1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
「开发者调试」预览可以分为:预览初始效果+调整布局:
1)预览:若模板在开发者调试预览下效果正常,那么 PC 端预览的效果一定正常。且因为 自适应 的缩放逻辑以模板初始效果为基准,所以若在开发者调试下预览效果较好,模板自适应的效果也会比较好。
2)调试:当制作模板时遇到比较复杂的样式需求,使用开发者调试预览方式,可以直接在模板预览界面调整组件的尺寸、布局等,点击保存后即时生效,实现所见即所得。操作演示如下:
1.3 功能简介
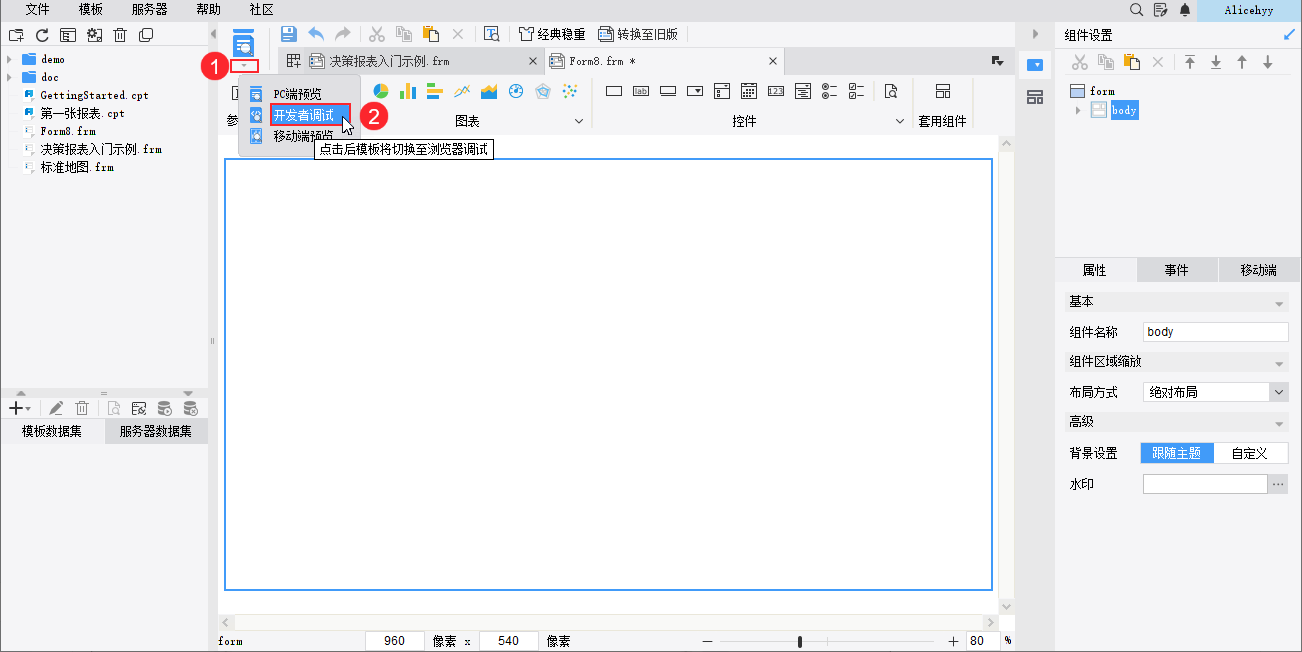
