1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 功能简介
使用设计器设计报表时,在常用的「分页预览」模式下展示数据量比较大的报表时,若数据超出 页面设置 中所设定的纸张大小(分页线),就会自动分页显示。本文将通过制作一张报表来简单讲解根据纸张大小分页显示的「分页报表」。
2. 示例编辑
2.1 数据准备
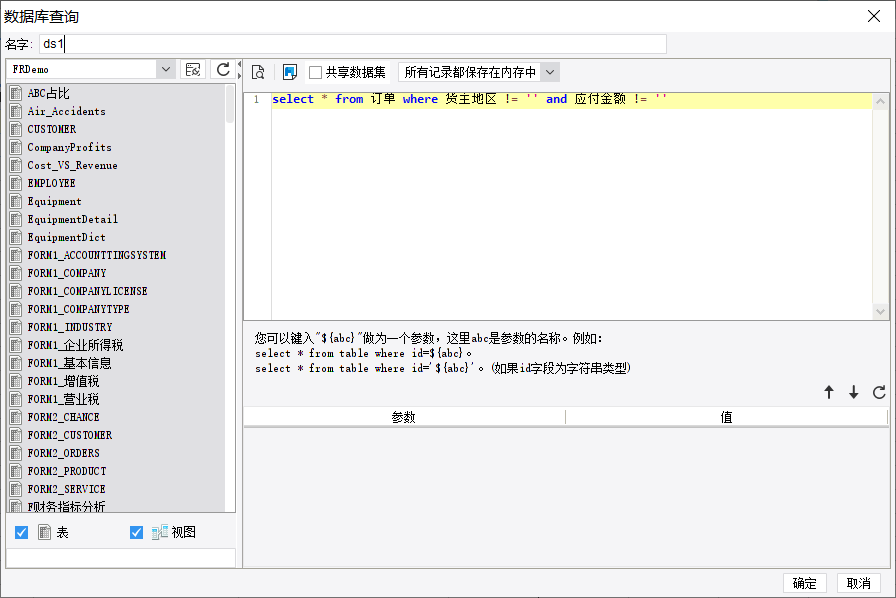
新建普通报表,在模板数据集面板下新建内置数据集 ds1,SQL 查询语句为:select * from 订单 where 货主地区 != '' and 应付金额 != '',SQL 语句表达的是取订单表里货主地区和应付金额均不为空,如下图所示:

2.2 表格设计
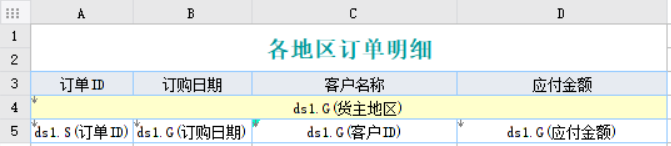
设计如下图所示表格样式,A4、A5、B5、C5、D5 单元格中拖入 ds1 数据集中数据列,扩展方向均为「纵向扩展」。

2.3 父格设置
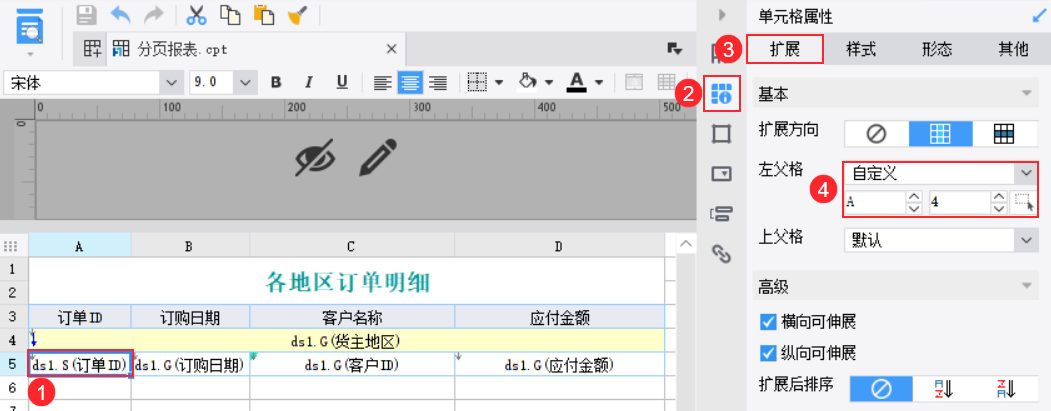
订单明细需要根据货主地区分组显示,故选中「订单 ID」所在的 A5 单元格,将其左父格设置为「货主地区」所在的 A4 单元格,如下图所示:

2.4 形态设置
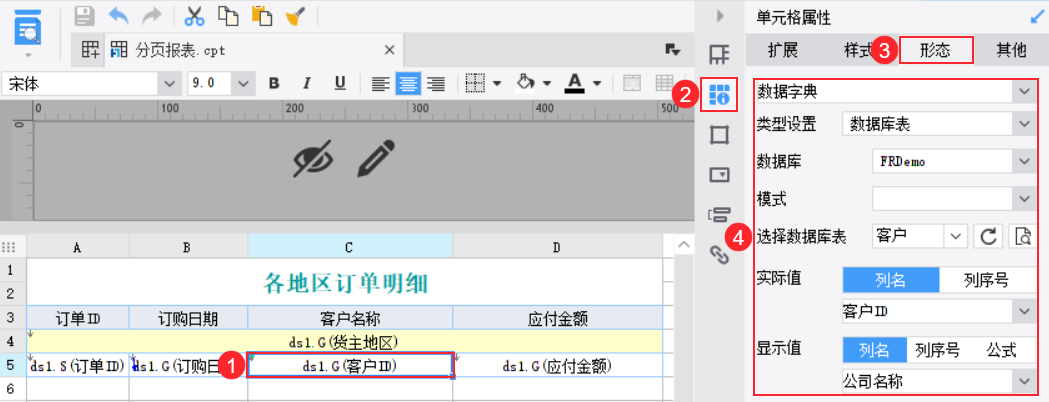
选中 C5 单元格,选择右侧工具栏的「单元格属性>形态」,下拉选择「数据字典」。选择数据库 FRDemo 中的客户表,实际值为「客户ID」列,显示值为「公司名称」列。如下图所示:

2.5 纸张大小
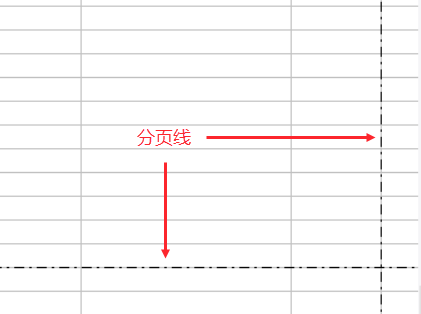
在报表设计页面,可以看到两条黑色虚线,即「分页线」,如下图所示:

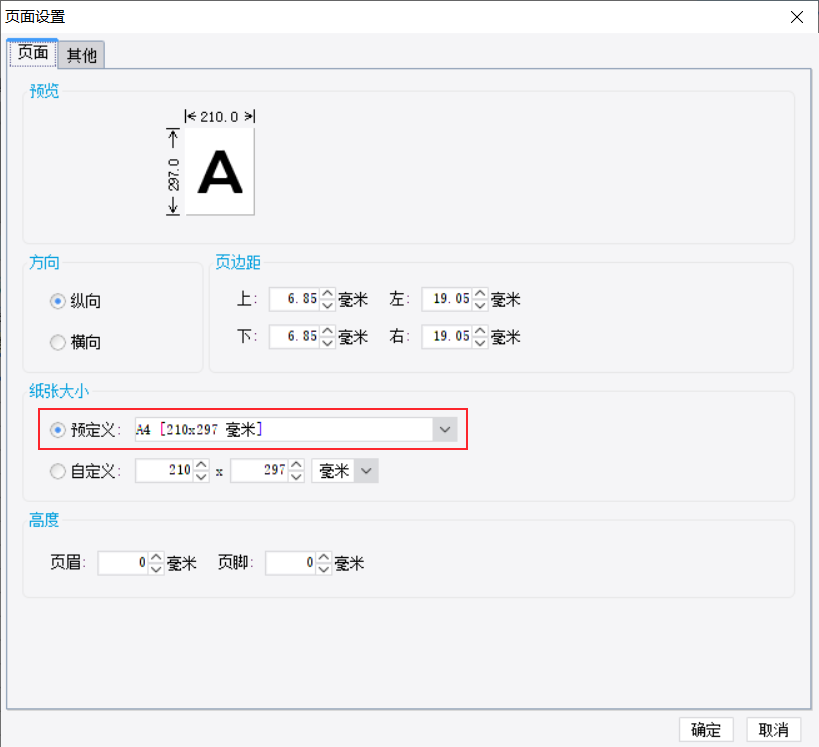
「分页线」的位置是由纸张大小决定的。点击菜单栏「模板>页面设置」,可以看到纸张大小默认为「预定义 A4 」,如下图所示:

2.6 效果预览
2.6.1 PC 端
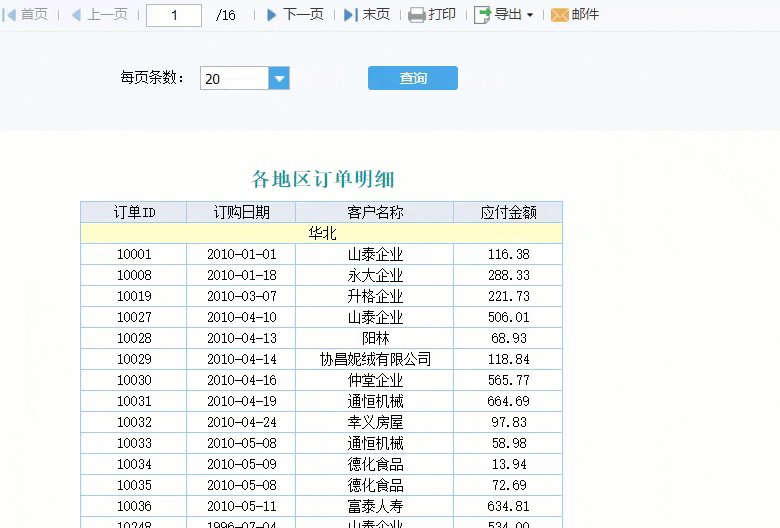
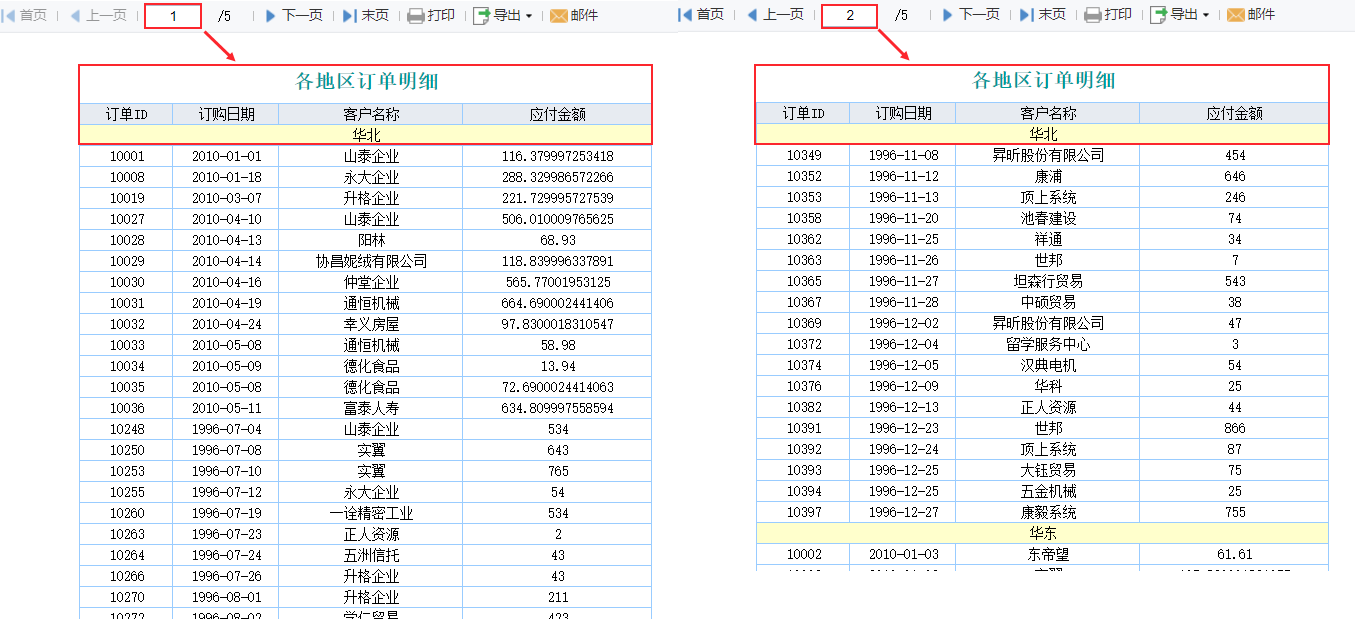
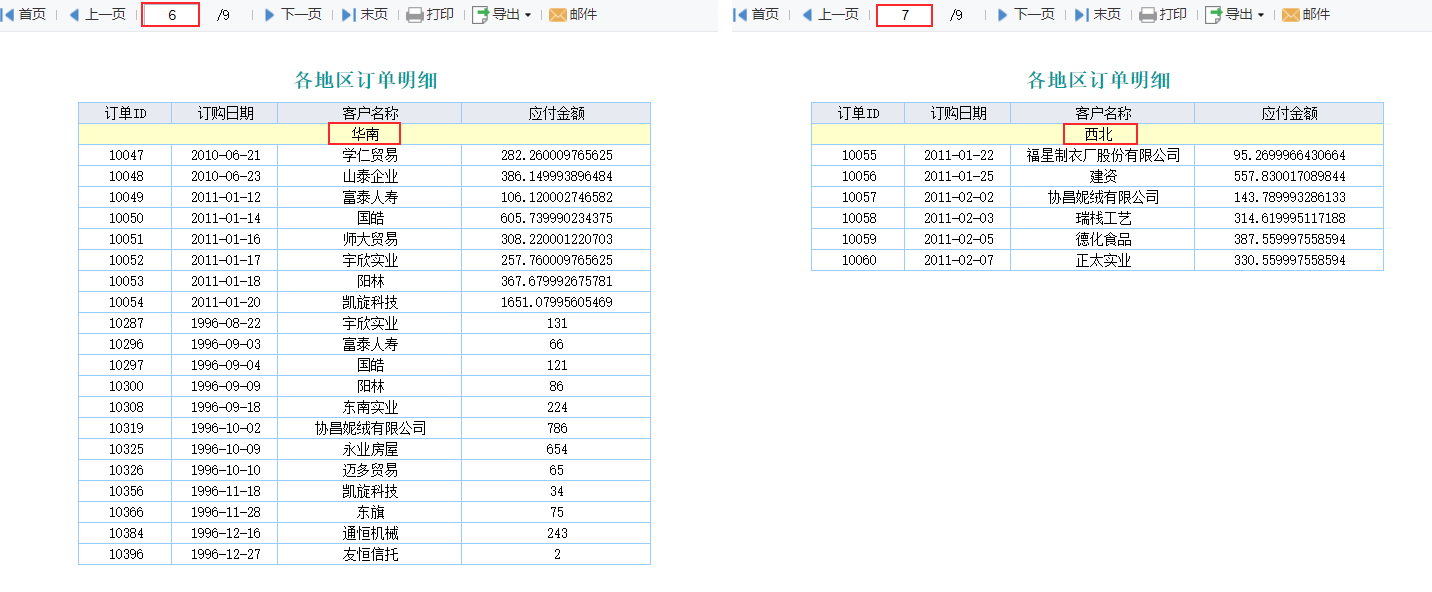
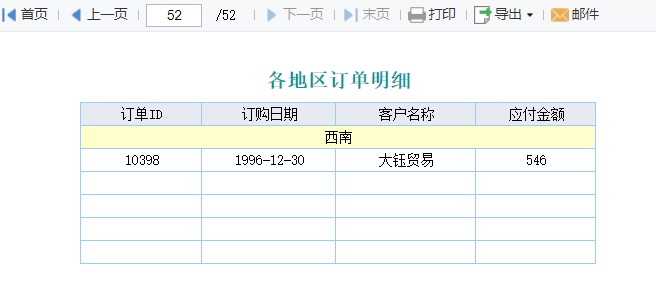
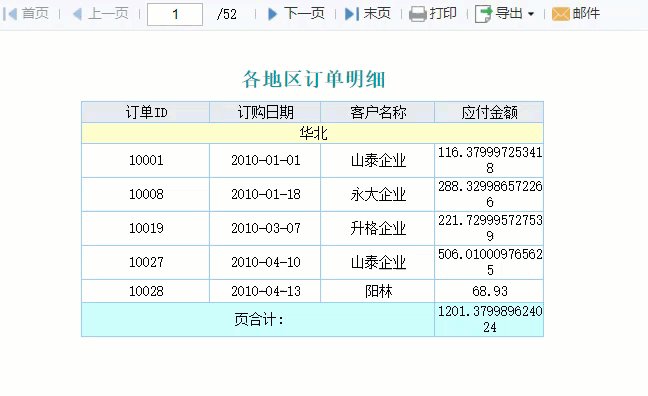
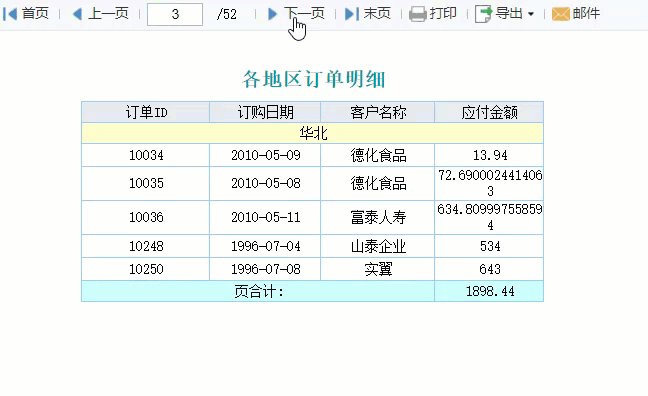
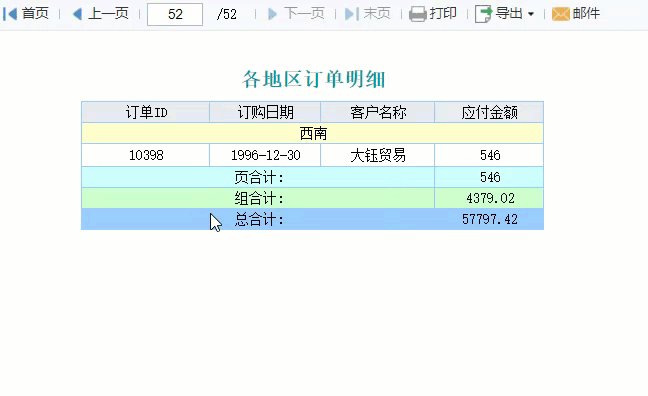
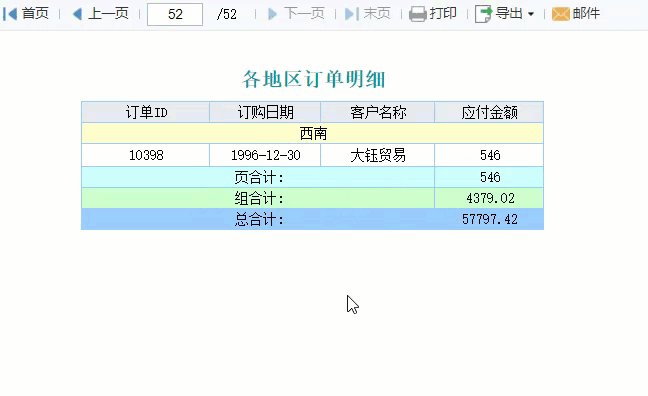
保存报表,点击「分页预览」,可以看到在 A4 纸大小下,报表分为 5 页显示,效果如下图所示:

