1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
本地视频组件,可展示各类内置视频、自定义视频或在线视频。
视频类型支持三种:内置视频、自定义视频、在线视频。
视频格式支持四种:webm、mp4、mov、ogg。
注:本文仅为大家介绍视频组件特有功能,其他属性不赘述。
「本地视频」组件不支持 FVS组件框架交互属性 。
组件动画请参见:FVS组件框架动画属性 。
组件属性请参见:FVS组件属性 。
1.3 注意事项
1)若视频组件在模板第一个分页中,初始音量不为0,且勾选了「在当前页自动播放」按钮。由于谷歌浏览器的限制,预览模板时,仍需要手动点击组件以播放视频。
2)若不勾选「在当前页自动播放」按钮,请务必勾选「显示视频工具栏」按钮,否则在预览时无法手动/自动播放视频。
2. 添加组件编辑
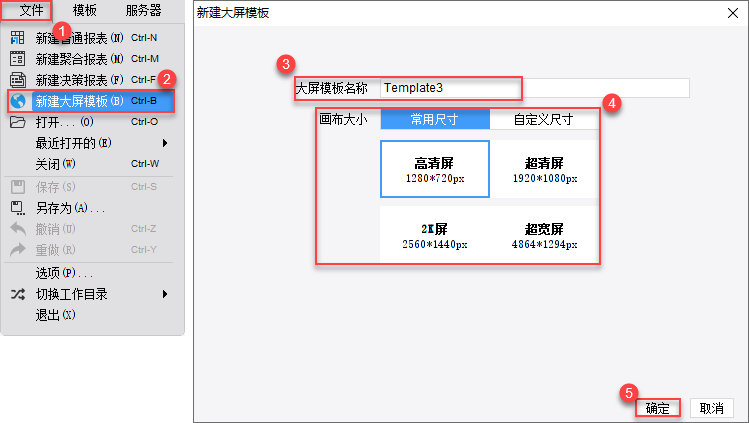
新建一张「大屏模板」:

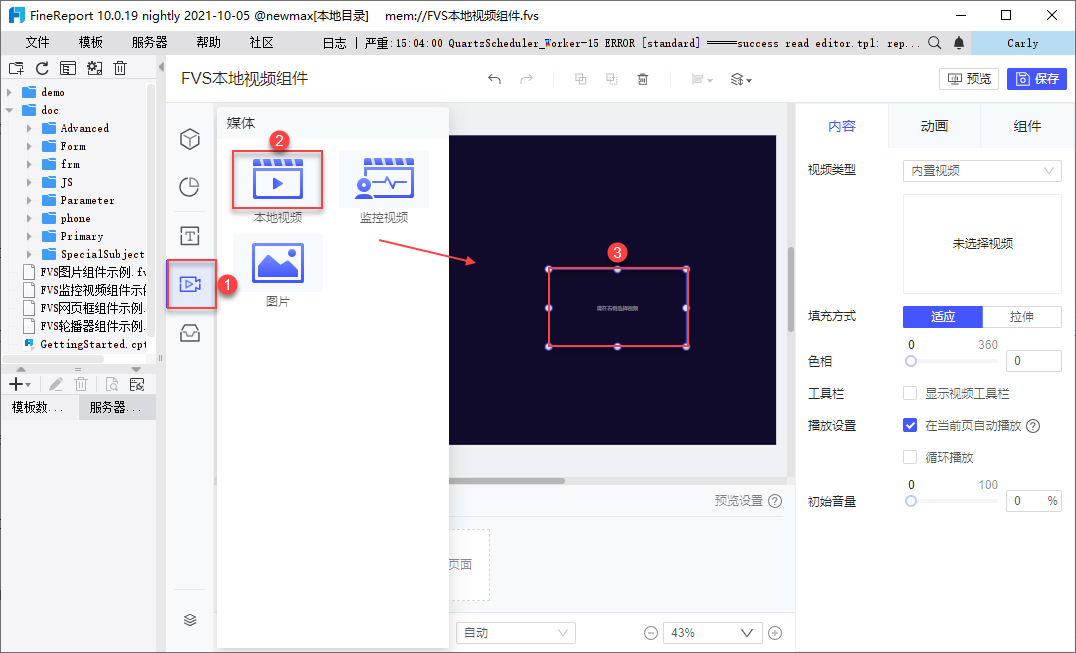
在页面中新增一个「本地视频组件」,默认显示「请在右侧选择视频」。如下图所示:

3. 内置视频编辑
FVS大屏模板内置了一些视频素材。
选中本地视频组件,点击「内容」,视频类型选择「内置视频」,点击「选择」。
用户可自行选择需要的视频,选中后点击「完成」,即完成视频配置。如下图所示:

4. 自定义视频编辑
用户可将自己本地准备好的素材视频上传至模板中,并使用它。
4.1 上传视频
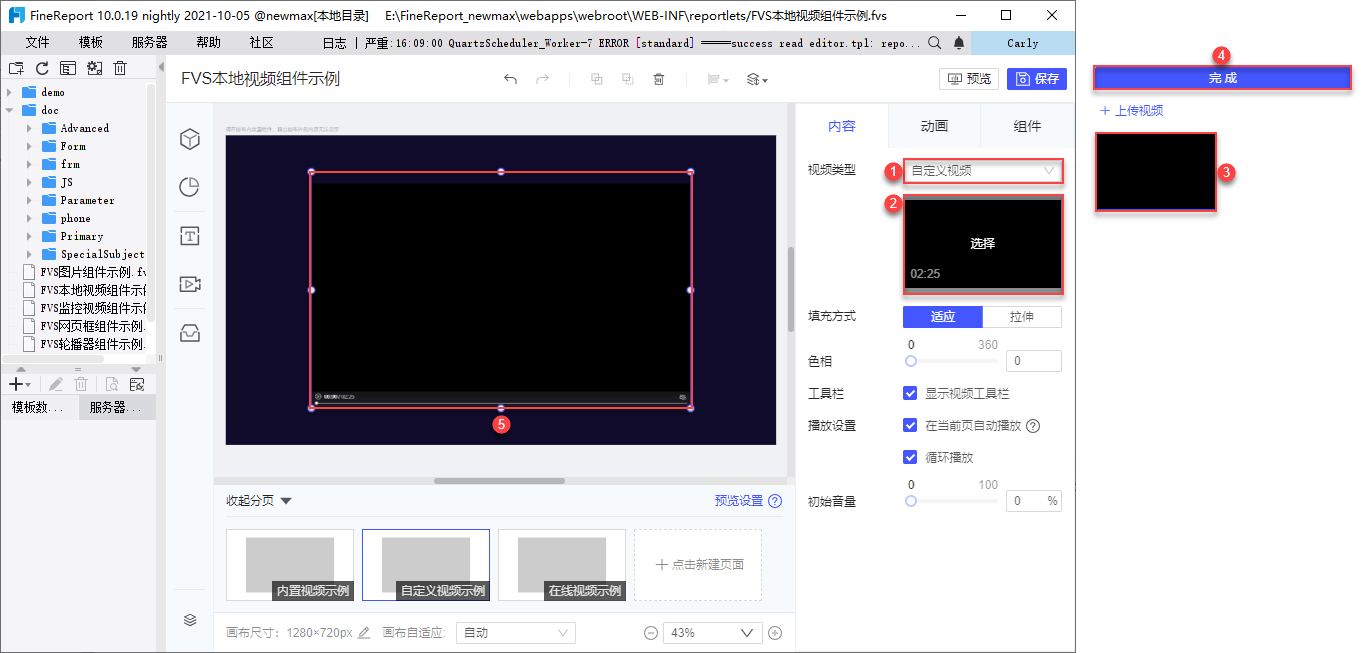
选择「自定义视频」类型后,点击「选择」,点击「+上传视频」,即可选择本地视频文件并上传。
支持上传的视频文件为 webm、mp4、mov 和 ogg 格式。

4.2 选择视频
上传后的视频素材在该FVS模板的任何一个本地视频组件中均可调用。
选择「自定义上传」方式后,点击「选择」,选中视频素材后,点击「完成」,即可调用该素材。如下图所示:

4.3 删除视频
点击「选择」,鼠标悬浮到对应视频上,视频右上角出现删除按钮。
点击「删除」按钮,跳出提示框「删除素材会影响到所有使用该素材的组件,是否确认删除?」,点击「确认删除」,即可删除该自定义素材。
若某个本地视频组件使用了被删除的视频素材,那么预览时该组件内容为空。

5. 在线视频编辑
本地视频组件支持调用在线视频。请确保服务器可访问填写的视频地址。
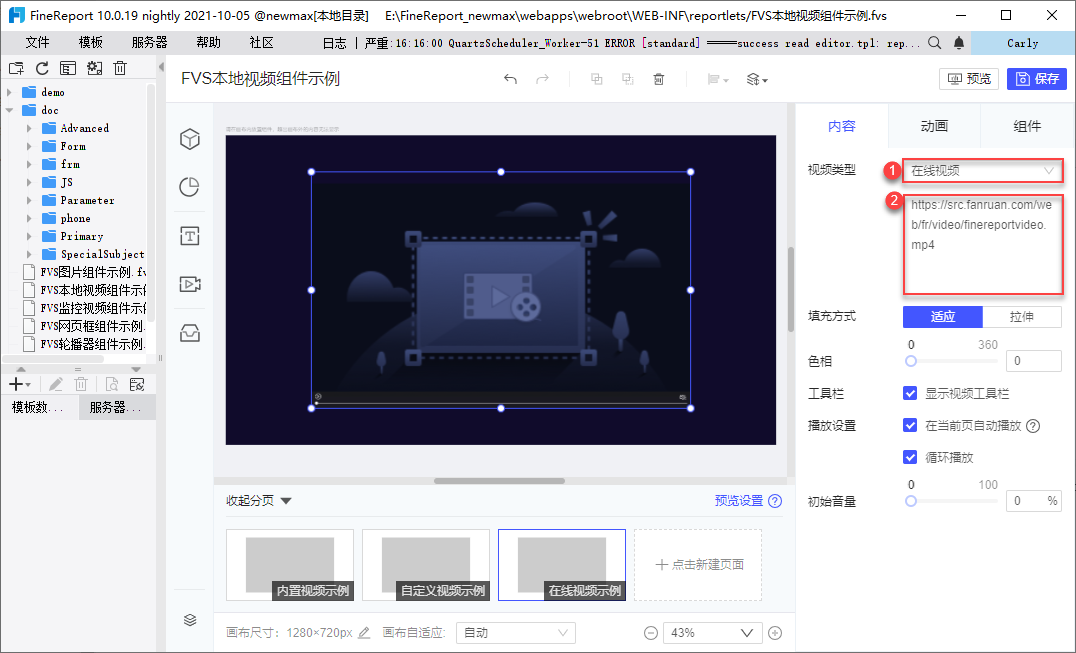
选中本地视频组件,点击「内容」,视频类型选择「在线视频」,填写视频地址,即可调用该视频素材。如下图所示:
视频地址不支持相对地址,仅支持绝对地址,形如https://src.fanruan.com/web/fr/video/finereportvideo.mp4。

6. 设置视频属性编辑
内置视频、自定义视频、在线视频均支持设置视频属性。

6.1 填充方式
若选择普通填充方式,可选择三种视频显示方式:
| 视频填充方式 | 定义 |
|---|---|
| 适应 | 视频画面宽高比不变,等比拉大/缩小视频,确保宽/高充满组件即可 |
| 拉伸 | 视频宽度拉伸至组件宽度,视频高度拉伸至组件高度 |
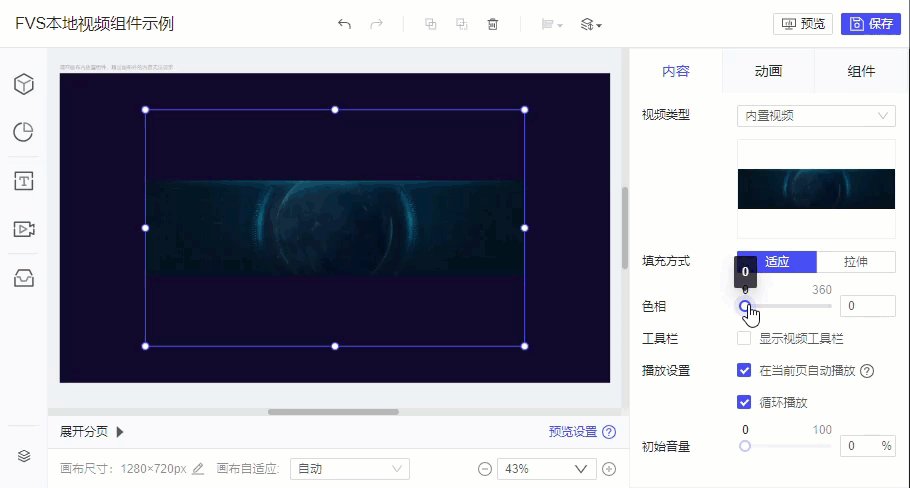
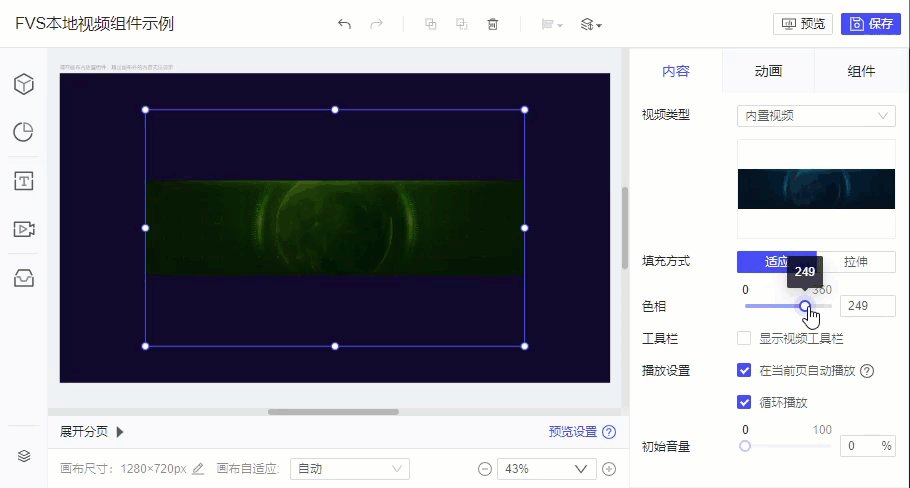
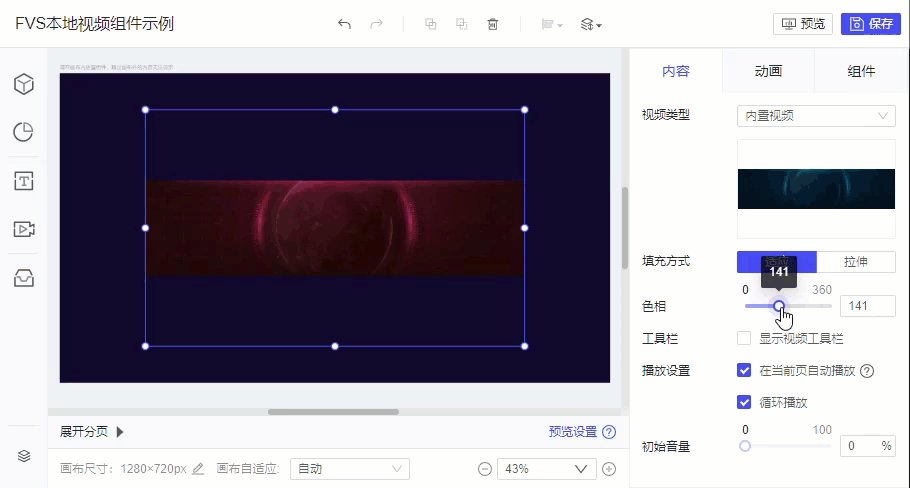
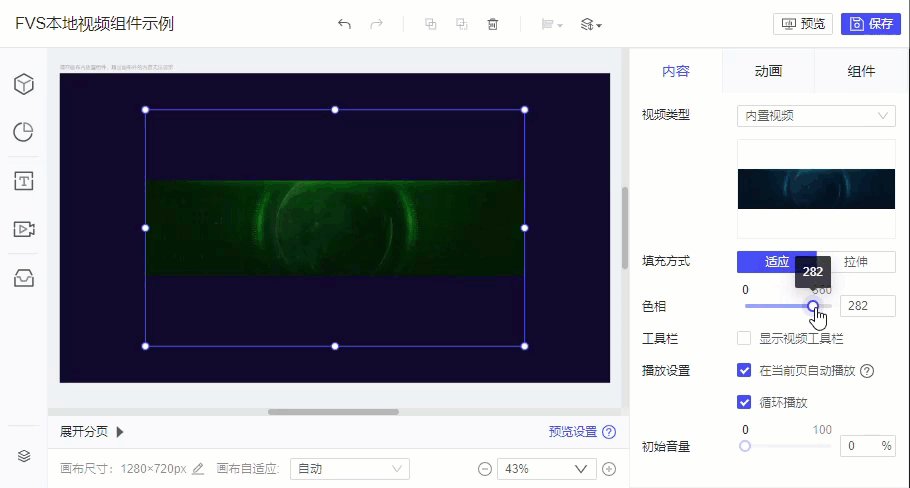
6.2 色相
色相调整范围为0~360,如下图所示:

6.3 显示视频工具栏
1)若不勾选「显示视频工具栏」,则无法暂停/开始视频播放,无法调节视频音量。
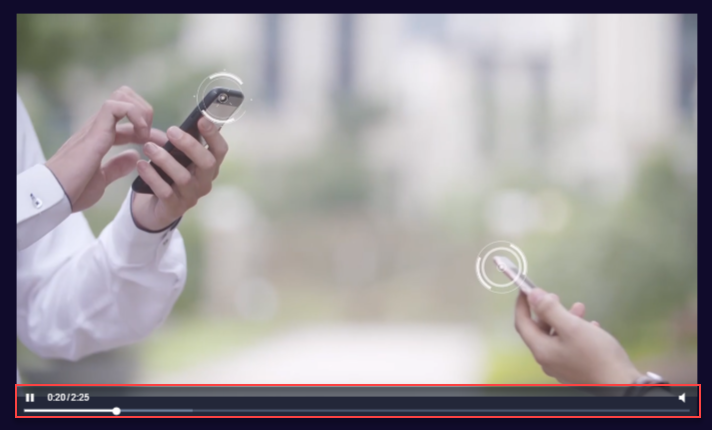
2)若勾选了「显示视频工具栏」,则单击视频可暂停/开始视频播放。鼠标移动到视频上,视频下方出现进度条、暂停按钮、音量调节按钮。

6.4 在当前页自动播放
1)若不勾选「在当前页自动播放」按钮,预览模板时,需要手动点击组件以播放视频。如下图所示:
注:若不勾选「在当前页自动播放」按钮,请务必勾选「显示视频工具栏」按钮,否则在预览时无法手动/自动播放视频。

2)若初始音量为0,勾选了「在当前页自动播放」按钮,预览模板时,无需手动点击,将自动播放视频。
注:若视频组件在模板第一个分页中,初始音量不为0,且勾选了「在当前页自动播放」按钮。由于谷歌浏览器的限制,预览模板时,仍需要手动点击组件以播放视频。
6.5 循环播放
1)若不勾选「循环播放」按钮,视频仅播放一次。如需再次播放,需要手动点击组件以播放视频。
若勾选了「循环播放」按钮,视频播放结束后,会自动从头开始再次播放,周而复始。
6.6 初始音量
视频音量调整范围为0~100。
7. 已完成模板编辑
已完成模板请参见:FVS本地视频组件示例.fvs

