1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
本文将为大家介绍 FVS 三维城市组件的场景导入、属性编辑、视角转换等操作。
三维城市是指通过上传geojson文件,立体展示城市示意模型,包括城市建筑、街道、水系草地等模型。
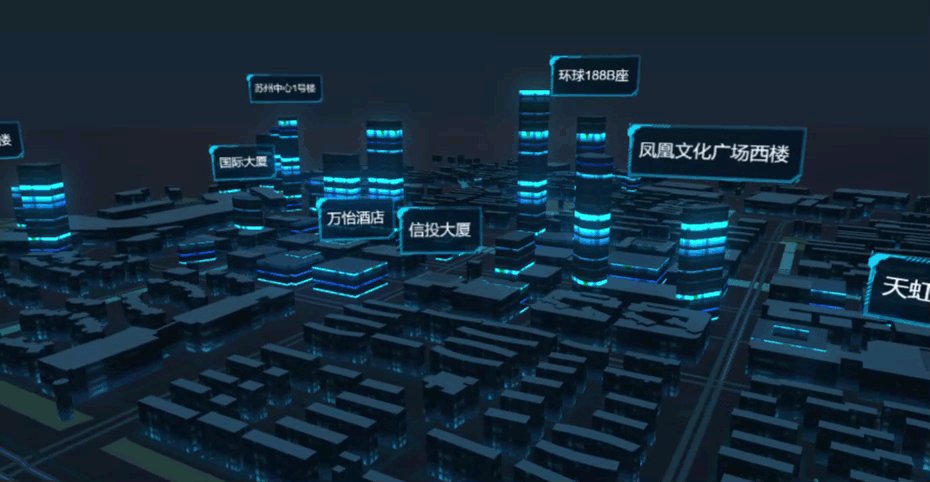
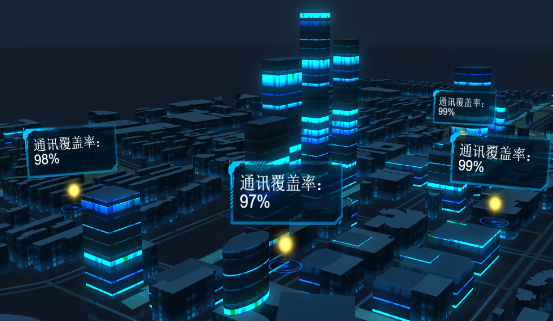
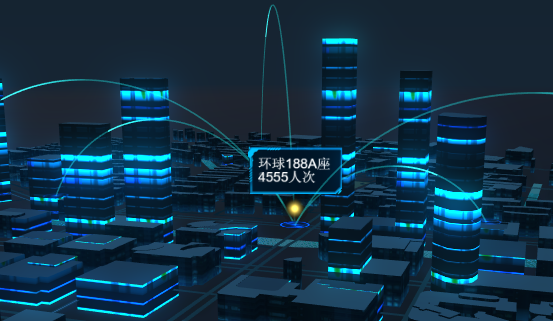
用户可通过三维模型和数据集的搭配,构建如下图所示的模型图:

1.3 操作步骤
三维城市示意模型的搭建,建议操作步骤如下表所示:
| 序号 | 步骤 | 简介 |
|---|---|---|
| 1 | 模板准备 | 新建大屏模板,新建页面,新增「三维城市」组件,编辑组件 |
| 2 | 创建场景 | 生成新场景/导入已有场景 |
| 3 | 场景管理 | 配置三维场景的风格、环境特效、视角旋转等 |
| 4 | 模型管理 | 配置模型的名称、隐藏、风格、配色等 |
| 5 | 数据管理 | 添加数据集,配置数据图层,让数据和模型相结合 |
| 6 | 视角调整 | 调整最终预览视角效果 |
2. 新建组件编辑
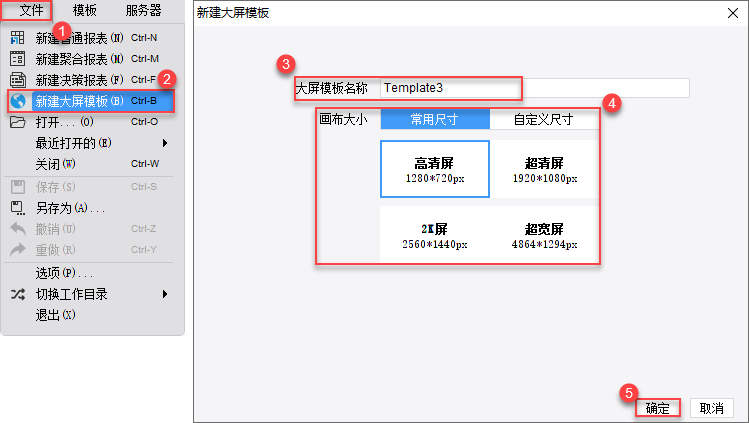
新建一个FVS大屏模板:

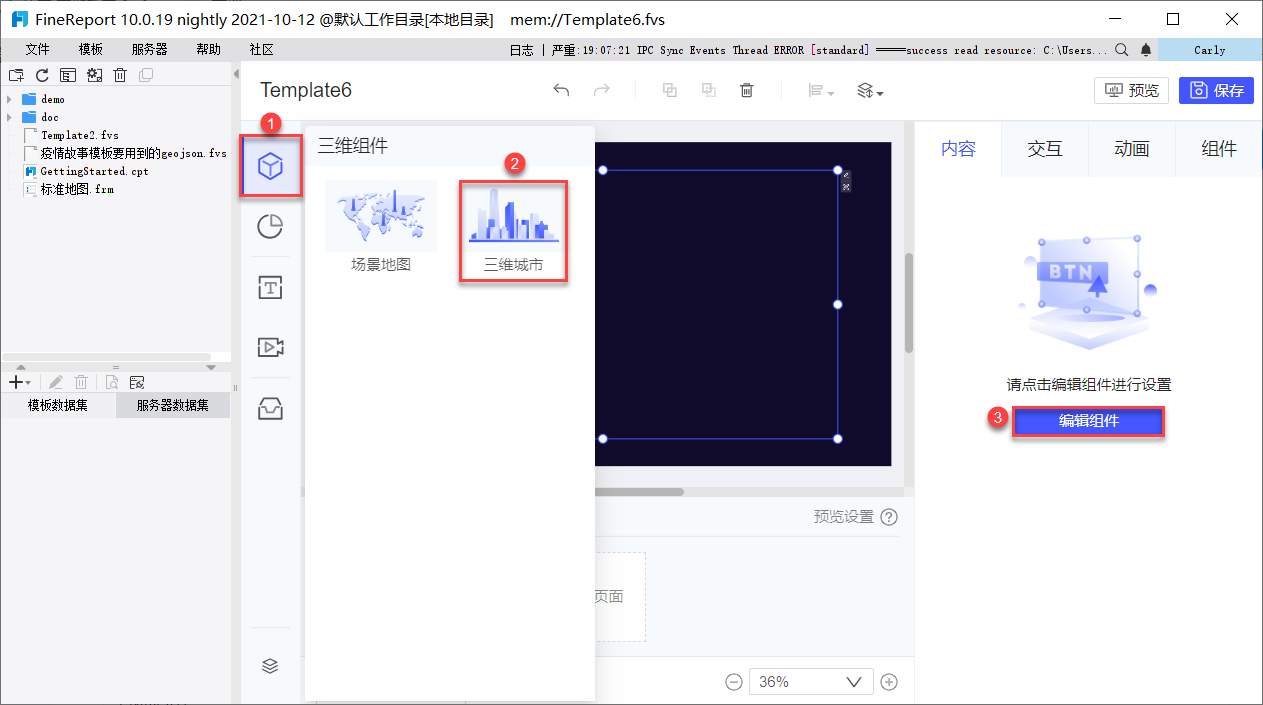
新增一个「三维城市」组件,点击「编辑组件」,进入三维城市编辑页面。如下图所示:

编辑完成后,点击「返回大屏编辑器」,将自动保存组件内的设置,并回到画布页面。

3. 场景管理编辑
3.1 创建场景
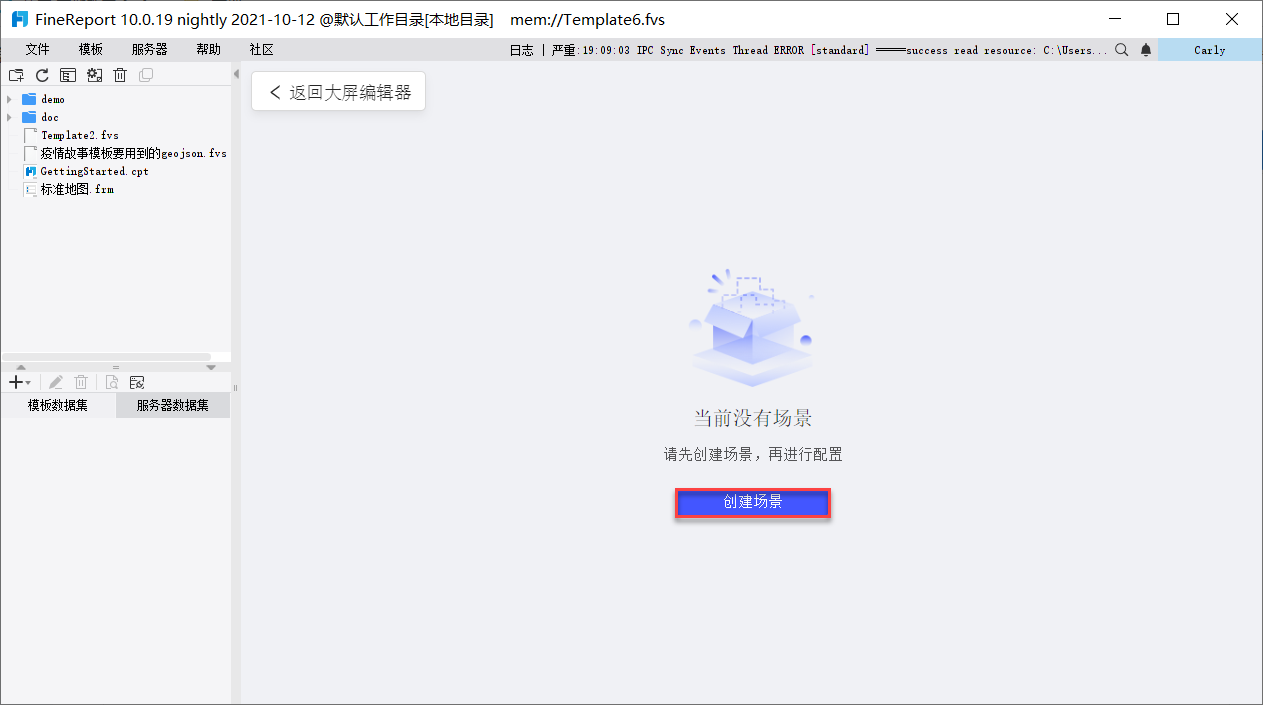
若首次编辑该三维城市组件,则需要先创建场景,提示「当前没有场景,请先创建场景,再进行配置」。如下图所示:
创建场景有两种方式:生成新场景,导入已有场景。

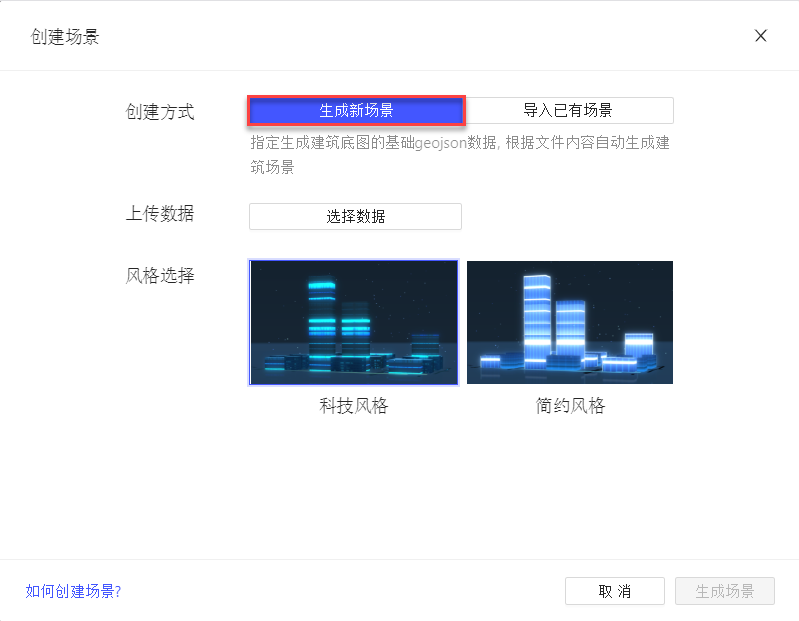
3.1.1 生成新场景
生成新场景,需要用户在本地先准备好三维城市的geojson文件。
点击「选择数据」,选择准备的geojson文件,上传成功后即可生成场景。
FVS提供两种建筑风格:科技风格和简约风格。
注1:上传的geojson文件大小建议不超过10M,若文件过大,会造成生成场景的时间十分漫长。
注2:geojson相关知识和获取方式,请参见:获取三维城市所需geojson文件的操作步骤 。

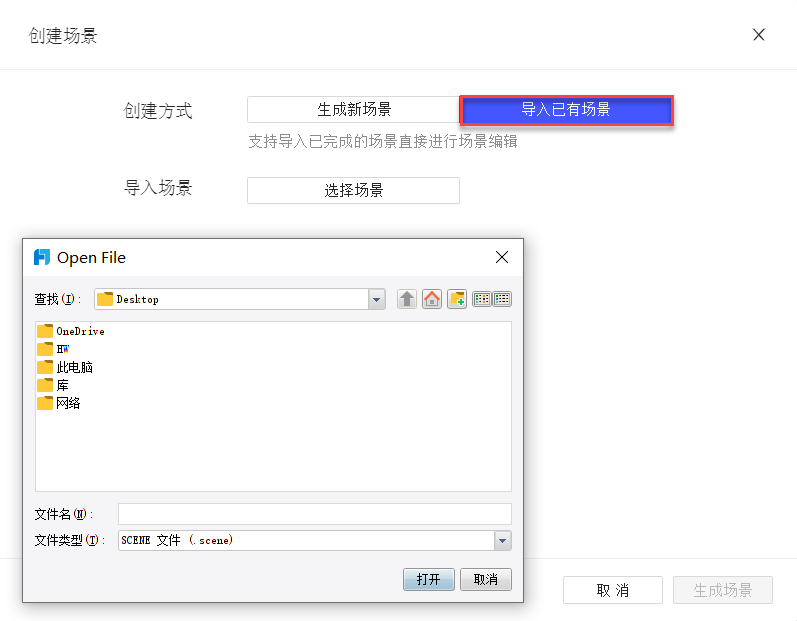
3.1.2 导入已有场景
若用户获得了他人给与的.scene文件类型的三维城市场景,用户在此步骤可直接导入。如下图所示:

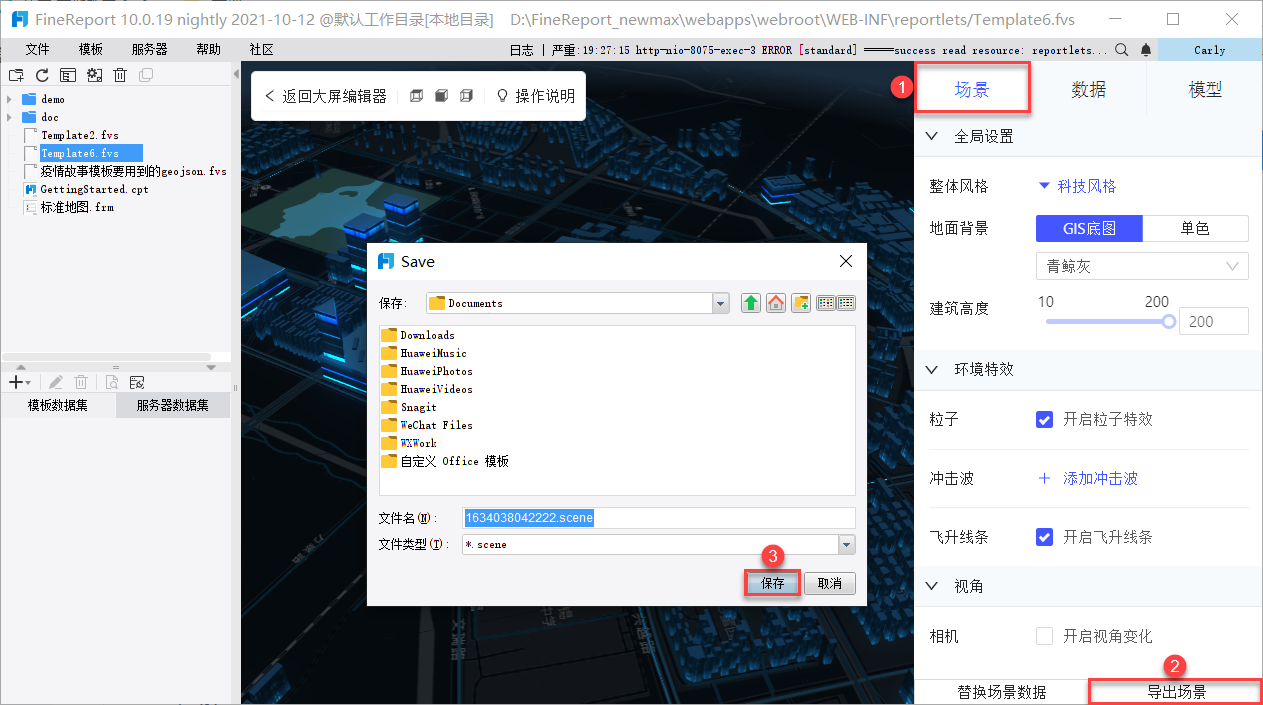
3.2 导出场景
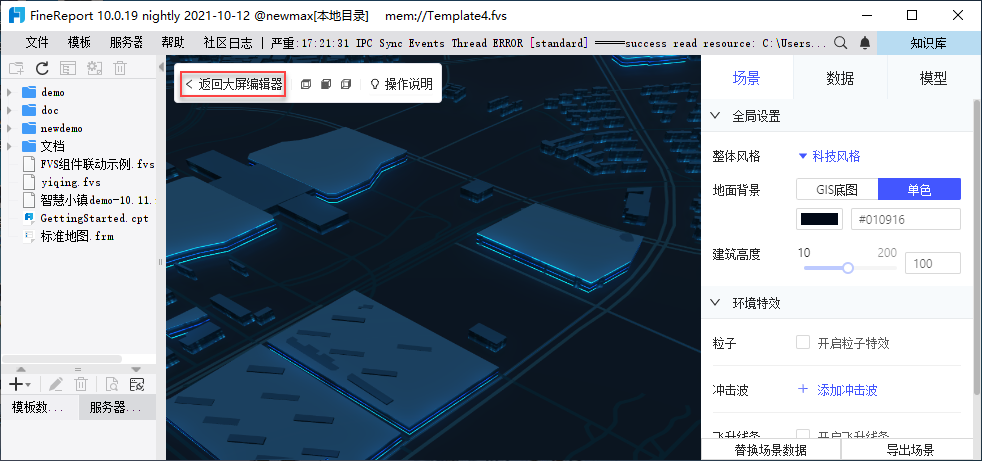
在三维城市编辑界面,用户可导出当前场景。
导出场景时,会包括场景geojson、右侧「场景」配置和「模型」配置,生成.scene文件。
导出的文件可参考上文3.1.2节,在其他模板的三维城市组件中使用。

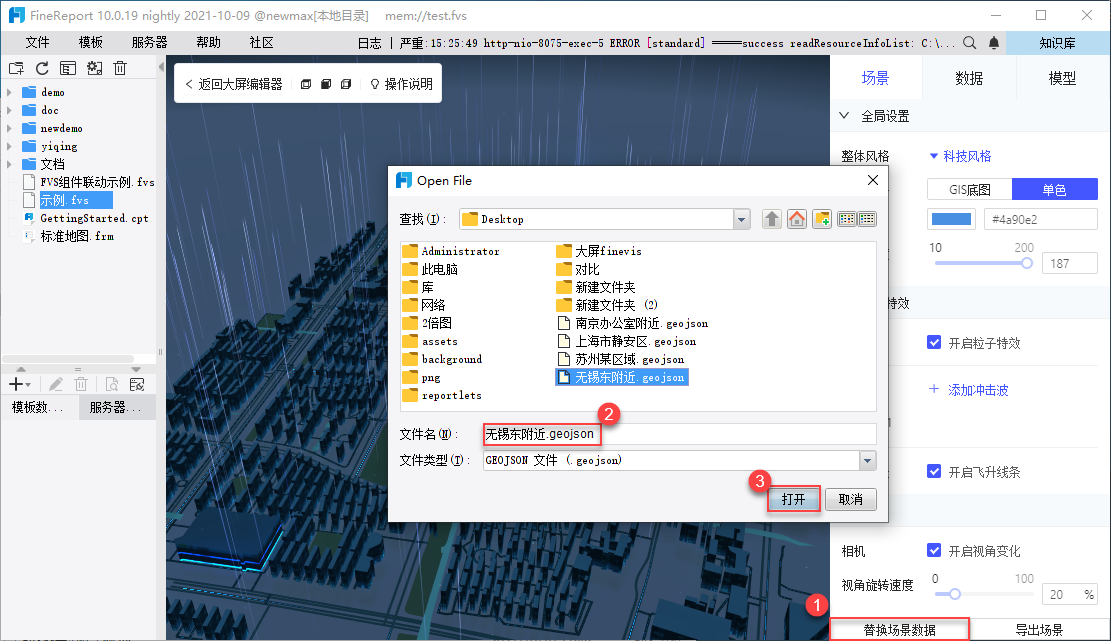
3.3 替换场景数据
在三维城市编辑界面,用户可替换当前场景数据。
点击「替换场景数据」,选择本地准备好的geojson文件,即可替换已有场景。
场景数据的替换,不影响配置好的场景属性,不影响上传的自定义模型。

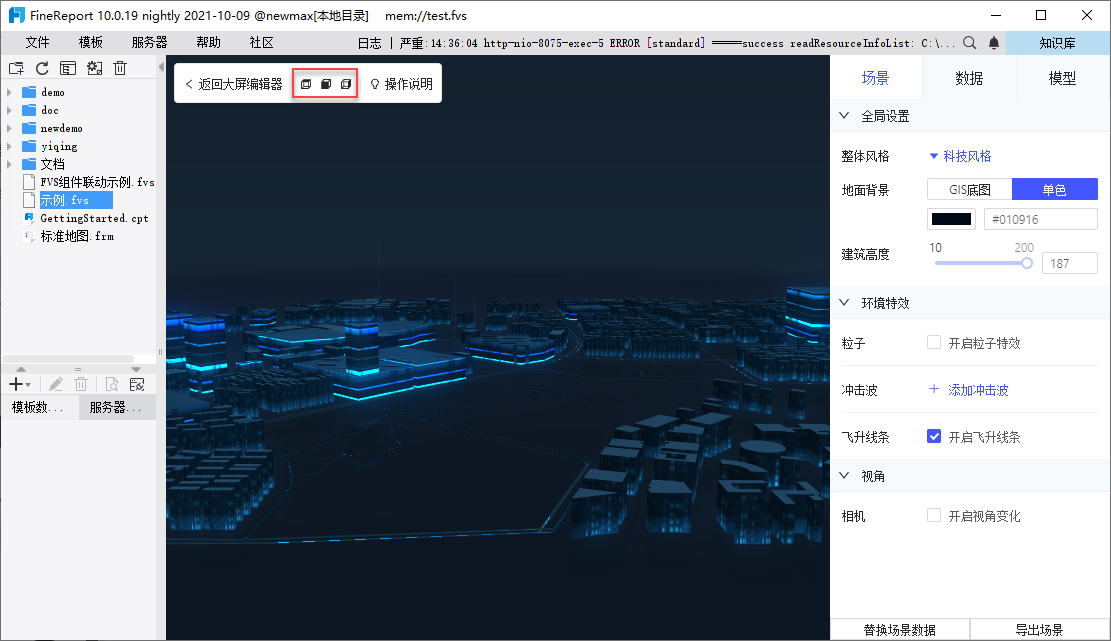
3.4 设置场景属性
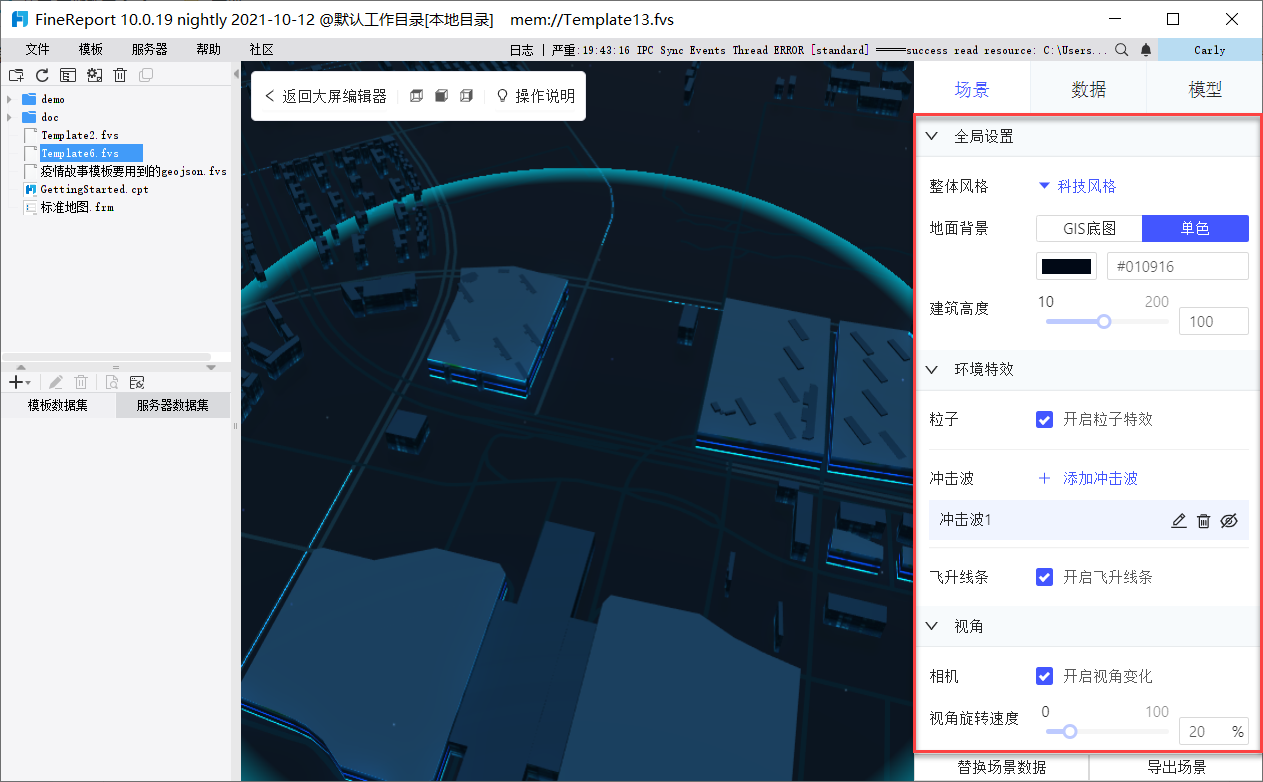
添加场景后,可对场景的属性进行配置,如下图所示:

| 设置项 | ||
|---|---|---|
| 全局设置 | 整体风格 | 整体风格包括两种风格:科技风格和简约风格 更改整体风格将会覆盖所有已配置的样式设置 |
| 地面背景 | 地面背景分为两类:GIS底图和单色 1)GIS底图,可以看到城市的道路名称、植被、水文等效果,可选择内置的五套色系,或输入 自定义TileLayer 的URL 2)单色,不显示城市的道路名称、植被、水文等效果,可任意选择一种颜色作为底色 | |
| 建筑高度 | 为了凸显或淡化建筑的视觉效果,FVS三维城市支持修改地图的建筑高度。 geojson中建筑的原始高度作为100%,支持调节的高度范围为20%~200% 此处调节的是该三维城市组件中的所有建筑,包括无名建筑。 | |
| 环境特效 | 粒子 | 若勾选「开启粒子特效」,城市空中会有类似雪花飞舞的效果出现 |
| 冲击波 | 为了突出显示某个区域,可设置冲击波,将区域设置为冲击波的中心点。 支持添加多个冲击波。 支持设置冲击波的名称、坐标、辐射范围、冲击波速度、冲击波颜色等属性 支持修改、删除、隐藏冲击波。 | |
| 飞升线条 | 若勾选「开启粒子特效」,会不断的有光柱从地面飞升至空中。 | |
| 视角 | 相机 | 若勾选「开启视角变化」,可自动360°旋转三维城市模型的效果,可以调整视角旋转的速度。 开启此功能,不影响用户鼠标调整城市视角。 |
4. 模型管理编辑
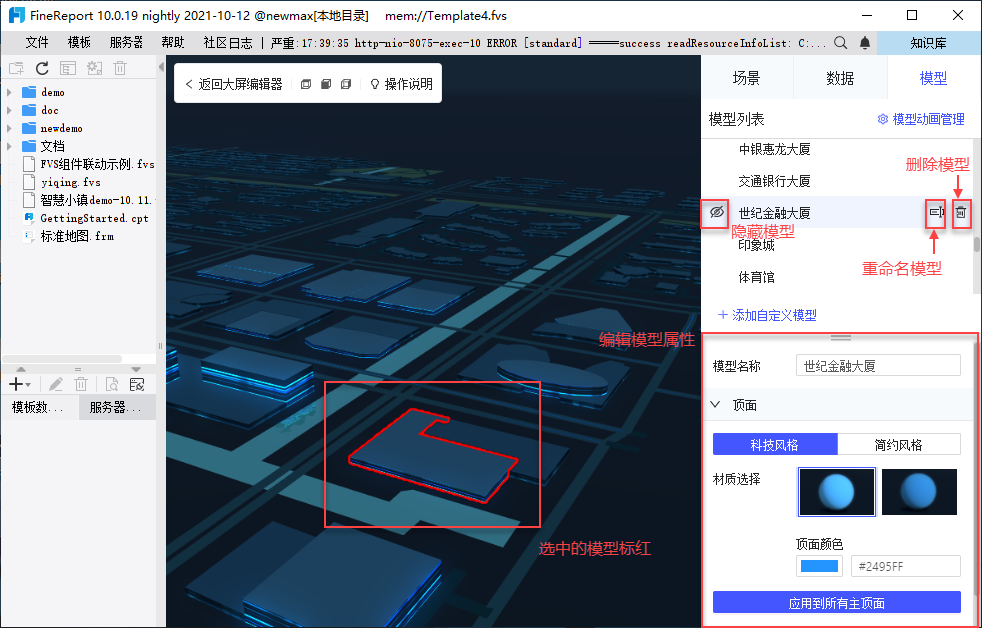
配置栏切换到模型Tab中,在模型列表中展示geojson中已命名的建筑、街道、草地/水系,geojson中未命名的一律合并为其他建筑、其他街道、草地、水系。
选中模型:
1)支持对模型进行隐藏、删除、重命名。
2)支持修改建筑顶面、立面风格,支持应用到所有建筑。
3)支持修改街道风格,支持应用到所有街道。
4)支持修改草地、水系的风格和颜色。
注:「三维城市」组件支持添加自定义模型,上传使用方法,请参见:FVS自定义模型 。

5. 数据管理编辑
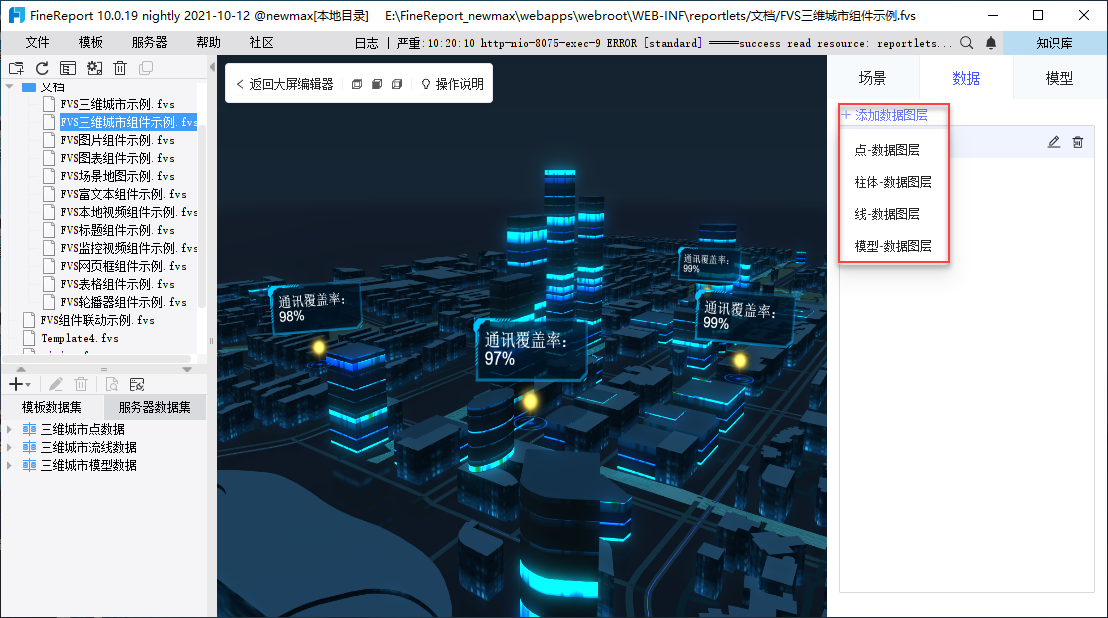
三维城市组件中支持添加四种数据图层:点、柱体、线、模型。如下图所示:

| 图层 | 示例 |
|---|---|
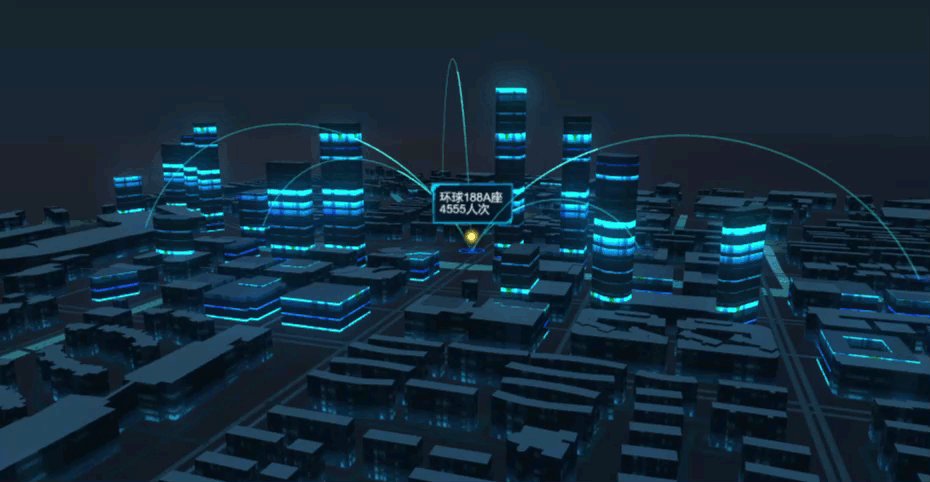
| 点 |  |
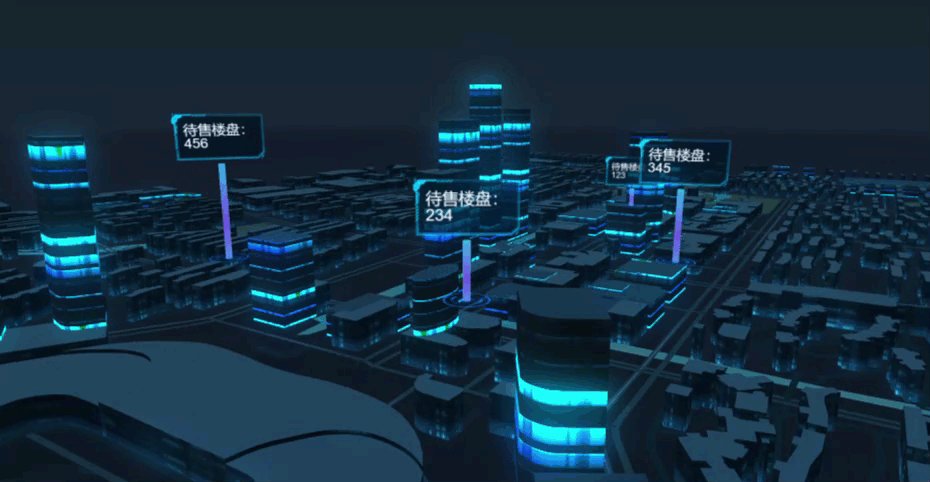
| 柱体 |  |
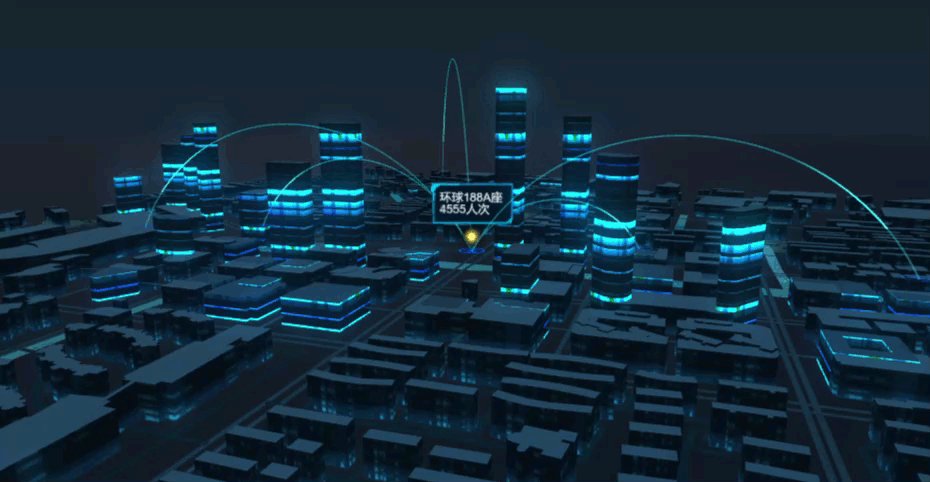
| 线 |  |
| 模型 | 模型-数据图层,选择的数据集模型名称,必须与第四章配置栏中模型名称一致 方可正常显示在地图上,若不一致,则不显示该模型
|
6. 视角调整编辑
6.1 预定义视角
三维城市预定义了三个视角,可一键调整:顶视图、主视图、侧视图。

6.2 手动调整视角的方法
支持两种方式手动调整场景视角。
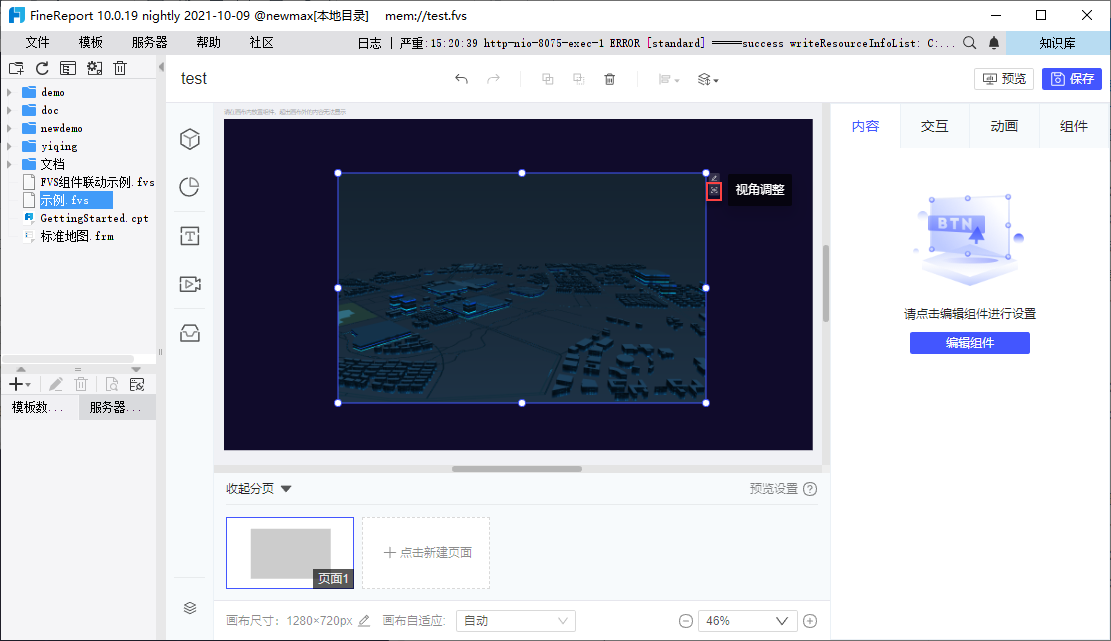
1)在画布界面调整视角
在画布页面,选中组件,点击右上角「视角调整」按钮,即可在组件区域内使用鼠标调整三维城市视角。
调整完成后,鼠标点击组件外区域,即可保存最终视角。

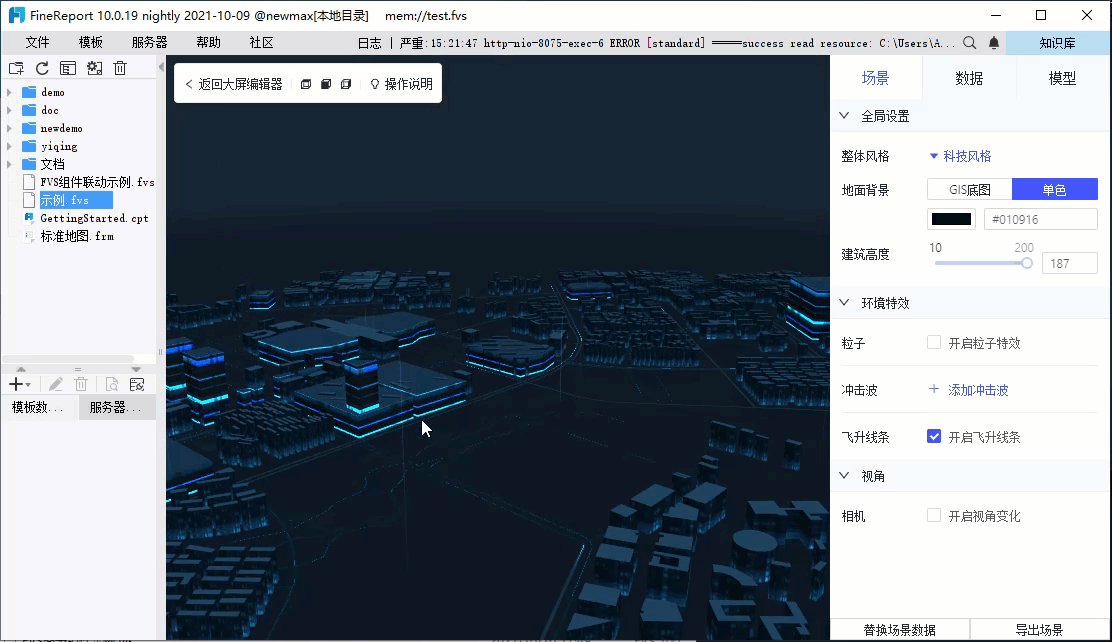
2)在三维城市编辑界面调整
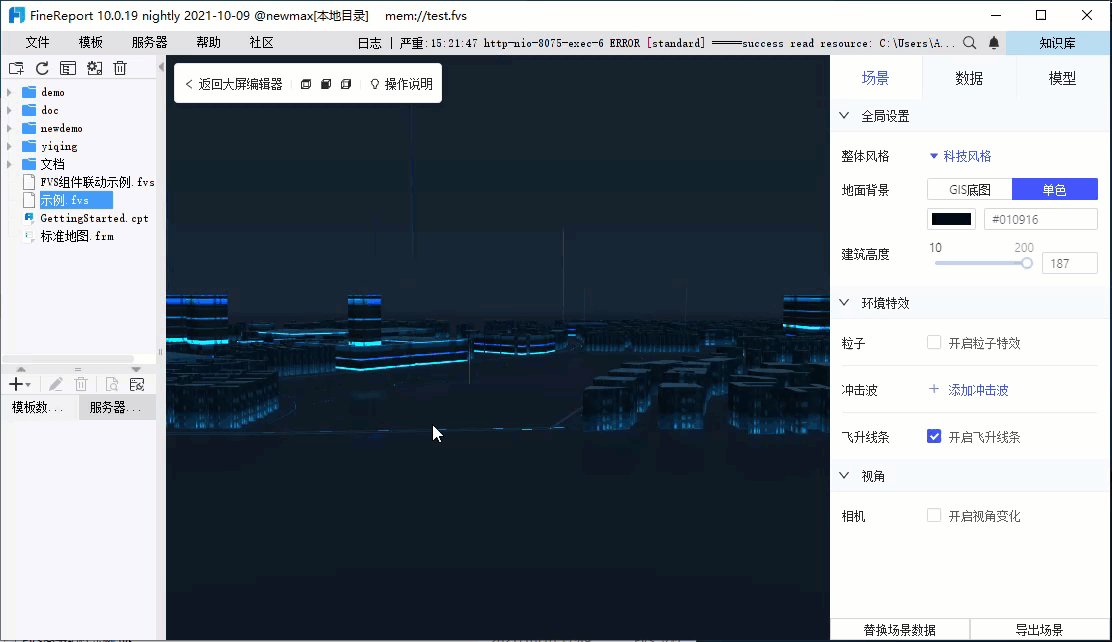
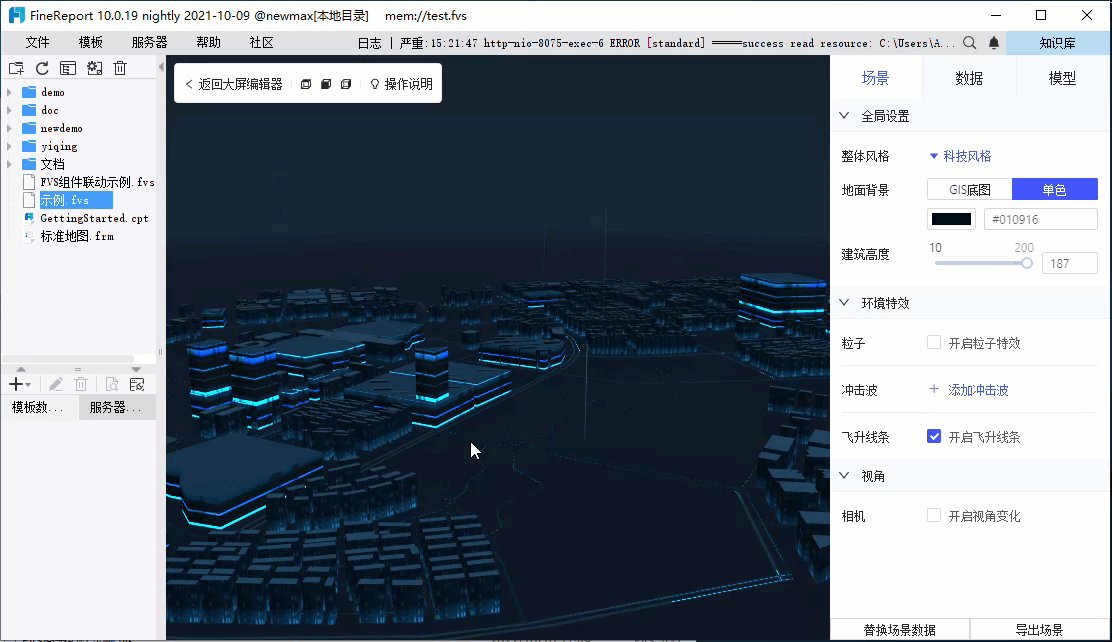
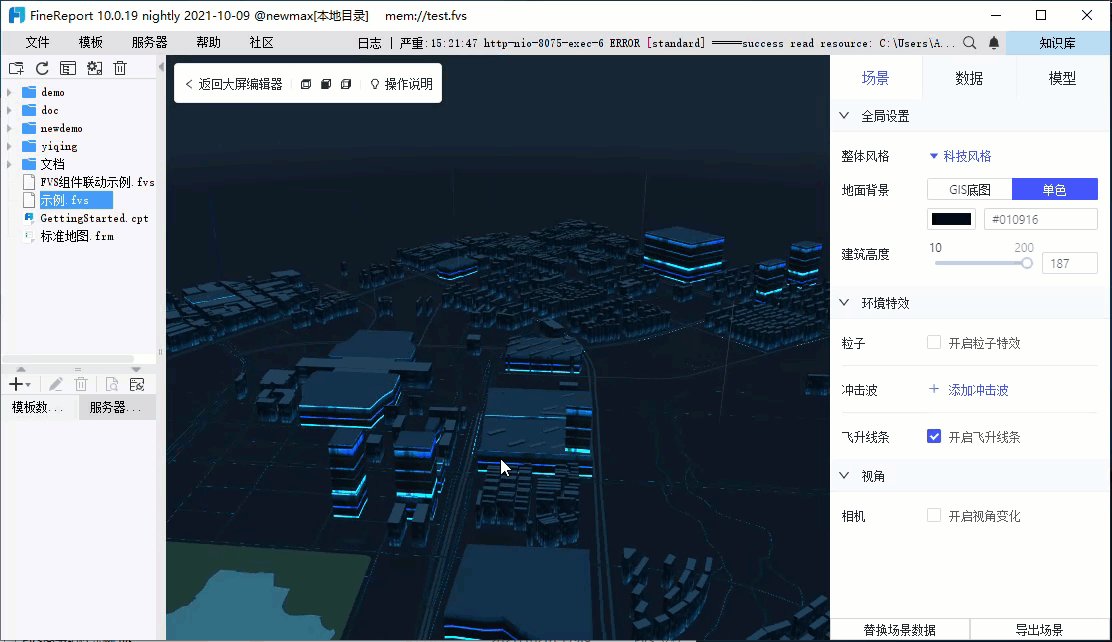
用户在三维城市编辑页面,通过鼠标可直接调整地图的显示视角,点击「返回大屏编辑器」,即可自动保存最终视角。如下图所示:

6.3 手动调整视角的操作
鼠标左键、右键、滚轮均可用于视角调整。
1)鼠标左键:按住鼠标左键拖动,可旋转当前视角。
2)鼠标右键:按住鼠标右键拖动,可平移/拉升/降低视角。
3)鼠标滚轮:滚动鼠标滚轮,可放大/缩小视角。
7. 已完成模板编辑
已完成模板请参见:FVS三维城市组件示例.fvs
本文提供一个示例模型场景,仅供用户试用,请勿用于实际生产。请下载后解压使用:示例地区.zip


