历史版本17 :JS实现去除数据分析页面选中单元格时的黑色边框 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
使用「数据分析」预览模板时,选中单元格会看到一个黑色的边框,会影响到整个页面的美观,那么该如何将这个边框去除呢?

如果是填报预览想去除黑框,请参见文档:去除填报页面选中单元格时的黑色边框
1.2 实现思路
方法一:给数据分析设置页面添加加载结束事件,使用去除边框代码实现。
方法二:预览后获取边框元素,再使用代码改变边框效果,同样添加加载结束事件实现。
方法三:不去除选中单元格时出现的黑框,直接修改这个边框的颜色,让样式美观即可。
2. 示例编辑
2.1 方法一:去除边框代码
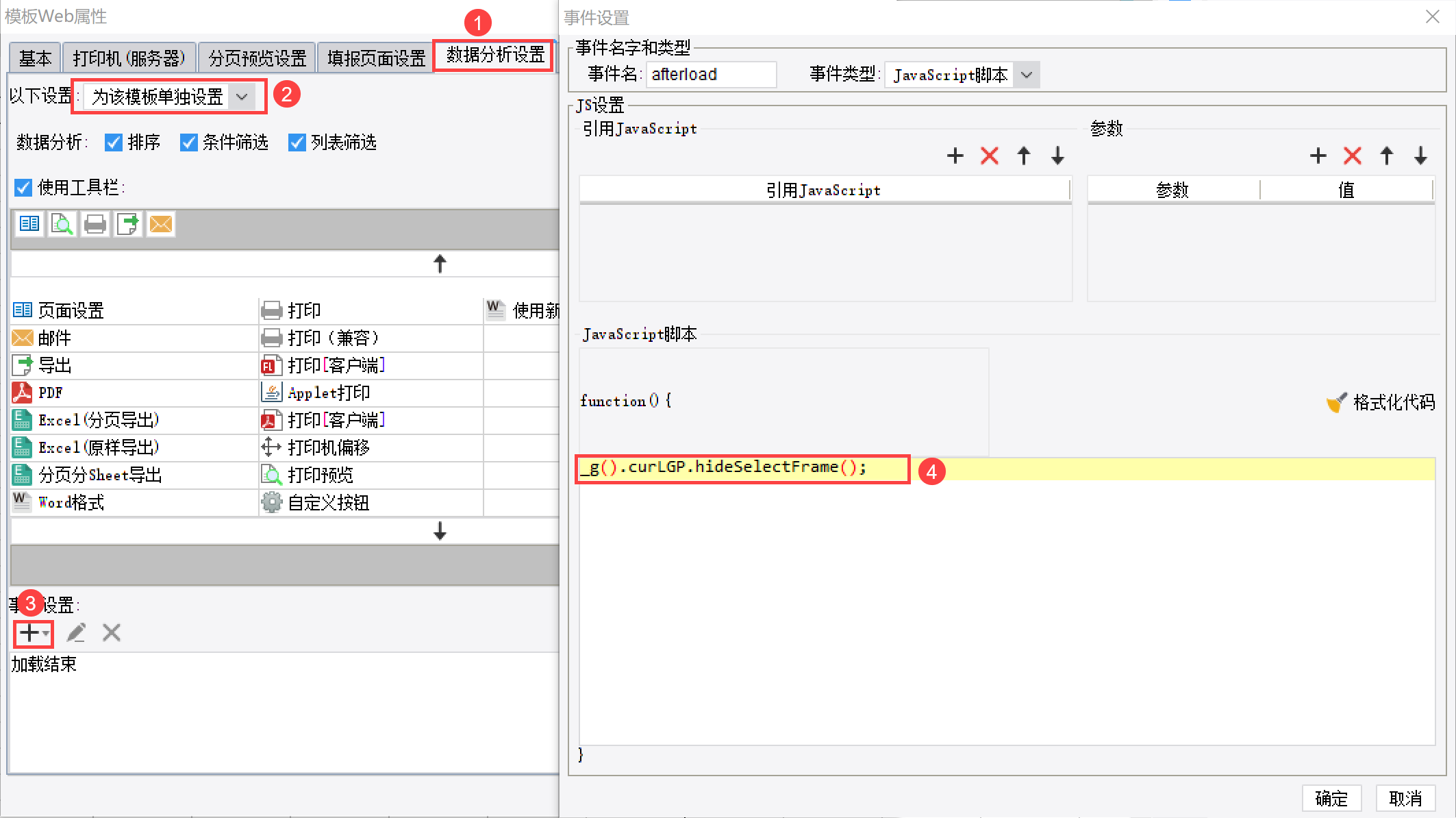
1)打开设计器,选中需要编辑的模板,点击「模板>模板 Web 属性>数据分析设置」,添加一个「加载结束」事件,如下图所示:

JavaScript 代码如下:
_g().curLGP.hideSelectFrame();
2.2 方法二:获取边框元素
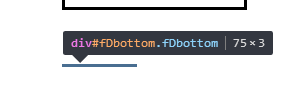
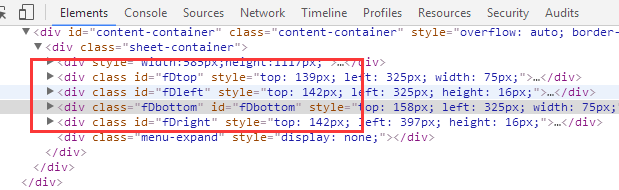
1)数据分析预览报表页面,通过「F12」选中单元格,找到边框对应的元素,如下图所示:


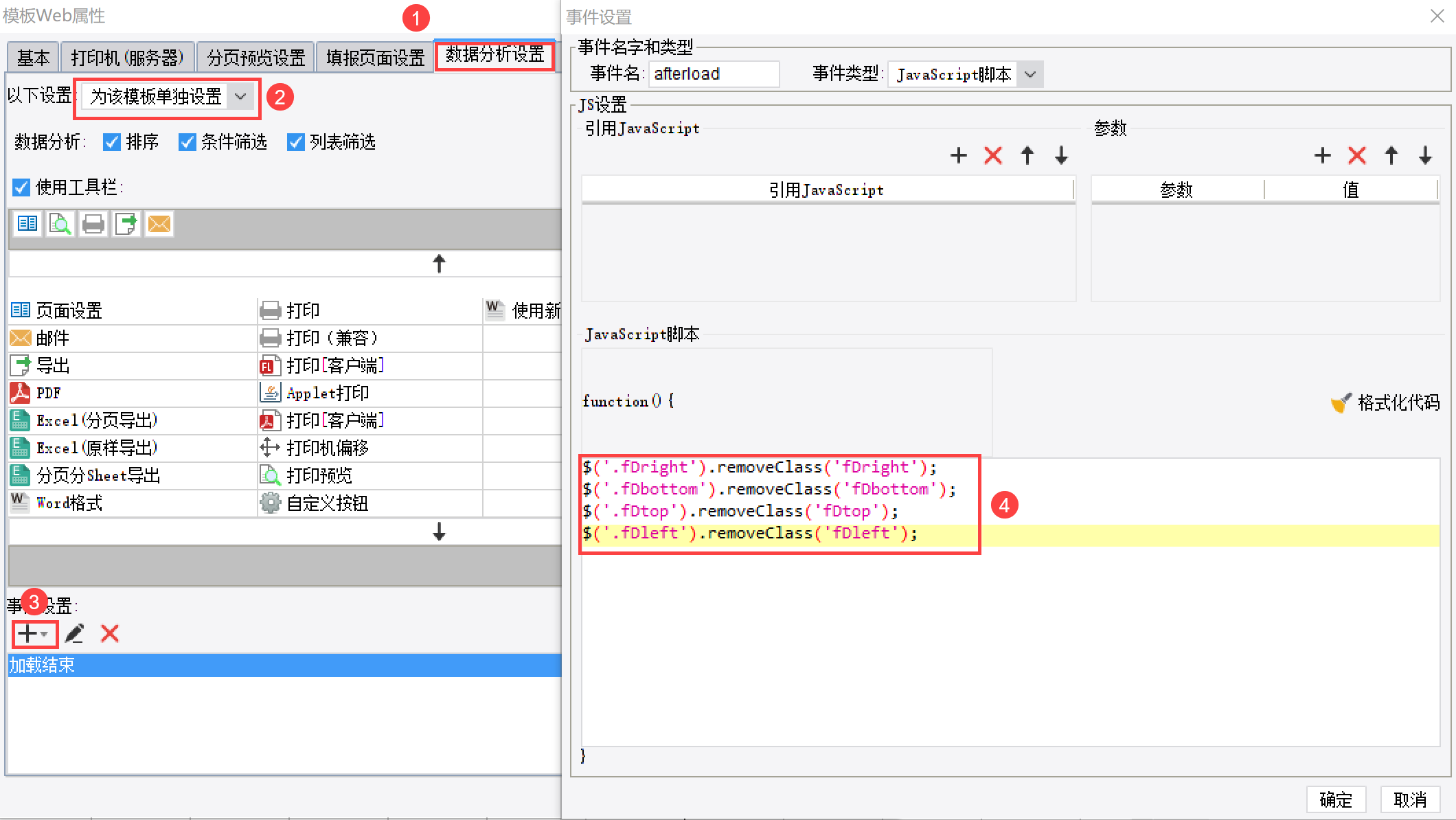
2)点击「模板>模板 Web 属性>数据分析设置」,添加「加载结束」事件,如下图所示:

JavaScript 代码如下:
$('.fDright').removeClass('fDright');
$('.fDbottom').removeClass('fDbottom');
$('.fDtop').removeClass('fDtop');
$('.fDleft').removeClass('fDleft');2.3 方法三:自定义边框色
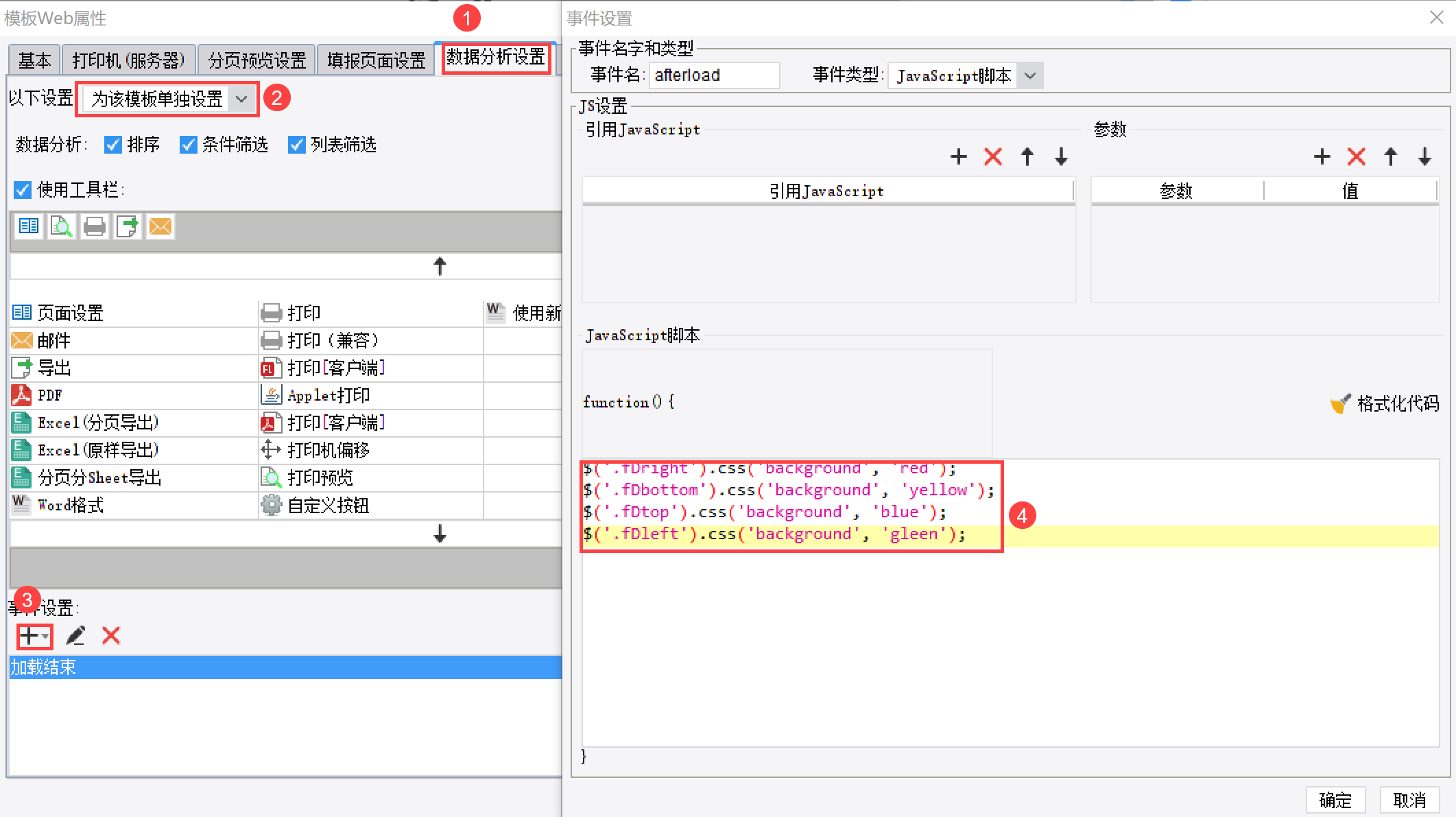
1)给单元格边框自定义颜色,点击「模板>模板 Web 属性>数据分析设置」,添加「加载结束」事件,如下图所示:

JavaScript 代码如下:
$('.fDright').css('background', 'red');
$('.fDbottom').css('background', 'yellow');
$('.fDtop').css('background', 'blue');
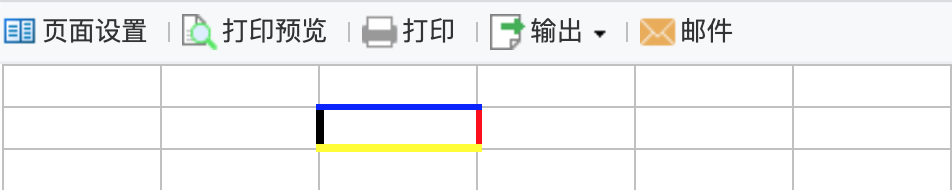
$('.fDleft').css('background', 'gleen');2)预览效果如下图所示: