1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
在 FVS模板预览 中,我们学习了如何使用 FVS 自带的切换按钮切换页面。
但是有时我们需要通过自定义按钮触发页面的切换,本文将提供两种方式:分页跳转事件、JavaScript事件。

2. 功能简介编辑
2.1 分页跳转
2.1.1 功能入口
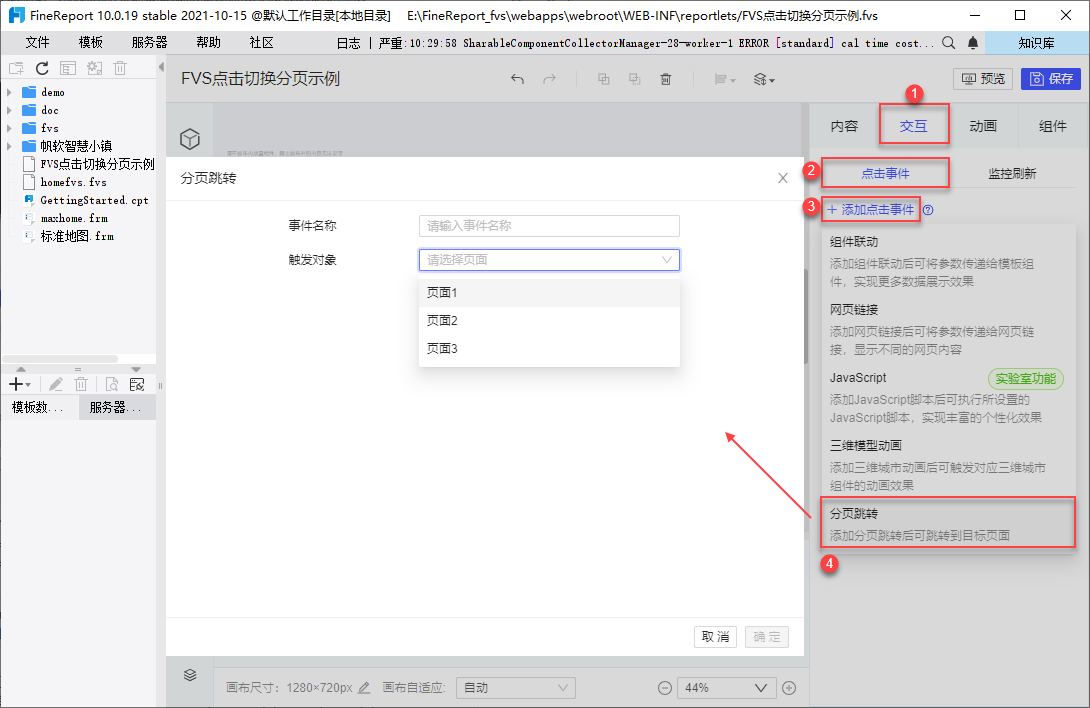
选中组件,点击「交互>点击事件」,选择「添加点击事件>分页跳转」。即可添加一个分页跳转事件,如下图所示:

| 设置项 | 简介 |
|---|---|
| 事件名称 | 必填项,可手动输入事件的名称 不可与当前组件的其他事件重名 |
| 触发对象 | 下拉可选择当前模板中的页面 当点击组件时,跳转至选中的页面 |
2.1.2 适用范围
以下组件无法设置 FVS 组件框架交互属性>点击事件>分页跳转:
轮播饼图、轮播夜光仪表盘、水球图、像素点图、轮播闪烁指标卡、轮播电子指标卡
轮播目录齿轮图、轮播三维组合地图、轮播GIS点地图、轮播条形图、轮播器组件
弧形柱形图、粒子计数器、三维流向地球、时间齿轮
富文本组件、表格组件、网页框组件、本地视频组件、本地监控组件
2.2 JavaScript
2.2.1 功能入口
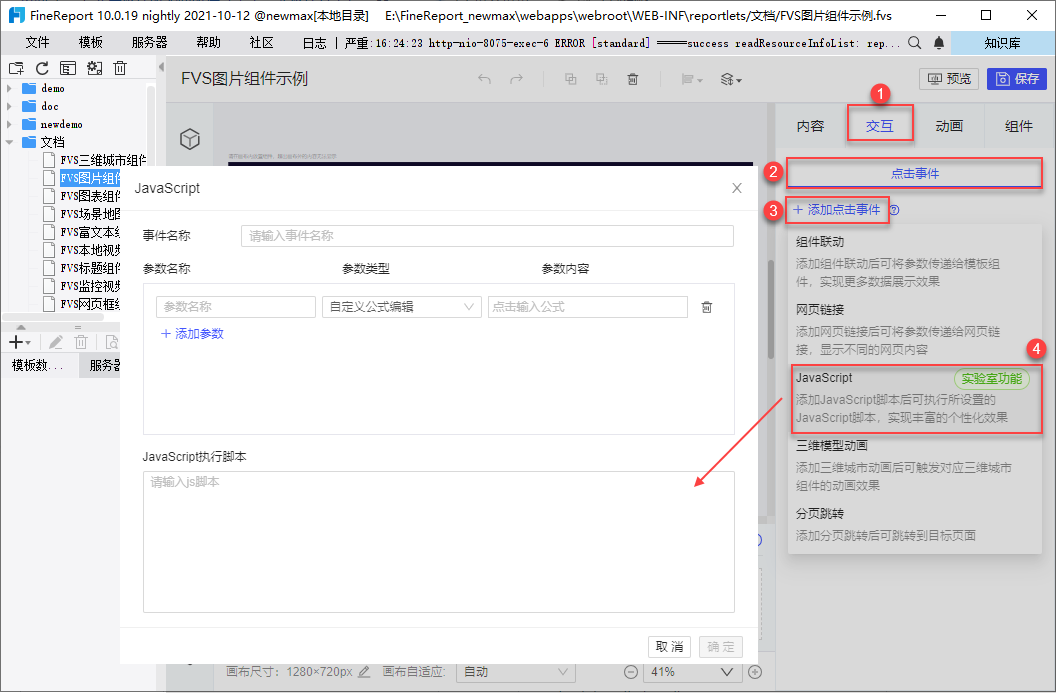
选中组件,点击「交互>点击事件」,选择「添加点击事件>JavaScript」。即可添加JavaScript代码实现分页跳转功能,如下图所示:
跳转分页的JavaScript代码如下:

2.2.2 适用范围
以下组件无法设置 FVS 组件框架交互属性>点击事件>JavaScript:
轮播饼图、轮播夜光仪表盘、水球图、像素点图、轮播闪烁指标卡、轮播电子指标卡
轮播目录齿轮图、轮播三维组合地图、轮播GIS点地图、轮播条形图、轮播器组件
弧形柱形图、粒子计数器、三维流向地球、时间齿轮
富文本组件、表格组件、网页框组件、本地视频组件、本地监控组件
3. 示例编辑
注:安装了「FVS大屏编辑模式」插件的用户,方可参考本文学习。
3.1 新建大屏模板
用户点击菜单栏「文件>新建大屏模板」,设置大屏模板名称为「FVS点击切换分页示例」,点击「确定」,如下图所示:

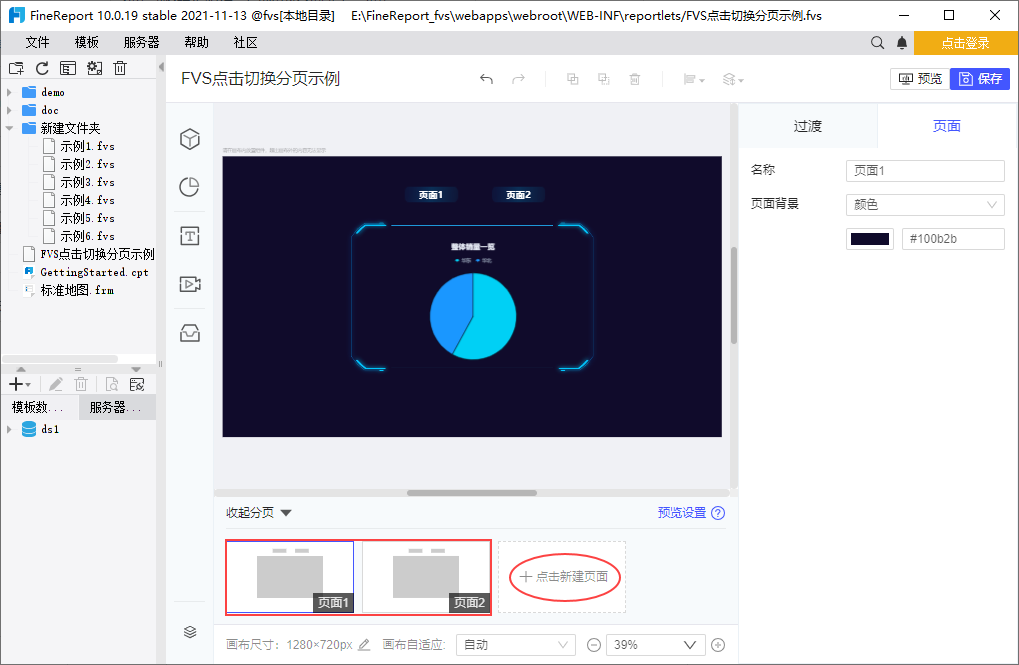
通过点击分页区的「+点击新建页面」,新增「页面2」,如下图所示:

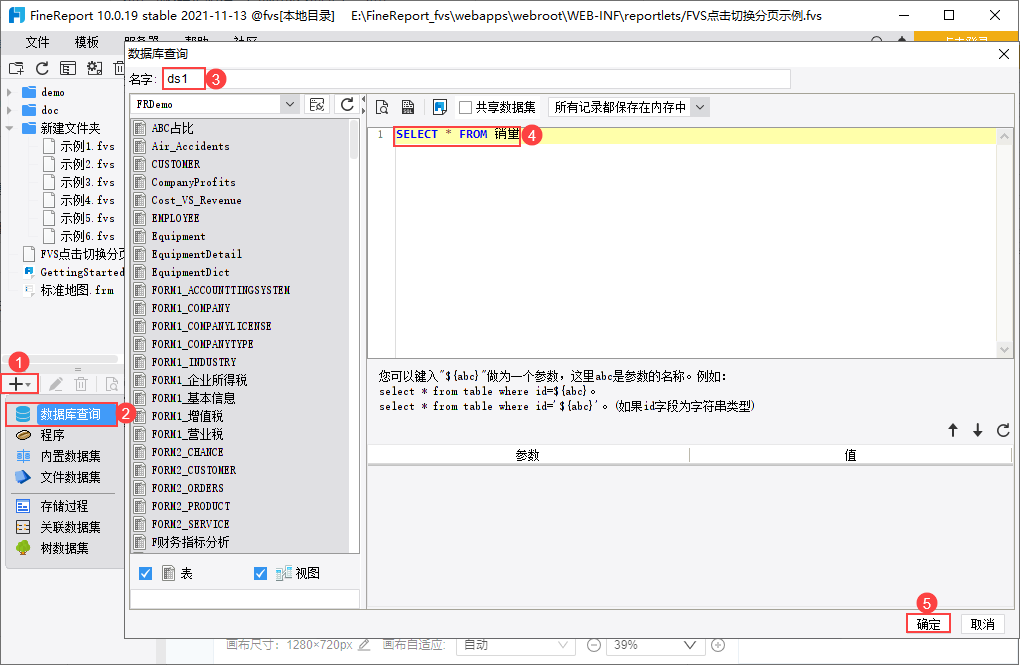
3.2 新建数据集
用户新建数据库查询ds1,SQL语句:SELECT * FROM 销量
如下图所示:

3.3 设计页面1
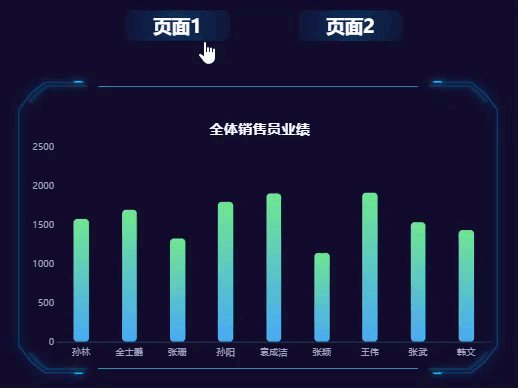
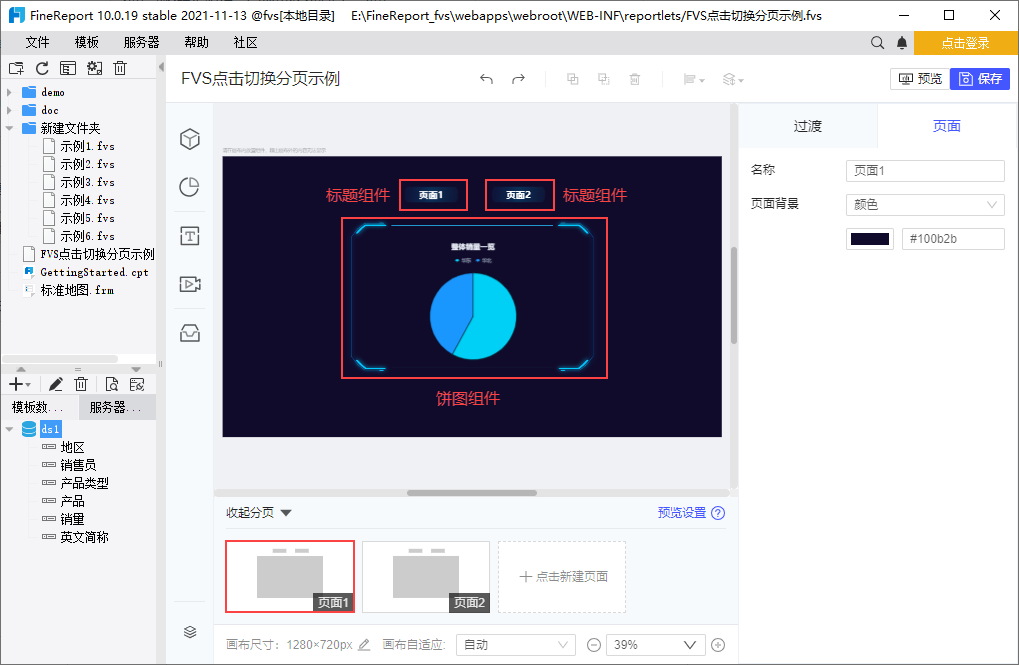
1)页面1整体效果如下图所示:

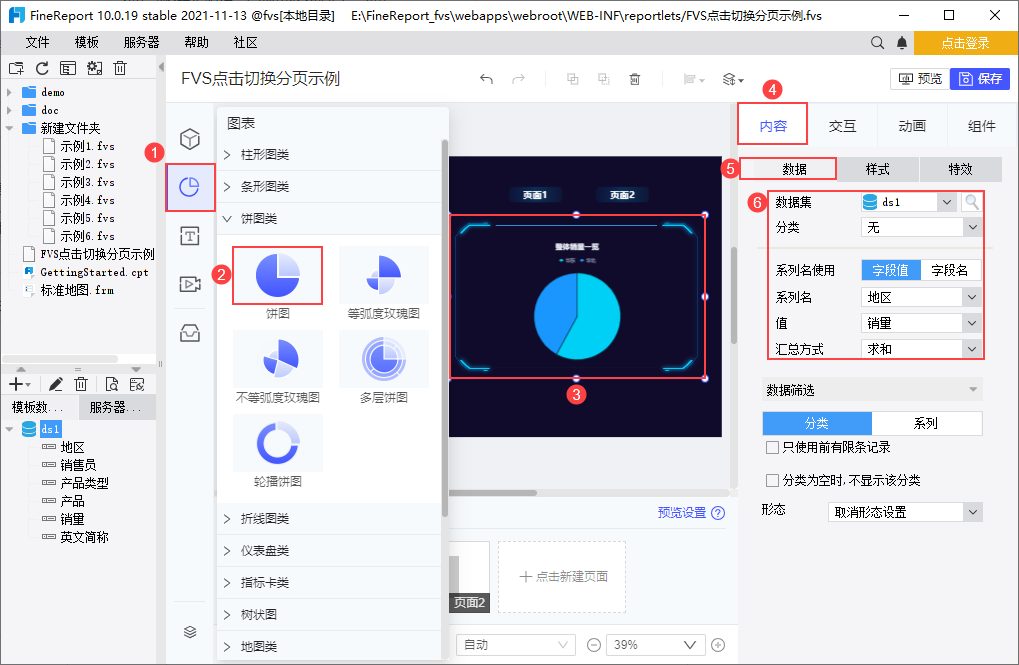
2)在「页面1」添加 1 个饼图组件。设置饼图数据取自数据集ds1,具体如下图所示。组件样式可根据个人喜好设置,本文不再赘述。

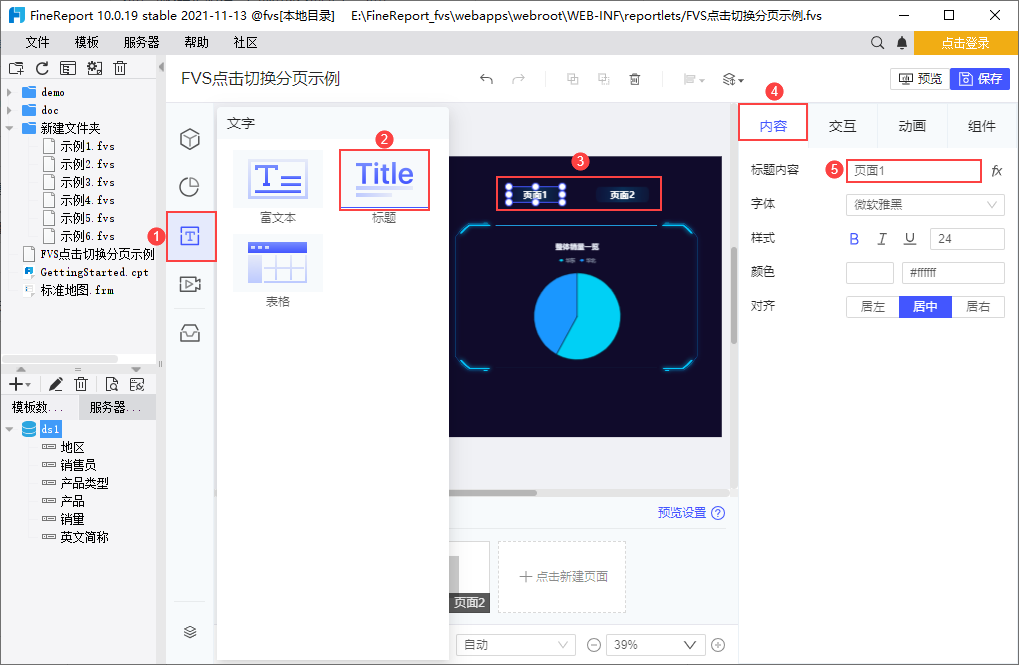
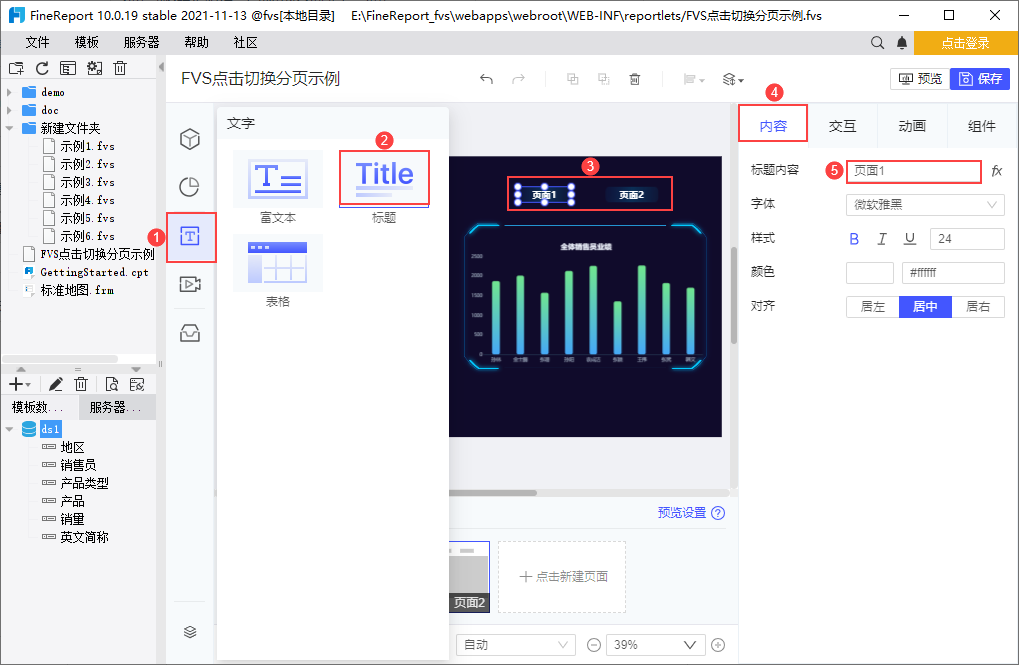
3)在「页面1」添加 2 个标题组件。设置标题内容分别为「页面1」和「页面2」,具体如下图所示。组件样式可根据个人喜好设置,本文不再赘述。

3.4 设计页面2
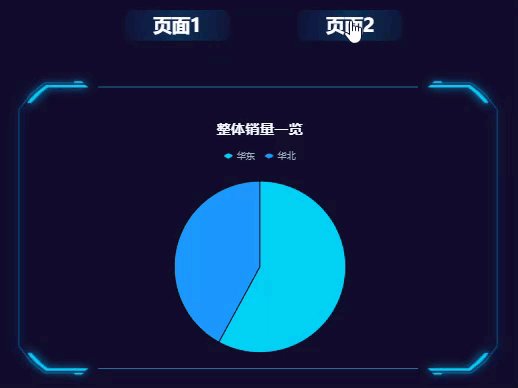
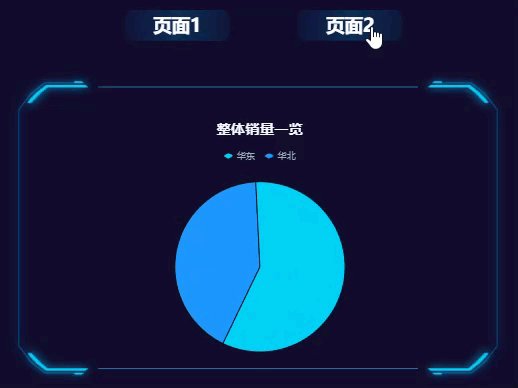
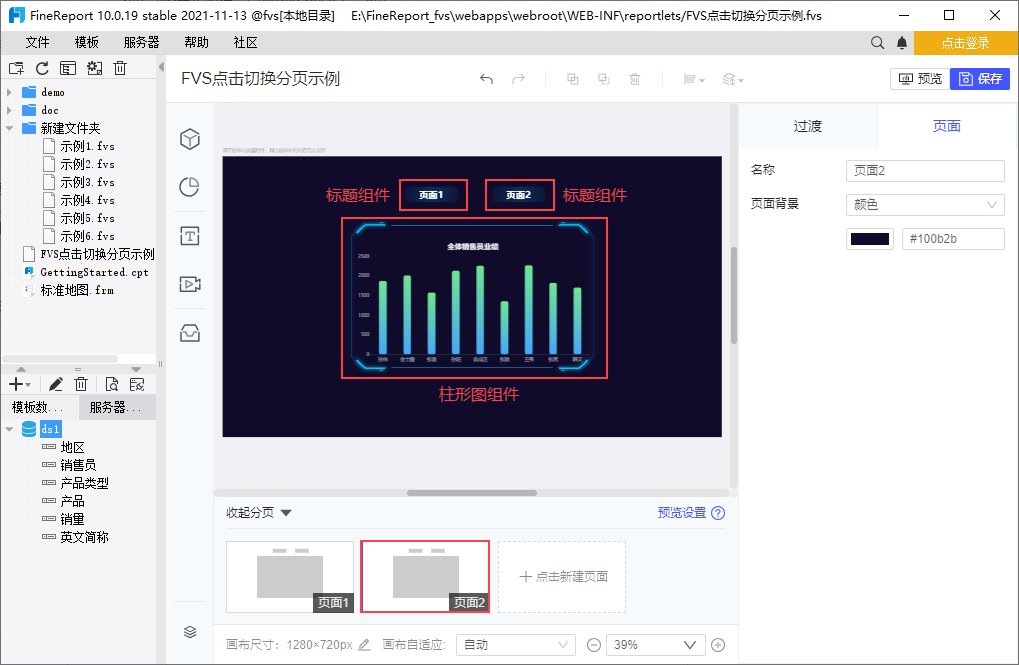
1)页面2整体效果如下图所示:

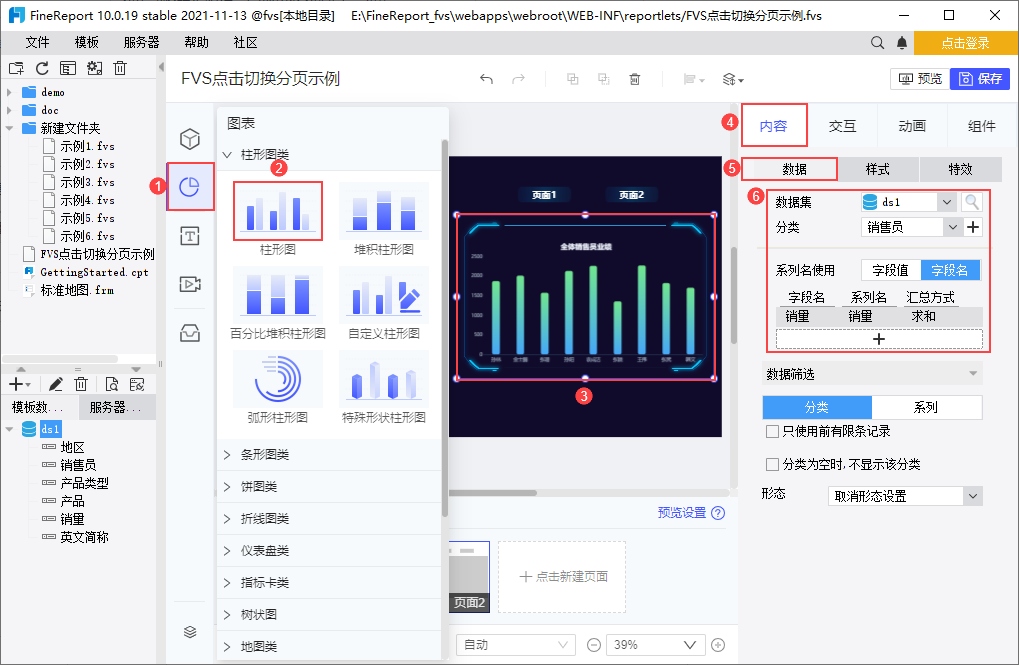
2)在「页面2」添加 1 个柱形图组件。设置饼图数据取自数据集ds1,具体如下图所示。组件样式可根据个人喜好设置,本文不再赘述。

3)在「页面2」添加 2 个标题组件。设置标题内容分别为「页面1」和「页面2」,具体如下图所示。组件样式可根据个人喜好设置,本文不再赘述。

3.5 设置分页跳转事件
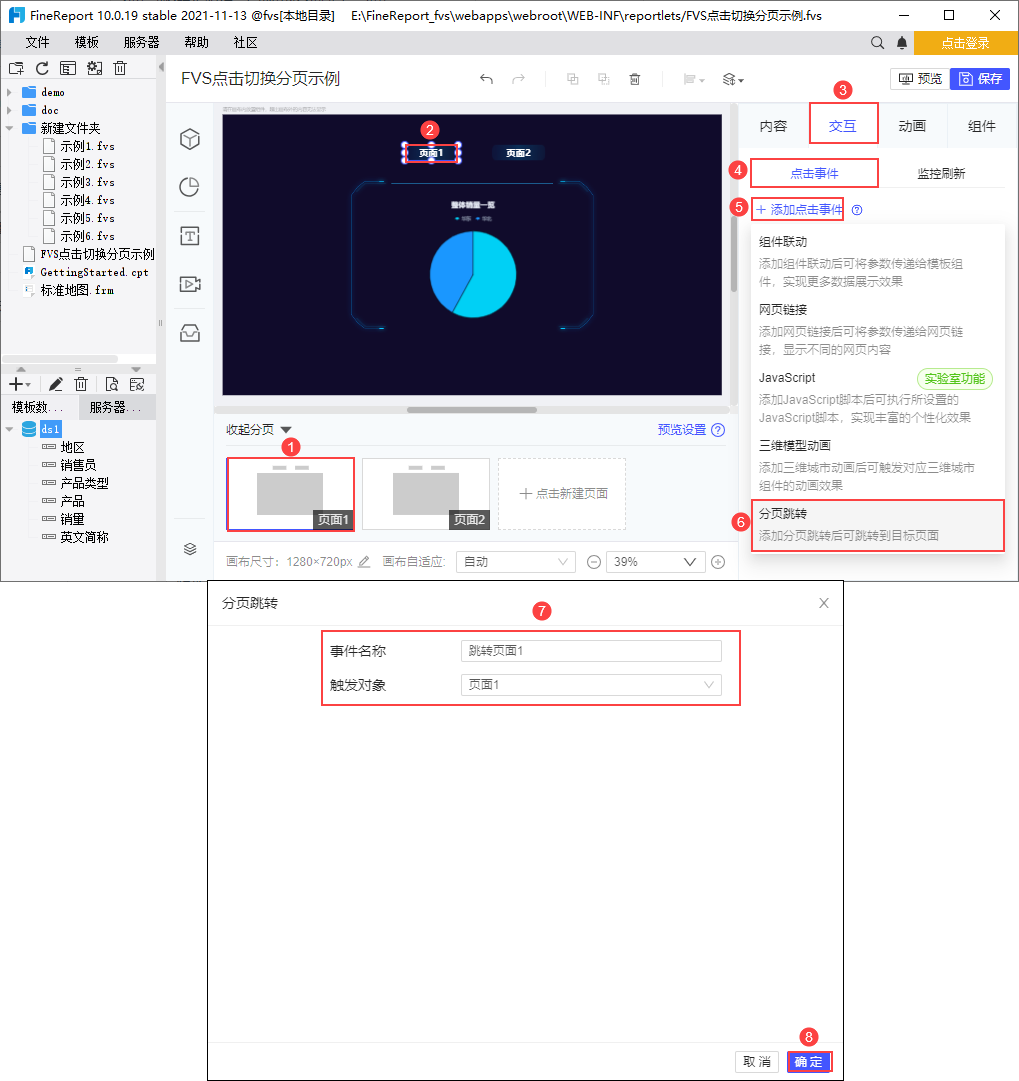
1)在「页面1」,选中标题组件「页面1」,点击「交互>点击事件」,添加点击事件「分页跳转」。
设置事件名称为「跳转页面1」,触发对象为「页面1」,点击「确定」。如下图所示:

2)在「页面1」,选中标题组件「页面2」,点击「交互>点击事件」,添加点击事件「分页跳转」。
设置事件名称为「跳转页面2」,触发对象为「页面2」,点击「确定」。如下图所示:

3.6 设置JavaScript事件
1)在「页面2」,选中标题组件「页面1」,点击「交互>点击事件」,添加点击事件「JavaScript」。
设置事件名称为「跳转页面1」,脚本为duchamp.switchStory("页面1");,点击「确定」。如下图所示:

2)在「页面2」,选中标题组件「页面2」,点击「交互>点击事件」,添加点击事件「JavaScript」。
设置事件名称为「跳转页面2」,脚本为duchamp.switchStory("页面2");,点击「确定」。如下图所示:

3.7 效果预览
保存模板,点击右上角「预览」按钮,效果如 1.2 节所示。
用户可通过点击标题组件实现自由切换模板中的页面。
4. 已完成模板编辑
已完成模板请参见:FVS点击切换分页示例.fvs

