历史版本48 :JS实现普通报表中自动滚屏/跑马灯效果 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
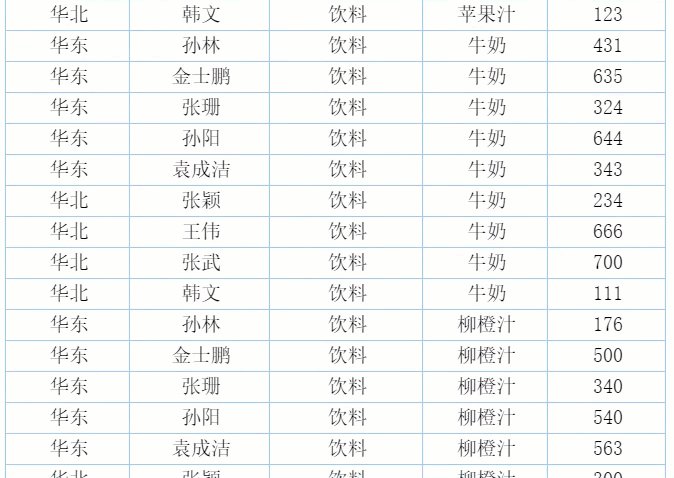
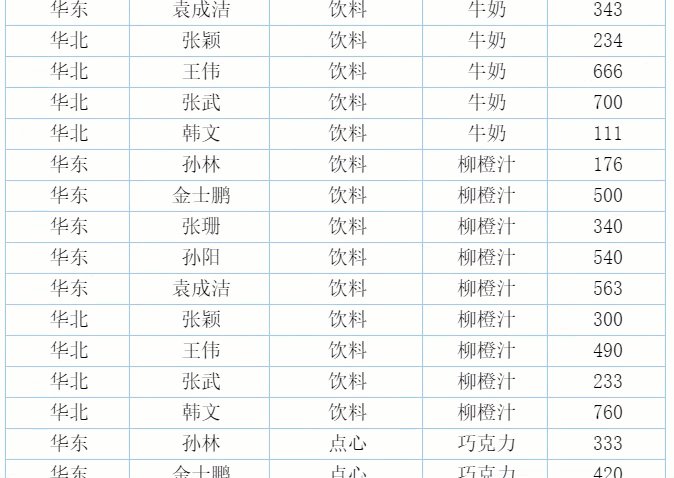
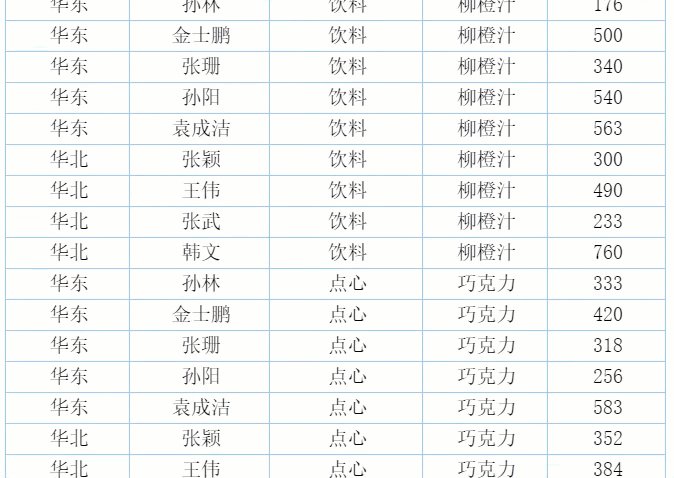
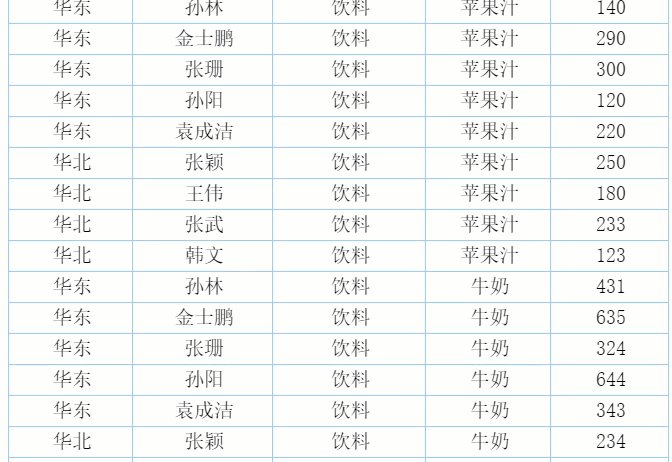
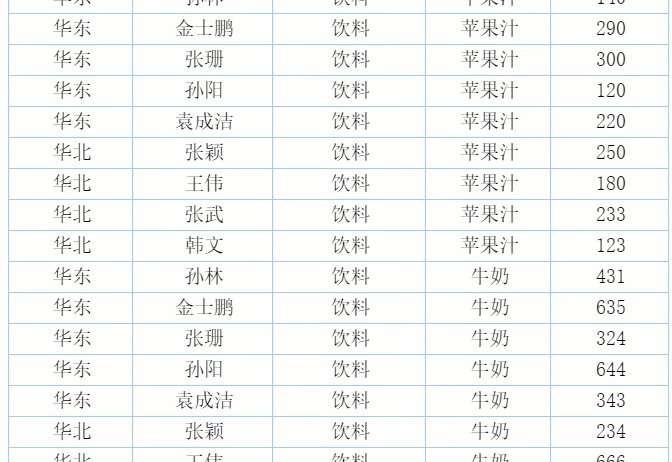
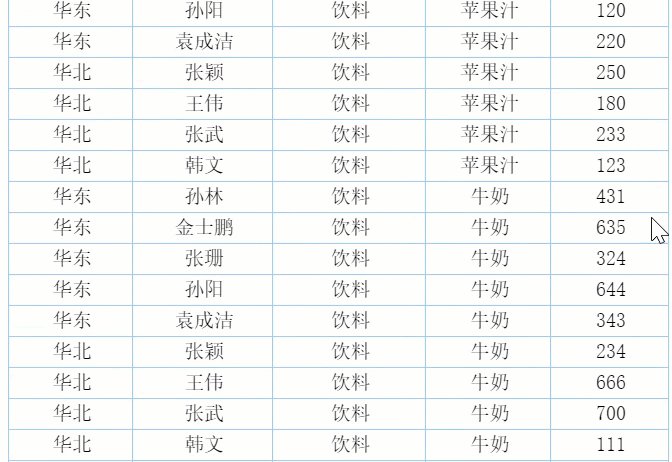
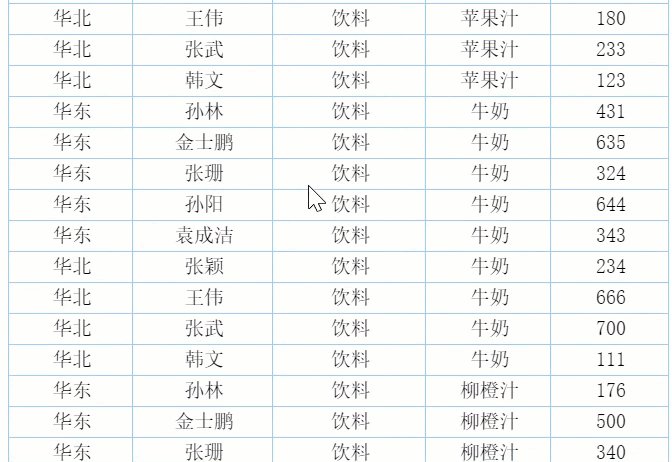
报表浏览页面上放置很多图表时,由于内容过多,超出了浏览器窗口的大小导致内容展示不全,这时可以使用滚屏或跑马灯来实现内容全部展示,如下图所示:

1.3 实现思路
给报表添加「加载结束」JS 事件实现滚屏和跑马灯的效果。
跑马灯的详细接口介绍可参见:跑马灯接口
决策报表实现跑马灯效果请参考:JS实现决策报表中滚屏/跑马灯效果
2. 示例一编辑
2.1 准备模板
1)新建普通报表,新建数据集ds1,SQL 语句为 SELECT * FROM 销量
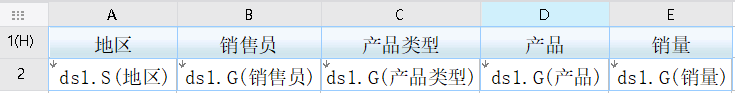
2)设计报表样式,如下图所示:

2.2 冻结标题行
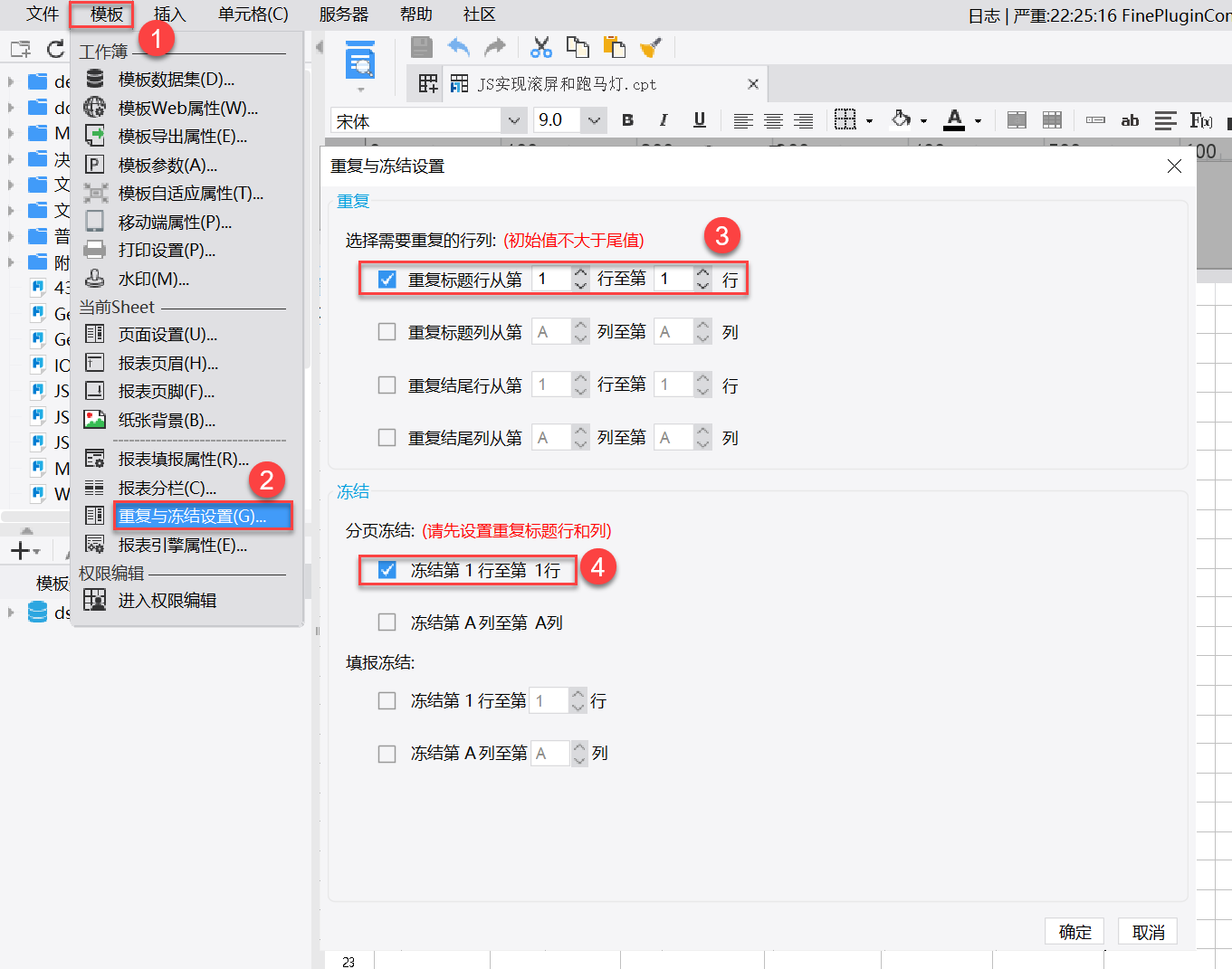
点击「模板>重复与冻结设置」,设置重复和冻结标题行,如下图所示:

2.3 添加 JS 事件
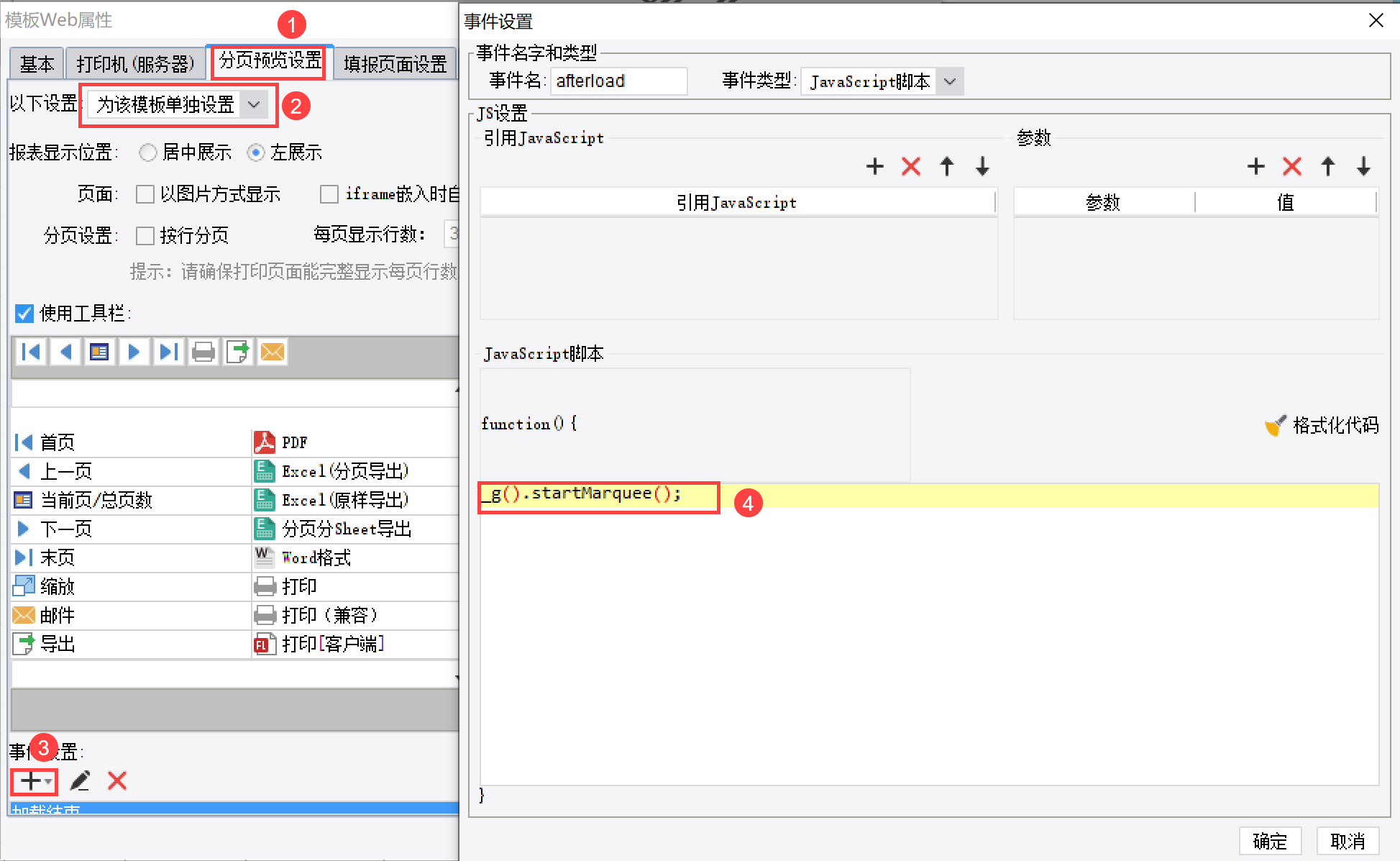
点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载结束」事件,如下图所示:

JavaScript 代码如下:
_g().startMarquee();
2.4 效果预览
2.4.1 PC 端
保存模板,点击「分页预览」,此时跑马灯效果为:间隔时长默认为 0.1 s,每次滚动的距离为 5 px,鼠标悬停时暂停。效果如 1.1 节所示。
2.4.2 移动端
不支持移动端。
3. 示例拓展编辑
不同的应用场景,需要不同的滚动效果,只需要在「加载结束」事件中修改相应的 JS 代码即可。
注:JS 代码非固定,可根据使用场景选择和修改代码。
3.1 无标题行滚动
报表不设置标题行冻结,直接滚屏显示,效果如下图所示:

JavaScript 代码如下:
_g().startMarquee();
3.2 无标题行鼠标悬停不停止滚动
报表滚动时,鼠标点击,可以停止滚动,效果如下图所示:

JavaScript 代码如下:
_g().startMarquee({
stopOnHover:false
});
3.3 无标题行每 0.3s 滚动 2 px,鼠标悬停暂停
报表滚动时,鼠标悬浮报表,滚动会停止;鼠标移开,再次滚动。效果如下图所示:

JavaScript 代码如下:
_g().startMarquee({
offset: 2,
interval: 0.3,
stopOnHover:true
});
4. 模板下载编辑
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现滚屏或跑马灯.cpt
点击下载模板:JS实现滚屏或跑马灯.cpt

