历史版本17 :分页冻结 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 功能简介
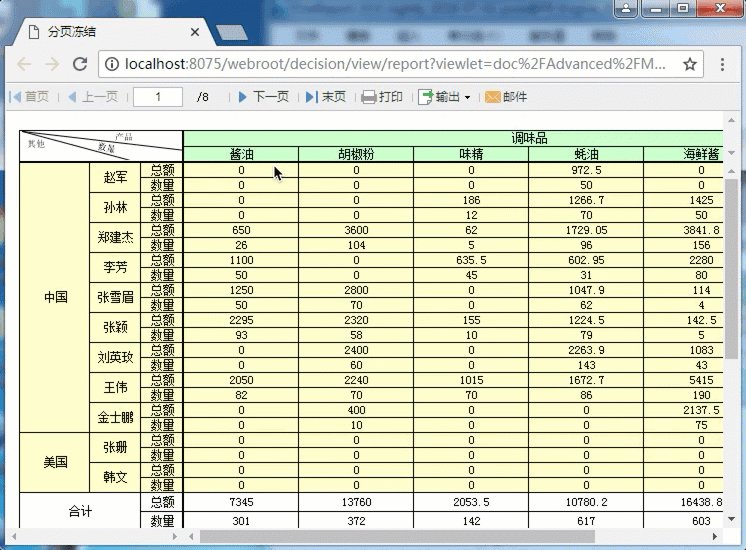
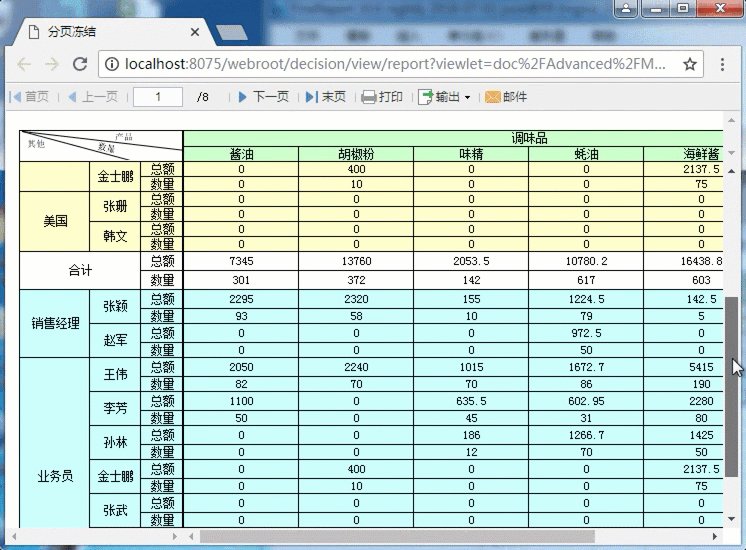
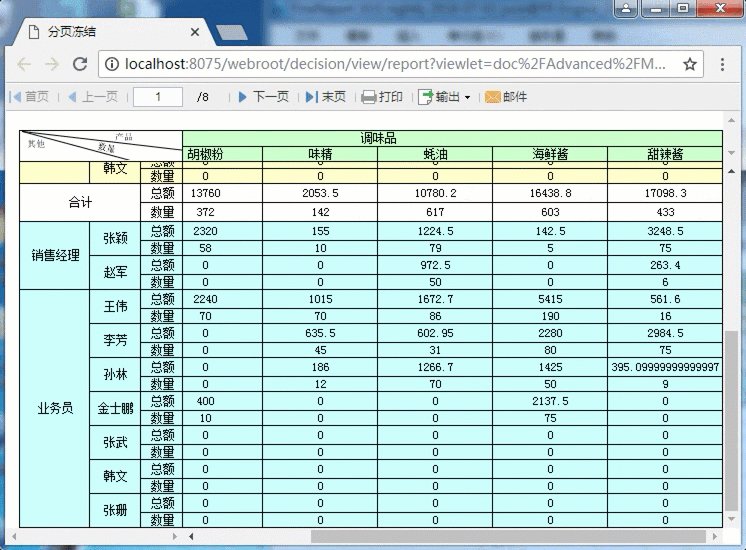
当对模板进行分页预览时,若模板的页面设置超过了浏览器的大小,在进行向下或者向左滚动时标题也会滚动,此时就很难分清当前单元格对应的是哪一列了,为此 FineReport 提供了分页冻结,即在分页预览时,设置了冻结的行或列不随着滚动条的变化而变化,如下图:

2. 示例编辑
2.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Multidatasource\多源分片报表.cpt。
2.2 冻结行列设置
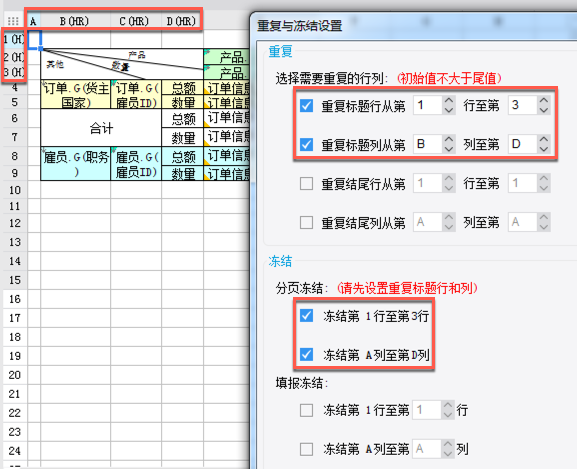
点击「菜单模板>重复与冻结设置」,然后根据需求,先进行重复标题行和重复标题列设置,然后再进行分页冻结设置,具体的设置如下图:

2.3 保存预览
点击分页预览即可查看效果。
模板效果在线查看请点击 分页冻结.cpt
已完成模板可查看%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Multidatasource\分页冻结.cpt
点击下载模板:分页冻结.cpt
注:若希望所有的数据在一页显示,则预览后在URL后增加 &__bypagesize__=false 使其不分页显示。如果只是想冻结标题行,不需要设置重复标题列和列的冻结。
3. 移动端编辑
普通报表「分页预览」支持冻结
3.1 冻结+缩放
App 中冻结报表支持缩放
HTML5 端冻结报表不支持缩放
3.2 冻结+自适应
1)默认自适应,冻结正常,超过屏幕的部分可以滚动且标题冻结
2)横向自适应,宽度充满屏幕,当高度超过屏幕,只有上下滑动的效果;当高度没有超过屏幕,没有冻结效果
3)纵向自适应,高度充满屏幕,当宽度超过屏幕,只有左右滑动的效果;当宽度没有超过屏幕,没有冻结效果
4)双向自适应,没有冻结效果
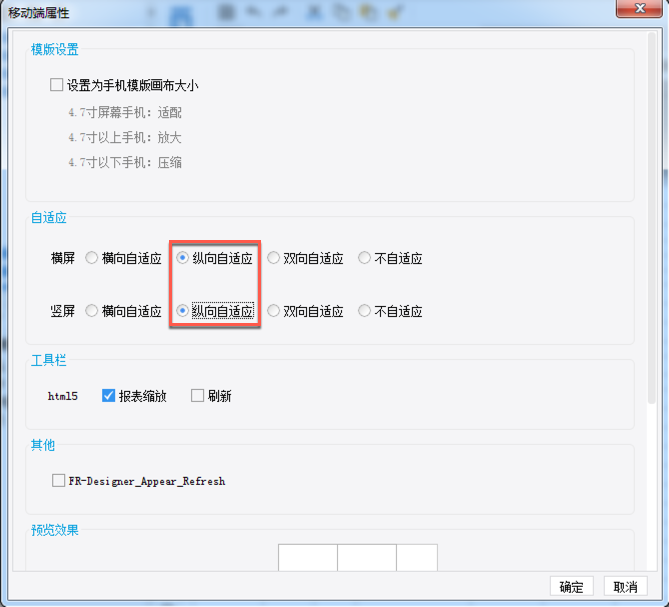
例如:点击「模板>移动端属性」,设置纵向自适应,如下图:

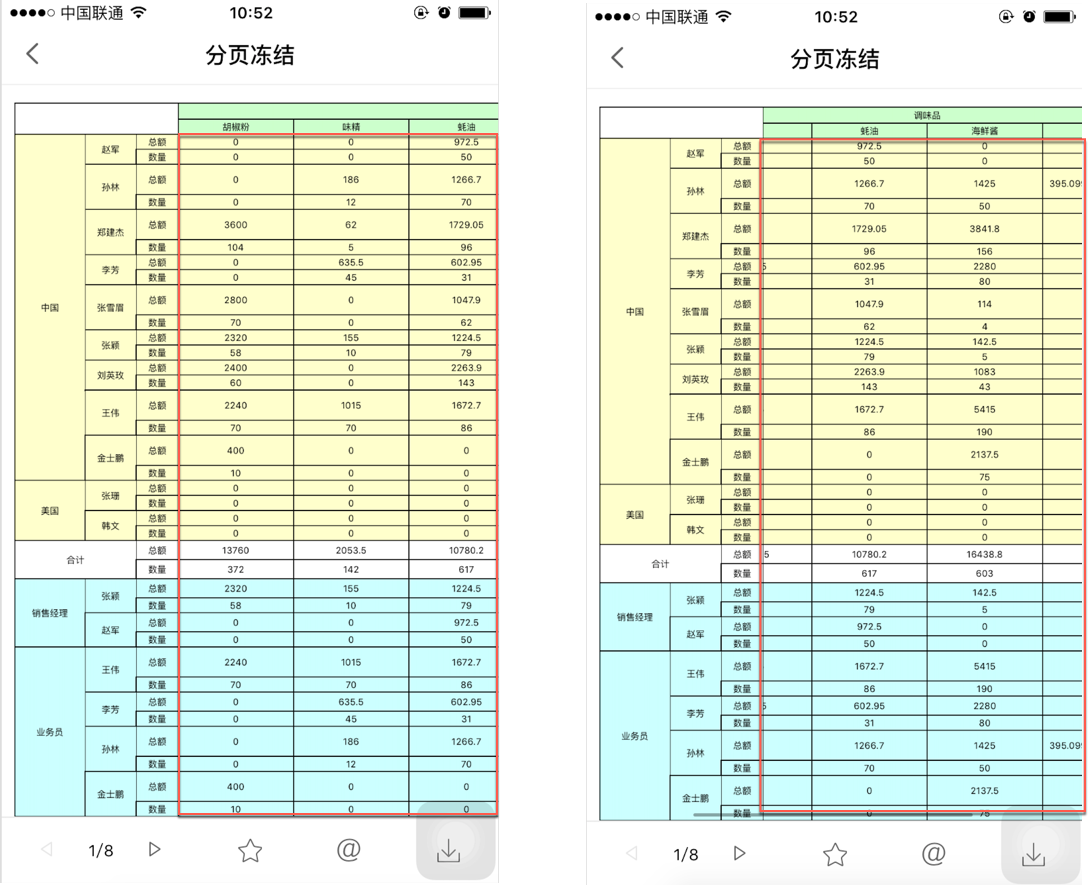
App 预览,可以左右滑动,效果如下: