1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
表格组件,与普通报表.cpt模板的使用方法基本一致。
注:本文仅为大家介绍表格组件特有功能,其他属性不赘述。
组件交互请参见:FVS组件框架交互属性 。表格组件仅支持监控刷新设置。
组件动画请参见:FVS组件框架动画属性 。
组件属性请参见:FVS组件属性 。
2. 添加组件编辑
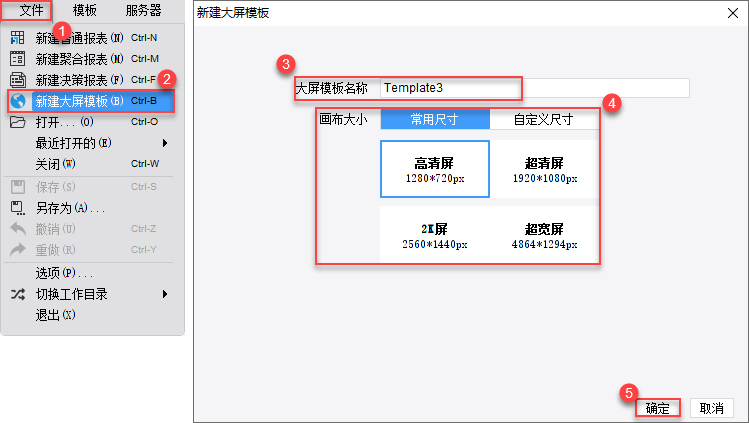
新建一张「大屏模板」:

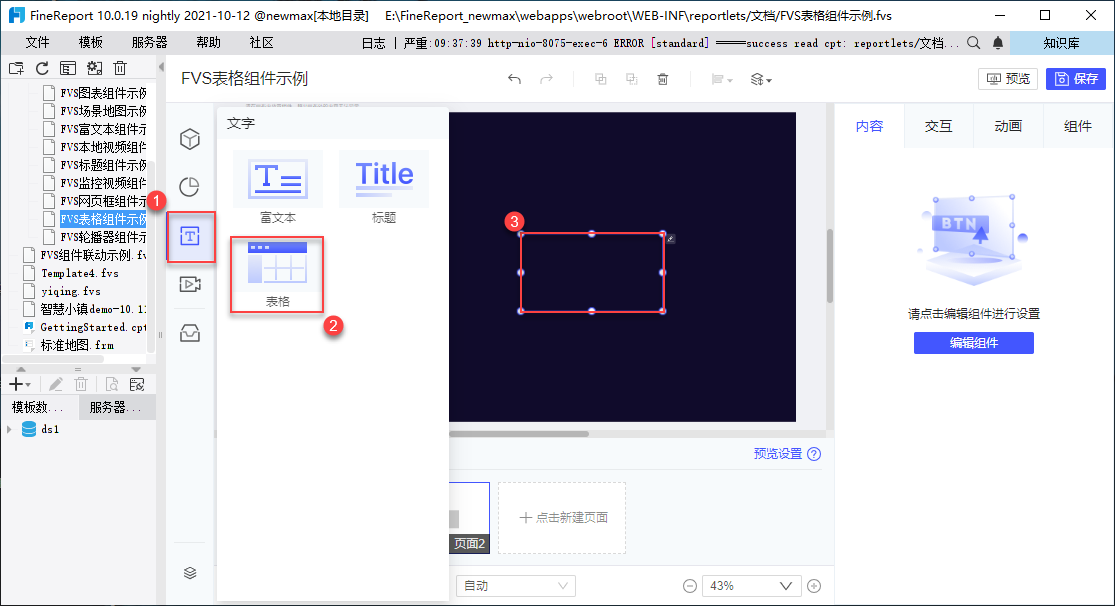
在页面中新增一个「表格组件」。如下图所示:

3. 编辑组件编辑
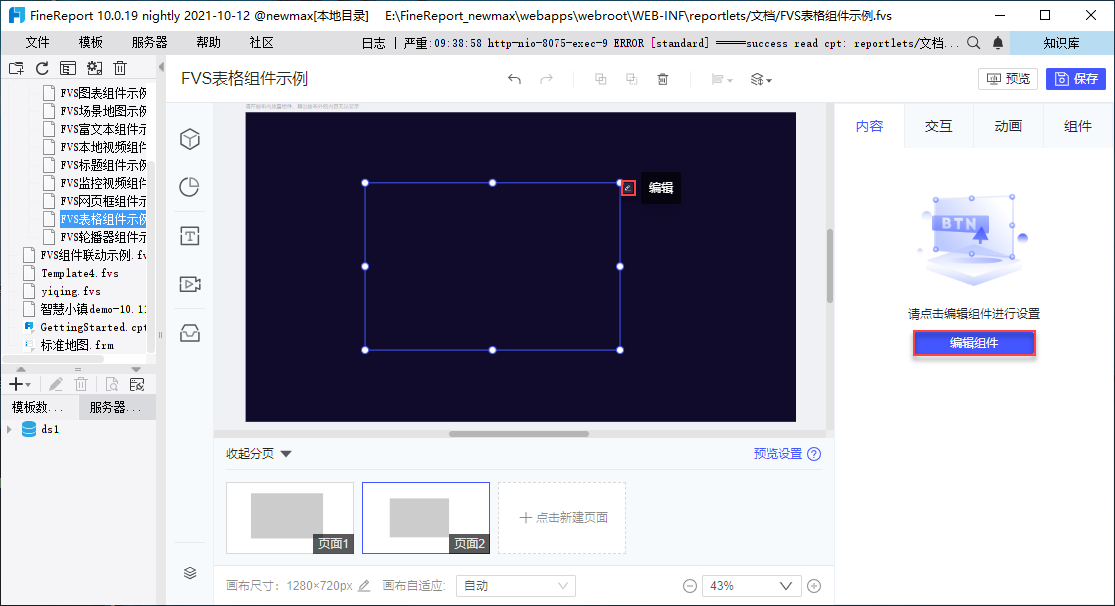
编辑表格组件,有两个入口:点击组件右上角的「编辑」按钮;或选中组件,点击右侧配置栏的「编辑组件」按钮。如下图所示:

进入表格组件编辑页面后,即可按照普通报表的使用方式进行编辑。
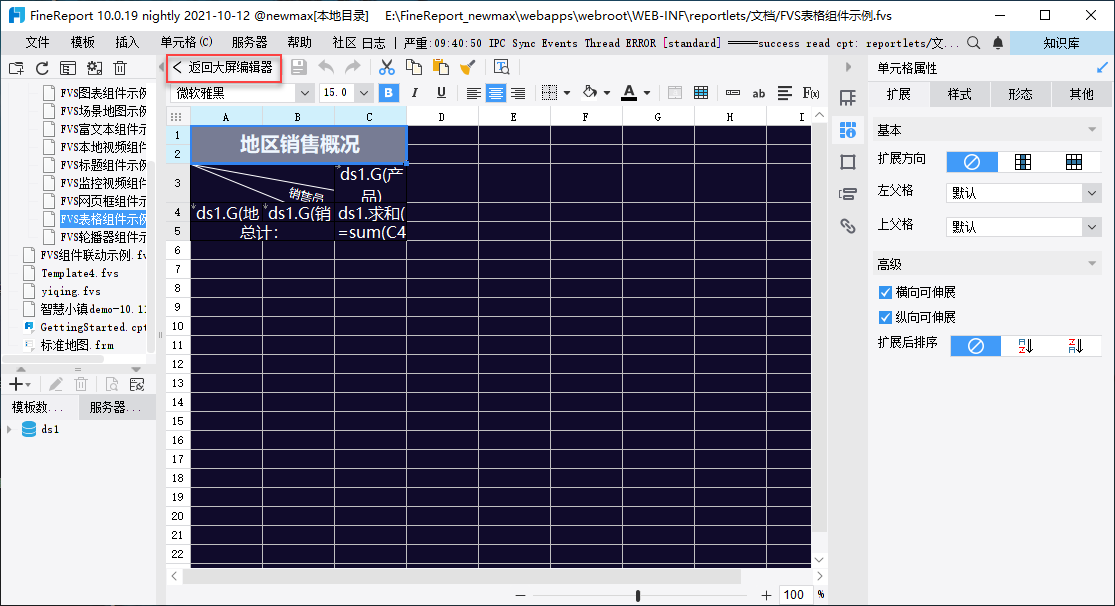
编辑完成后,点击「返回大屏编辑器」,即可自动保存并回到画面界面。

4. 表格自适应编辑
FVS大屏的自适应设置,仅对表格组件框架生效,不对内容生效。
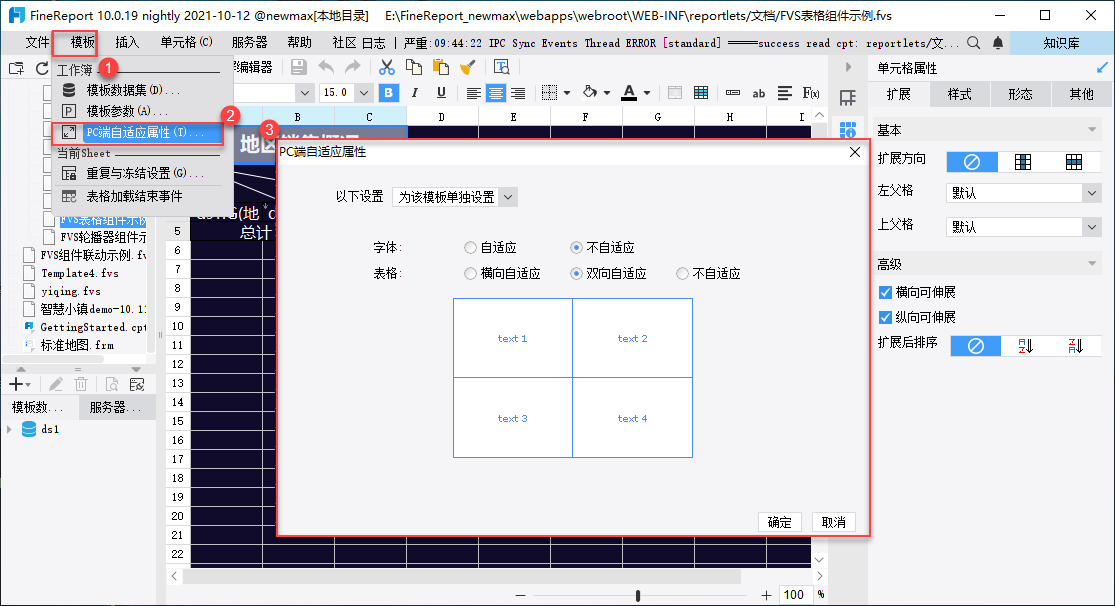
表格组件内容的自适应,需要在表格组件编辑界面配置「PC端自适应属性」。如下图所示:

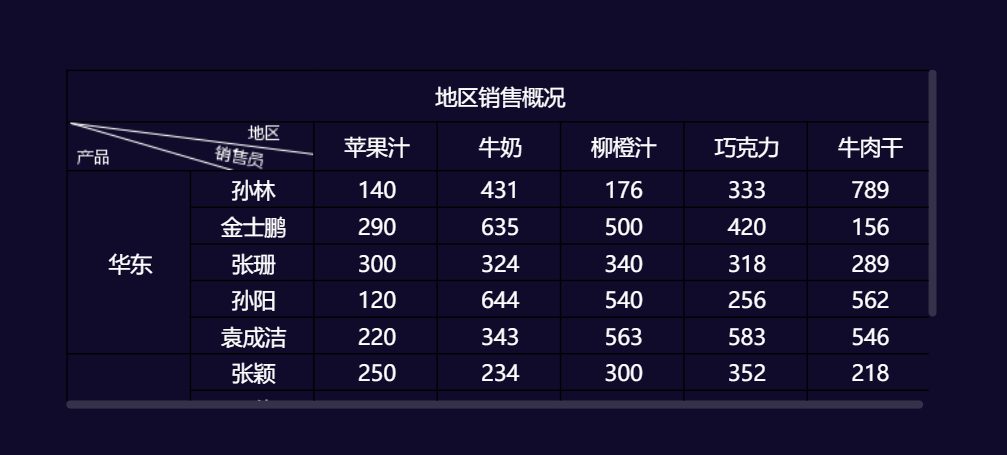
表格组件自带优化滚动条功能,如下图所示:

5. 表格加载结束事件编辑
在表格组件编辑区域,选择菜单栏「模板>表格加载结束事件」,支持输入JavaScript代码,对该表格组件生效。
需要注意,「表格加载结束事件」无法传递到外层的FVS模板中,如果必须要传递,则在代码前添加parent.window。
例如在标题组件的交互点击事件中设置切换分页事件,代码为:
而在表格组件的表格加载结束事件中设置切换分页事件,代码为:
parent.window.duchamp.switchStory("页面1");
6. 不支持的功能编辑
表格组件与普通报表.cpt模板的使用方法基本一致。
但以下功能点,表格组件均不支持
6.1 菜单栏
菜单栏大部分都支持,但是:
模板:仅支持模板数据集,模板参数,PC端自适应属性。仅支持重复与冻结设置,不支持填报的冻结设置。
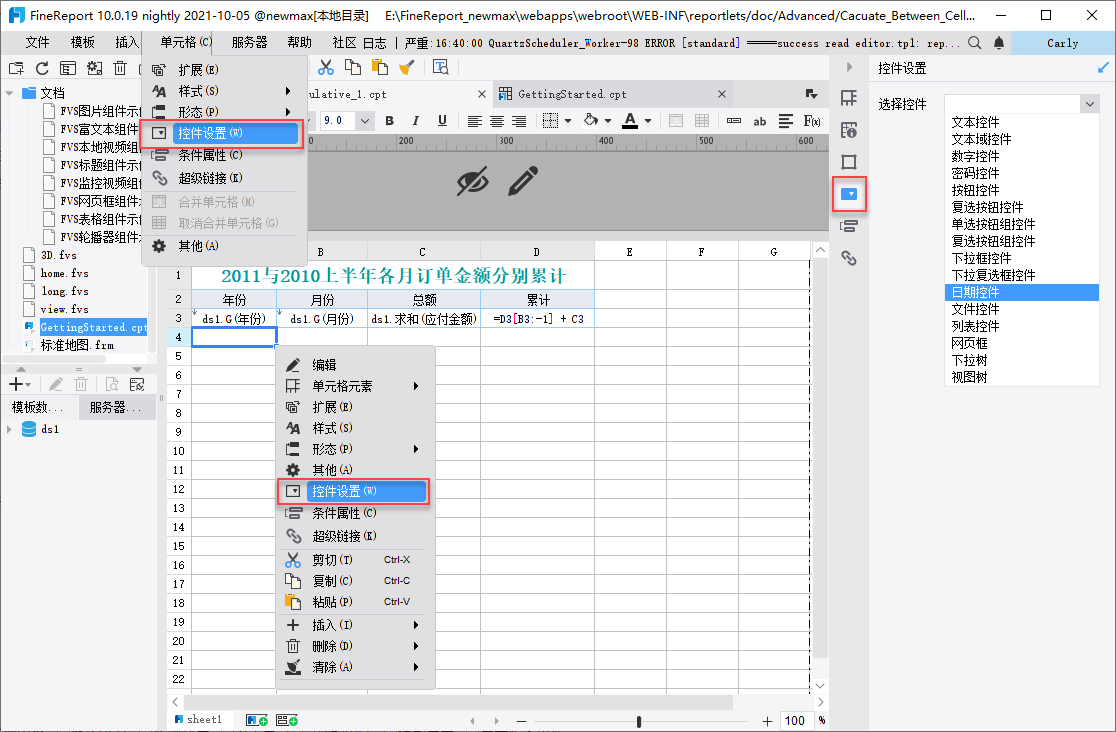
单元格:不支持「控件设置」,其余支持。

6.2 预览模式
仅支持强制不分页预览模式,效果同&__bypagesize__=false一致。详情请参见:不分页显示数据
不支持分页预览、填报预览、新填报预览、数据分析、移动端预览等等其他预览方式。

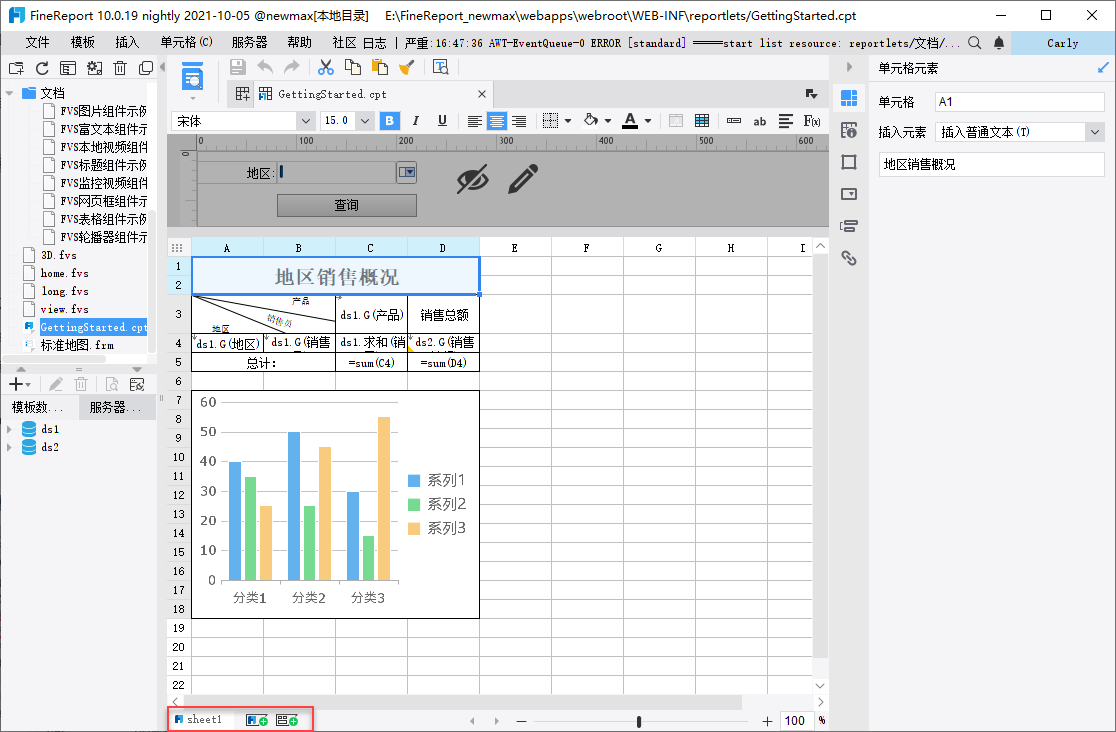
6.3 多sheet
不支持多 sheet 。

6.4 控件
不支持控件设置。

6.5 参数
不支持参数界面设置。

7. 已完成模板编辑
已完成模板请参见:FVS表格组件示例.fvs

