最新历史版本
:自定义提示点样式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
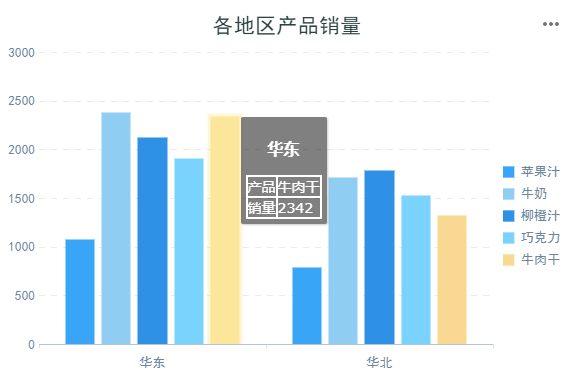
预期效果如下图所示,将分类、系列以及系列值的样式自定义为表格形式,适用于显示单个系列的提示点。

1.3 实现思路
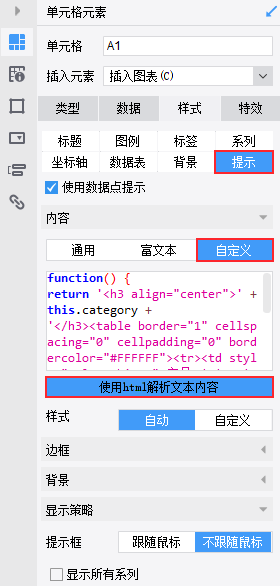
图表提示内容选择「自定义」,输入 HTML 代码,选中「使用html解析文本内容」。如下图所示:

2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,选择模板主题为「清爽科技」。
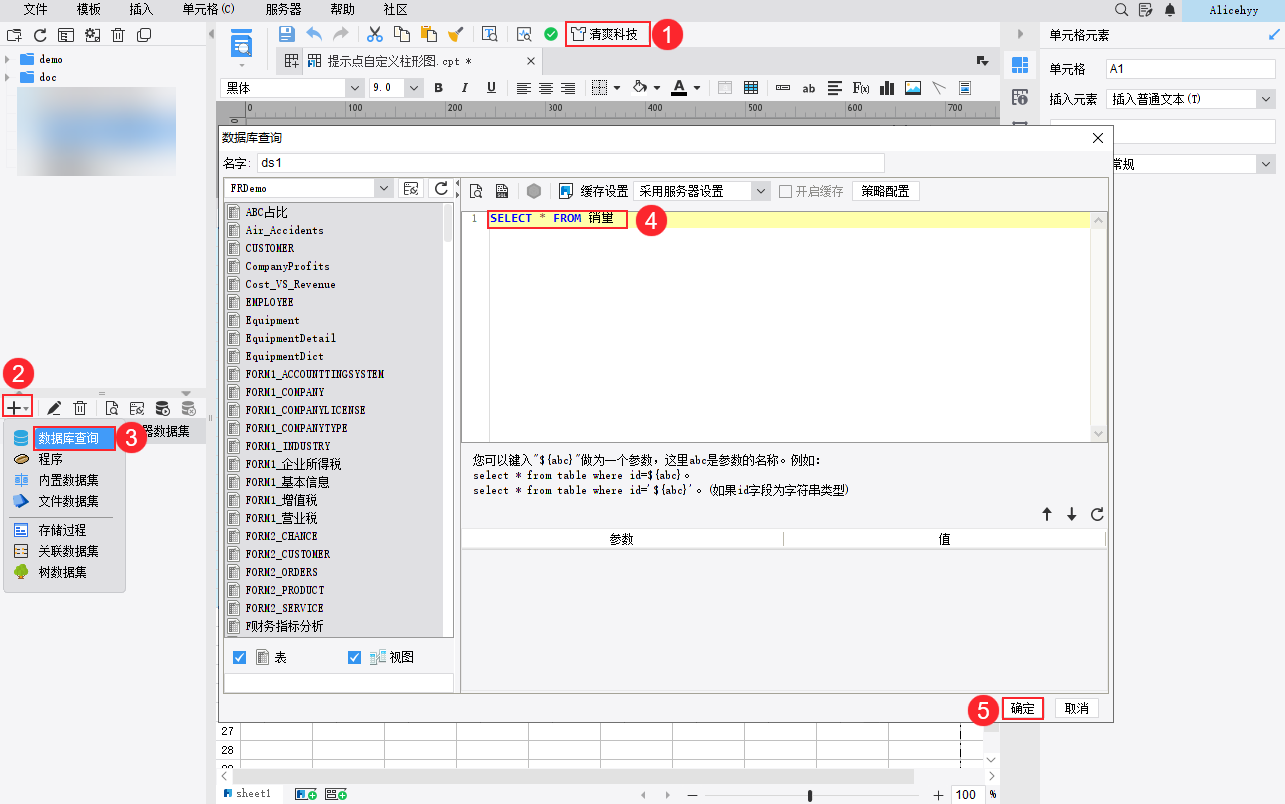
新建数据库查询 ds1 ,输入 SQL 查询语句:SELECT * FROM 销量 。如下图所示:

2.2 设计报表
2.2.1 插入图表
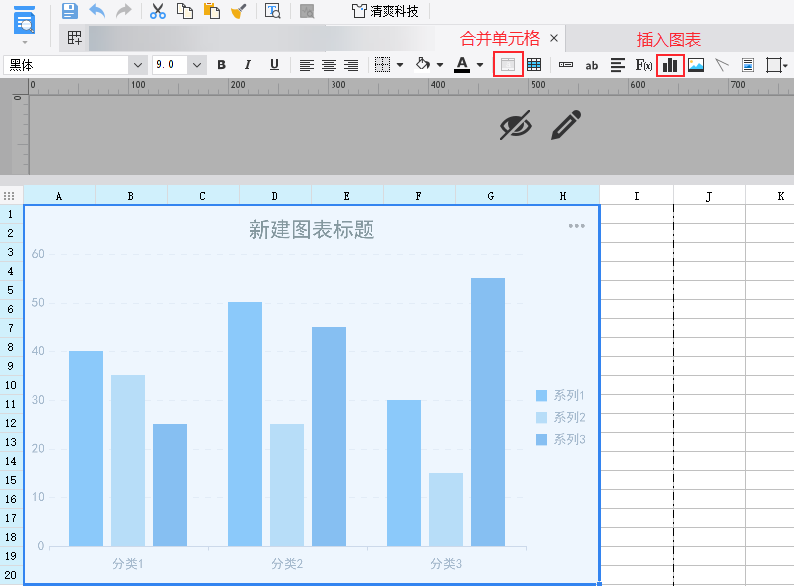
先合并一片单元格区域,再插入图表,选择「柱形图」。如下图所示:

2.2.2 绑定数据
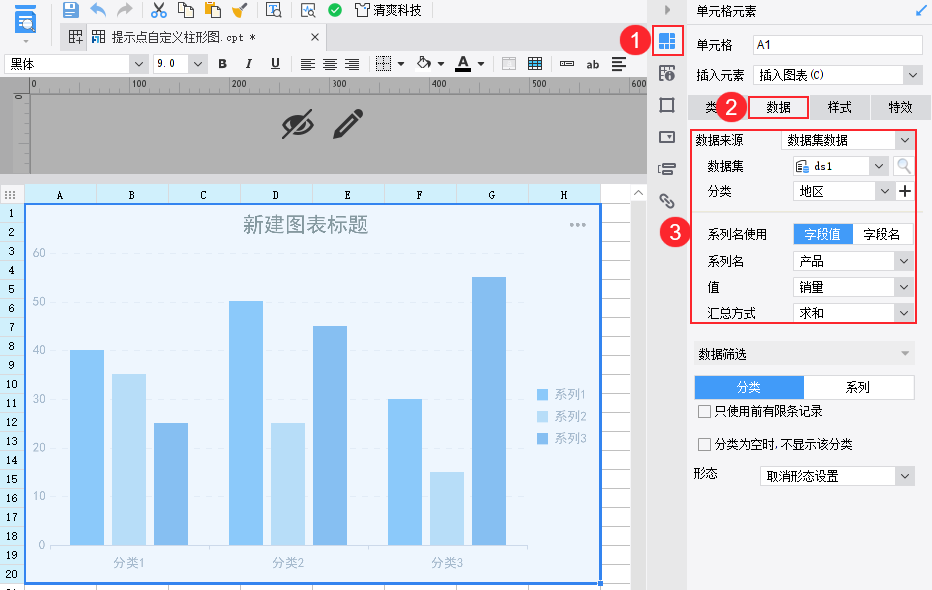
选中图表,点击右侧属性面板「单元格元素>数据」,绑定数据集数据,分类选择「地区」,系列名使用字段值,系列名选择「产品」,值选择「销量」。如下图所示:

2.2.3 设置图表样式
1)设置标题
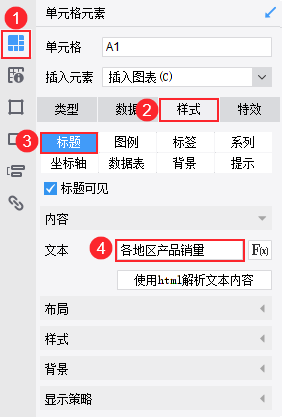
选中图表,选择「单元格元素>样式>标题」,输入文本「各产品销量占比」。如下图所示:

2)设置提示
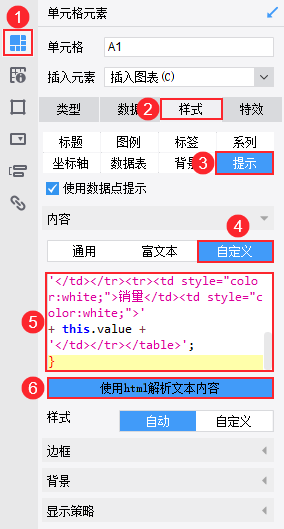
选中图表,选择「单元格元素>样式>提示」,内容选择「自定义」,输入代码如下:
function() {
return '<h3 align="center">'
+this.category +
'</h3><table border="1" cellspacing="0" cellpadding="0" bordercolor="#FFFFFF"><tr><td style="color:white;"> 产品 </td><td style="color:white;">'
+ this.seriesName +
'</td></tr><tr><td style="color:white;"> 销量 </td><td style="color:white;">'
+ this.value +
'</td></tr></table>';
}
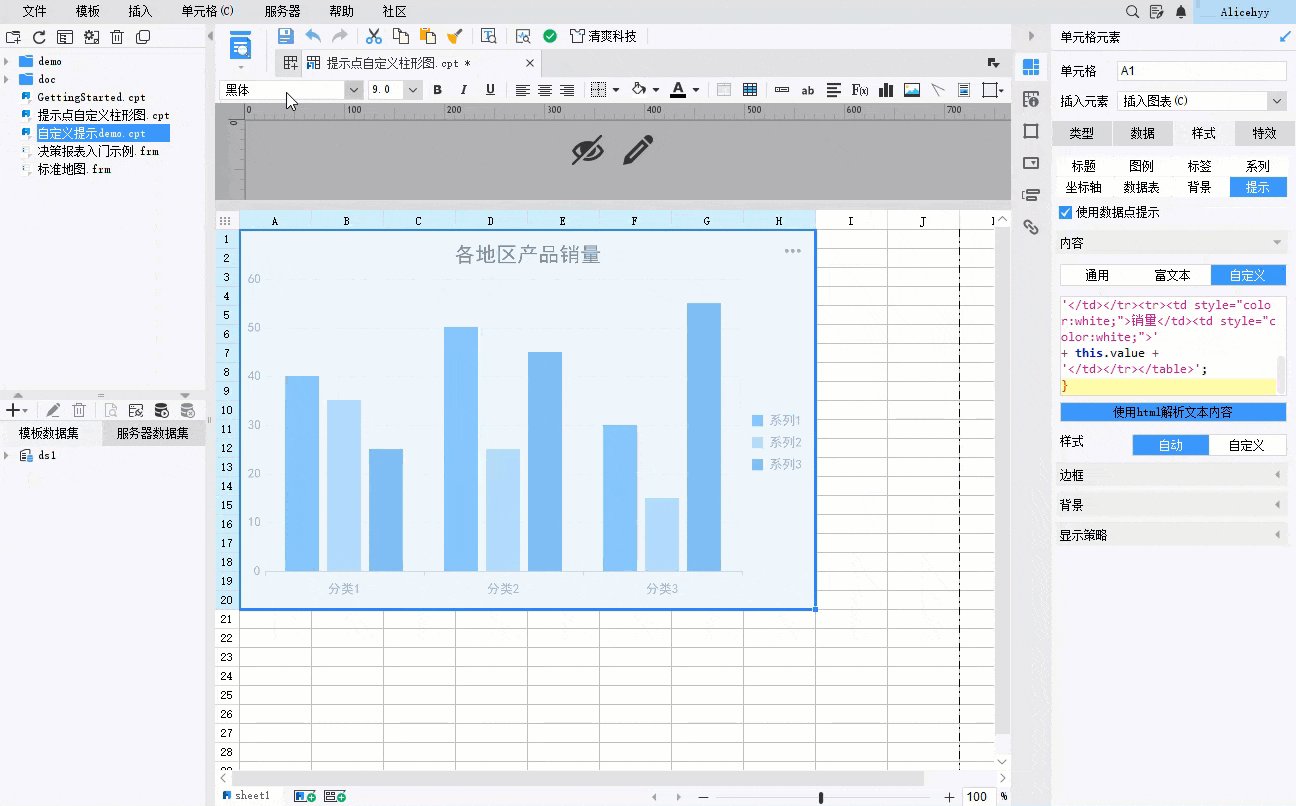
输入代码之后,还需要选中「使用html解析文本内容」。如下图所示:

2.3 效果预览
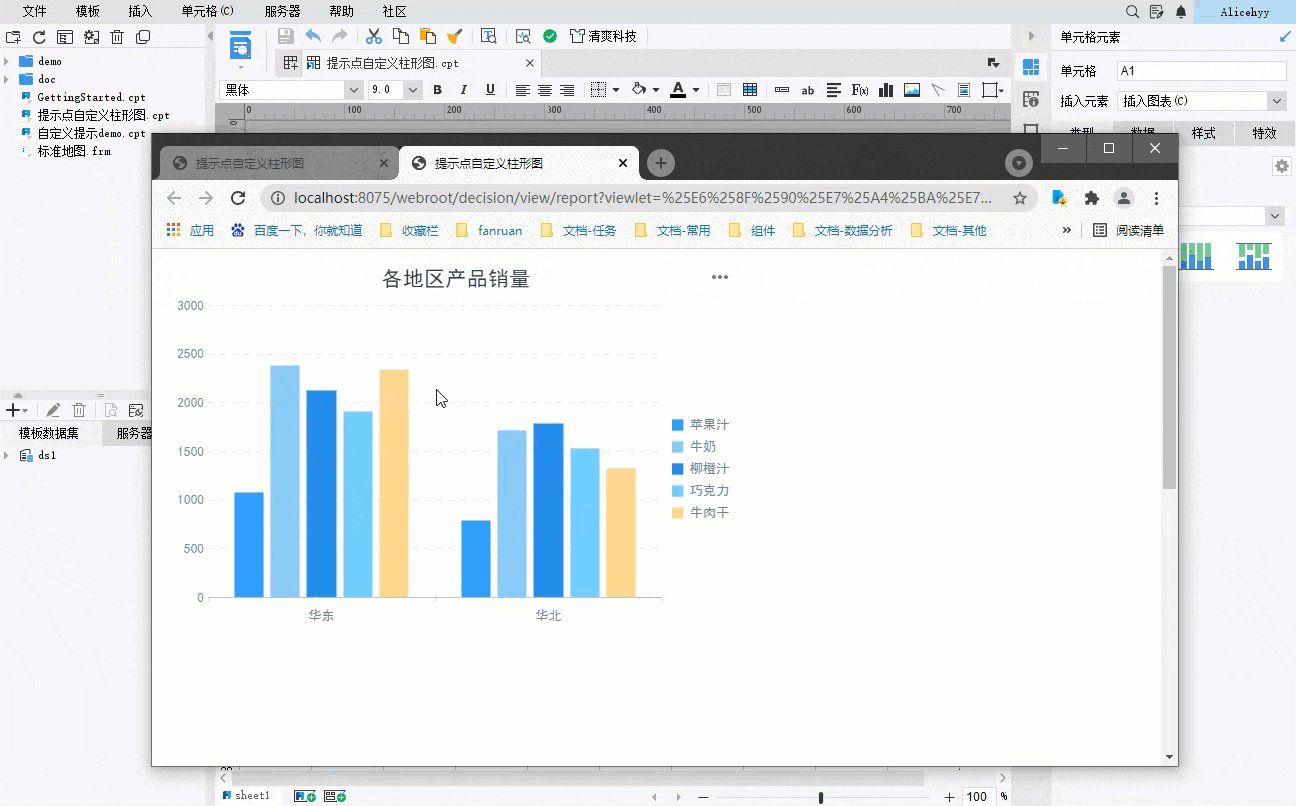
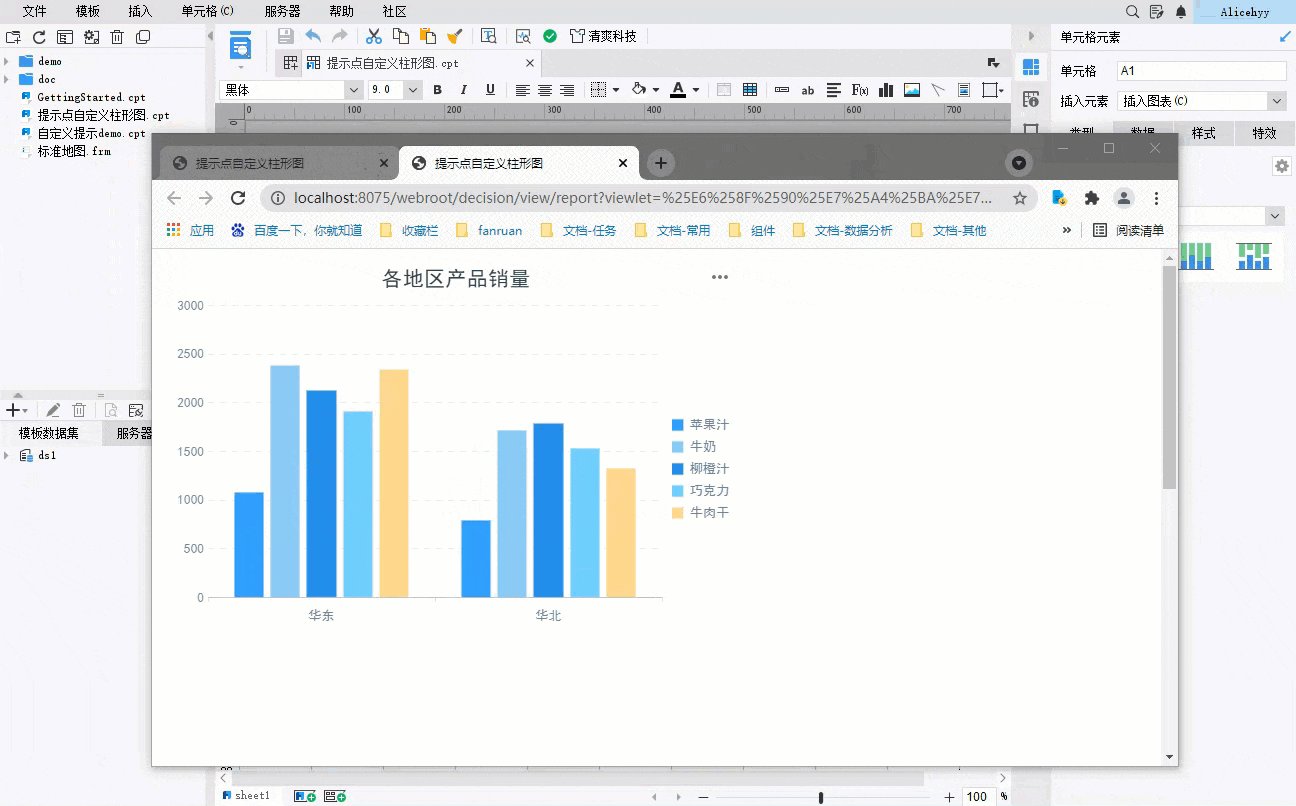
保存模板,点击「分页预览」,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\提示点自定义柱形图.cpt
点击下载模板:提示点自定义柱形图.cpt

