1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 问题描述
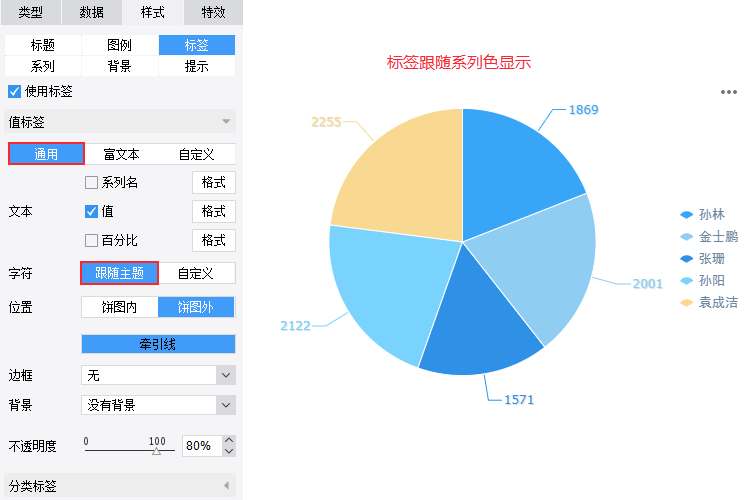
制作图表时,当图表标签内容选择「通用」或「自定义」时,可设置标签「字符」的字体、大小、颜色等,默认「跟随主题」即标签颜色跟随图表系列色显示。如下图所示:

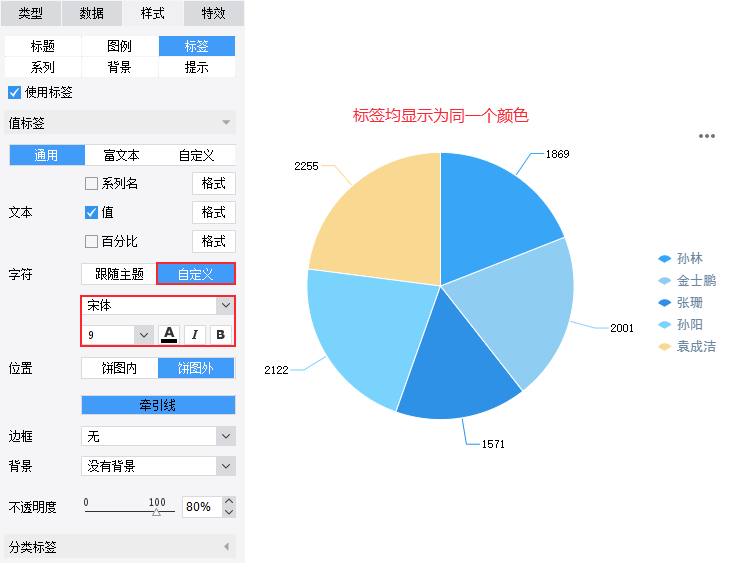
但若字符选择了「自定义」,那么所有标签都显示为同一个颜色。如下图所示:

那么当我只想通过自定义改变字符的字体、大小,而颜色依然跟随系列色显示,该如何做呢?
1.3 解决思路
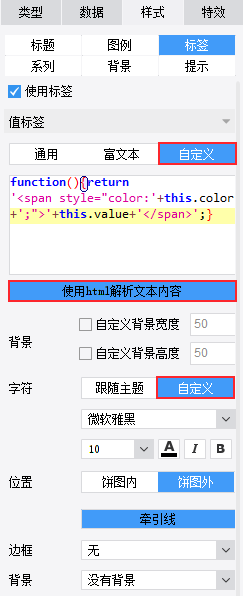
标签内容选择「自定义」,通过代码实现标签颜色显示为系列色,字符的其他设置通过「字符>自定义」实现。如下图所示:
注:数据点提示也同样适用。

2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,选择模板主题为「清爽科技」。
新建数据库查询 ds1,输入 SQL 语句为:SELECT * FROM 销量 WHERE 地区='华东',取出销量表中的华东地区的数据。如下图所示:

2.2 设计报表
2.2.1 插入图表
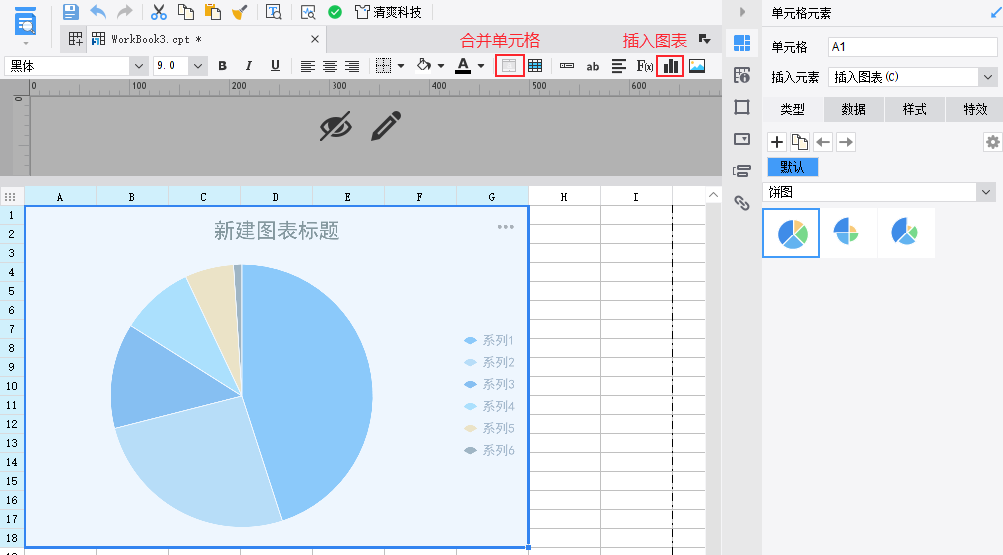
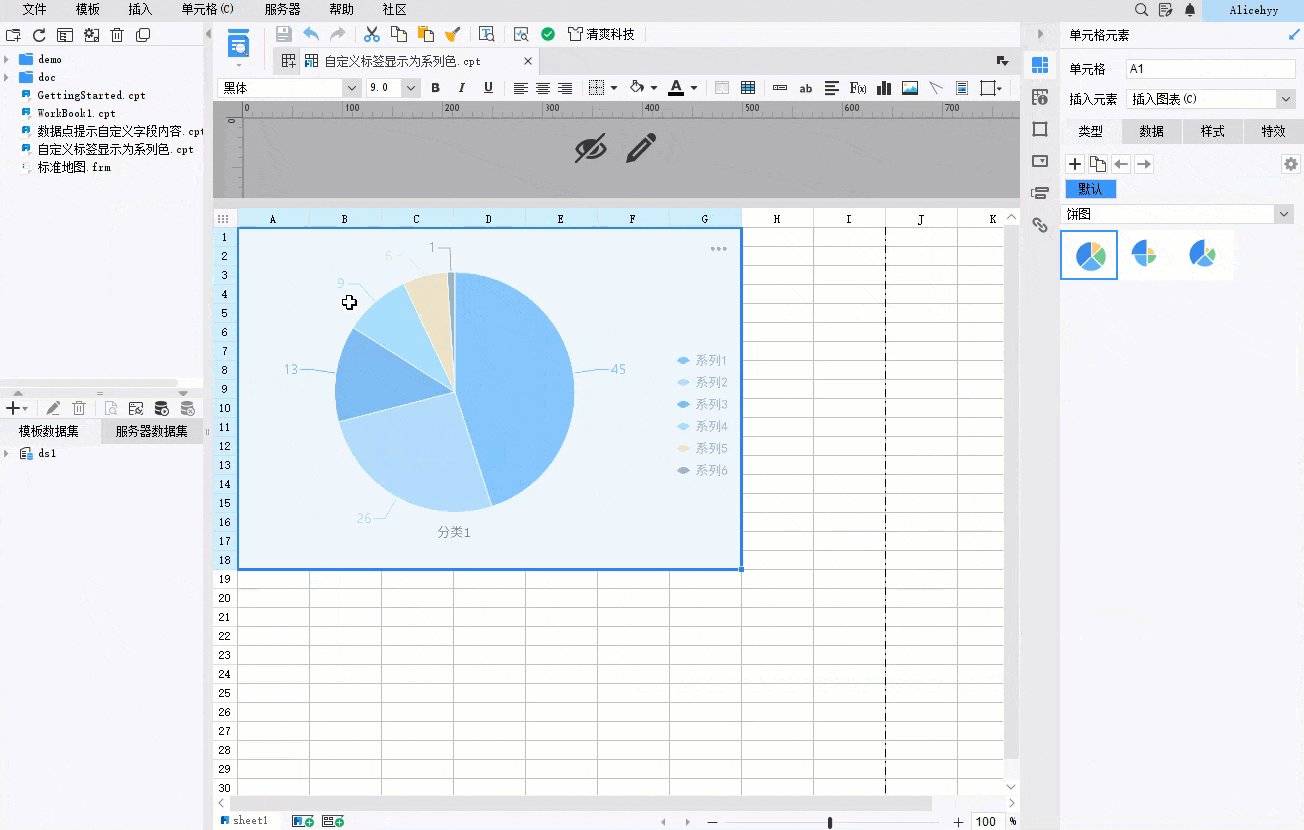
选中一片单元格区域,点击上方工具栏的「合并单元格」按钮合并,再点击「插入图表」按钮,选择「饼图」。如下图所示:

2.2.2 绑定数据
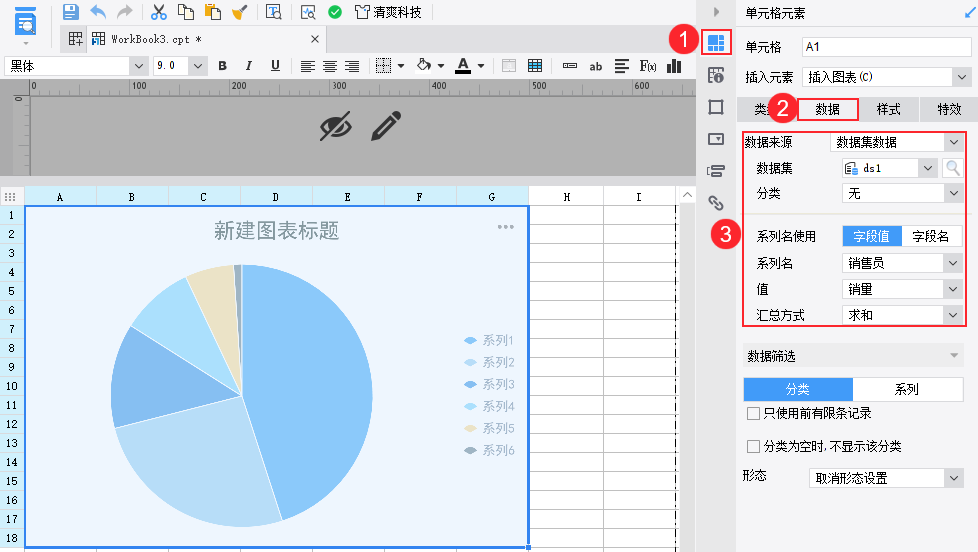
选中图表,点击右侧属性面板「单元格元素>数据」,绑定数据集数据如下图所示:

2.2.3 设置图表样式
1)取消标题可见
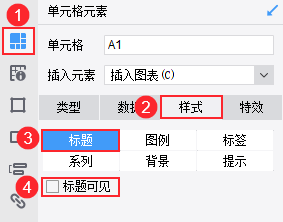
选中图表,选择「单元格元素>样式>标题」,取消勾选「标题可见」。如下图所示:

2)设置标签
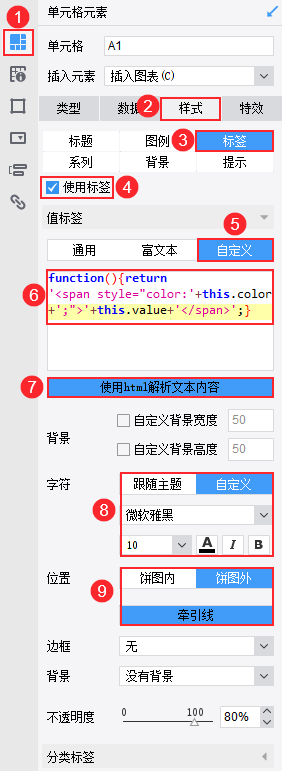
选中图表,选择「单元格元素>样式>标签」,勾选「使用标签」,值标签内容选择「自定义」,输入代码:
function(){return '<span style="color:'+this.color+';">'+this.value+'</span>';}注:this.color 指的是当前系列的颜色。
输入代码后需选中「使用html解析文本内容」,更多设置如下图所示:

3)设置提示
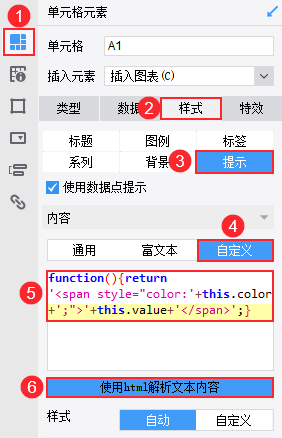
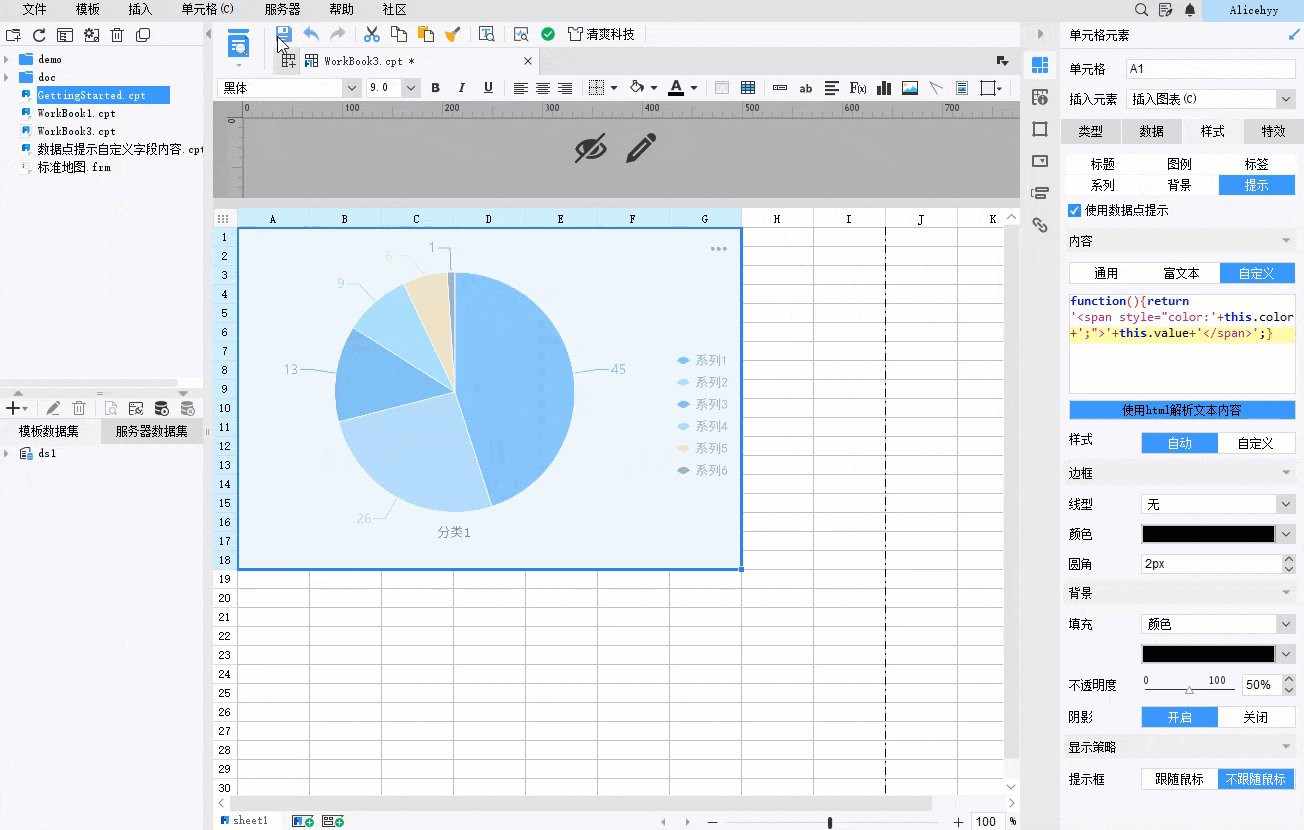
上述标签中使用的代码,在提示中同样适用。选中图表,选择「单元格元素>样式>提示」,同样设置自定义代码,如下图所示:

2.3 效果预览
2.3.1 PC 端
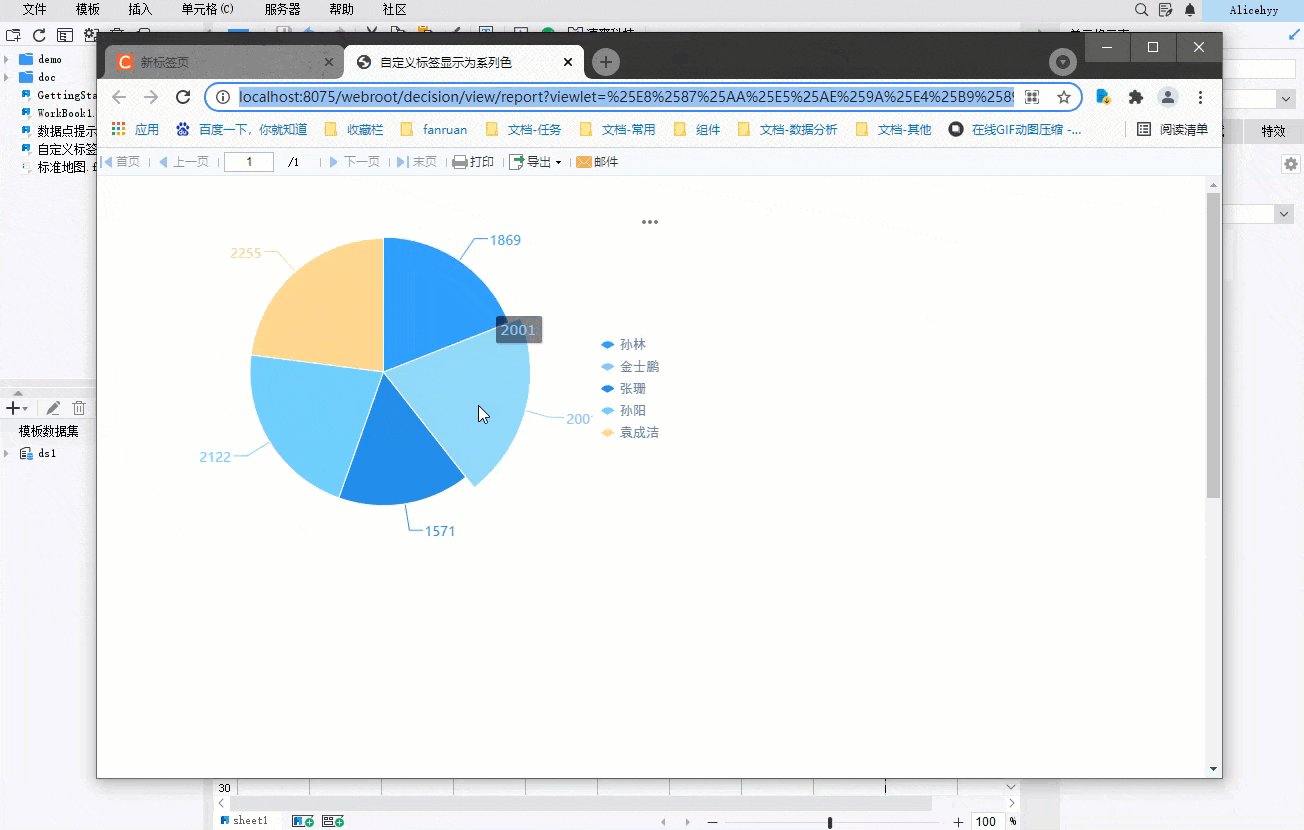
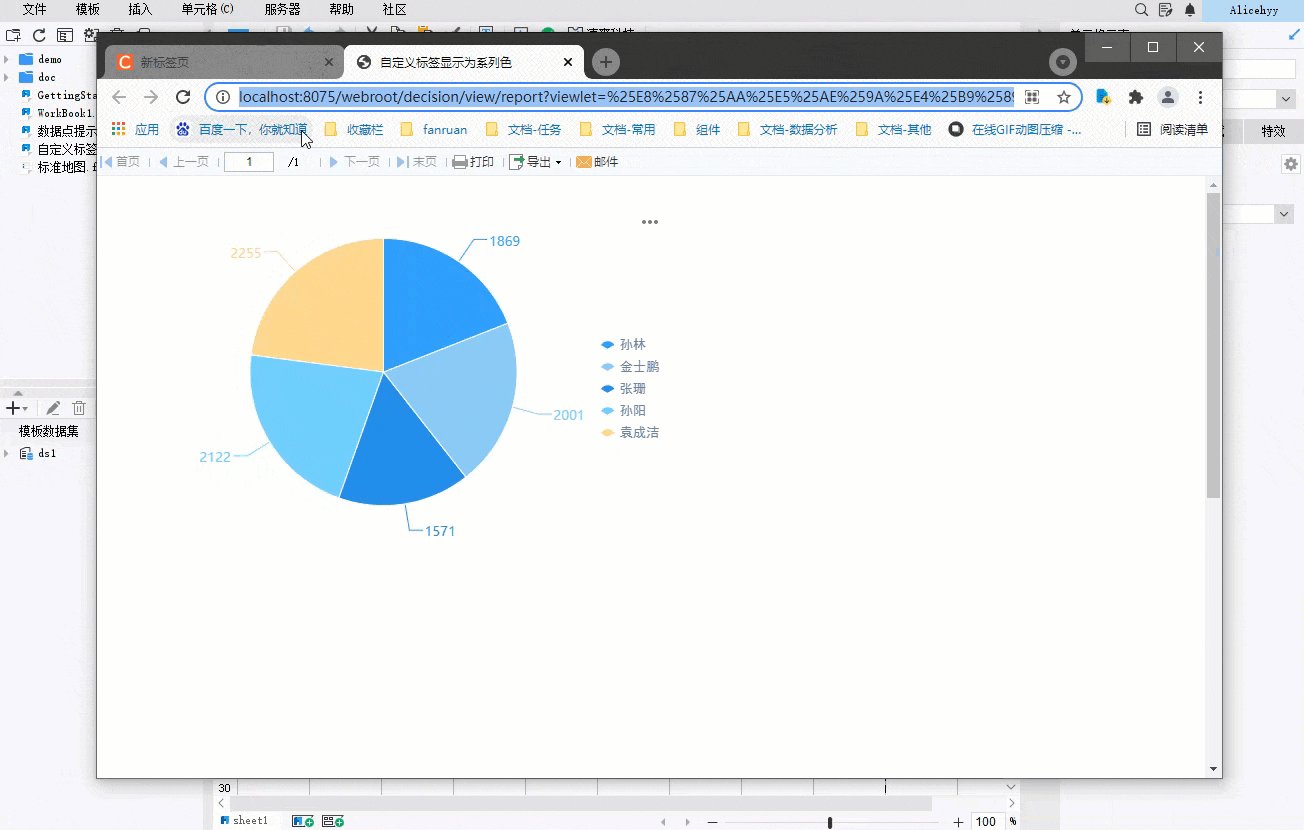
保存模板,点击「分页预览」,效果如下图所示:

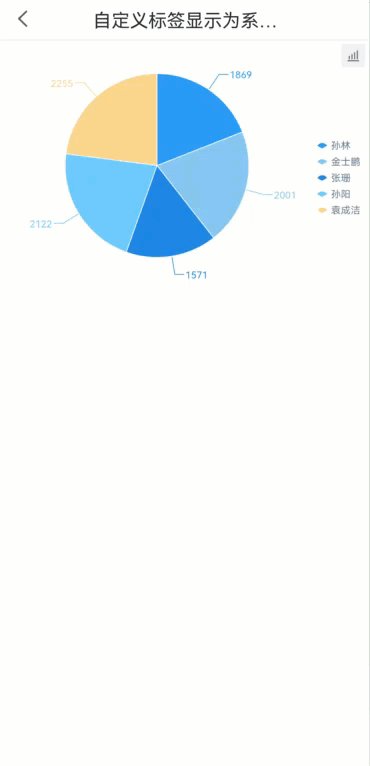
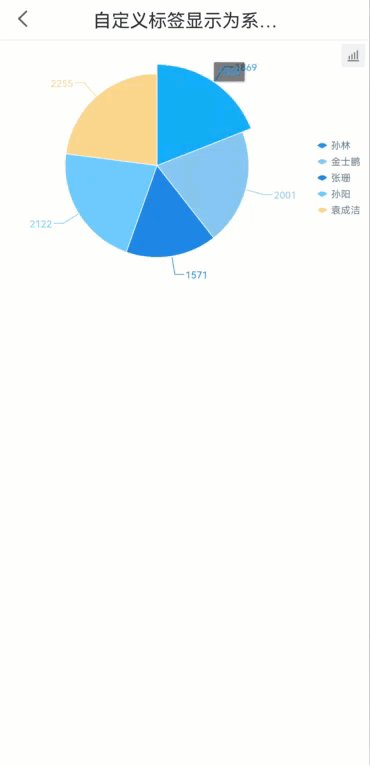
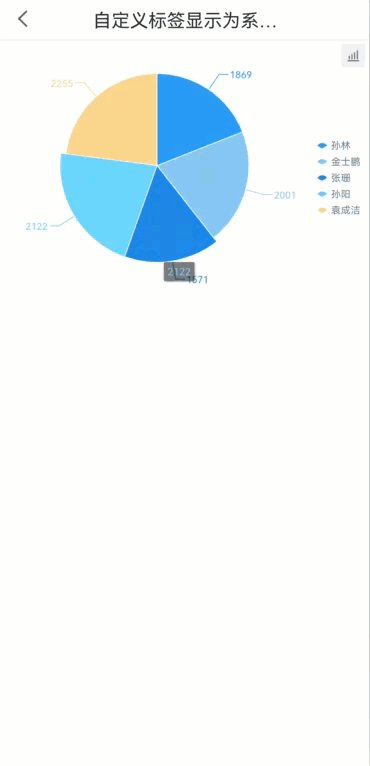
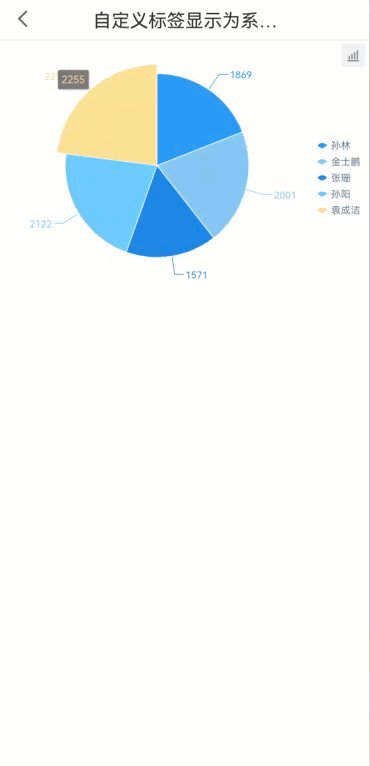
2.3.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\PieChart\自定义标签显示为系列色.cpt
点击下载模板:自定义标签显示为系列色.cpt

