1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
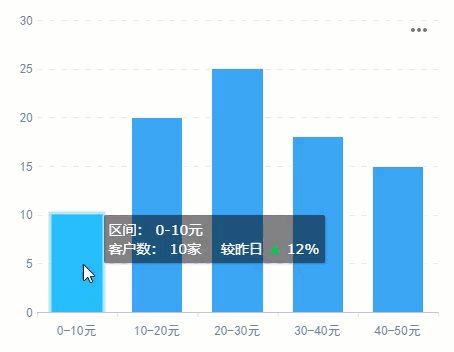
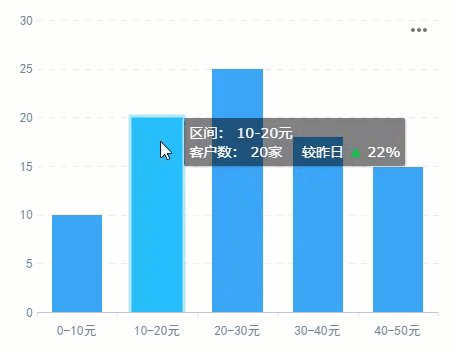
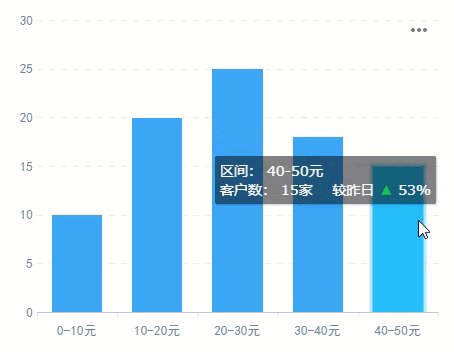
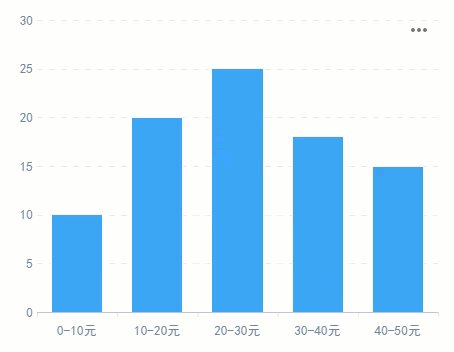
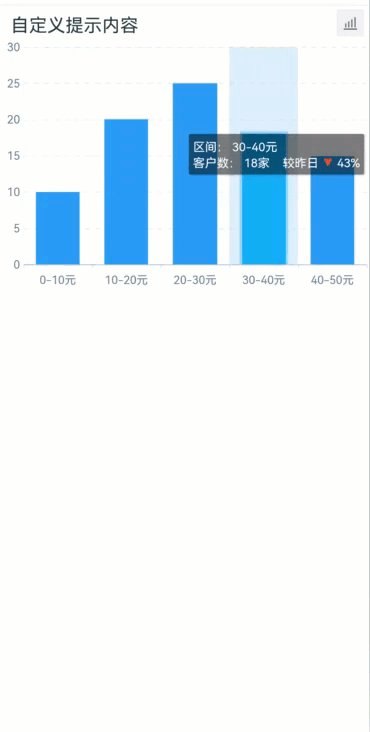
在制作图表时,用户希望提示的内容可以获取数据集中的数据,且附有上升或下降的三角提示,预期效果如下图所示:

1.3 实现思路
若只是单纯的要显示数据集中的字段,某些图表可以直接使用 富文本 添加。但是富文本编辑器中,不支持再使用公式或者代码对内容的样式做一些自定义,所以只能通过「自定义」代码实现。在代码中调用公式去获取数据集中的字段,再自定义三角标样式。
如下图所示:

2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,选择模板主题为「清爽科技」。
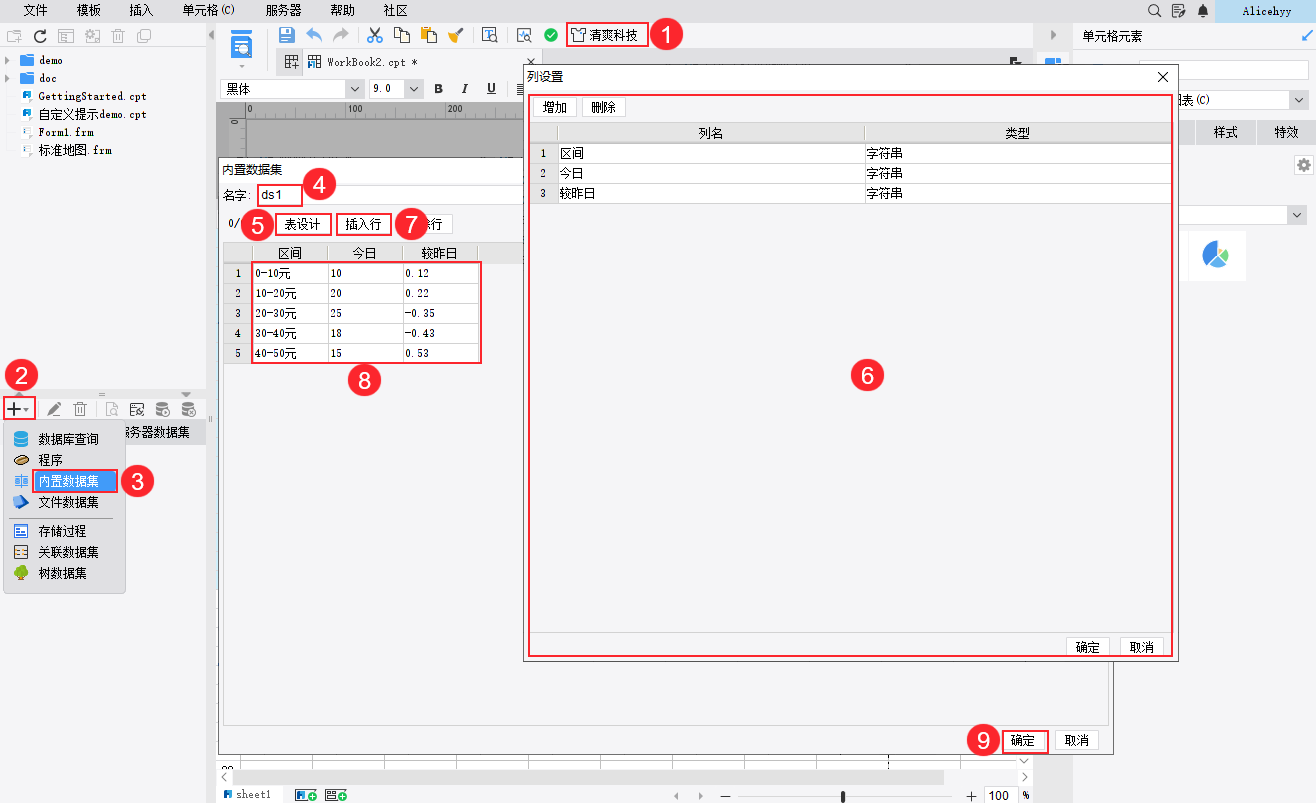
新建内置数据集,名字修改为「ds1」,表设计如下图所示:
注:「较昨日」字段中正数表示上升,负数表示下降。

2.2 设计报表
2.2.1 插入图表
先选中一片单元格区域,点击上方工具栏「合并单元格」按钮,再点击「插入图表」按钮,选择「柱形图」。如下图所示:

2.2.2 绑定数据
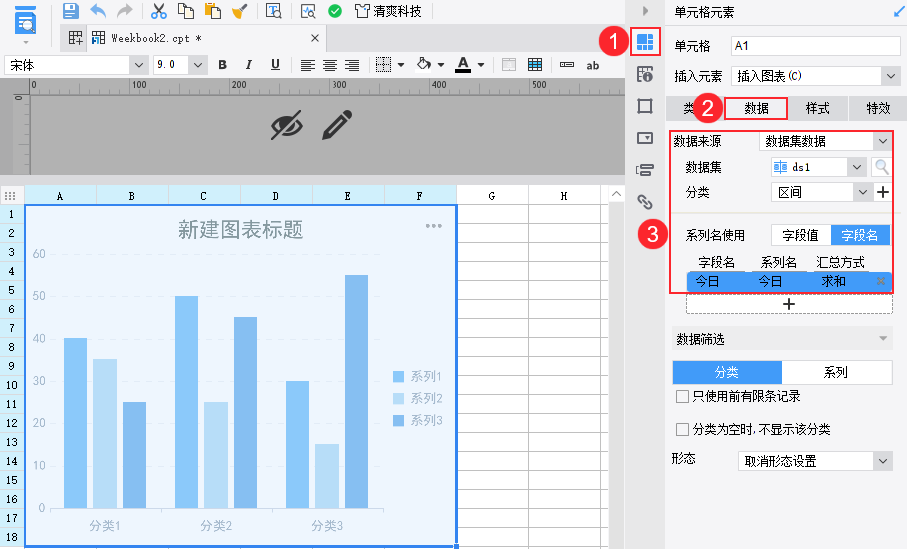
选中图表,点击右侧属性面板「单元格元素>数据」,绑定数据集数据,分类选择「区间」,系列名使用字段名,字段名选择「今日」。如下图所示:

2.2.3 设置图表样式
1)设置标题
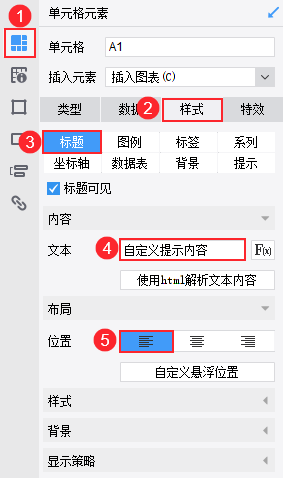
选中图表,选择「单元格元素>样式>标题」,输入文本「自定义提示内容」,位置选择「靠左」。如下图所示:

2)设置图例
因为只有一个系列,我们可以取消勾选图例可见。

3)设置提示
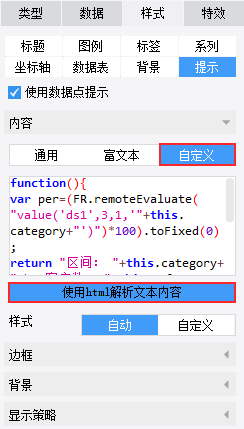
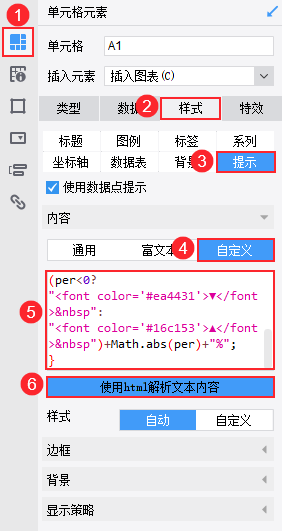
选中图表,选择「单元格元素>样式>提示」,内容选择「自定义」,输入代码如下:
function(){
var per=(FR.remoteEvaluate("value('ds1',3,1,'"+this.category+"')")*100).toFixed(0);
//获取数据集 ds1 内的第三列,且与该列对应的第一列的值是 this.category
return "区间: "+this.category+"<br>客户数: "+this.value+"家    较昨日 "+
(per<0?"<font color='#ea4431'>▼</font> ":"<font color='#16c153'>▲</font> ")+Math.abs(per)+"%";
//per小于0时显示红色倒三角图标,per大于0时显示绿色正三角图标,并对per取绝对值
}
注:FR.remoteEvaluate 用于调用 FR 公式 value 函数,去获取数据集的值。
输入代码后,需选中「使用html解析文本内容」。如下图所示:

2.3 脚本调用公式限制
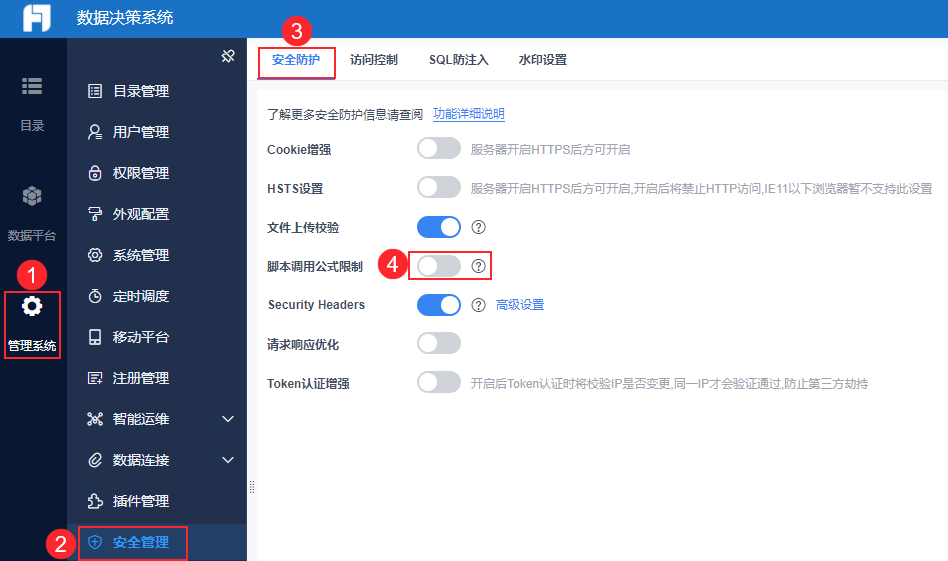
代码中使用的 FR.remoteEvaluate 脚本调用存在限制,需要点击设计器菜单栏的「服务器>报表平台管理」进入数据决策系统,在「管理系统>安全管理>安全防护」中关闭 脚本调用公式限制 。如下图所示:

若开启,预览模板会出现错误数据,右侧会弹出提示。如下图所示:

2.4 效果预览
2.4.1 PC 端
保存模板,点击「分页预览」,其效果如 1.2 预期效果所示。
2.4.2 移动端
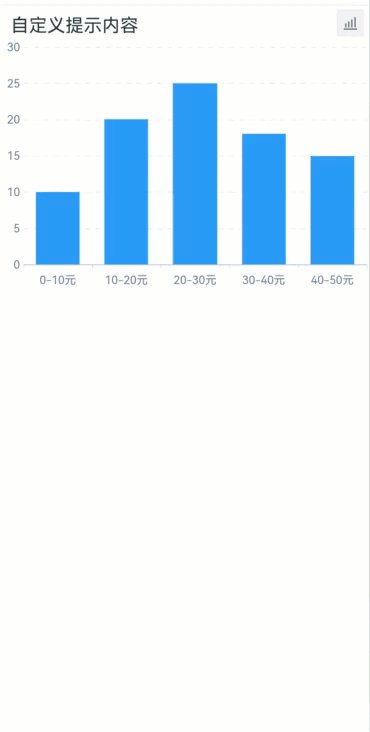
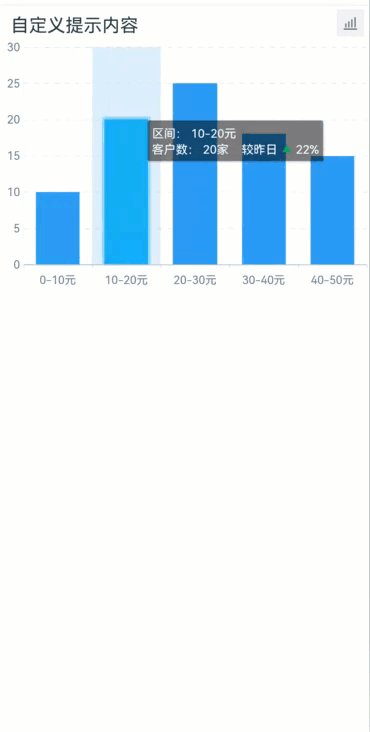
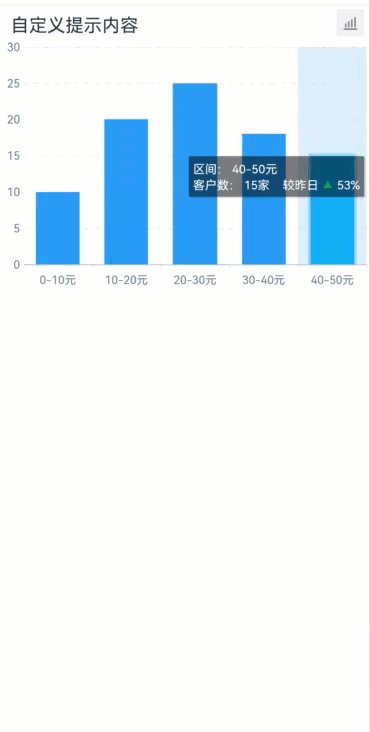
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\数据点提示自定义字段内容.cpt
点击下载模板:数据点提示自定义字段内容.cpt