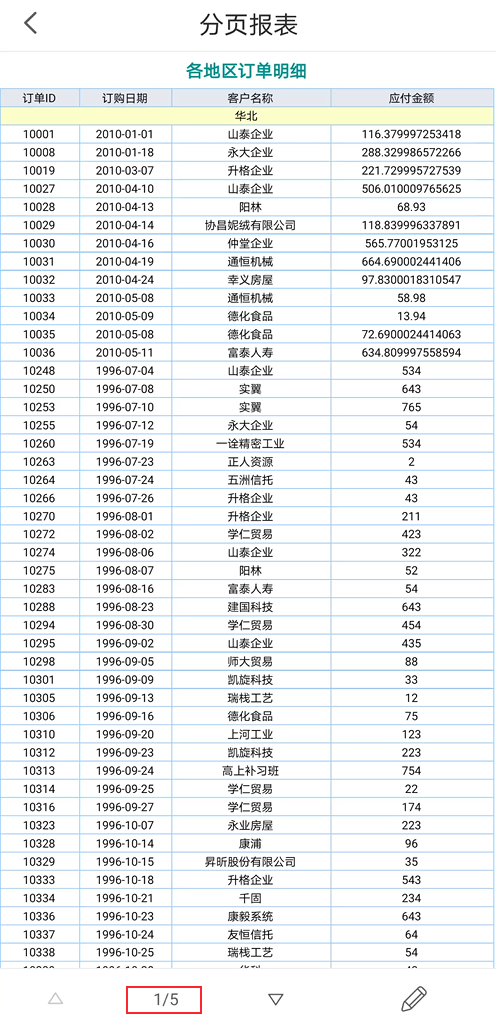
2.6.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

2.7 已完成模板
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\分页报表.cpt
点击下载模板:分页报表.cpt
3. 示例索引编辑
除自动分页之外,还有其他各种不同类型的「分页」应用,详情请点击「索引」下对应文档查看,如下表所示:
| 帮助文档 | 应用场景 | 效果图预览 |
|---|---|---|
| 分页报表 | 根据纸张大小自动分页 |  |
| 分页时重复显示标题 | 报表每一页均重复显示标题 |  |
| 按组分页 | 将数据按不同的组别进行分页显示,例如每个「地区」为一页 |  |
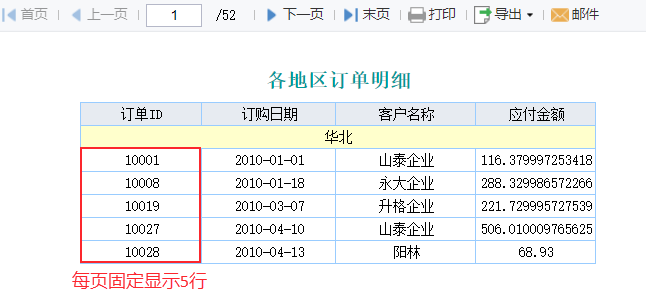
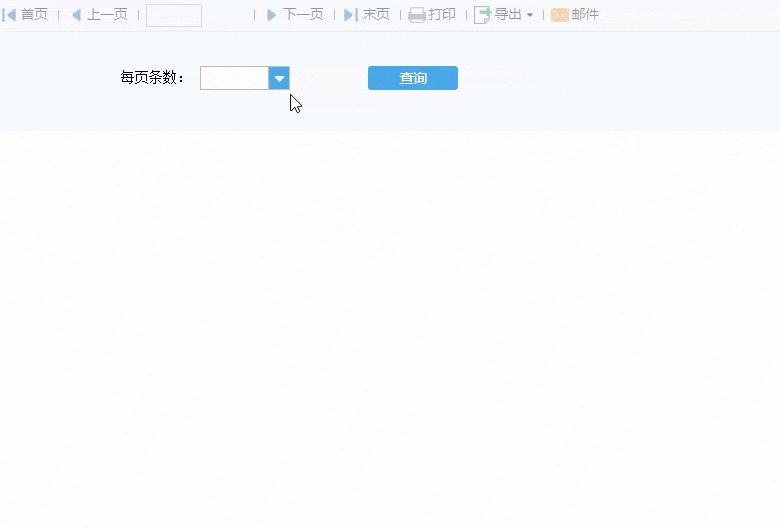
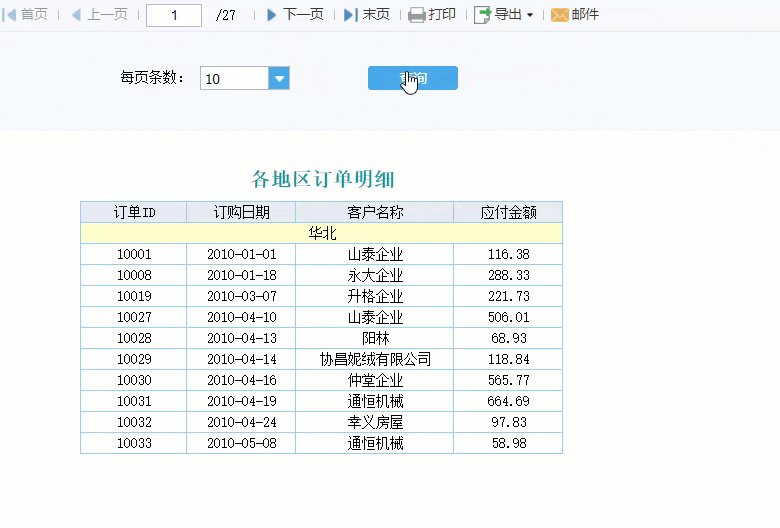
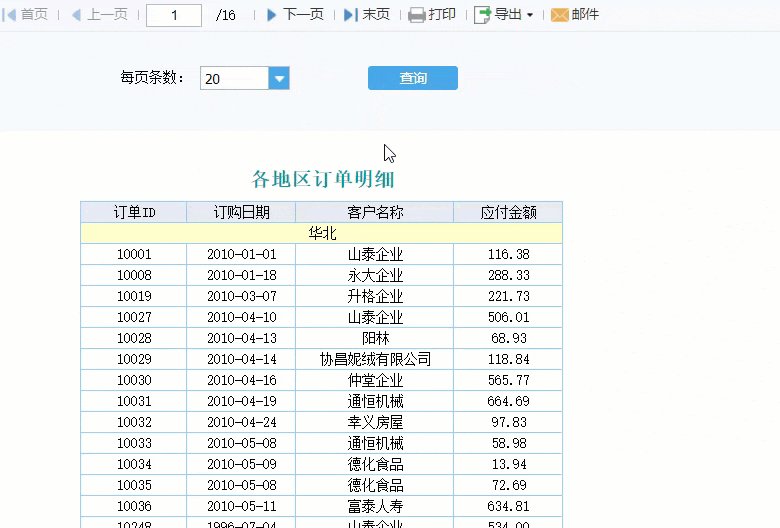
| 每页显示固定行数 | 设置每页需要显示多少行,例如固定显示 5 行,或通过参数面板添加下拉框,在预览时选择不同的显示行数 |
|
| 补足空白行 | 设置了每页显示固定行数,但行数不足时,用空白行补足行数,使得表格整体美观 |  |