模板预览方式下拉即可看到「开发者调试」选项,鼠标悬浮时提示:点击模板后将切换至浏览器调试,点击后即可在浏览器中调整模板的布局,实现所见即所得。
注:若是旧版决策报表,需点击快捷工具栏处「转换至新版」按钮,转换后才可使用开发者调试预览。

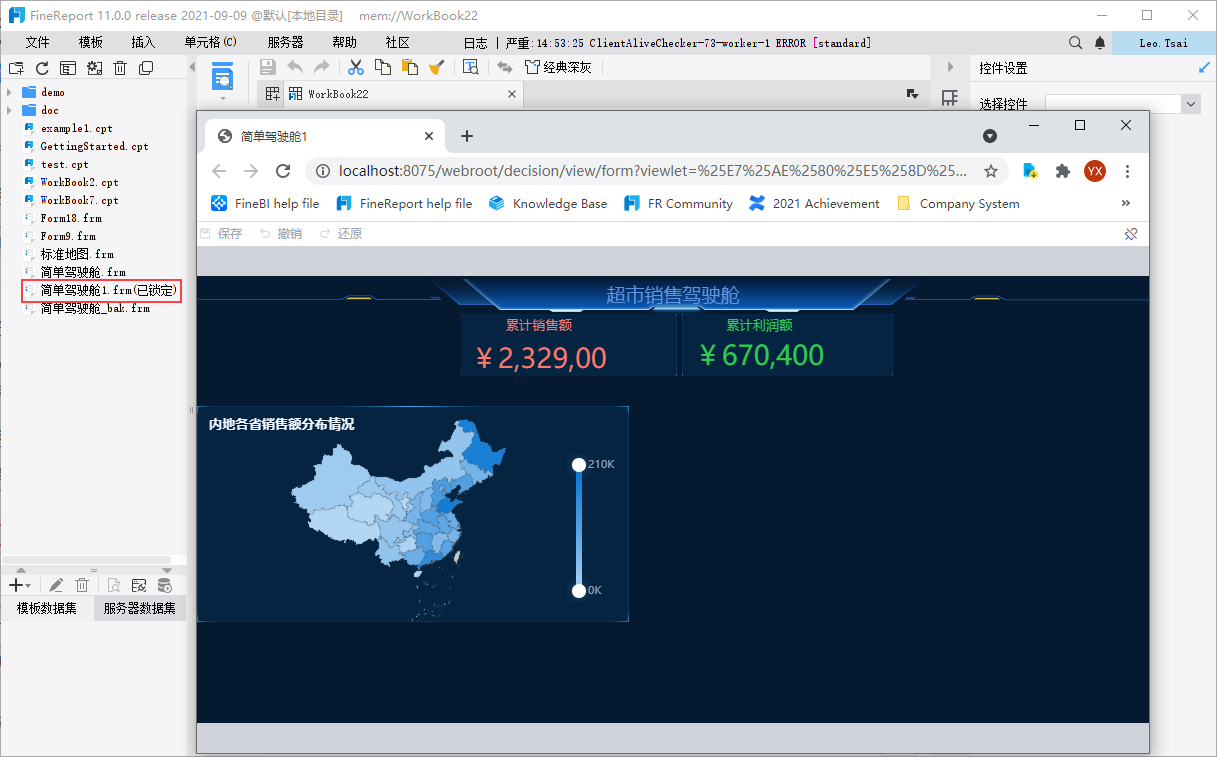
需要注意的是,模板使用开发者调试预览后,设计器会关闭并锁定该模板,锁定状态下设计器无法打开模板,如下图所示:

2. 调试功能介绍编辑
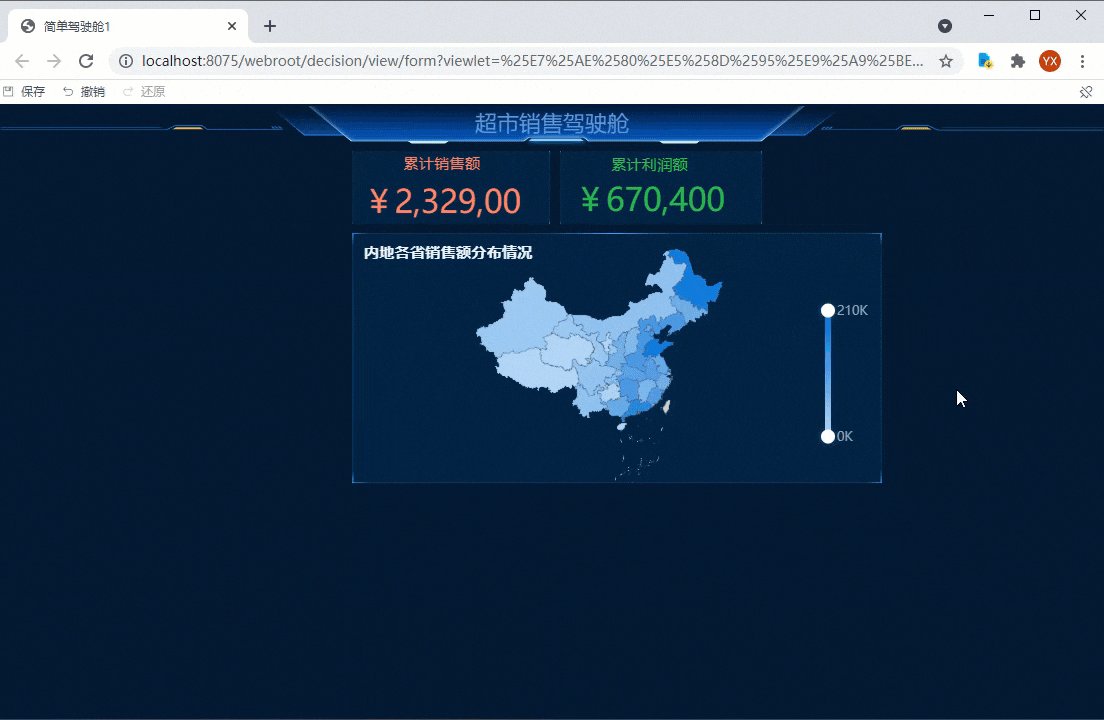
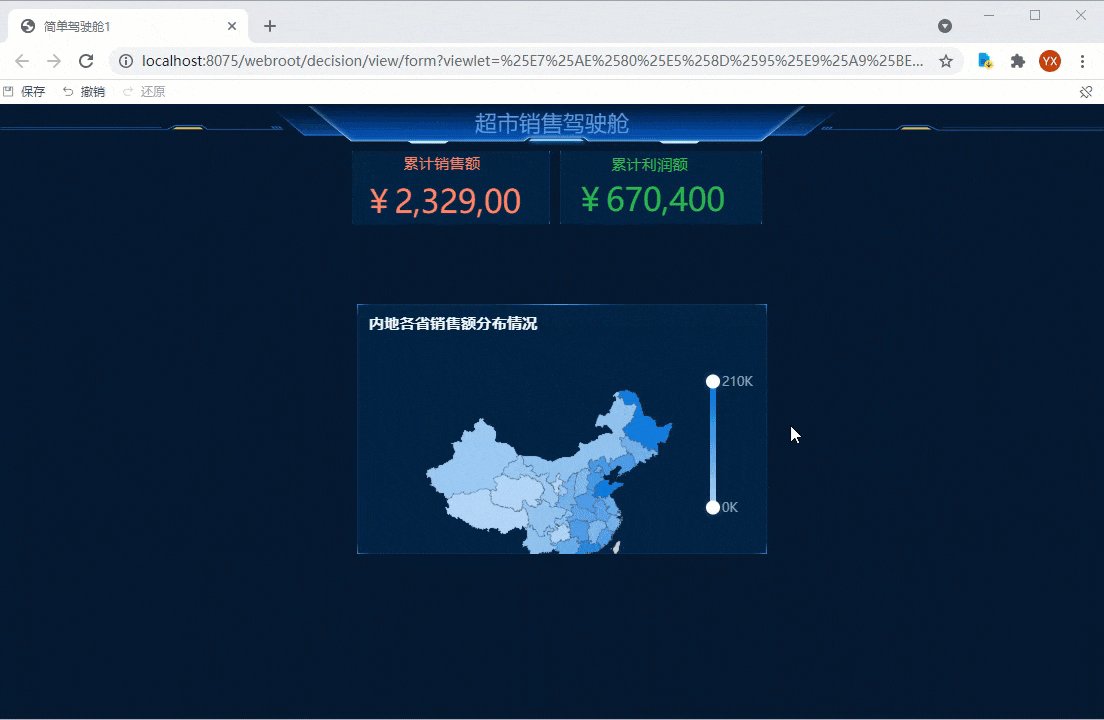
2.1 调整组件位置
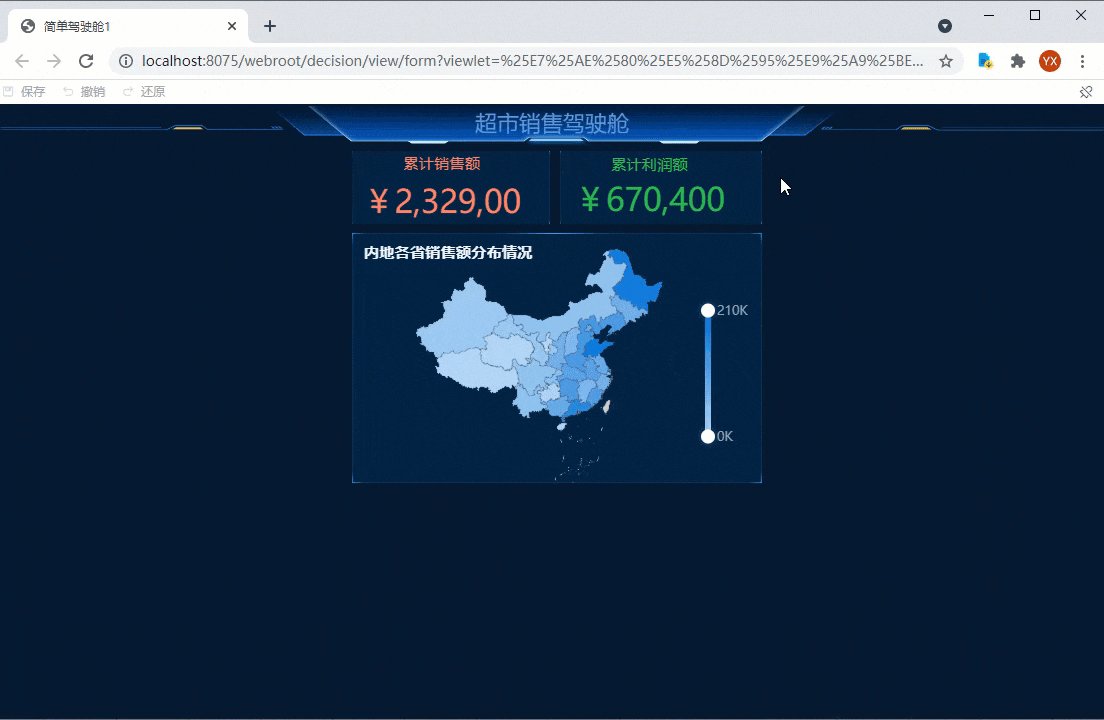
