历史版本4 :自定义标签求占比 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 问题描述
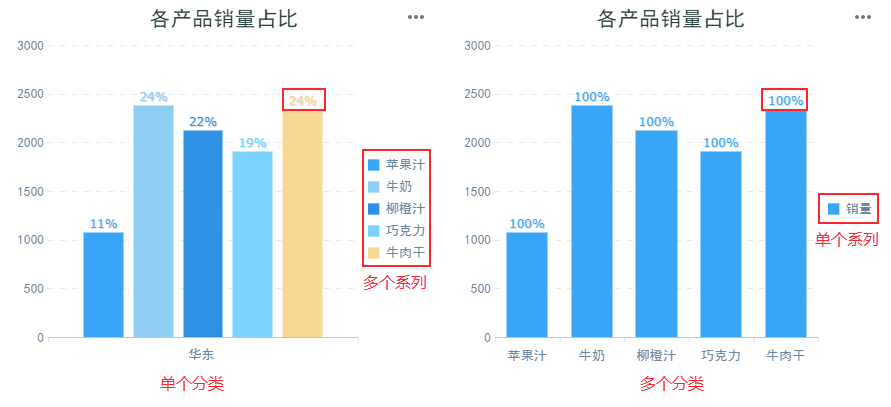
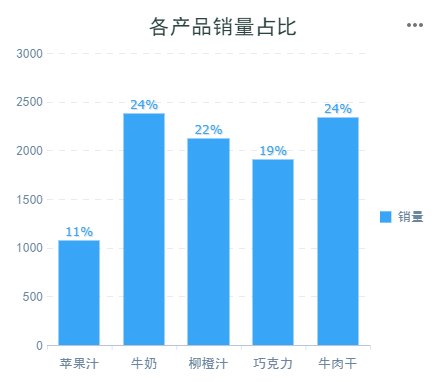
在图表「样式>标签」中,当内容选择通用时,有个「百分比」选项,表示的是当前系列值在单个分类下所有系列值和的占比。那么当图表是单个系列多个分类时,勾选「百分比」后,每个系列显示的占比均为 100%。如下图所示:

那要如何实现单个系列多个分类时,标签也能正确显示各分类的占比呢?如下图所示:

1.3 解决思路
标签内容选择「自定义」,输入 JavaScript 代码,在代码中进行计算,并引用公式改变数值格式。

2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,选择模板主题为「清爽科技」。
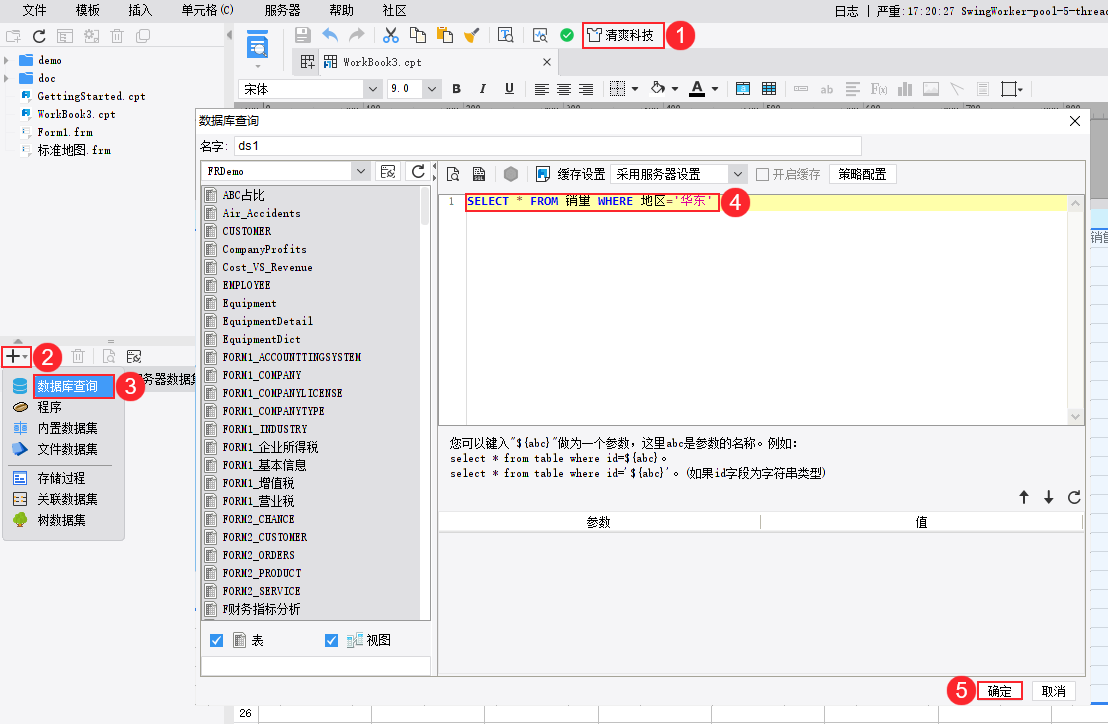
新建数据库查询 ds1,输入 SQL 语句为:SELECT * FROM 销量 WHERE 地区='华东',取出销量表中的华东地区的数据。如下图所示:

2.2 设计报表
2.2.1 插入图表
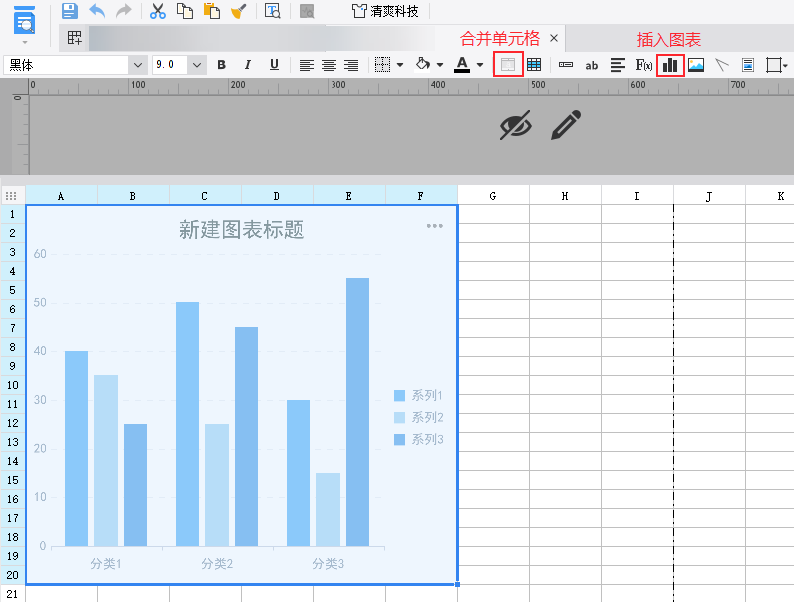
先合并一片单元格区域,再插入「柱形图」。如下图所示:

2.2.2 绑定数据
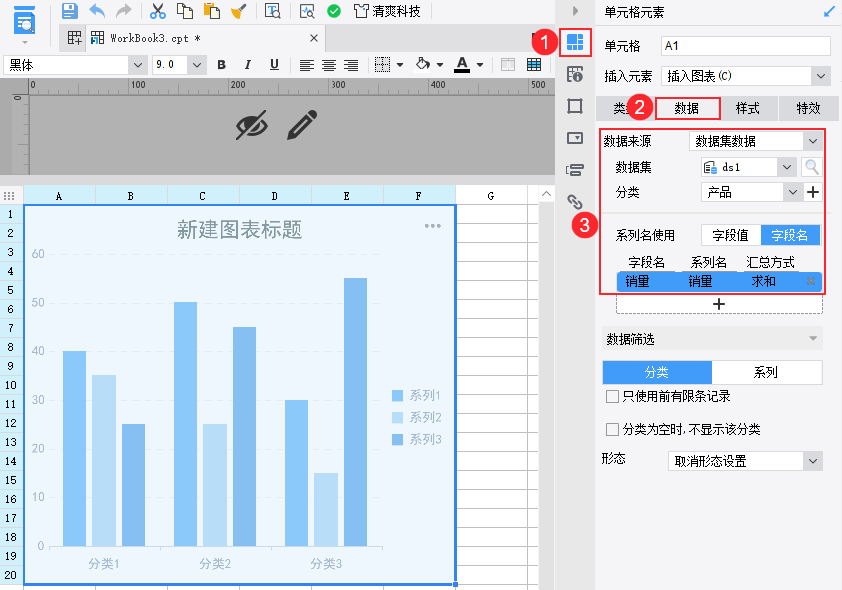
选中图表,点击右侧属性面板「单元格元素>数据」,绑定数据集数据,分类选择「产品」,系列名使用字段名「销量」,这样就是单个系列多个分类了。如下图所示:

2.2.3 设置图表样式
1)设置标题
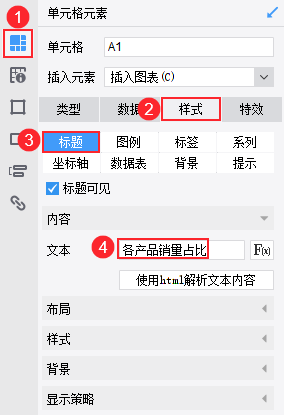
选中图表,选择「单元格元素>样式>标题」,输入文本「各产品销量占比」。如下图所示:

2)设置标签
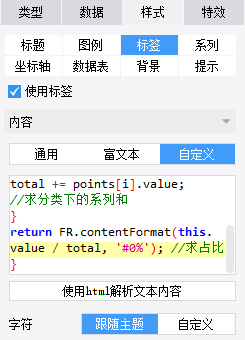
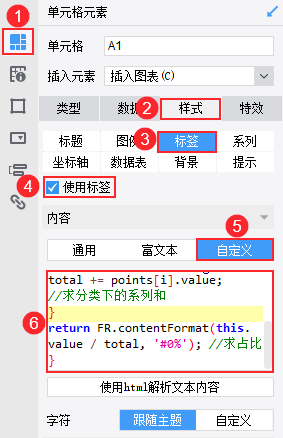
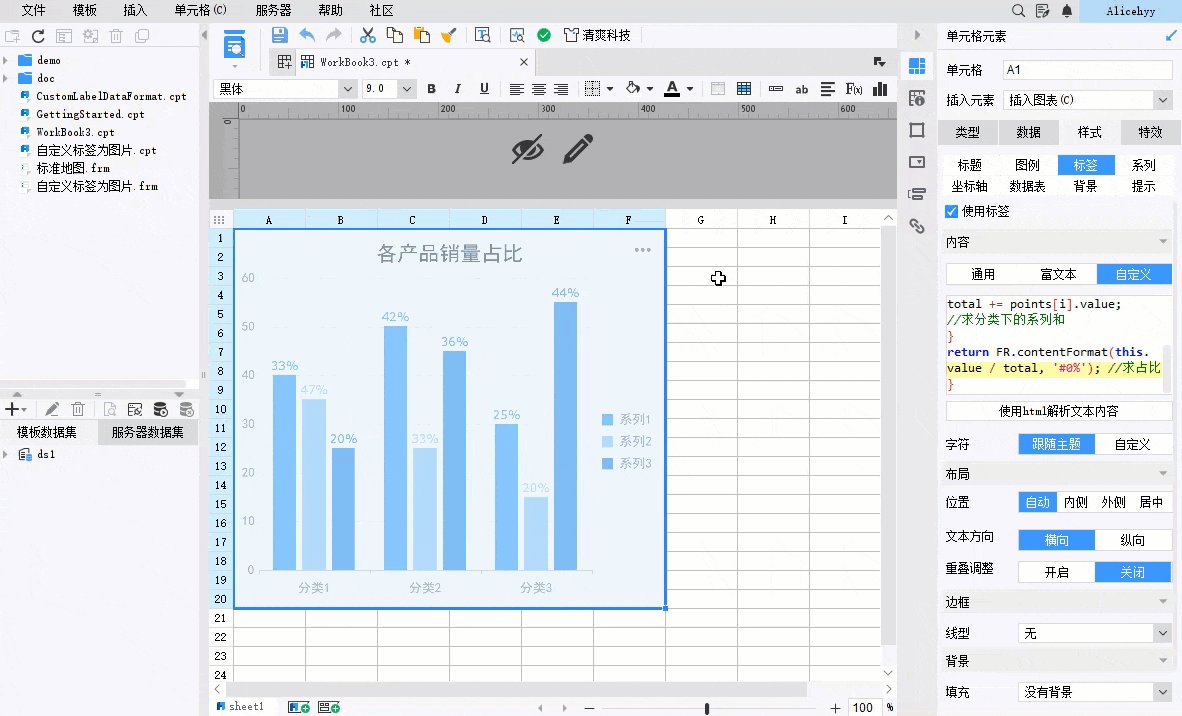
选中图表,选择「单元格元素>样式>标签」,勾选「使用标签」,选择「自定义」,输入代码如下:
function() {
var points = this.series.points; //获取当前系列所有的数据点
var total = 0;
for (var i = 0, len = points.length; i < len; i++) {
total += points[i].value; //求分类下的系列和
}
return FR.contentFormat(this.value/total, '#0%'); //求占比
}
注:FR.contentFormat 可以对数值格式进行自定义,#0% 即自定义的格式,可根据实际情况替换。
如下图所示:

注:决策报表同样适用。
2.3 效果预览
2.3.1 PC 端
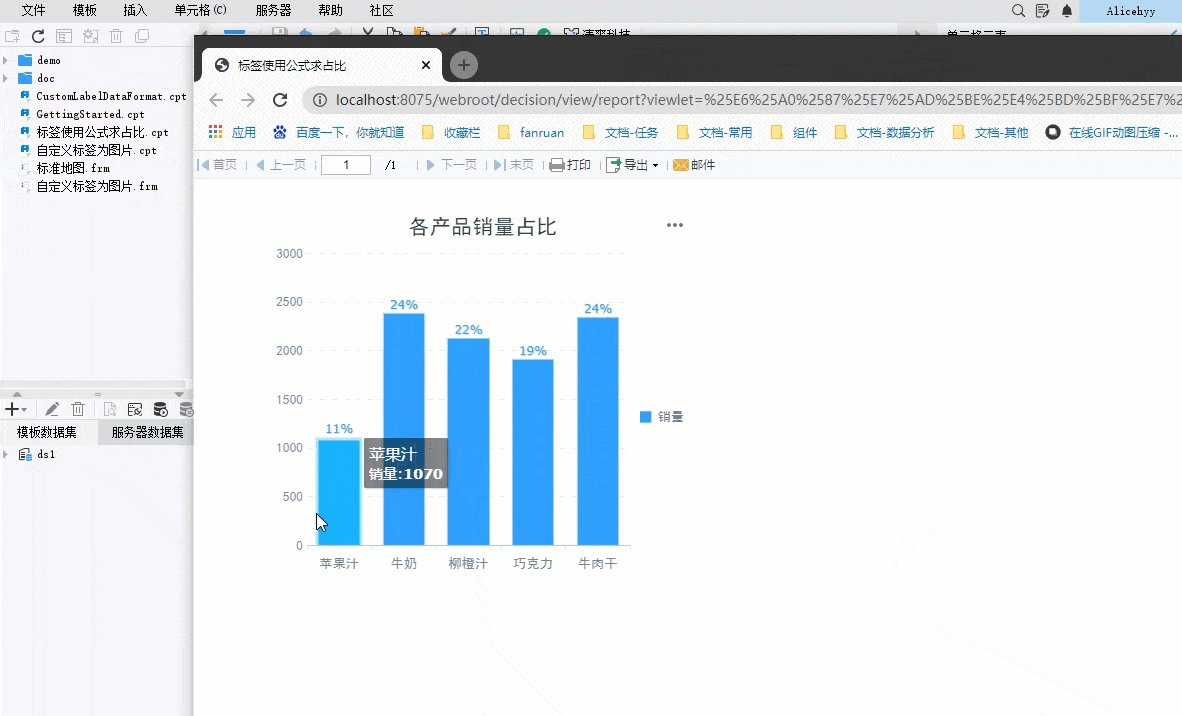
保存模板,点击「分页预览」,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\标签使用公式求占比.cpt
点击下载模板:标签使用公式求占比.cpt

