1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
FVS大屏组件存在两种动画:组件框架动画,组件内容动画。
组件内容动画:指组件内容本身的平滑过度,本文不赘述,详情请参见:图表交互属性 。

组件框架动画:指的是页面切换时,页面中组件进入和退出的动态效果设置。如下图所示:

1.3 优先级
FVS大屏模板中的组件支持多个合并成组合,组合动效需要单独设置,设置方法与组件动效一致。
FVS大屏模板中存在平滑过渡动画效果,转场动效将有移动转场效果。
若同时设置了「组件动效」、「组合动效」和「平滑过渡」,那么优先级排序为平滑过渡>组合动效>组件动效。
优先级最高的设置生效,优先级低的均不生效。
2. 普通组件动画编辑
2.1 设置方法
FVS大屏模板中的任意组件都可以设置动画,包括出现动画和消失动画。
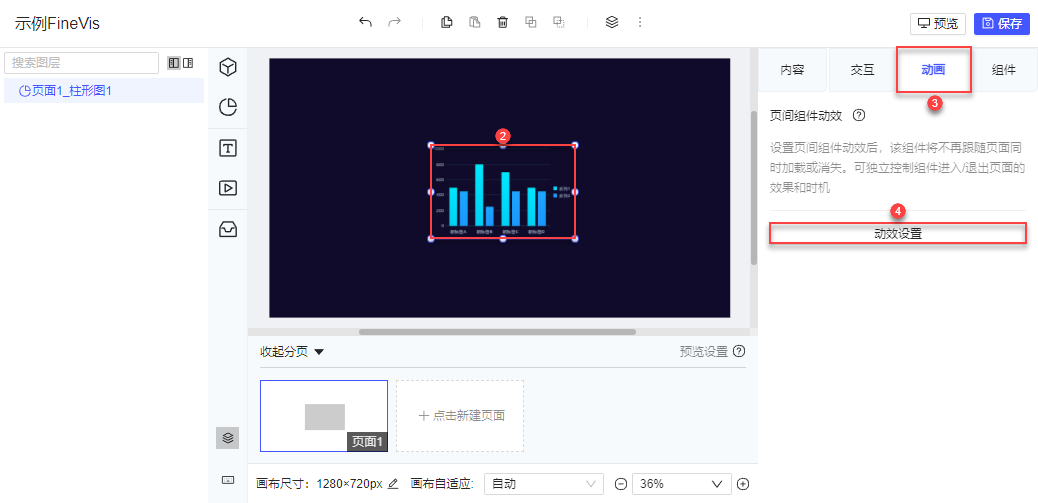
选中页面中的组件,点击配置栏中的「动画」,点击「动效设置」按钮,即可设置组件动画。如下图所示:

每个组件都可以设置进入动效和退出动效。
当从上一页切换到下一页时,上一页组件的退出动效和下一页组件的进入动效生效。
当从下一页切换到上一页时,上一页组件的退出动效和下一页组件的进入动效反向生效。

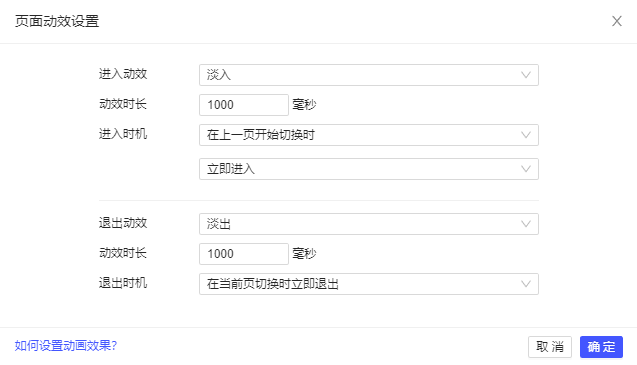
设置项的具体配置如下表所示:
| 配置项 | 简介 |
|---|---|
| 进入动效 | 定义:组件出现时的动态效果 支持设置:无、淡入、向右滑动展开、向左滑动展开、向上滑动展开、向下滑动展开 默认值:淡入 |
| 动效时长 | 定义:开始动画的持续时长 单位:毫秒 默认值:1000 |
| 进入时机 | 定义:组件什么时候开始出现 支持设置:在上一页开始切换时立即进入、在上一页开始切换时延迟X秒后进入、在上一页完全消失后立即进入、在上一页完全消失后延迟X秒后进入 默认值:在上一页开始切换时立即进入 |
| 退出动效 | 定义:组件消失时的动态效果 支持设置:无、淡出、向左滑动收起、向右滑动收起、向上滑动收起、向下滑动收起 默认值:淡出 |
| 动效时长 | 定义:消失动画的持续时长 单位:毫秒 默认值:1000 |
| 退出时机 | 定义:组件什么时候开始消失 支持设置:在当前页切换时立即退出、在当前页切换时延迟X秒后退出、 默认值:在当前页切换时立即退出 |
2.2 效果预览
1)无动画切换

2)淡入淡出

3)左右滑动切换

4)上下滑动切换

3. 平滑过渡编辑
FVS 提供「平滑过渡」功能。
3.1 设置方法
1)生效机制
A 页面和 B 页面相邻,且 A 页面和 B 页面中存在名称完全一致的组件。
如需从 A 页面平滑过渡到 B 页面,则开启 B 页面的「平滑过渡」按钮。
如需从 B 页面平滑过渡到 A 页面,则开启 A 页面的「平滑过渡」按钮。
2)设置按钮
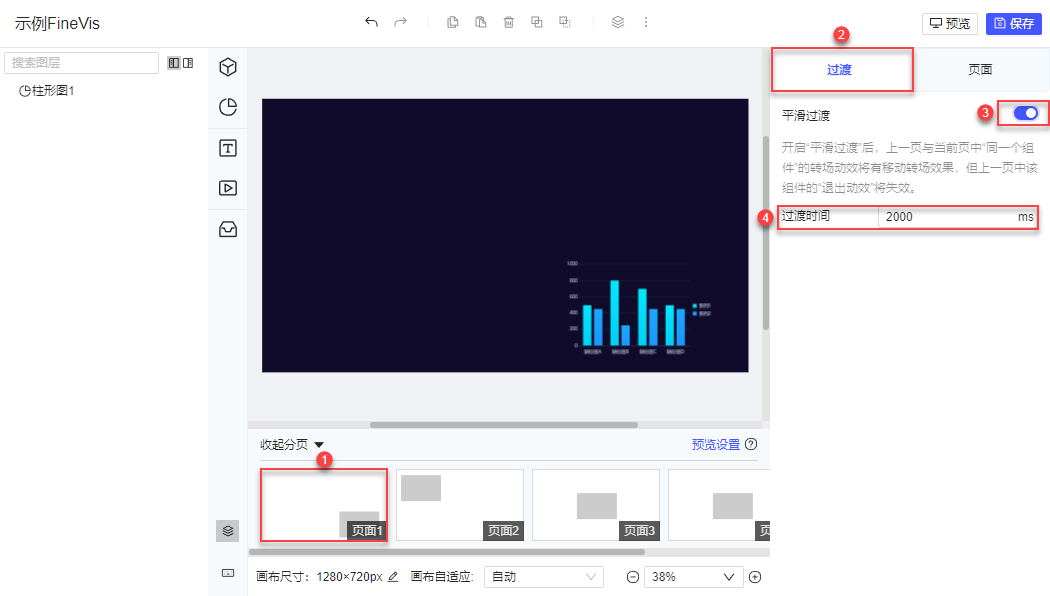
选中需要设置「平滑过渡」效果的页面,点击配置栏的「过渡」按钮,开启「平滑过渡」按钮,设置过渡时间即可。
如果上一页与当前页存在「同名称的组件」,转场动效将有移动转场效果,但上一页中该组件的「退出动效」将失效。
注:若两个同名组件的类型不同,可能会对组件内容动画产生影响。

3.2 示例
1)示例背景
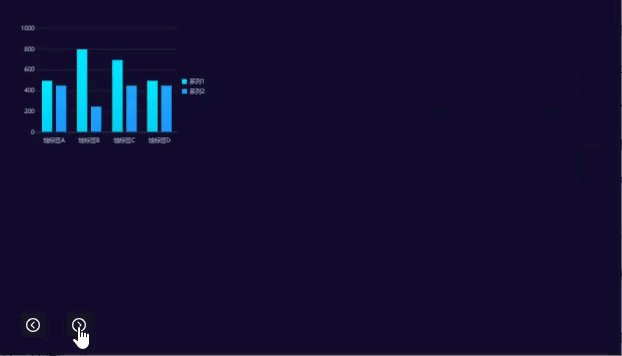
页面1中有一个柱形图组件名叫「示例组件」,进入动效为「淡入」,退出动效为「淡出」。如下图所示:

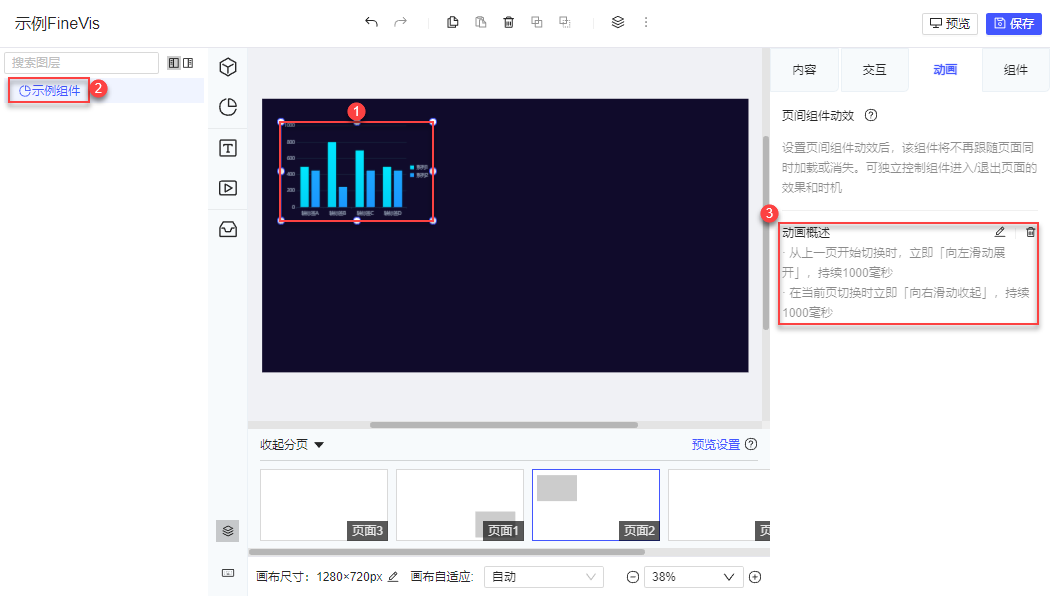
页面2中有一个柱形图组件名叫「示例组件」,进入动效为「向左滑动展开」,退出动效为「向右滑动收起」。如下图所示:

2)场景一
如果不开启「平滑过渡」,四个进出动效均生效。如下图所示:

3)场景二
如果给「页面2」开启「平滑过渡」,当从页面1切换到页面2时,页面1中柱形图的退出动效「淡出」和页面2中柱形图的进入动效「向左滑动展开」均失效,改为移动转场效果。如下图所示:

4)场景三
如果给「页面1」开启「平滑过渡」,当从页面2切换到页面1时:
页面2中柱形图的退出动效和页面1中柱形图的进入动效均失效,改为移动转场效果。如下图所示: