1. 概述编辑
1.1 预期效果
按组分页就是让数据按组来进行分页显示,每个组的数据占据一页。
例如报表原本是按照纸张大小进行分页的,现在希望能够按照货主地区进行分页,一个地区的数据显示在同一个页面当中。
1.2 实现思路
在每组数据前设置「行前分页」或者在每组数据后设置「行后分页」。
2. 示例一编辑
2.1 模板准备
打开设计器内置模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\分页重复标题行.cpt
点击下载模板:分页重复标题行.cpt
2.2 按组分页设置
要设置按「货主地区」所在 A4 单元格分组分页显示,但因为它处在表格的中间部分,所以不能直接在「货主地区」单元格上设置分页,需要连标题一起设置「行前分页」。
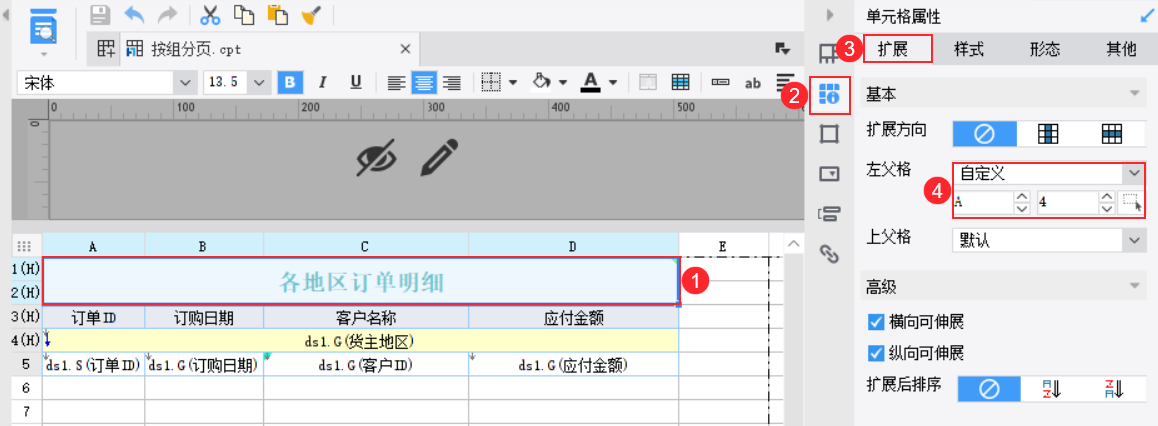
1)设置父格
因为设置了重复标题行,所以每一组数据从标题开始,需要设置 A1 单元格的「左父格」为「货主地区」所在单元格 A4,如下图所示:

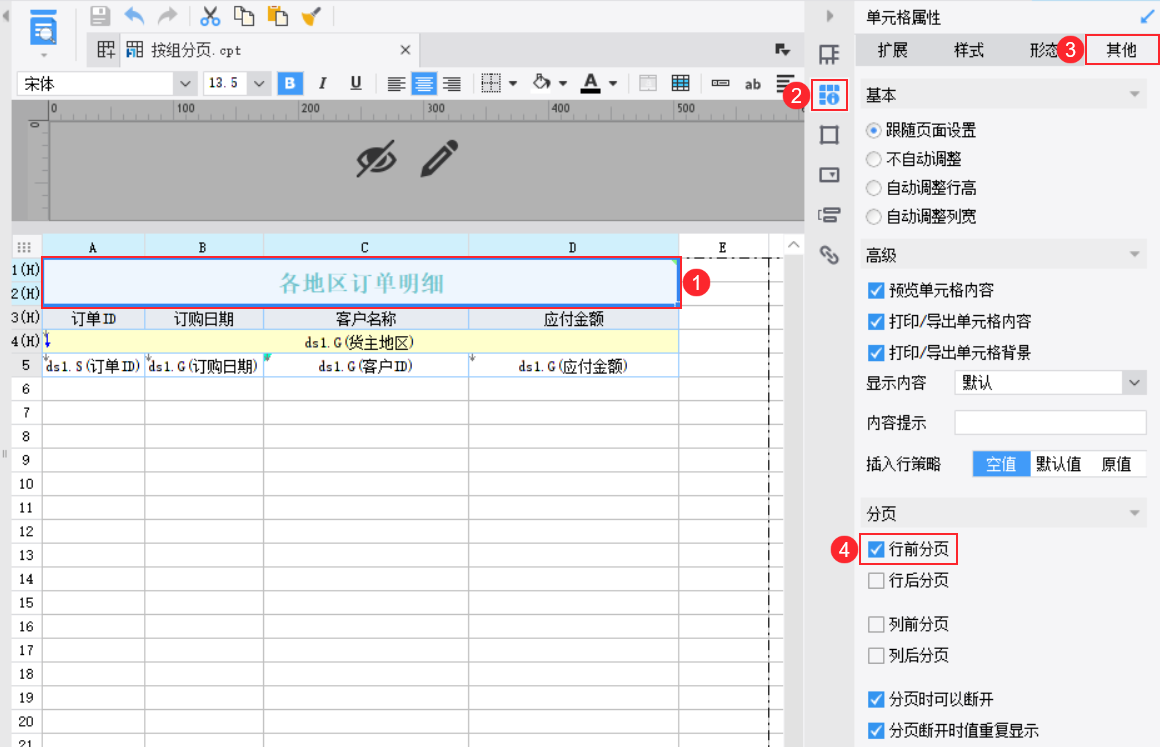
2)设置行前分页
