1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
场景地图组件,适用于展示多场景下的多维度地图数据。

注:本文仅为大家介绍场景地图组件特有功能,其他属性不赘述。
组件交互请参见:FVS组件框架交互属性 。
组件动画请参见:FVS组件框架动画属性 。
组件属性请参见:FVS组件属性 。
1.3 注意事项
使用该场景地图组件需要使用最新 JSON,下载 map.zip 解压后替换 %FR_HOME%\webapps\webroot\WEB-INF\assets\ 目录下的 map 文件夹,如果您不方便直接替换 map 文件,可以只替换 %FR_HOME%\webapps\webroot\WEB-INF\assets\map\geographic 目录下的 world-3d.json 文件。
FVS模板的每一个分页中仅支持使用一个场景地图组件。每一个场景地图仅支持单个场景,不支持多场景切换。
FVS场景地图组件支持自定义地理信息,不支持自定义图片地图。
注:在地图概念中,一个场景指的就是一个地图状态,有对应的特定视角和展示内容。如在全国视角下,展示全国门店分布即可视为一个场景。
2. 添加组件编辑
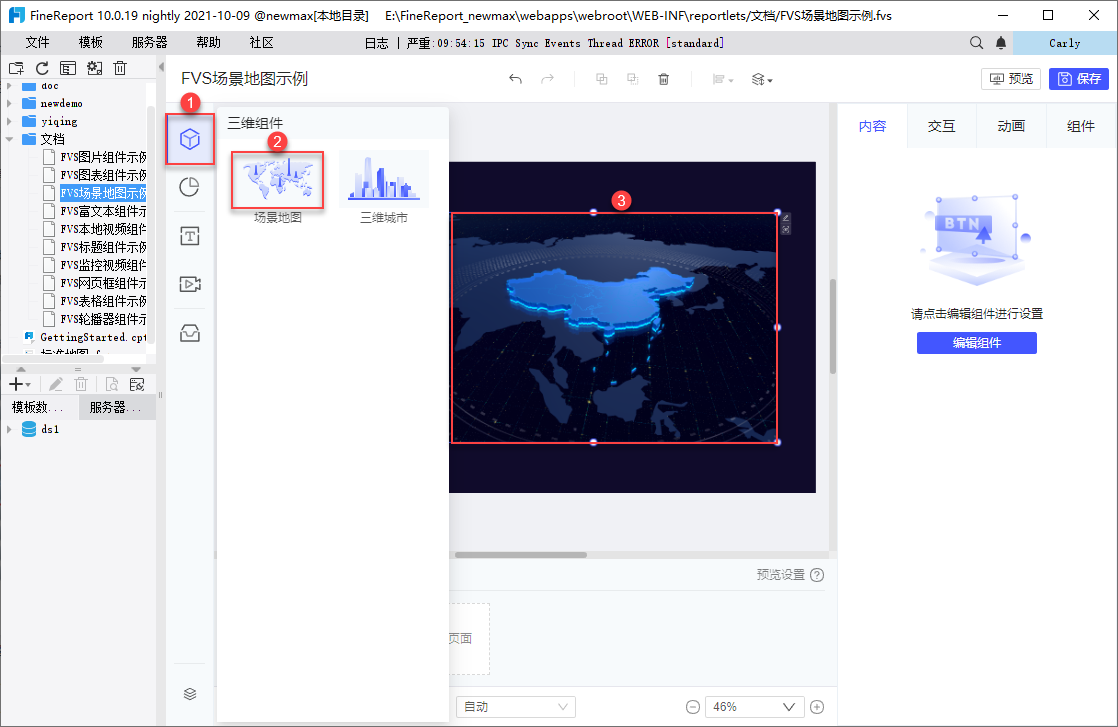
新建一张「大屏模板」,在页面中新增一个「场景地图组件」,加载需要一些时间,请耐心等待。

3. 编辑组件编辑
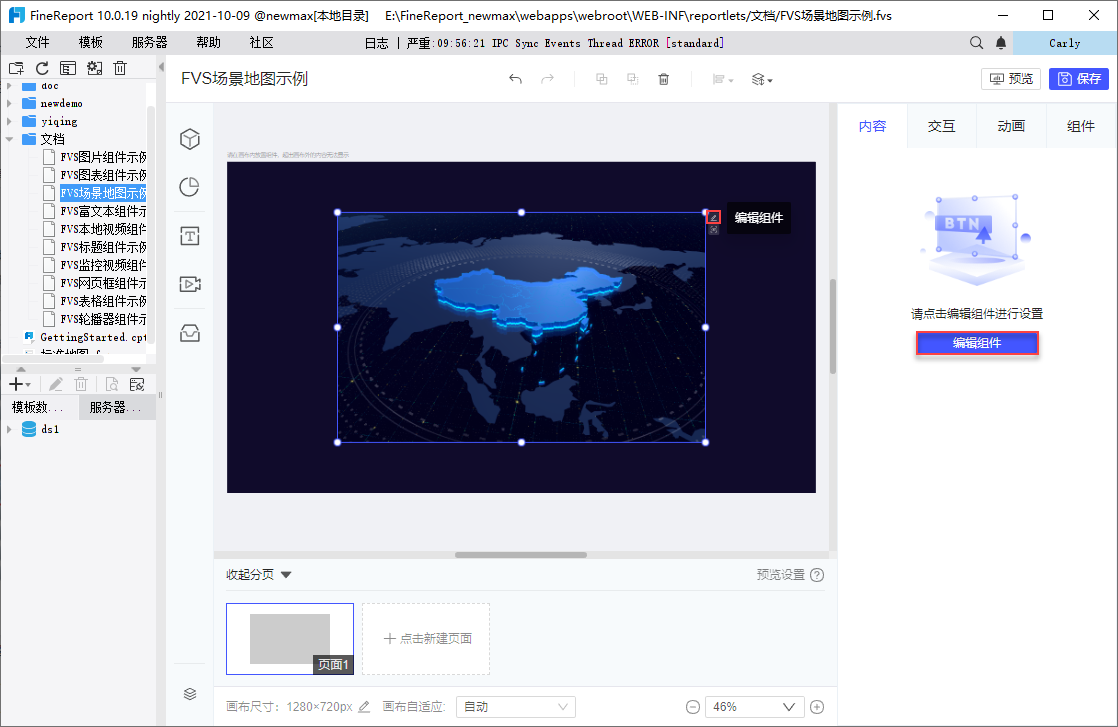
选中场景地图组件后,有两个方式可以编辑组件:点击组件右上角的「编辑组件」按钮,或点击右侧配置栏「内容>编辑组件」按钮。

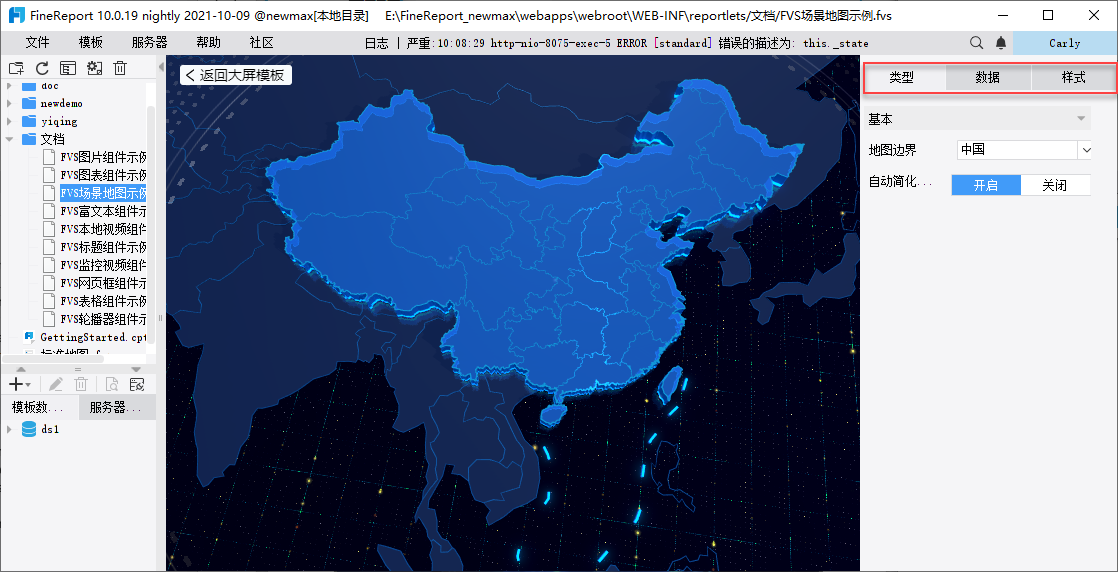
点击「编辑组件」后,自动跳转至「场景地图编辑页面」,用户可配置地图的类型、数据、样式等。如下图所示:

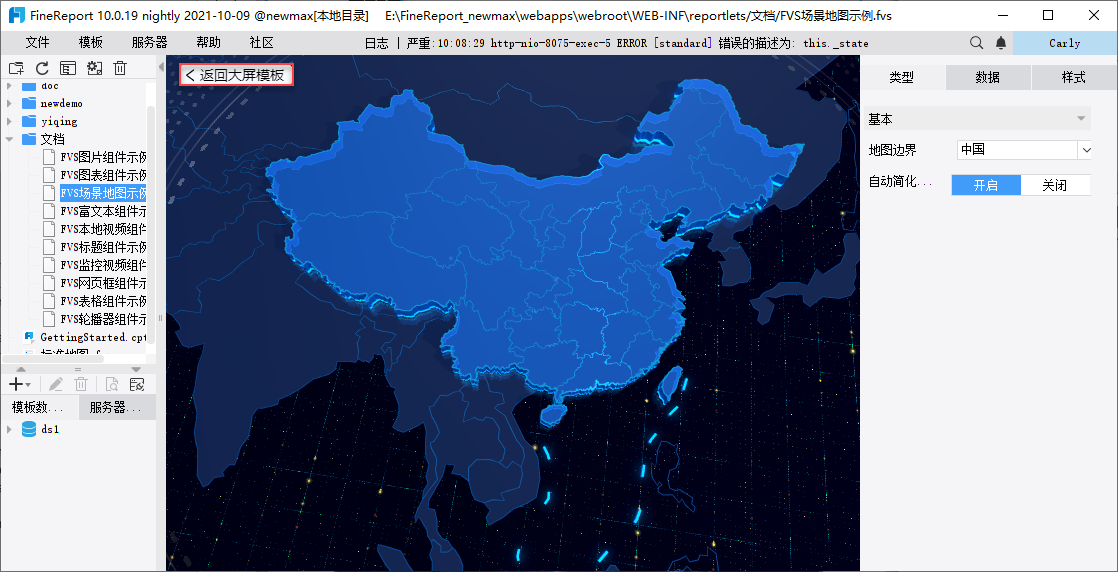
配置完成后,点击「返回大屏模板」,自动保存地图配置,并回到画布页面。

3.1 类型
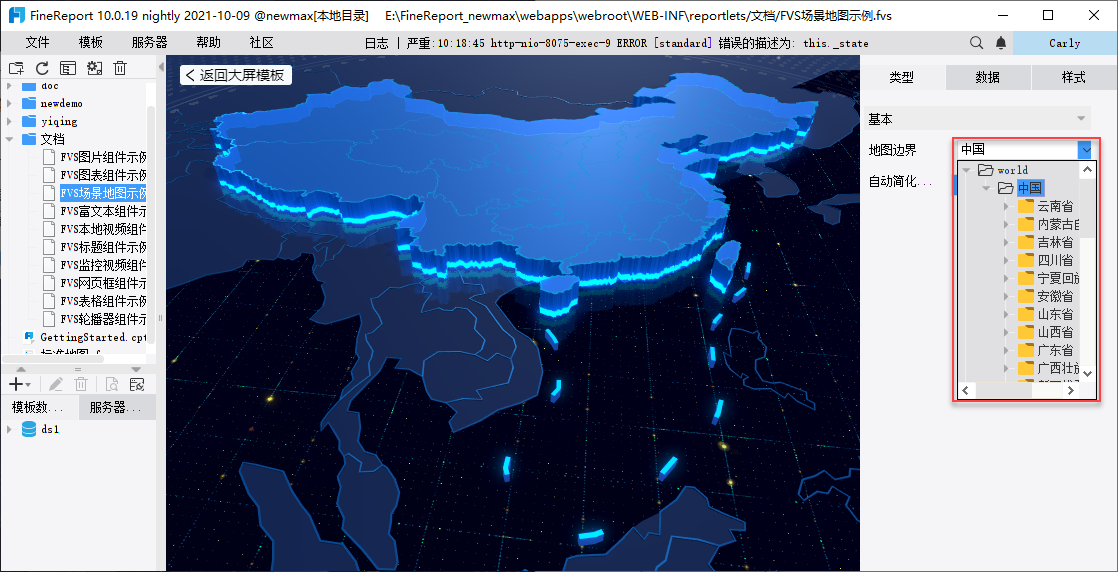
3.1.1 地图边界
地图属性面板状态处可选择「地图边界」,如下图所示:

3.1.2 自动简化模型
用户使用世界地图进行场景展示,由于世界地图模型太复杂和终端配置的影响,会导致展示性能特别差。
因此FVS场景地图组件提供「自动简化模型」功能,开启该功能后会根据当前地图的复杂程度(经纬点个数),自动进行地图优化,提升展示性能。
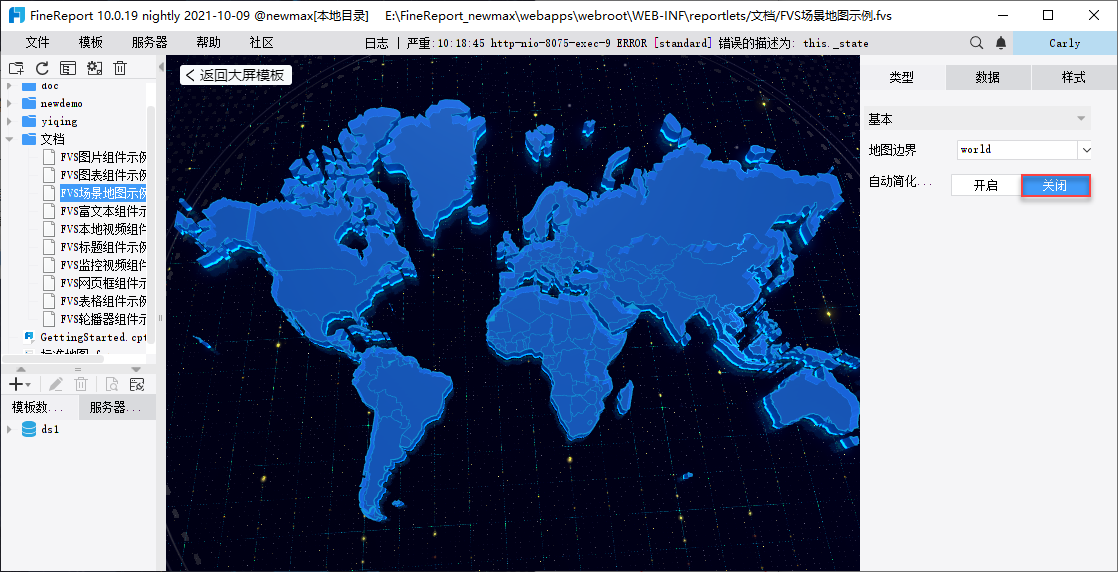
以内置的地图边界world为例,关闭自动简化模型的地图效果如下。

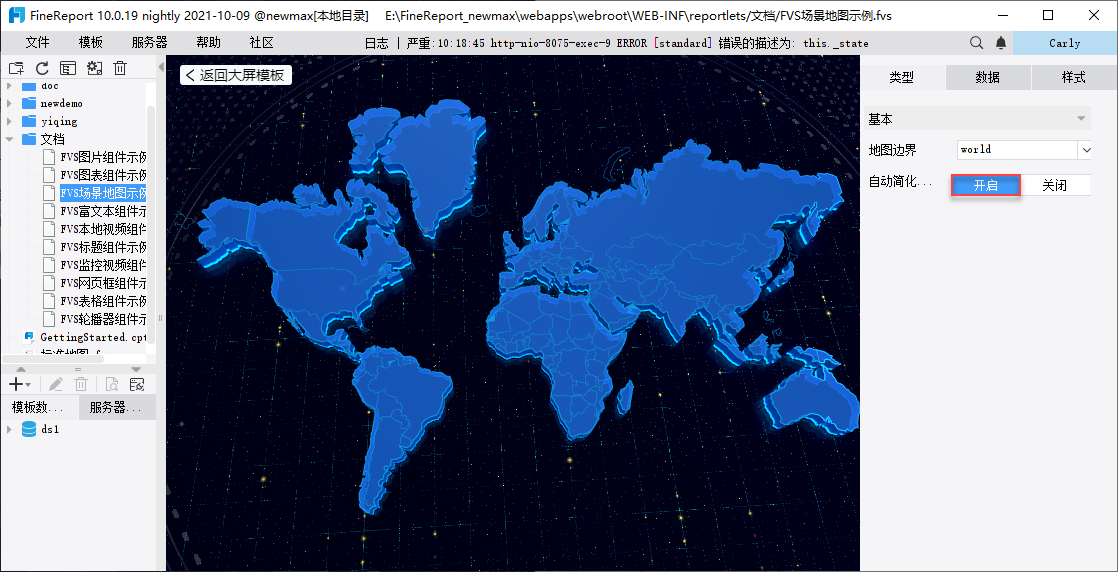
开启自动简化模型的地图效果如下,可以看到一些岛屿隐藏掉了,如下图所示:

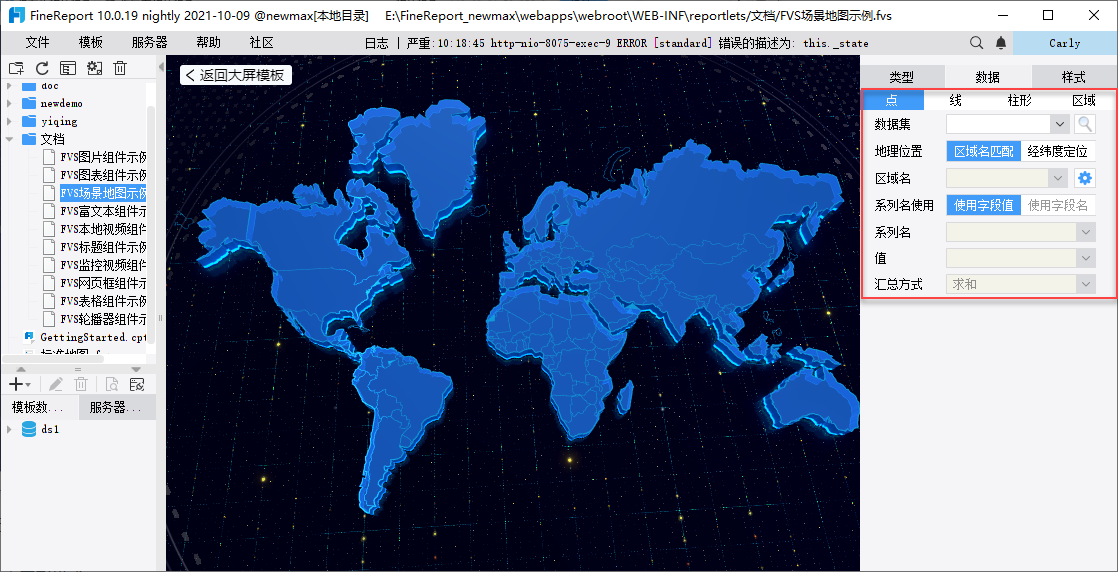
3.2 数据
图形「点、线、柱形、区域」在绑定数据时设置项各有不同,其中区域可以选择「普通地图」或「钻取地图」。如下图所示:

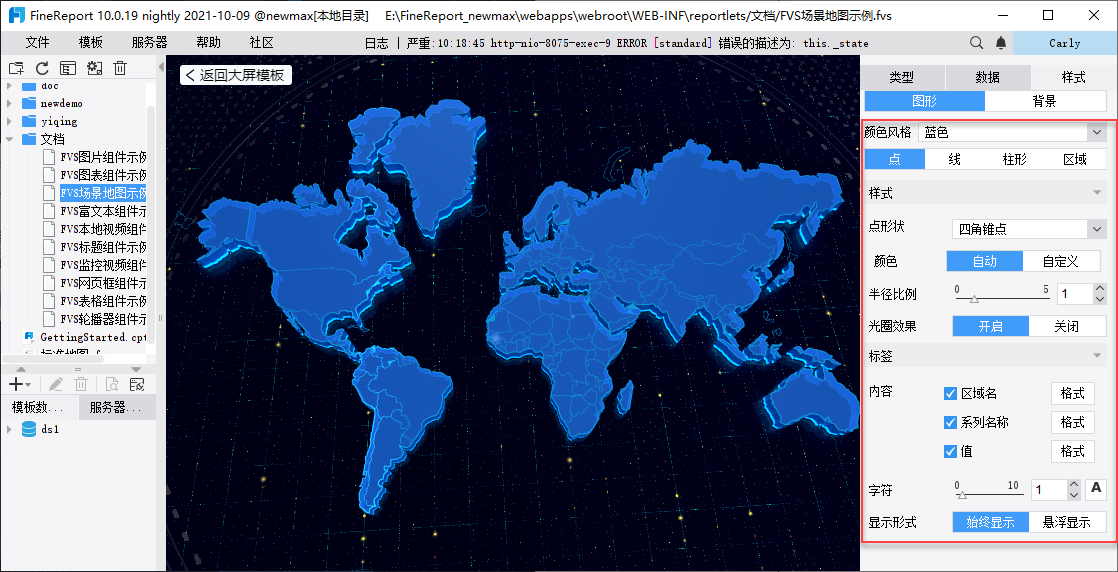
3.3 样式
3.3.1 图形样式
设置项中「颜色风格」是指地图的主题色,目前有蓝色和青色这 2 种。4 种图形的样式需要分别设置,如下图所示:

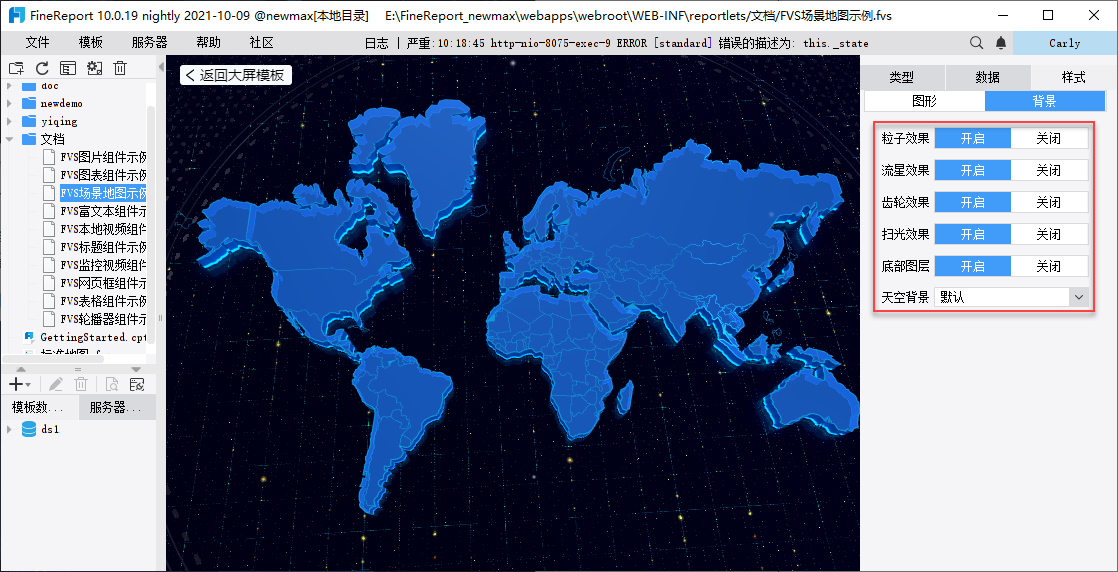
3.3.2 背景样式
地图内置了 6 种特效背景,用户可自行选择是否开启这些特效。如下图所示:

4. 调整视角编辑
有两个方法调整地图的视角:在画布页面调整、在地图编辑页面调整。
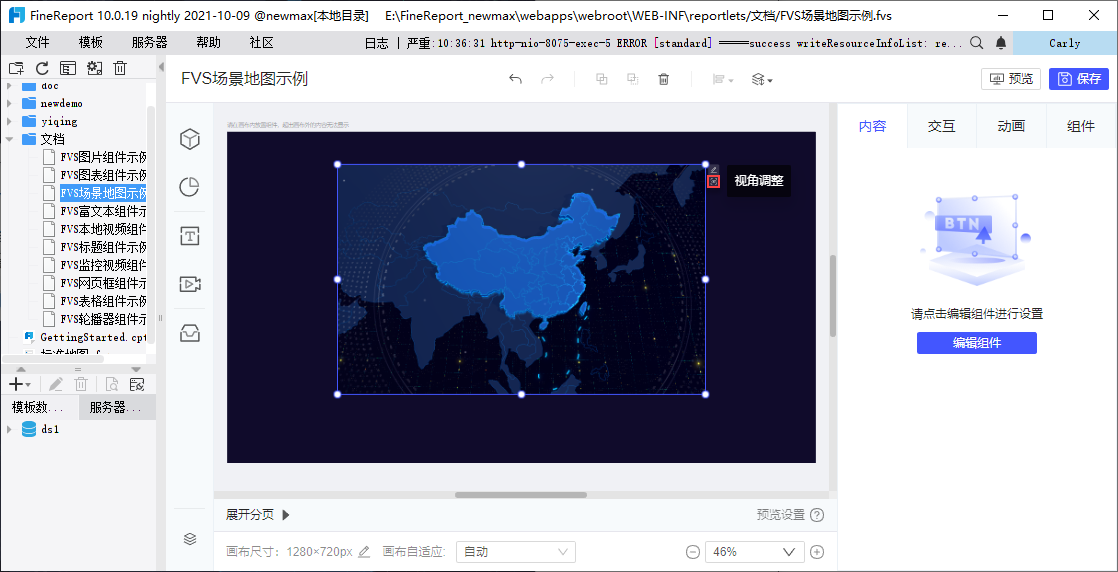
4.1 在画布页面调整
在画布页面,选中组件,点击右上角「视角调整」按钮,即可在组件区域内使用鼠标调整地图视角。
调整完成后,鼠标点击组件外区域,即可保存最终视角。

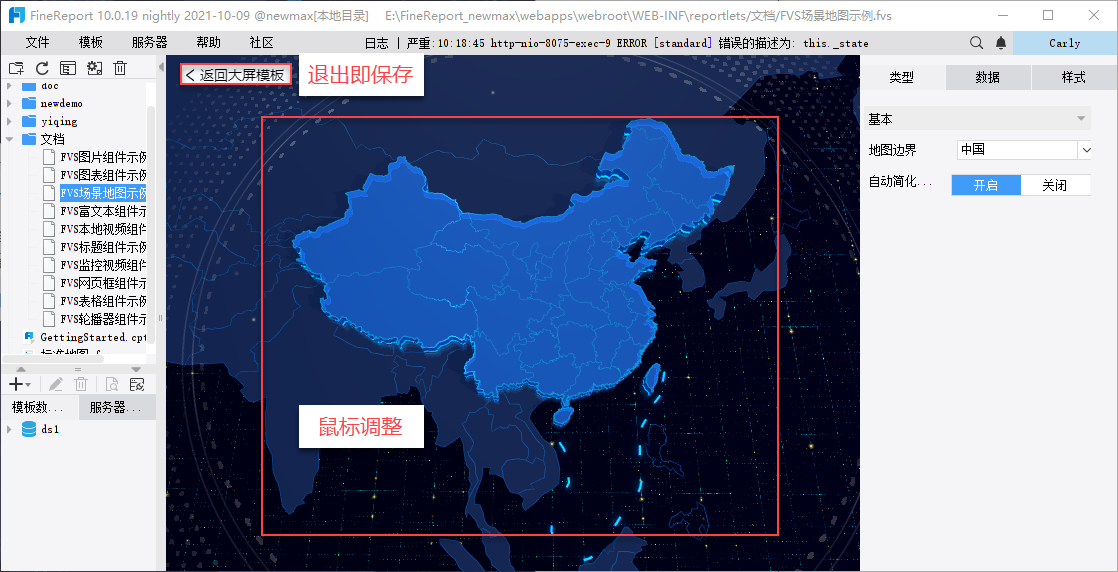
4.2 在地图编辑页面调整
用户在地图编辑页面,通过鼠标可直接调整地图的显示视角,点击「返回大屏模板」,即可自动保存最终视角。如下图所示:

4.3 调整视角的操作
鼠标左键、右键、滚轮均可用于视角调整。
1)鼠标左键:按住鼠标左键拖动,可旋转当前视角。

2)鼠标右键:按住鼠标右键拖动,可平移/拉升/降低视角。

3)鼠标滚轮:滚动鼠标滚轮,可放大/缩小视角。

5. 地图切换编辑
FVS模板中,每个分页只能添加一个场景地图组件,每个场景地图组件只能设置一个场景。
但是只需设置好平滑过渡,在预览模板时,只需加载一次场景地图,即可平滑切换连续的场景地图。
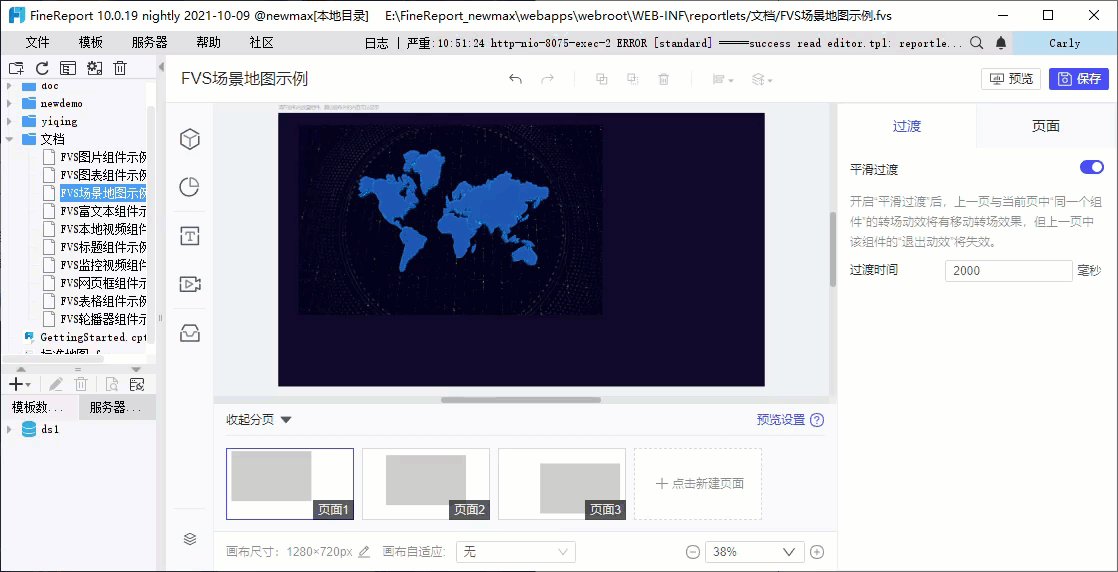
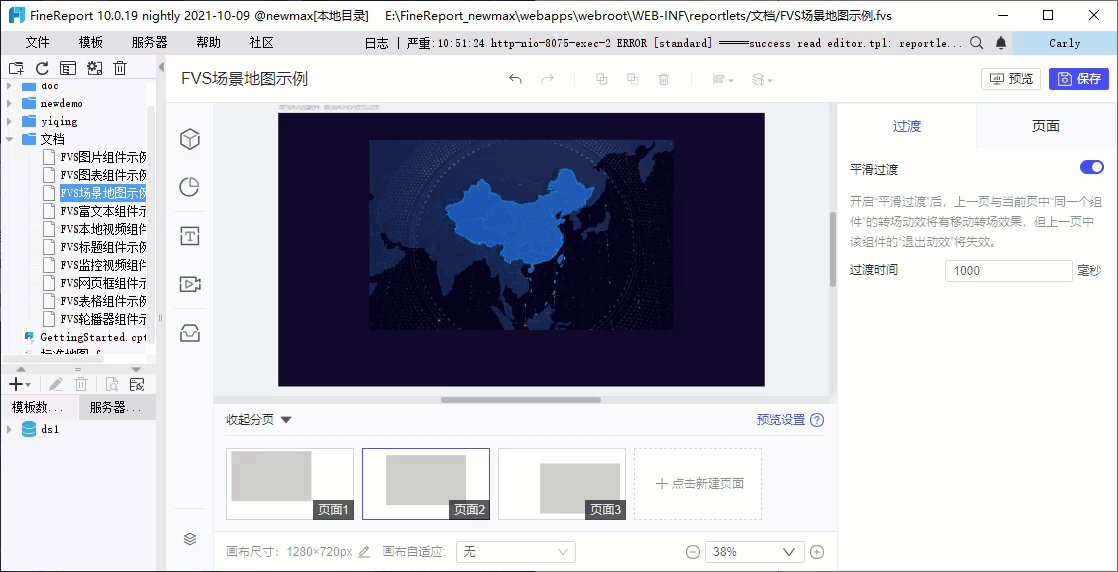
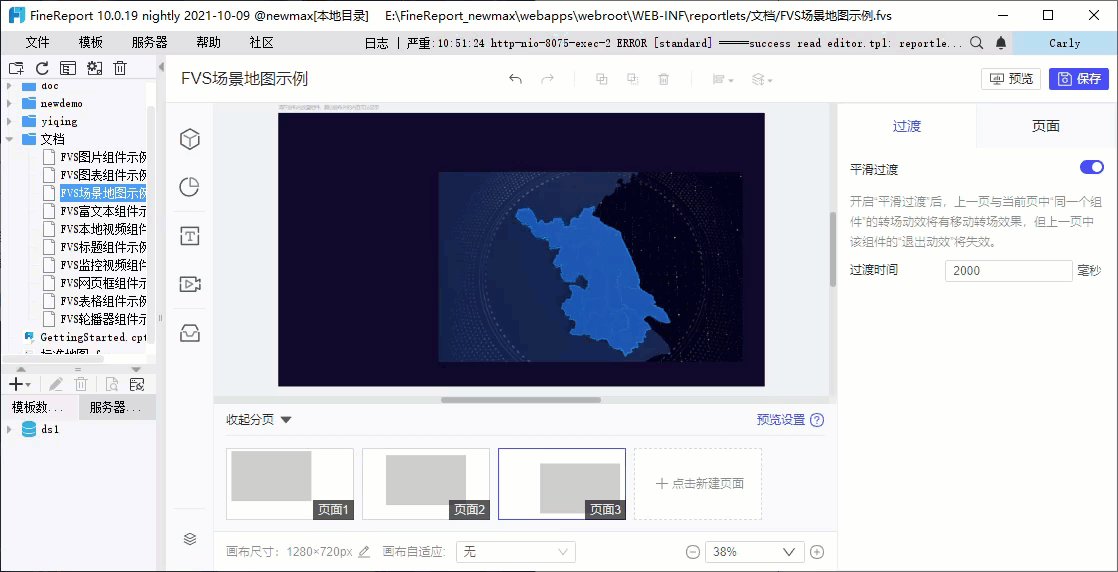
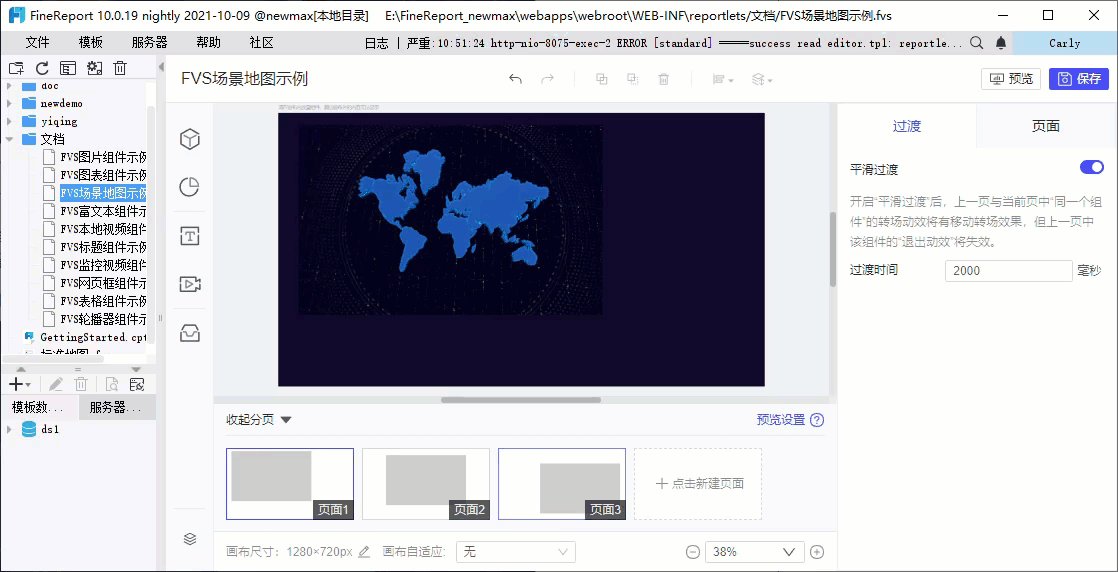
1)在连续的分页均添加了场景地图组件。如下图所示:

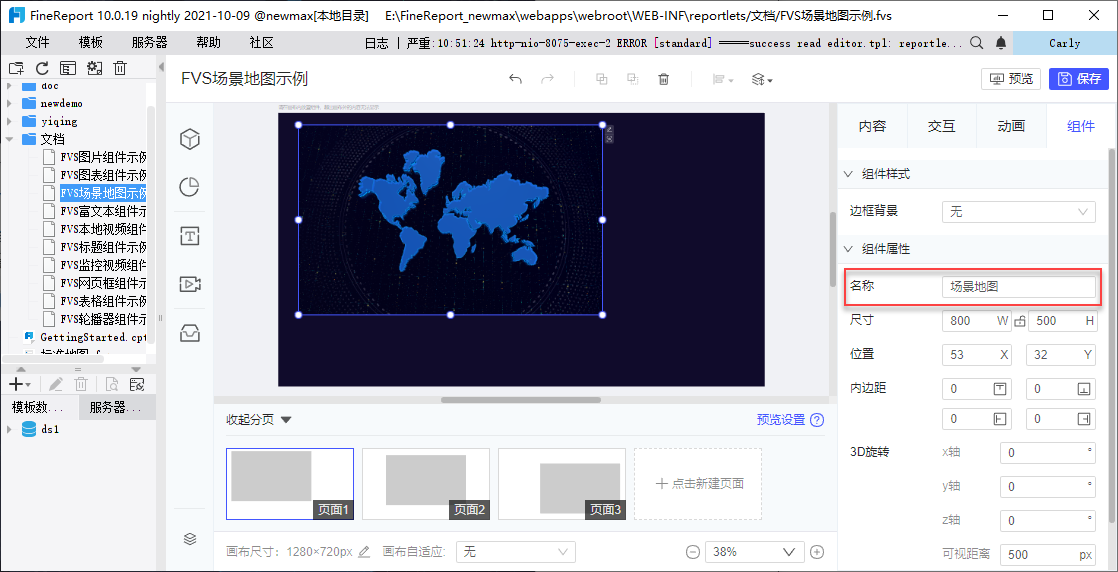
2)每个分页中的场景地图组件名称均完全一样。如下图所示:

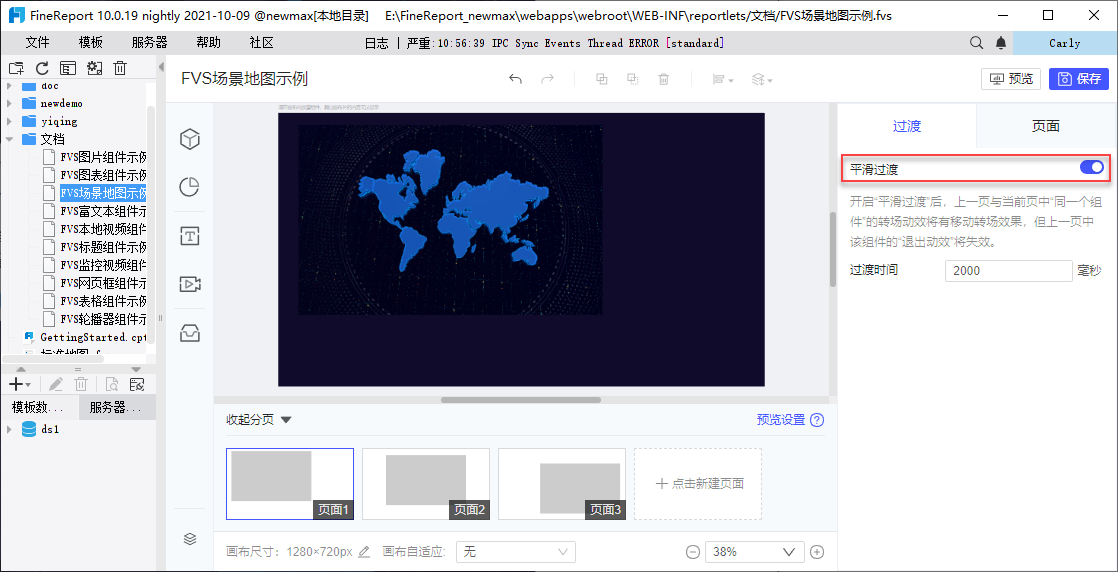
3)每个分页均开启了平滑过渡。如下图所示:

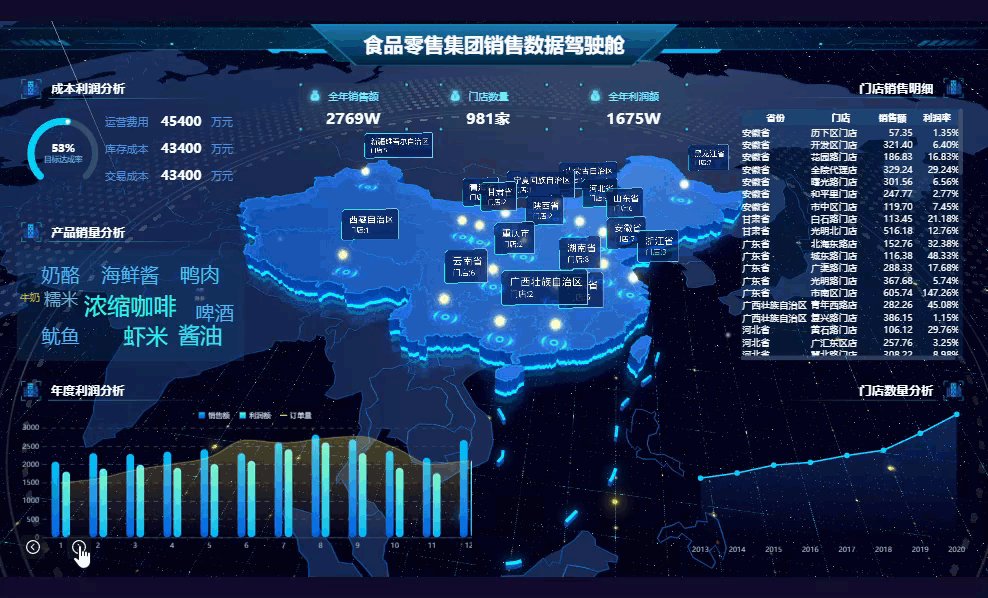
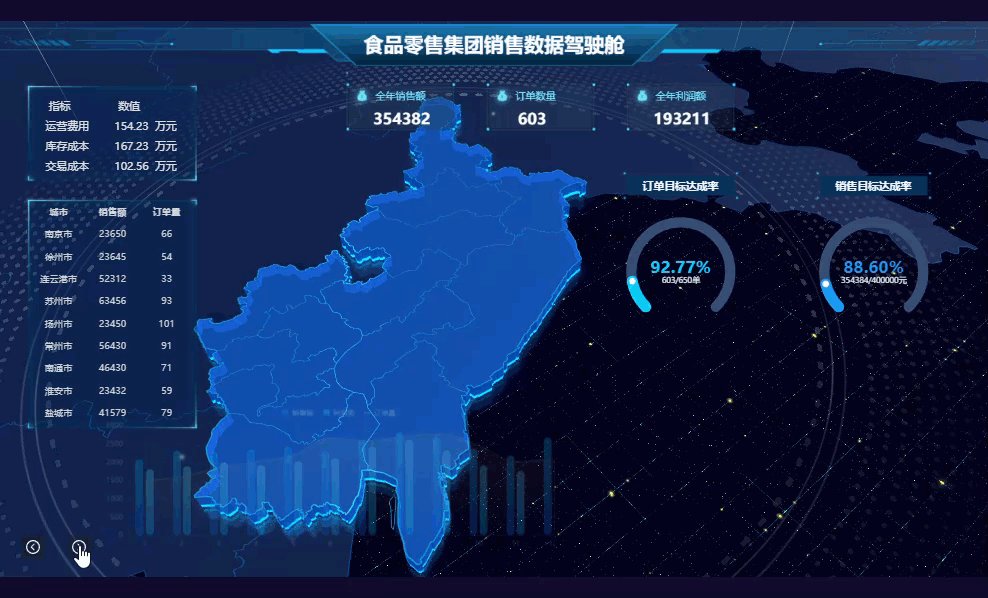
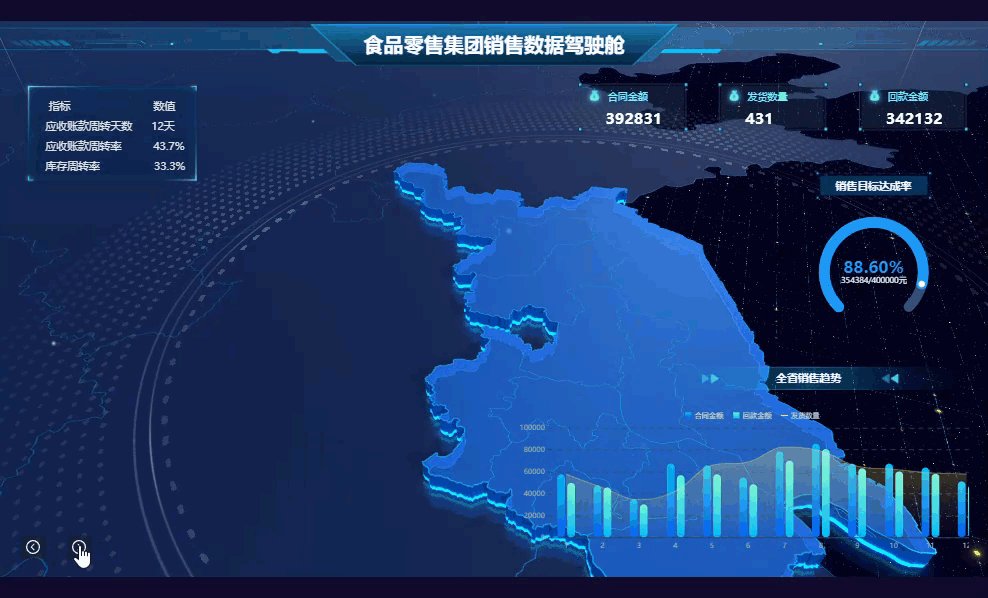
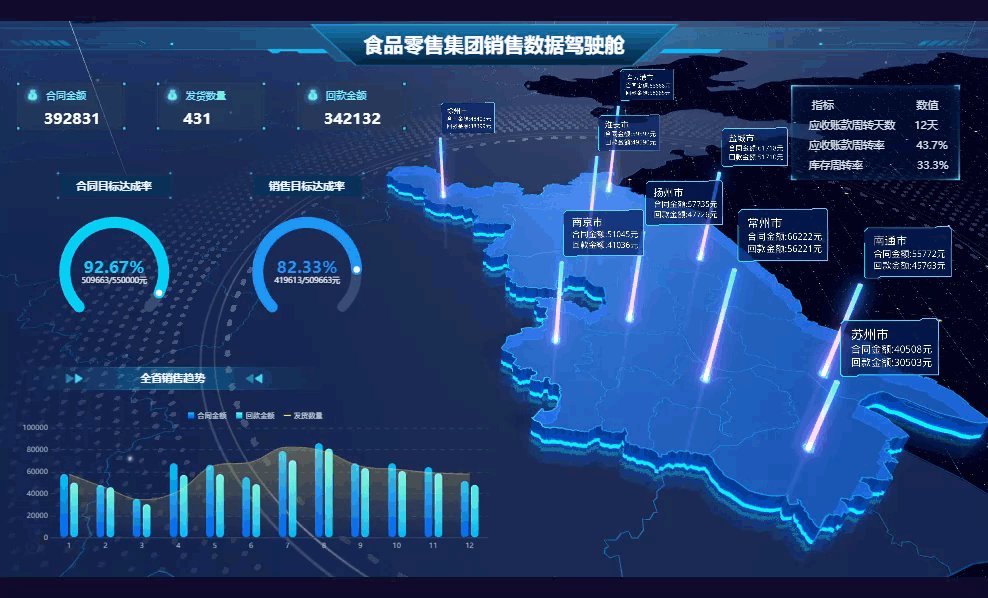
4)预览模板时,即可平滑切换场景,如下图所示: