历史版本5 :JS实现动态选择数据表提交 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
默认情况下,都是在填报属性设置好要入库的表进行提交。如果希望能在页面上自由选择要入库的数据表或者数据库,要怎么实现呢?

1.2 实现思路
在表格中利用多个自定义按钮来分别设置不同的填报属性,然后用工具栏的自定义按钮获取所选数据库或者数据表,执行对应按钮的点击事件,即可提交到对应的表里。
接口说明可以参考:API接口汇总
2. 示例编辑
2.1 模板设计
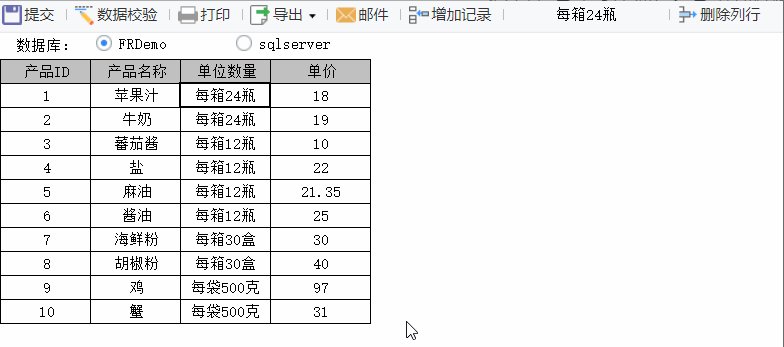
如图制作模板:

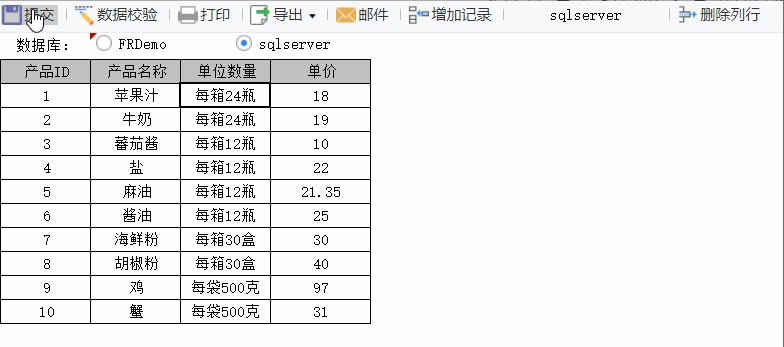
B1 单元格为单选按钮组控件,作用为供用户选择需要提交到哪个数据库中。
2.2 设置填报属性按钮
1)在 E4 和 F4 单元格添加按钮控件,分别绑定不同的点击提交事件。设置完成后该两列可以隐藏。
E4:

F4:

2)给 E4 单元格按钮设置控件名称为:FRDemo,给 F4 单元格按钮设置控件名称为:sqlserver。
注:此处的控件名最好设置为和单选按钮选项一致,便于后续 JS 的调用。
E4:

F4:

3)按钮定义的提交事件是没有成功和失败提示的,所以还需要在回调函数中设置提示语句。

E4:
if (fr_submitinfo.success) {
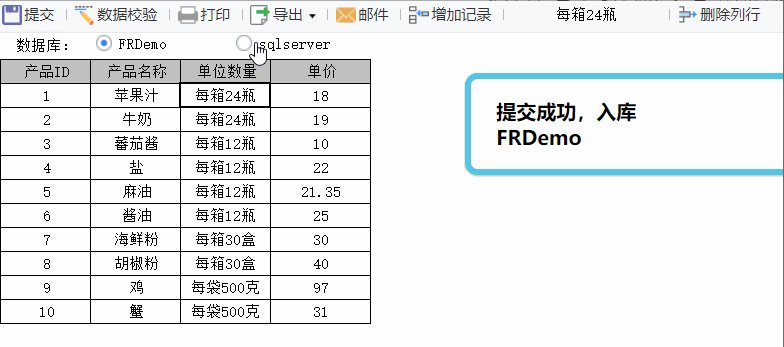
FR.Msg.toast('提交成功,入库FRDemo');
} else {
FR.Msg.toast('提交失败,错误信息为:' + fr_submitinfo.failinfo);
}
F4:
if (fr_submitinfo.success) {
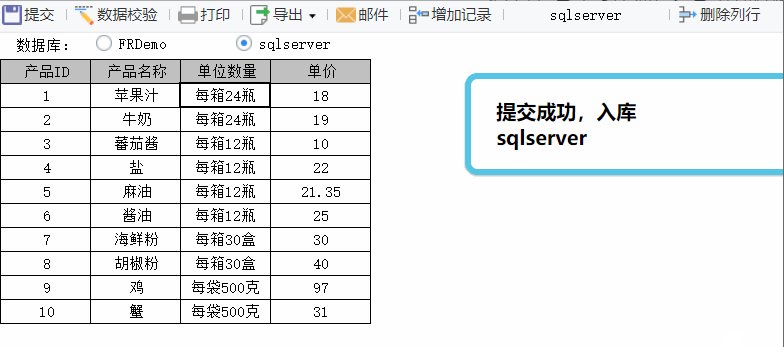
FR.Msg.toast('提交成功,入库sqlserver');
} else {
FR.Msg.toast('提交失败,错误信息为:' + fr_submitinfo.failinfo);
}
2.3 设置工具栏提交按钮
由于需要自定义调用提交,所以默认的提交按钮肯定实现不了。可以添加一个自定义按钮,通过 JS 来实现。
1)在模板>模板web属性>填报页面设置处选择为该模板单独设置,双击自定义按钮添加到工具栏上,同时把原提交按钮删除。

2)给自定义按钮设置名称和图标

3)给自定义按钮添加事件。

JavaScript 代码如下:
var database = _g().getCellValue(0, 1, 0);
//获取B1单元格值
_g().getWidgetByName(database).fireEvent("click");
//触发对应名称按钮的点击事件
2.4 效果预览

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\动态选择数据表提交.cpt
点击下载模板:动态选择数据表提交.cpt

