1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
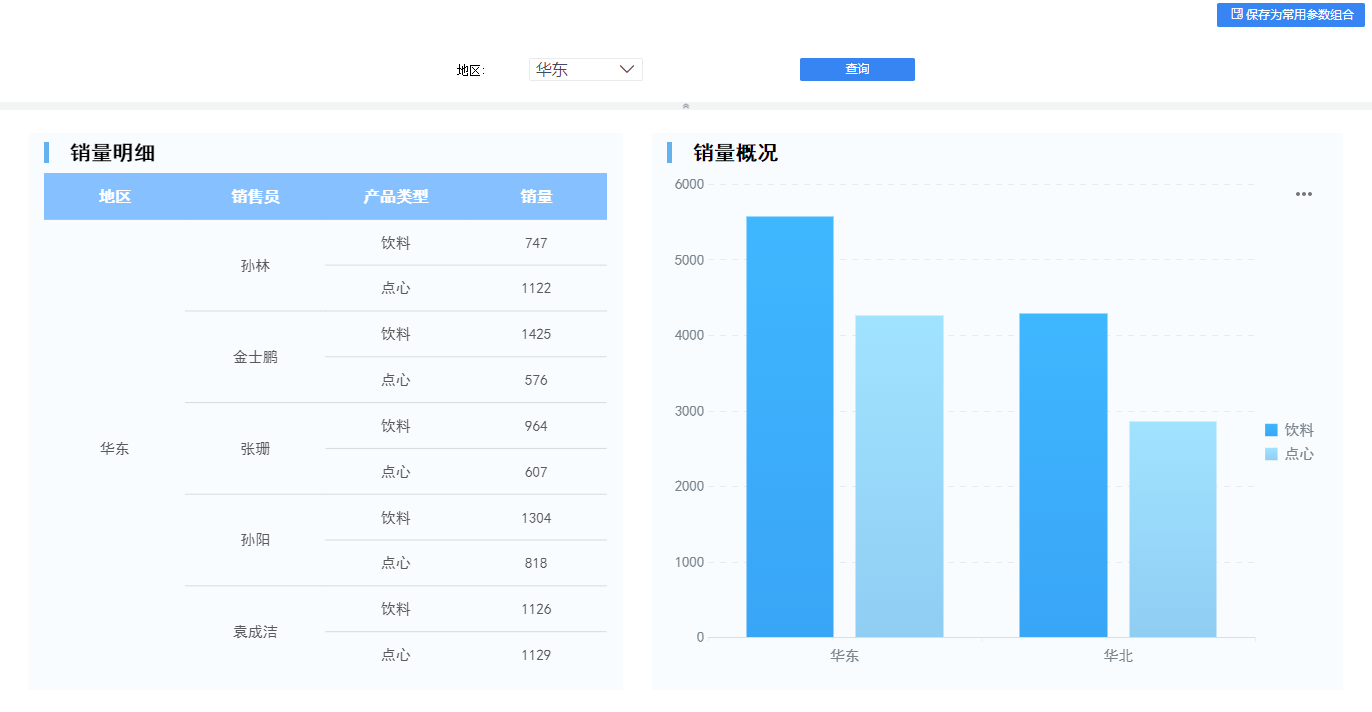
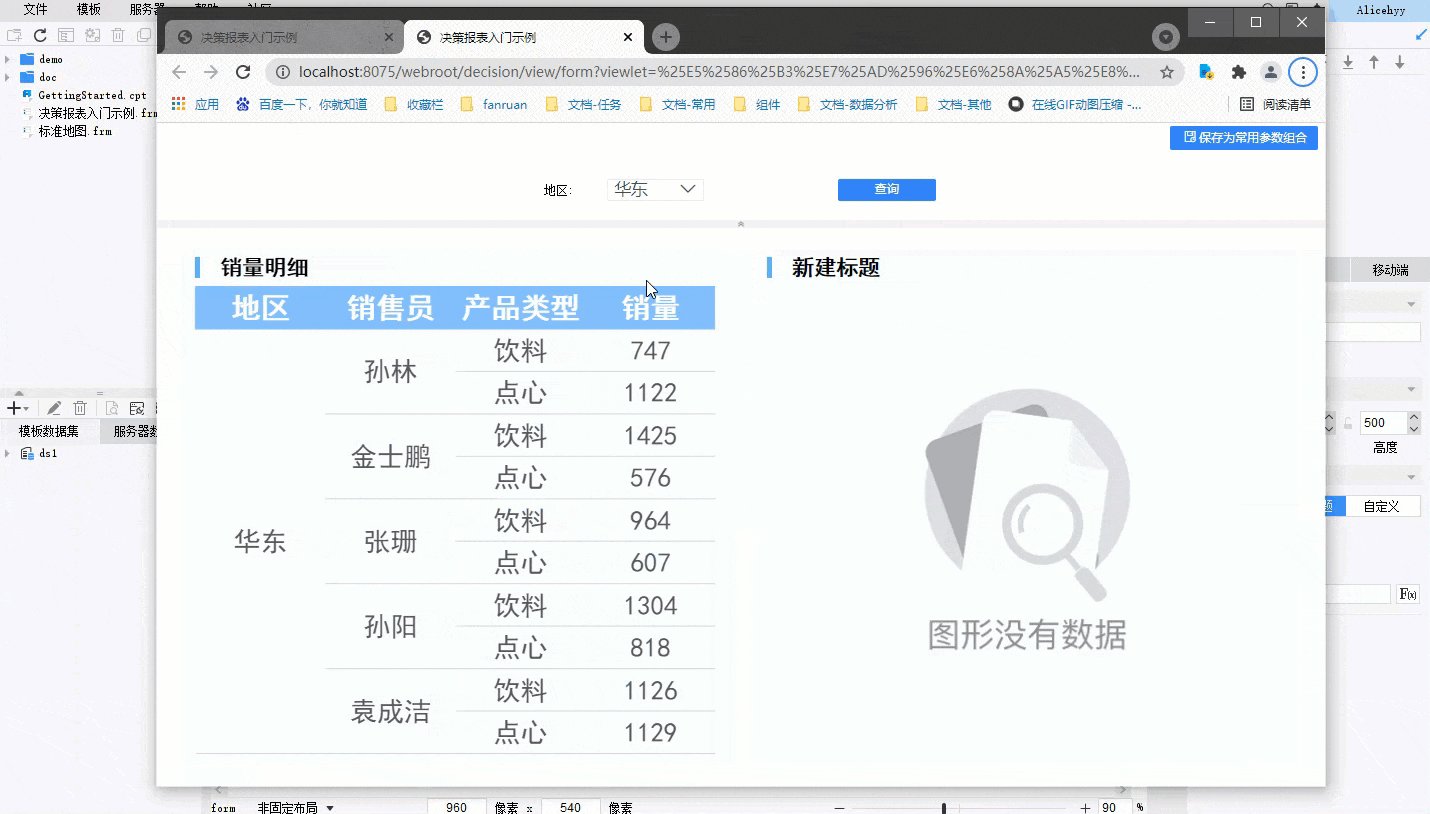
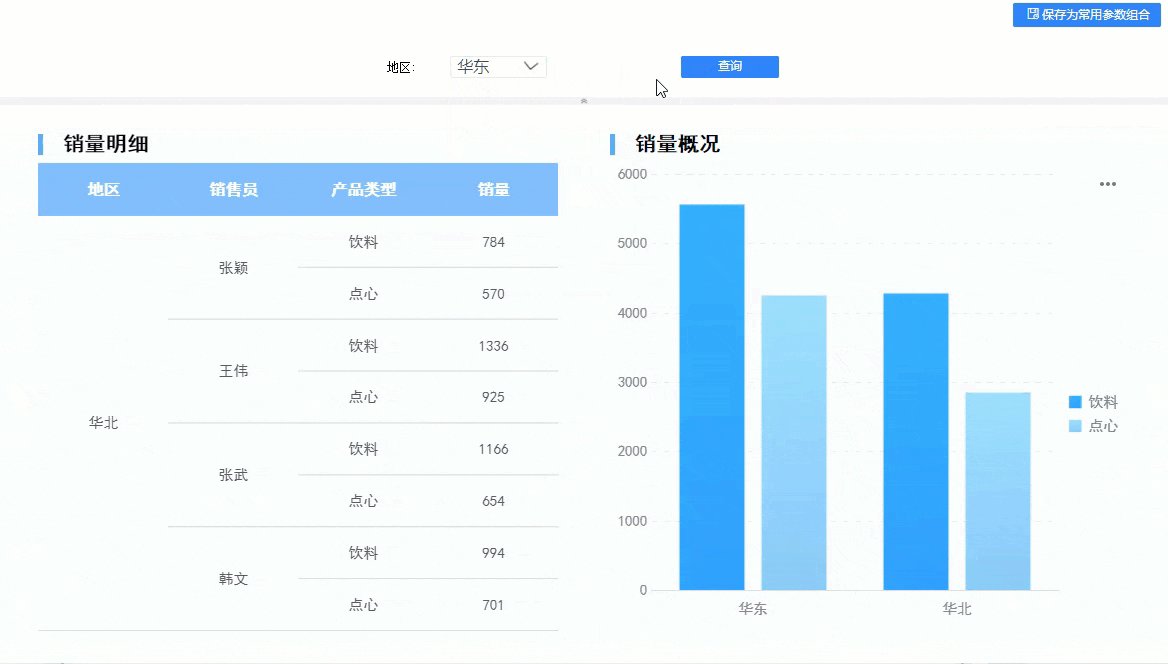
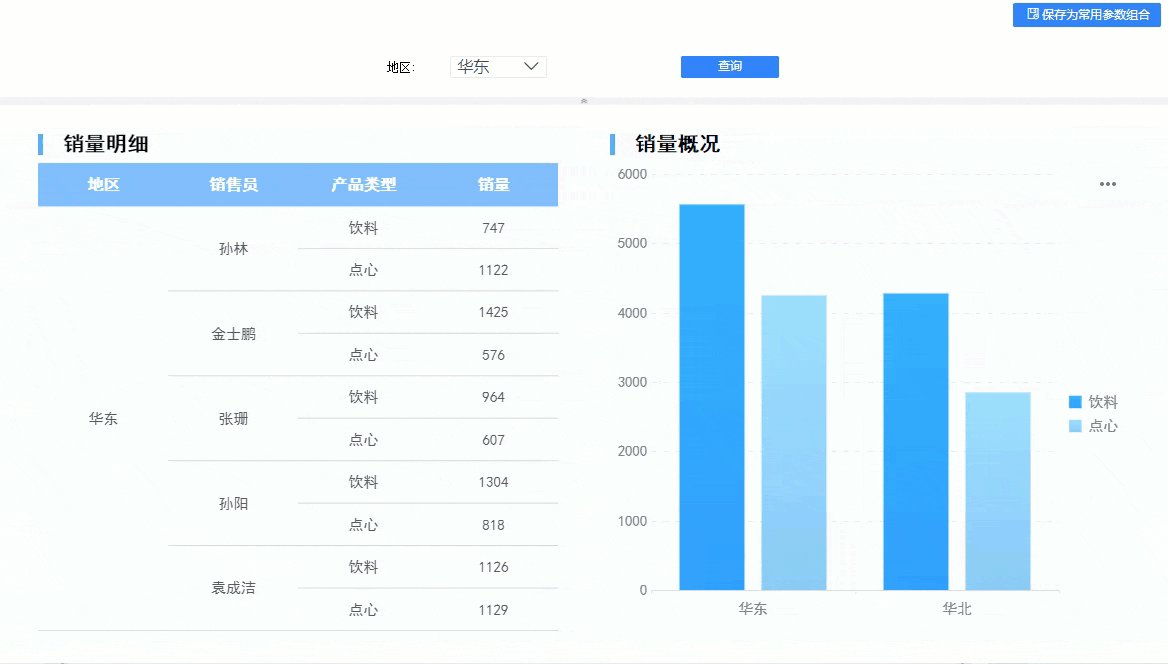
本文将简单介绍如何制作一张决策报表,其预期效果如下图所示:
参数界面:通过下拉框控件选择地区,查询出对应地区的数据。
报表块:展示参数查询的地区下,各销售员对应的产品类型的销量。
图表块:展示所有地区对应的产品类型的总销量,无关参数查询。

