场景介绍编辑
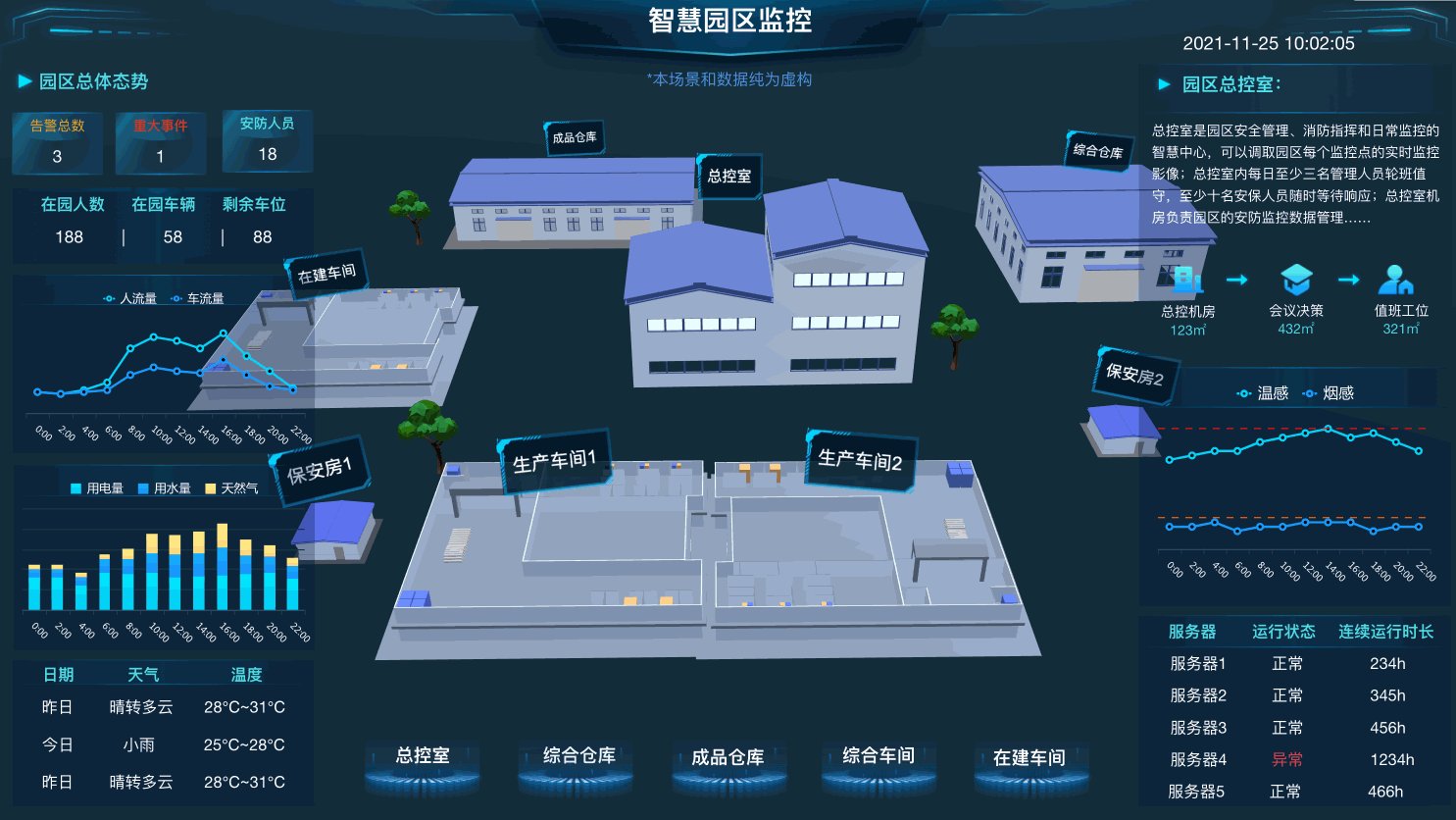
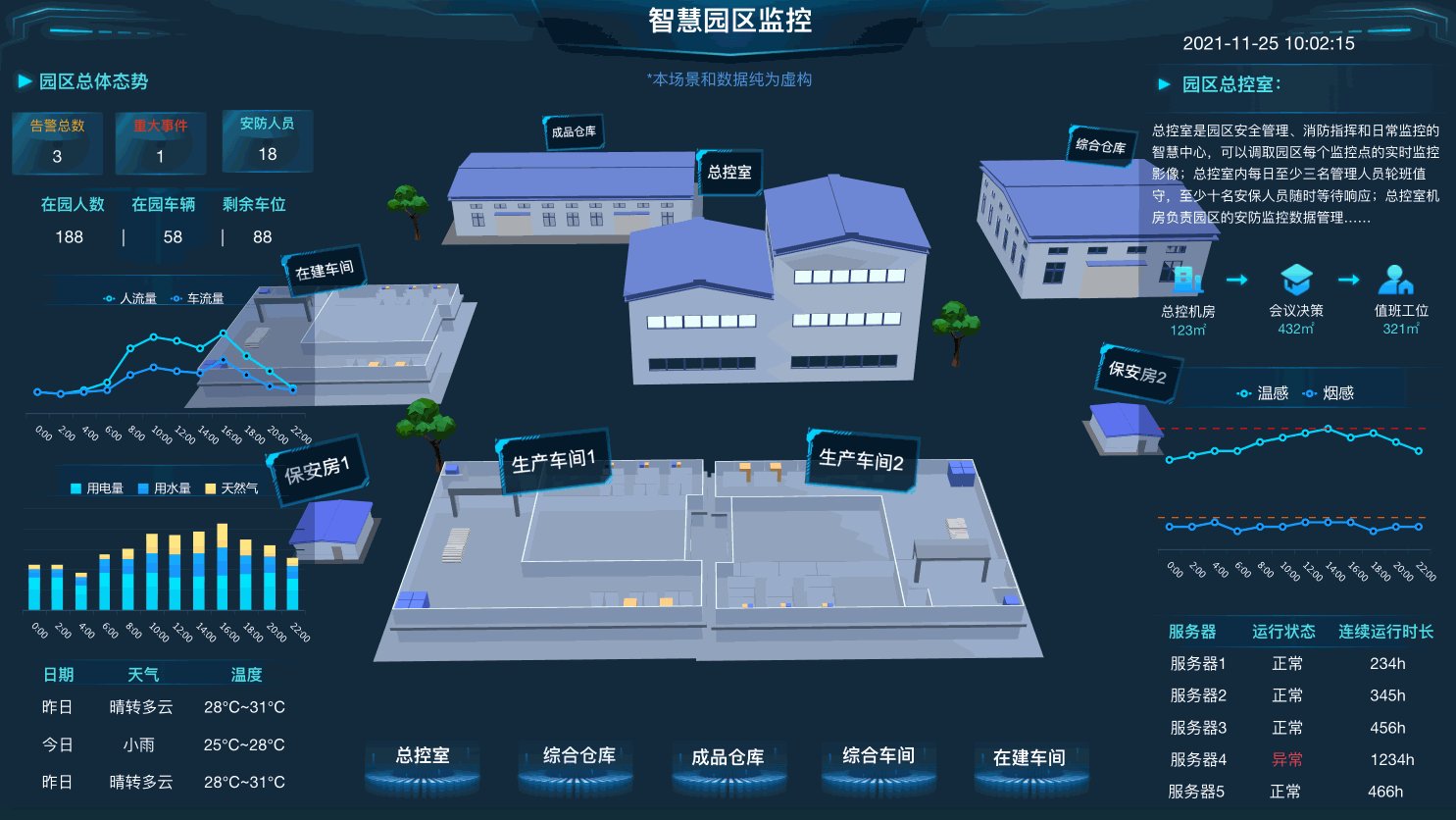
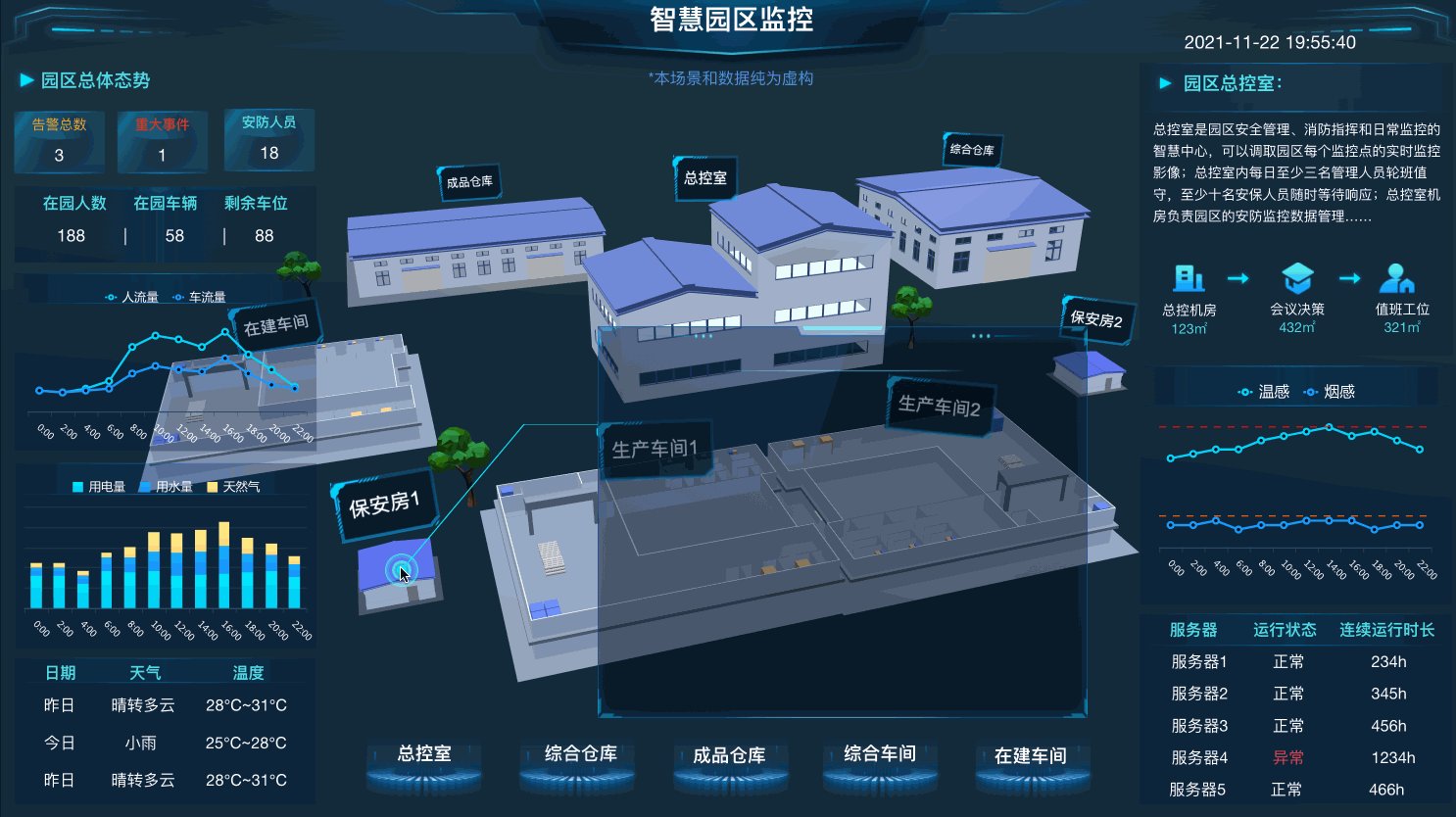
此文档主要介绍将自定义3D模型导入FVS模板,并构建园区等场景的主要步骤(示例demo如下图),不介绍图表、表格、指标卡等2D组件的实现。

实现效果编辑
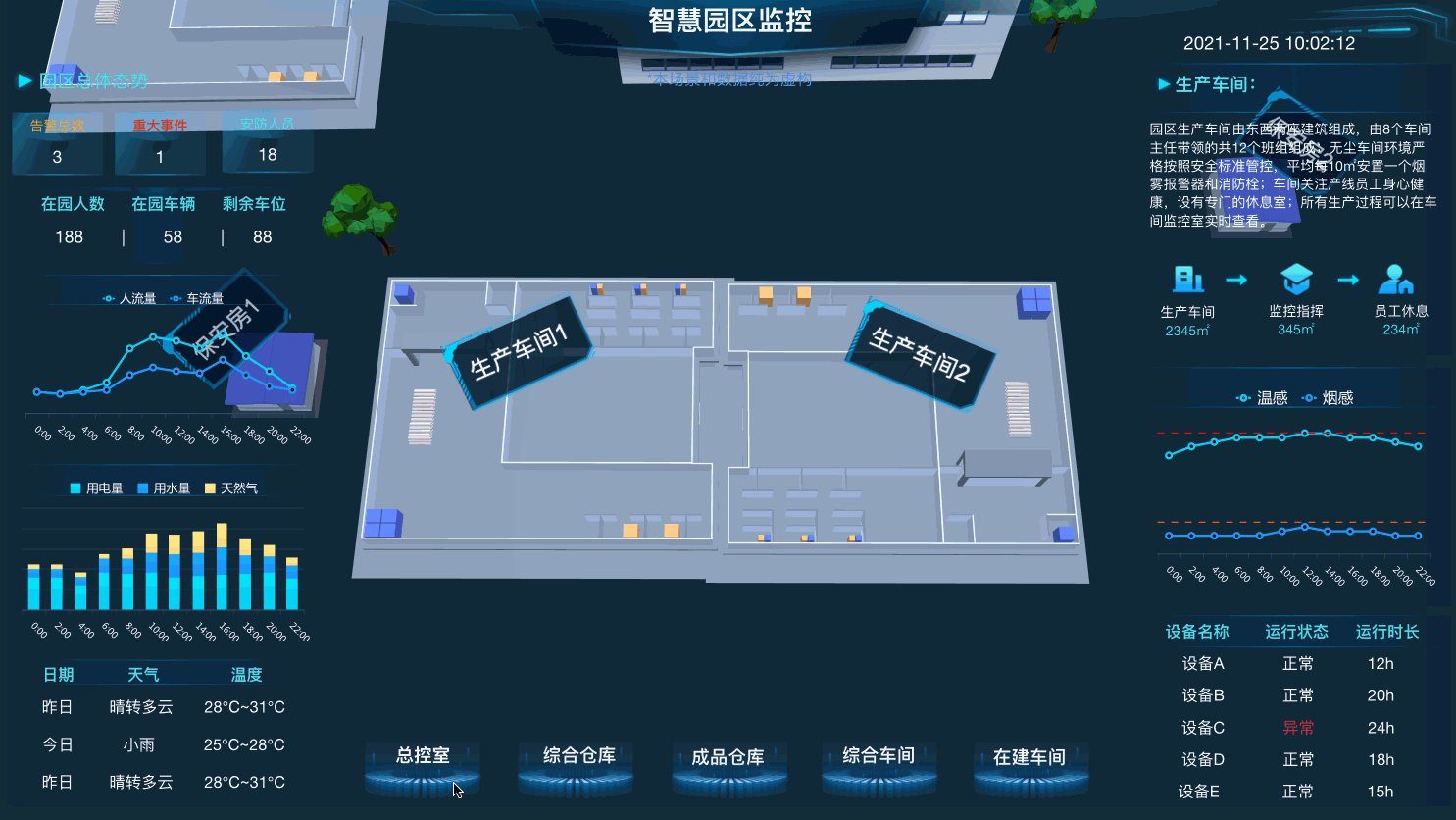
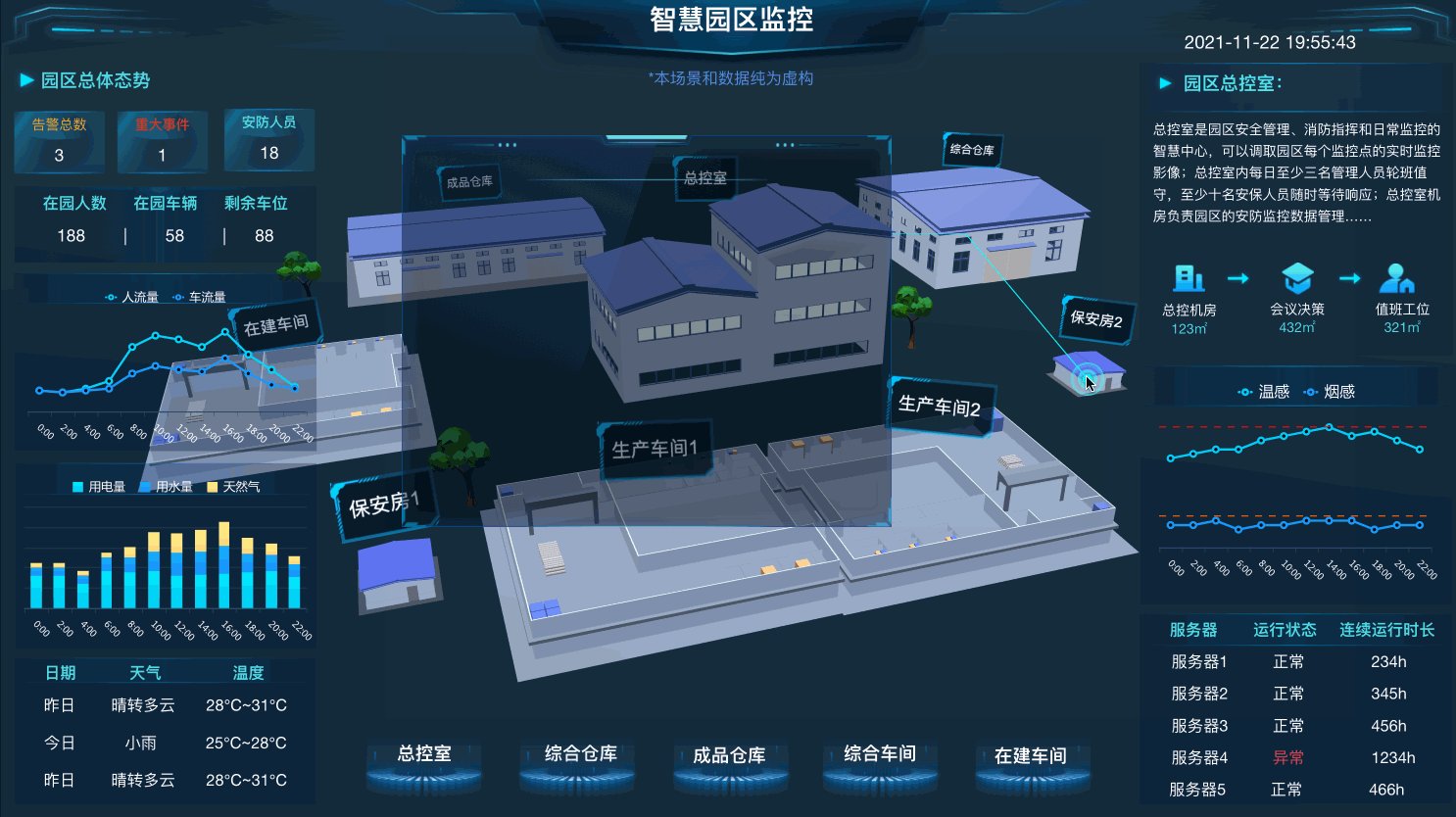
效果1:点击模型或按钮,拉进三维视角

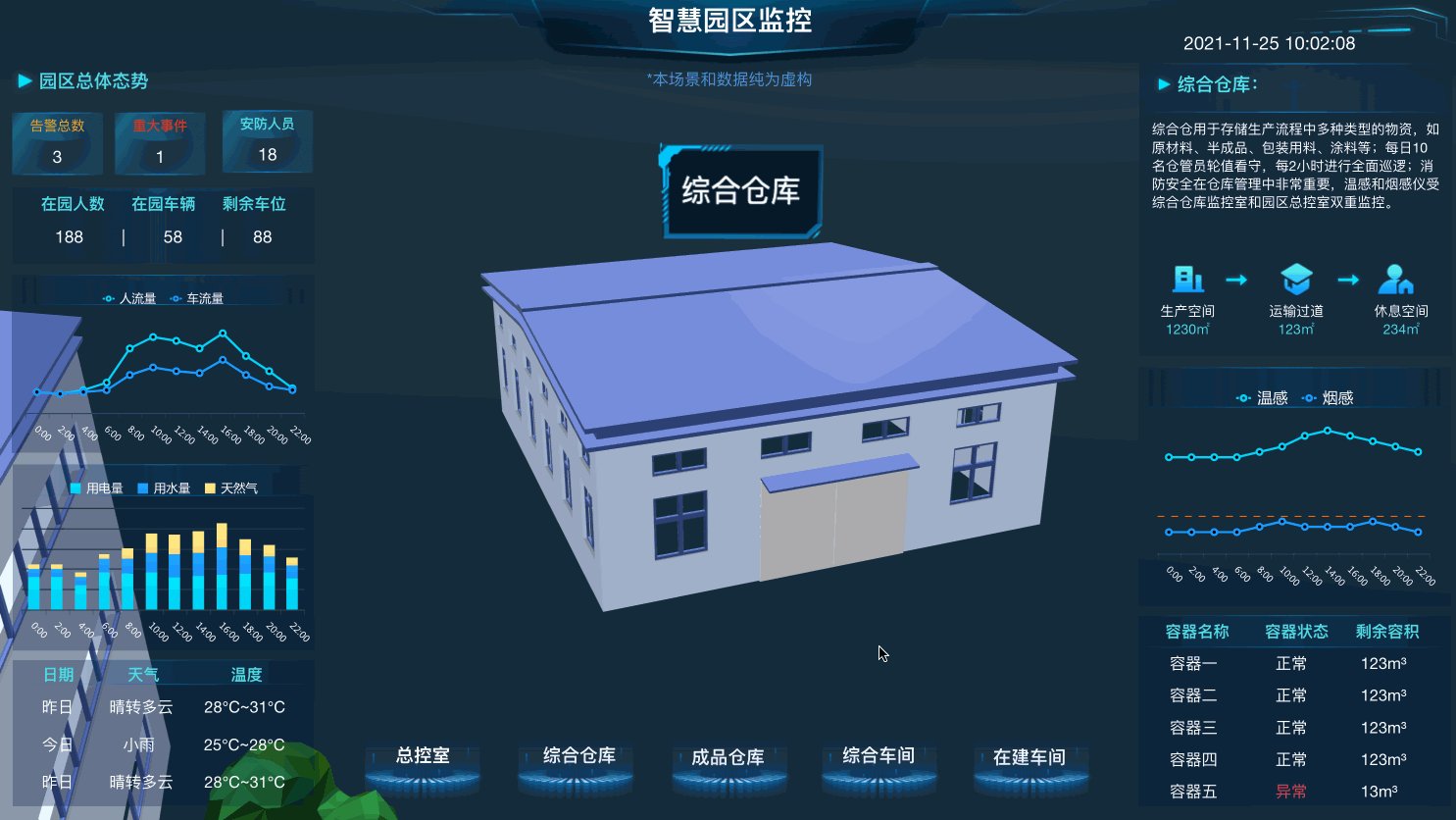
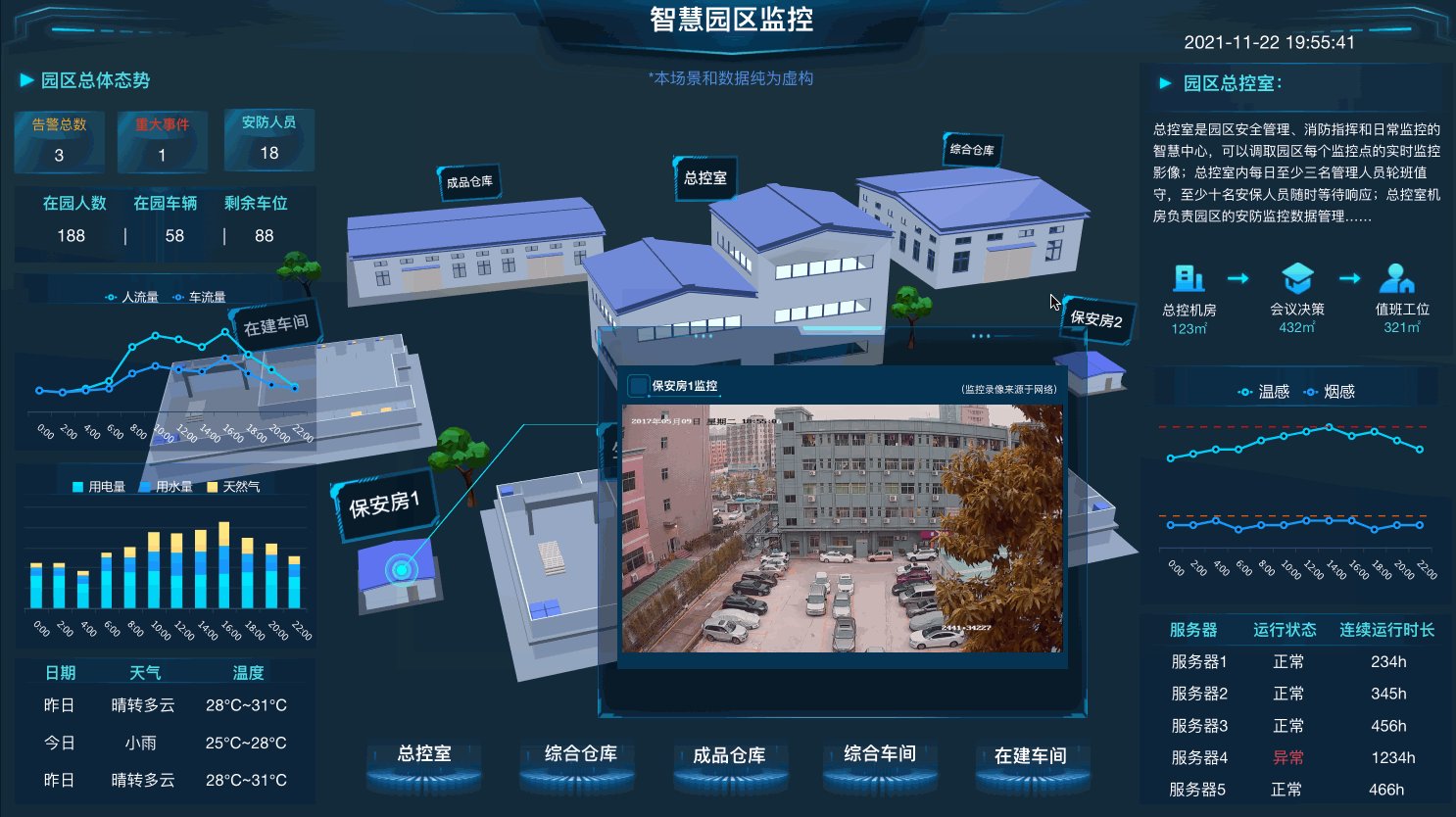
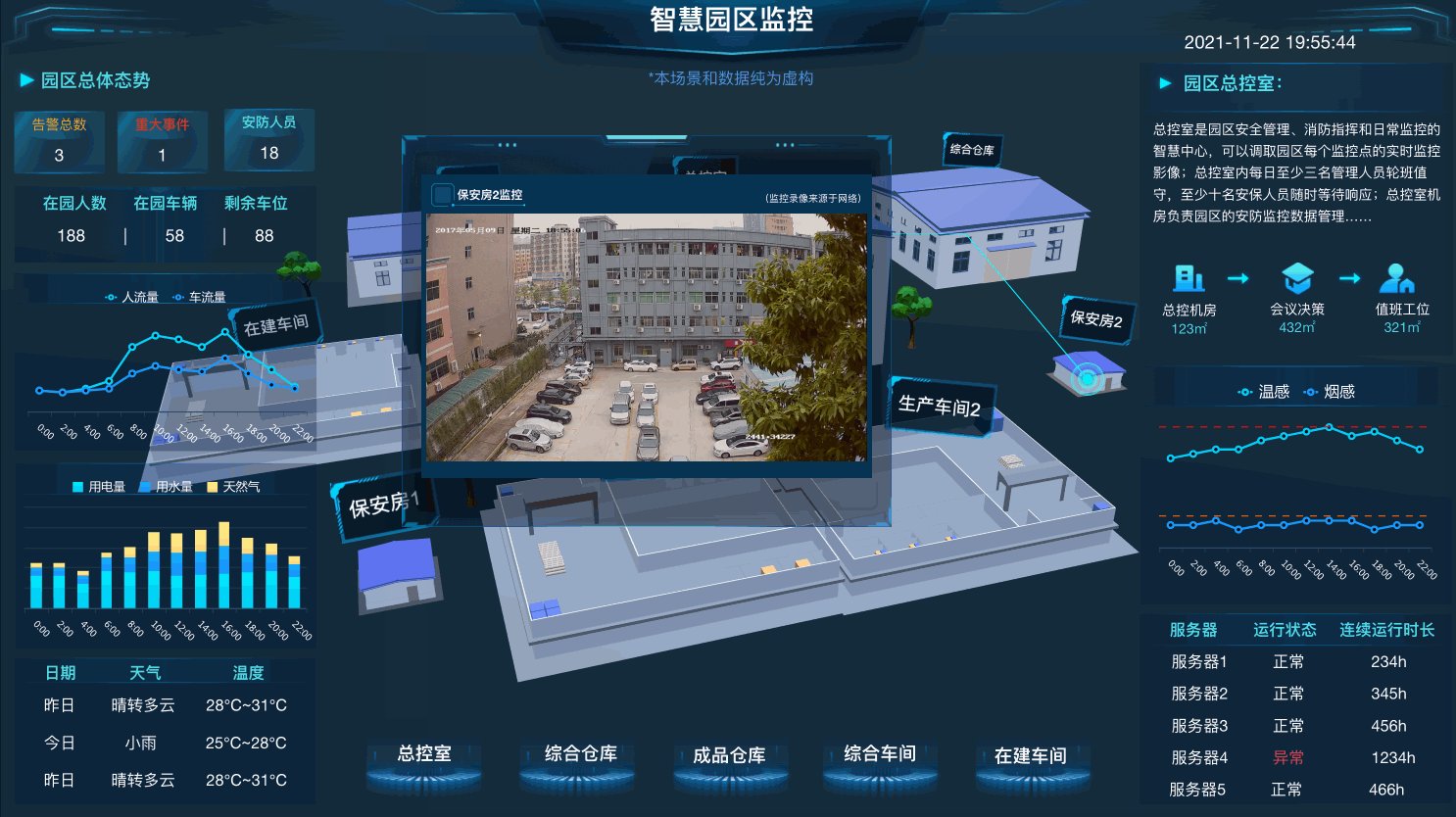
效果2:点击模型弹框监控视频

demo教程编辑

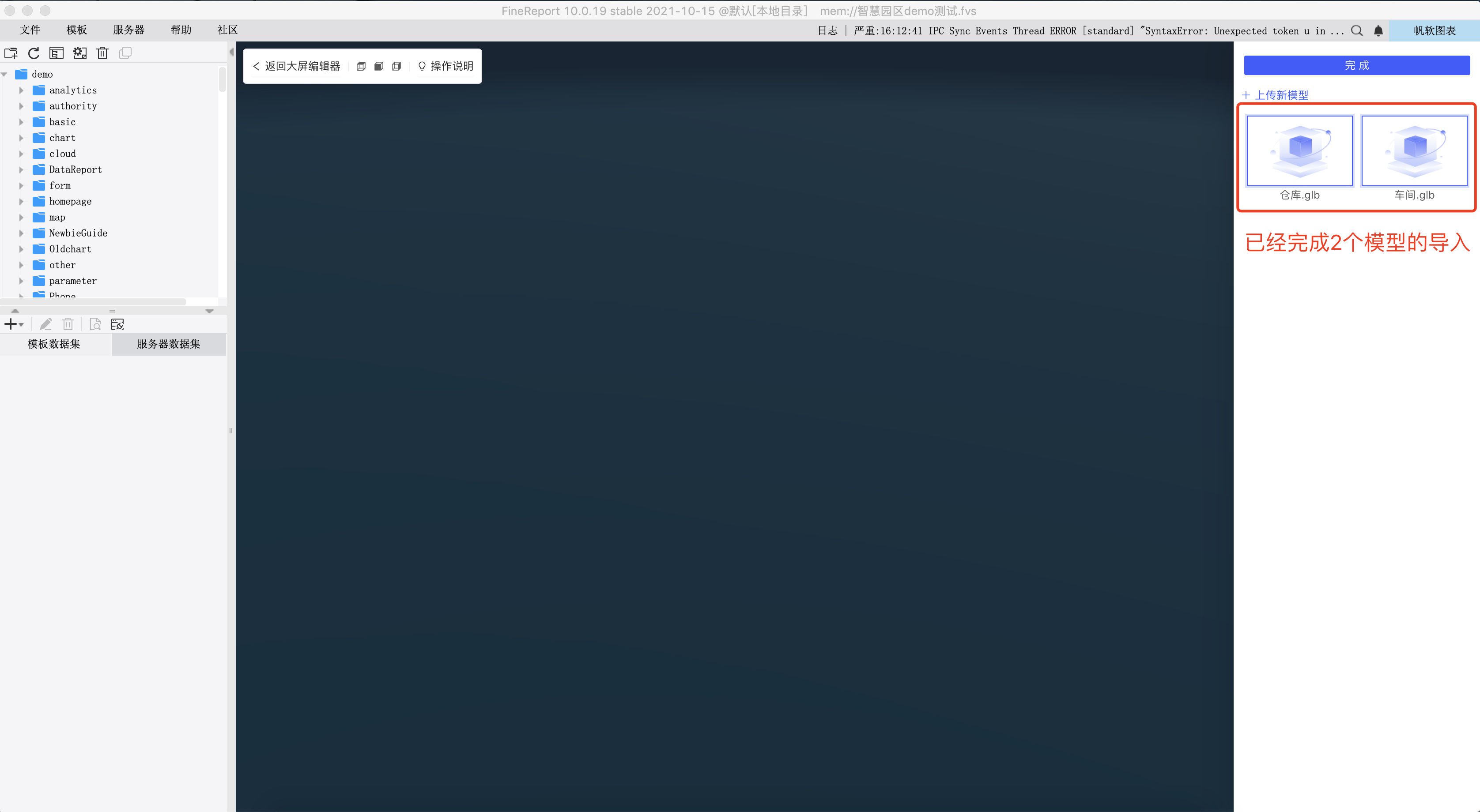
1、导入模型:导入glb格式的模型
FVS大屏编辑模式中,三维组件仅支持glb格式的模型,用户需要将其它格式的模型转化为glb格式。
这里提供两个示例模型仓库.glb、车间.glb作为参考。
实现的详细步骤参考https://help.fanruan.com/finereport/doc-view-4326.html第1-5步。

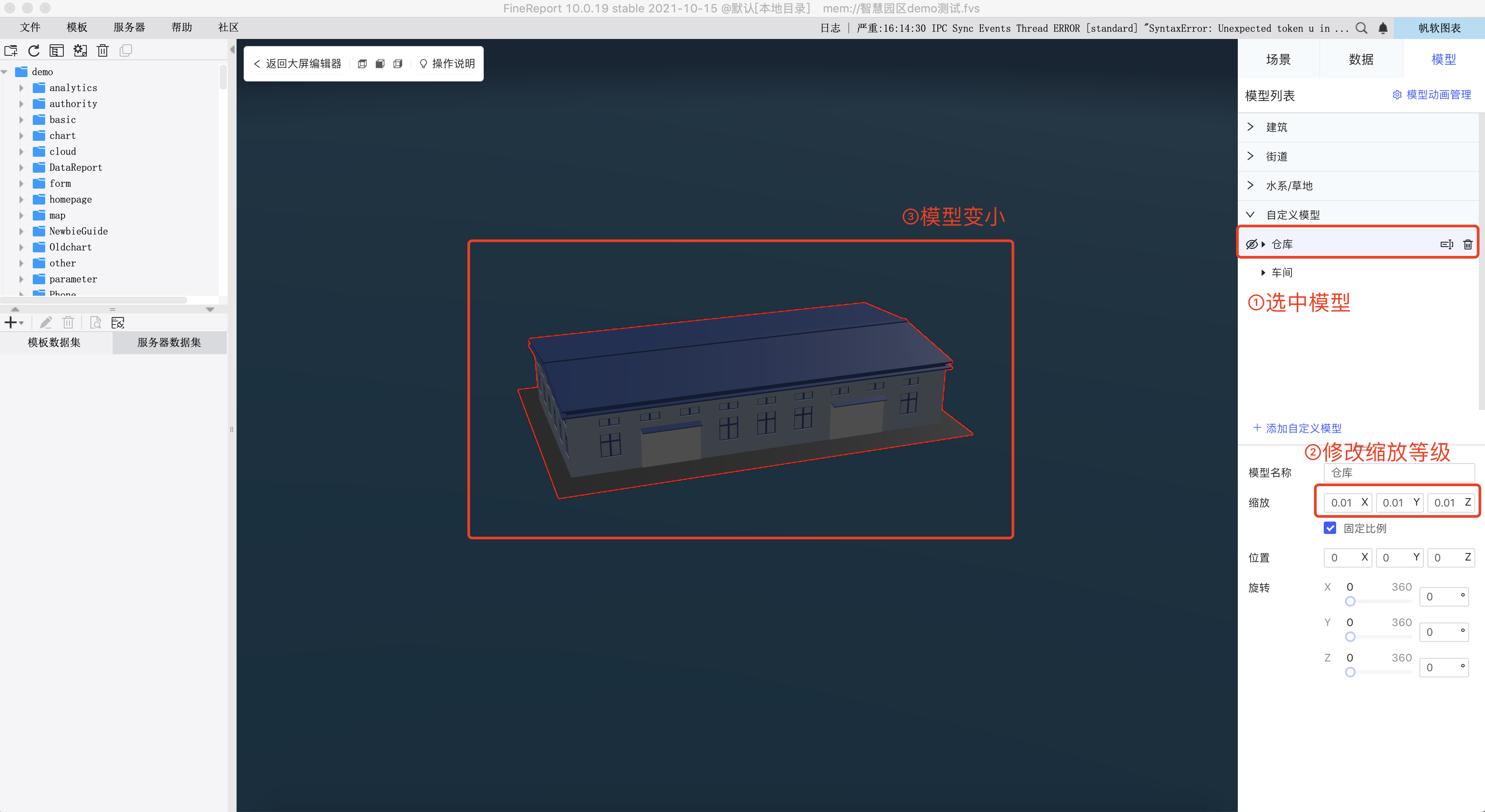
2、调整模型:调整模型的大小、位置及视角:
刚导入的模型可能看不到,有可能是模型过大、过小,或者所在位置超出视野范围。
1)尝试将模型大小缩小至0.01倍(或其它等级),再在这个量级上做进一步调整

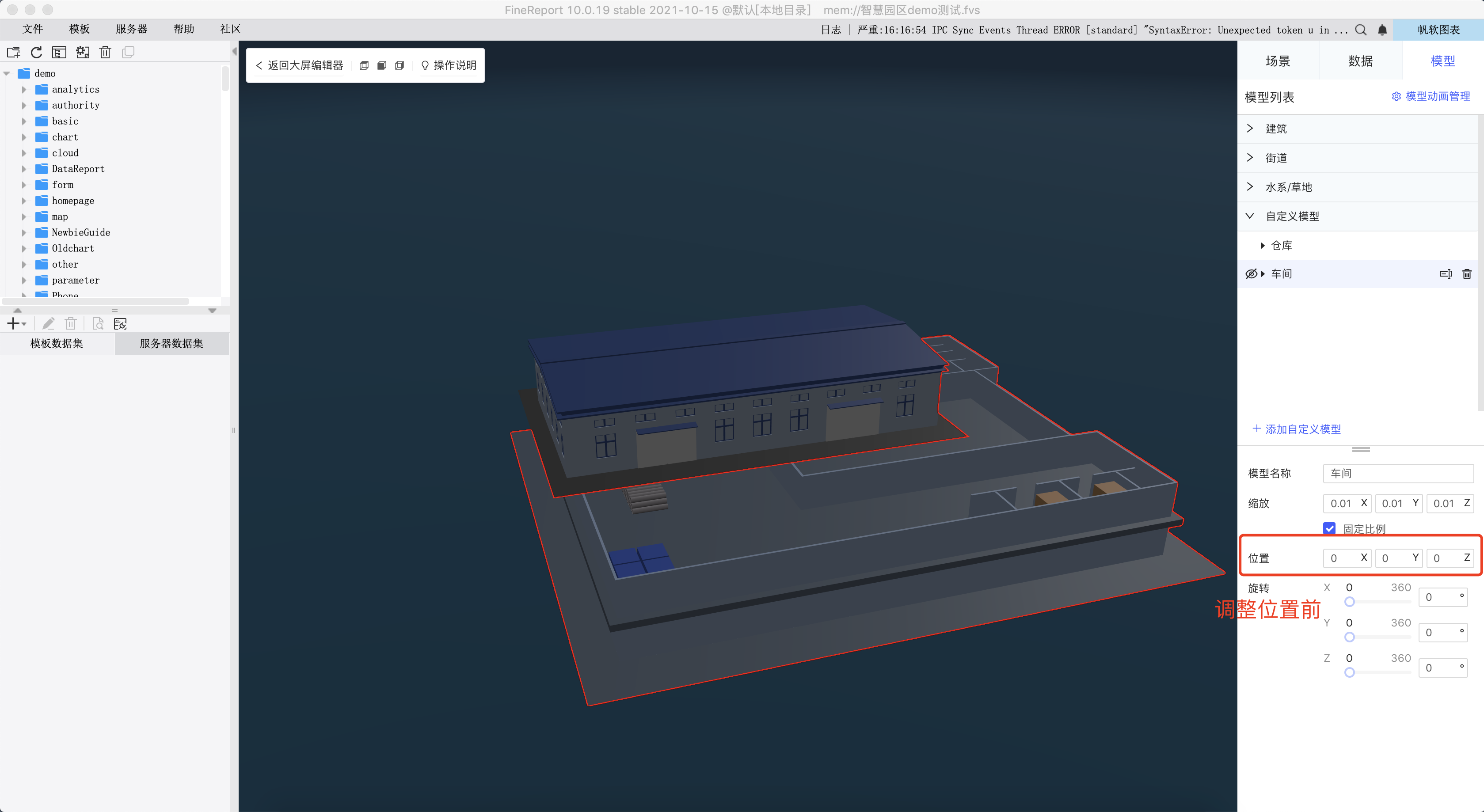
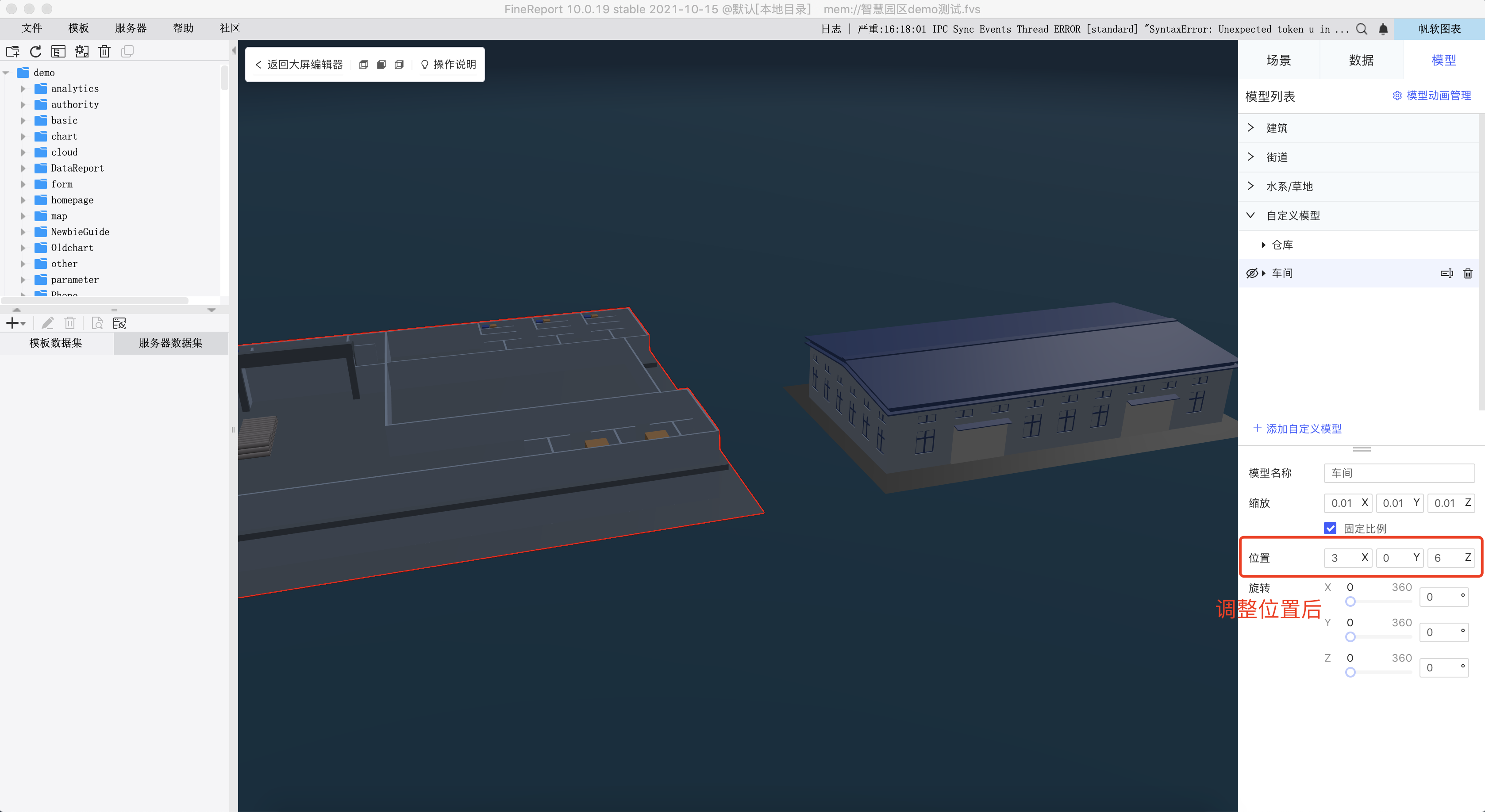
2)改变模型在场景中的(x,y,z)坐标系,调整模型位置
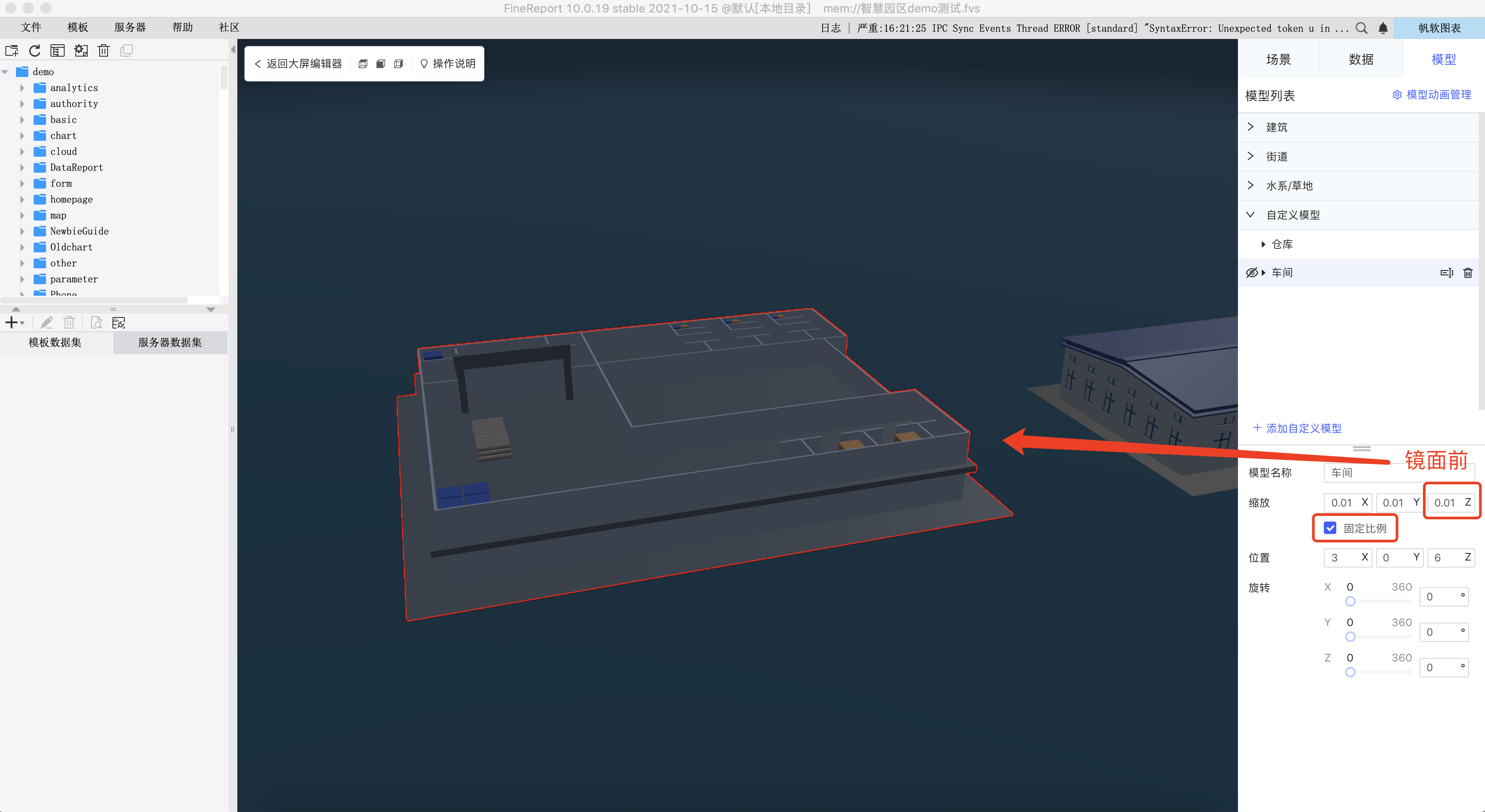
调整前:

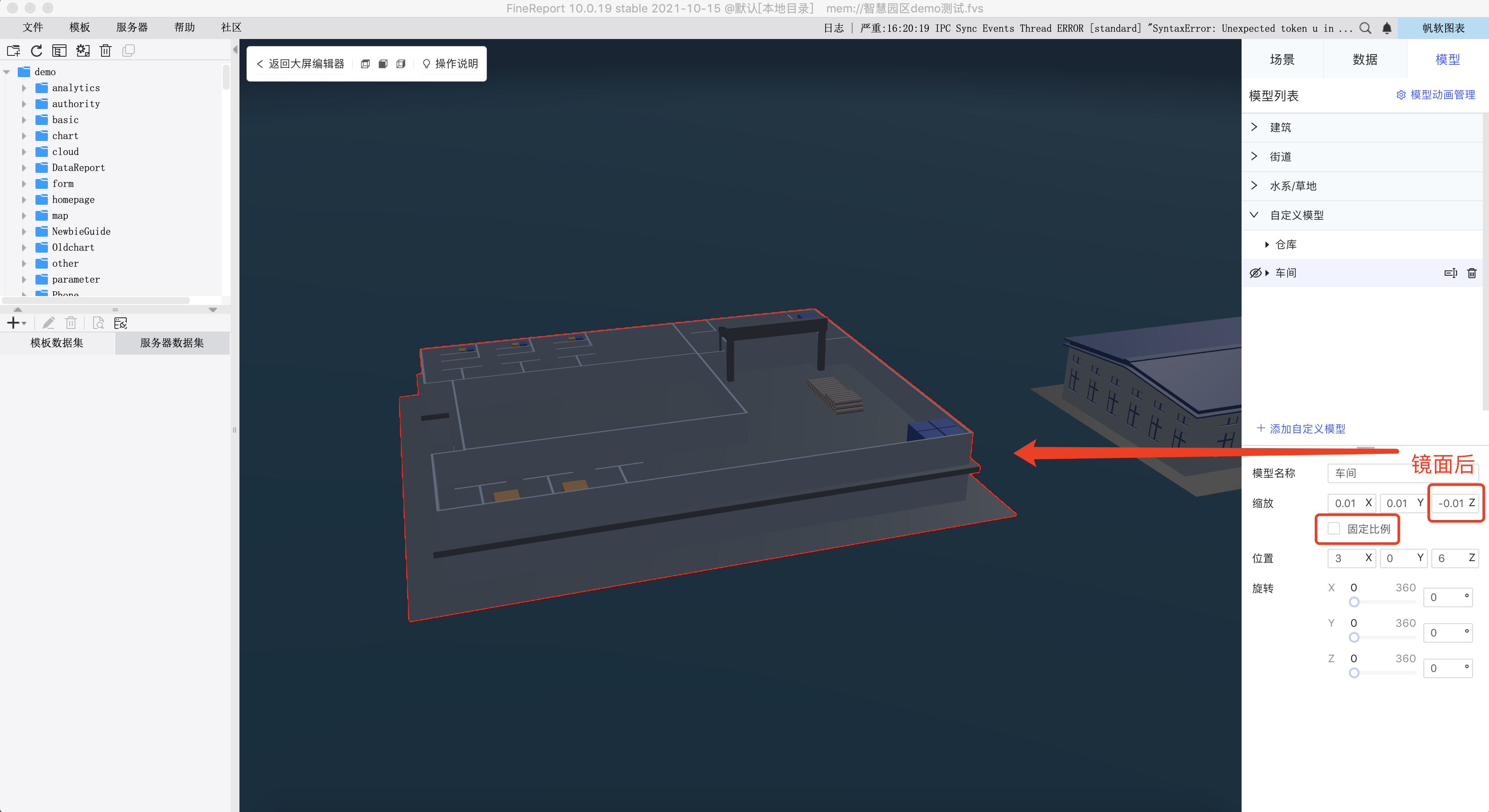
调整后:

注意1:调整z<0,会出现镜面效果,可据此调整不同建模工具之间的镜像关系带来的影响。
镜像前:

镜像后:

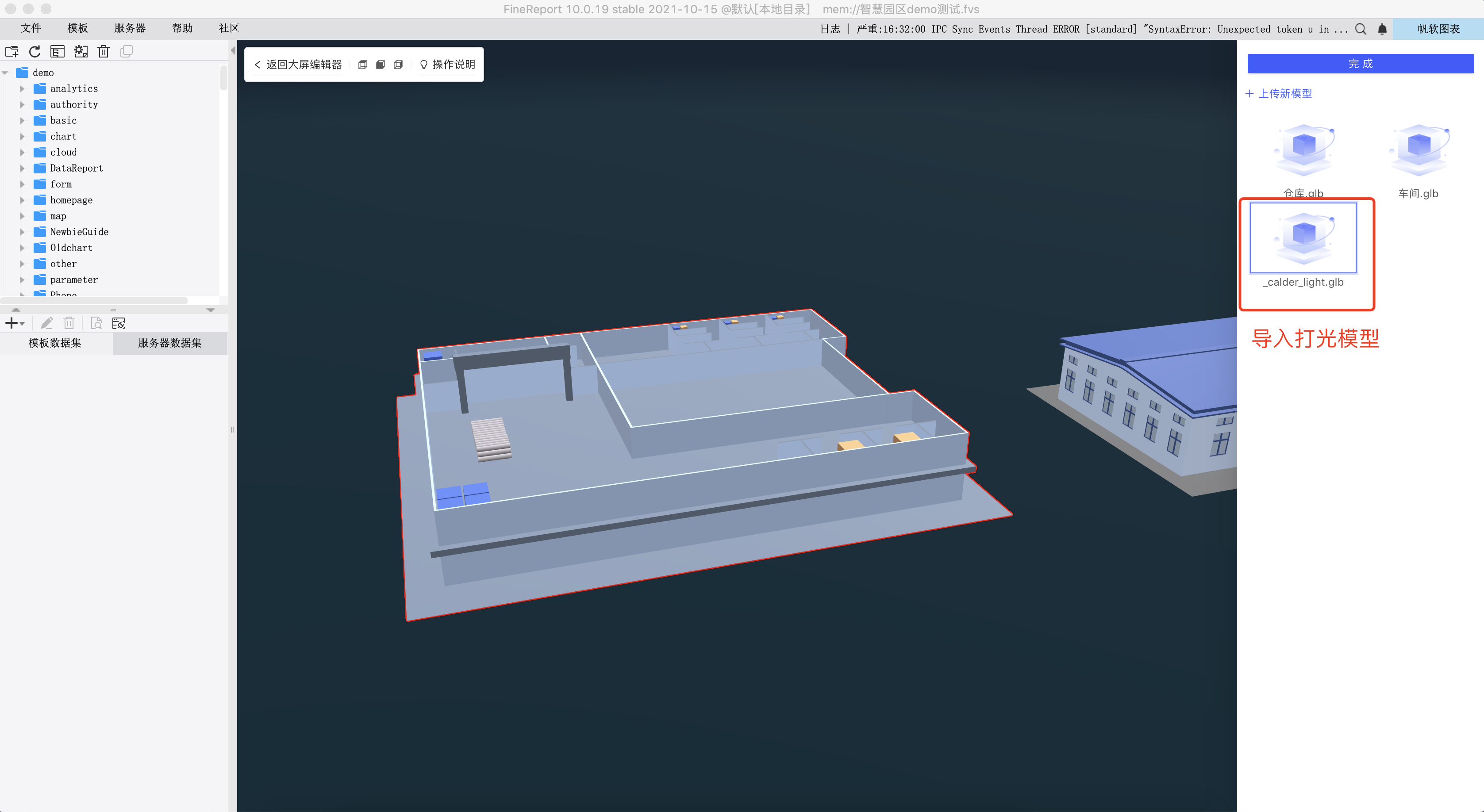
注意2:当前三维组件的默认环境光线比较暗淡,在文末的测试材料中提供了一个能提亮光线的模型 _calder_light.glb(使用时不要改动这个模型的名称!),导入后场景更明亮。

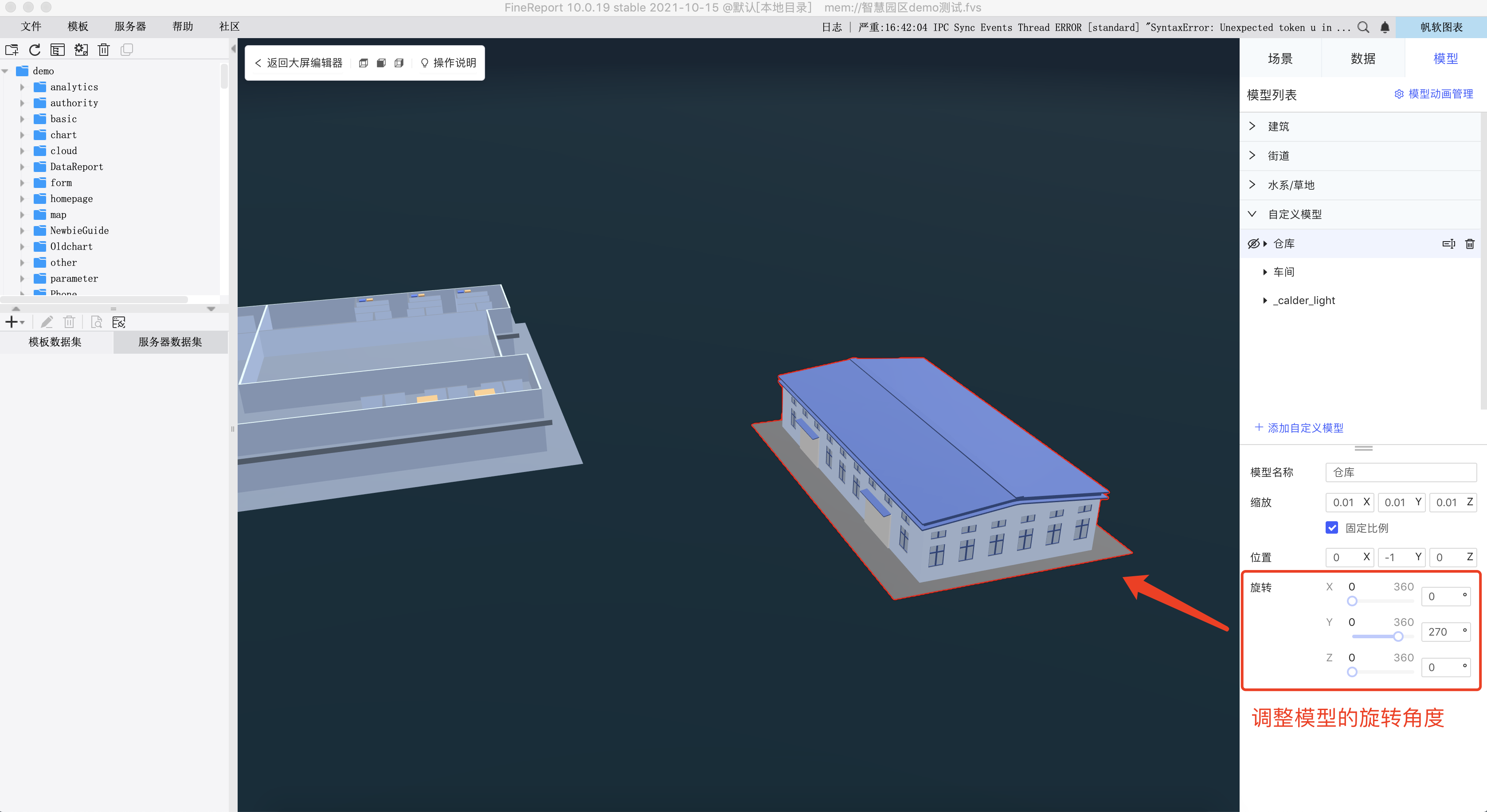
3)调整模型的旋转视角
支持用户调整模型的旋转角度,一般只需要调整沿Y轴的旋转角度,即水平面上的旋转角度。

4)调整整体场景的视角和大小
一般先在3D组件编辑界面调整视角和视野大小,再来到模板编辑界面调整到适合大屏整体的效果。
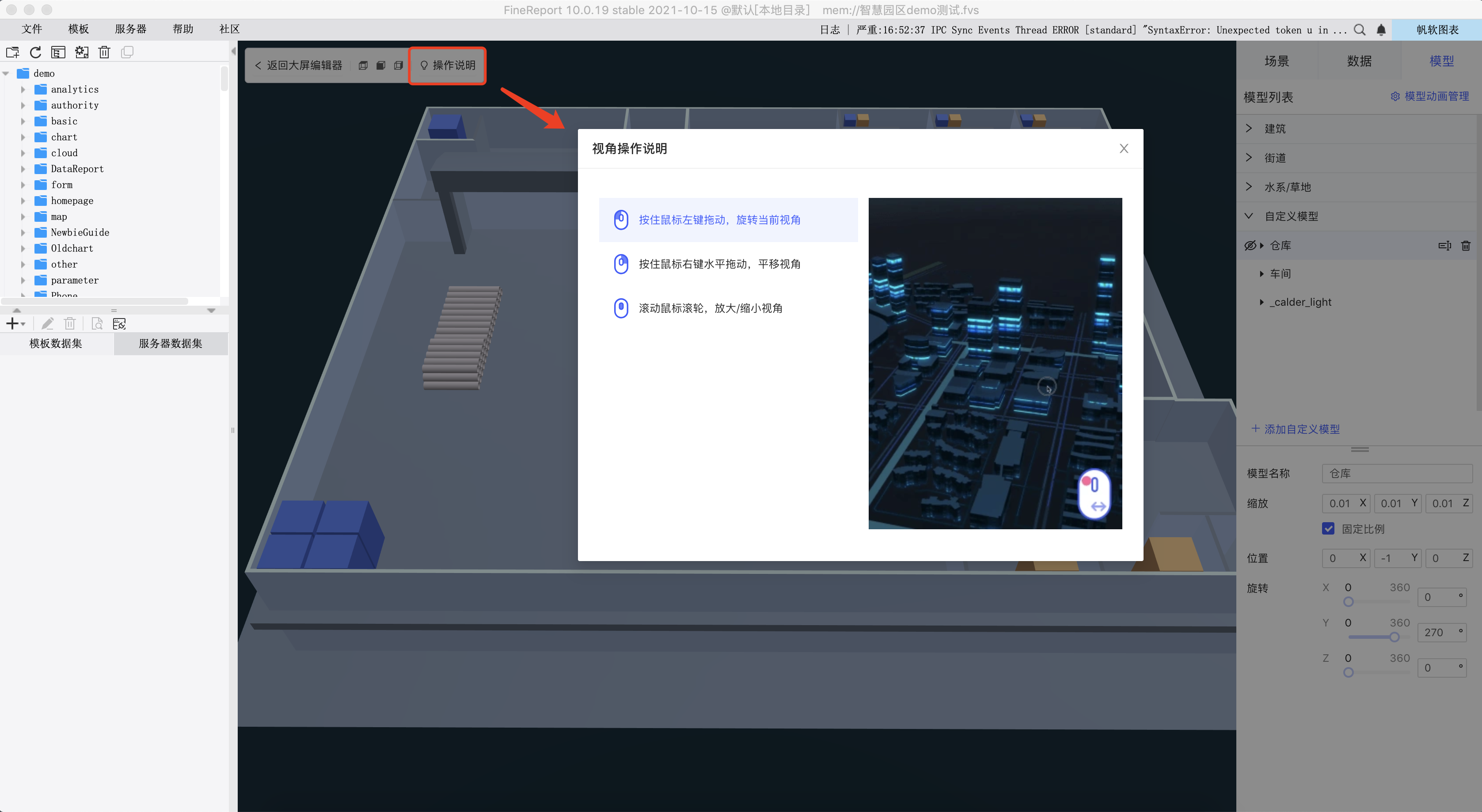
先在3D组件编辑界面调整(请看下图中的操作说明):

再返回模板编辑界面调整:
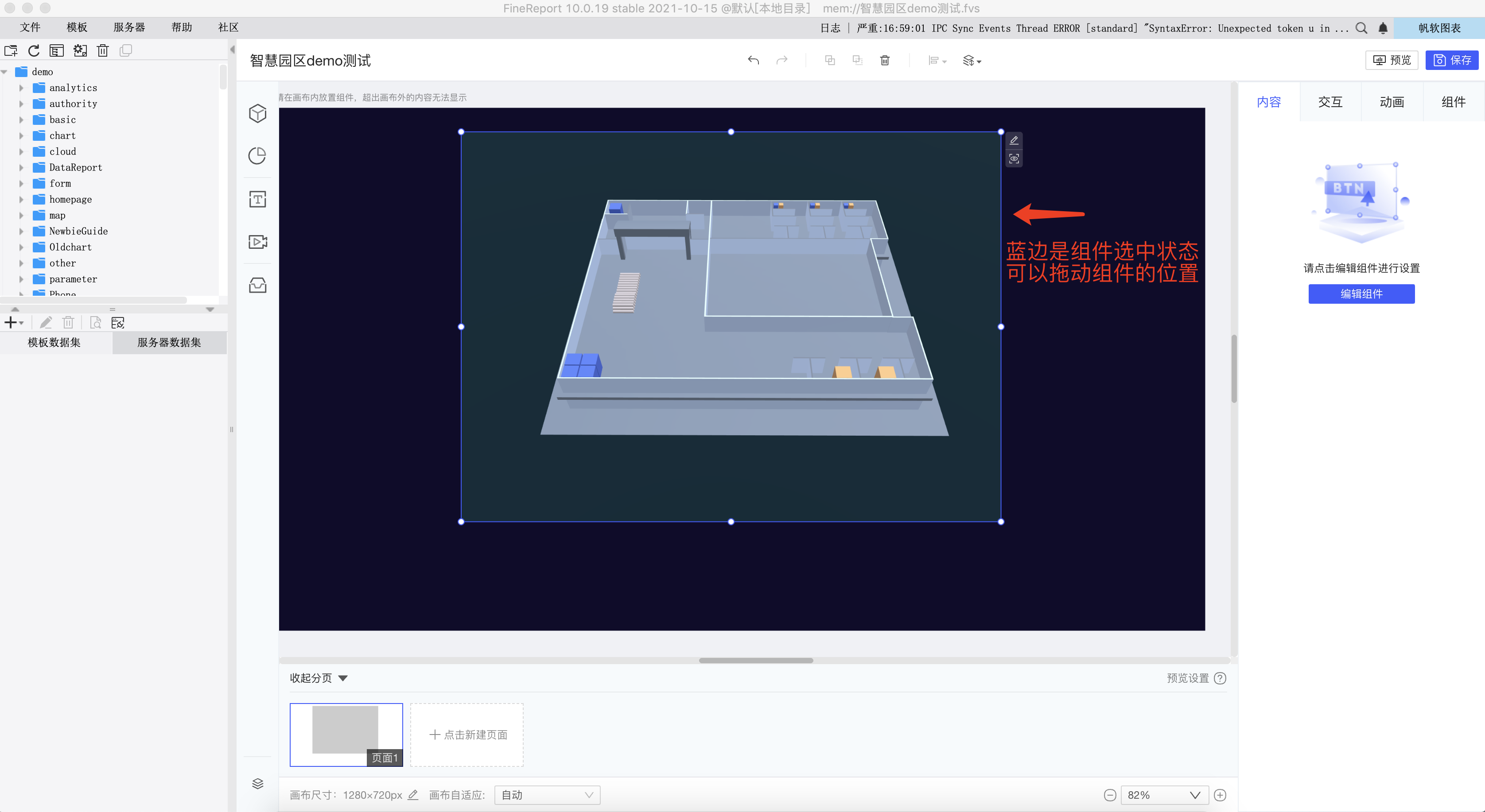
调整组件在模板中的位置:

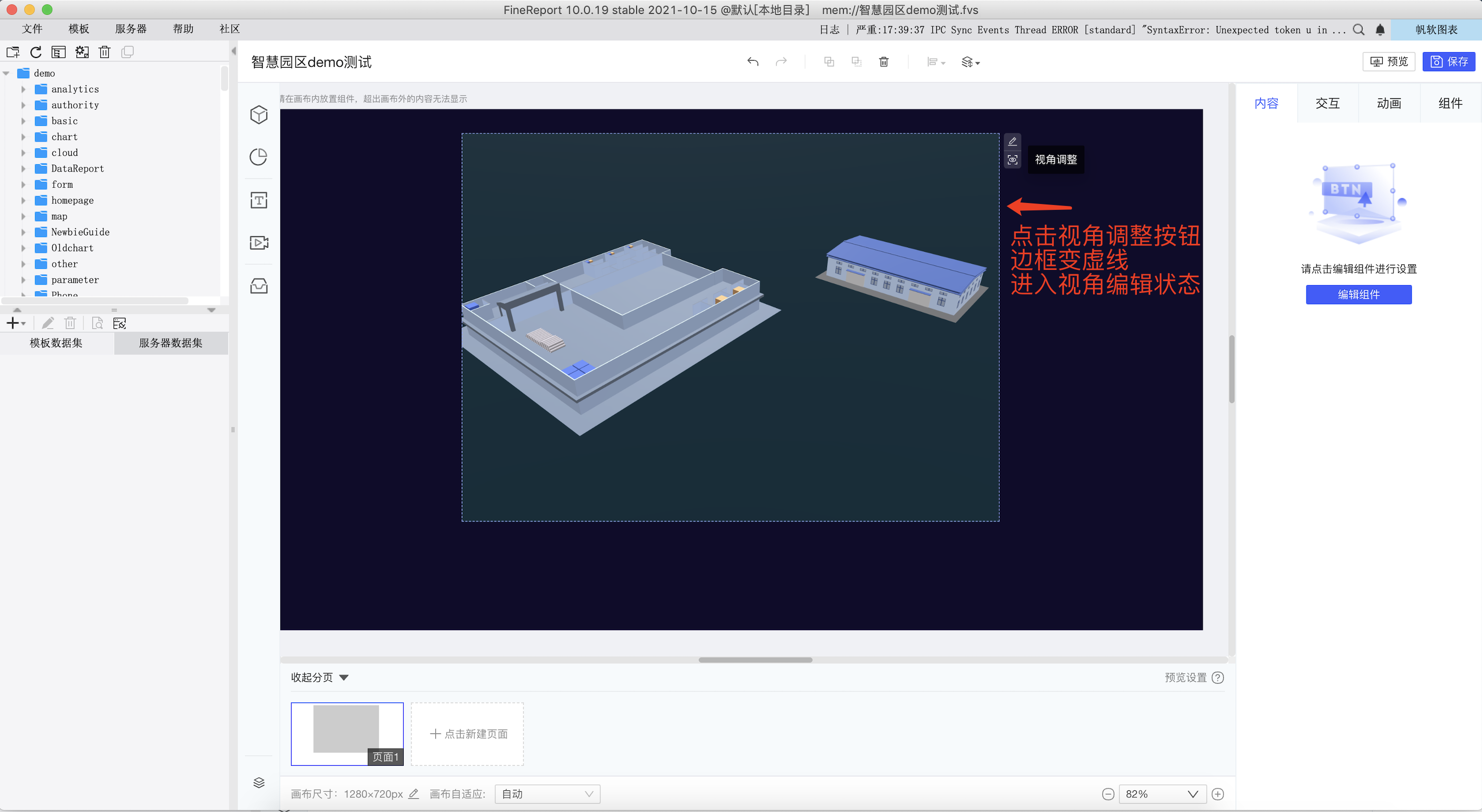
调整组件中模型的视角:

3、配置数据:新建模型数据图层,实现数据标签
在FVS中,通过模型的名称关联FR数据集,配置数据标签。
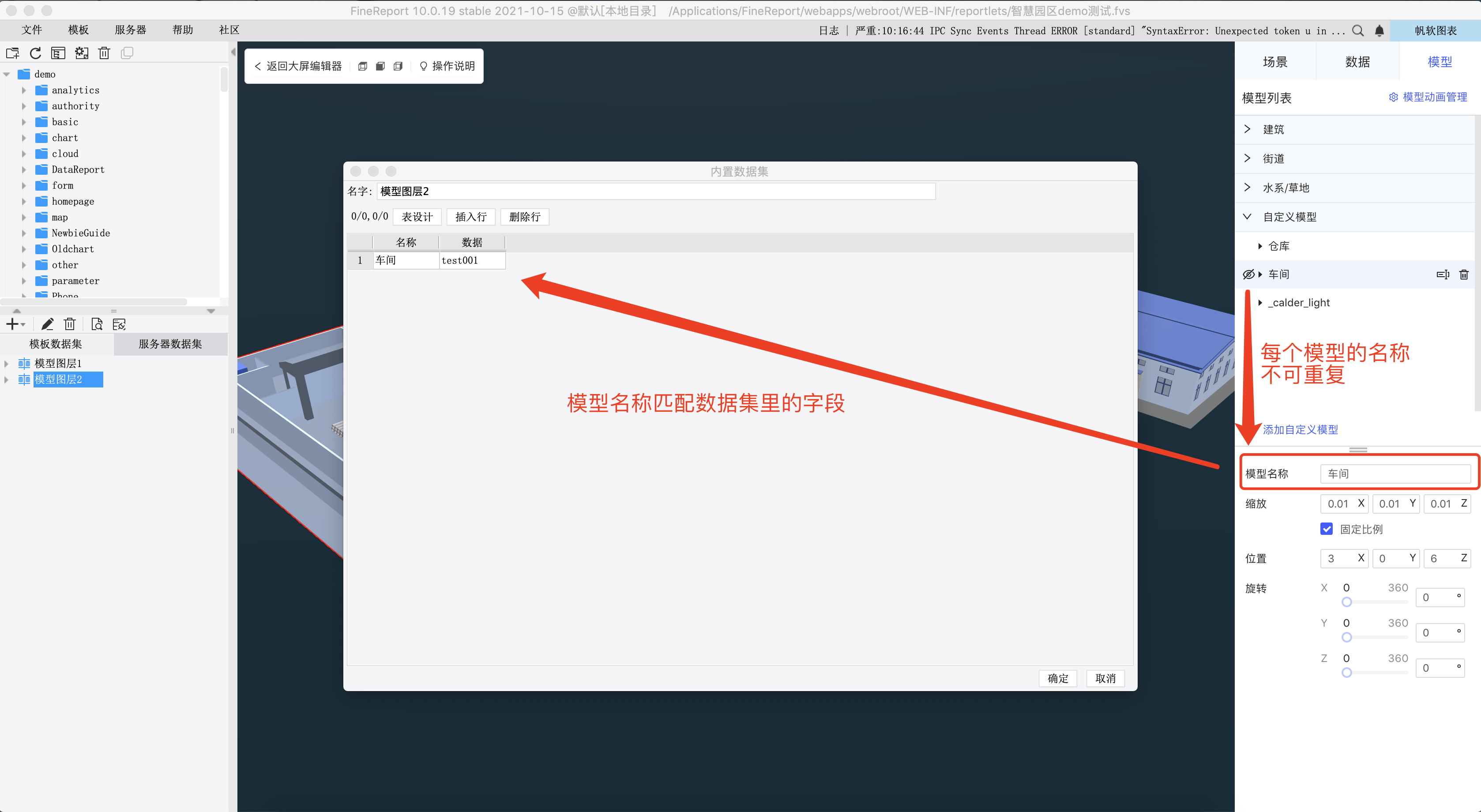
1)模型名称是与数据关联的“枢纽”,用户可以修改导入的模型名称,若模型名称重复,会自动会名称加上后缀;

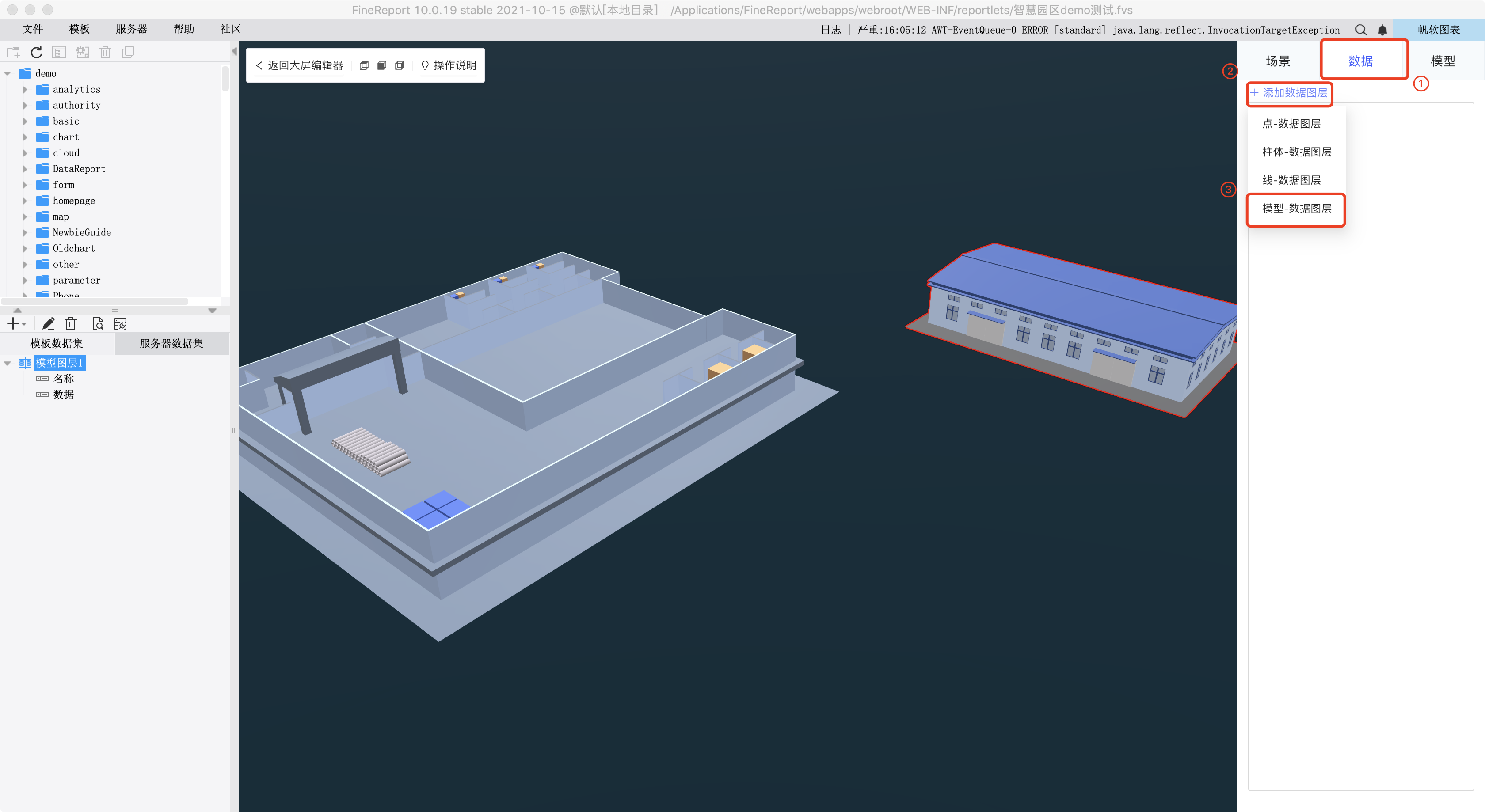
2)在「数据」-「添加数据图层」-「模型-数据图层」添加数据图层:

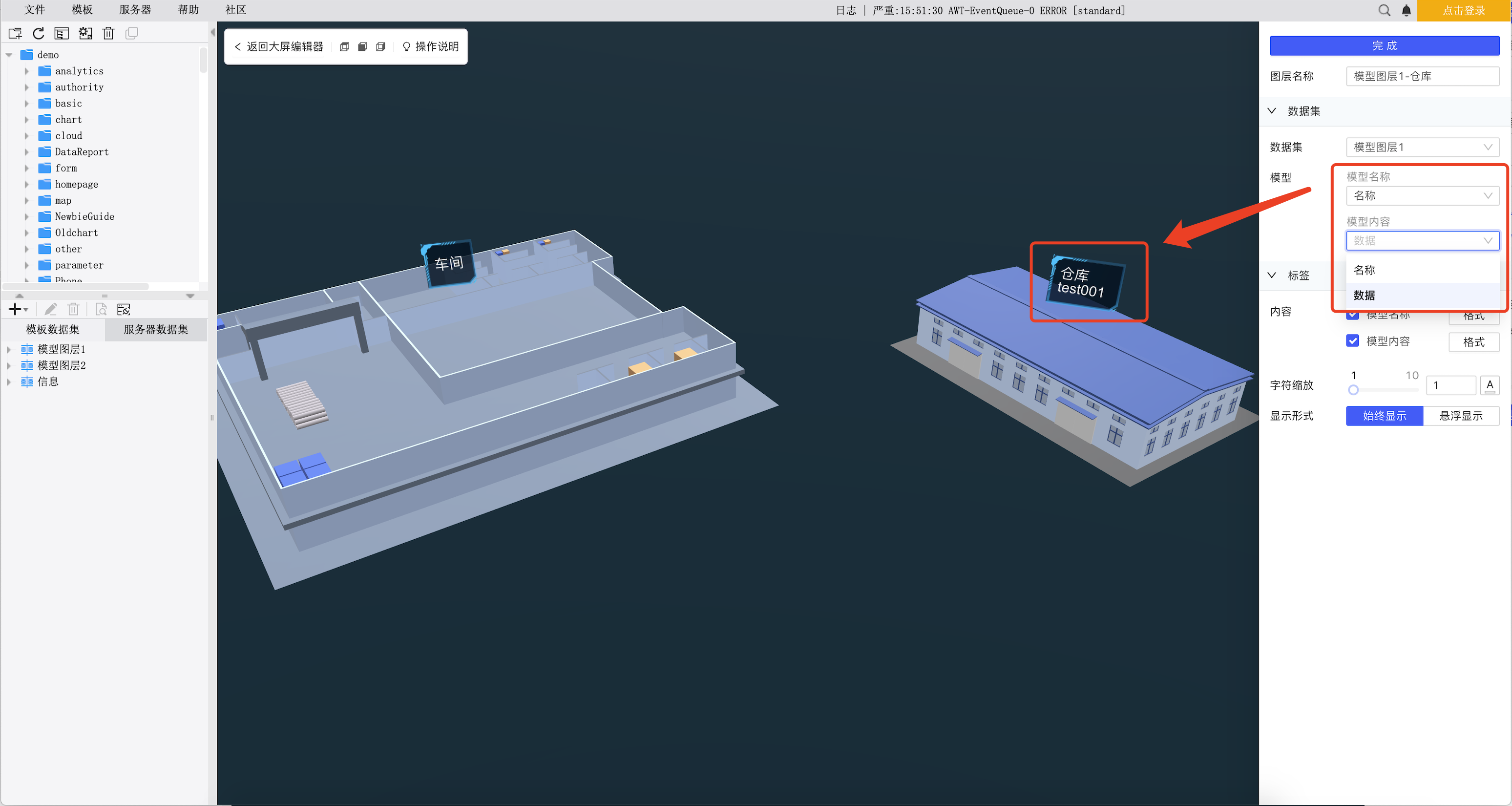
3)根据模型名称匹配「模型名称」和「模型内容」字段:

4、设计弹窗:对模型数据图层设置弹出框
在FVS中,以模型的数据图层作参数,将图层中的模型名称传递给交互对象,从而配置模型的联动、弹框等特效。
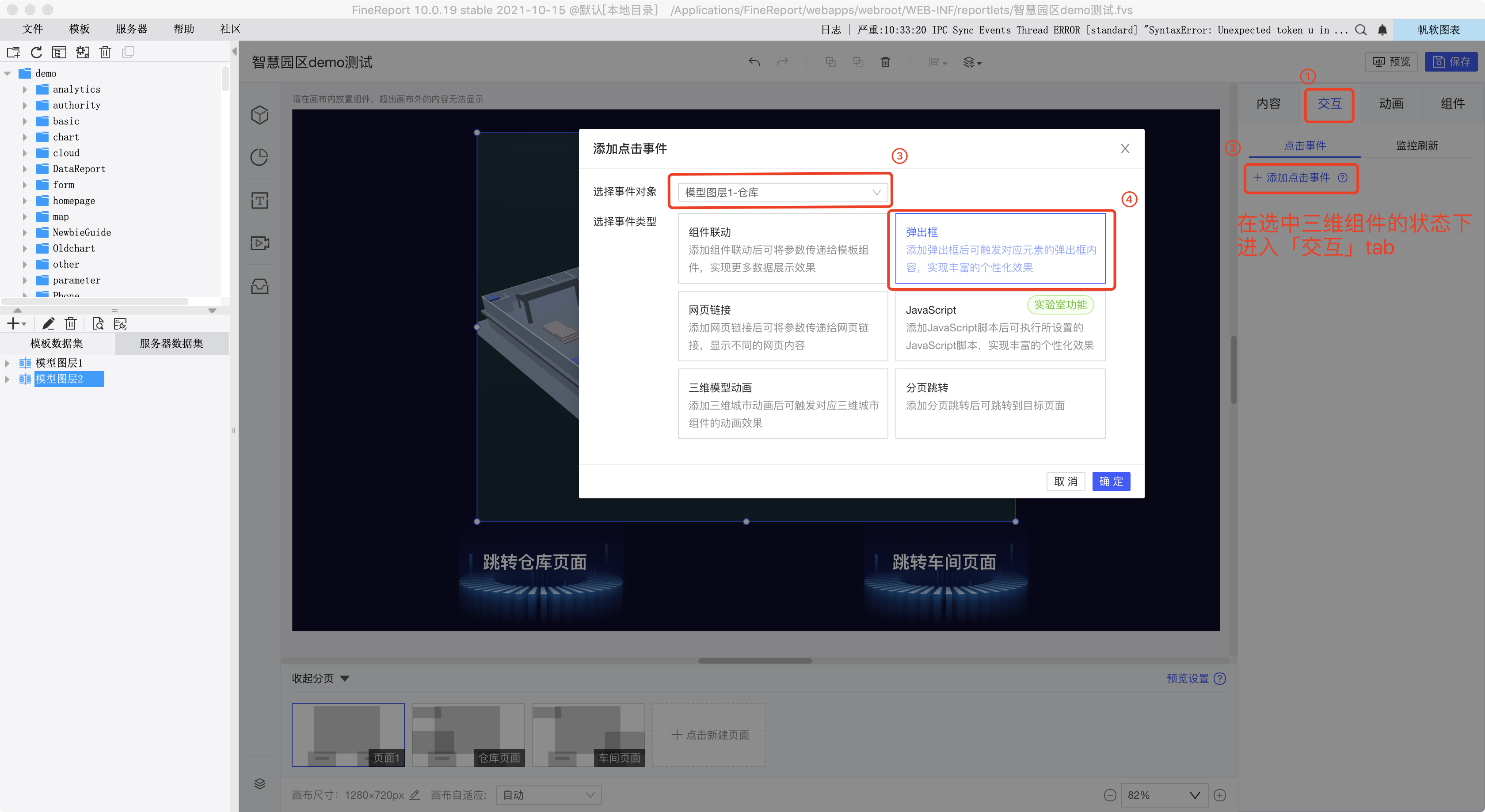
1)返回模板编辑页面,在选中三维组件的状态下,在「交互」tab中添加点击事件;选择事件对象为刚刚新建的数据图层,再选中弹出框。

2)设置弹框的内容链接为弹框内容页面的预览链接。这意味着用户需要为弹框内容再制作一张fvs或frm等模板,引用为弹框内容。
这里测试用的弹框内容是模板包中的"保安房监控1",将此模板放在本地设计器预览后,获取预览链接即可使用。
![]()
可以调整弹框样式,这里省略介绍。
需要详细了解弹框功能,可以参考帮助文档:https://help.fanruan.com/finereport/doc-view-4400.html
5、构建多视角:多分页+平滑过渡实现模型视角切换
用户需要实现“点击某个模型或按钮,拉进视角或钻取到场景的某个位置”时,我们为每个视角制作一个分页,利用多分页和平滑过渡效果实现模型视角的切换、空间位置的移动或钻取。
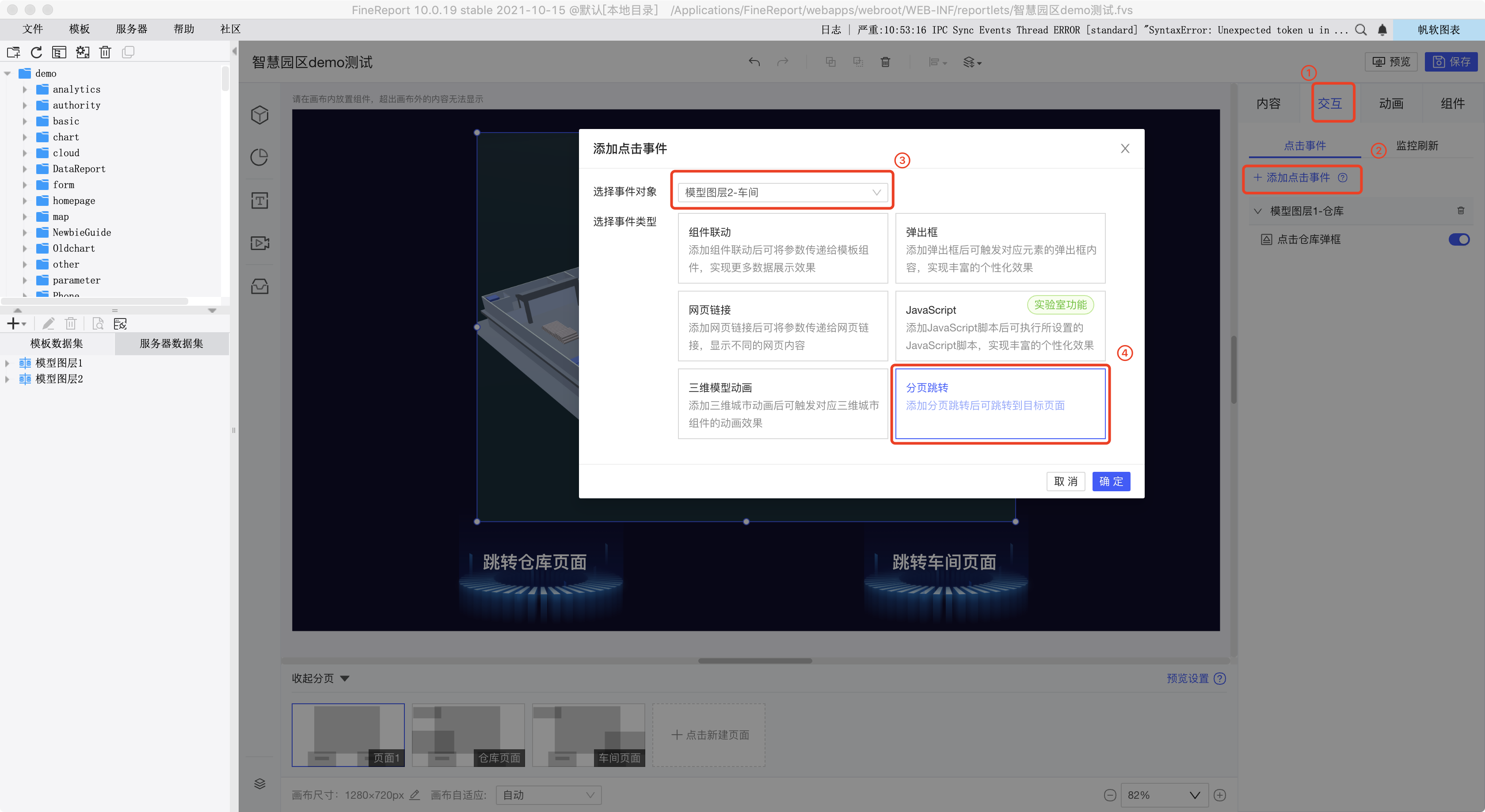
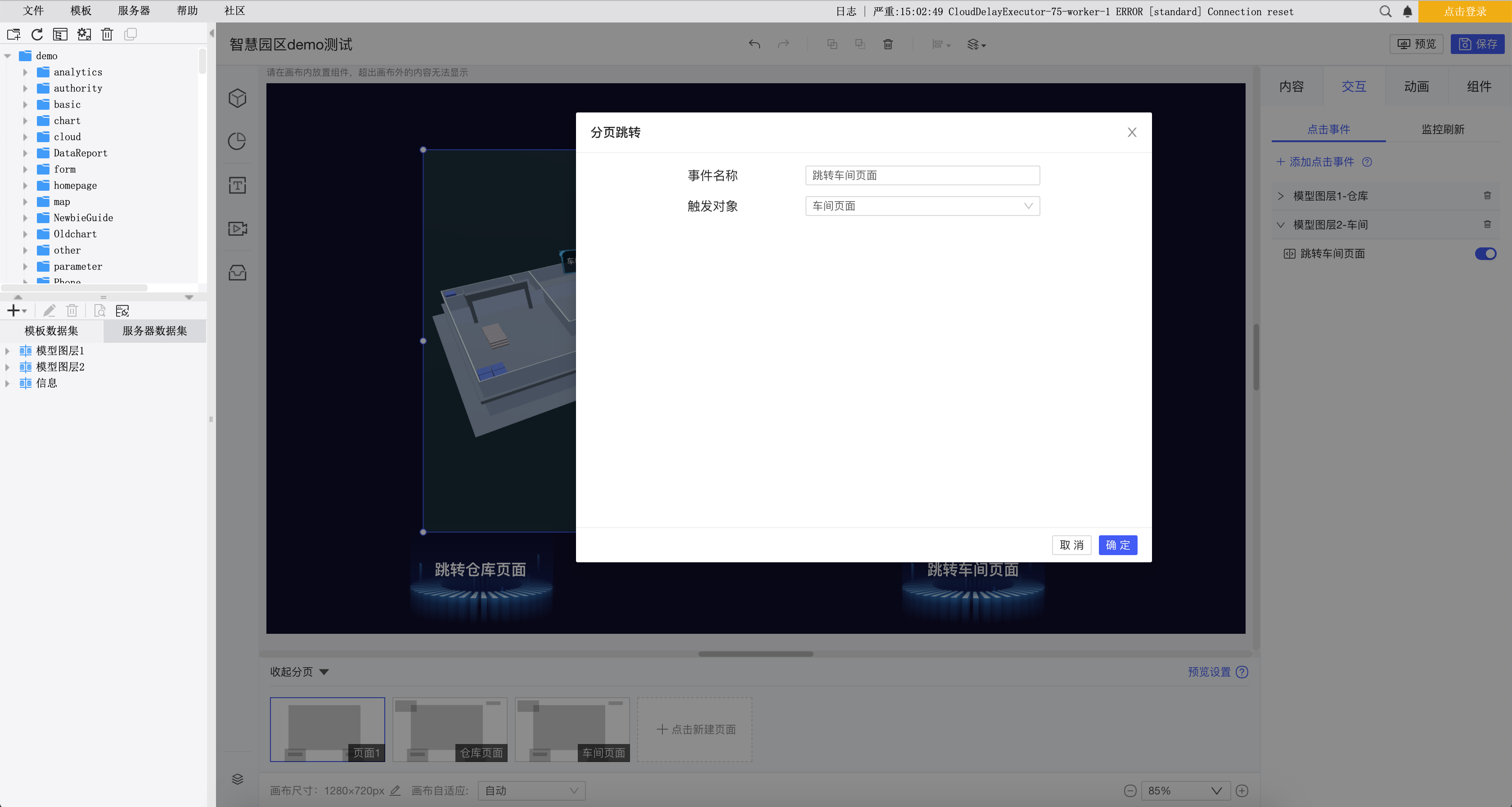
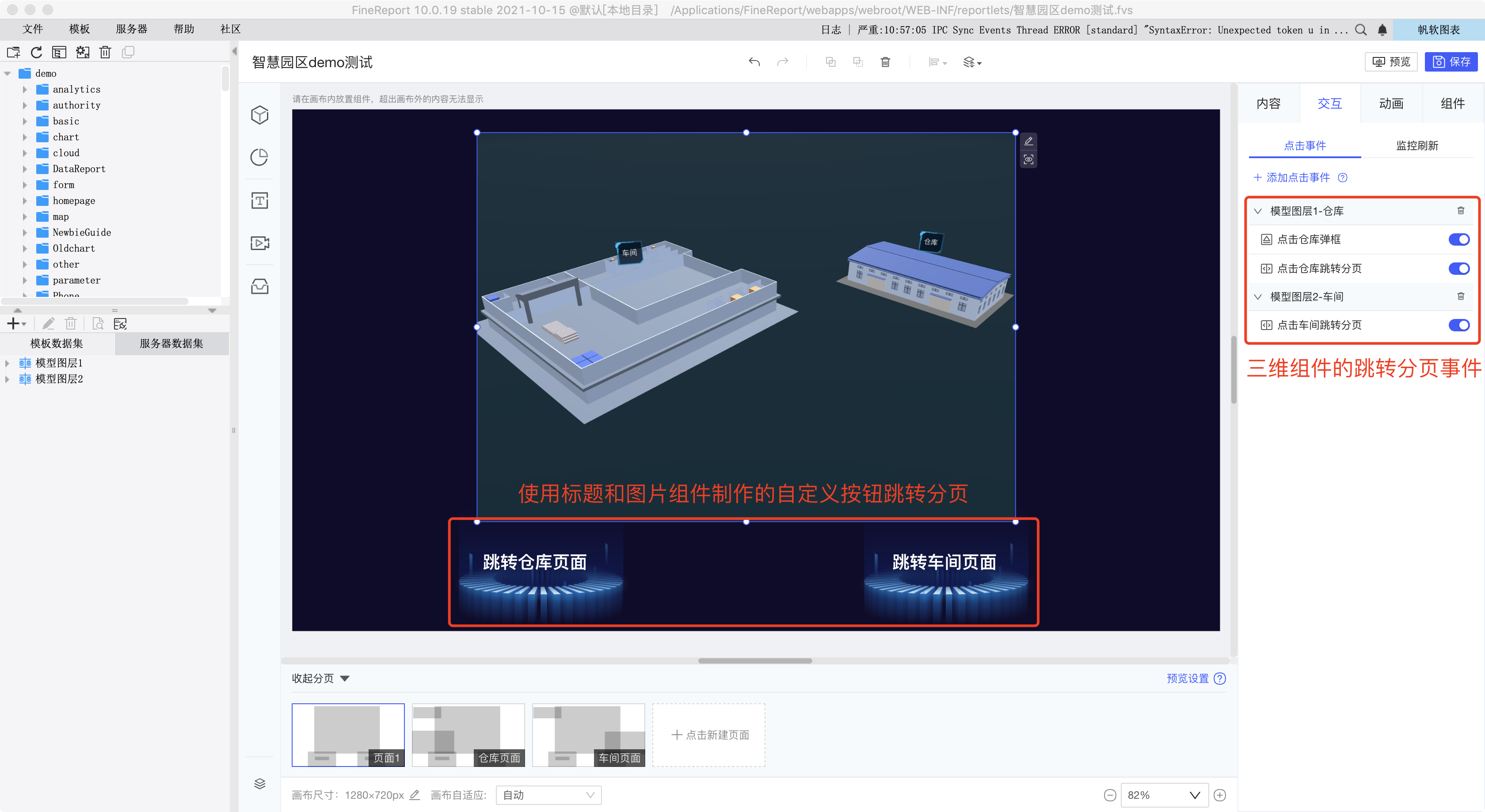
1)新建多个分页,设置模型中的点击分页跳转事件,每个模型图层对应一个分页跳转事件。如下图,配置“模型图层2-车间”的分页跳转事件,对应跳转“仓库页面”:


同样的,我们可以设置点击仓库模型触发的分页跳转事件;还可以制作自定义按钮,触发跳转分页的事件。

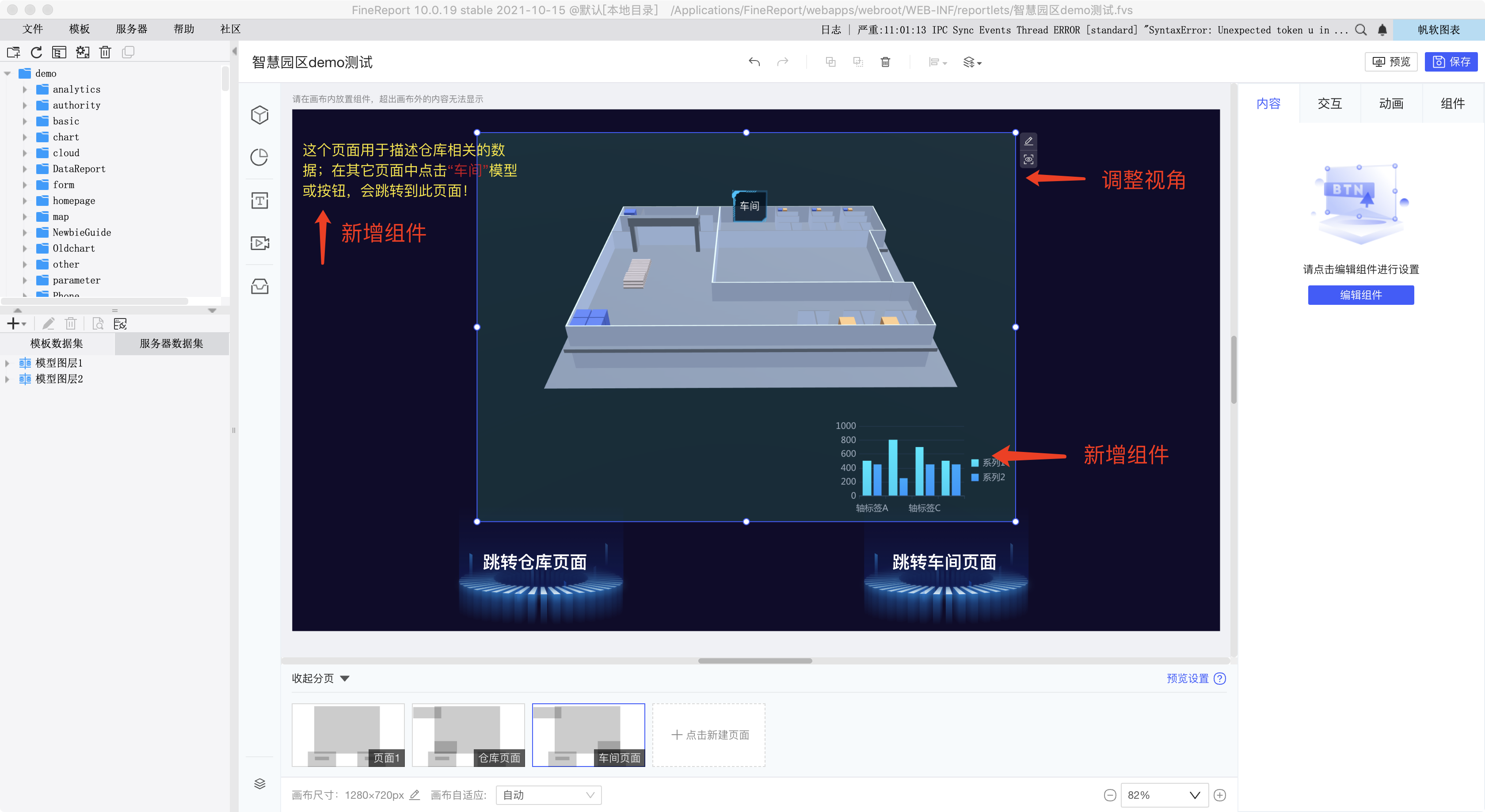
2)将三维组件复制到新建的分页,并依次调整分页中的模型视角。
如下图,对新建的“仓库页面”、“车间页面”,分别复制三维组件粘贴,调整两个页面的模型视角到仓库和车间,并添加对应的图表、表格等组件:

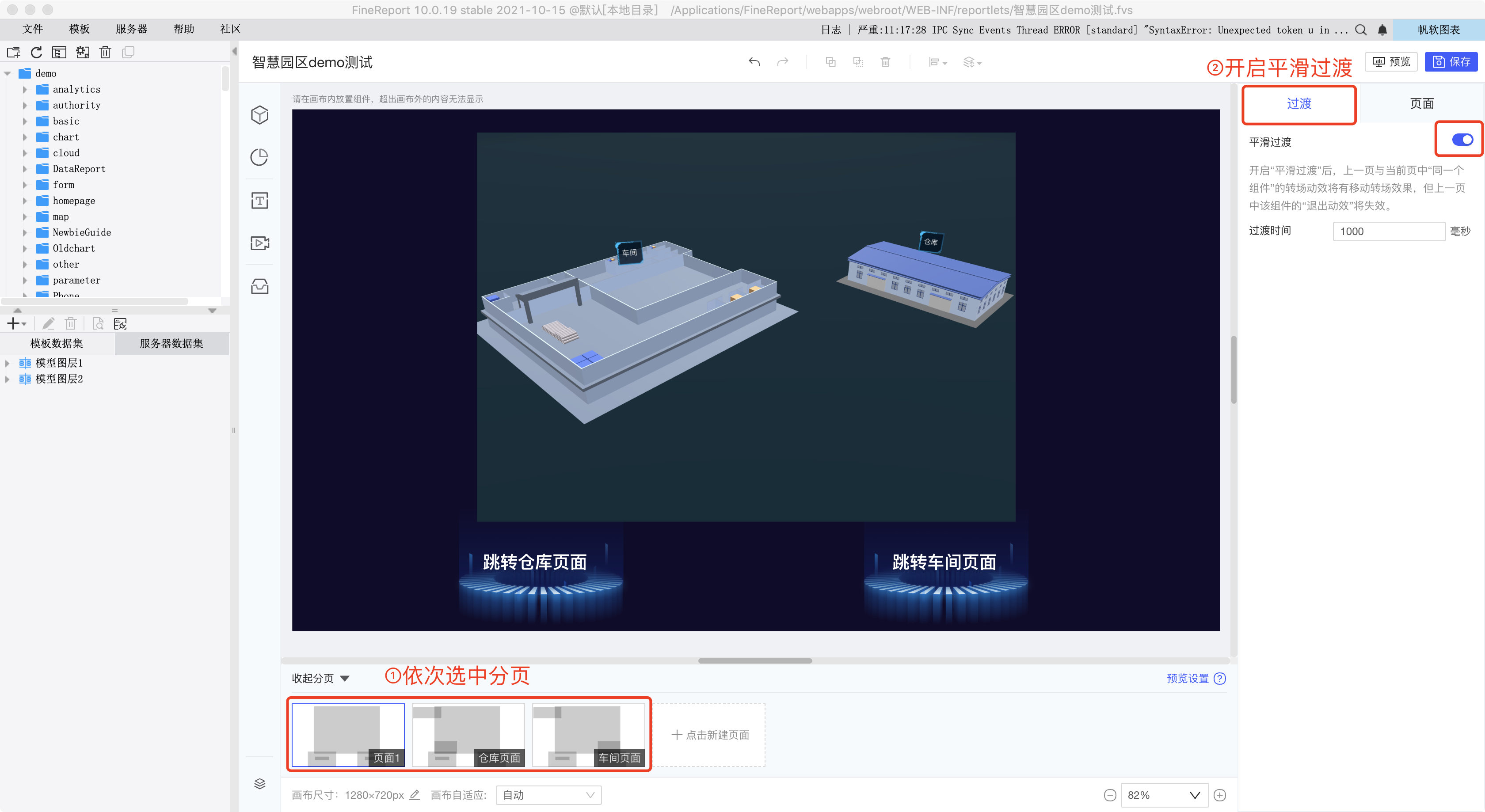
3)开启页面间的平滑过渡
FVS多分页平滑过渡可以使同一组件在不同分页中切换时,不需要重新加载,这可以满足三维组件切换视角的需求。
实现平滑过渡需要满足两个条件:
①分页之间开启「平滑过渡」按钮
②平滑过渡的组件同类型且同名称(复制粘贴到不同分页的组件自动同名)

预览效果编辑
![]()

