1. 概述编辑
1.1 版本
报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.2.1 |
1.2 应用场景
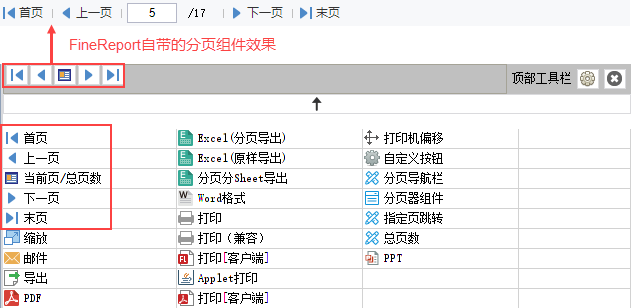
FineReprot 报表数据较多需要分页展示时,会用到顶部工具栏的分页组件跳转到不同页面查看数据,设计器虽然有自带的分页组件,但是该组件缺少页码链接导航,且分页信息展示不太灵活。

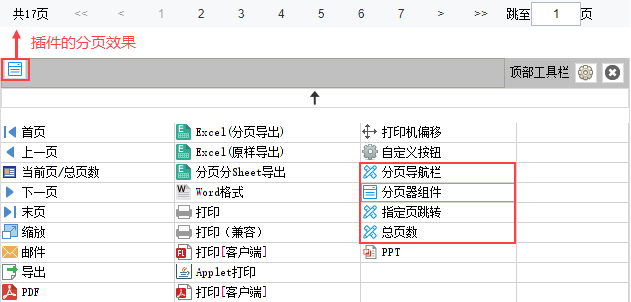
该插件实现的分页功能,相较于自带的分页组件,保留了自由组合的效果,用户可根据需求自己决定导航时使用哪些组件,且新增的分页导航栏可以更快速地跳转到非相邻页码。

1.3 功能介绍
1)分页器组件:是分页导航栏、指定页跳转、总页数这三个子组件功能的合集,将该组件拖拽到工具栏,分页预览时可以同时展现三个子组件的效果。

2)分页导航栏:显示页码跳转链接,鼠标点击可以实现非相邻页码间的跳转。

3)指定页跳转:文本框输入页码,键盘敲击回车,跳转到指定页。

4)总页数:显示总页数信息。

2. 插件介绍编辑
2.1 插件安装
点击下载插件:报表分页组件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照: 服务器插件管理
2.2 操作方法
2.2.1 添加组件
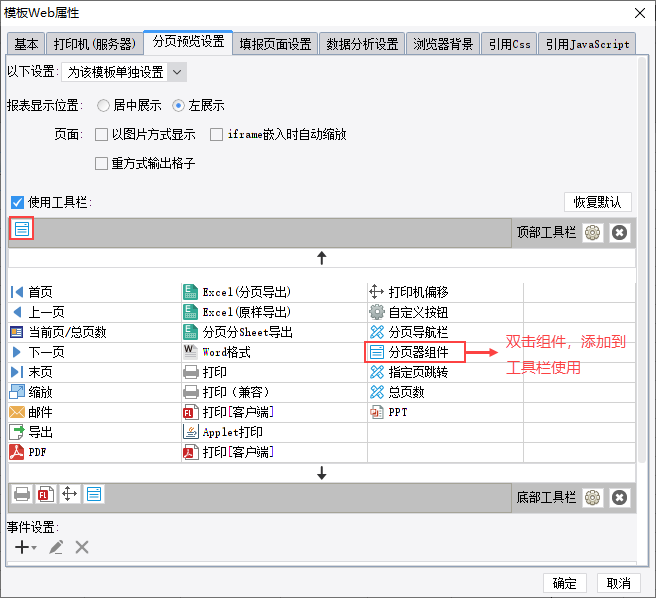
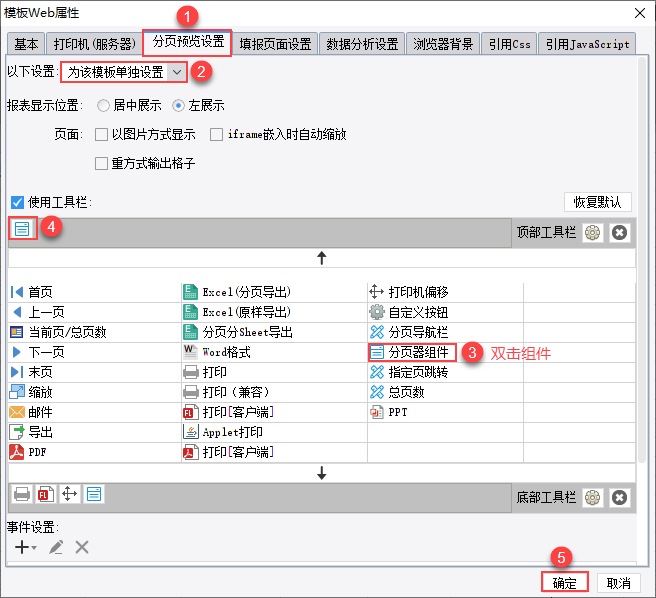
安装好插件后,设计器打开报表文件,点击菜单栏「模板>模板Web属性>分页预览设置>为该模板单独设置」,就可以在工具栏选项中看到新增的分页组件,双击组件添加到工具栏,设置完成后即可在报表分页预览时查看新分页效果。

2.2.2 参数配置
插件安装后,可直接使用,基本上可满足大多数场景的需求,因而无需配置参数。
但是插件提供了参数自定义功能,满足用户在特定场景下的自定义需求。
插件可配置参数如下:
分页链接数量:页码导航栏页码链接数量,默认为 7 个。
分页链接宽度:页码导航栏各页链接宽度,默认为 40 像素。
设置方法如下:
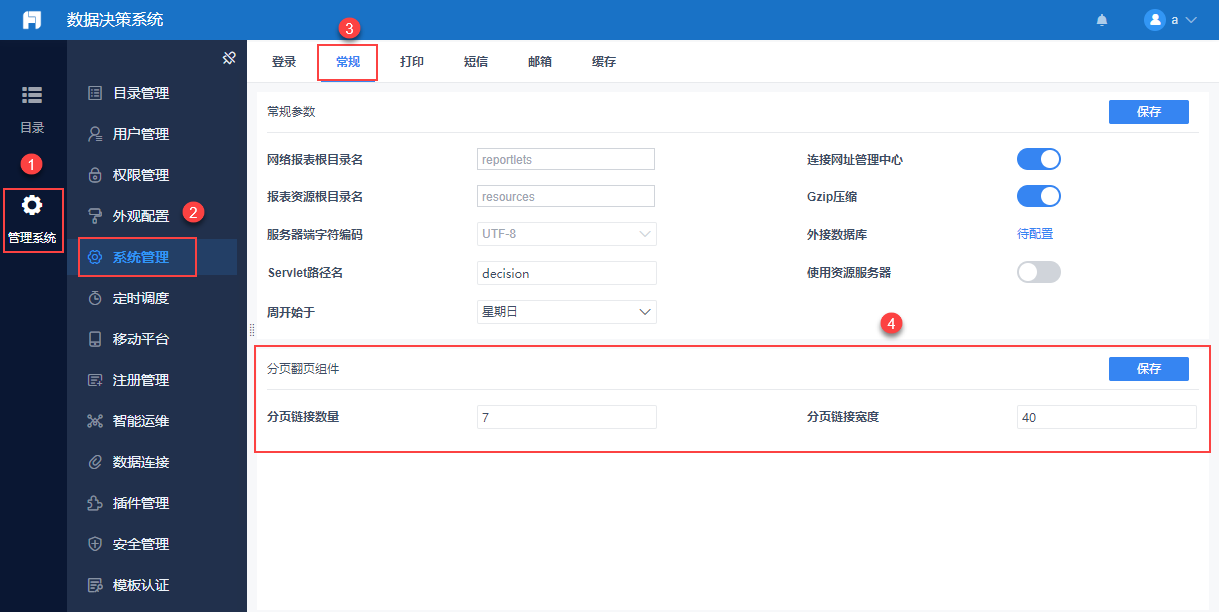
1)FineReprot10.0 进入数据决策系统,选择「管理系统>系统管理>常规」,在下方可以配置分页翻页组件。

默认配置和自定义配置的效果对比如下图所示:


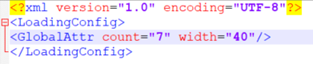
2)FineReprot9.0 在 %FR_HOME%\webapps\webroot\WEB-INF\resources 目录下新建 paginationConfig.xml 文件,其中分页链接数量为 count 标签值,分页链接宽度为 width 标签值。
如图:

3. 示例编辑
3.1 报表设计
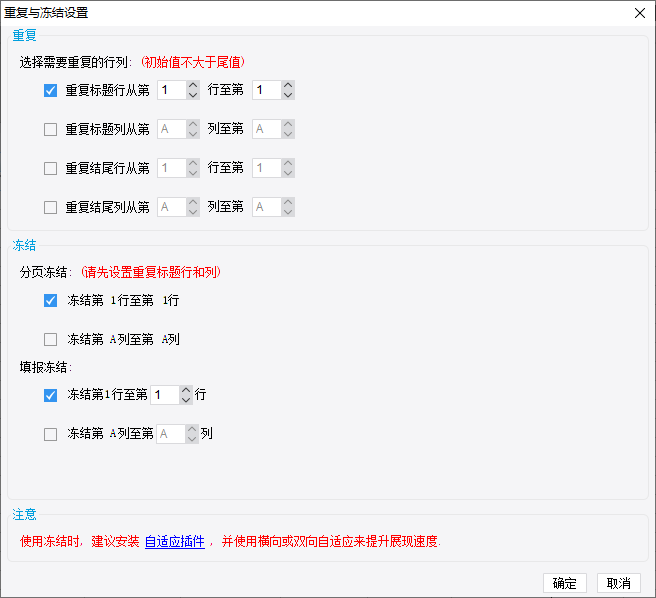
1)打开报表%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt,菜单栏点击「模板>重复与冻结设置」,固定报表的标题行,如下图所示:

2)菜单栏点击「模板>模板Web属性>分页预览设置>为该模板单独设置」,双击「分页器组件」,添加到工具栏后点击「确定」。

3.2 效果预览
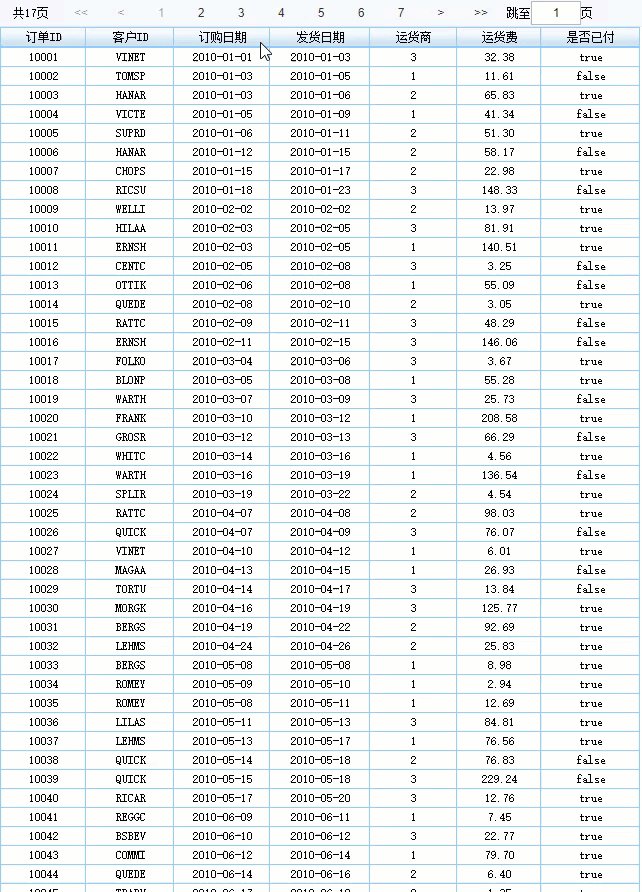
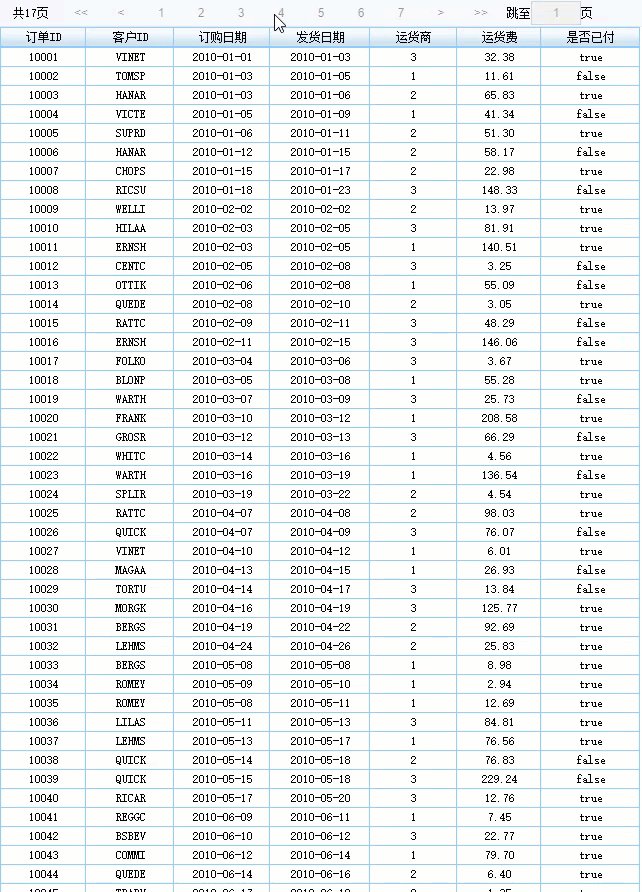
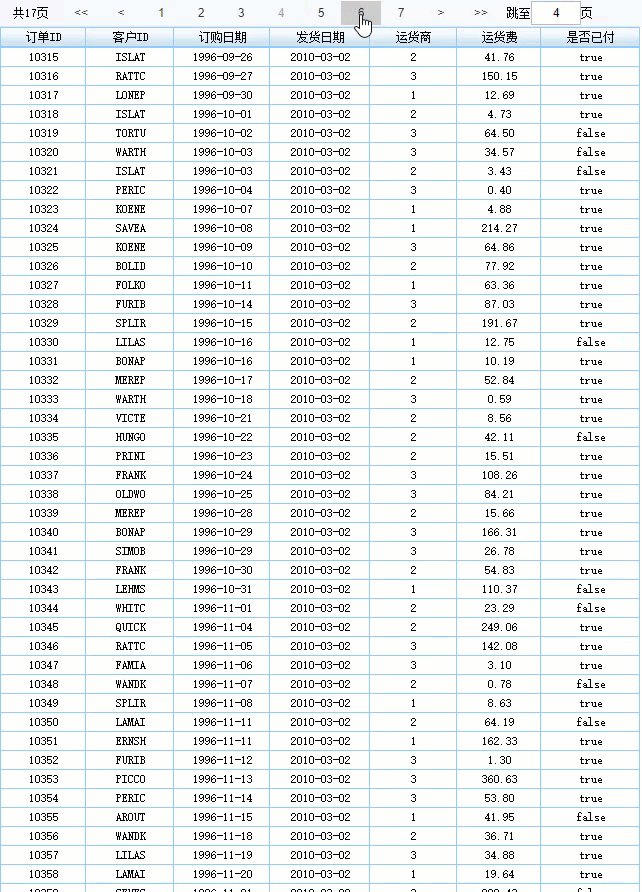
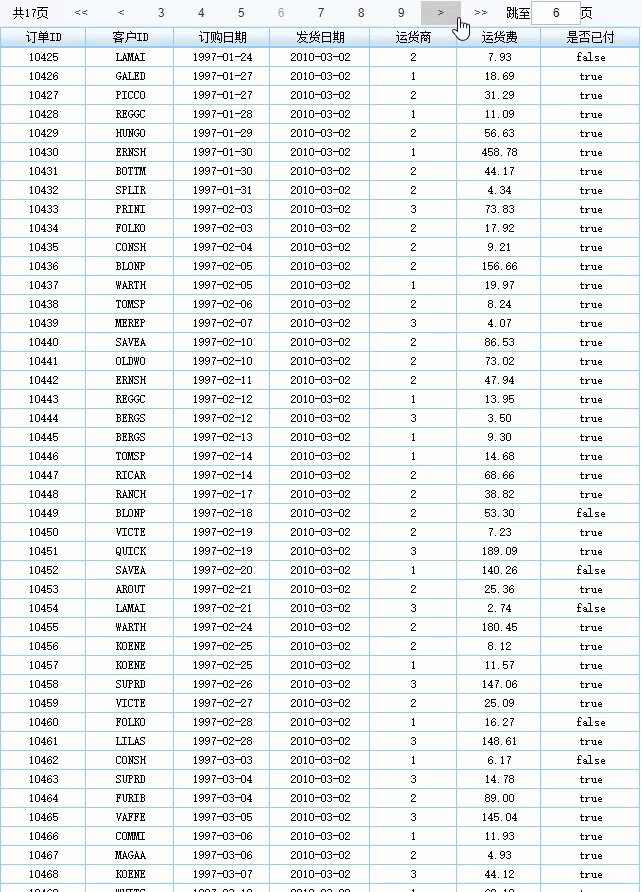
保存报表,分页预览 ,查看报表效果:

注:不支持移动端。
4. 模板下载编辑
点击下载模板:报表分页组件插件.cpt