在每组数据开始前分页,选中 A1 单元格,点击右侧「单元格属性>其他」,分页勾选「行前分页」,如下图所示:

2.3 设置页面大小
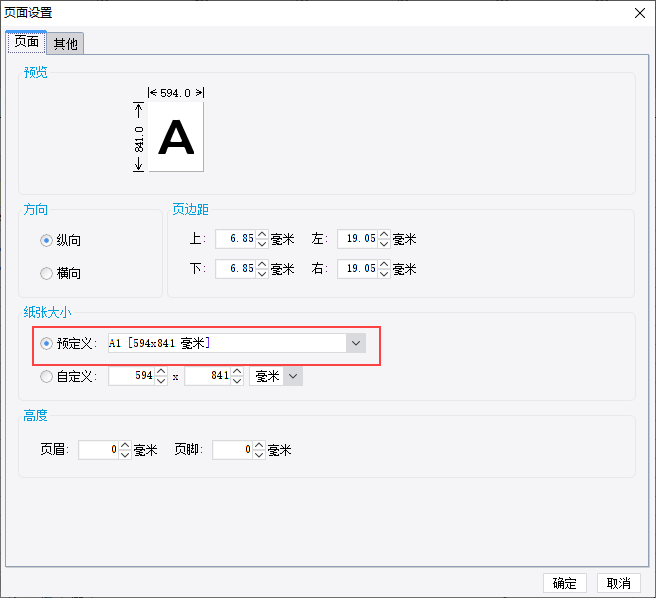
为了避免因为页面高度的限制,导致已经按组分页的数据再次分页,需要调整下页面大小,让页面高度尽可能大。
菜单栏点击「模板>页面设置」,将纸张大小改为 A1[594x841 毫米] ,如下图所示:

2.4 效果预览
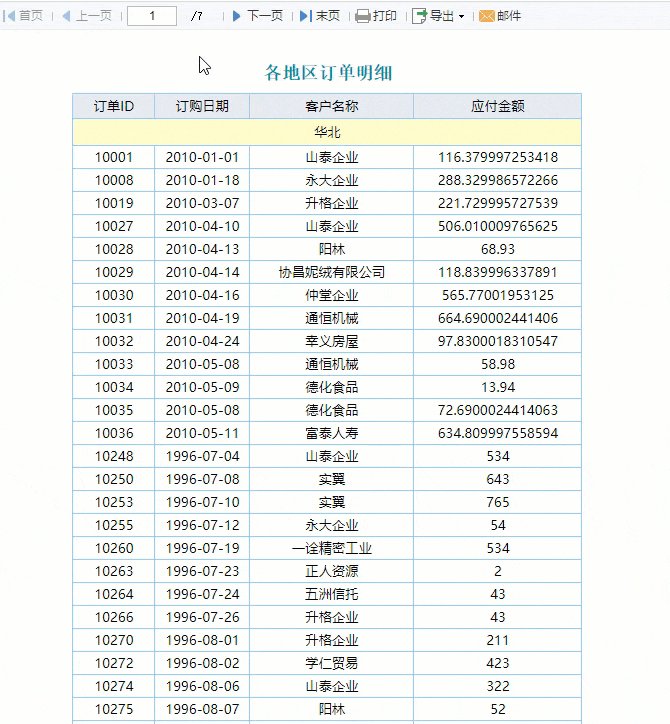
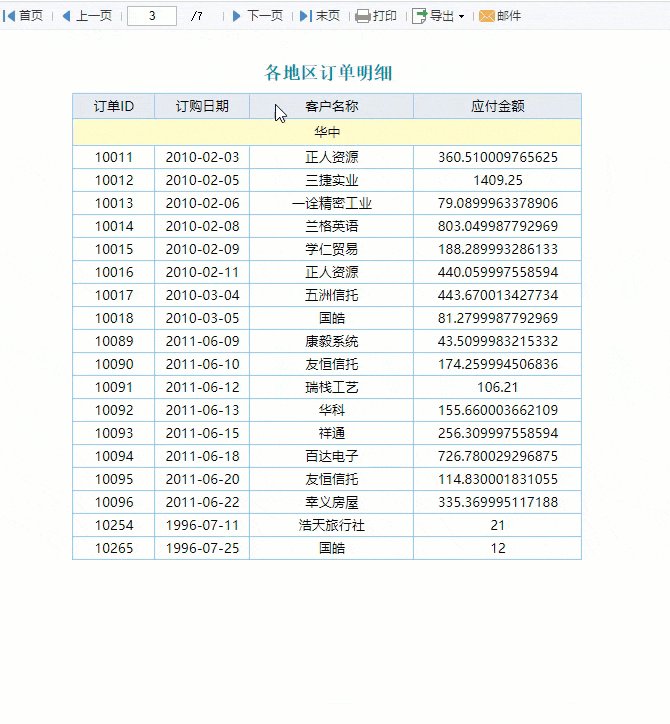
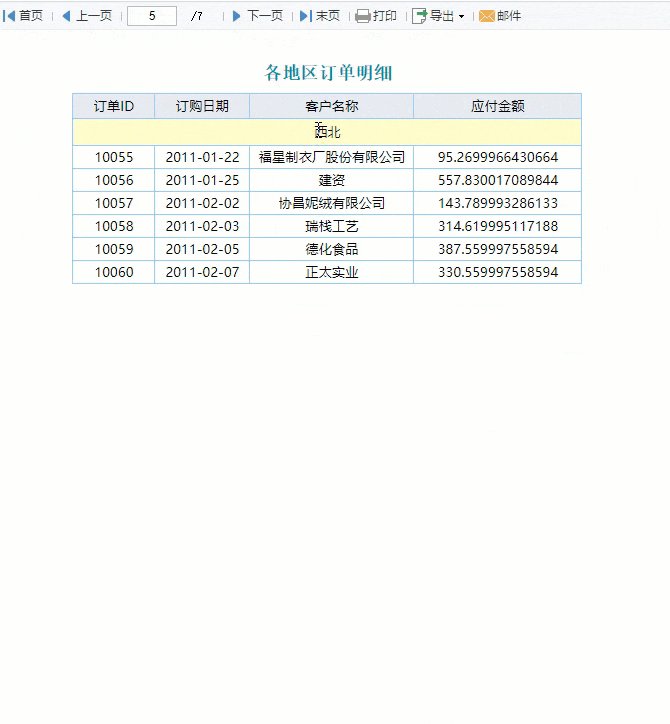
保存模板,分页预览效果如下图所示:

支持 App 端及 HTML5 端预览。
2.5 模板下载
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\按组分页.cpt。
点击下载模板:按组分页.cpt
3. 示例二编辑
3.1 模板准备
打开设计器内置模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\交叉报表.cpt
3.2 按组分页设置
3.2.1 设置重复标题行和结尾行
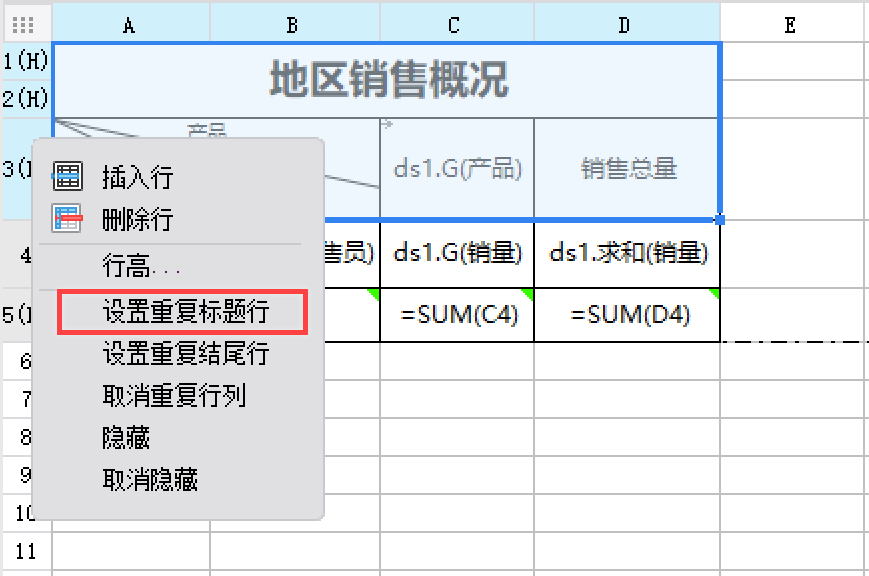
1)选中第一行至第三行,右键单击选择「设置重复标题行」,如下图所示:

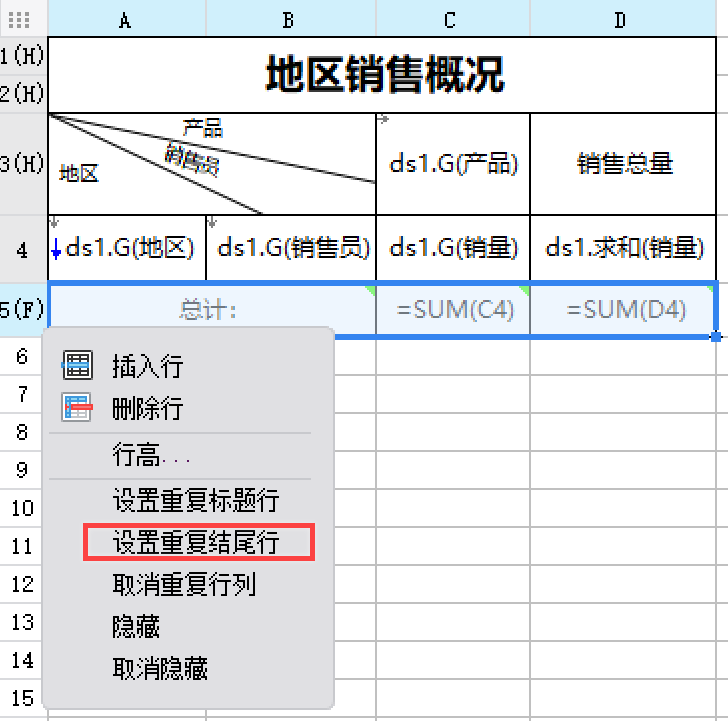
2)选中第五行,右键单击选择「设置重复结尾行」,如下图所示:

3.2.2 设置分组和分页
1)设置父格
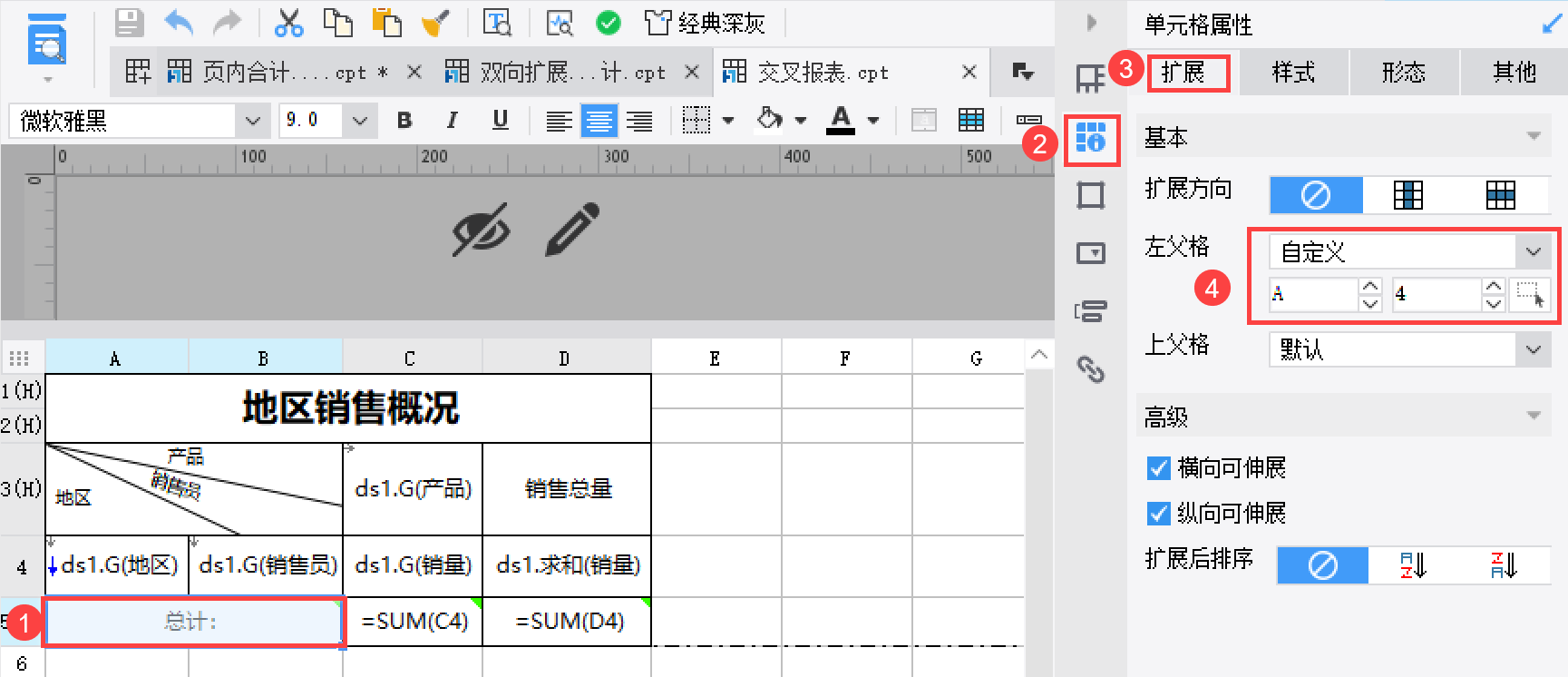
选中 A5 单元格,选择「单元格属性>扩展」,左父格设置为 A4 ,不扩展,如下图所示:

2)设置行后分页
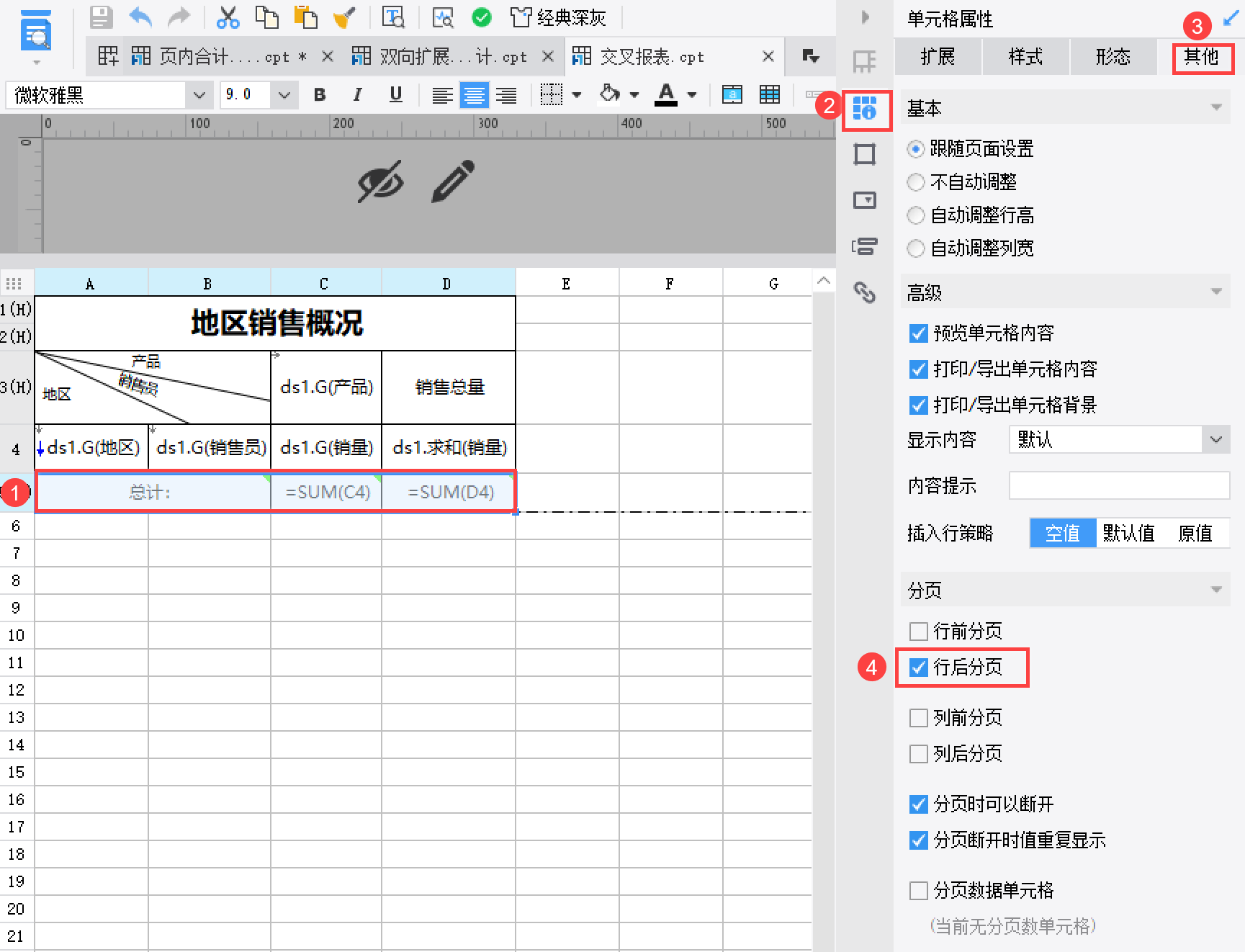
选中第五行,选择「单元格属性>其他」,勾选「行后分页」,如下图所示:

3.3 效果预览
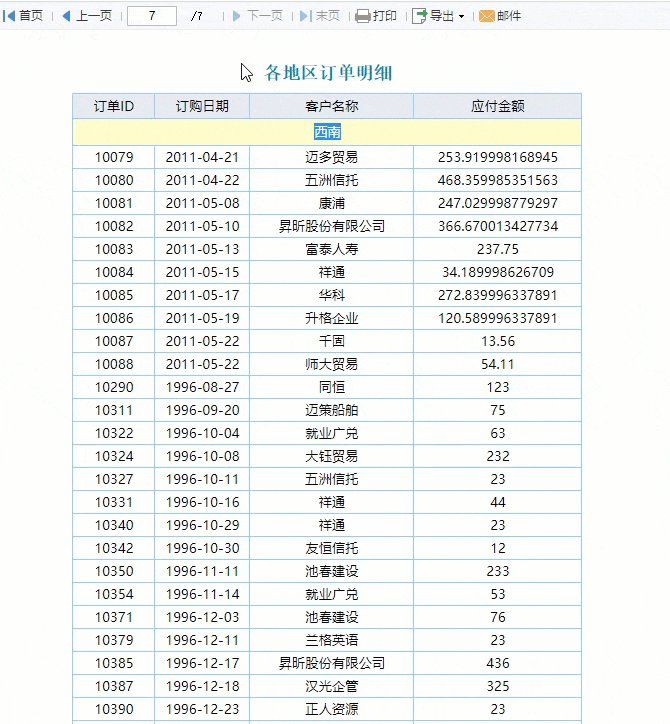
保存模板,分页预览效果如下图所示:

支持 App 端及 HTML5 端预览。

