历史版本5 :JS实现隐藏滚动条 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
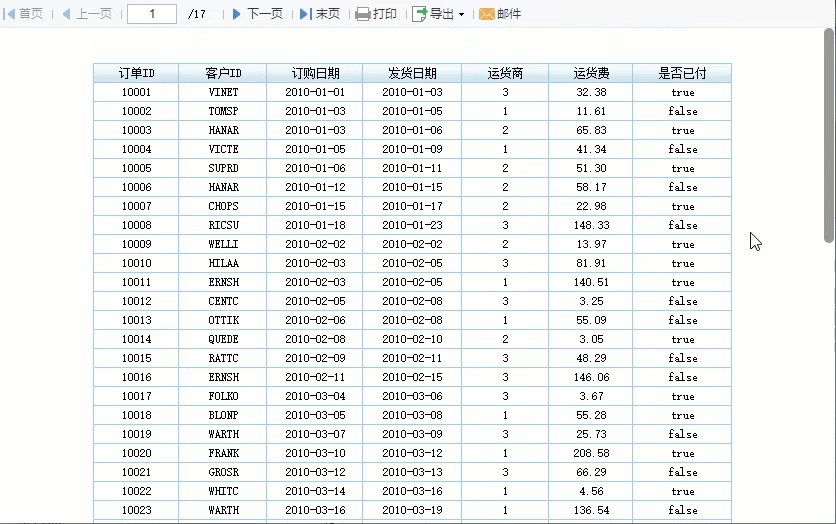
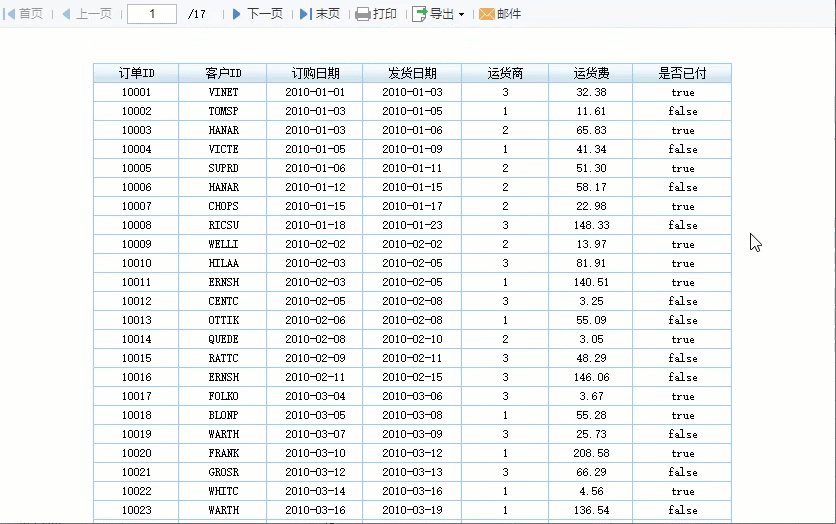
报表块内容过多时,会出现横向和纵向滚动条,在看板、大屏应用中下非常影响报表美观。如下图所示:
为了报表美观,如何隐藏出现的滚动条呢?

1.3 功能介绍
FineReport 目前支持三种方法隐藏:
方法一:使用官方接口,但是接口只适用于 10.0.19 及之后的版本。
方法二:使用 JavaScript 代码隐藏。
方法三:安装 自定义滚动条插件 。
2. 实现方法编辑
2.1 接口介绍
使用接口时,事件可用作按钮控件的「点击事件」、或者模板的「加载结束」事件,或者组件的「初始化后」事件等等,根据实际场景确定即可。
详情请参见:隐藏滚动条接口 。
2.2 使用 JS 代码
使用 JS 获取报表块的整体宽度,通过修改报表的宽度,将滚动条隐藏。隐藏后可以通过鼠标滚轮上下滚动内容。
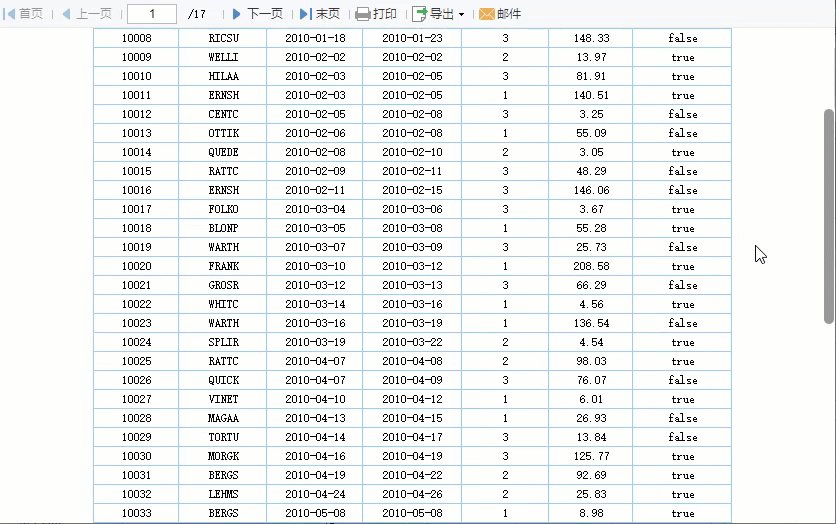
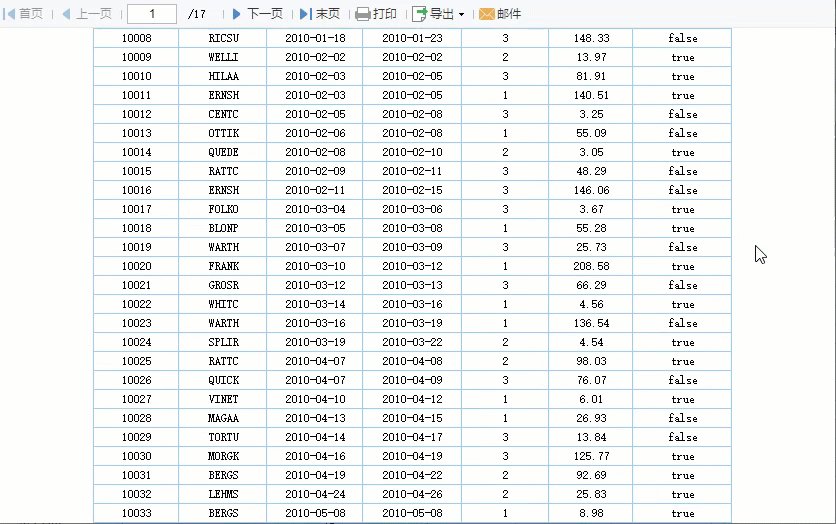
详情请参见:JS隐藏报表块滚动条 。效果如下图所示:

2.3 安装插件
安装滚动条插件后,实际是替换了滚动条样式,被统一为灰色的长圆角矩形,并且会跟随鼠标滚轮滚动,但它会在空闲时自动隐藏,使界面变得简洁。
详情请参见:自定义滚动条插件。效果图如下: