最新历史版本
:JS实现填报控件只能填写一次 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
我们在进行填报时,对于某些特定的填报字段,比如成绩、密码之类,要求在填报的时候,只能写一次,一旦写完就不能再进行修改,那么该如何实现呢?

1.2 实现思路
控件添加编辑后事件,实现只允许填报一次。
2. 示例编辑
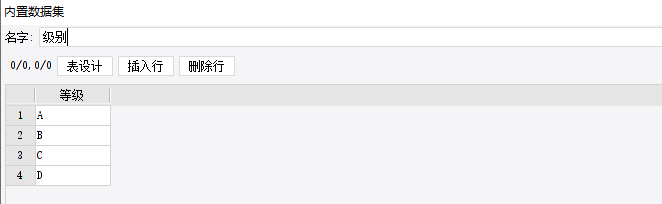
2.1 数据准备
新建内置数据集,设计如下图所示:

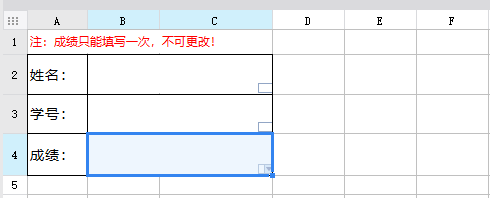
2.2 表格设计
设计简单表格,其中 C2、C3 单元格插入文本控件,C4 单元格插入下拉框控件,如下图所示:

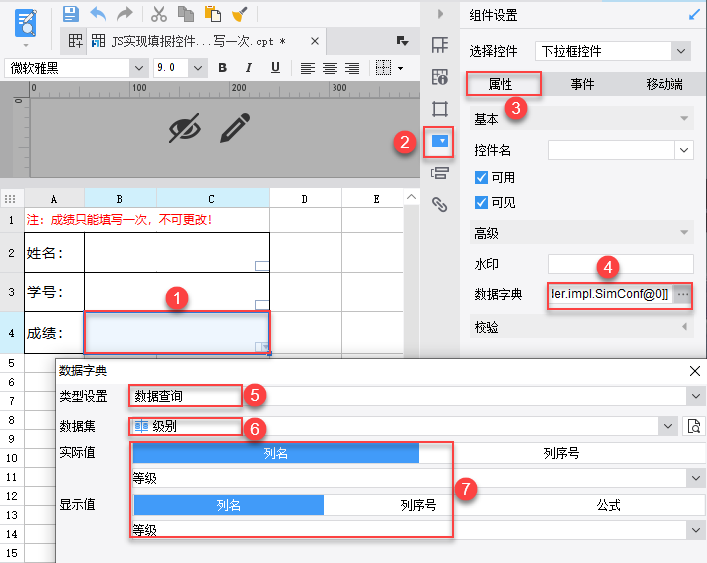
2.3 设置数据字典
选中 C4 单元格,设置下拉框控件数据字典,如下图所示:

2.4 设置 JS 事件
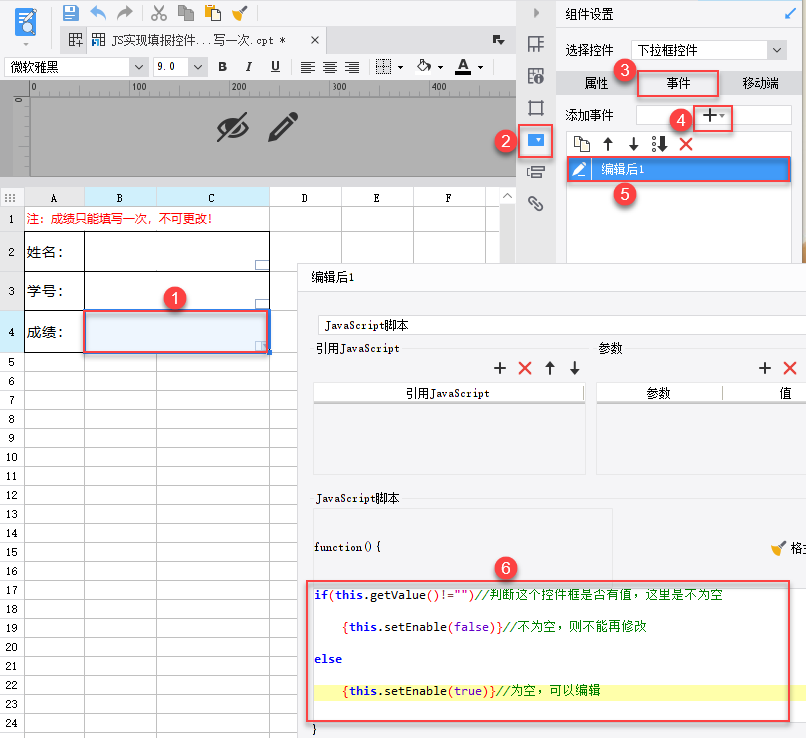
选中 C4 单元格,添加编辑后事件,如下图所示:

JavaScript 代码如下:
if(this.getValue()!="")//判断这个控件框是否有值,这里是不为空
{this.setEnable(false)}//不为空,则不能再修改
else
{this.setEnable(true)}//为空,可以编辑2.5 效果预览
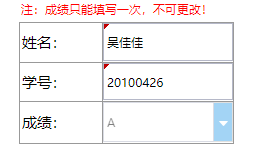
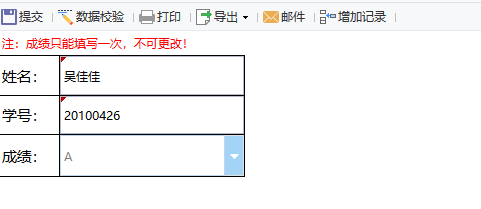
1)PC端
保存模板,点击「填报预览」,效果如下图所示:

注:模板未设置填报属性,所以不能正常入库,只作前端演示用。
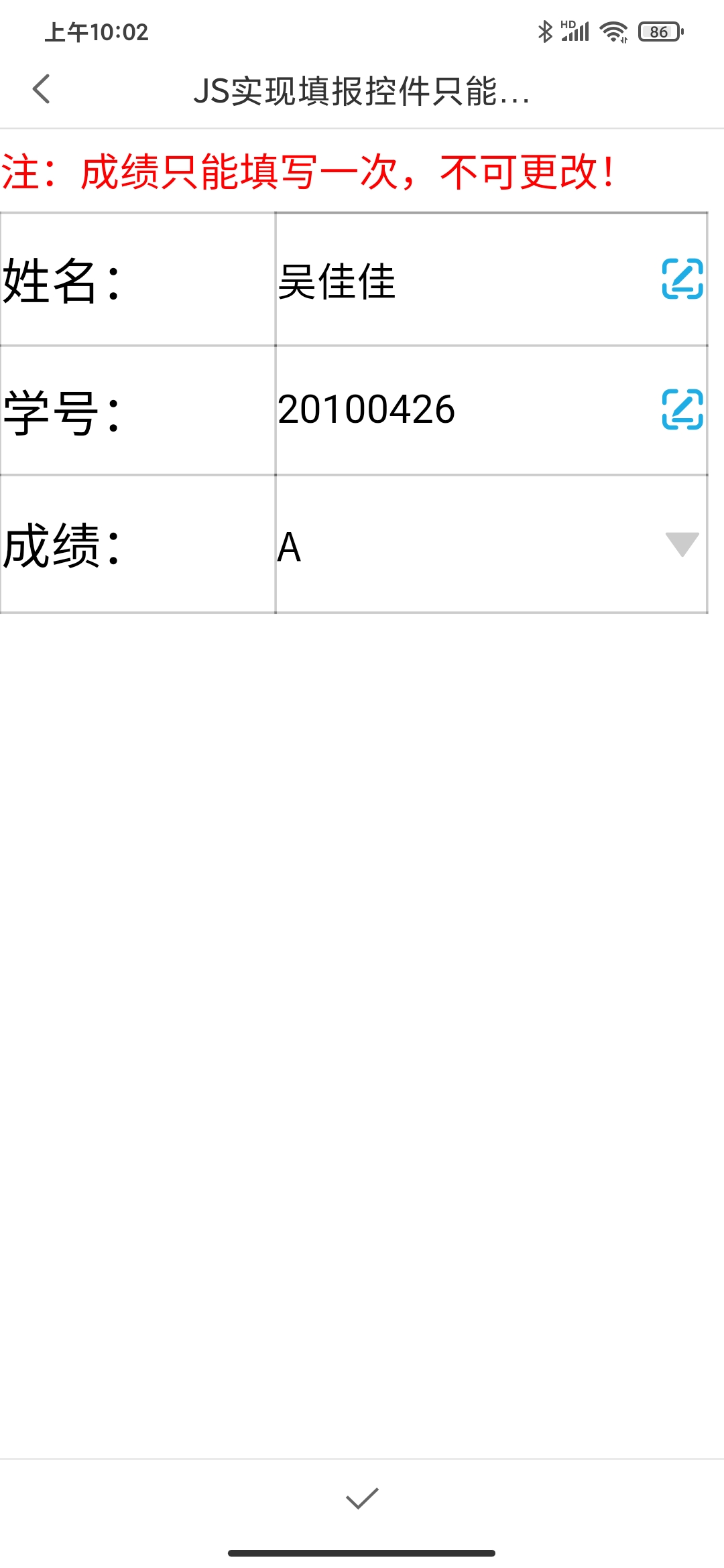
2)移动端

3. 模板下载编辑
已完成的模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\JS实现填报控件只能填写一次.cpt
点击下载模板:JS实现填报控件只能填写一次.cpt

