历史版本38 :报表块 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
决策报表因为采用的是画布式设计,如果要在决策报表中使用表格,就需要用到「报表块」。
报表块也是一个组件,其样式设置请直接参见文档:组件样式 。本文主要讲解报表块特有的功能属性,以及其与普通报表的不同之处。
2. 报表块属性编辑
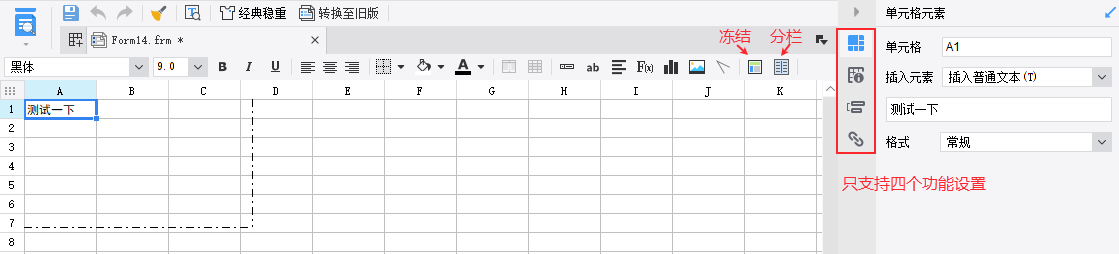
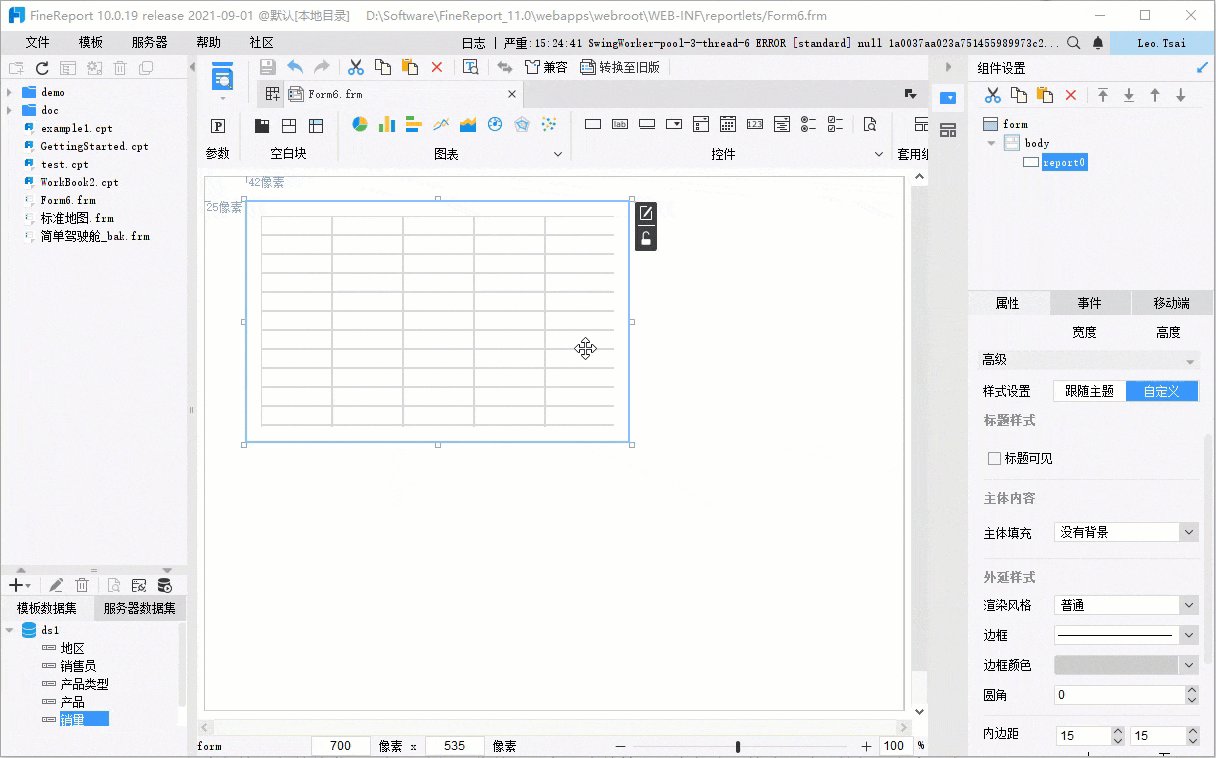
查看报表块的属性界面,我们可以看到其属性包括:
组件名称:默认为 report+数字后缀,从 0 开始,依次累加,可自定义修改,但不支持为空或重复。:
坐标·尺寸:body 为绝对布局时,支持拖拽或输入数值修改组件位置大小;body 为自适应布局时,仅支持修改组件大小。
样式设置:请参见文档 组件样式 。
报表块工具栏:决策报表中专用于报表块的顶部工具栏,可设置翻页、导出Excel 等功能。
内容显示方式:单独设置报表块内容的 自适应 显示方式。
如下图所示:

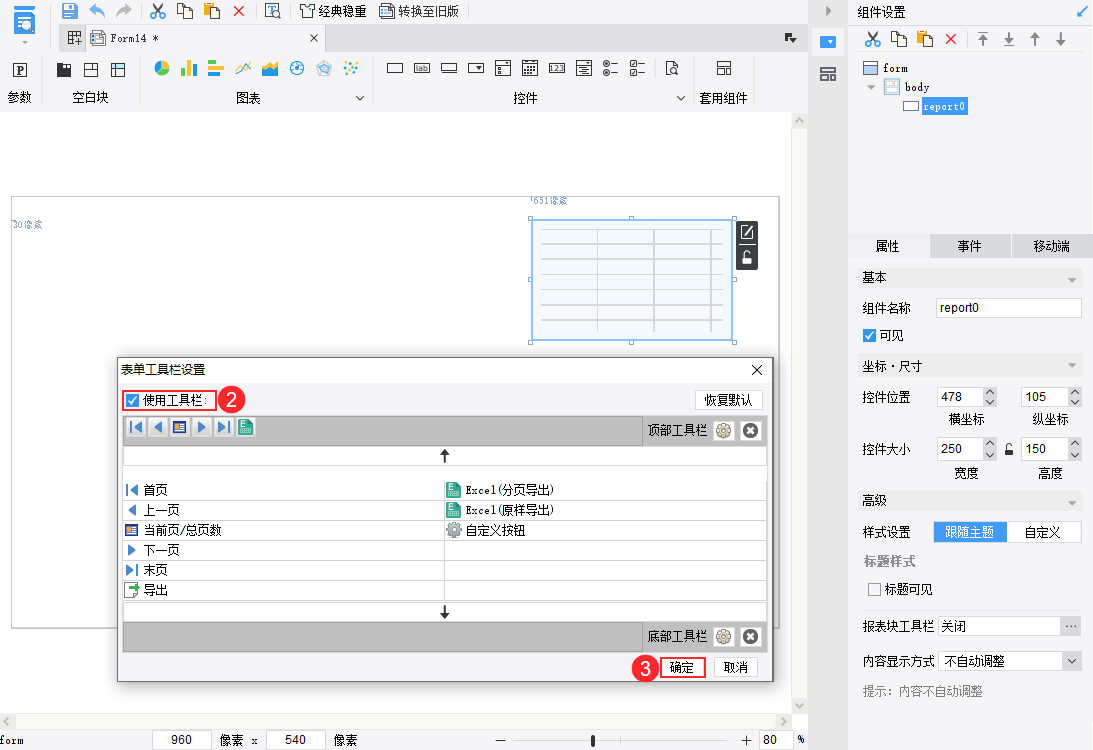
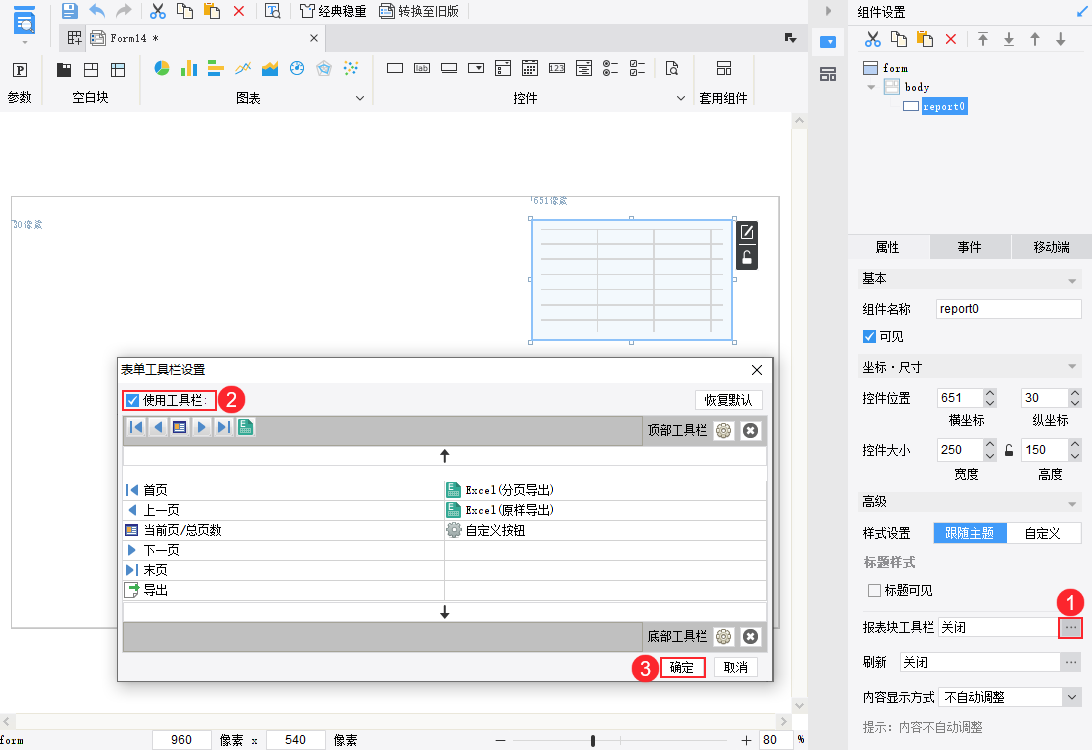
2.1 报表块工具栏
报表块工具栏默认关闭,点击其右侧按钮,弹出工具栏设置框,勾选「使用,点击「确定」后,开启报表块工具栏,预览报表时该报表块顶部将会显示工具栏。
如下图所示:

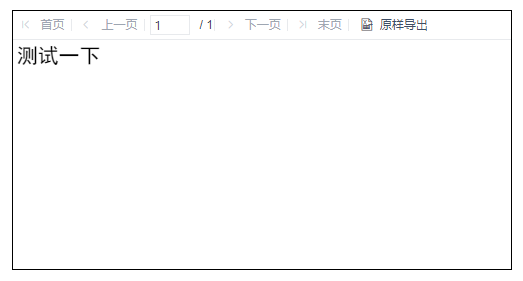
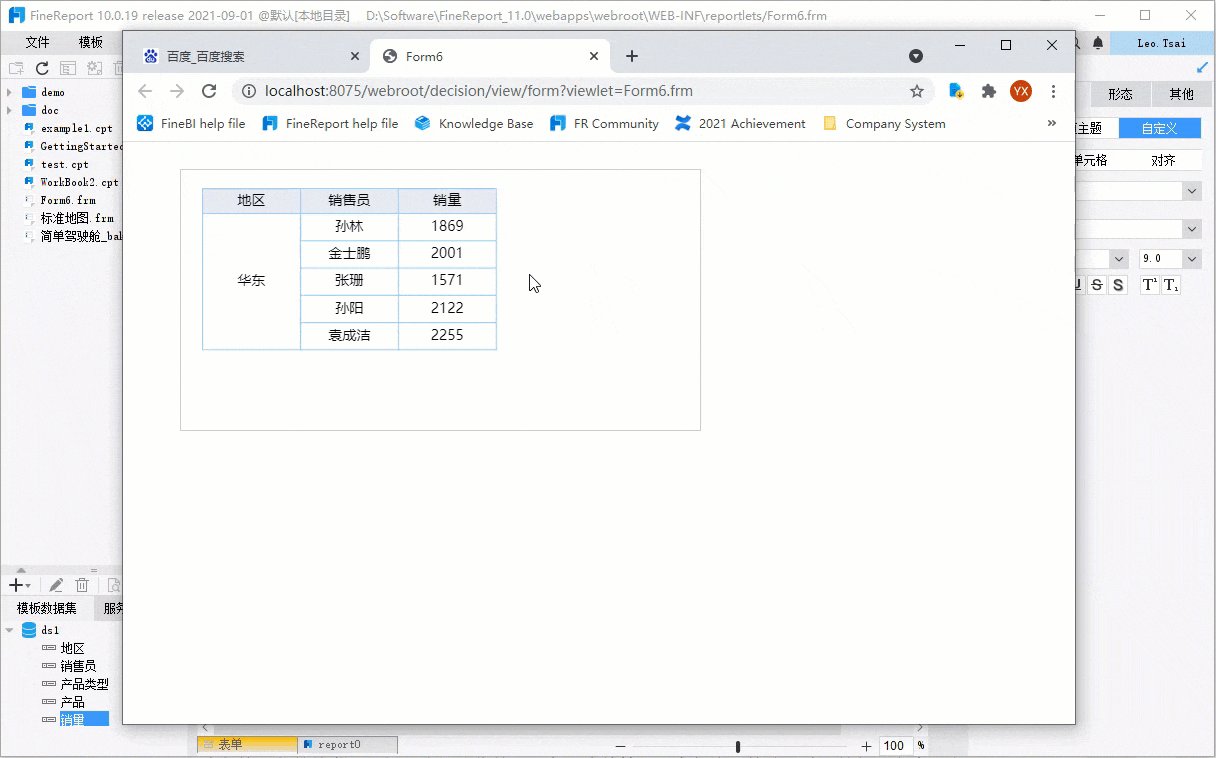
预览时显示效果如下图所示:

2.2 内容显示方式
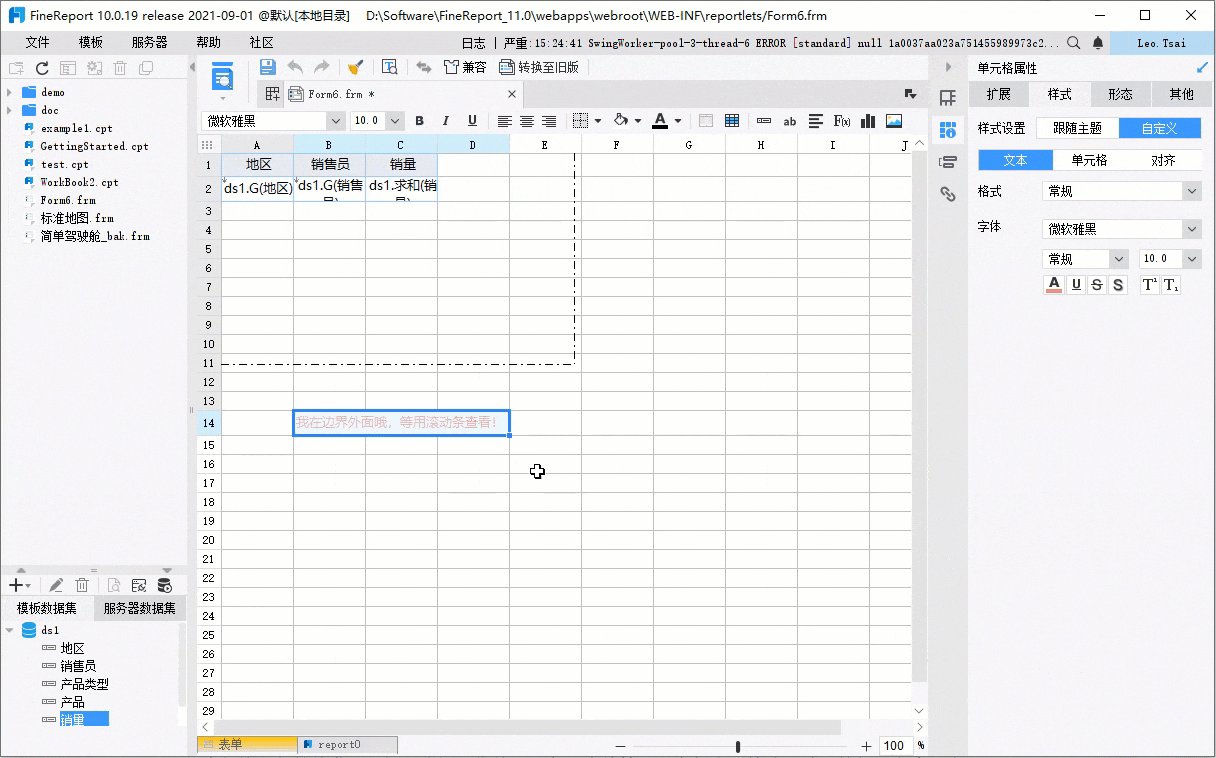
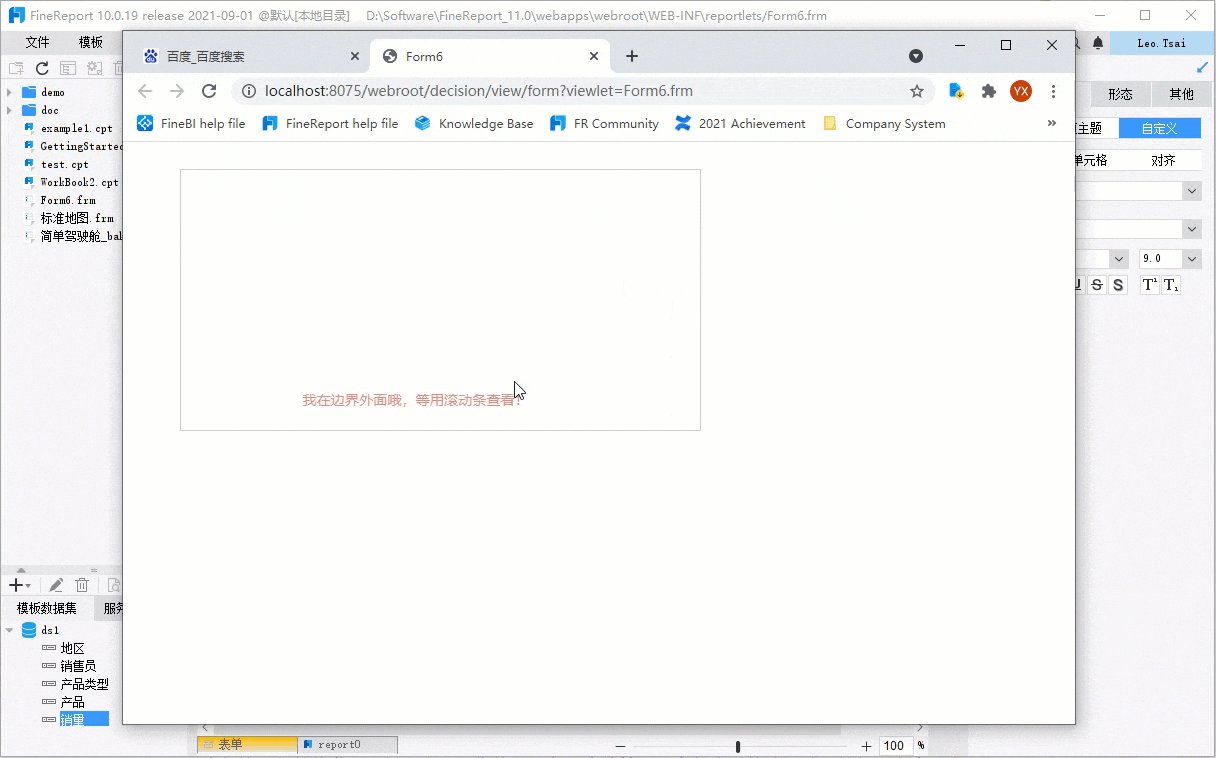
在决策报表中,报表块编辑界面会根据组件尺寸出现黑色的边界虚线。当报表块的内容显示方式为默认的「不自动调整」时,边界线里面的内容可以正常展示在报表块区域,区域外的需要用滚动条查看,如下图所示:

不同的内容显示方式的逻辑和效果如下表所示:
| 显示方式 | 效果 | 说明 |
|---|---|---|
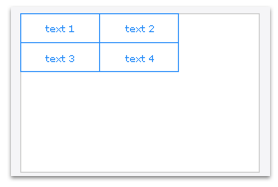
| 不自动调整 |  | 预览时报表块的内容原样输出,空白没内容的地方就是空白,超出的内容会出现横向或纵向滚动条 |
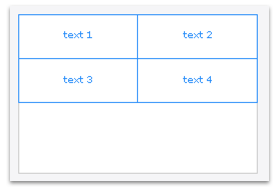
| 宽度铺满报表块 |  | 报表块内容横向铺满整个报表块区域,单元格高度会等比例缩放 |
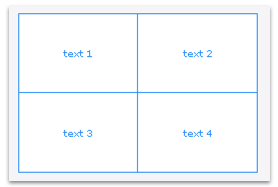
| 双向铺满报表块 |  | 报表块内容同时在横向和纵向两个方向上铺满整个报表块区域,单元格宽高等比例缩放 |
2.3 移动端样式
报表块设置了样式后,在移动端显示时,与 PC 端有几点不同,如下说明:
1)渲染风格 : 阴影(不支持)。
2)内边距和坐标尺寸:移动端不支持。
3)标题格式:字体(不支持),只显示系统字体。
另外移动端自适应属性请参见文档:[通用]移动端自适应 。