2. 示例编辑
2.1 新建决策报表
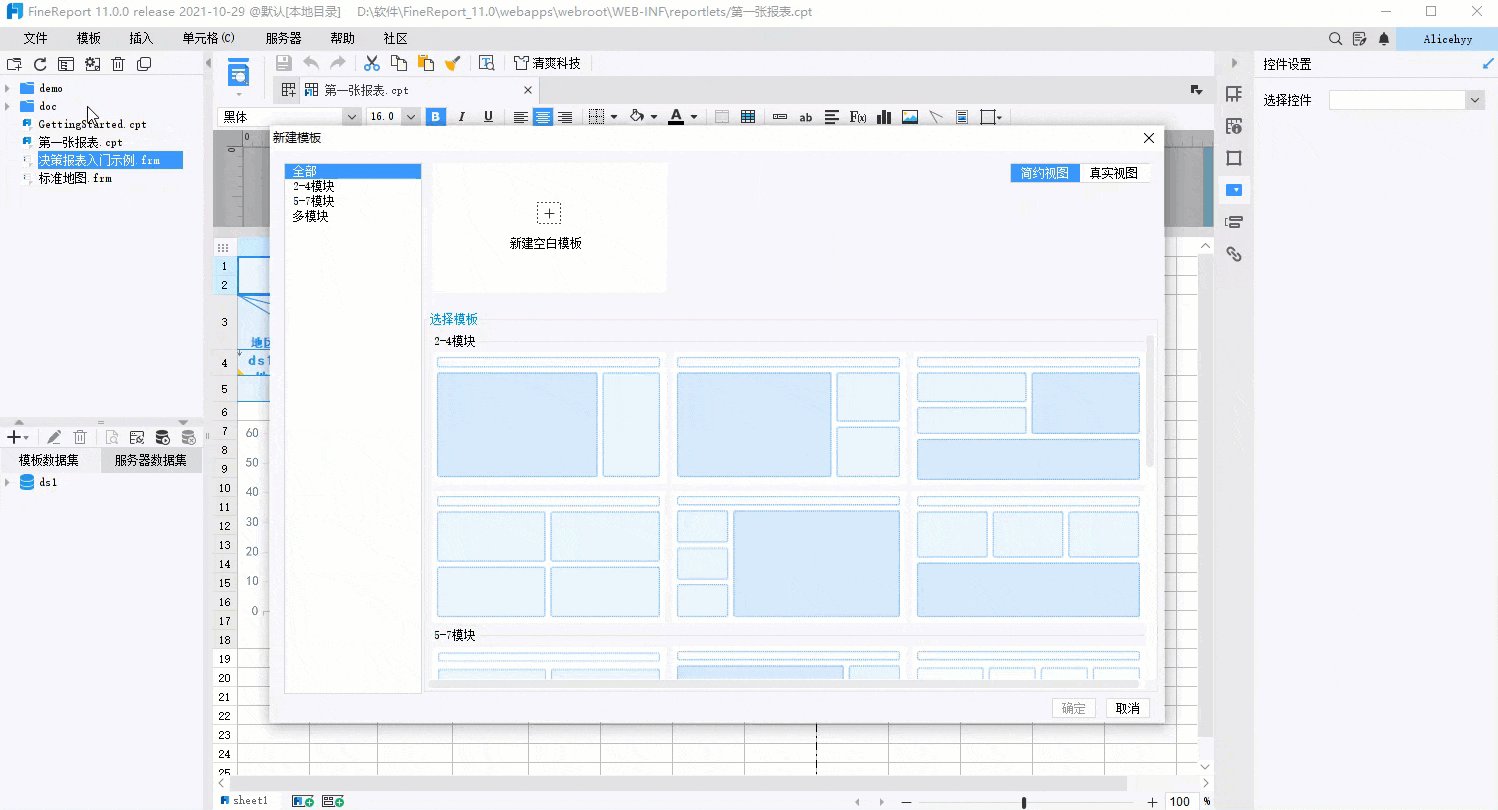
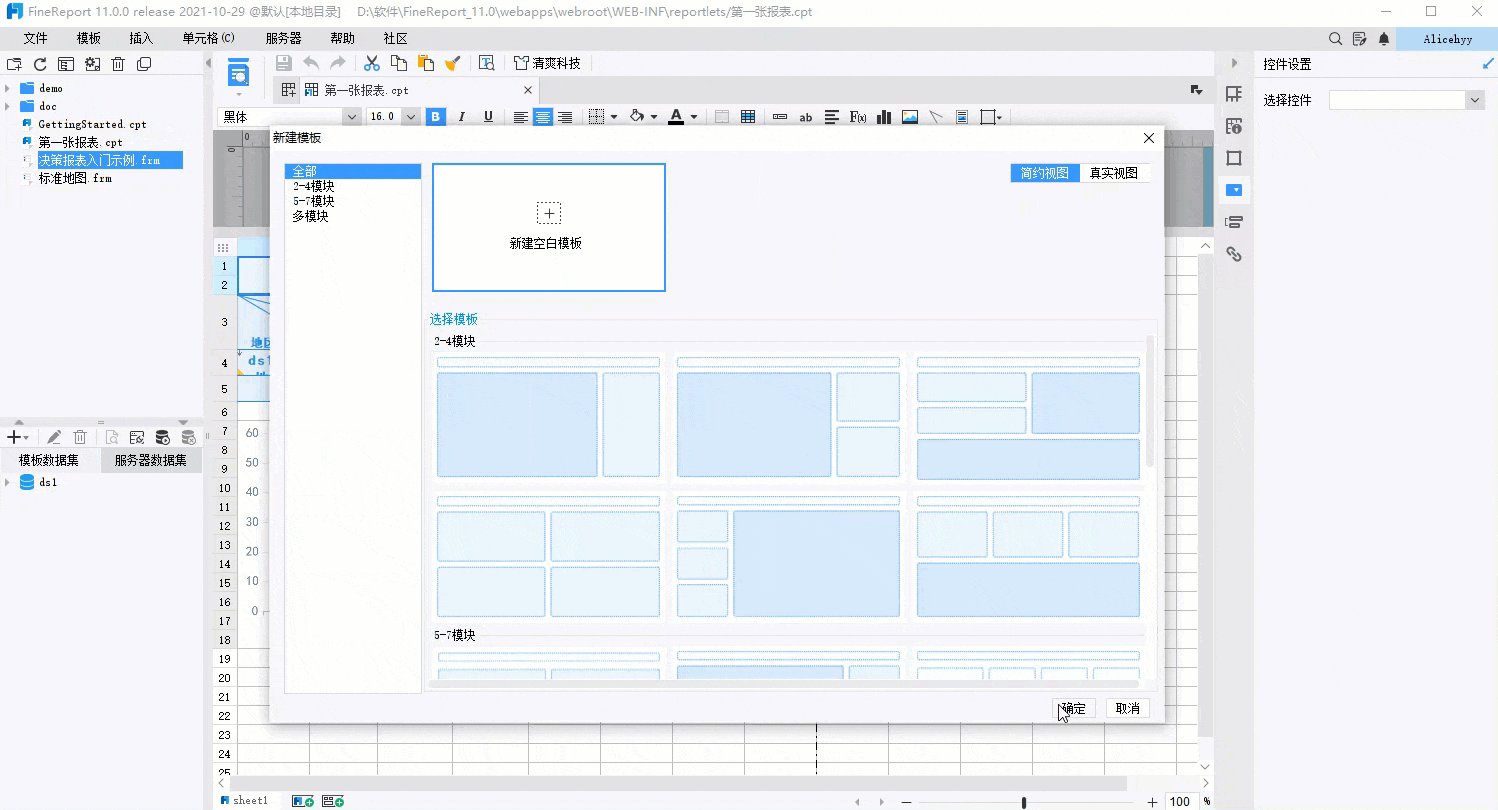
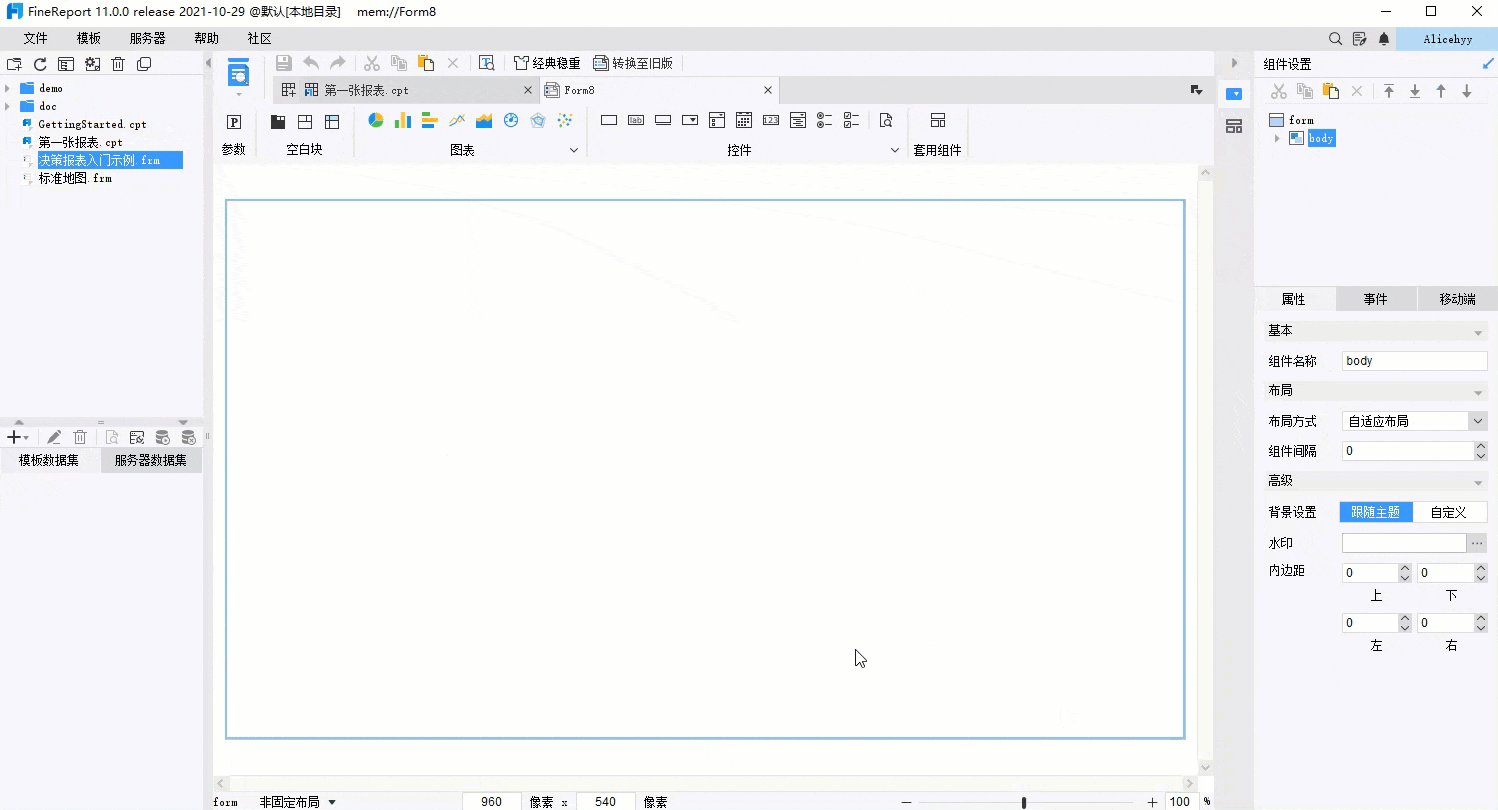
菜单栏点击「文件>新建决策报表」,新建空白模板,模板主题默认为「经典稳重」,这里不做修改。
新建模板步骤如下图所示:

2.2 准备数据
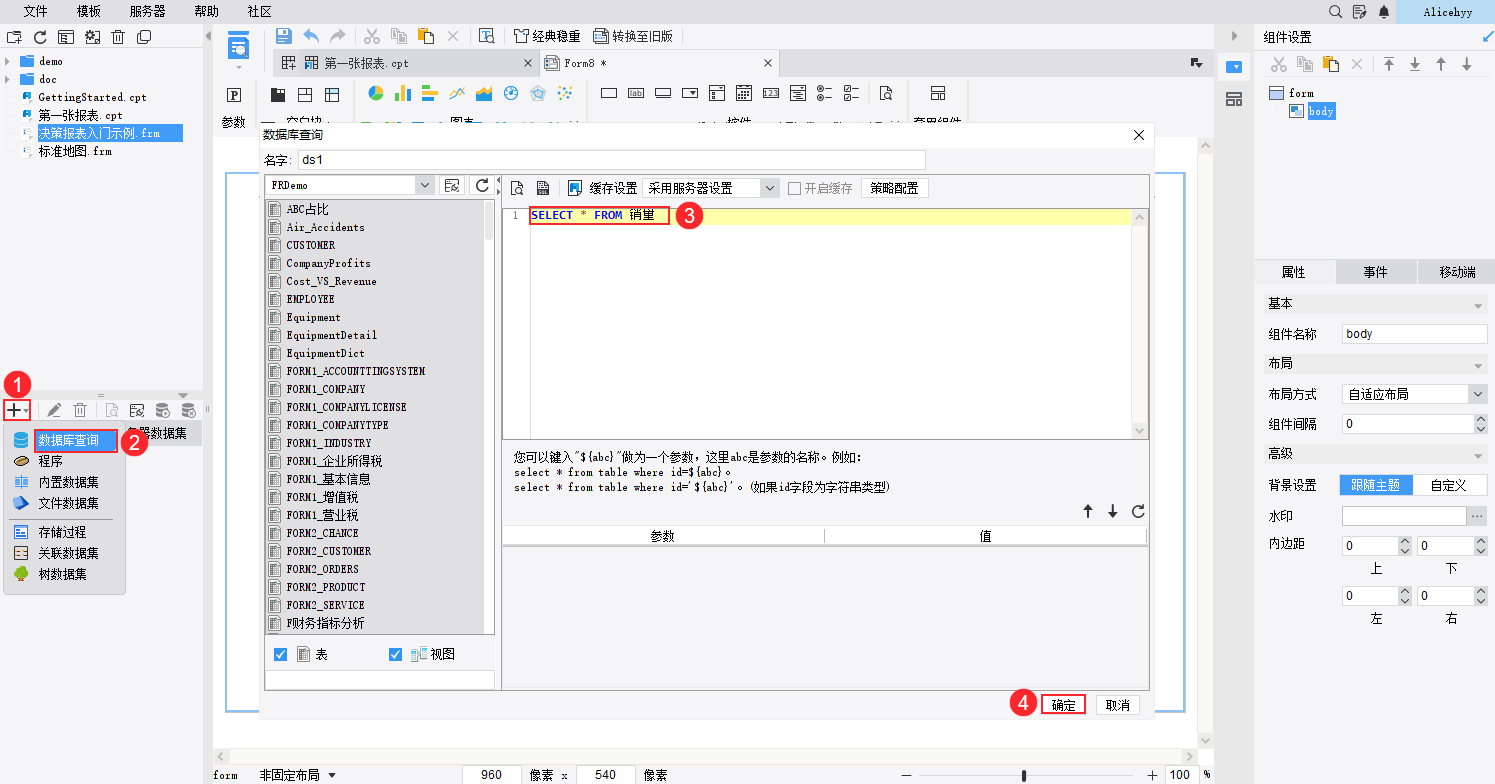
新建数据库查询 ds1 ,输入 SQL 查询语句:SELECT * FROM 销量 ,取出「销量」表中的所有数据。

2.3 组件布局
2.3.1 拖入组件
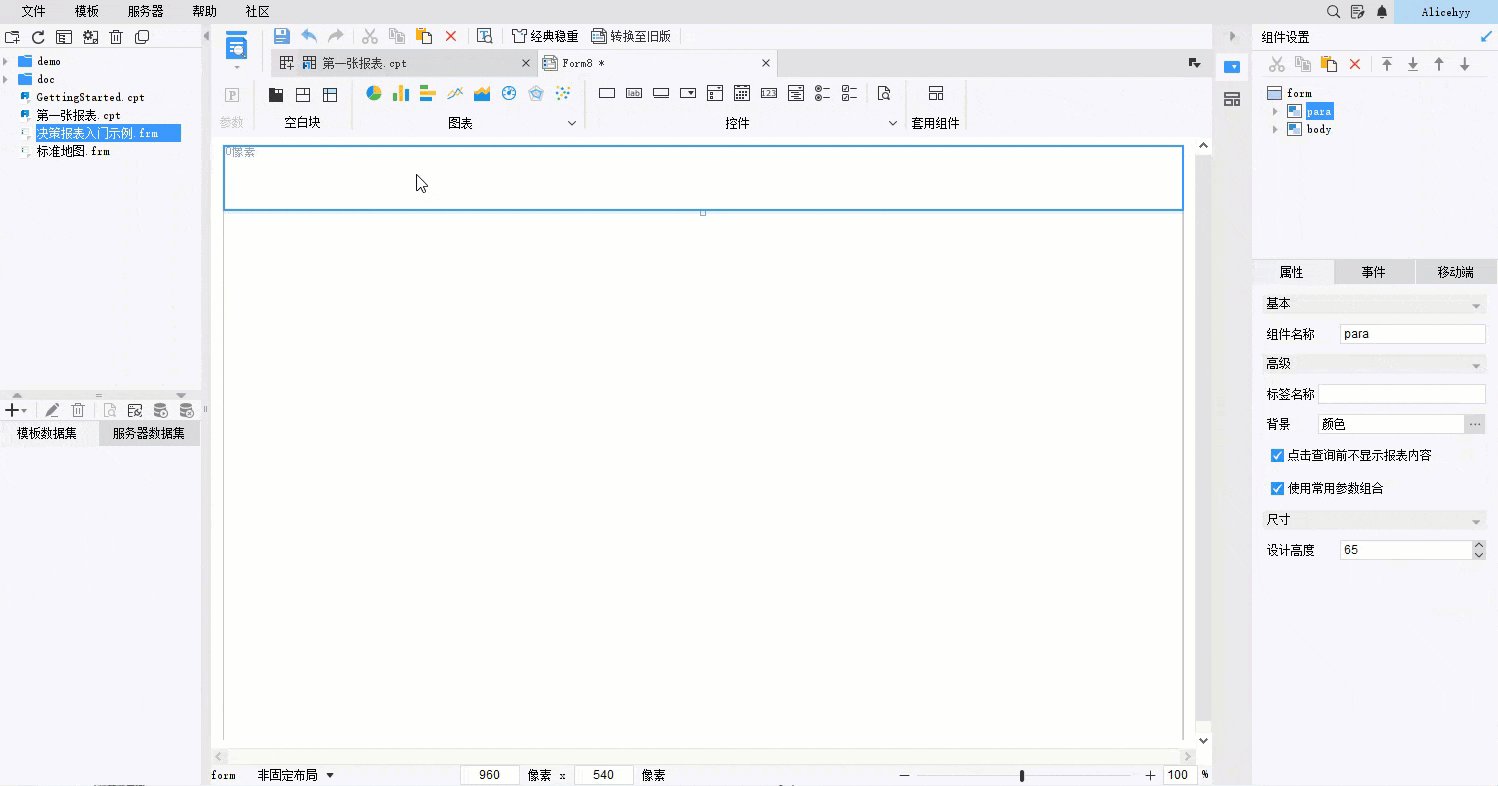
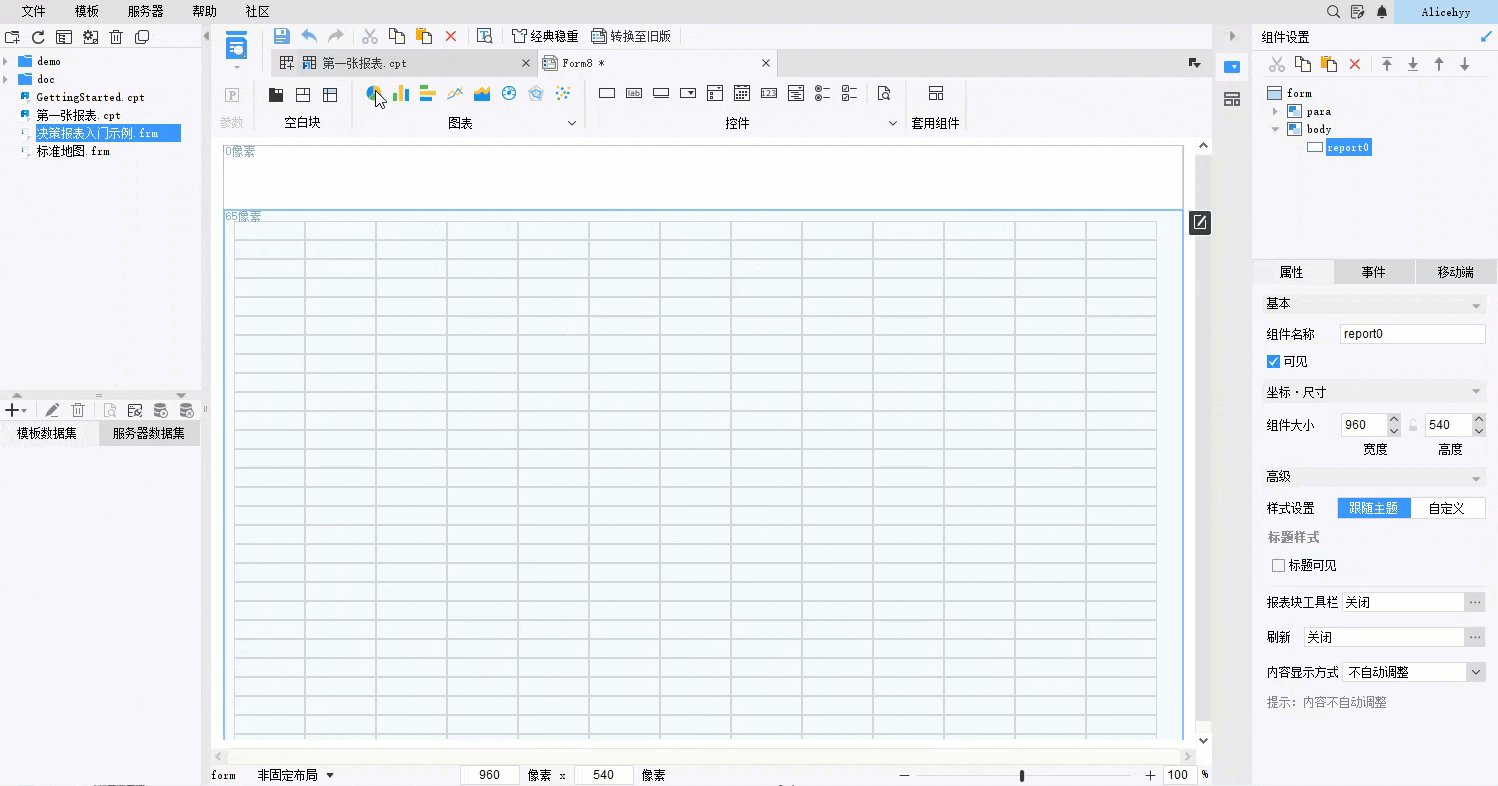
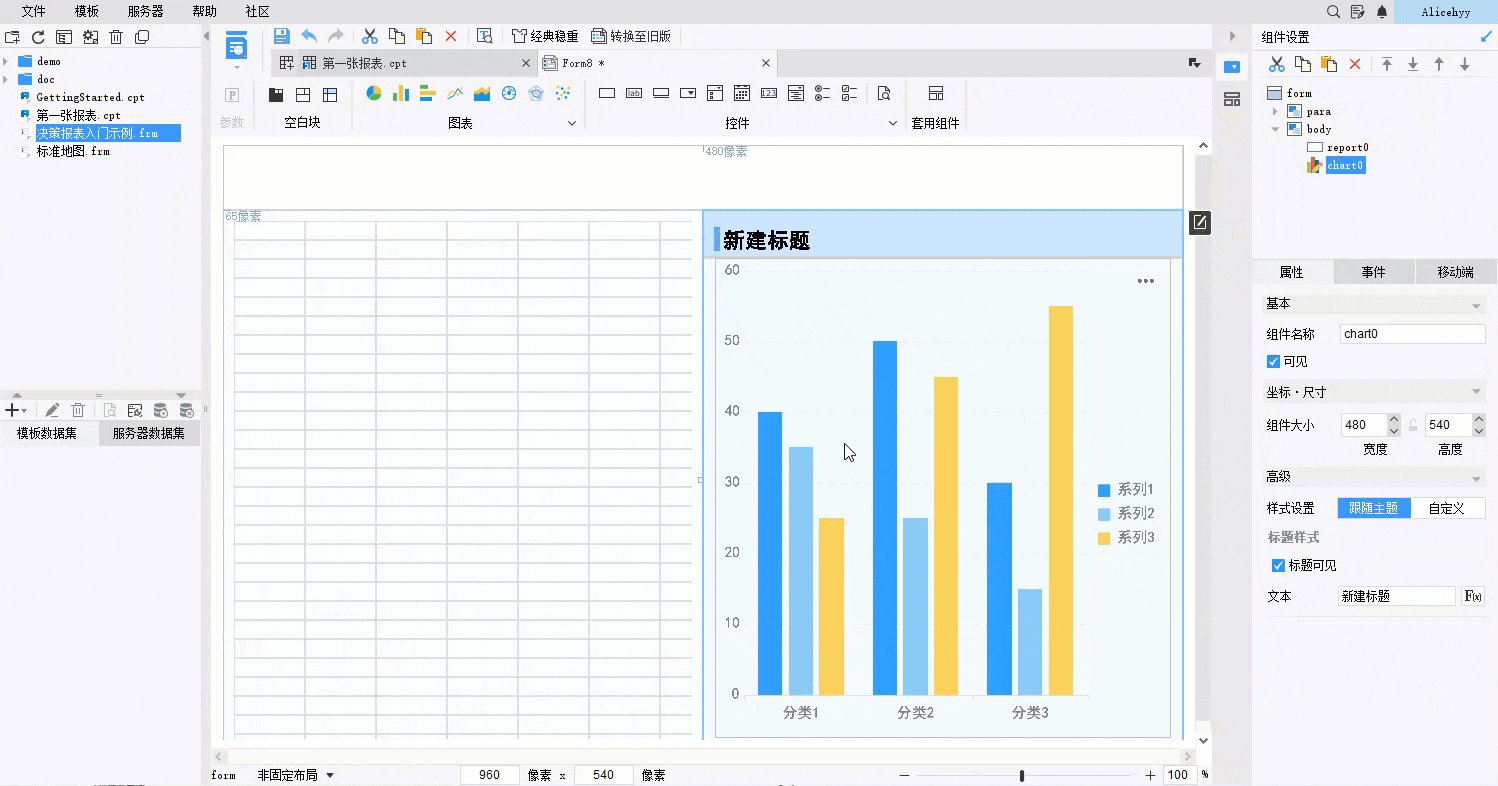
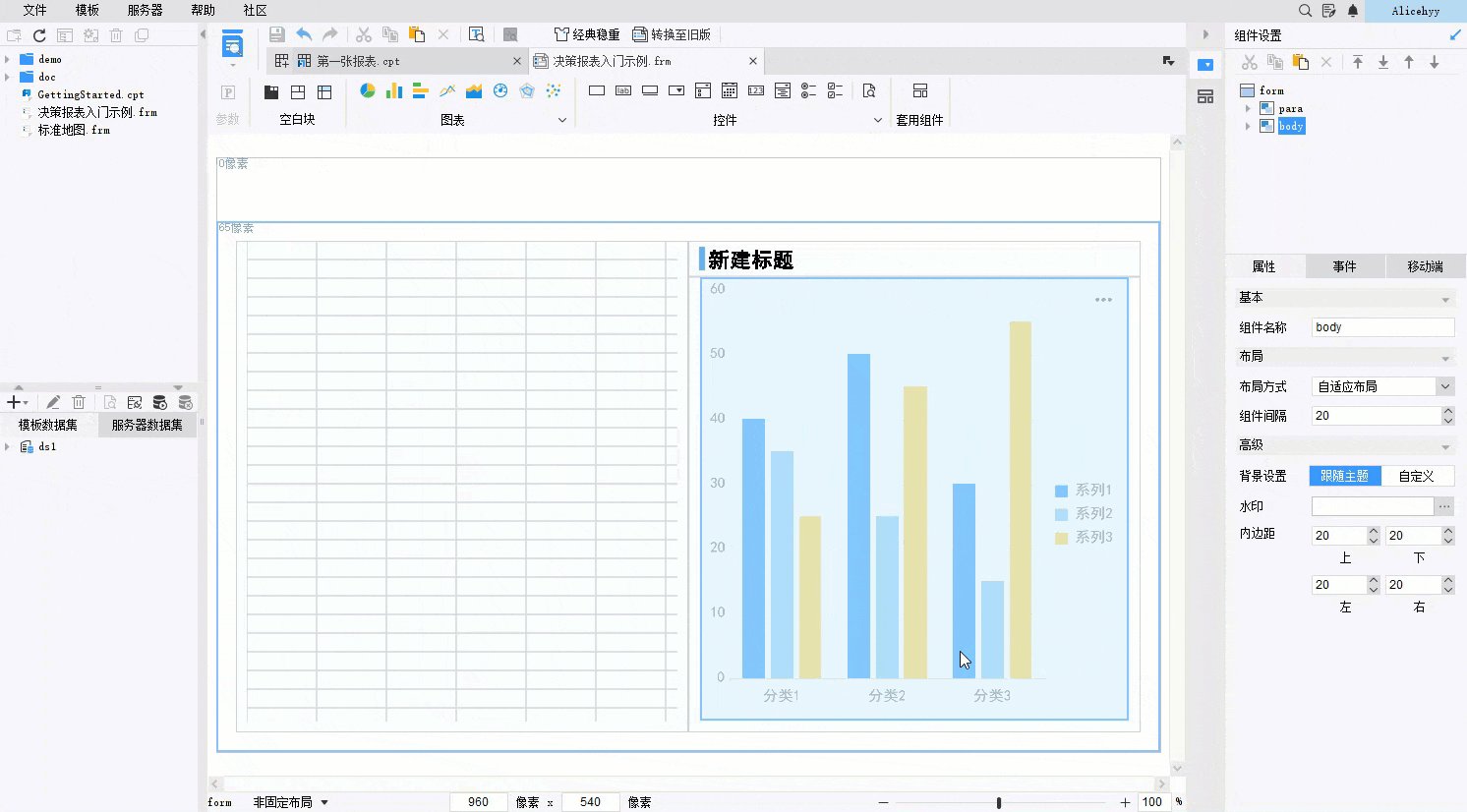
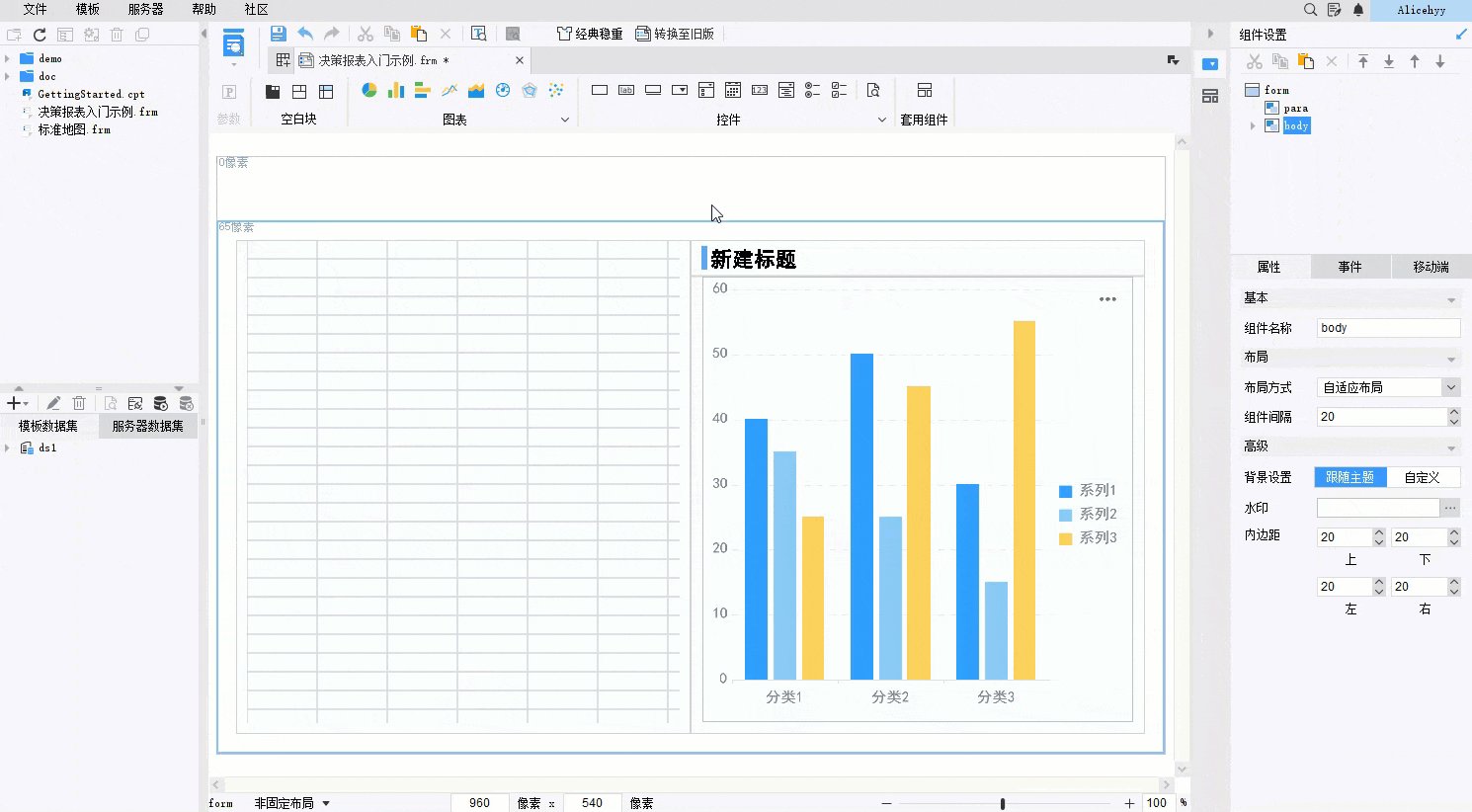
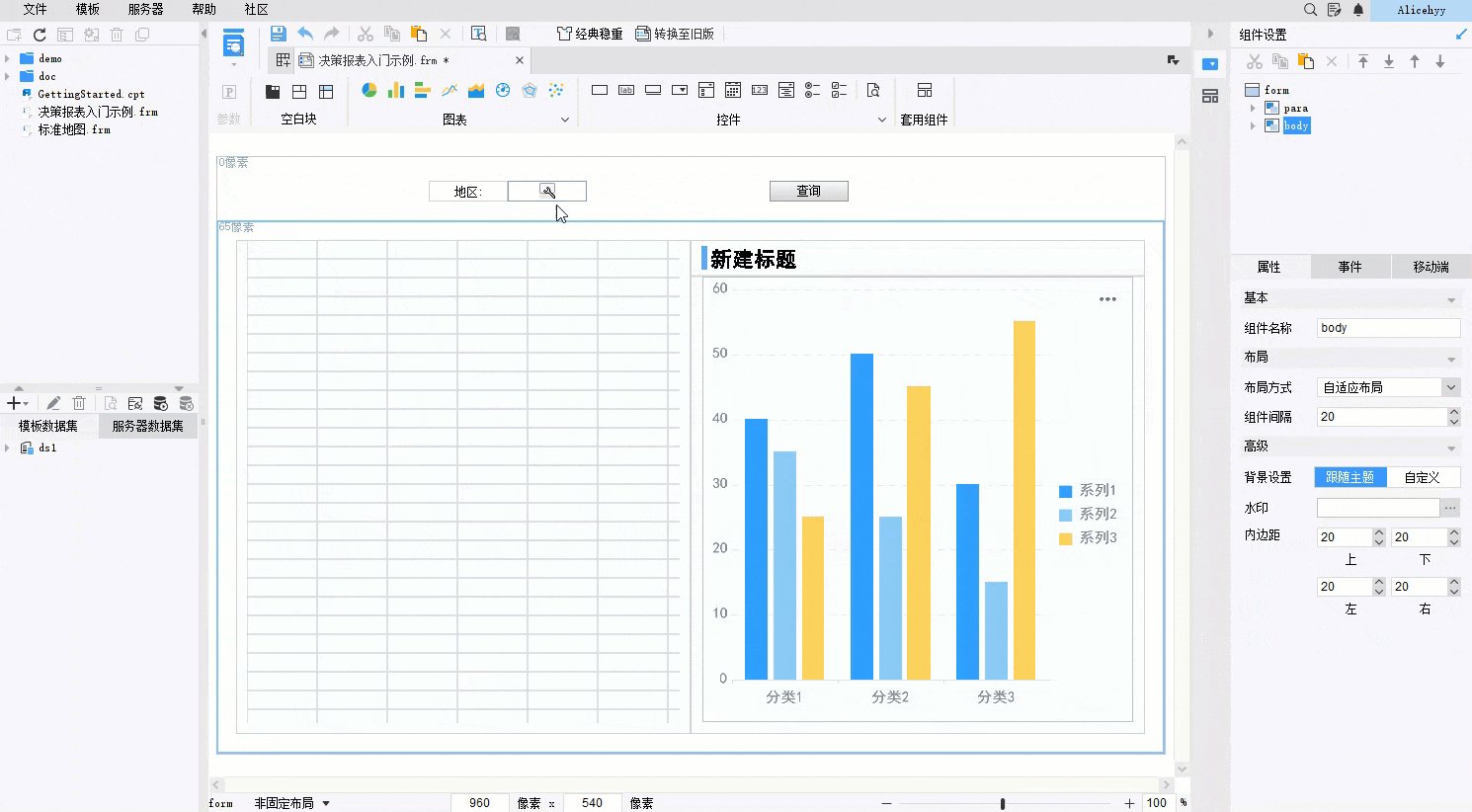
将我们需要的参数界面、报表块、柱形图依次拖入 body。参数界面只能添加在 body 顶部,与 body 同属于一个层级;报表块和柱形图属于 body 下的层级。如下图所示:

2.3.2 修改布局
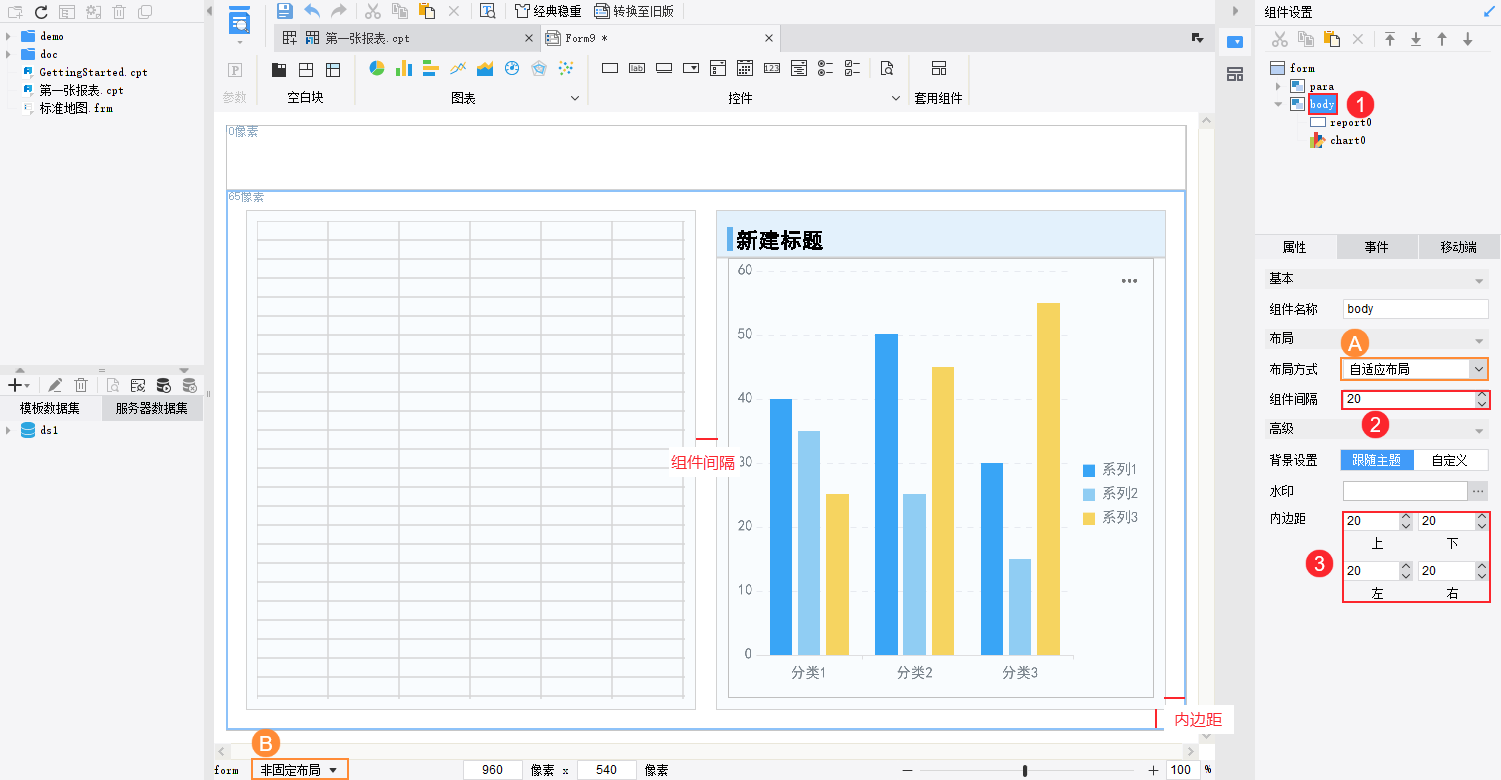
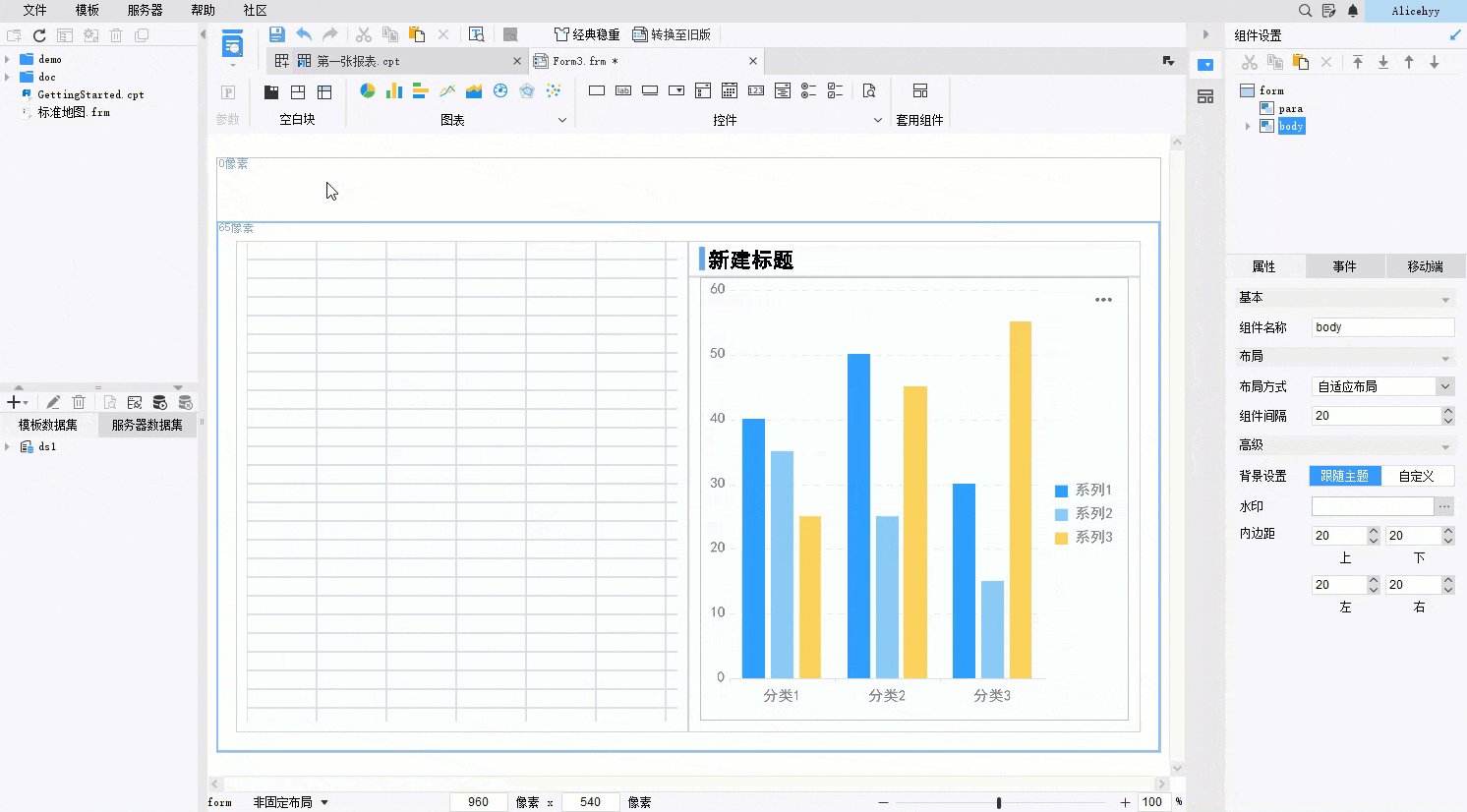
选中 body ,模板默认为「自适应布局>非固定布局」,此时可以修改组件间隔和内边距,我们将其均修改为 20 。如下图所示:

2.3.3 保存模板
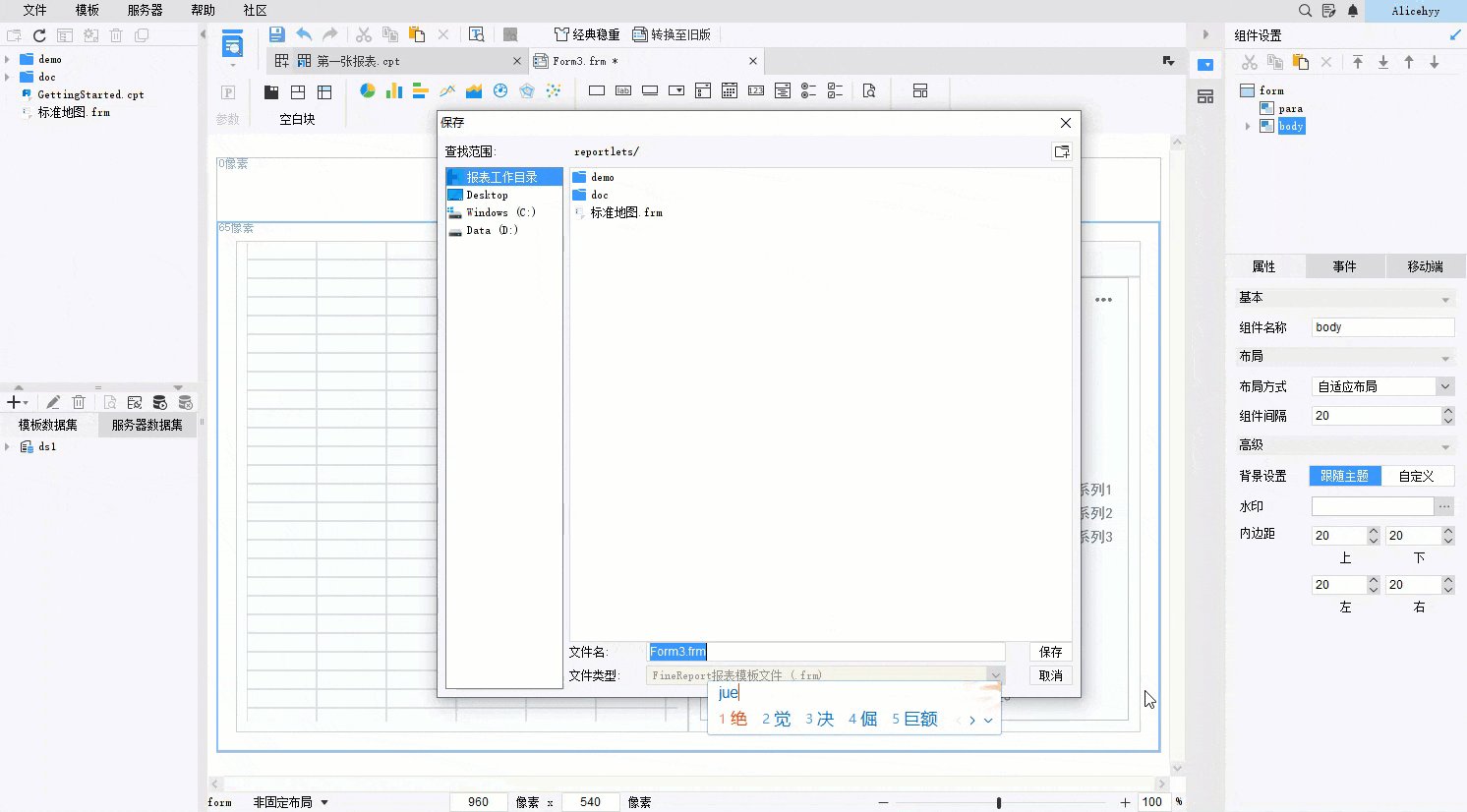
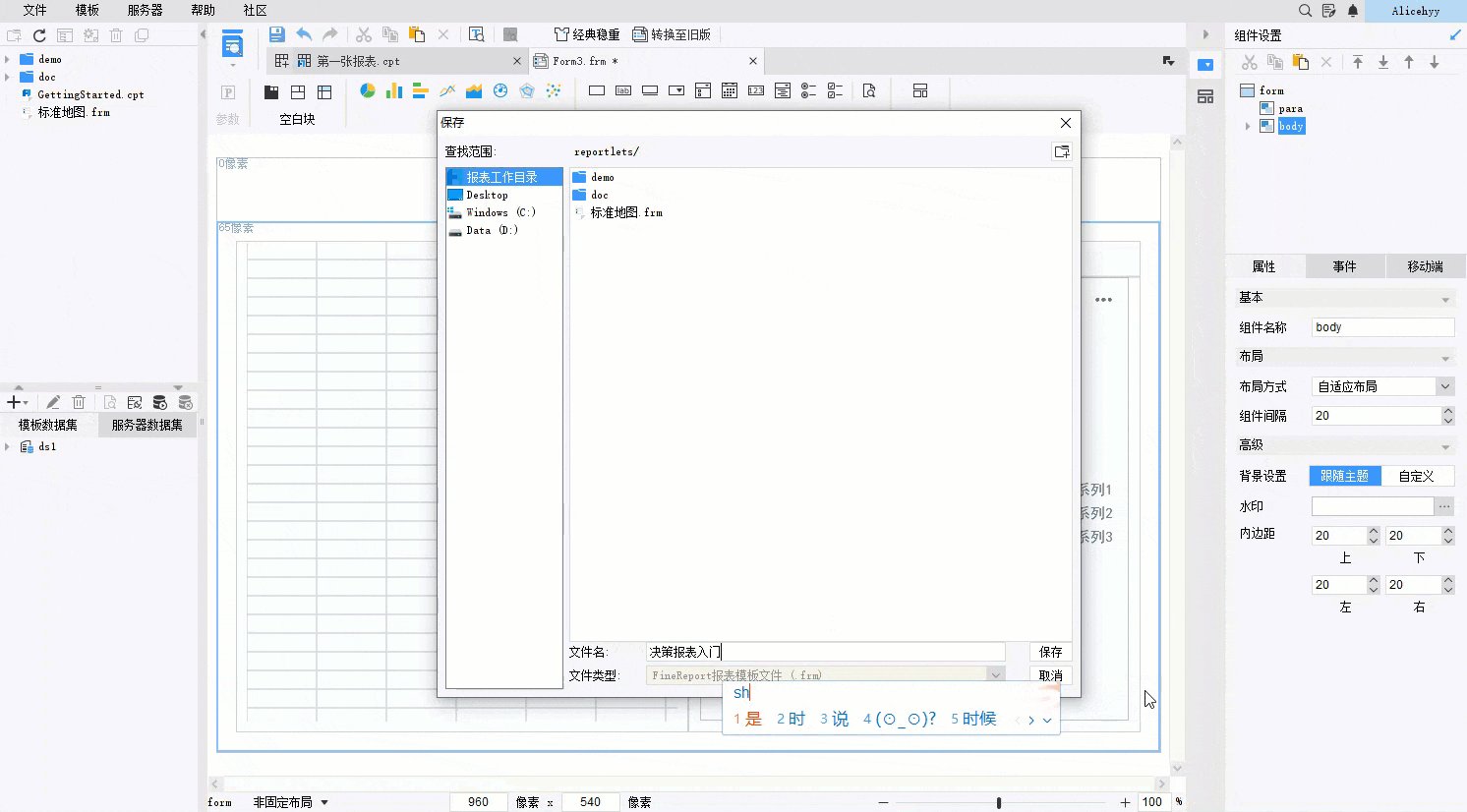
完成初步的布局设置后,先保存一下模板,步骤如下图所示:

2.4 设计组件
2.4.1 参数界面
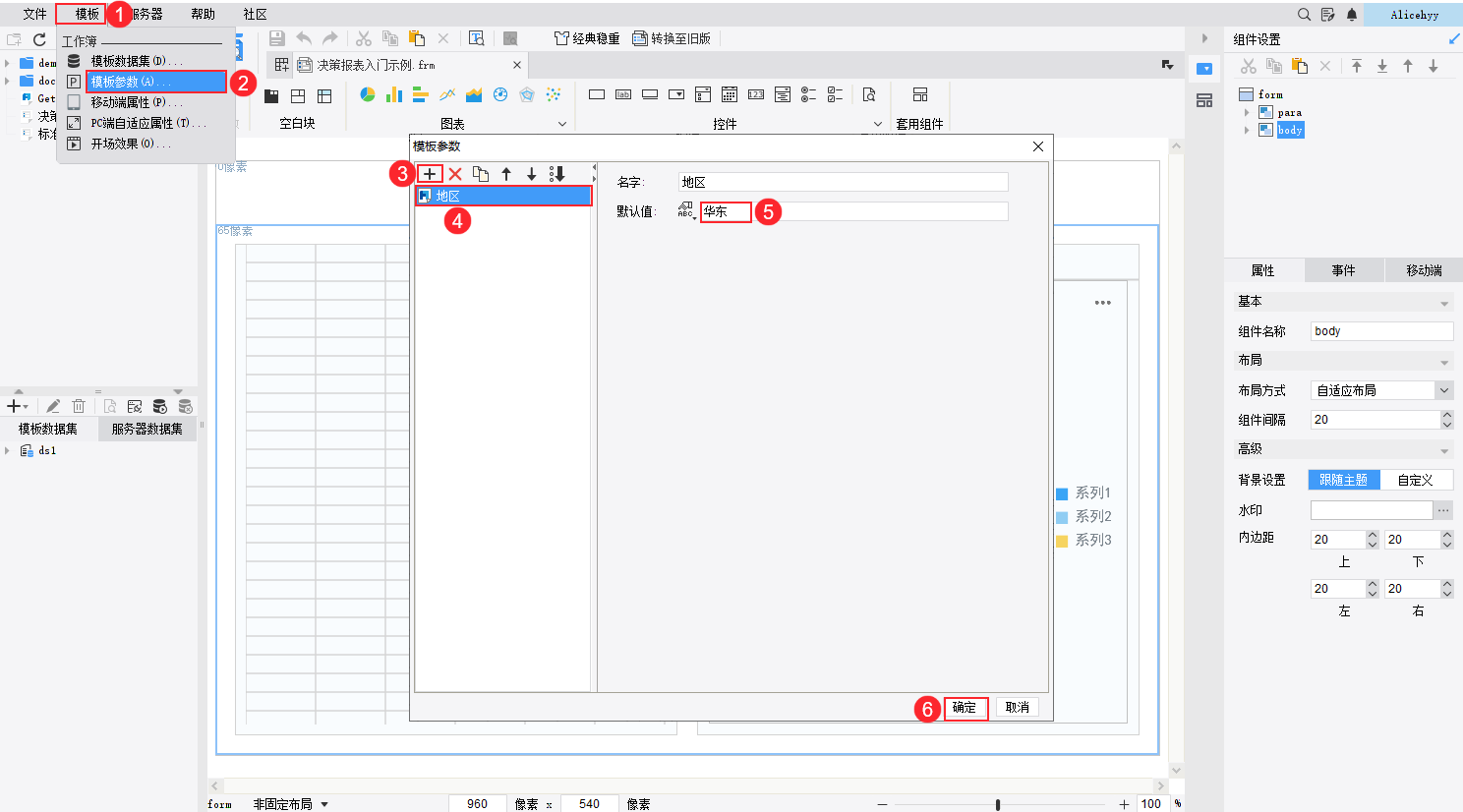
1)点击菜单栏「模板>模板参数」,新增一个参数,双击参数名重命名为「地区」,默认值输入「华东」。如下图所示:

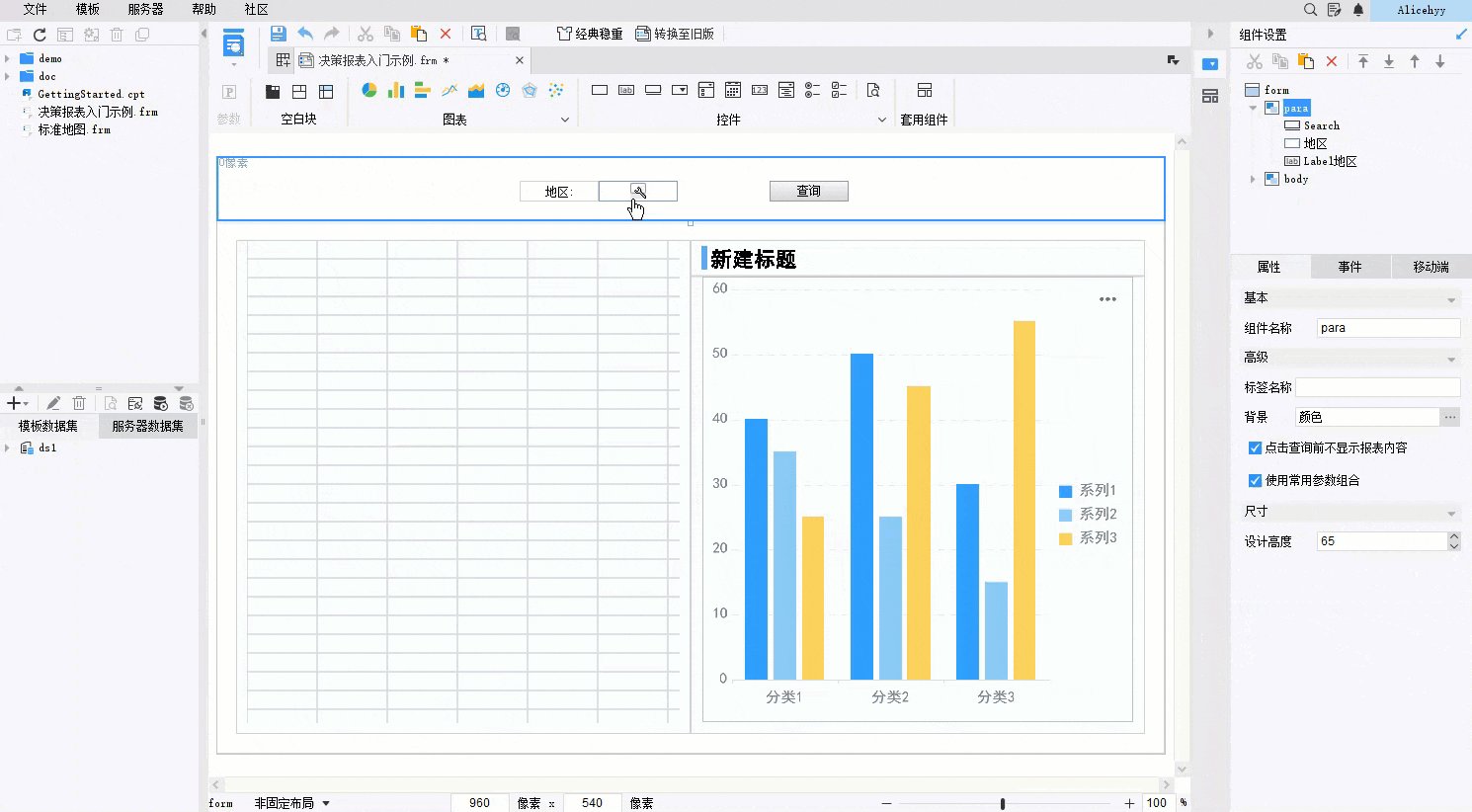
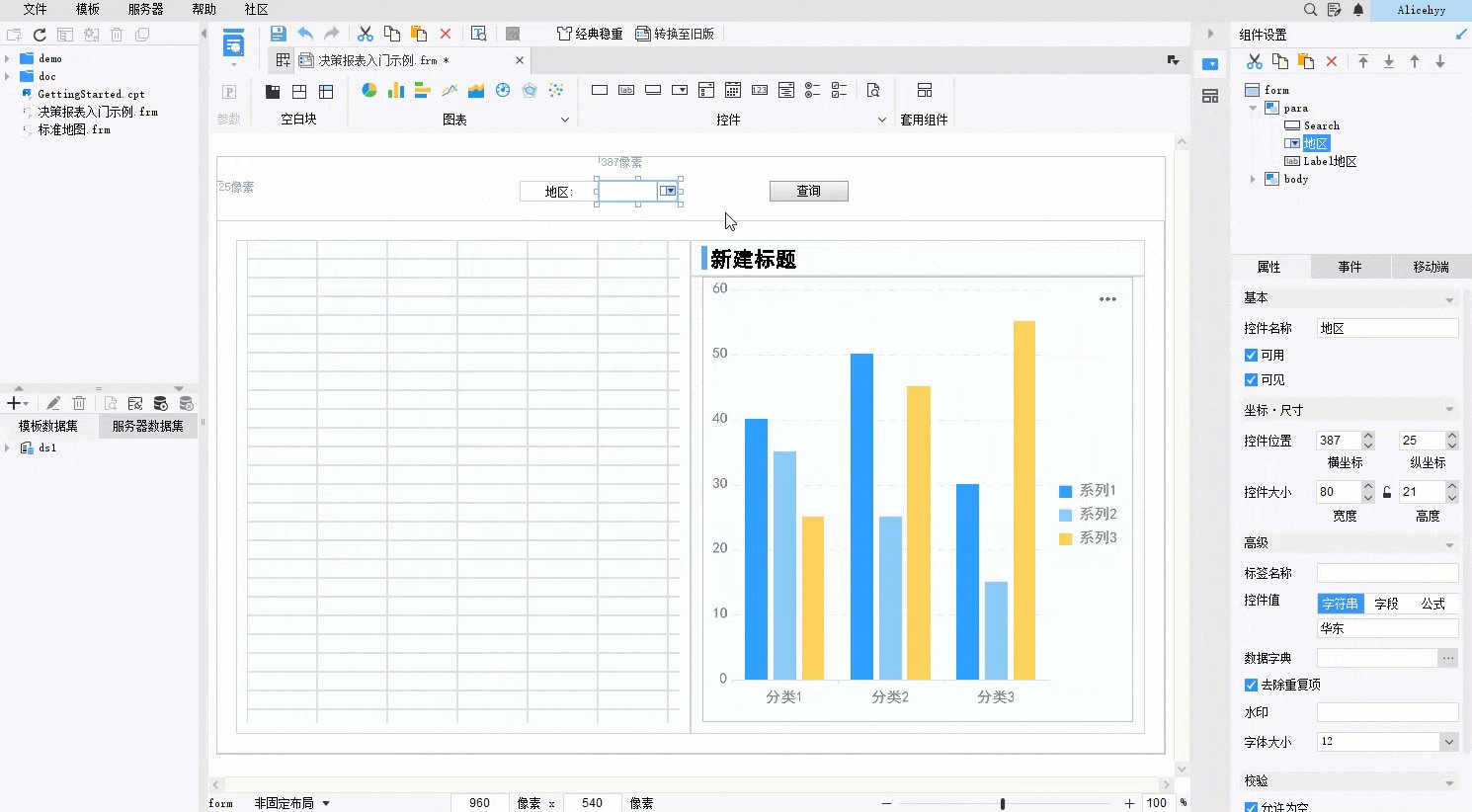
2)选中参数界面,将地区参数添加到参数界面,设地区参数的控件为「下拉框控件」。操作步骤如下图所示:

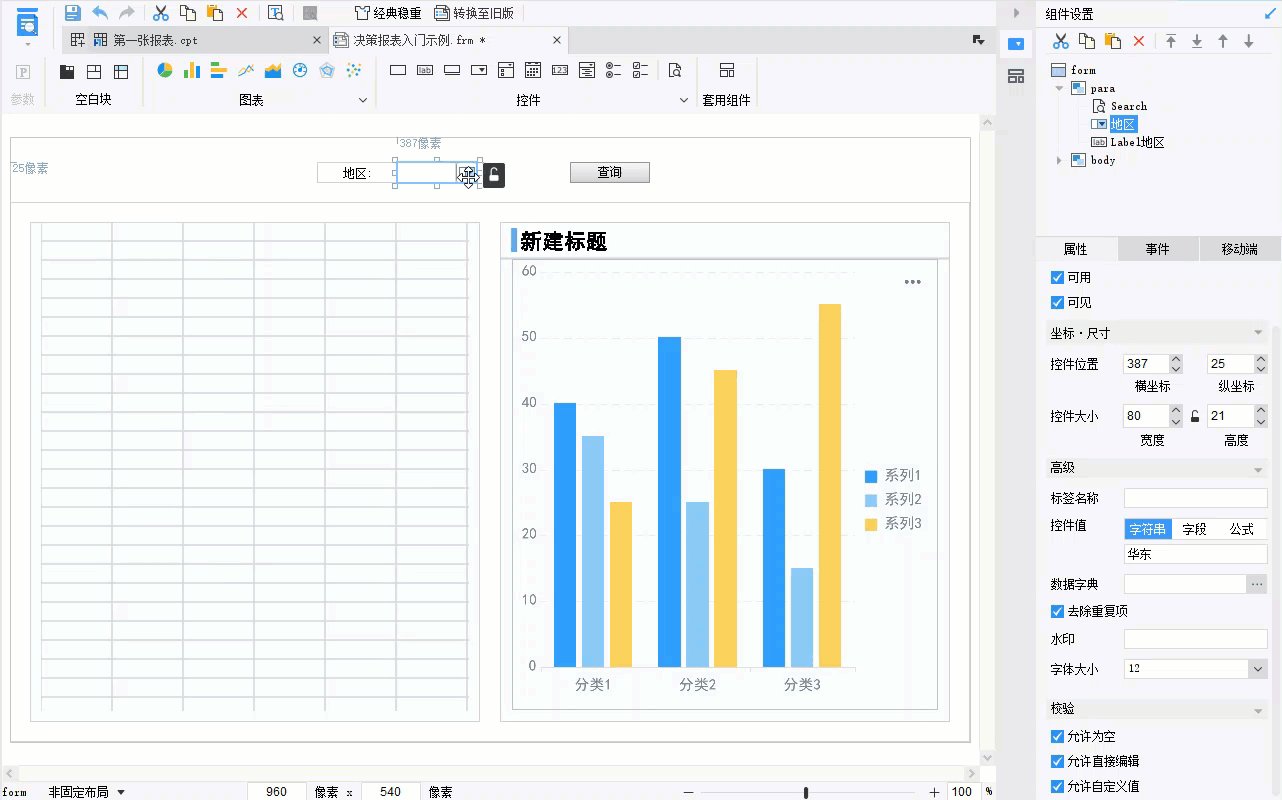
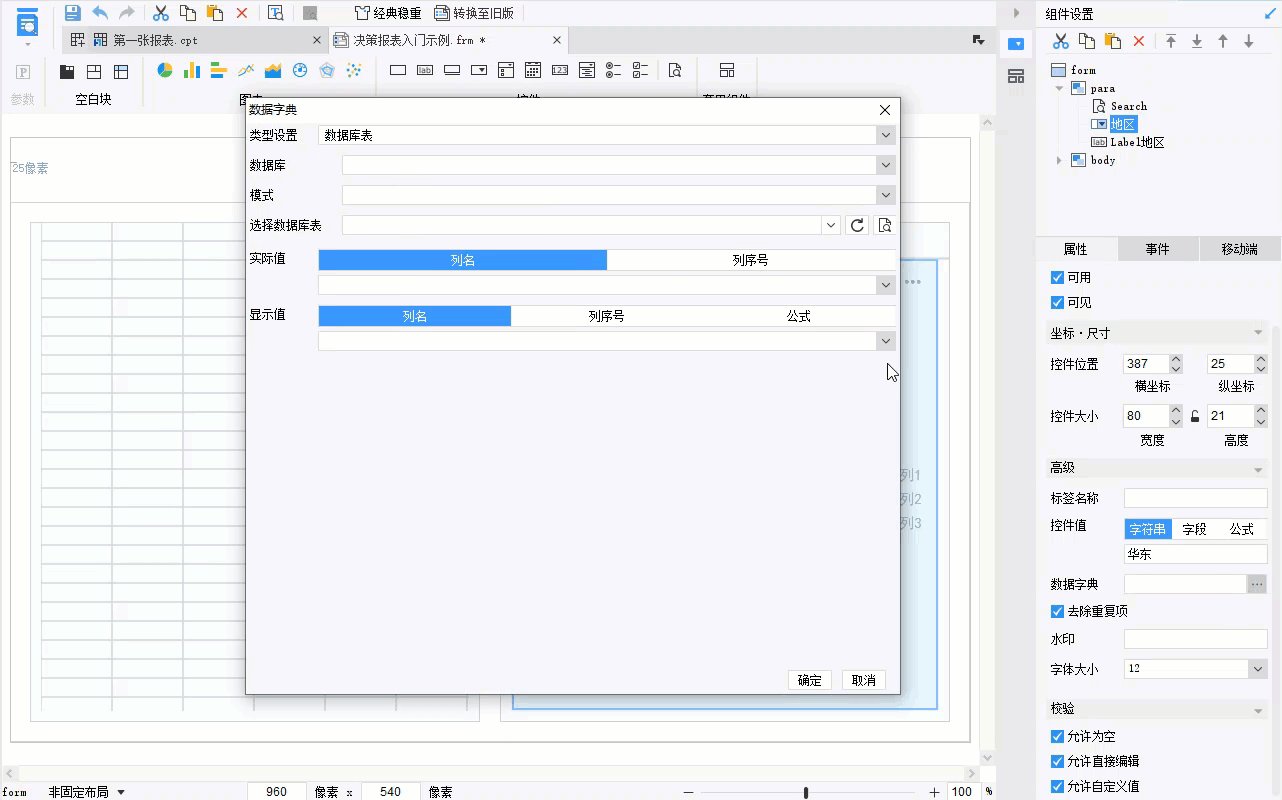
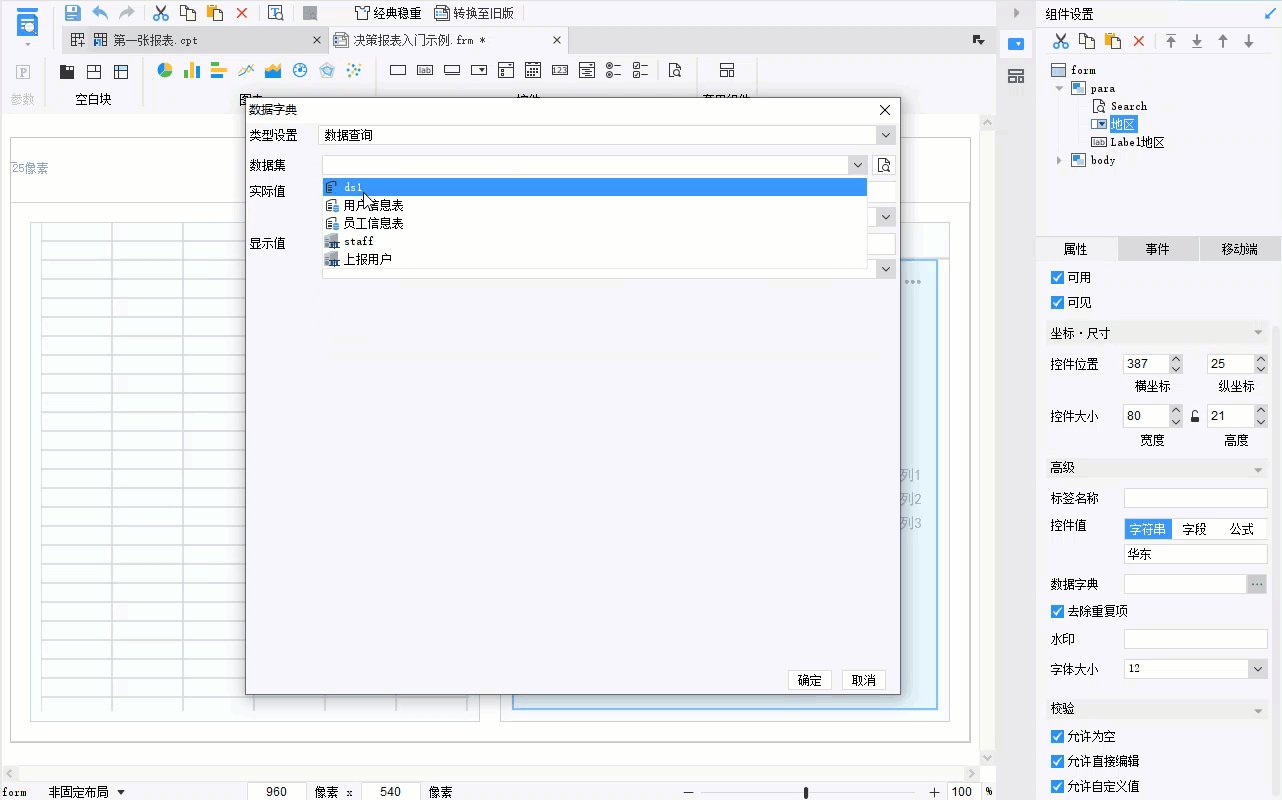
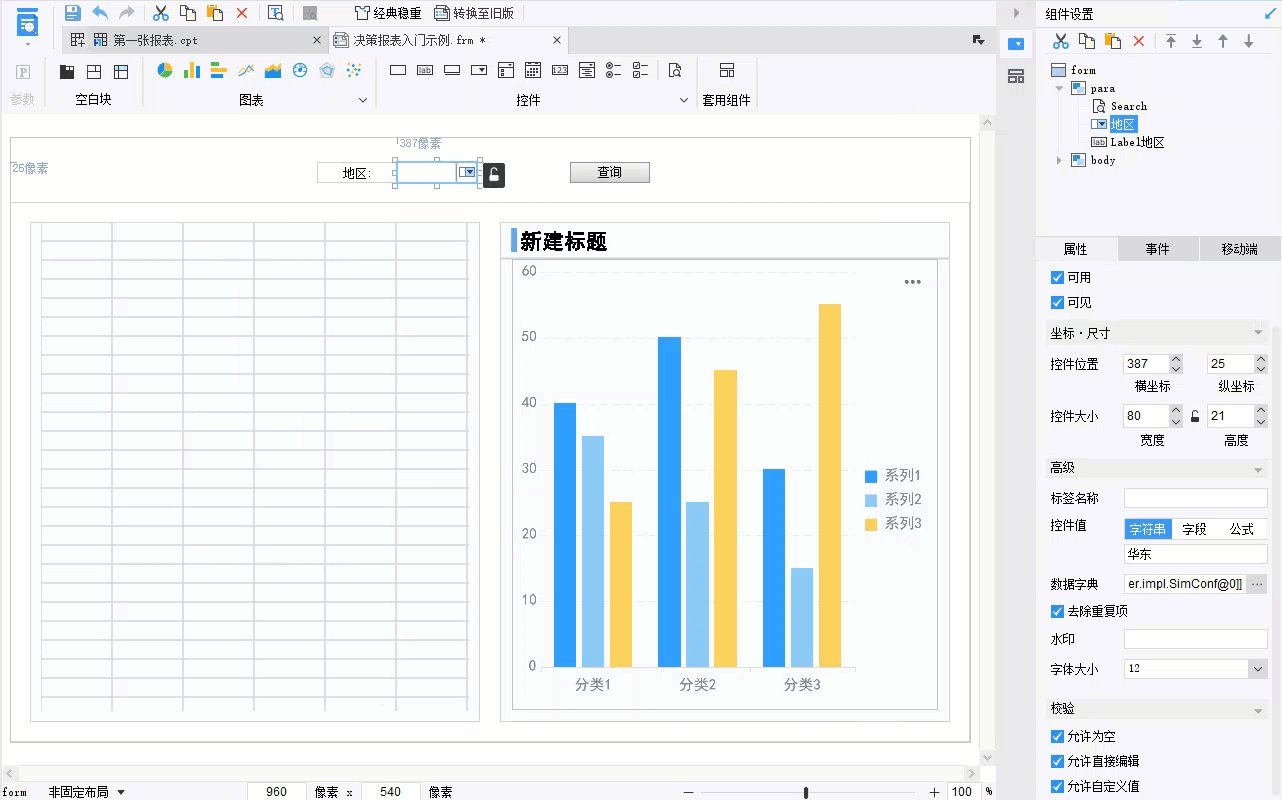
3)选中下拉框控件,在右侧属性面板中设置「数据字典」,绑定当前模板的数据查询 ds1 中的「地区」字段。如下图所示:

4)选中参数界面「para」,可设置参数界面的属性,「点击查询前不显示报表内容」默认勾选,那么预览模板时需要点击查询后才显示数据。
本例将其取消勾选,预览时则可以直接显示数据。如下图所示:

2.4.2 报表块
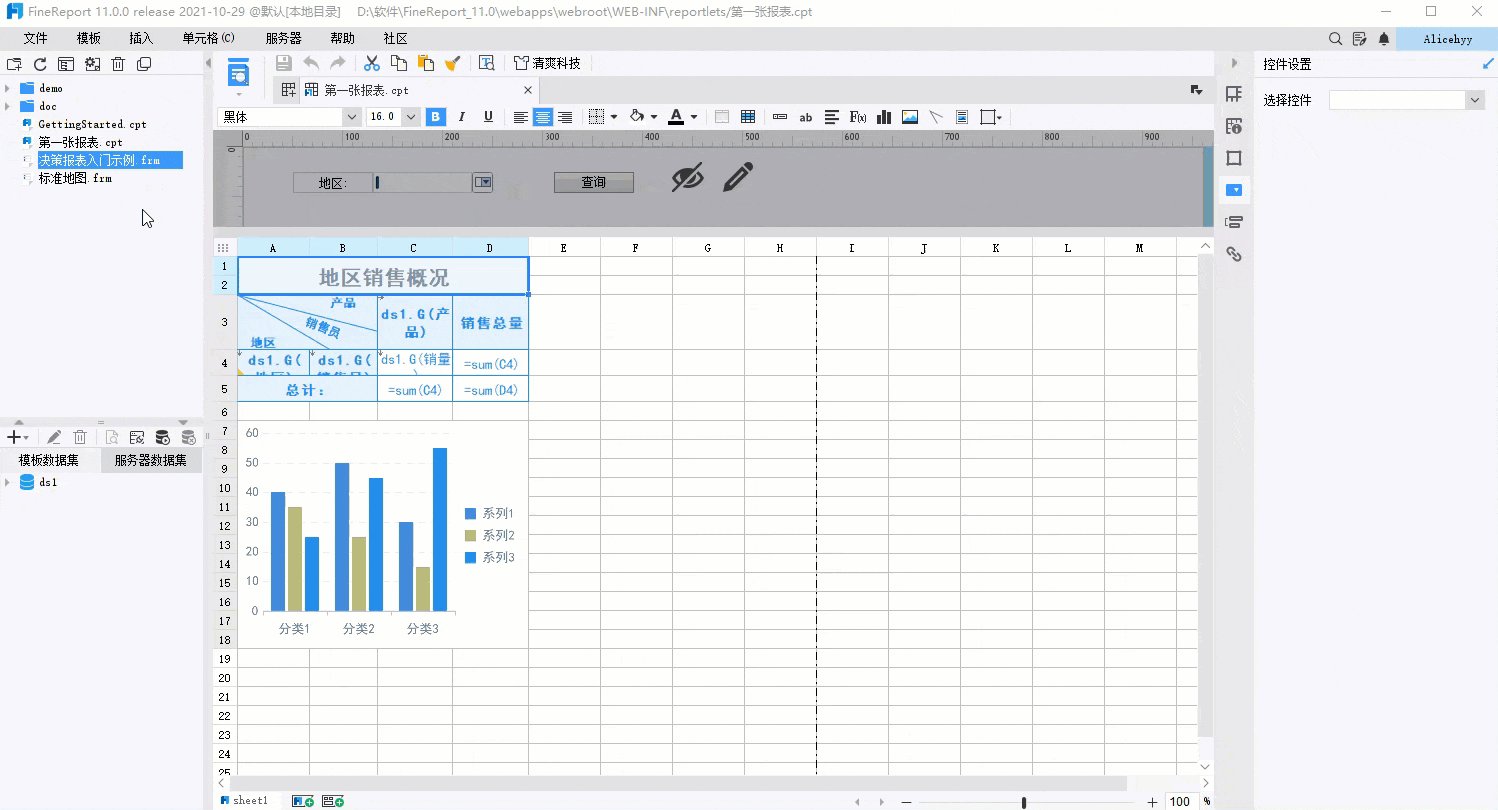
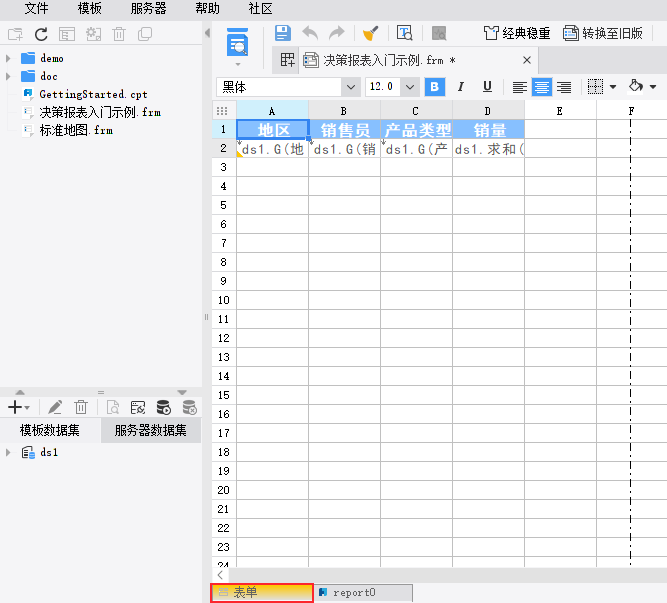
选中报表块,点击右上角的编辑按钮  进入报表块编辑界面,设计表格如下图所示:
进入报表块编辑界面,设计表格如下图所示:

具体操作步骤如下:
1)A1~D1 单元格输入表头信息,将数据集 ds1 中对应的数据列拖入 A2~D2 单元格。
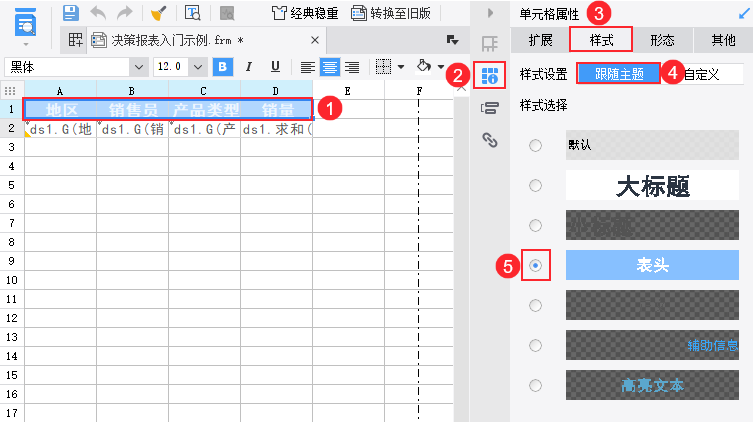
2)选中 A1~D1 单元格,设置「单元格属性>样式」为「跟随主题>表头」。如下图所示:

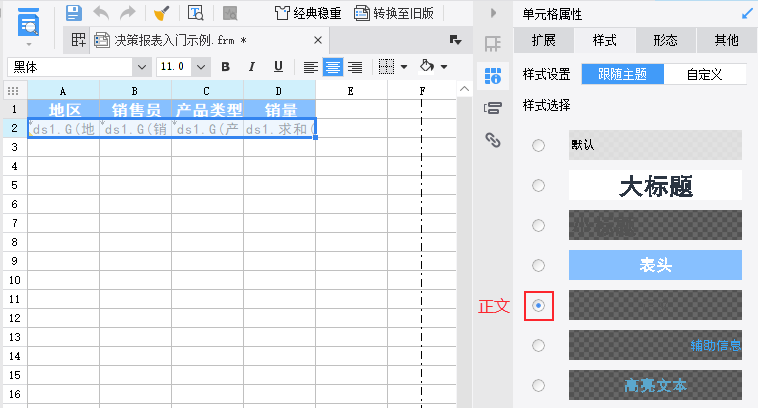
3)同上,选中 A2~D2 单元格,设置「单元格属性>样式」为「跟随主题>正文」。

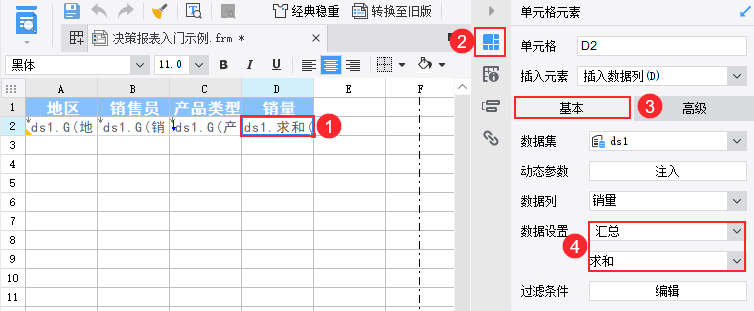
4)选中 D2 单元格,设置「销量」的数据设置为「汇总>求和」。如下图所示:

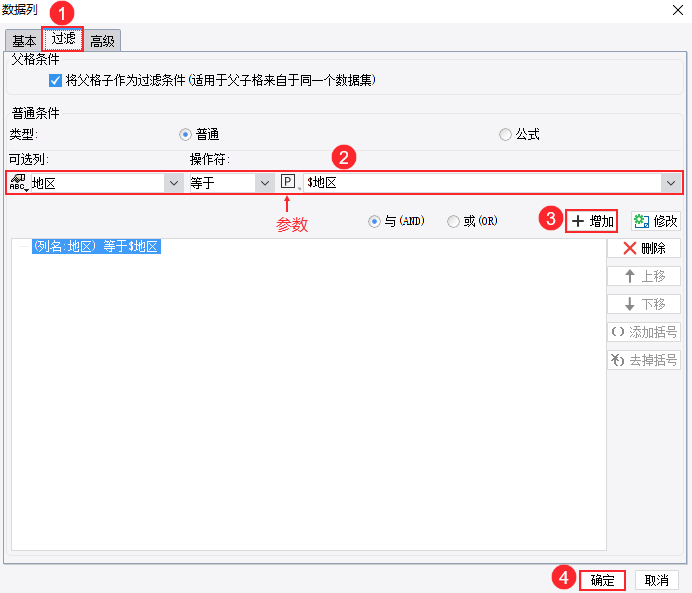
5)双击 A1 单元格,设置过滤条件,使其根据「地区」参数过滤数据进行展示。如下图所示:

6)完成表格设置后,点击界面下方的「表单」回到决策报表 body 界面。

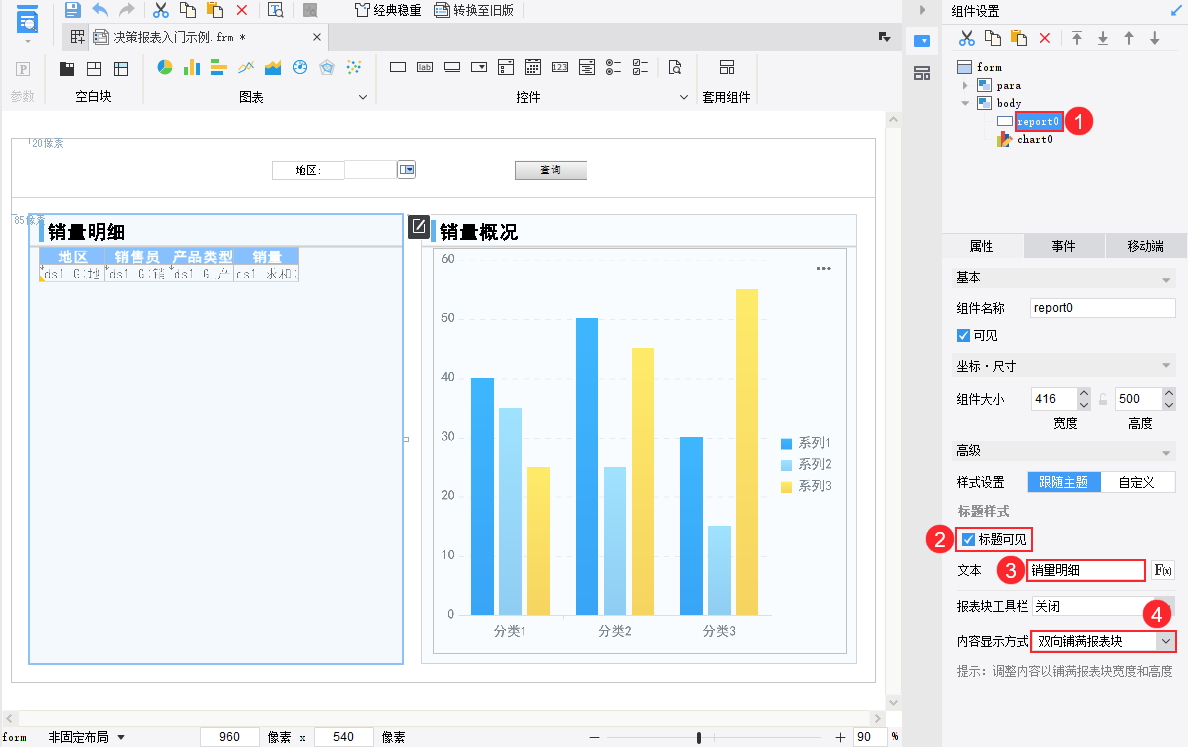
7)选中报表块,设置报表块组件的标题可见,输入标题「销量明细」,内容显示方式设置为「双向铺满报表块」,这样在预览报表时,表格中的内容会根据报表块组件的大小双向铺满。如下图所示:

8)此时预览模板,效果如下图所示:

2.4.3 图表块
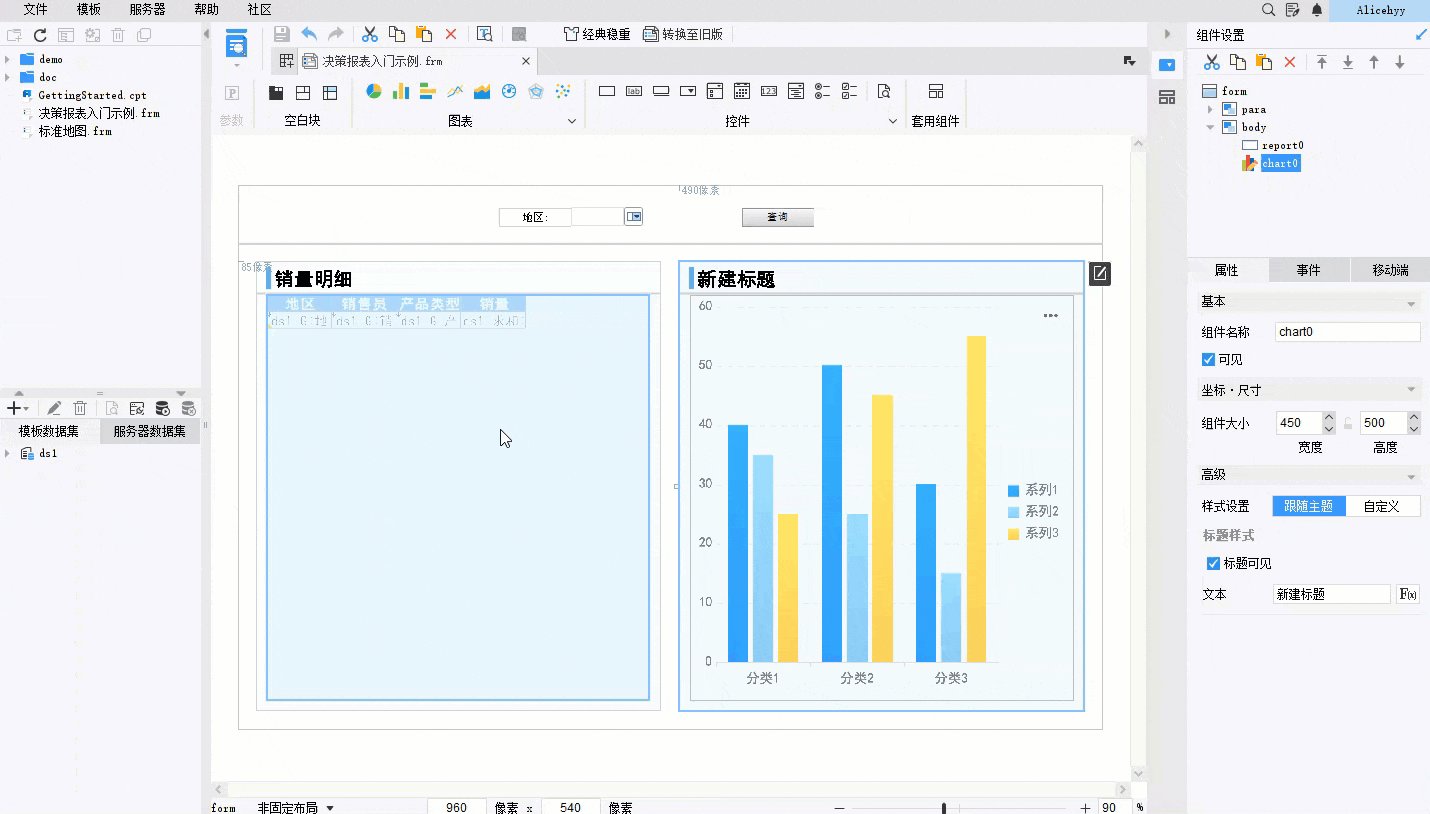
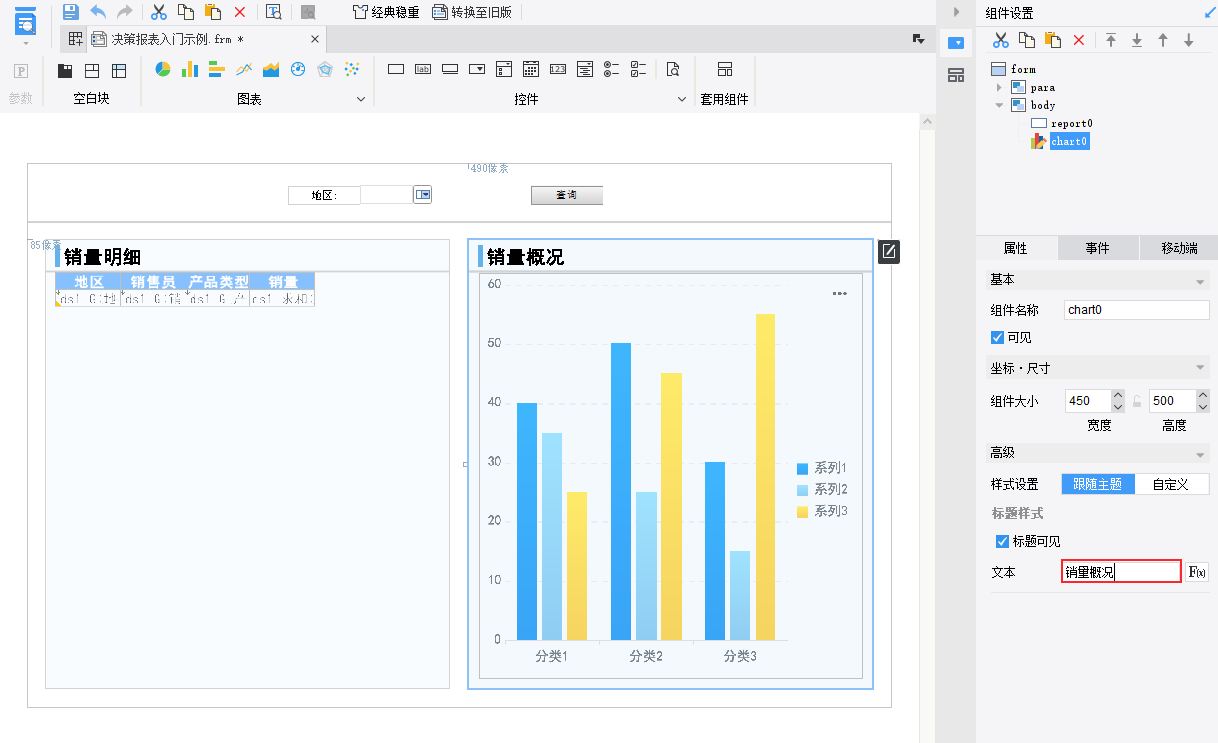
1)选中图表块,设置组件标题为「销量概况」。如下图所示:

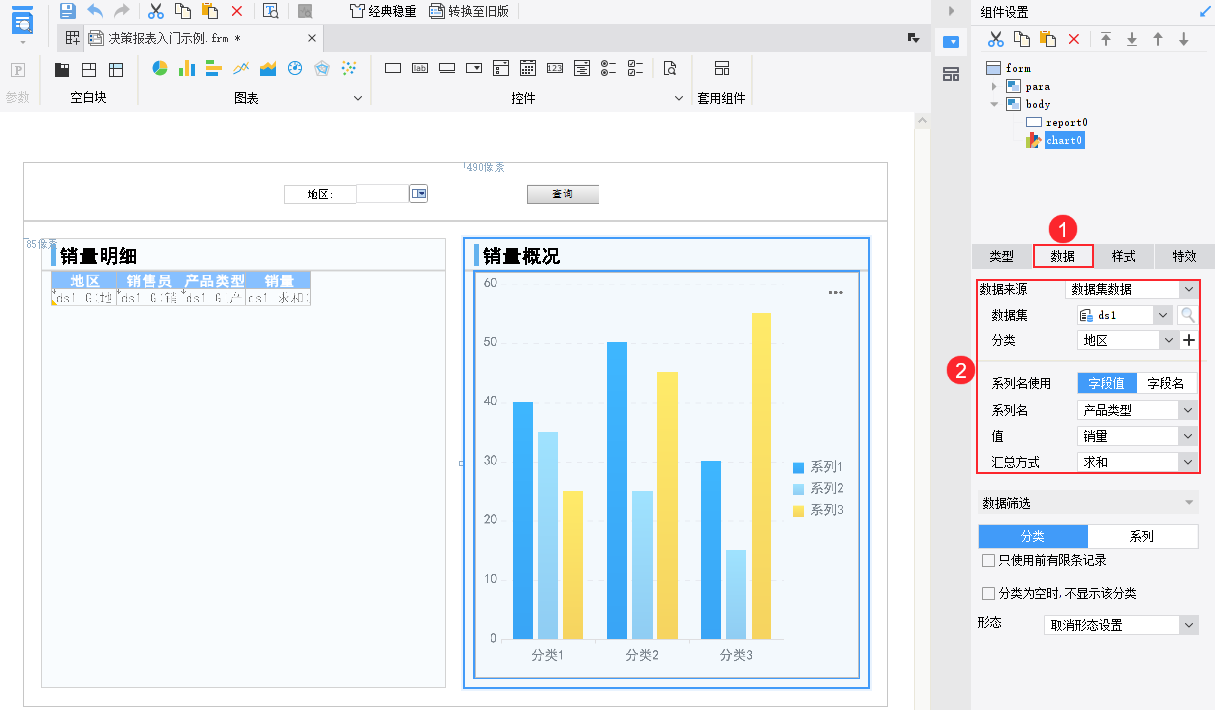
2)点击图表块右上角的编辑按钮  进入编辑状态,绑定图表数据如下图所示:
进入编辑状态,绑定图表数据如下图所示:

本例不对图表的样式多做修改,更多内容请参考文档:图表样式 。那么到这里模板的组件设计就完成了。
2.5 PC端自适应属性
预览模板,效果如下图所示:

可以看到表格的字体与整体对比,显得略微大了一些,这是因为决策报表的 PC端自适应属性 默认字体是自适应的,会根据浏览器分辨率进行缩放。
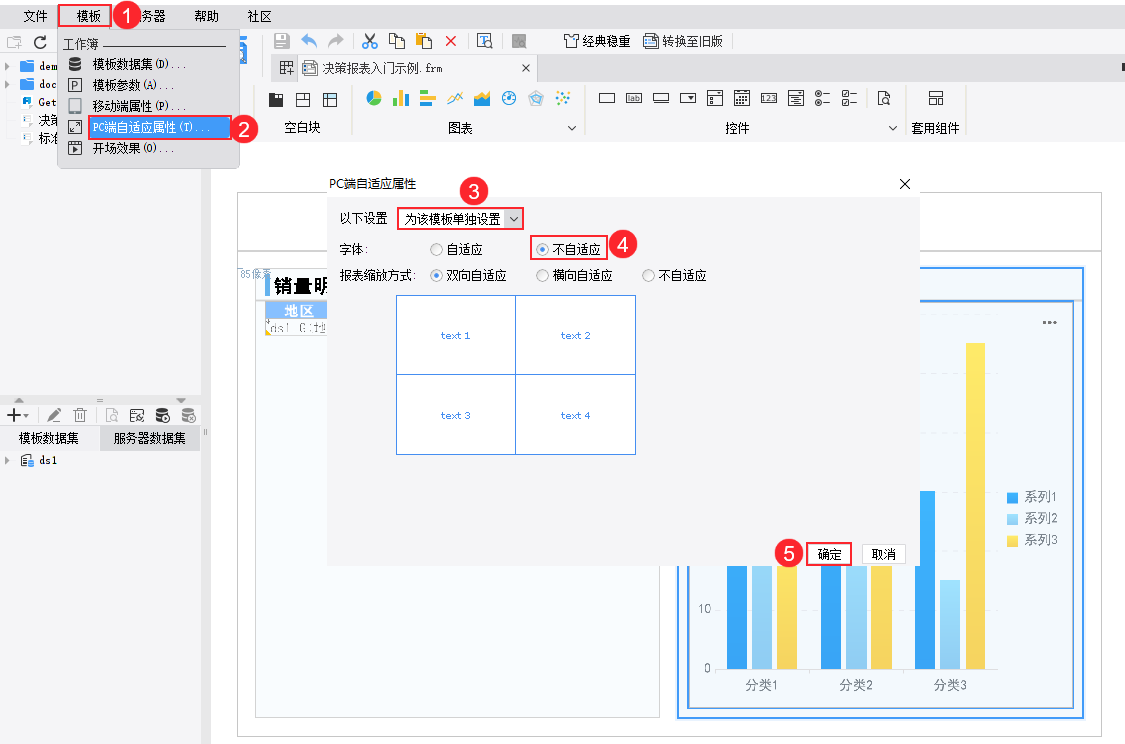
那么我们点击菜单栏「模板>PC端自适应属性」,选择「为该模板单独设置」,将字体设为不自适应即可。如下图所示:

2.6 效果预览
2.6.1 PC端
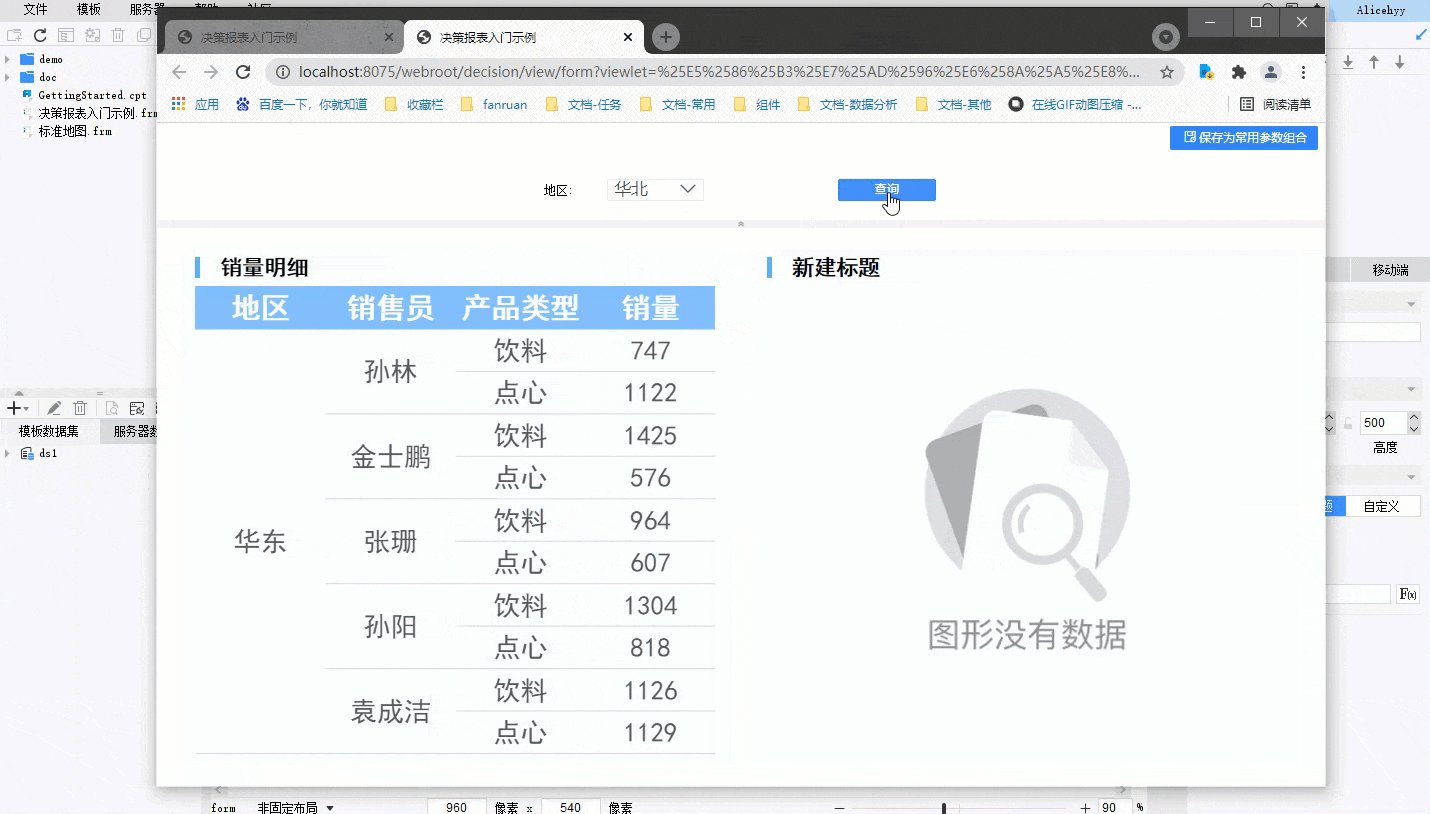
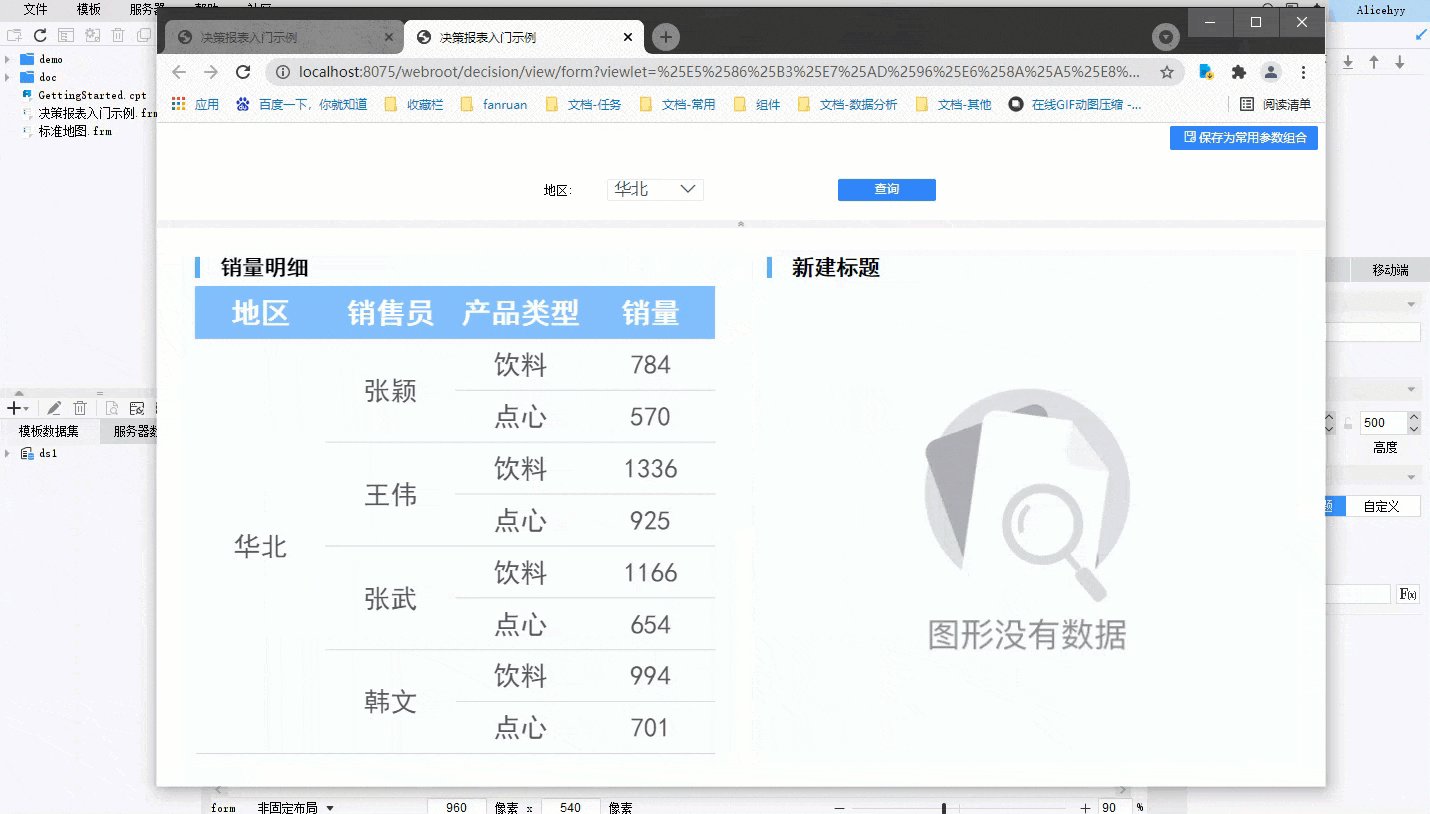
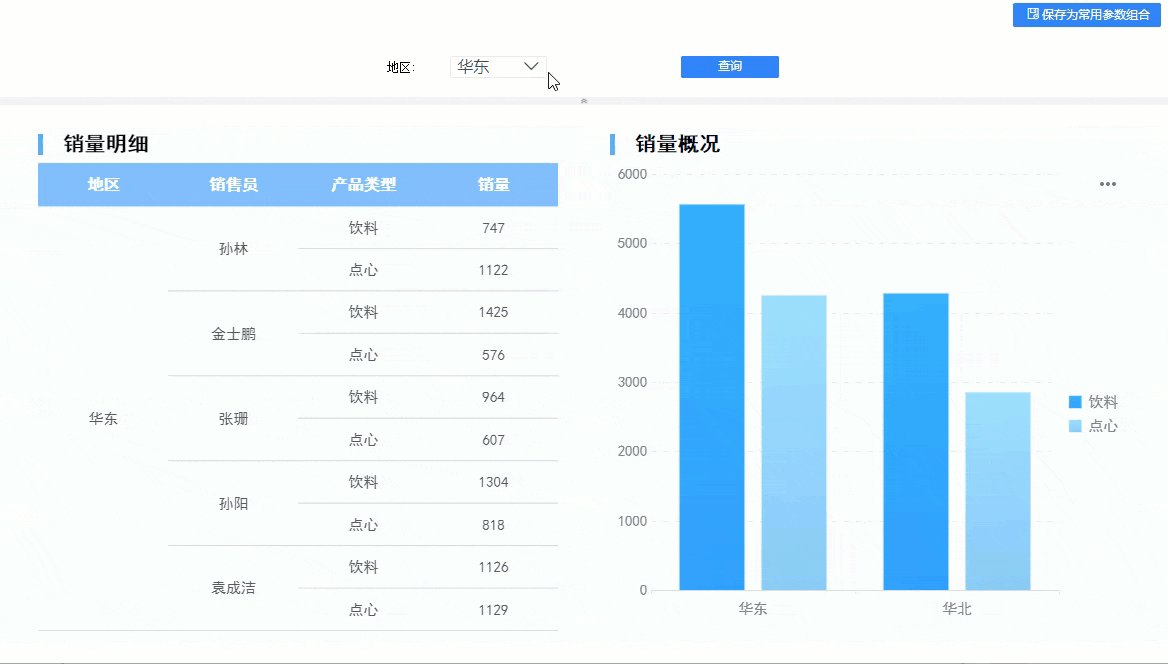
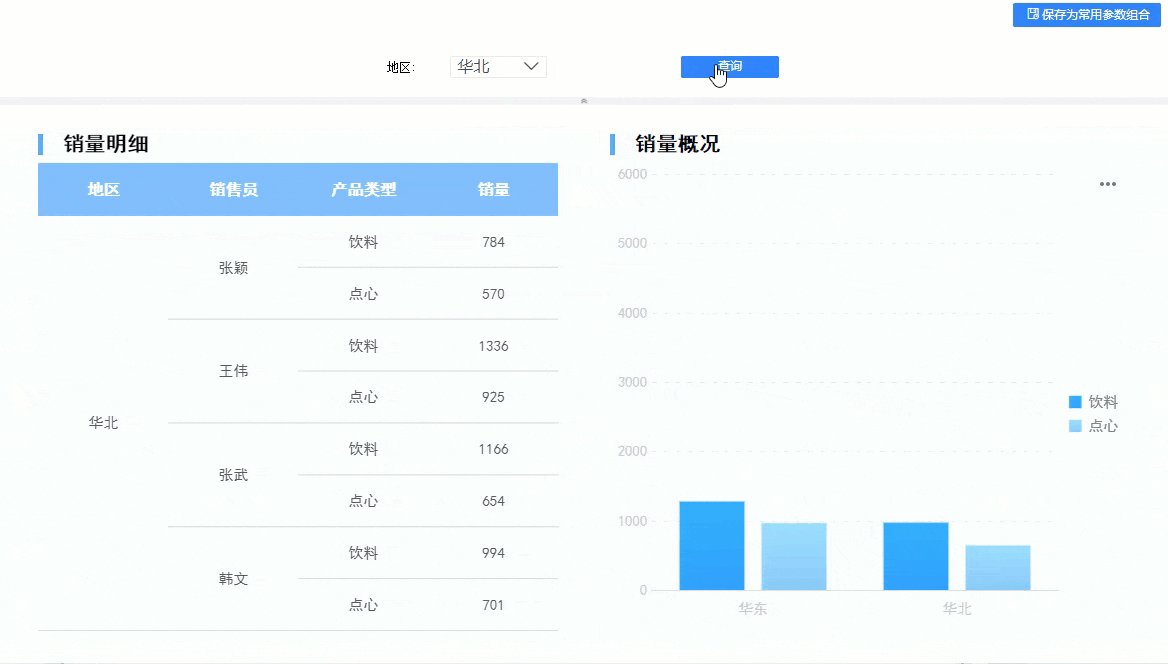
保存最终的模板,点击「PC端预览」,效果如下图所示:
参数查询时,模板整体刷新,报表块根据参数过滤数据,柱形图的数据不变。

2.6.2 移动端
移动端及 HTML5 效果如下图所示,移动端查看报表的方式参见 报表移动端预览。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\决策报表入门示例.frm
点击下载模板:决策报表入门示例.frm