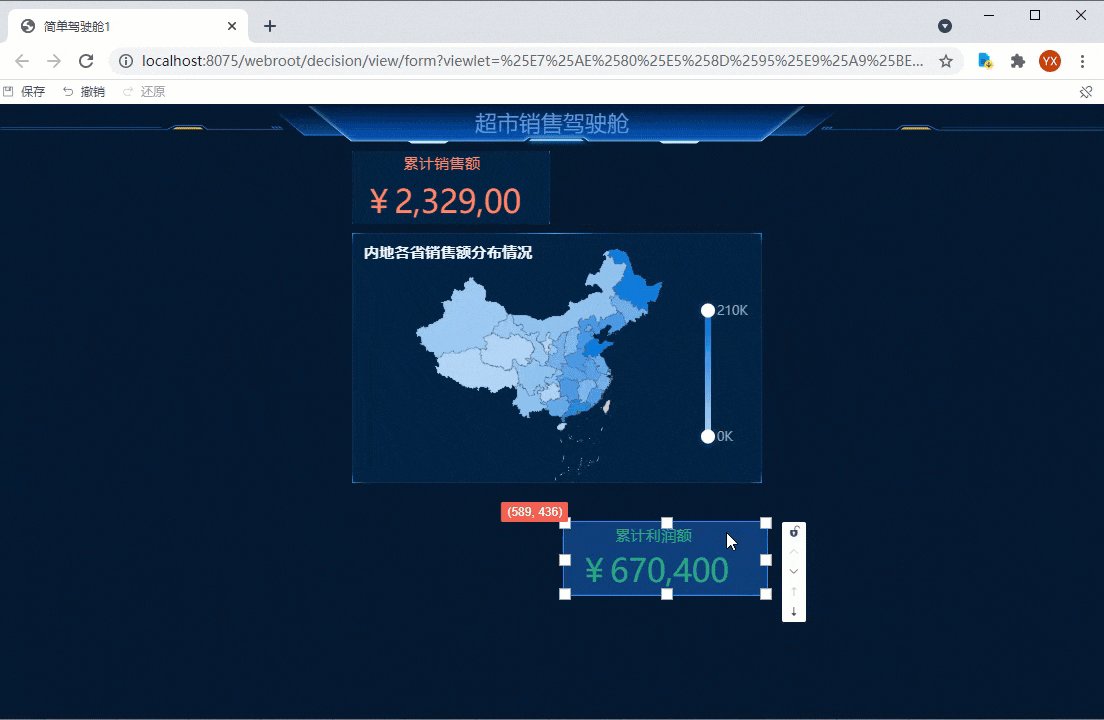
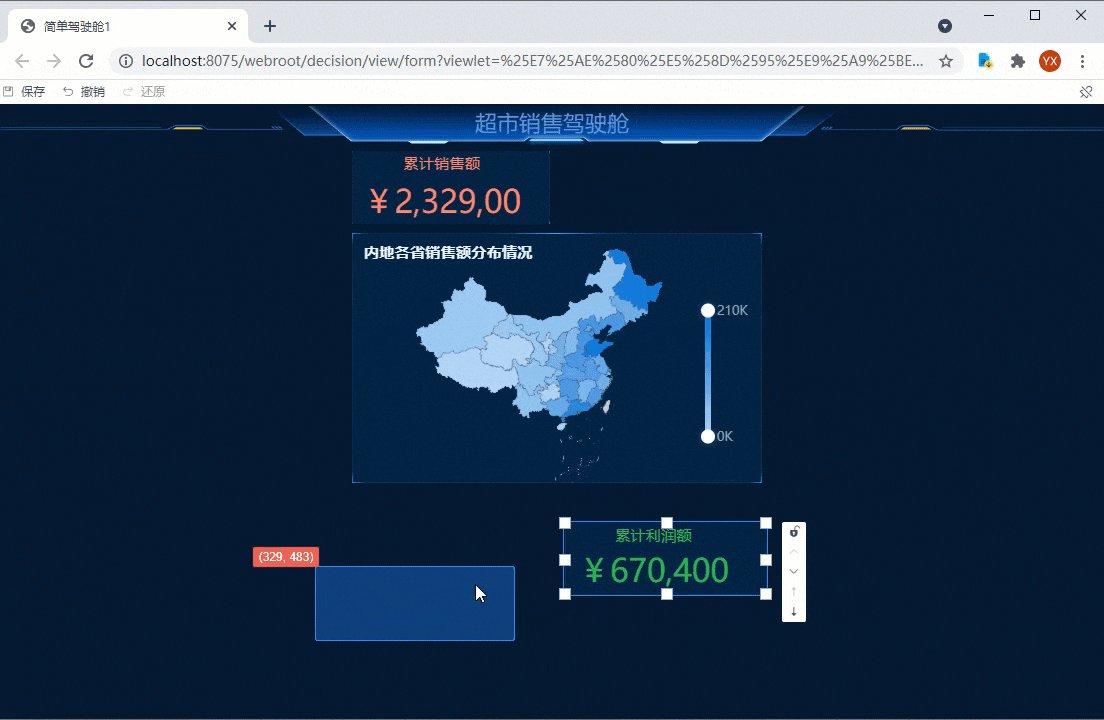
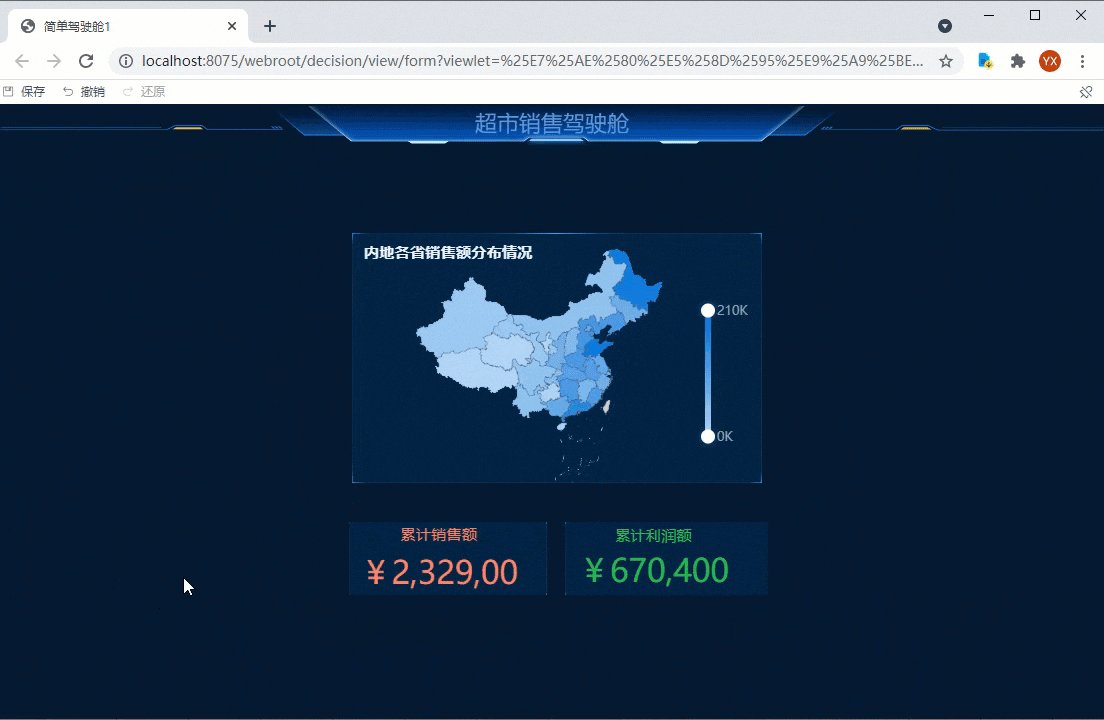
光标悬浮在组件上方,按住鼠标左键拖动即可调整组件位置,如下图所示:
拖动时可以使用辅助线( 当组件边框对齐时出现红色辅助线 )和自动吸附功能( 靠近对齐位置时自动吸附 )对齐其他组件。

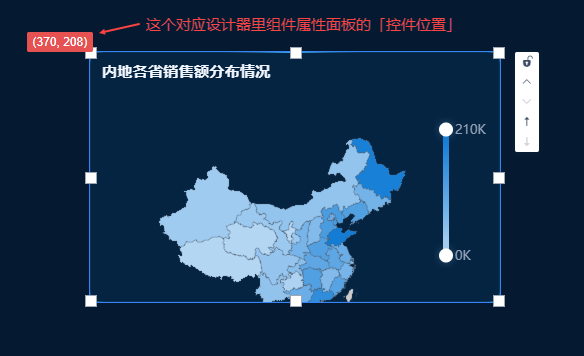
选中组件时,左上角会出现一个红底白字的矩形提示框,这个是组件的横纵向位置坐标哦,不是组件的大小,可以用这个坐标辅助确定组件是否对齐。

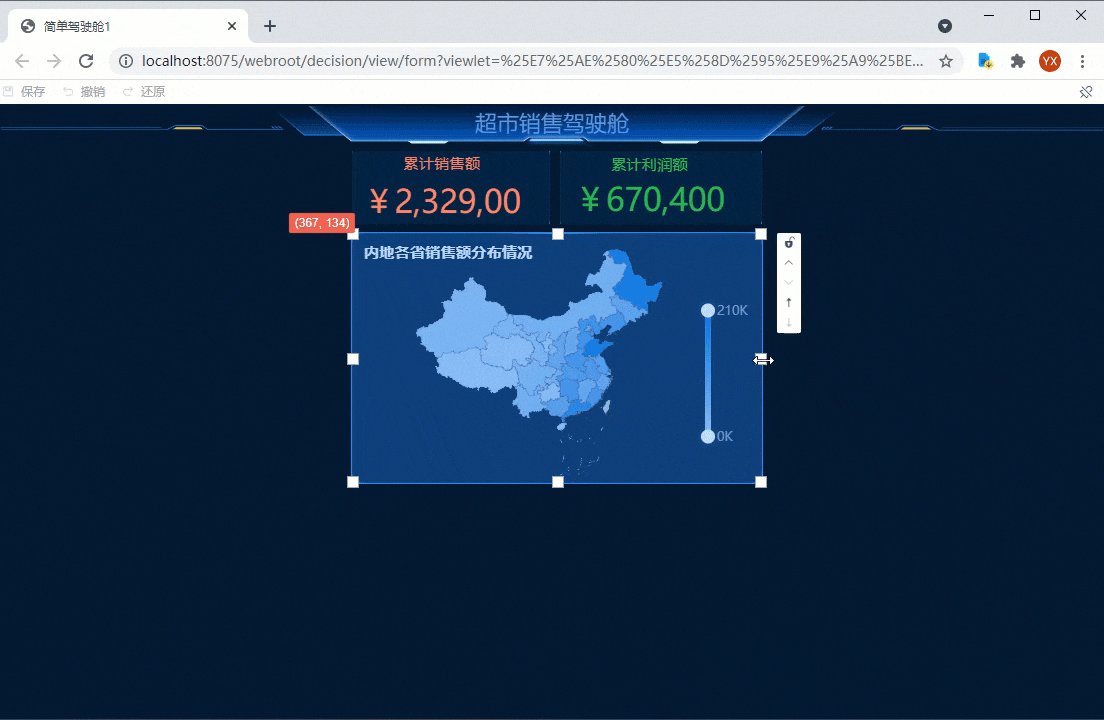
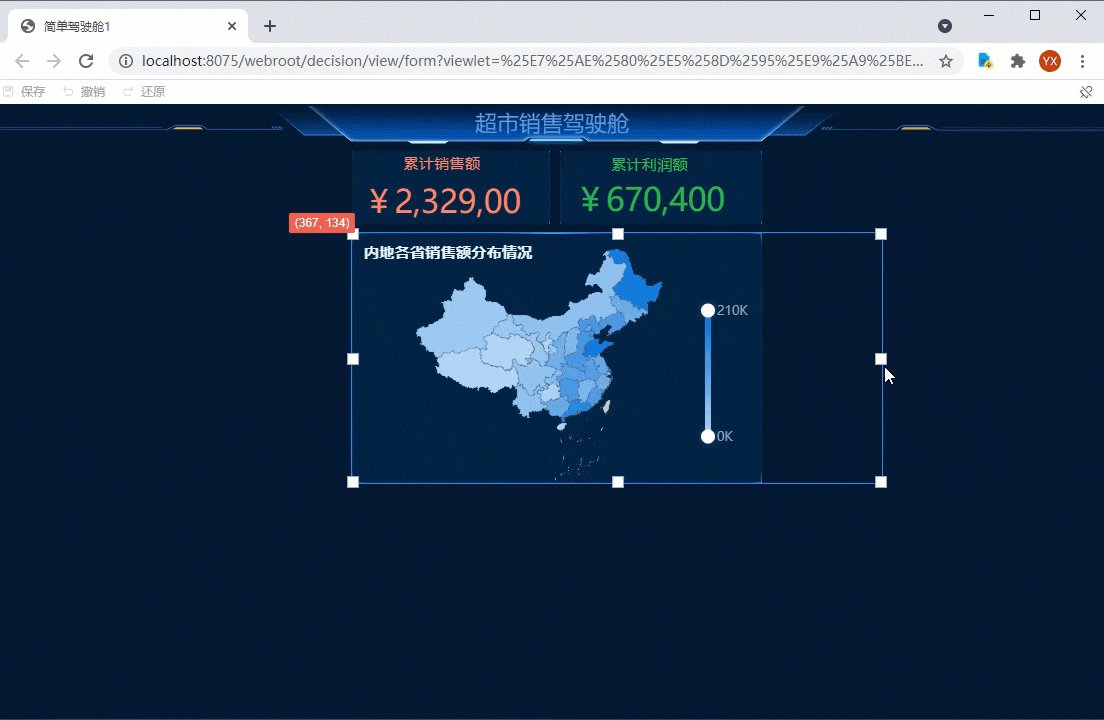
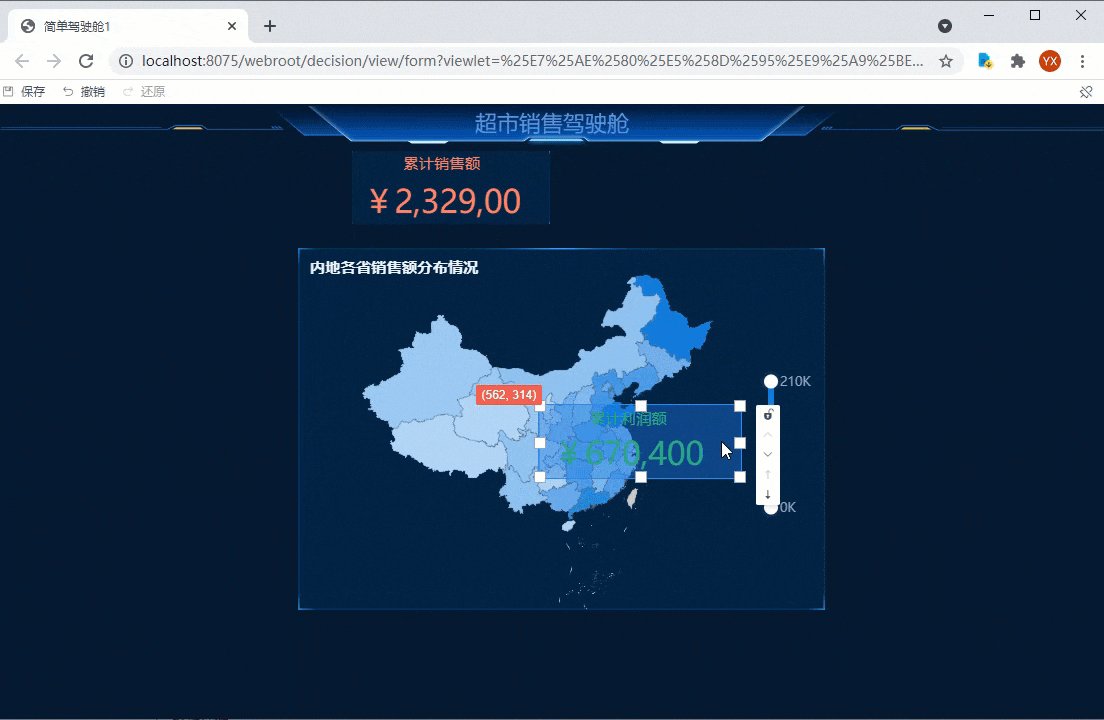
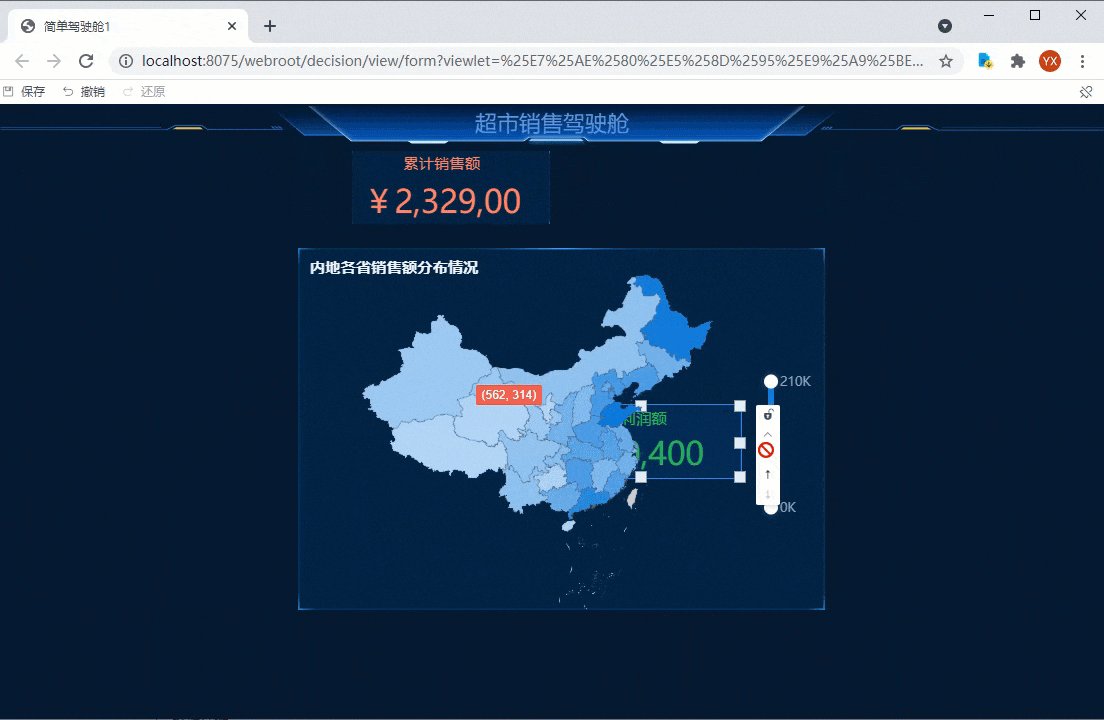
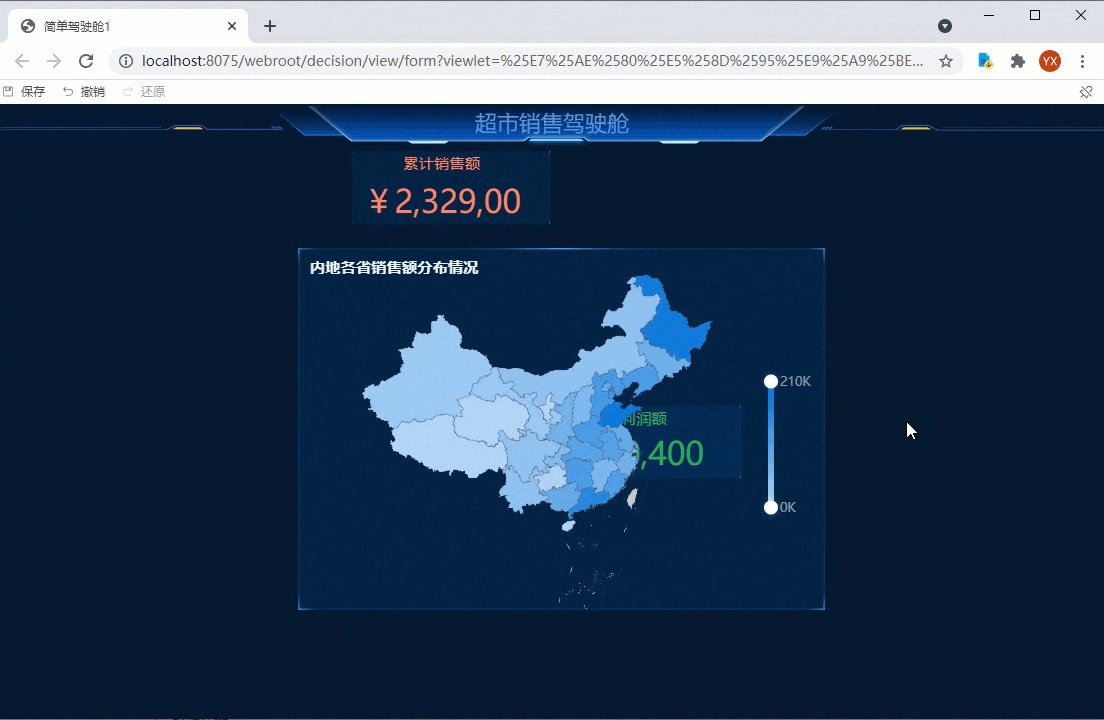
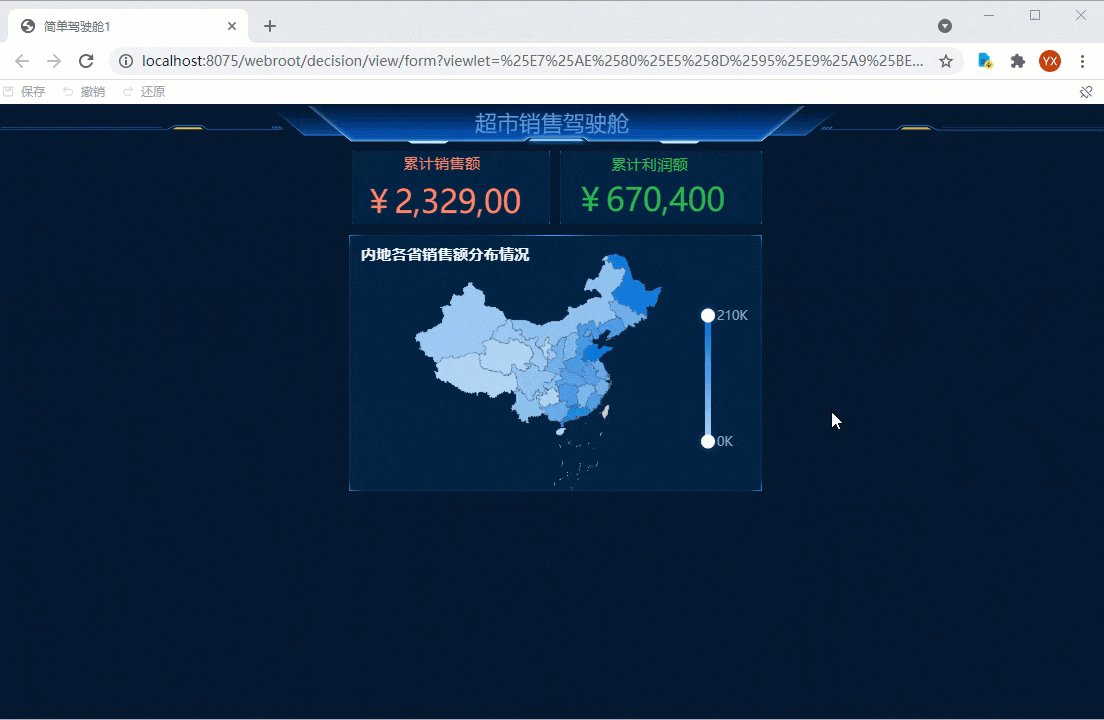
2.2 调整组件大小
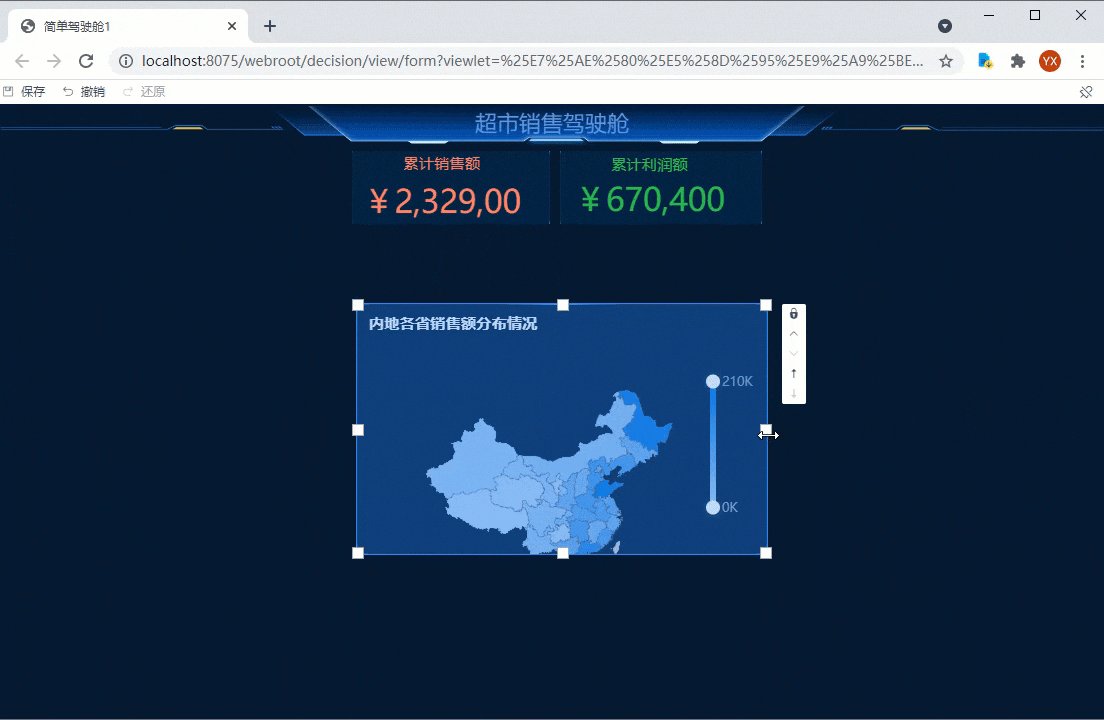
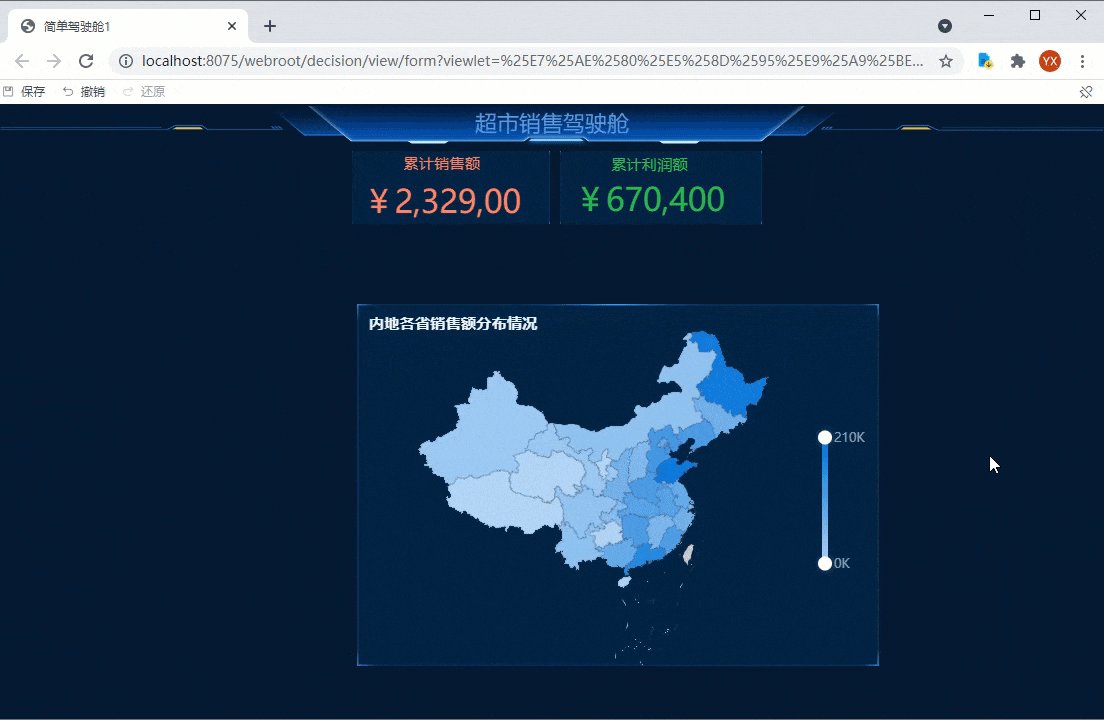
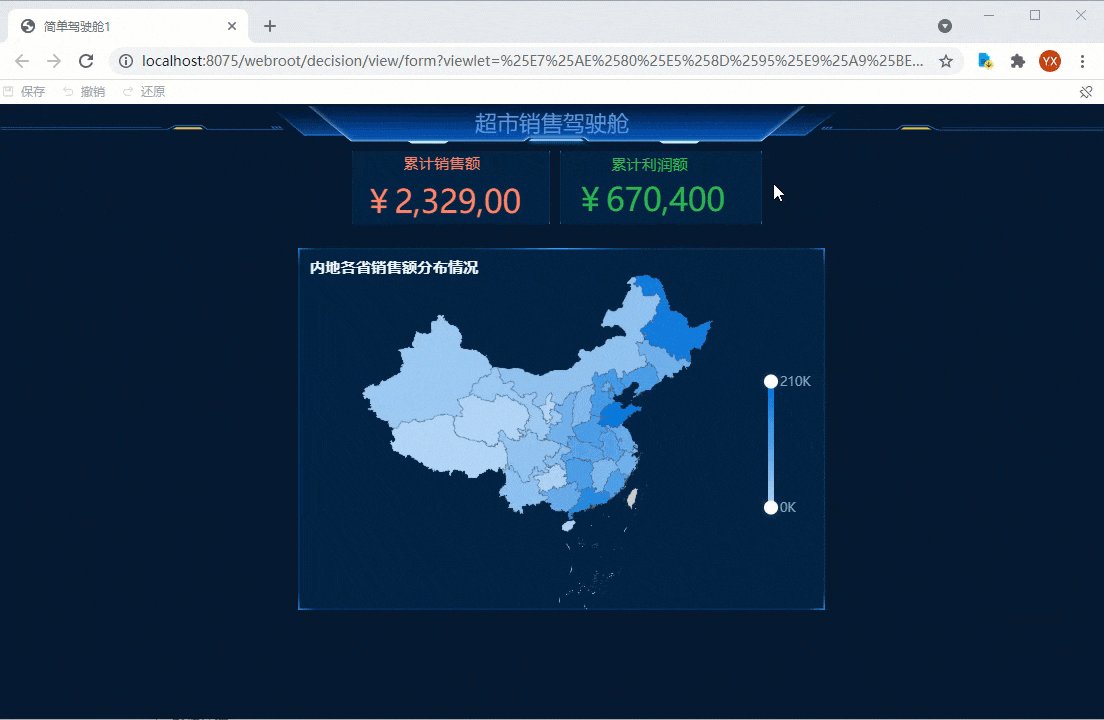
选中组件后,边框会出现 8 个从不同角度调整组件大小的白点,光标悬浮在这些点上拖动即可,如下图所示:

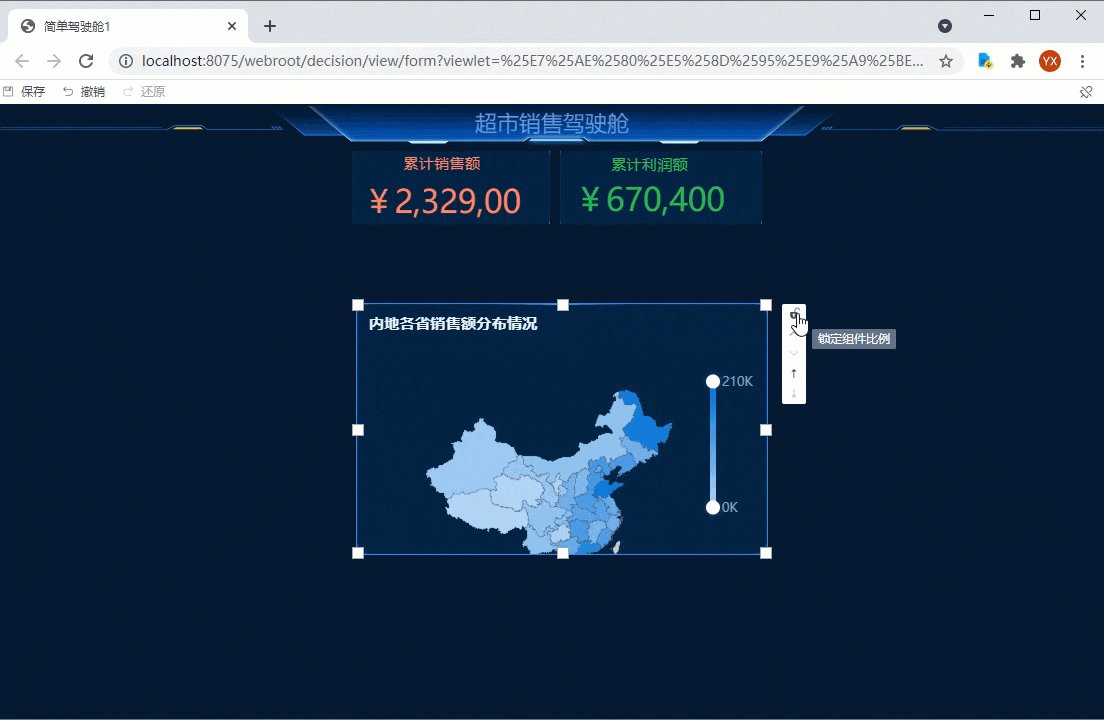
调整大小时也支持锁定组件比例,这样可以保持组件宽高比例不变,如下图所示:
开启锁定的方法:选中组件,组件右上方出现悬浮工具栏,点击里面的「锁定组件比例」工具即可。

2.3 调整组件层级
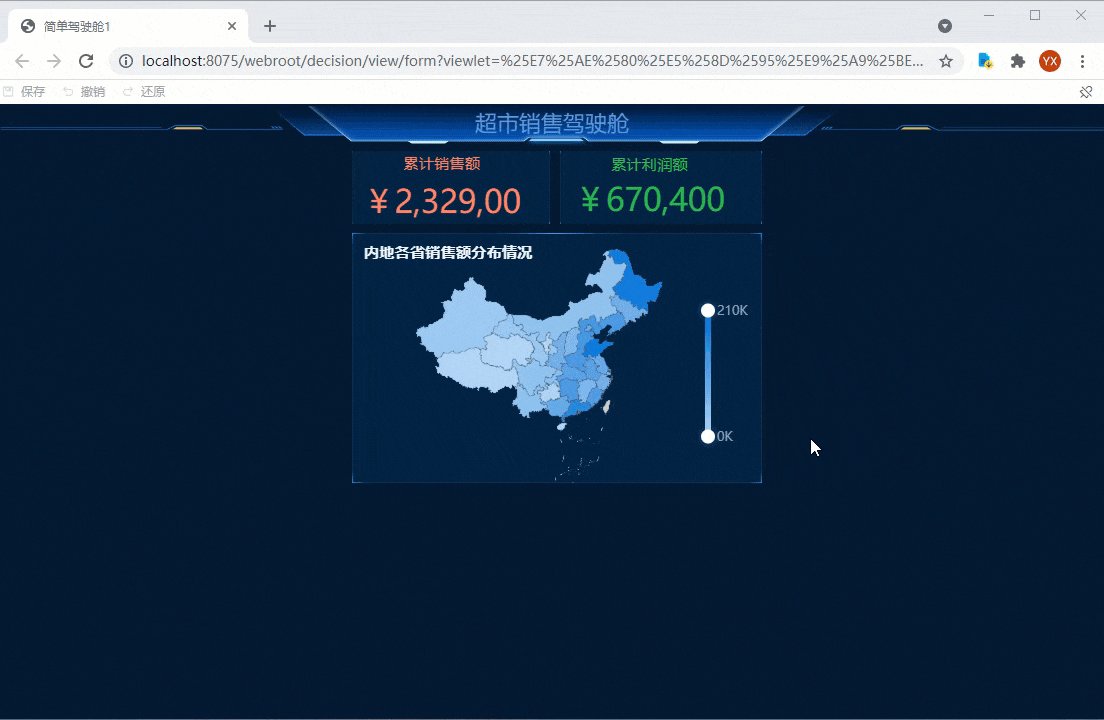
组件叠加时,可以调整组件的显示层级,如下图所示:
调整层级的方法:选中组件,组件右上方出现悬浮工具栏,点击里面的「置于顶层」、「置于底层」、「上移一层」、「下移一层」即可。

2.4 保存和撤销改动
开发者调试时,页面上方有个工具面板,里面有 4 个工具,其作用分别如下:
保存:对布局和组件进行改动了之后,点击「保存」按钮可以保存这些改动,设计器里的模板也会生效。
撤销:撤销改动的操作,最多支持撤销 5 步。
还原:还原撤销的动作,最多支持还原 5 步。
取消固定:这个工具面板默认是固定住的,点击这个按钮后,工具面板在光标离开这个区域后会自动隐藏。

浏览器端第一次点击「保存」按钮时,会弹出如下对话框,但关闭后该对话框后,只要浏览器的 cookies 不清理 后面就不会再次弹出了。

2.5 URL访问开发者调试
通过 URL 访问报表时,也支持开发者调试,只需要在 URL 后面加个后缀参数:&op=editable_preview
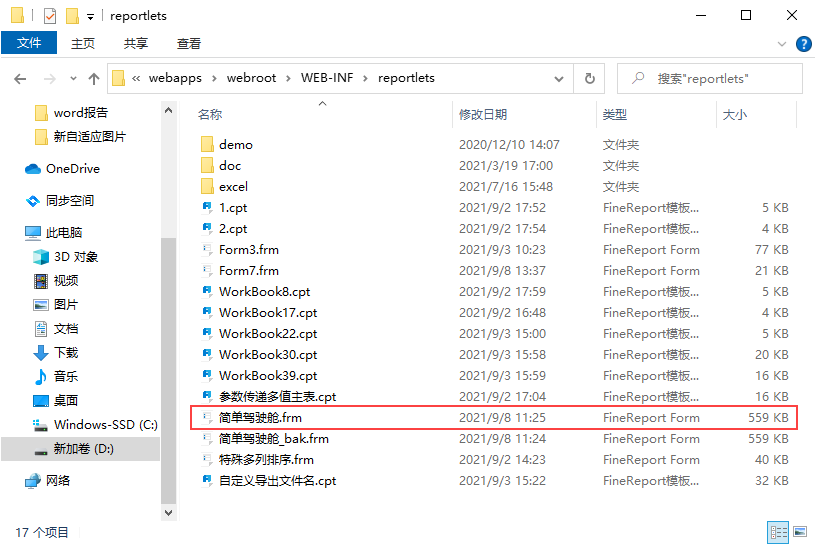
例如要查看服务器下的模板:简单驾驶舱.frm

只需要在浏览器地址栏输入:http://localhost:8075/webroot/decision/view/report?viewlet=简单驾驶舱.frm&op=editable_preview
注:远程设计时只有拥有该模板设计权限的用户能够访问该模板的开发者调试 URL ,其他用户访问会提示无权限。
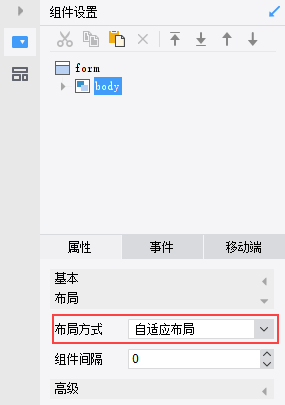
2.6 body自适应布局的影响
如果模板的 body 是自适应布局,那么开发者调试时不支持调整组件位置、组件层级,只能调整组件大小,且组件之间大小会相互影响。
绝对布局没有限制,支持上述所有的调整操作。

2.7 嵌套组件特殊操作
Tab 块和绝对画布块都可以嵌套其他组件,它们在开发者调试有一些特殊操作,如下表所示:
| 组件 | 操作 |
|---|---|
| Tab 块 | 支持修改 Tab 标签的宽高和 Tab 组件本身的宽高 |
| Tab 块内的组件修改逻辑和自适应布局保持一致 | |
| 不支持 Tab 块内的组件大小及位置超出 Tab 块的大小 | |
| 绝对画布块 | 绝对画布块支持修改本身的宽高 |
| 绝对画布块内的组件修改逻辑和绝对布局保持一致 | |
| 不支持绝对画布块内的组件大小及位置超出绝对画布块的大小 |

