1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
当我们制作图表时,希望图表能使用图片作为标签,跟随图形显示。
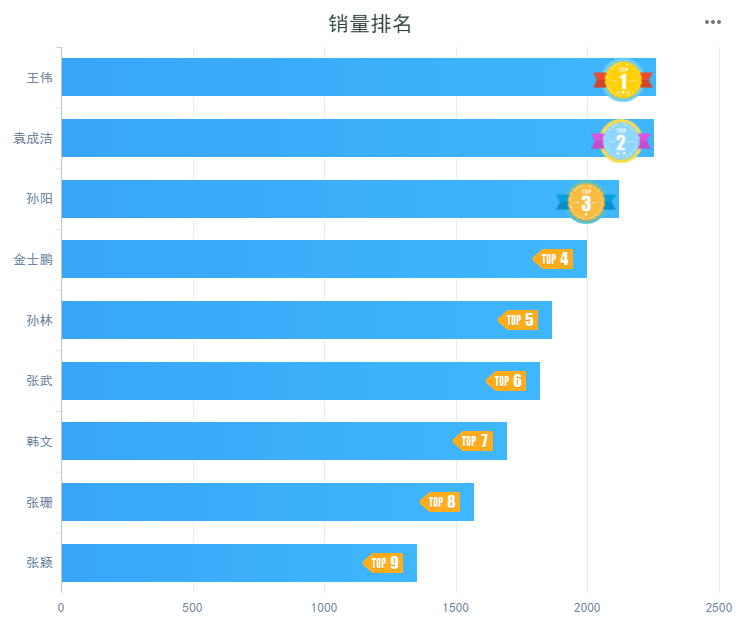
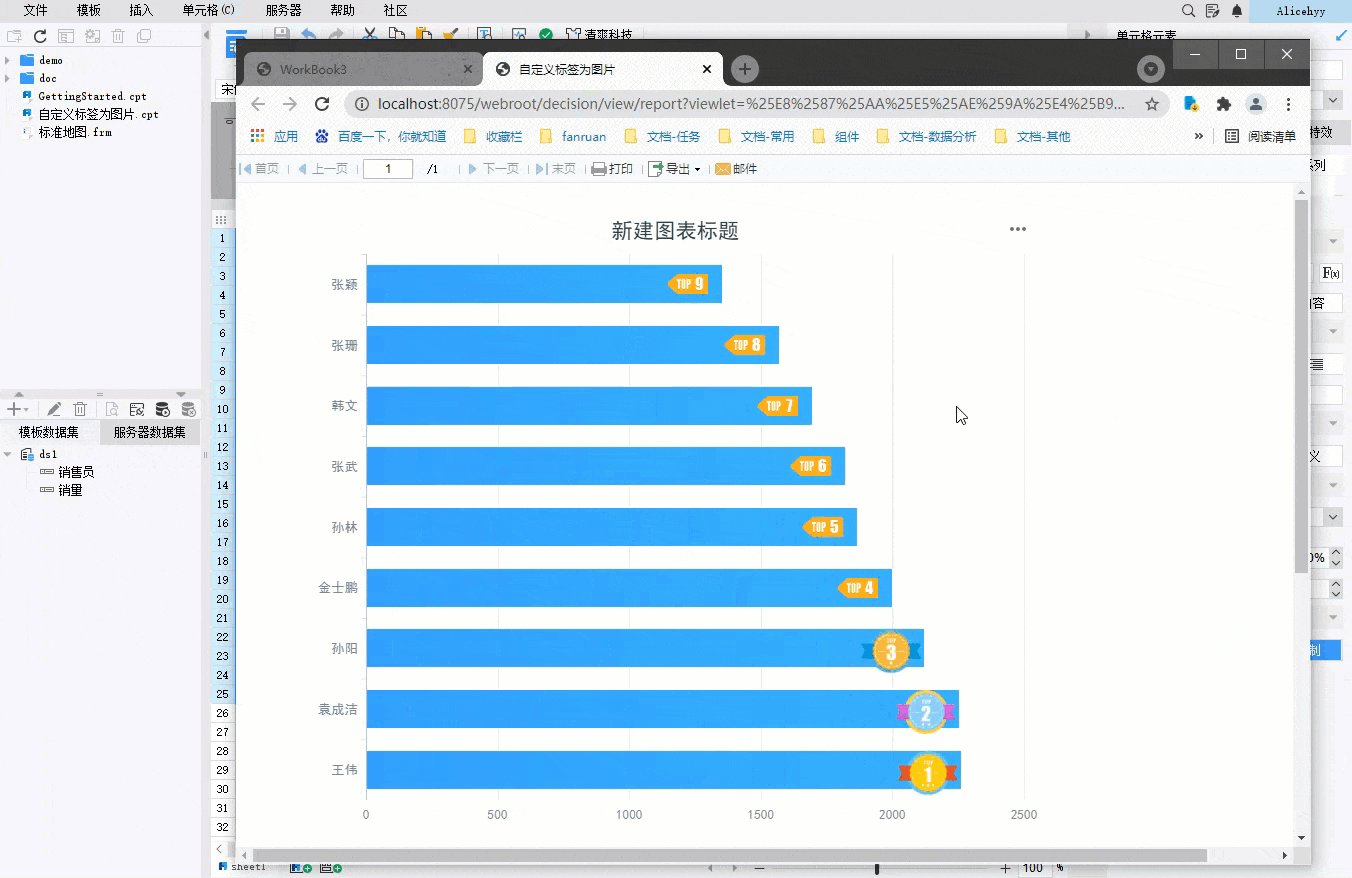
例如用条形图表示排名时,预期效果如下图所示:

1.3 实现思路
图表标签使用「自定义」,通过 HTML 代码实现。

2. 示例一编辑
本示例仅支持普通报表。
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,选择模板主题为「清爽科技」。
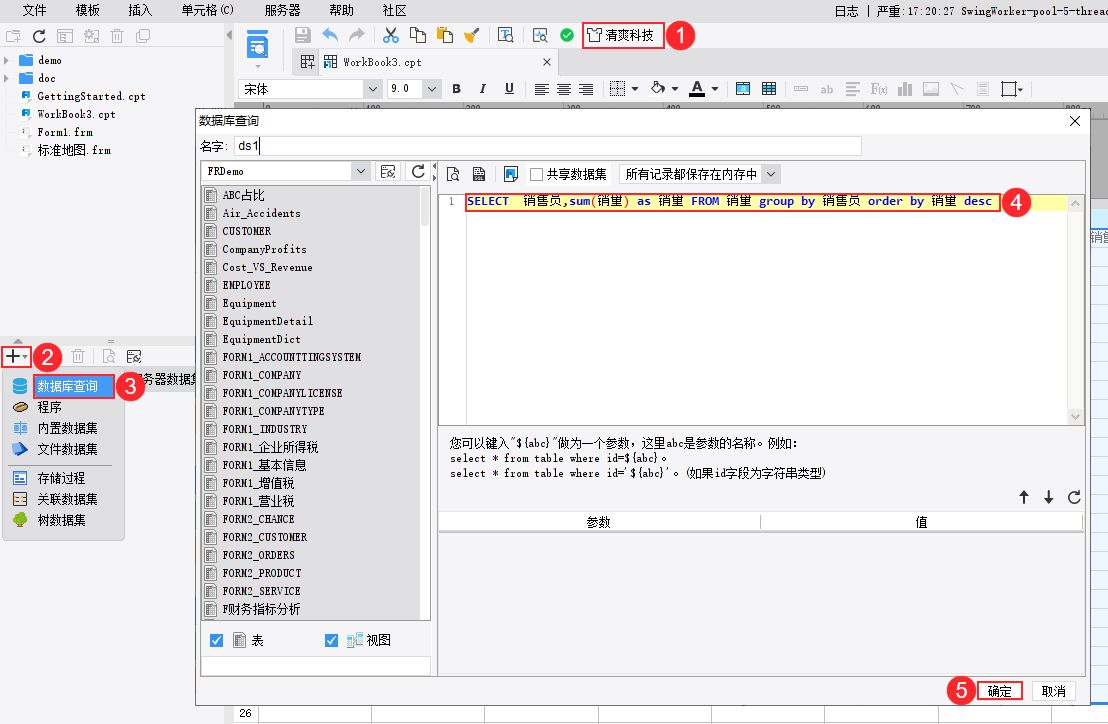
新建数据库查询 ds1,输入 SQL 语句为:SELECT 销售员,sum(销量) as 销量 FROM 销量 group by 销售员 order by 销量 desc,将销量表中的销售员及对应的总销量取出,并降序排序。如下图所示:

2.2 设置纸张大小
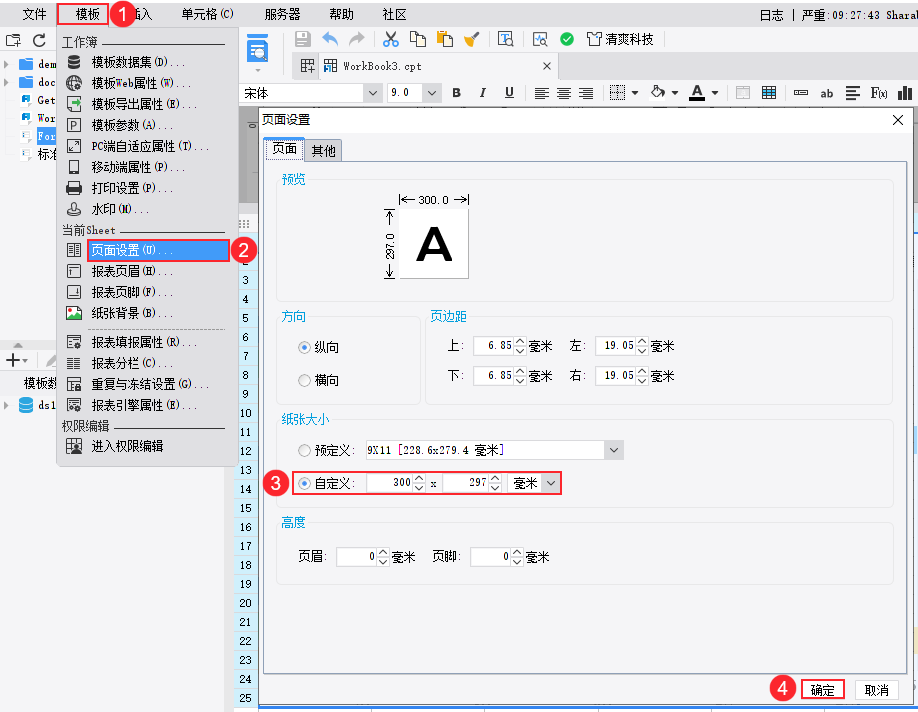
本例中的图表会稍微大一些,为了模板在预览时不分页展示,先在「模板>页面设置」中将纸张大小调大一点,如下图所示:

2.3 设计报表
2.3.1 插入图表
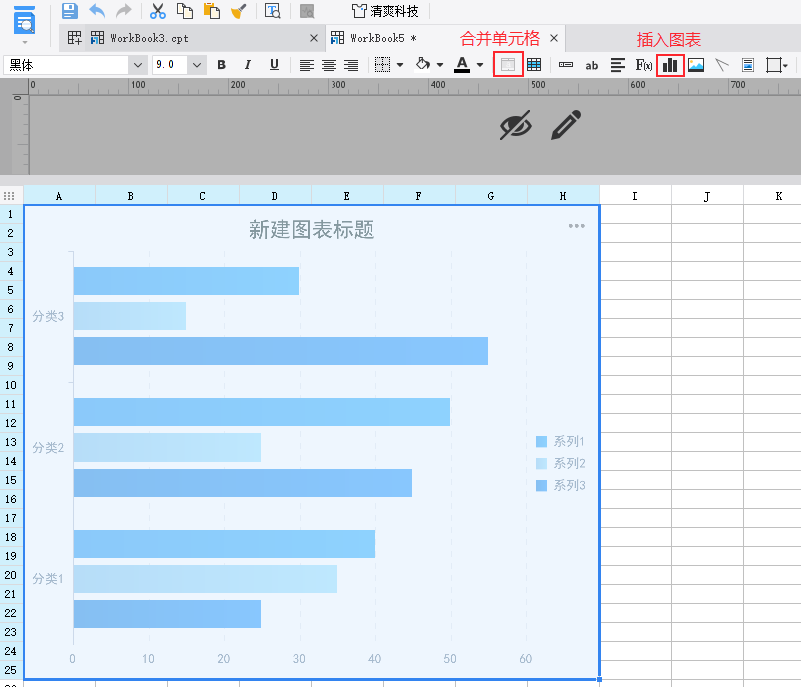
先合并一片单元格区域,再插入「条形图」。如下图所示:

2.3.2 绑定数据
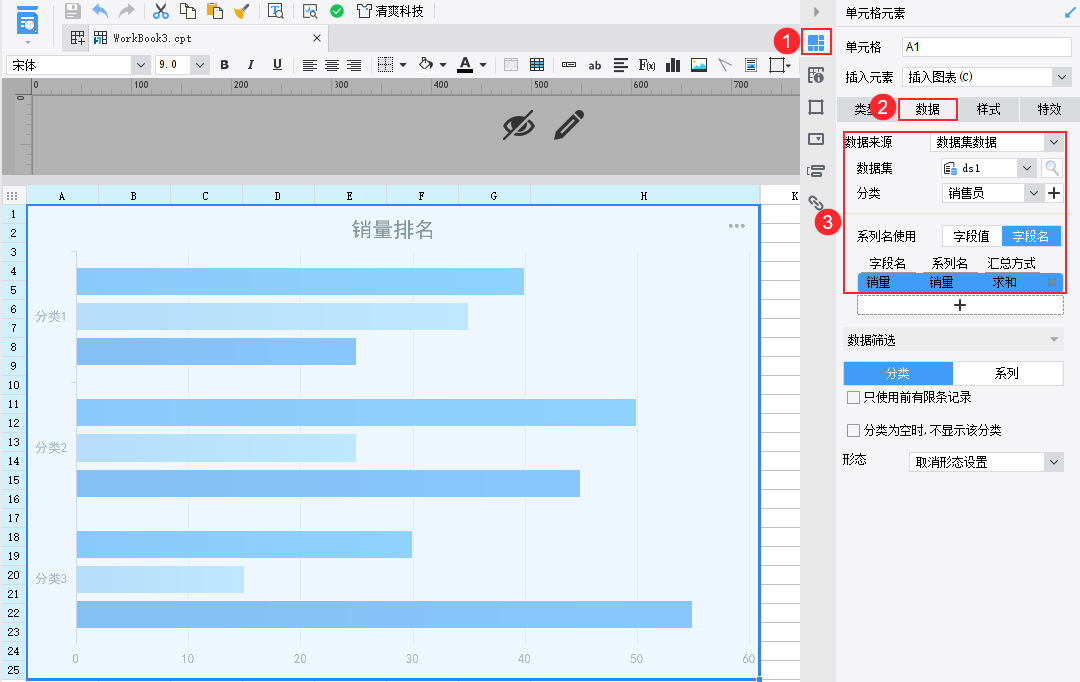
选中图表,点击右侧属性面板「单元格元素>数据」,绑定数据如下图所示:

2.3.3 设置单元格数据
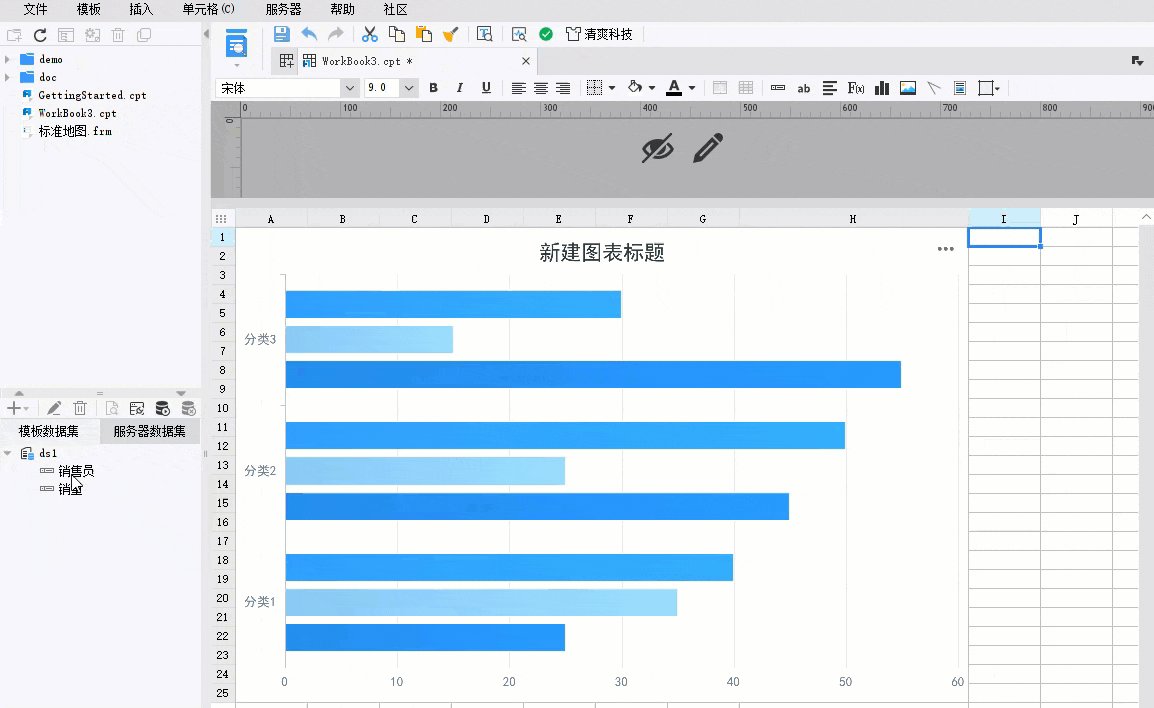
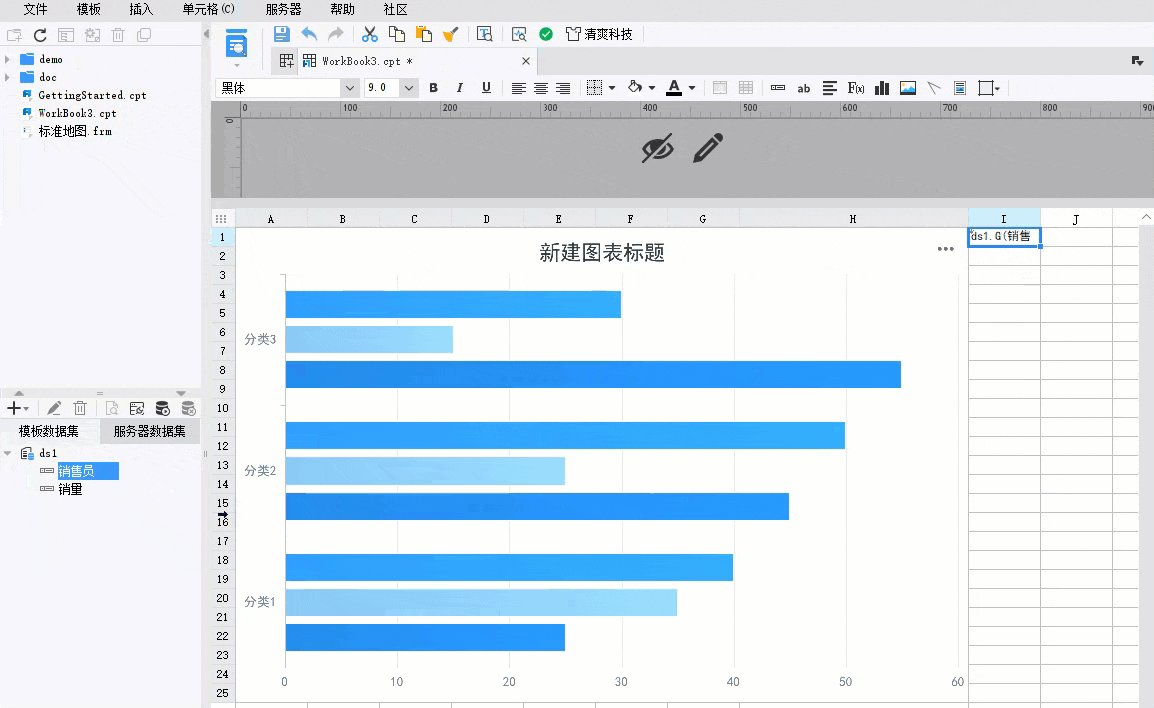
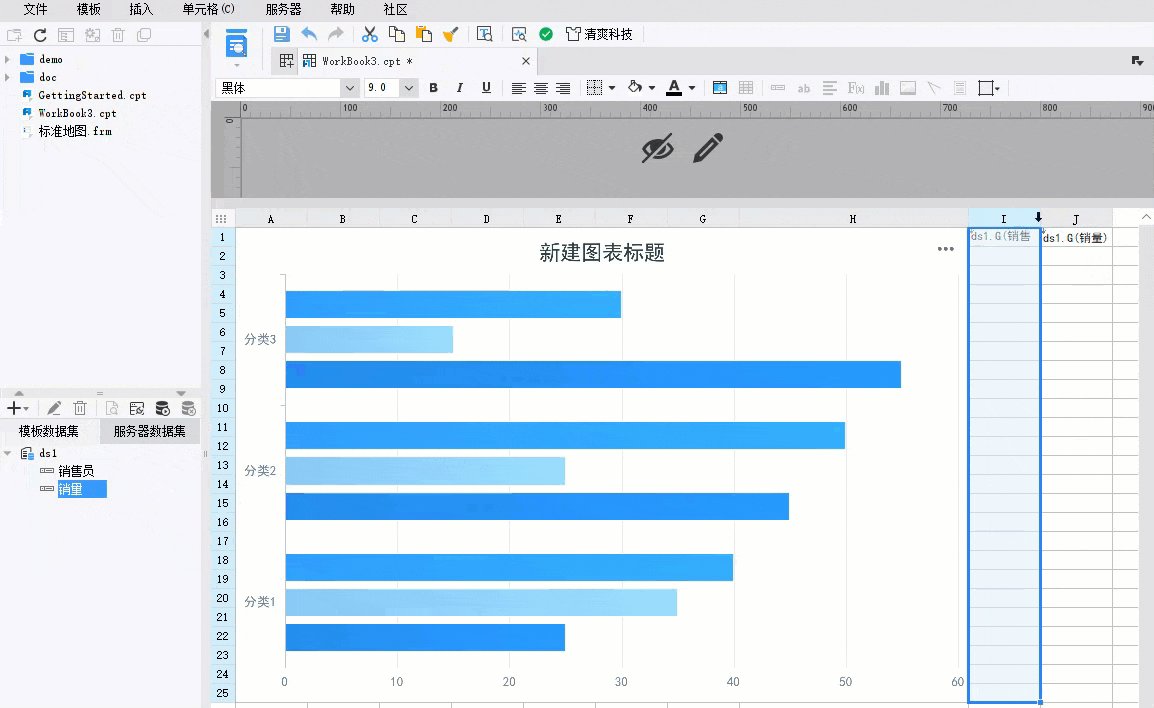
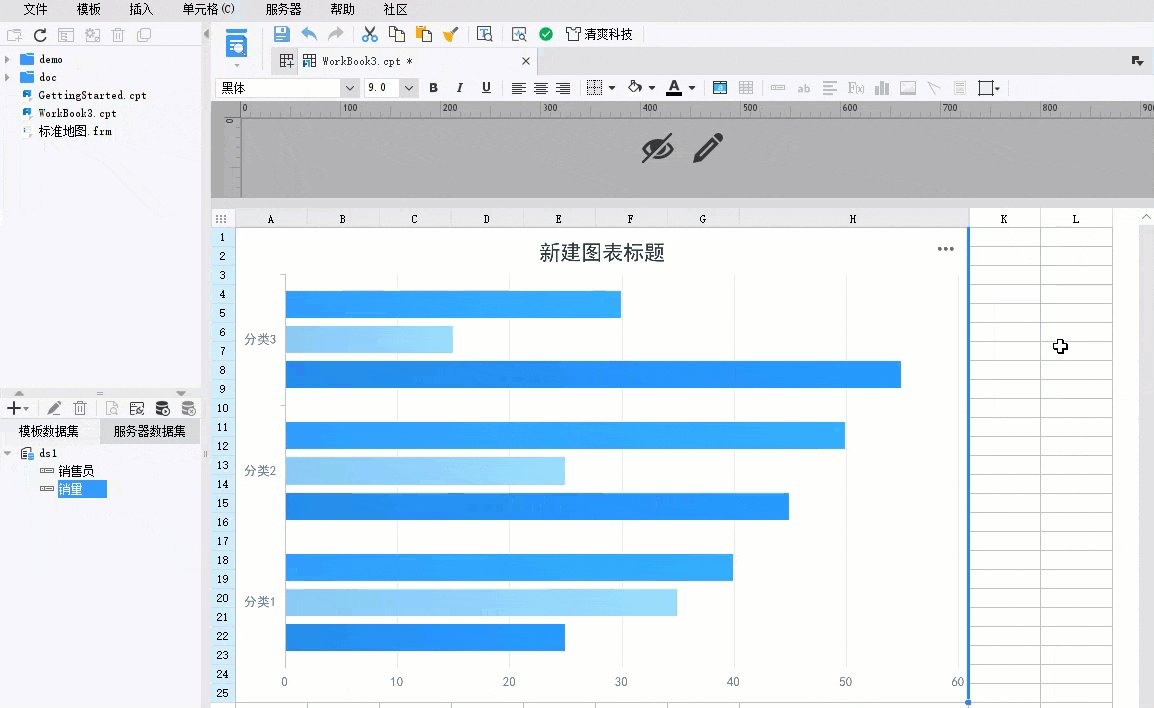
将数据集 ds1 中的「销售员」和「销量」字段分别拖入 I1 单元格和 J1 单元格,拖入后选中两列单击鼠标右键,将其隐藏。如下图所示:

2.3.4 设置图表标签
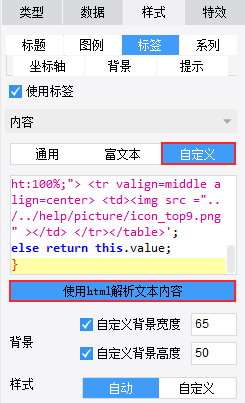
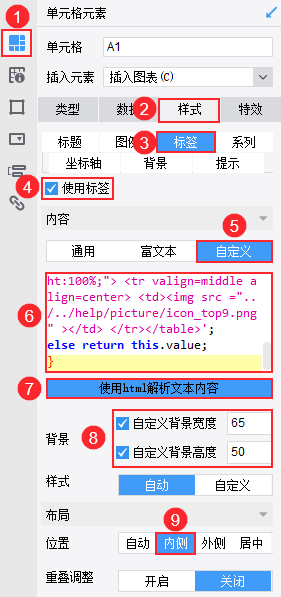
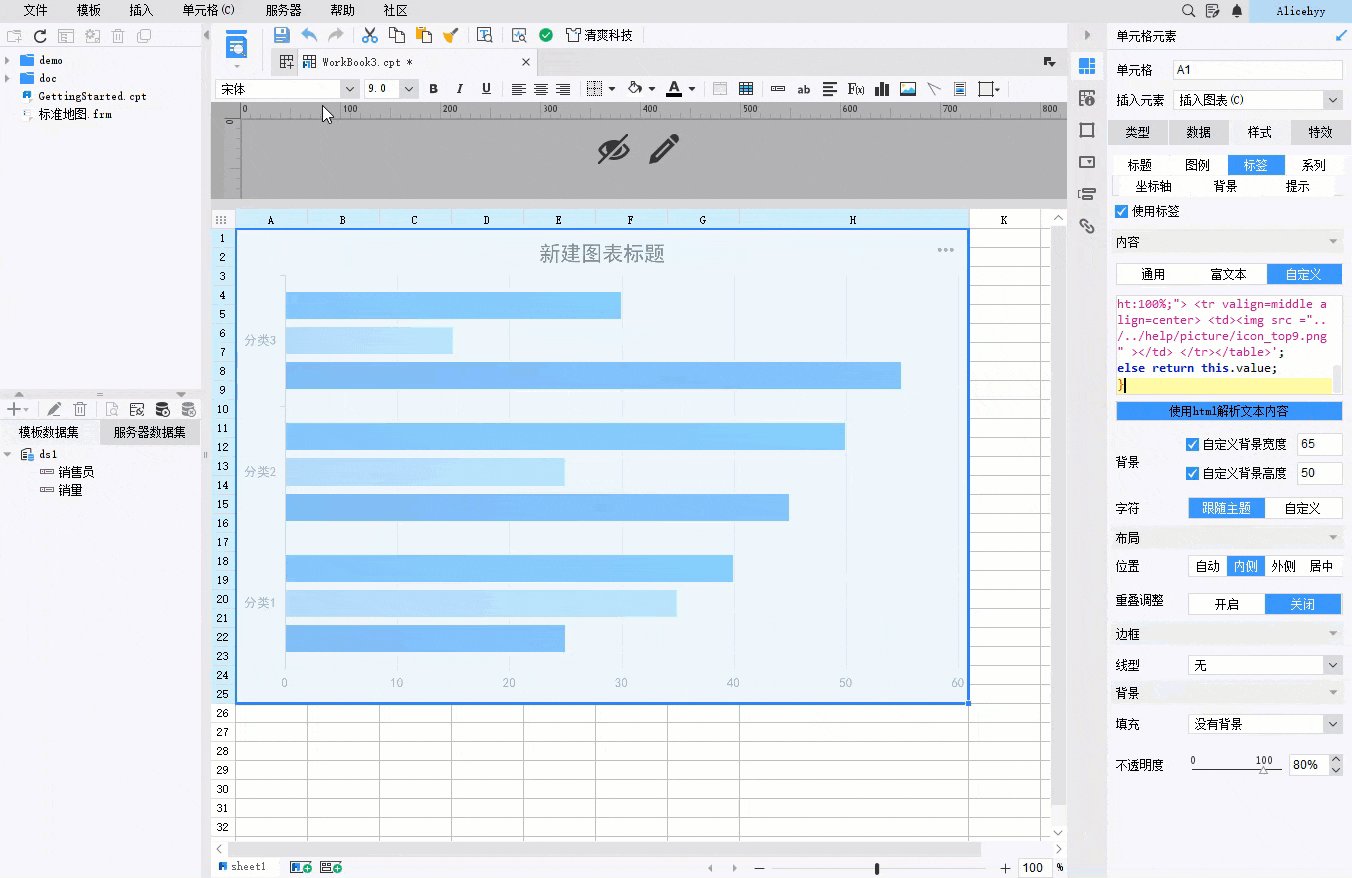
选中图表,点击右侧属性面板「单元格元素>样式>标签」,具体设置如下图所示:

代码如下所示:
function() {
if(this.value==$("td[id^=J1-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top1-18.png" width="62" height="50"></td></tr></table>';
else if(this.value==$("td[id^=J2-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top2-19.png" width="62" height="50"></td> </tr></table>';
else if(this.value==$("td[id^=J3-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top3-20.png" width="62" height="50"></td> </tr></table>';
else if(this.value==$("td[id^=J4-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top4.png" ></td> </tr></table>';
else if(this.value==$("td[id^=J5-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top5.png" ></td> </tr></table>';
else if(this.value==$("td[id^=J6-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top6.png" ></td> </tr></table>';
else if(this.value==$("td[id^=J7-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top7.png" ></td> </tr></table>';
else if(this.value==$("td[id^=J8-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top8.png" ></td> </tr></table>';
else if(this.value==$("td[id^=J9-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top9.png" ></td> </tr></table>';
else return this.value;
}
注1:$("td[id^=J1-]").text() 即获取单元格 J1 的内容;标签值等于 J1 时,标签显示为固定图片 top1-18.png,以此类推。
注2:可通过 HTML 设置标签内容在大小范围内上下左右居中显示,当标签内容在定义的大小范围内无法完全显示时,截断显示。
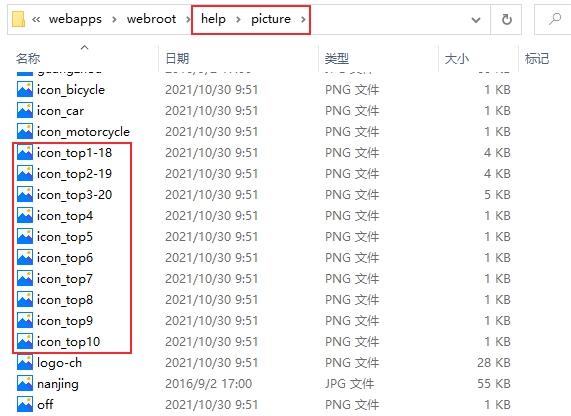
代码中使用的图片保存在 %FR_HOME%\webapps\webroot\help\picture 文件夹下,由于前三名使用的图片比其他图片的尺寸大很多,所以在代码中对前三名的图片使用 width="62" height="50" 定义了宽高。

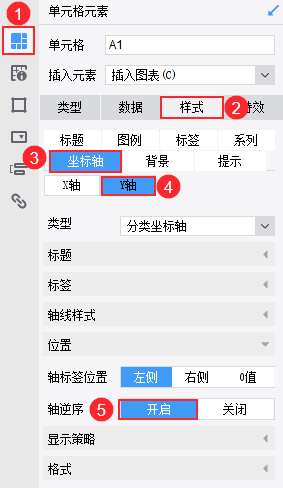
2.3.5 设置Y轴逆序
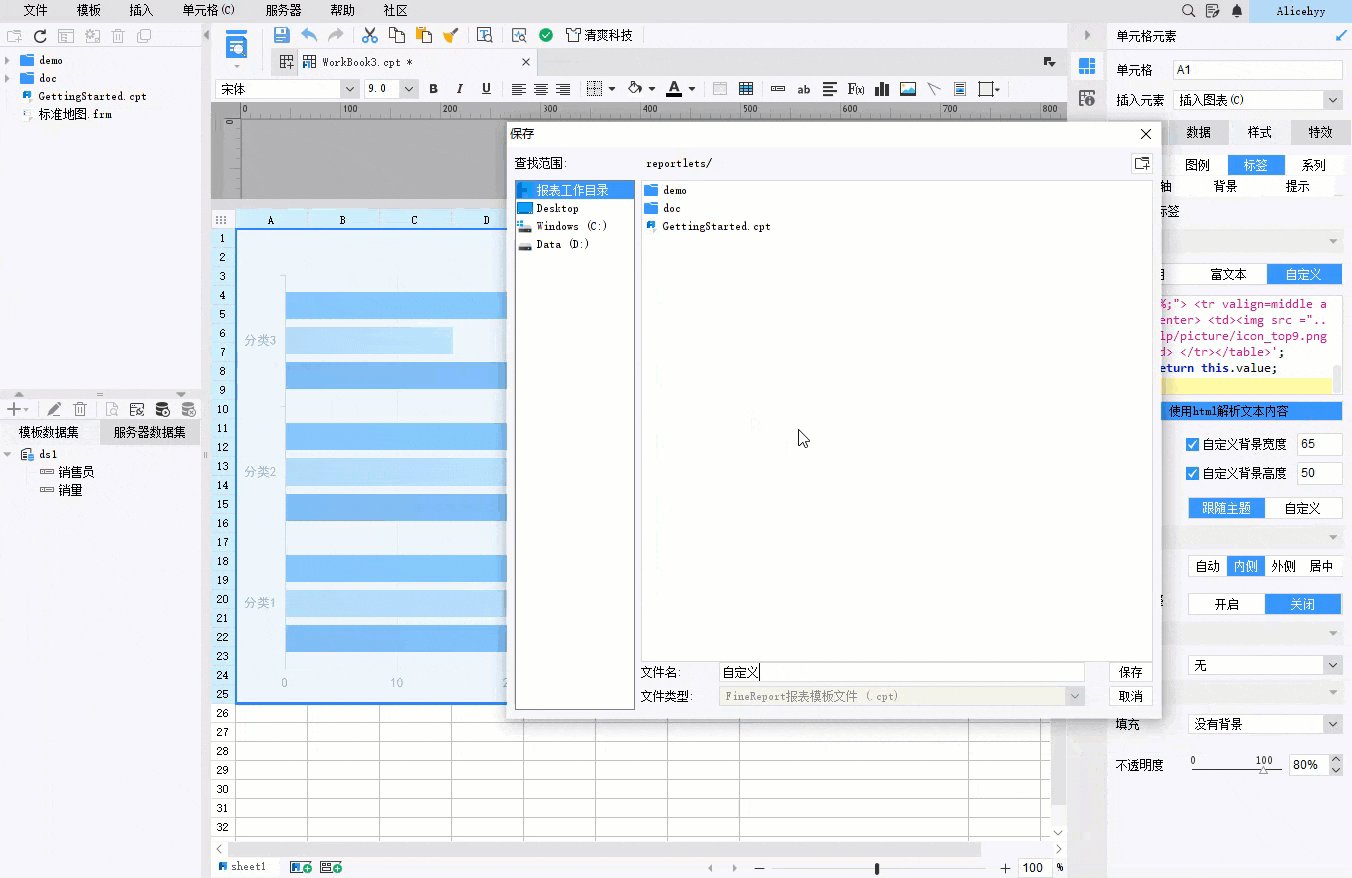
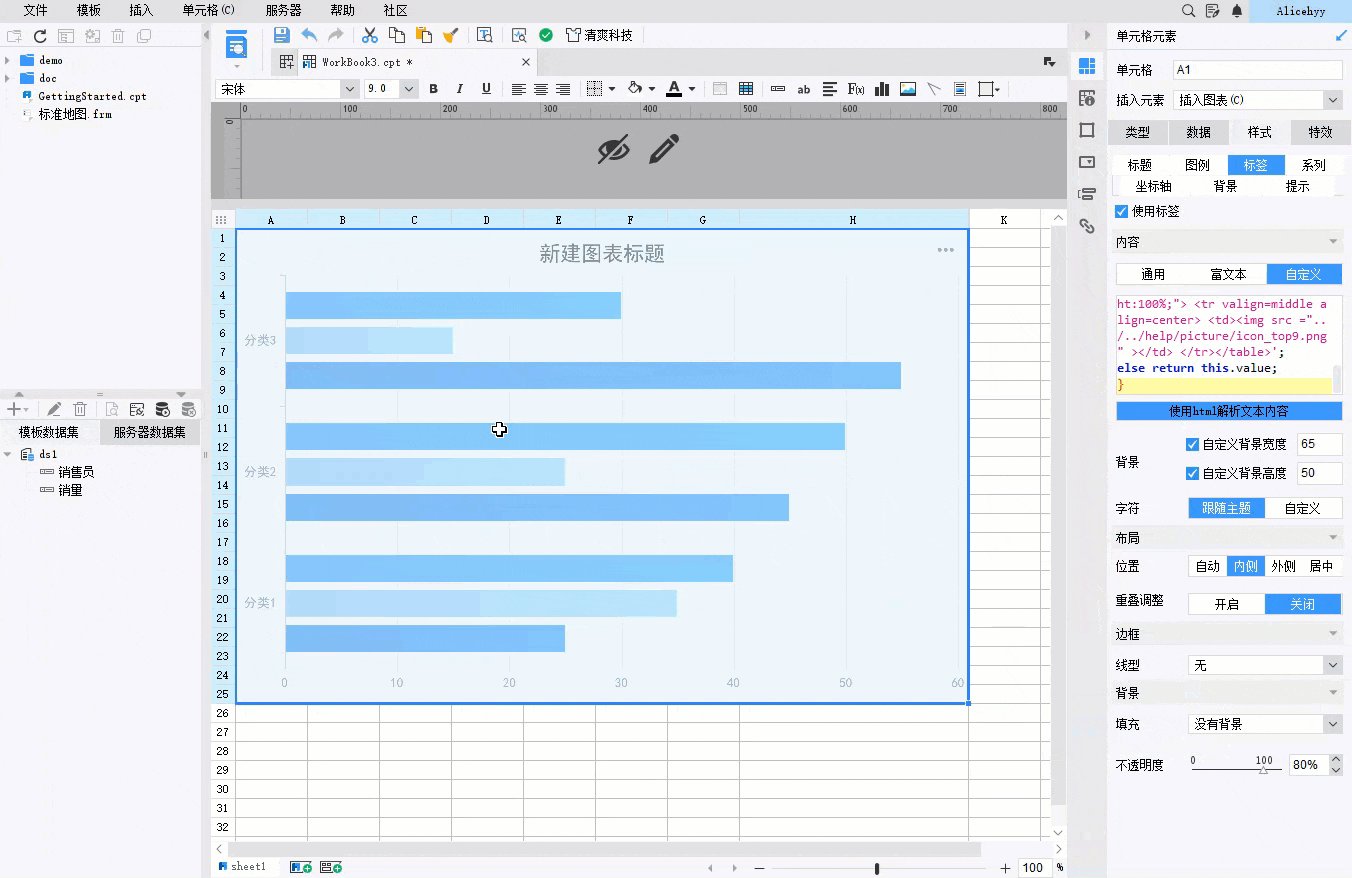
完成标签自定义后,保存预览下效果,如下图所示:

预览看到条形图从上往下是升序而不是降序,这是因为条形图的分类是从下往上排列的,所以我们需要开启 Y轴 的轴逆序。如下图所示:

2.3.6 其他样式设置
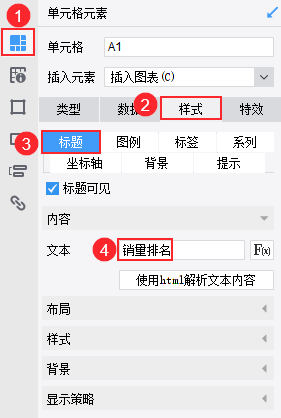
1)选中图表,点击「单元格元素>样式>标题」,输入文本「销量排名」。如下图所示:

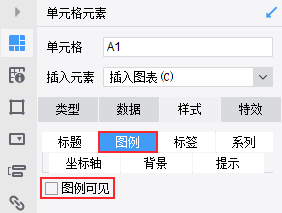
2)取消勾选图例可见,因为只有一个系列,且标题包含销量,无需再显示图例。

2.4 效果预览
保存报表,点击「分页预览」,效果如 1.1预期效果 所示。
3. 示例二编辑
本例直接使用内置模板 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\NewChart\BarChart\自定义标签条形图.frm 做简单讲解。
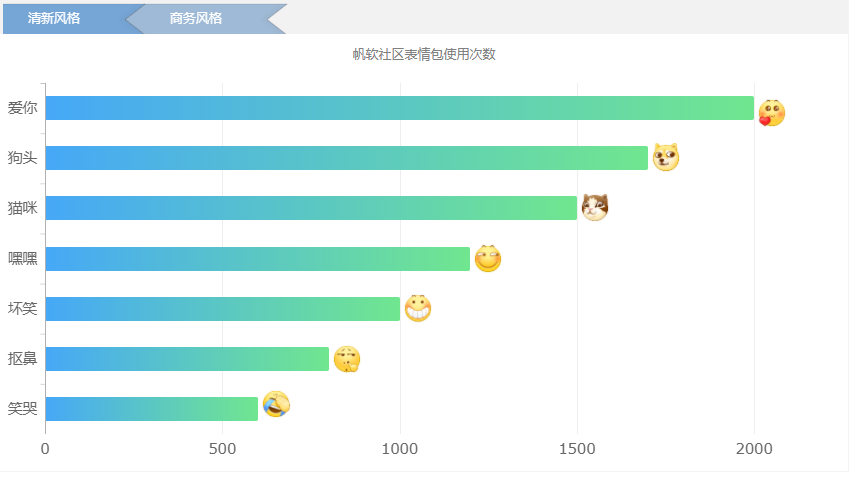
首先在设计器中打开模板,直接预览,效果如下图所示:

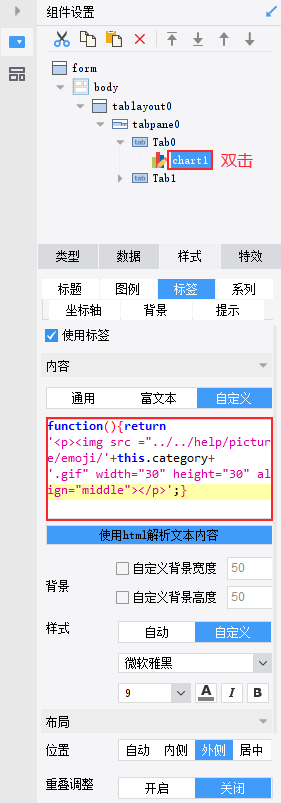
回到模板中,我们双击图表,看一下「标签」的代码,如下图所示:

代码如下所示:
function(){return'<p><img src ="../../help/picture/emoji/'+this.category+'.gif" width="30" height="30" align="middle"></p>';}示例二的代码和示例一的代码区别在于:示例二中引用的图片名称和条形图的分类名是相同的,所以标签的图片直接使用分类名 this.category 即可正确匹配;而示例一的图片不能直接与分类名匹配,需要先获取单元格中的值再匹配。
注:示例二同时支持普通报表和决策报表。
4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\标签自定义图片.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\NewChart\BarChart\自定义标签条形图.frm
点击下载模板:

