1. 概述编辑
1.1 版本
报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.0.4 |
1.2 应用场景
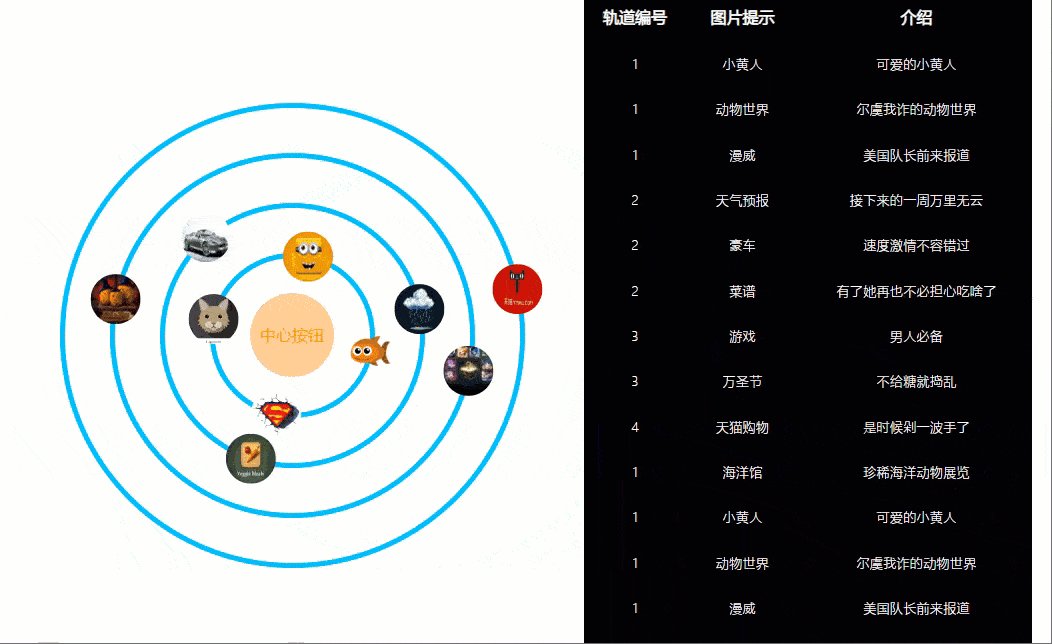
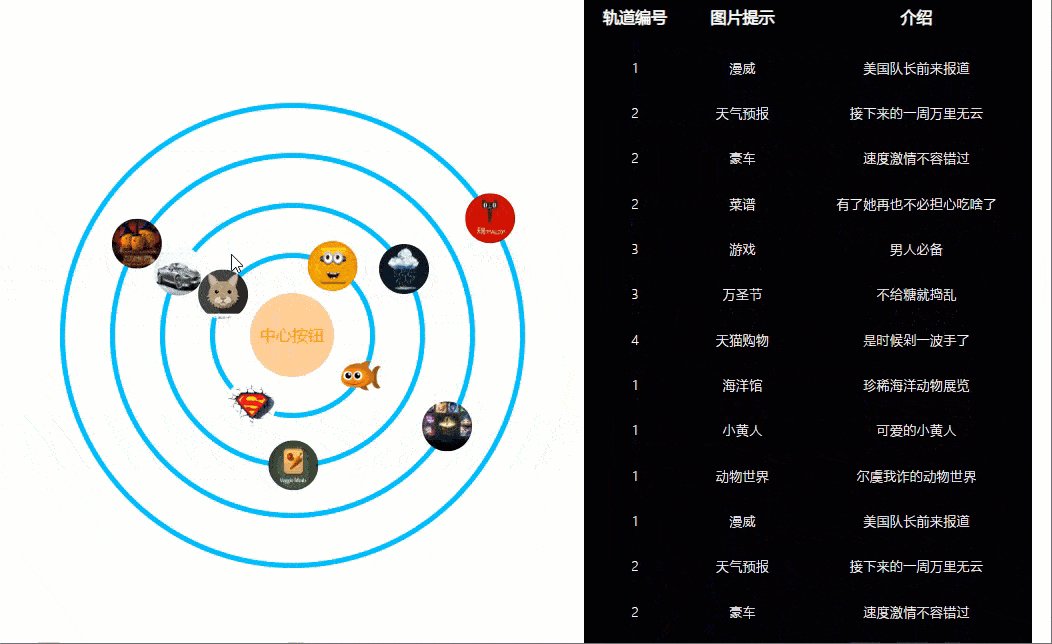
如果报表中存在点击图标跳转链接的情况,那么可以使用该插件给这些图标添加轨道旋转特效,提升报表整体的美观度,效果如下图所示:

1.3 功能介绍
可自定义图标所处轨道
可自定义轨道样式
可自定义轨道中心按钮
2. 插件介绍编辑
2.1 插件安装
点击下载插件:旋转图标图
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
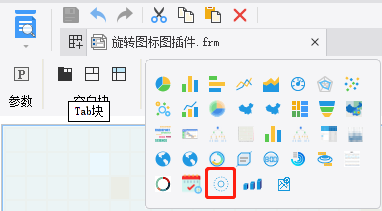
安装好插件后,新建决策报表,图表管理面板处会新增一个图表控件:旋转图标图,将其拖入到决策报表中即可使用。如下图所示:

2.3 属性设置
2.3.1 数据设置
数据来源:支持数据库数据集,文本数据集,内置数据集,关联数据集等。
图标地址:图标的路径地址。
跳转地址:点击图标后跳转的超链接。
悬浮提示:鼠标移动到图片上方的提示信息。
轨道编号:定义图标的旋转轨道。

2.3.2 样式设置
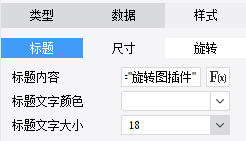
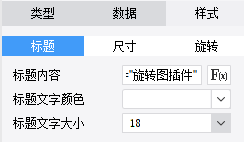
1)标题设置
可以设置标题的内容、颜色和文字大小。

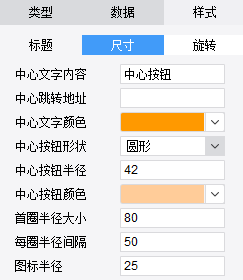
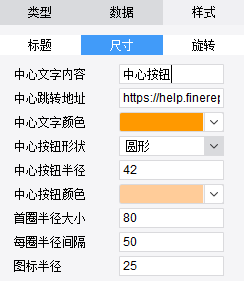
2)尺寸设置
可以设置圆中心点的内容和样式。

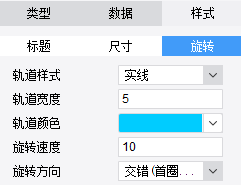
2)旋转设置
有三种轨道样式可供选择:实线,虚线,双线,还可设置轨道宽度及颜色,速度和旋转方向。

3. 示例编辑
3.1 报表设计
1)新建决策报表,body 中拖入旋转图标图插件和报表块,并调整对应位置。如下图所示:

2)将 旋转图标图数据.xls 放置到%FR_HOME%\webroot\WEB-INF\reportlets目录下,同时将 图片.zip 解压到 %FR_HOME%\webroot\WEB-INF\resources ,保证相对路径与 xls 表格里的数据一致
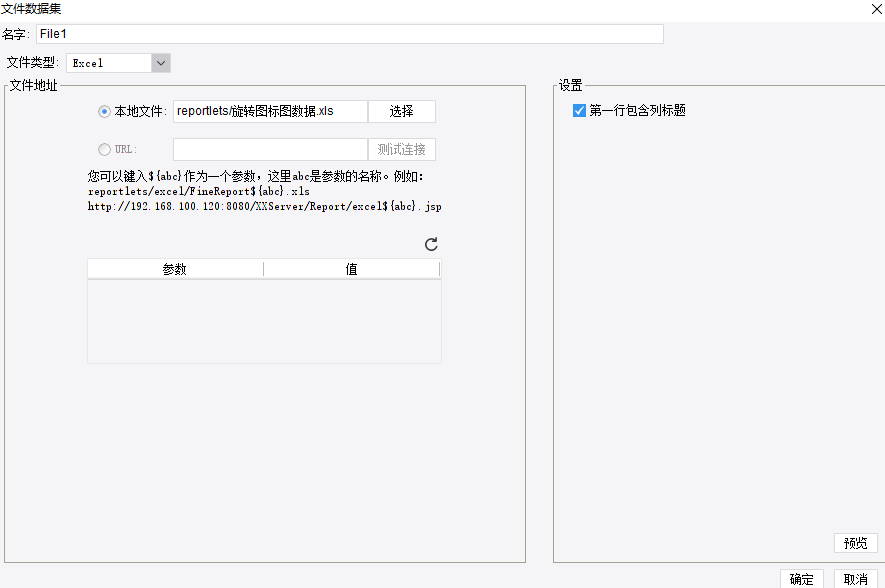
新建文件数据集 File1,如下图所示:

3)选择刚上传的文本数据集,绑定旋转环形图的数据,如下图所示:

注:图标的地址为帆软设计服务器下的相对路径,用户可自行下载图标放置到自己的服务器下,需要的话修改下地址即可。
注:如果是web网络地址,请保证网络地址可用,否则会出现图片加载不出来的问题。
4)标题样式设置,如下图所示:

5)尺寸样式设置,如下图所示:

6)旋转样式设置,如下图所示:

3.2 效果预览
保存报表,点击PC端预览,效果如应用场景中所示。
4. 模板下载编辑
点击下载模板:旋转图标图插件.frm
点击下载数据:旋转图标图数据.xls
点击下载图片:图片.zip
注:如果图片的格式是jpeg/jpg的话,后缀名需要填写成jpg,web不支持jpeg的后缀,虽然两者是相同的格式