| 根据条件补足空白行 | 动态显示数据,在一定条件下进行补充空白行 |  |
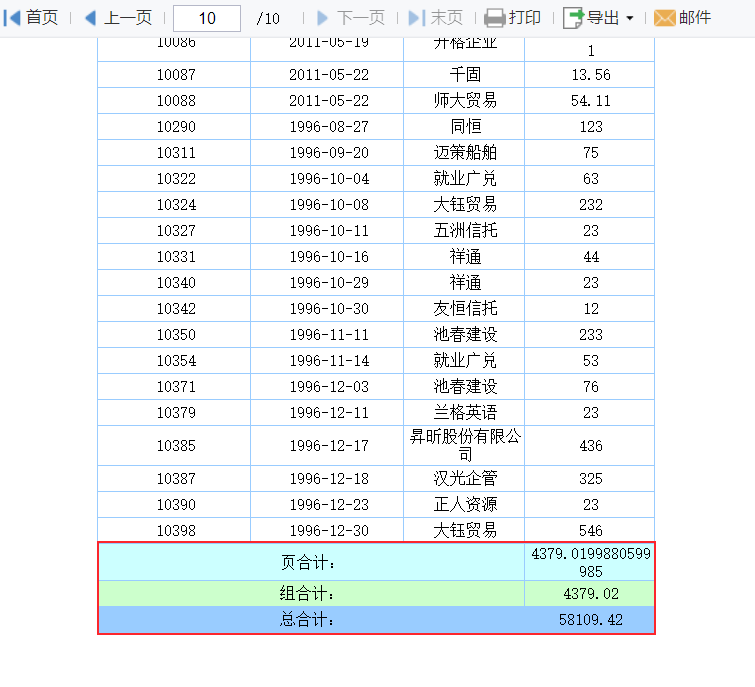
| 页内合计 | 分页报表每页汇总合计,并设置为在每页结尾均显示 注:不适用于行后分页 |  |
| 每页固定行数页内合计 | 适用于每页显示固定行数时,求页内合计 |  |
| 不分页显示数据 | 分页报表预览时希望不分页显示数据 |  |
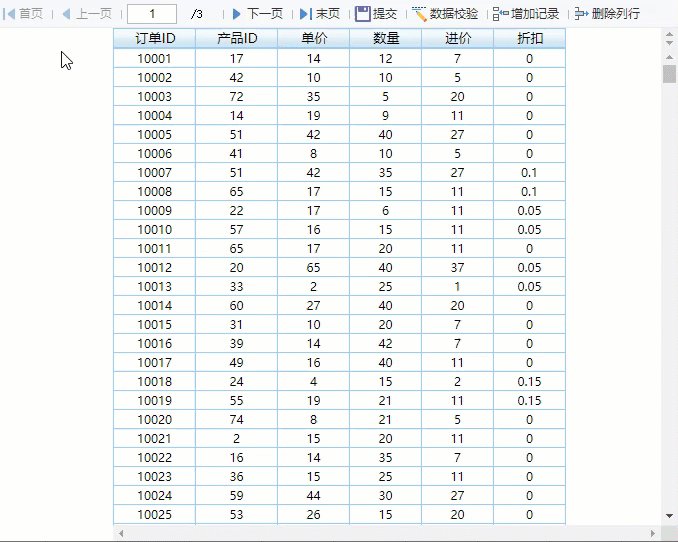
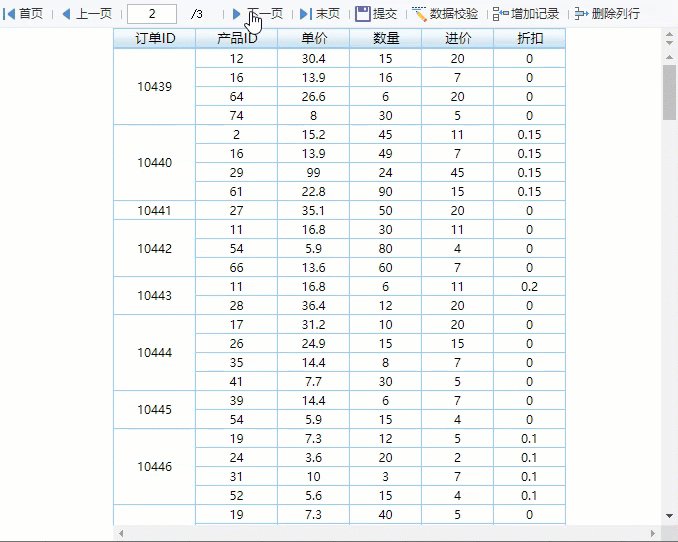
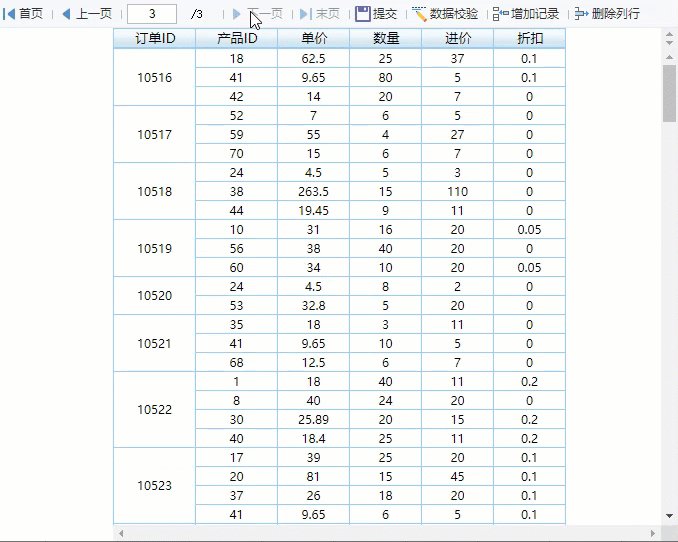
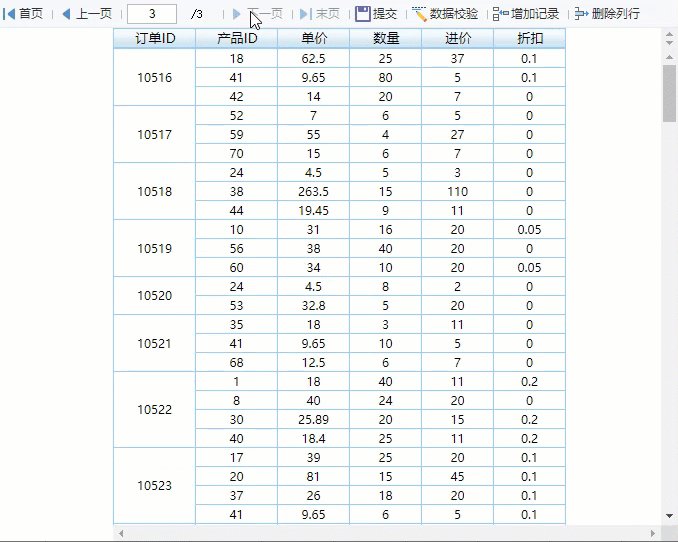
| 填报分页 | 填报预览时,所有数据都是在一页展示,数据量大时速度慢,希望分页展示从而提高填报预览的速度 |  |
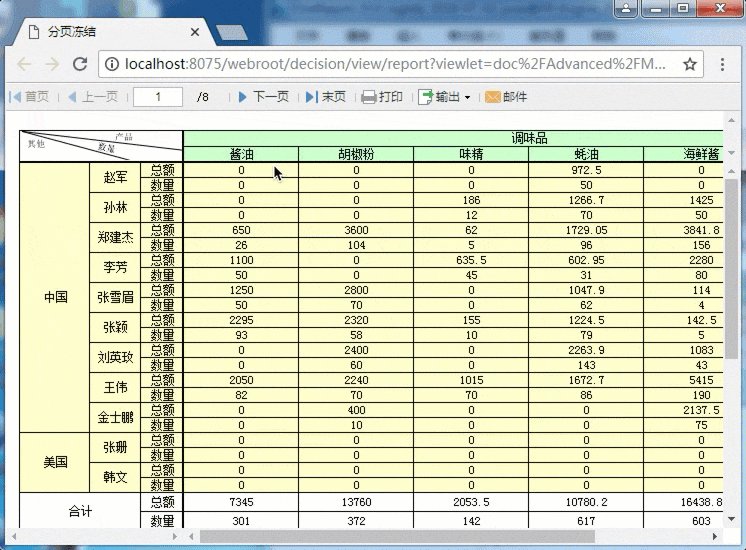
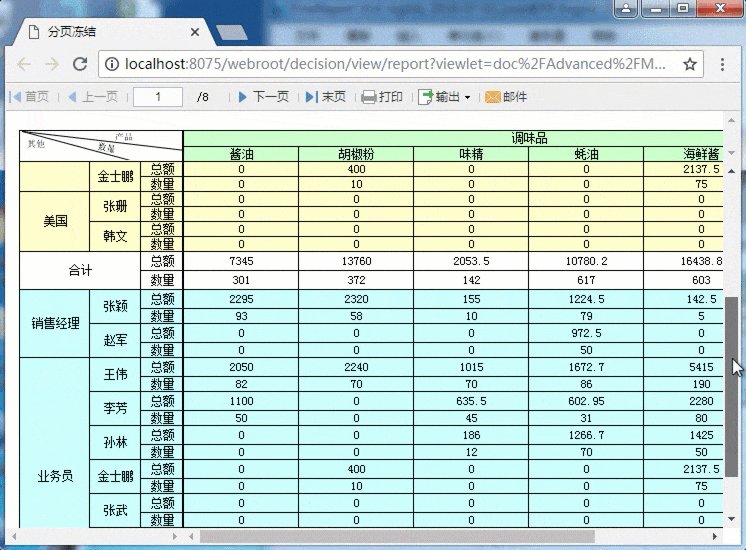
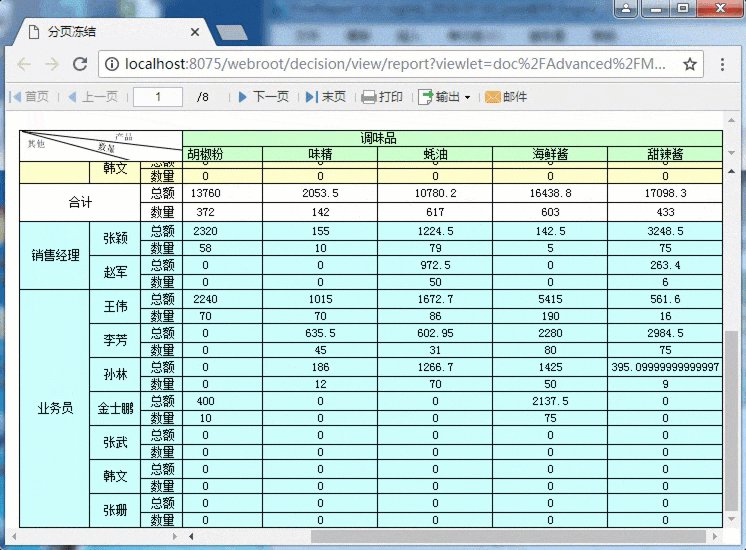
| 分页冻结 | 设置冻结的行或列不随着滚动条的变化而变化 |  |
| 报表分页组件插件 | 一种更方便更灵活的分页导航栏插件 |  |
| 分页FAQ | 使用「分页」功能过程中遇到的一些问题及解决方案 | |