历史版本3 :自定义提示显示系列和 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
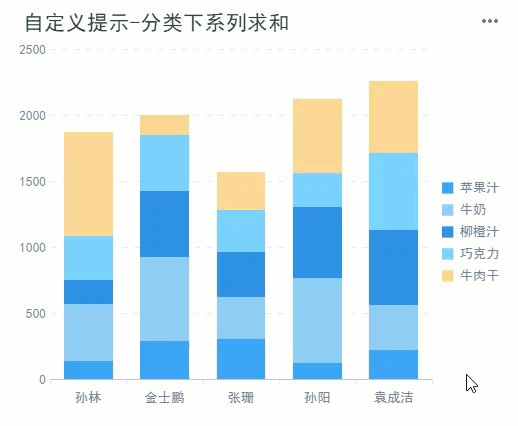
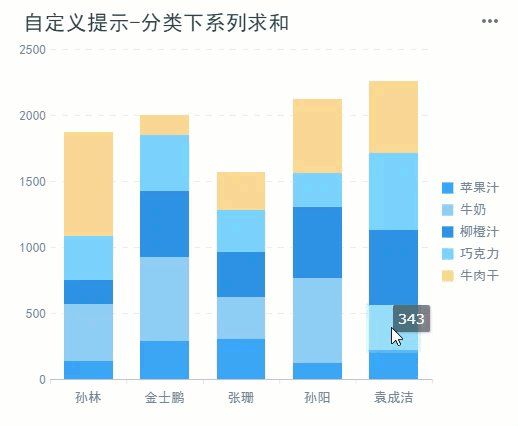
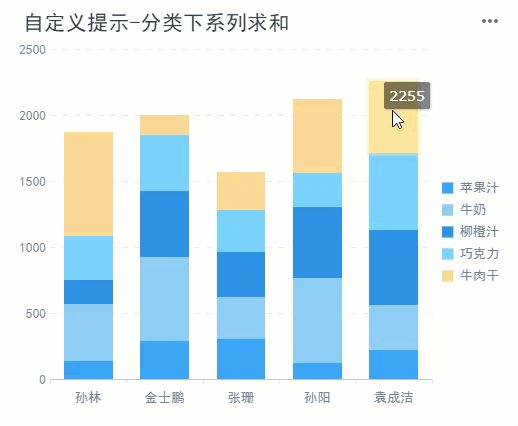
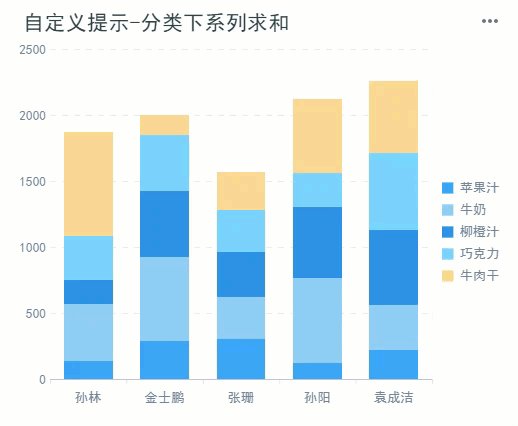
在文档 自定义标签为系列和 中,我们将堆积柱形图的一个分类下的系列值汇总显示在柱子最上方。本文则要用提示实现类似效果,即鼠标悬浮最上方系列时,提示展示汇总值;鼠标悬浮其他系列时,展示各自的系列值。预期效果如下图所示:

1.3 实现思路
图表提示内容选择「自定义」,通过 JavaScript 代码实现。

2. 示例编辑
2.1 打开模板
在设计器中直接打开内置模板 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\自定义标签为系列和.cpt,
或点击下载模板:自定义标签为系列和.cpt 后,点击设计器左上角「文件>打开」打开模板。
2.2 设计报表
2.2.1 修改图表标题
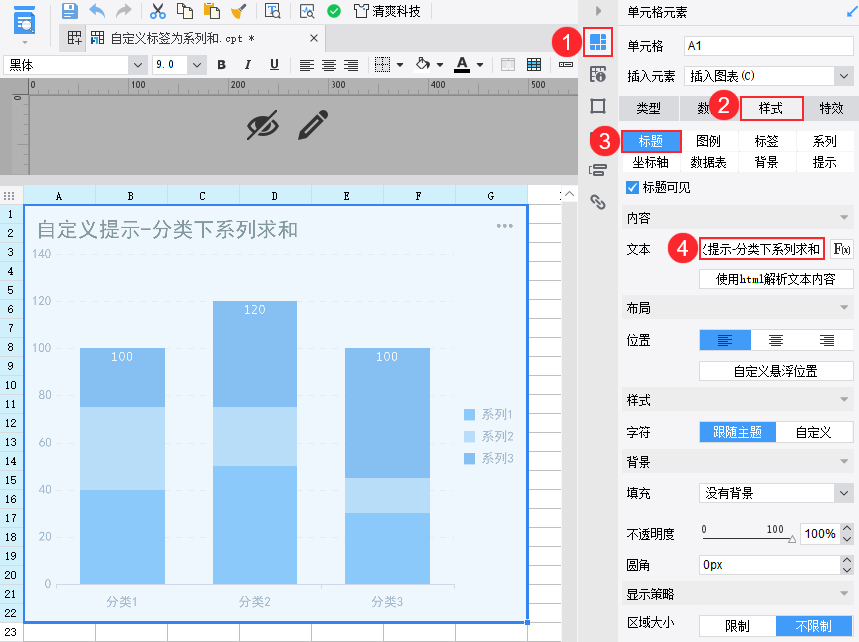
选中图表,选择「单元格元素>样式>标题」,修改标题为「自定义提示-分类下系列求和」。如下图所示:

2.2.2 取消图表标签
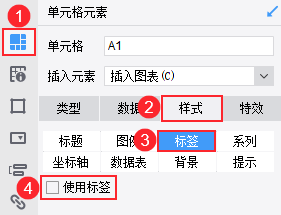
选中图表,选择「单元格元素>样式>标签」,取消勾选「使用标签」。如下图所示:

2.2.3 设置图表提示
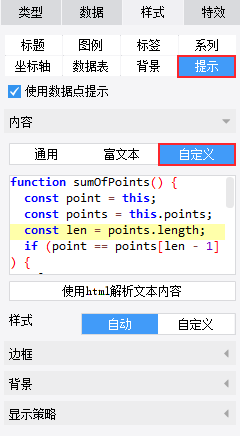
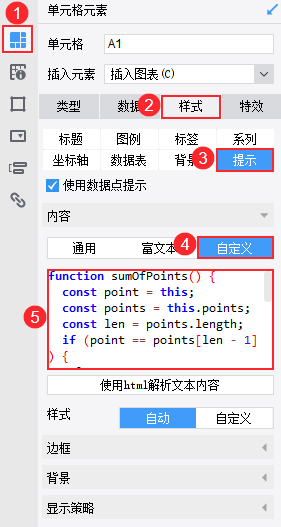
选中图表,选择「单元格元素>样式>提示」,选择「自定义」,输入代码:
function sumOfPoints() {
const point = this;
const points = this.points;
const len = points.length;
if (point == points[len - 1]) {
let sum = 0;
for (let i = 0; i < len; i++) {
if (point.isVisible()) {
sum += points[i].value;
}
}
return sum;
}
return point.value;
}
如下图所示:

2.3 效果预览
保存报表,点击「分页预览」,效果如 1.2 预期效果所示。
注:自定义时,移动端提示默认只显示第一个系列。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\自定义提示显示系列和.cpt
点击下载模板:自定义提示显示系列和.cpt

