历史版本18 :JS实现当前页刷新 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.概述编辑
1.1 预期效果
1.1.1 示例一:填报成功刷新

1.1.2 示例二:数据校验刷新

1.1.3 示例三:点击按钮刷新

1.2 实现思路
通过location.reload()或者_g().refreshAllSheets()来刷新页面,其区别如下:
| location.reload() | _g().refreshAllSheets() |
|
|
2. 示例一:填报成功刷新编辑
2.1 准备数据
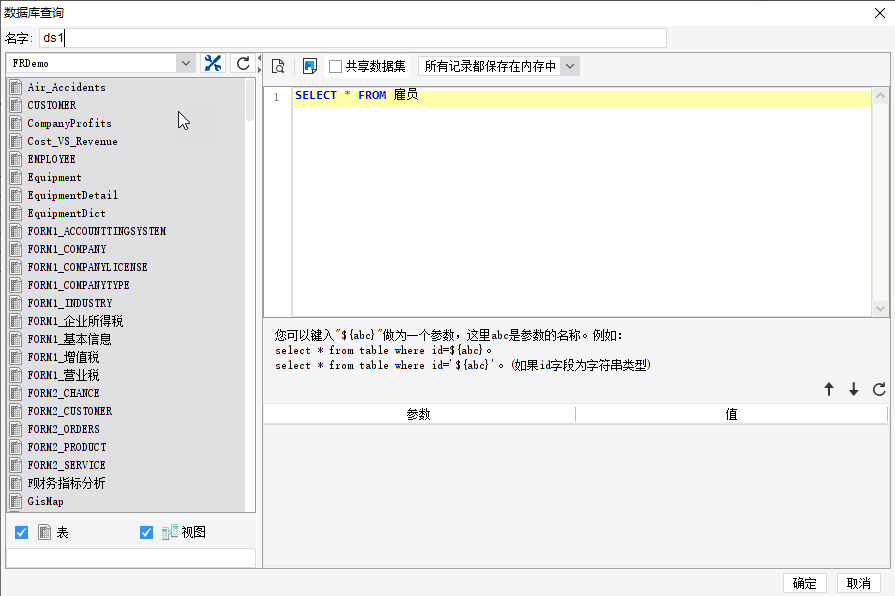
新建普通报表,新建数据集 ds1,SQL 语句为:SELECT * FROM 雇员

2.2 设计表格
如下图设计表格,详细步骤参见文档:自由填报报表示例

2.3 添加事件
菜单栏点击模板>模板 Web 属性>填报页面设置,选择为该模板单独设置,添加 填报成功事件,如下图所示:

JavaScript 代码如下:
setTimeout(function() {
_g().refreshAllSheets();
//location.reload();
}, 500)
2.4 效果预览
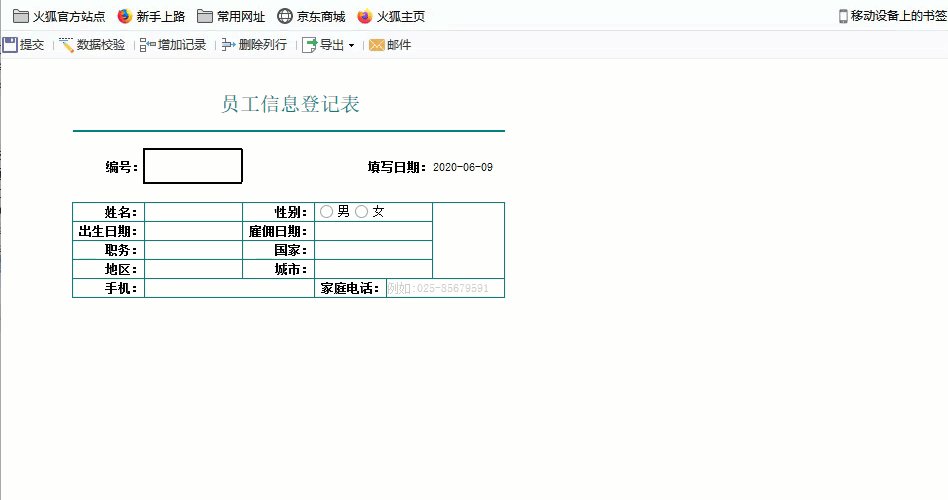
1)PC 端
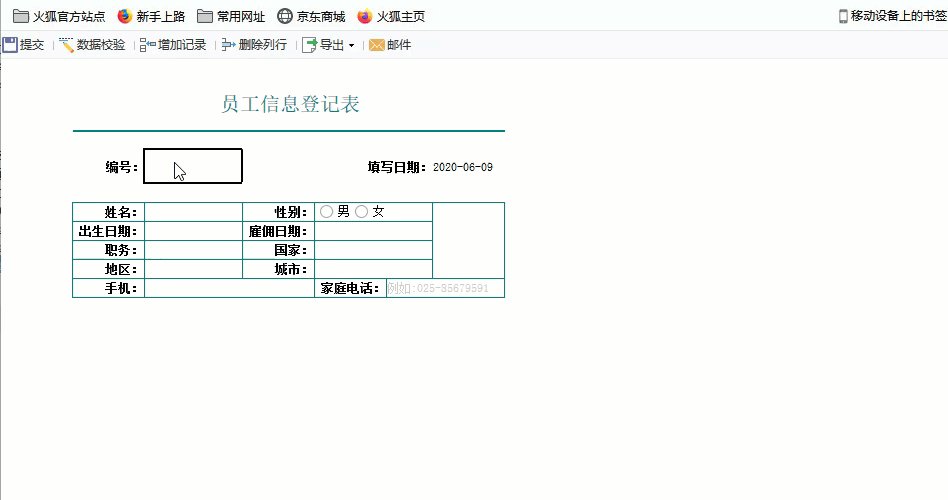
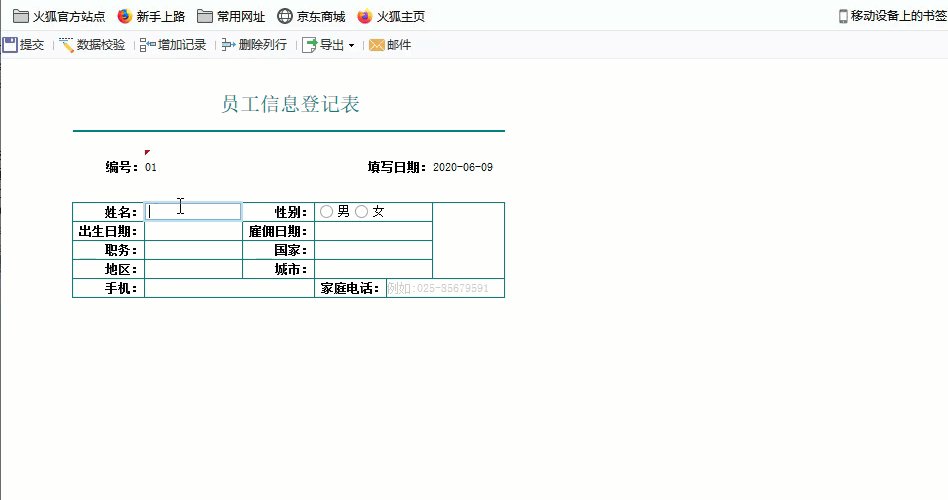
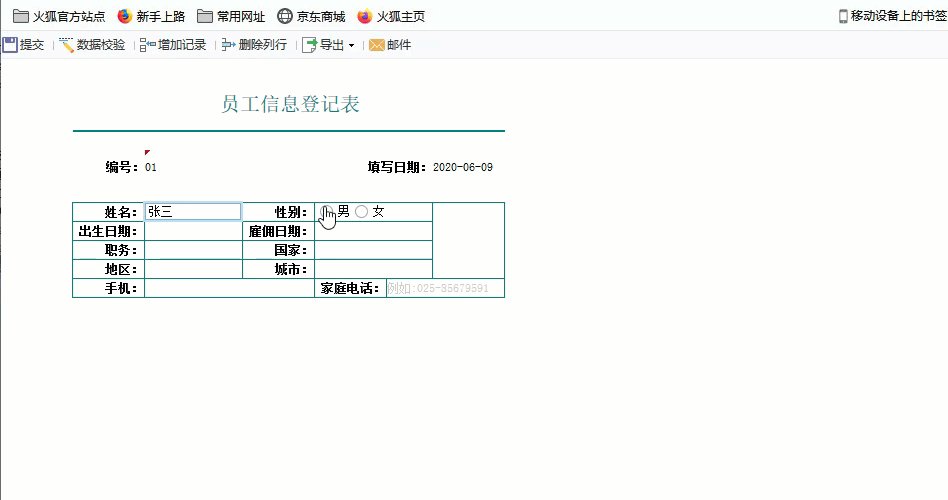
保存报表,点击填报预览,填报成功后刷新效果如下图所示:

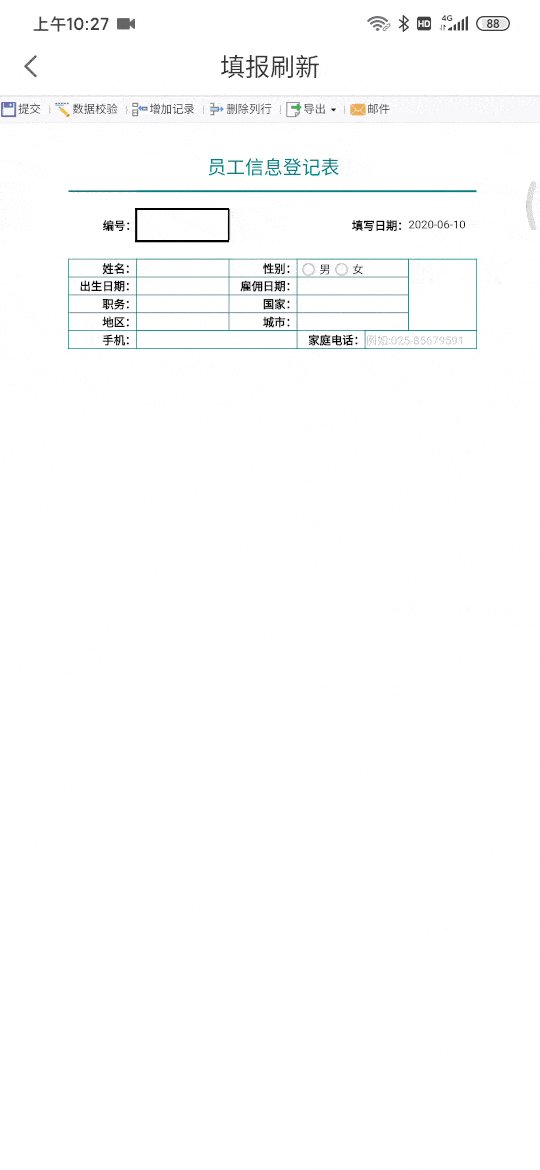
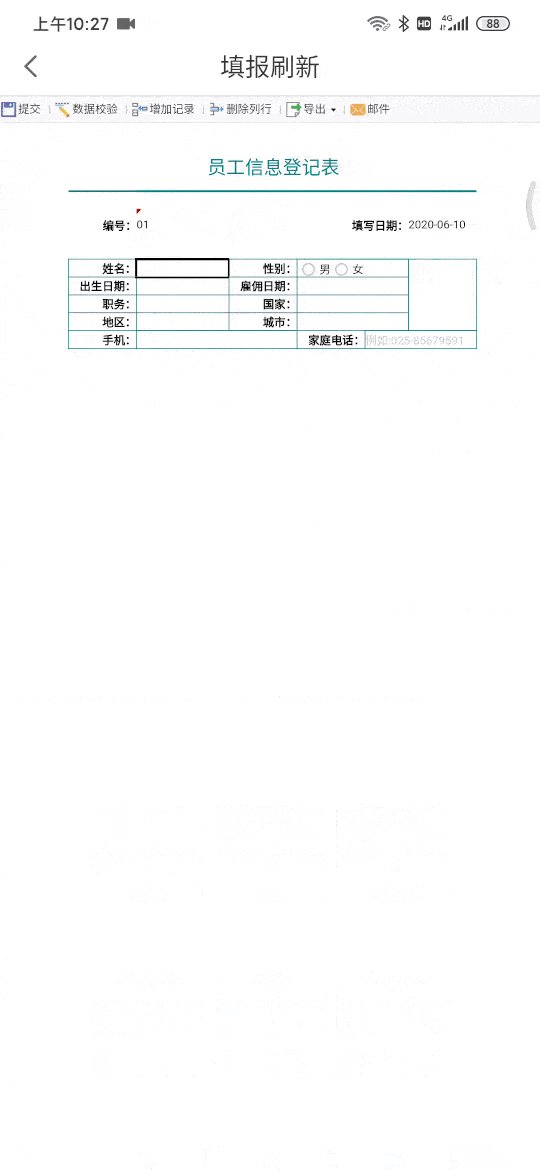
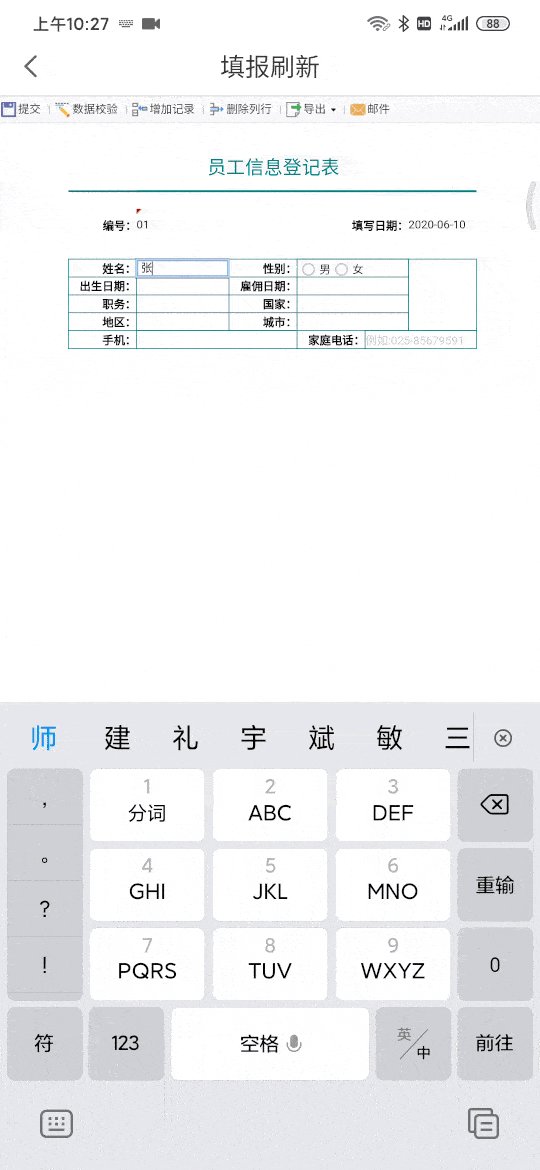
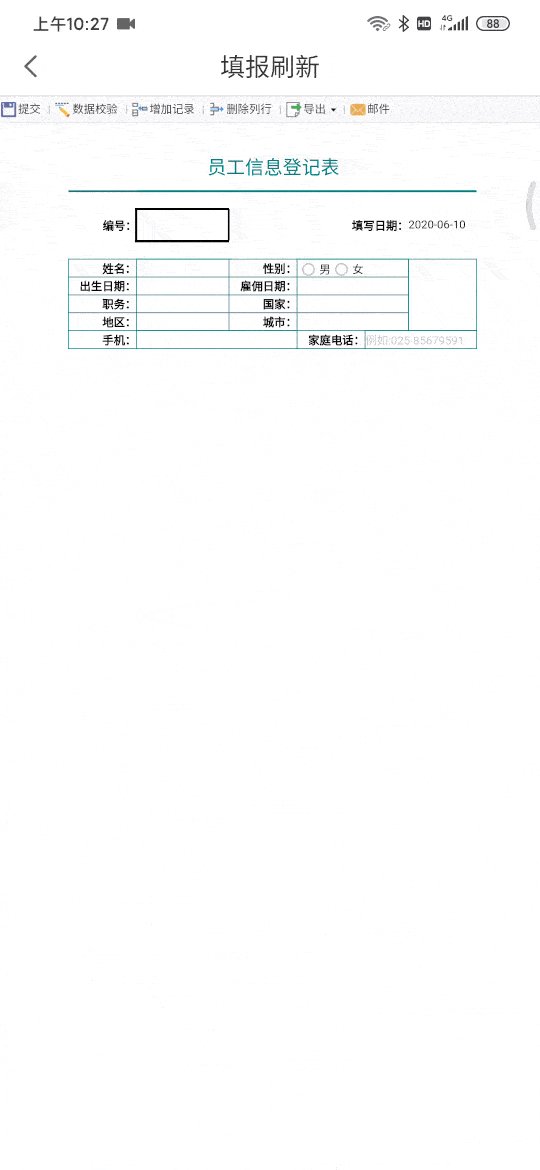
2)移动端

3. 示例二:点击按钮刷新编辑
3.1 准备数据
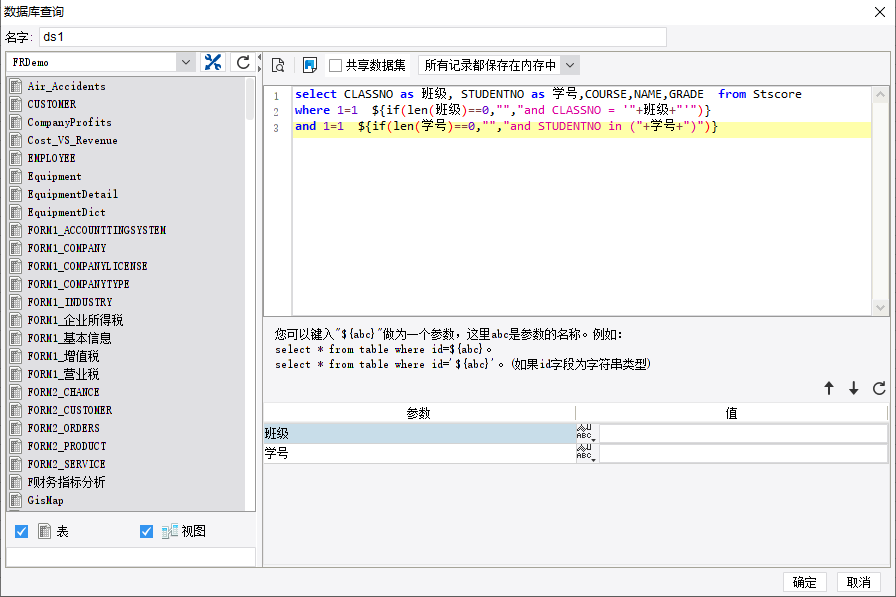
新建普通报表,新建数据集 ds1,SQL 查询语句为:
select CLASSNO as 班级, STUDENTNO as 学号,COURSE,NAME,GRADE from Stscore
where 1=1 ${if(len(班级)==0,"","and CLASSNO = '"+班级+"'")}
and 1=1 ${if(len(学号)==0,"","and STUDENTNO in ("+学号+")")}

3.2 设计表格
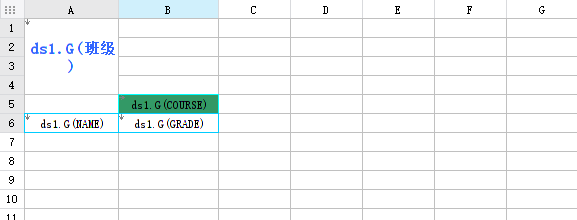
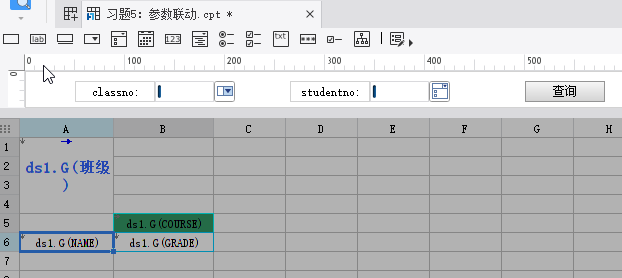
1)如下图设计表格:

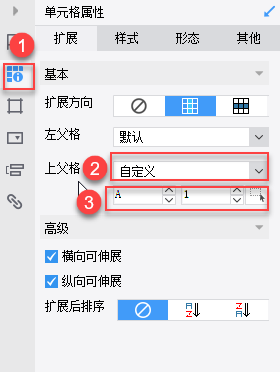
2)合并 A1~A4 单元格,将各字段一次拖入表格中,B5 单元格设置为横向扩展,A6 单元格的上父格自定义为 A1,如下图所示:

3)控件栏设计如下图所示:

3.3 添加事件
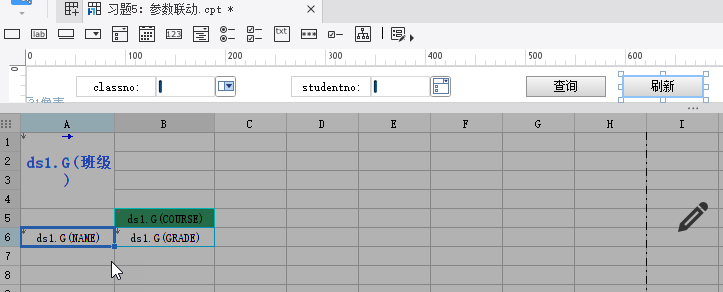
1)在控件栏中新增一个按钮控件,将控件名称改为刷新,并添加点击事件,如下图所示:
2)控件栏如下图所示:

3.4 效果预览
1)PC 端
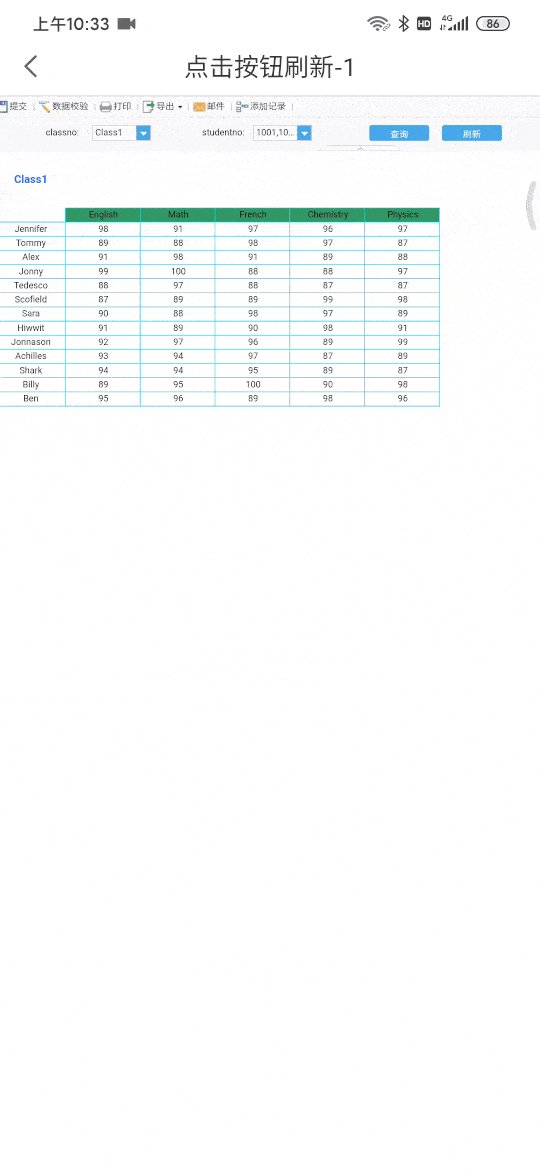
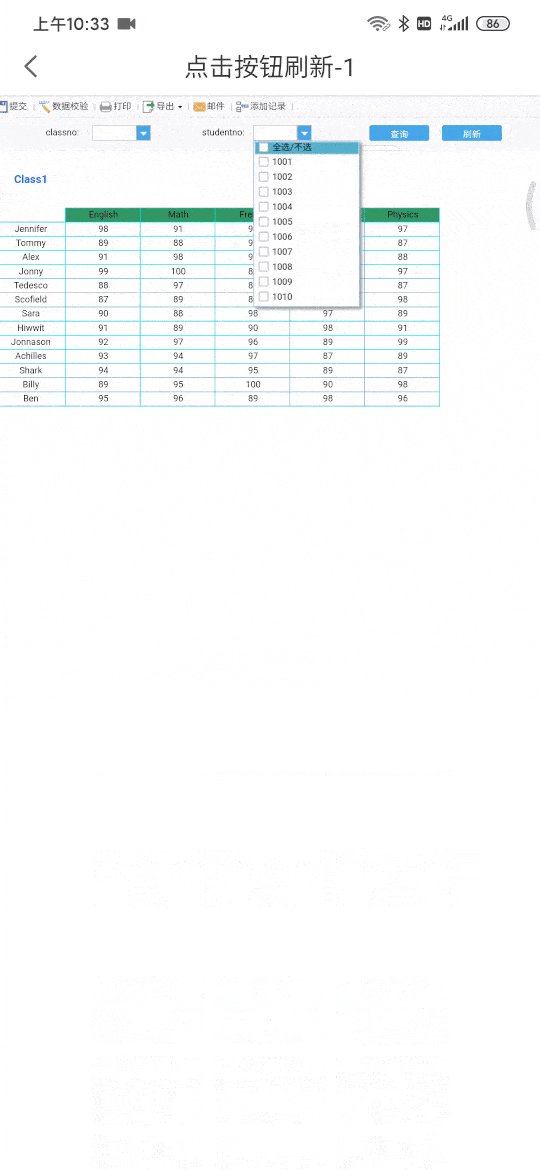
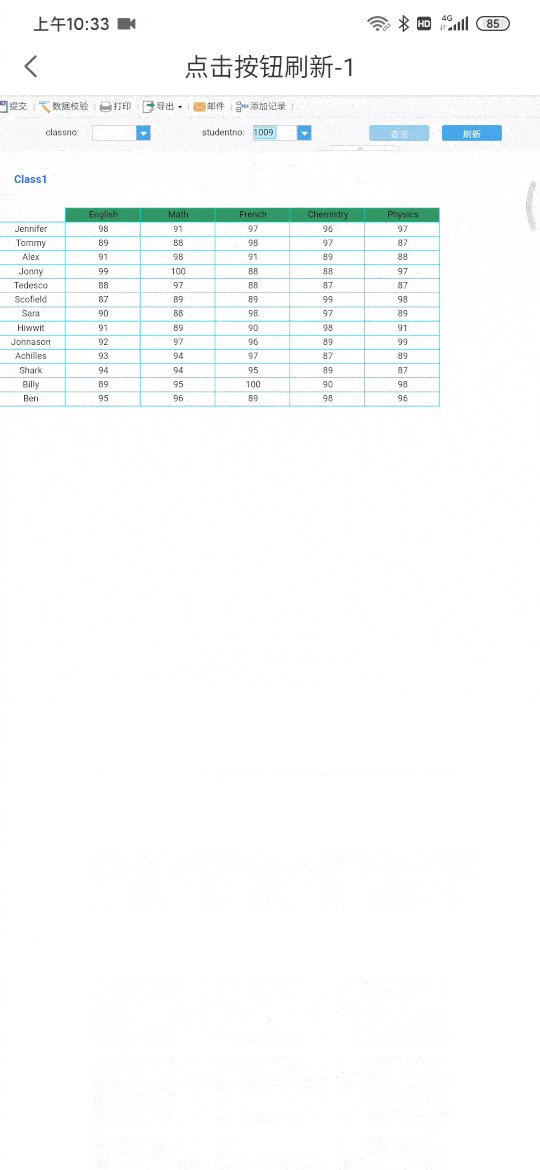
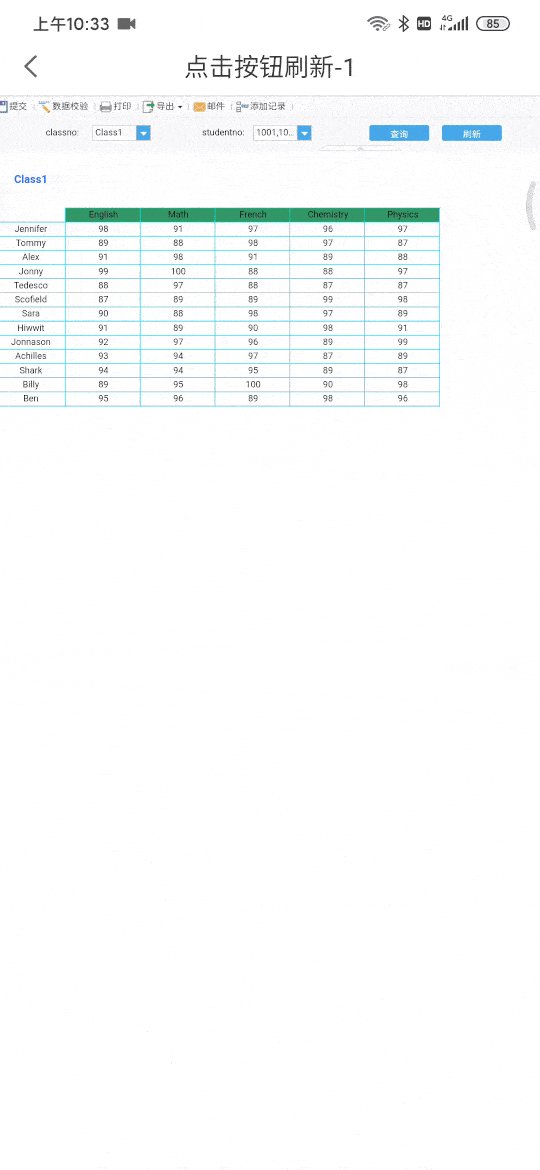
保存报表,点击填报预览,点击刷新按钮后效果如下图所示:

2)移动端