1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 应用场景
在我们平时对控件的使用中,避免不了需要对控件值的引用,那么在引用控件的值时,会涉及控件实际值和显示值,本章将介绍具体哪些控件有实际值与显示值之分,以及使用时的区别。
1.3 控件(值)对比
| 控件 | 实际值 | 显示值 | 实际值显示值是否一致 |
|---|---|---|---|
| 文本控件 | -- | -- | 是 |
| 文本域控件 | -- | -- | 是 |
| 数字控件 | -- | -- | 是 |
| 密码控件 | -- | -- | 是 |
| 按钮控件 | -- | -- | 是 |
| 复选框控件 | -- | -- | 是 |
| 单选按钮组控件 | 有 | 有 | 否 |
| 复选框组控件 | 有 | 有 | 否 |
| 下拉框控件 | 有 | 有 | 否 |
| 下拉复选控制件 | 有 | 有 | 否 |
| 日期控件 | -- | -- | 是 |
| 文件控件 | -- | -- | 是 |
| 列表控件 | 有 | 有 | 否 |
| 网页框 | -- | -- | 是 |
| 下拉树 | 有 | 有 | 否 |
| 视图树 | 有 | 有 | 否 |
2. 示例一:参数面板中使用控件编辑
目前除了下拉框控件、单选按钮组控件、复选框控件、下拉复选框控件、列表控件、下拉树、视图树,能通过设置数据字典来定义控件的实际值和显示值不同外,其他控件实际值和显示值均相同。具体请参考本章 1.2 节。本节选择文本控件与下拉框控件进行对比展示。
2.1 下拉框控件
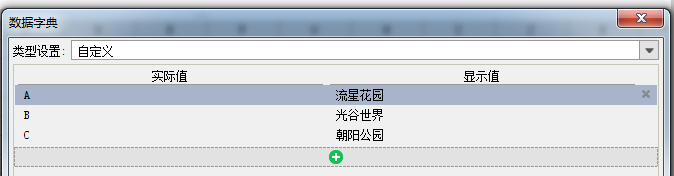
1)在参数面板中新建「下拉框控件」,命名为 t1,点击「数据字典」,类型设置为自定义,设置实际值与显示值,如下图所示:

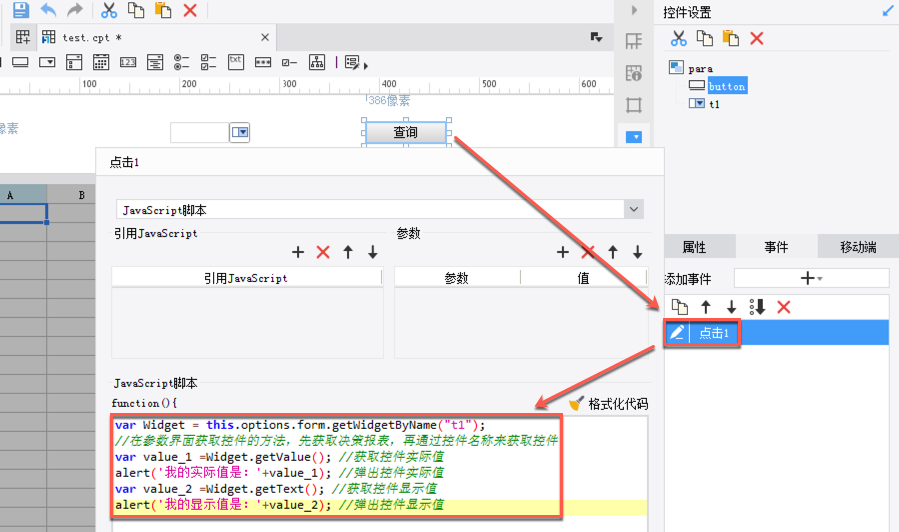
2)在参数面板中新建「查询按钮」,选择「事件」,添加点击事件,如下图所示:

JavaScript 代码:
var Widget = this.options.form.getWidgetByName("t1"); //在参数界面获取控件的方法,先获取决策报表,再通过控件名称来获取控件
var value_1 =Widget.getValue(); //获取控件实际值
alert('我的实际值是:'+value_1); //弹出控件实际值
var value_2 =Widget.getText(); //获取控件显示值
alert('我的显示值是:'+value_2); //弹出控件显示值
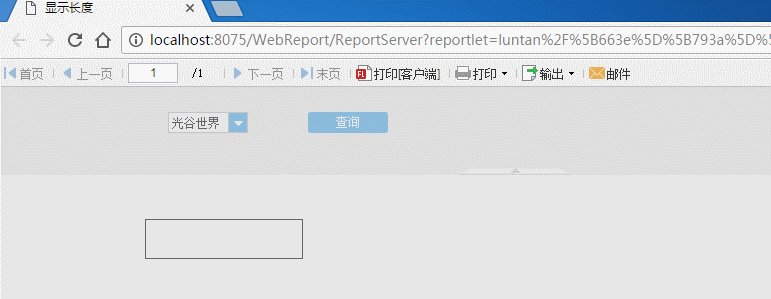
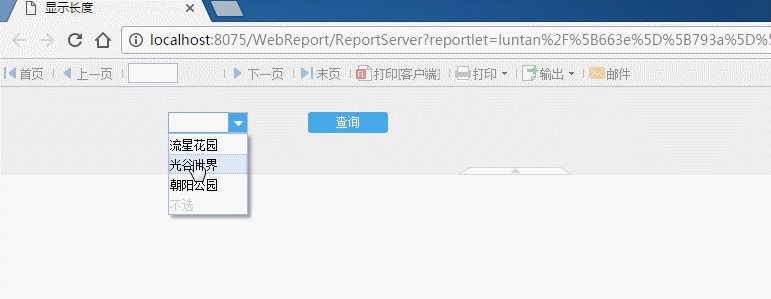
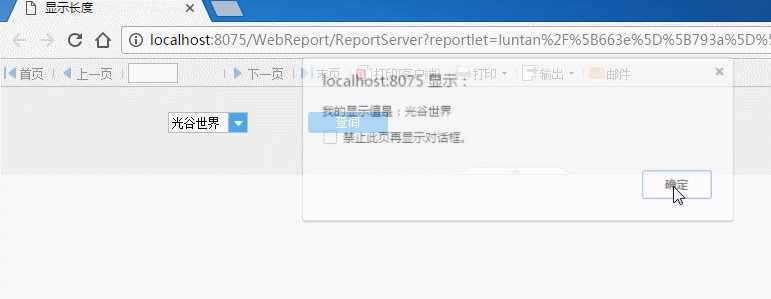
3)效果查看,如下图所示:

同理分别对单选按钮组控件、复选框控件、下拉复选框控件、下拉树控件、视图树控件进行设置可得到的相同的结果。
2.2 文本控件
文本控件无法通过数据字典来设置显示值与实际值,仅可通过字符串、字段、公式对控件值进行设置。如下图所示:

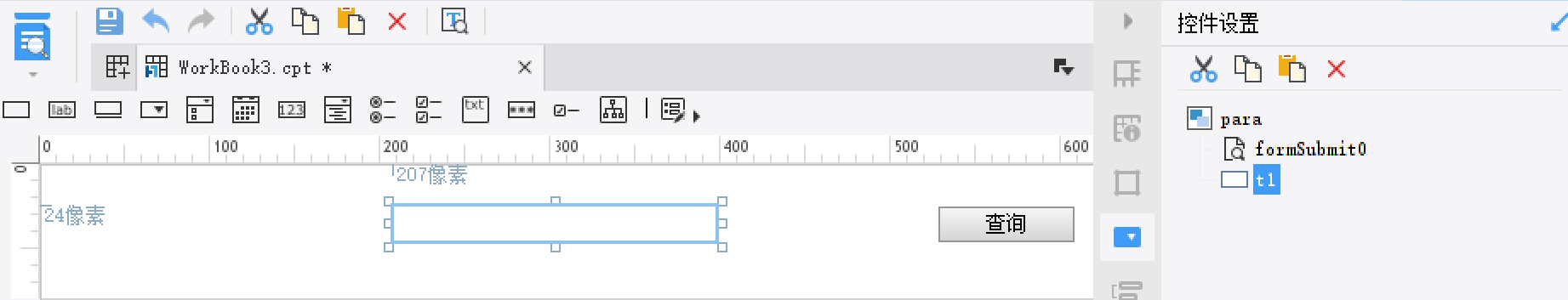
1)在参数面板中新建「文本控件」,命名为t1。如下图所示:

2)在参数面板中新建「查询按钮」,选择「事件」,添加点击事件,参见 3.1 节中的第二步。
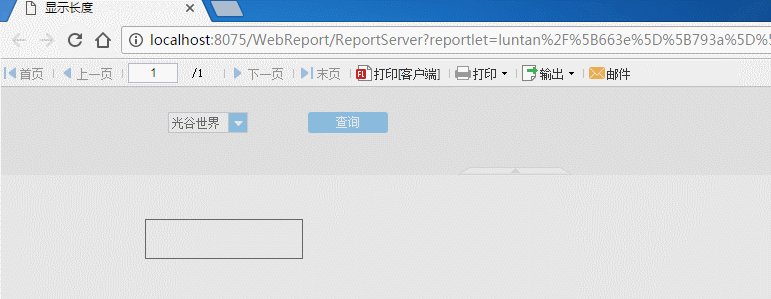
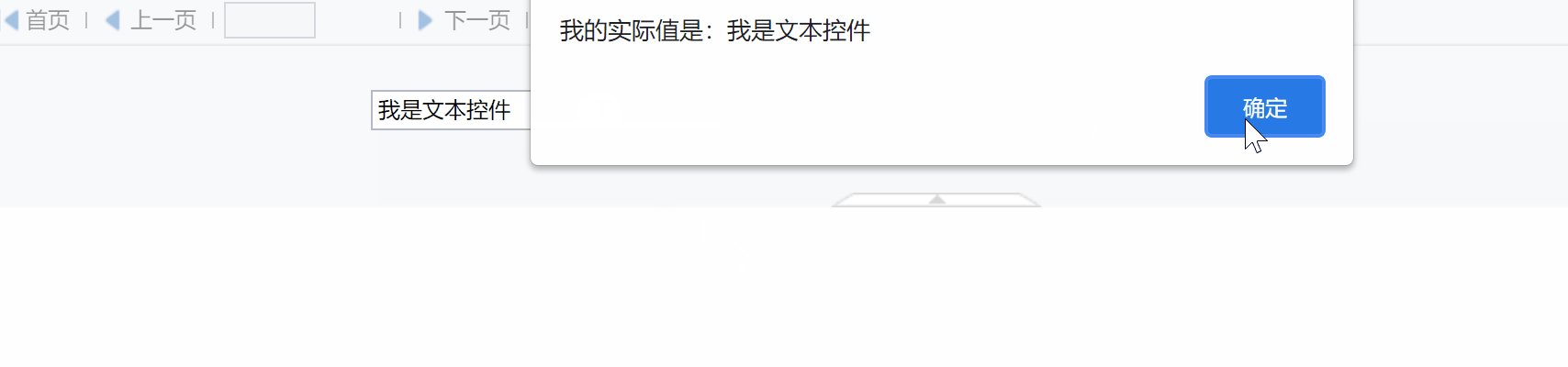
3)效果查看,如下图所示:

3. 示例二:单元格获取控件值编辑
参数界面的控件传递到后台或在单元格直接获取,都是控件的实际值。本节选择文本控件与下拉框控件进行对比展示。
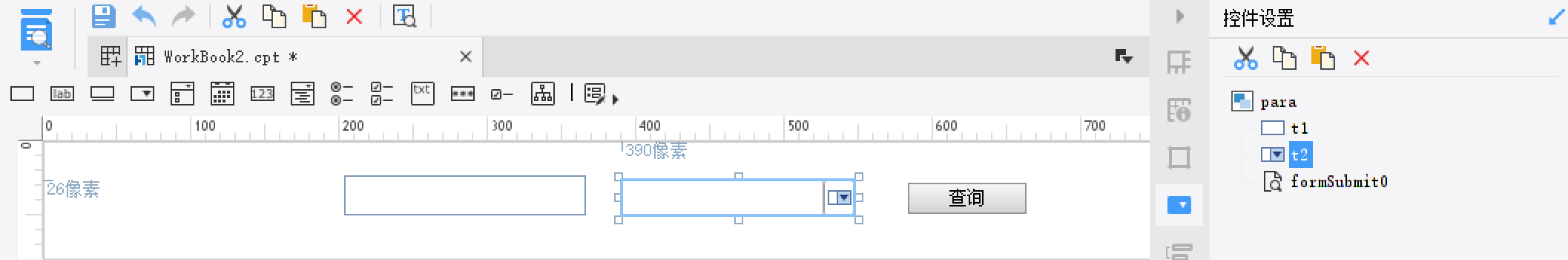
1)在参数面板中添加文本控件,命名为 t1 ,添加下拉框控件,命名为 t2,如下图所示:

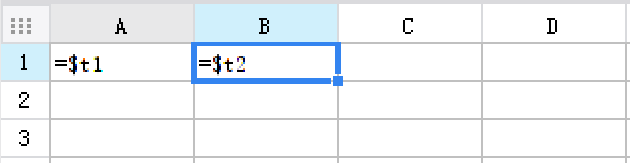
2)在单元格 A1 中,插入公式 $t1 ,在单元格 B1 中,插入公式$t2 ,如下图所示:

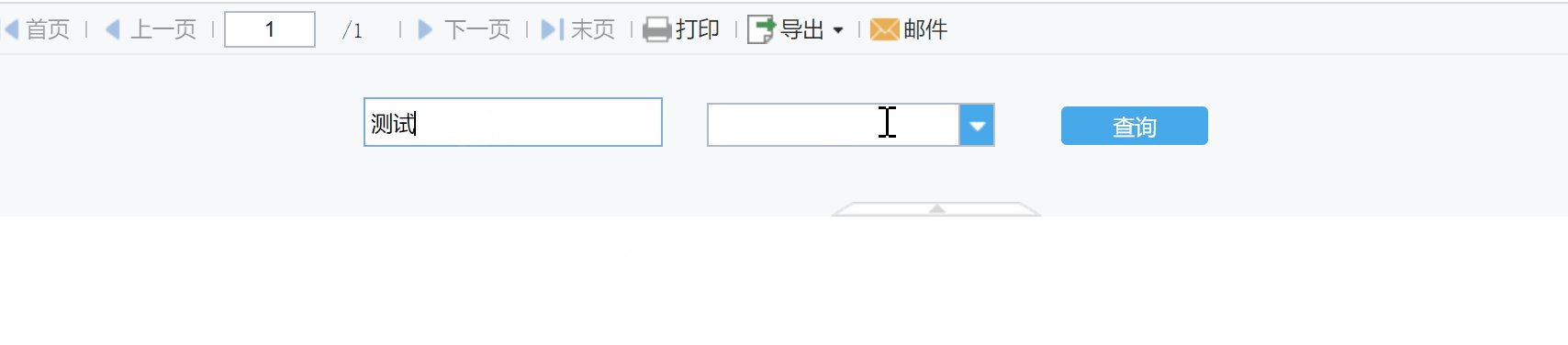
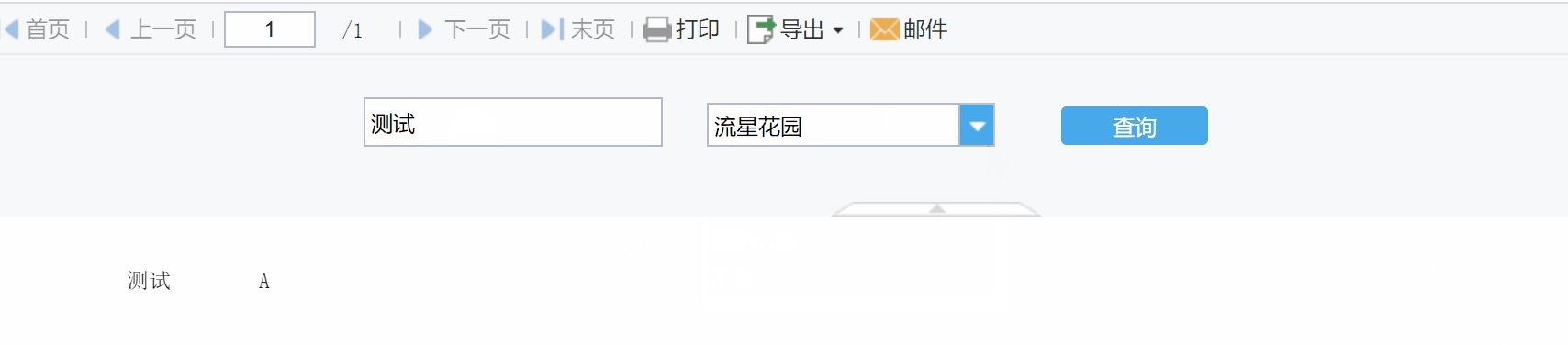
3)效果查看,如下图所示:

4. 示例三:实际值显示值多对一编辑
如上述所展示,通常实际值和显示值是一一对应的关系。但是也会有不同实际值对应相同显示值的情况,就比如企业名称可以相同但 ID 是唯一的,ID 与名称就构成了多对一的关系。
在10.0 版本的设计器中控件在多个实际值对应相同显示值情况下的处理逻辑如下:
直接在控件里选值时,支持实际值和显示多对一的情况,即由所选的显示值得到其对应的实际值。
通过传参赋予控件值时,如果传参是实际值,则和直接在控件里选值的逻辑保持一致;如果传递的是显示值,则控件默认选中第一个显示值。
下面进行举例说明
4.1 参数查询
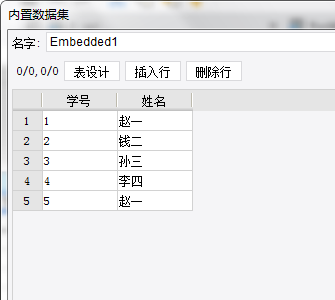
1)新建一个内置数据集,如下图所示,:

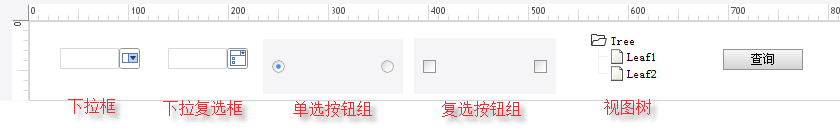
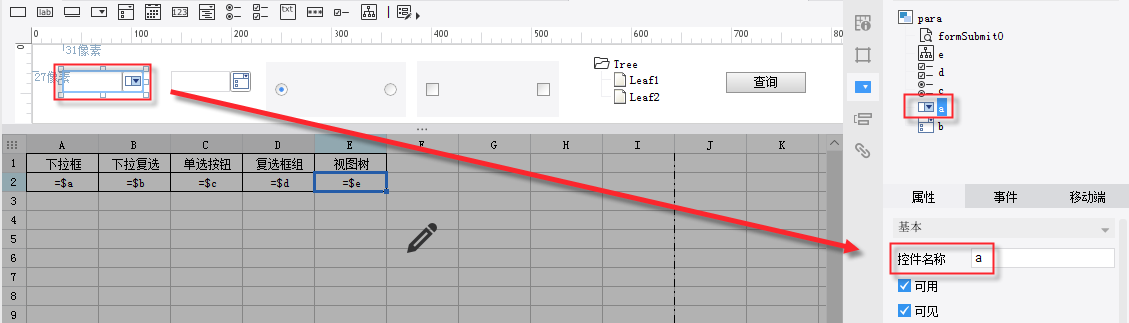
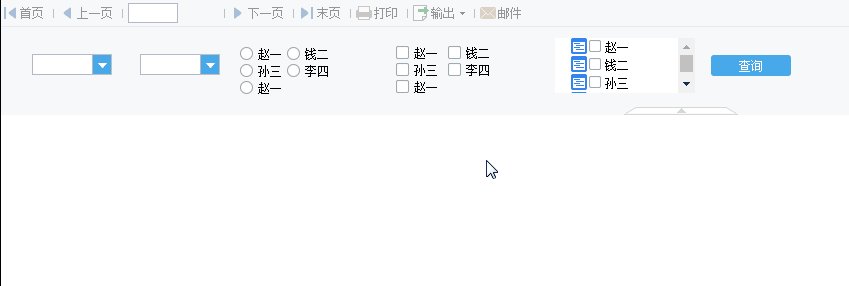
2)在参数设置界面添加下拉框、下拉复选框、单选按钮组、复选按钮组、视图树以及查询按钮,如下图所示:

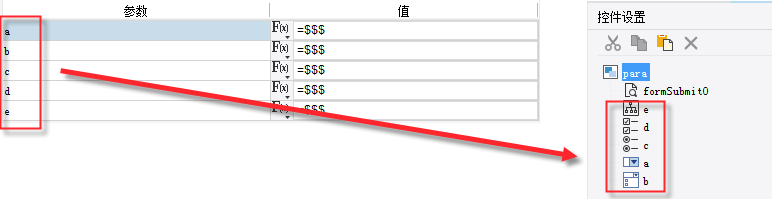
3)设置控件名称,依次给控件修改名称,这里按顺序修改为:a、b、c、d、e。例如将下拉框控件命名为 a ,如下图所示:

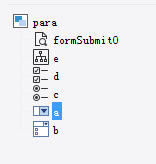
修改完名称的控件如下图所示:

注:formSubmit0为查询按钮控件。
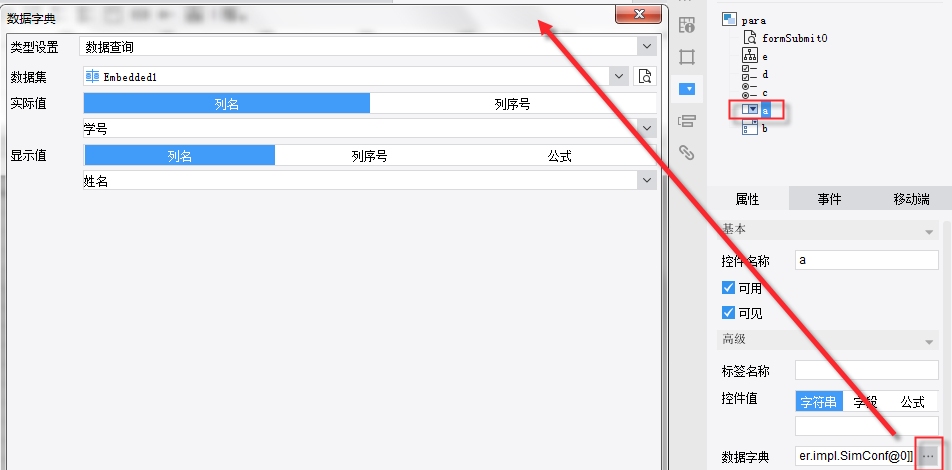
4)设置数据字典,以下拉框控件 a 举例说明,数据字典的类型设置为数据查询;实际值为:学号;显示值为:姓名。如下图所示:

下拉复选框、单选按钮组、复选按钮组与下拉框设置方法相同。视图树则稍有不同:
注意首先将多选勾选上;
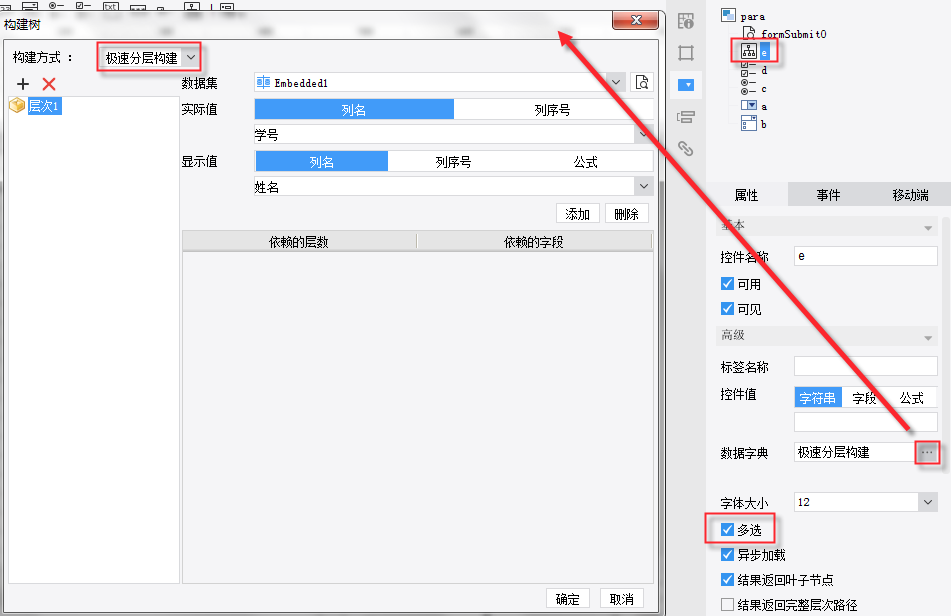
设置数据字典:构建方式选择极速分层构建;数据集选择新建好的内置数据集;实际值选择学号;显示值选择姓名。如下图所示:

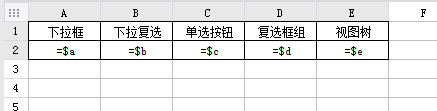
5)设置报表主体,分别在 A2-E2 单元格内插入公式,输入对应的 $ 控件名。如下图所示:

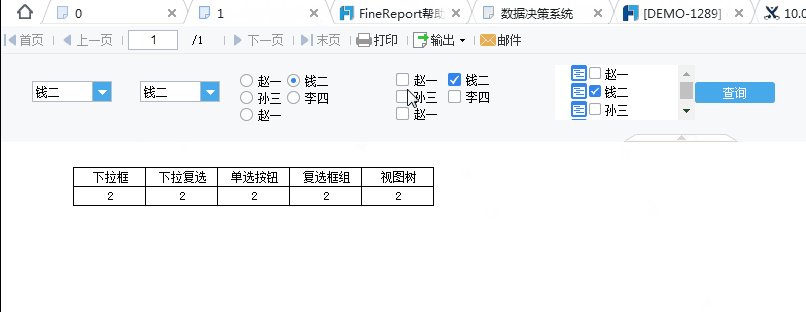
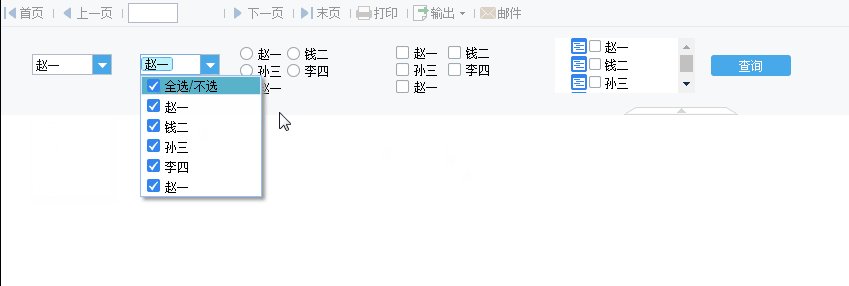
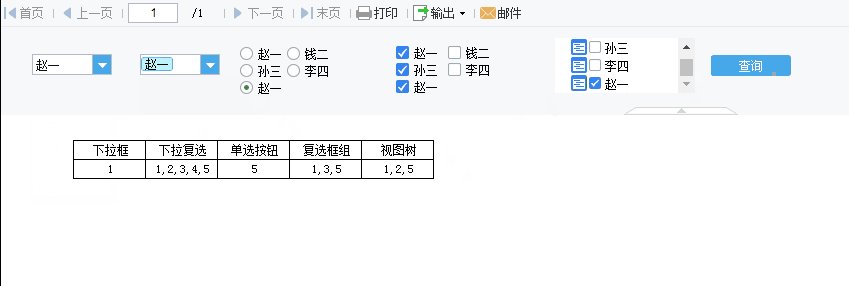
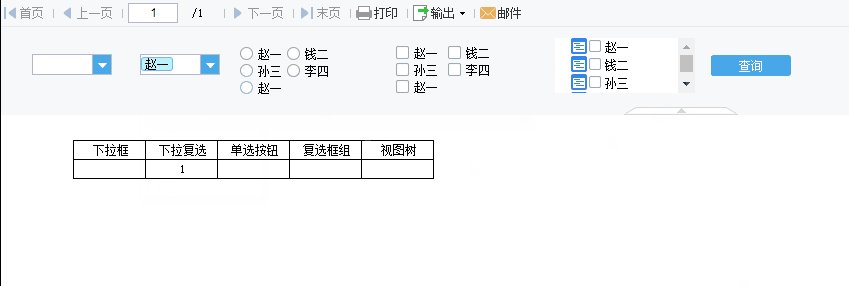
6)效果查看,实际值显示值多对一的情况下,选择同样的显示值依然可以准确得出不同的实际值。如下图所示:

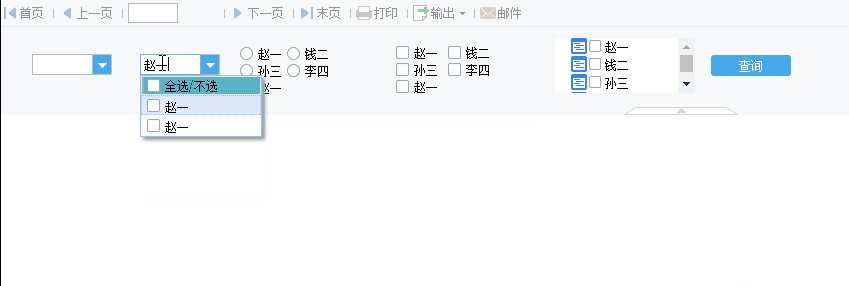
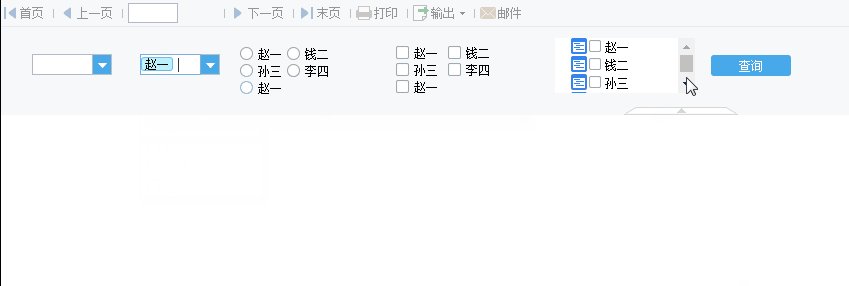
此外,可手动输入值的控件(比如下拉复选框),手动输入了多个相同的显示值,则跟传参一样控件只选中第一个显示值,如下图所示:

4.2 传参赋予控件值
在通过传参赋予控件值时,如果传参是实际值,则和直接在控件里选值的逻辑保持一致;如果传递的是显示值,则控件默认选中第一个显示值。
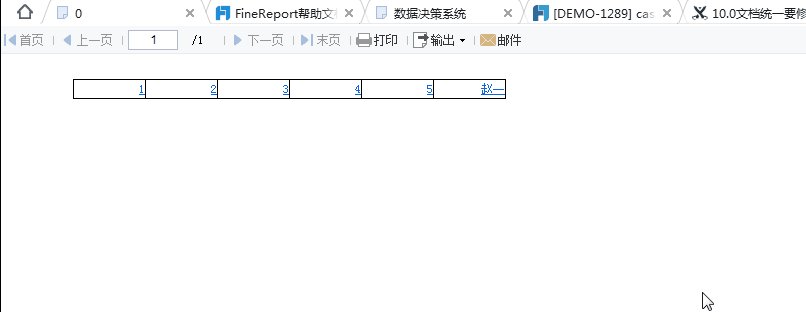
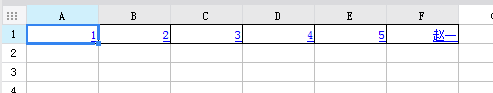
1)依旧需要使用 4.1 节建立的参数查询报表。再新建一个报表,设计报表主体,A1~E1 单元格填入内置数据集的实际值,F1 单元格填入内置数据集的显示值,如下图所示:

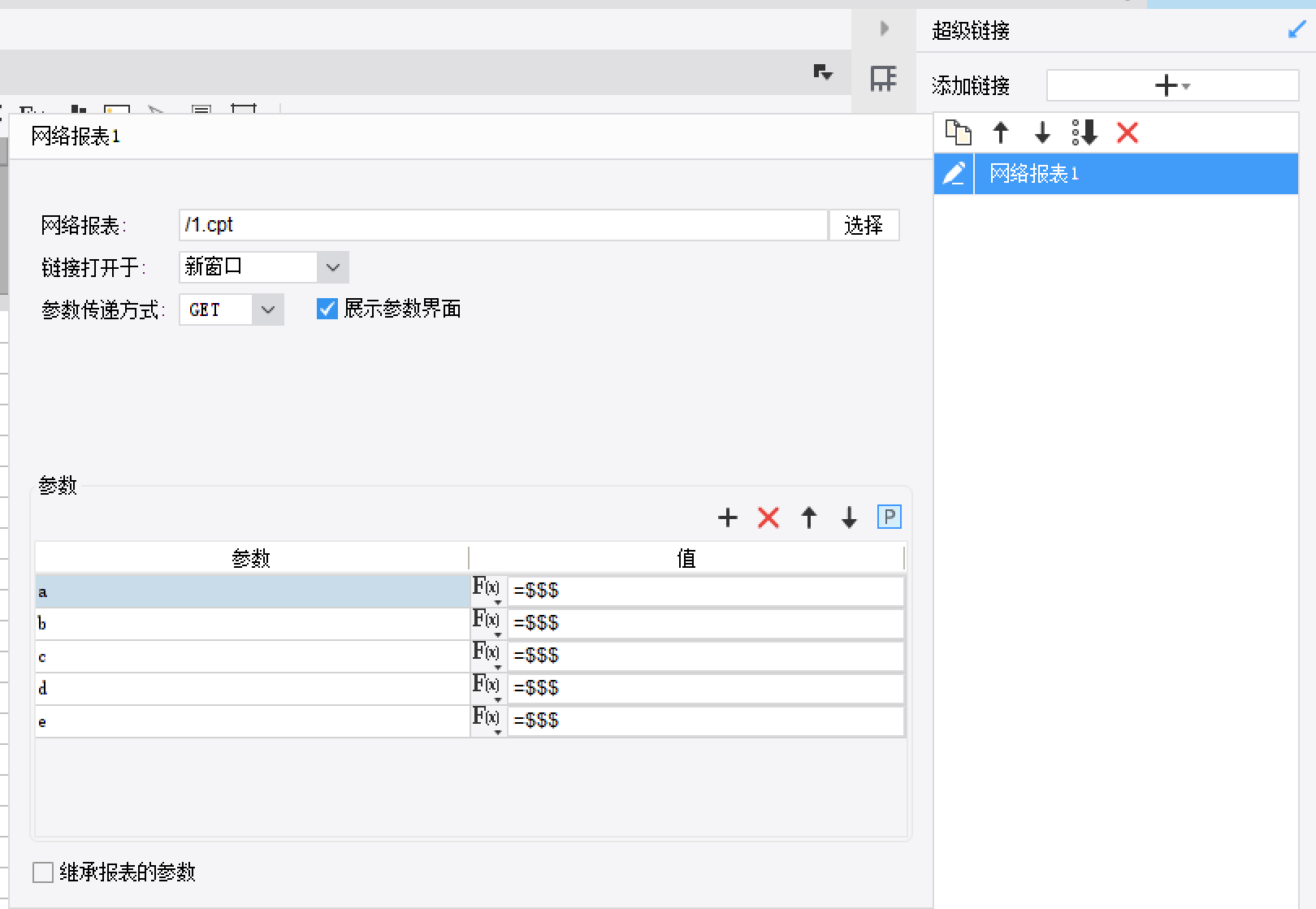
2)A1~F1 单元格添加超级链接至 4.1 使用的参数查询报表,链接打开于新窗口,参数传递方式选择 GET ,如下图所示:

在参数中增加参数和值,使参数 1 传递到各个控件中,如下图所示:
A1~E1 添加超级链接的设置均如上图所示,故在此不多做赘述。
注:设置好 A1 单元格超链接之后可以直接复制 A1 单元格至 B1-F1中,再修改单元格内容为“2-5、赵一”即可。
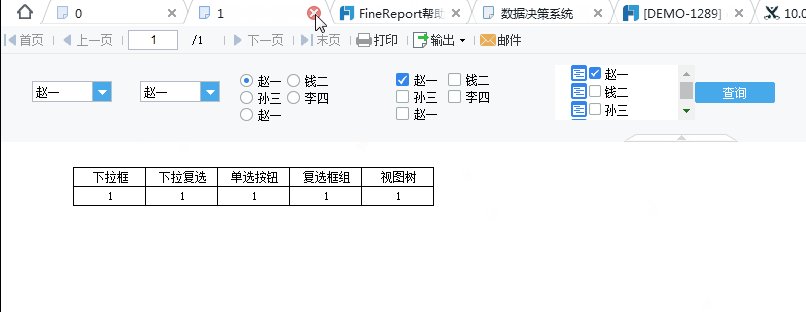
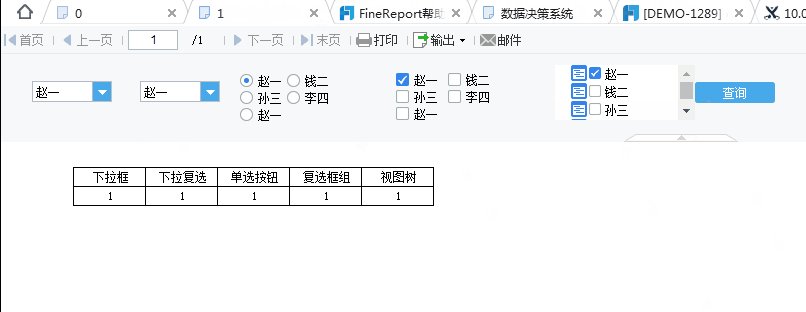
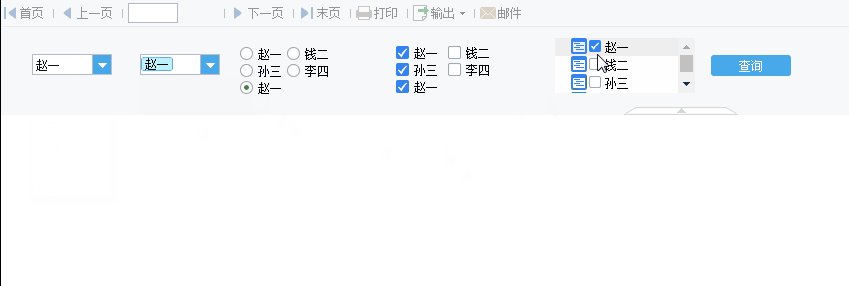
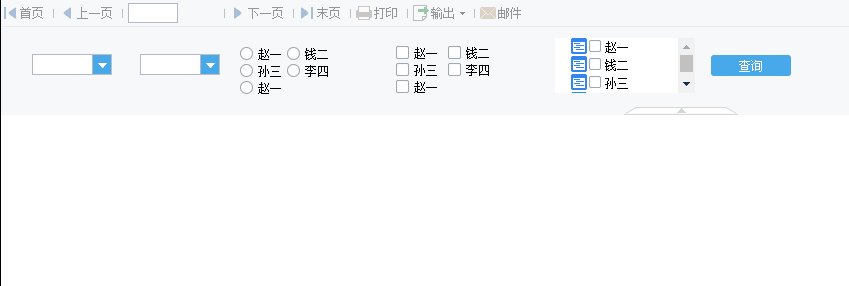
3)效果查看,可以看到传递的是显示值“赵一”时,控件默认选中第一个显示值。如下图所示: