1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.0.0 |
1.2 应用场景
在 FineReport 中使用 ECharts 图表引用模板中的数据集时,需要先添加数据结构,再在代码编辑器中通过 getData('name') 实现数据调用,name 指的是数据结构的名称。
本文将用一个简单的示例作下示范:将 FRDemo 中「销量」表的产品字段和销量字段取出,并转换为一个二维数组,再调用生成图表。预期效果如下图所示:

1.3 安装插件
点击下载插件:ECharts图表集成
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,新建一个数据库查询,SQL 语句为:SELECT * FROM 销量。

2.2 报表设计
2.2.1 插入图表
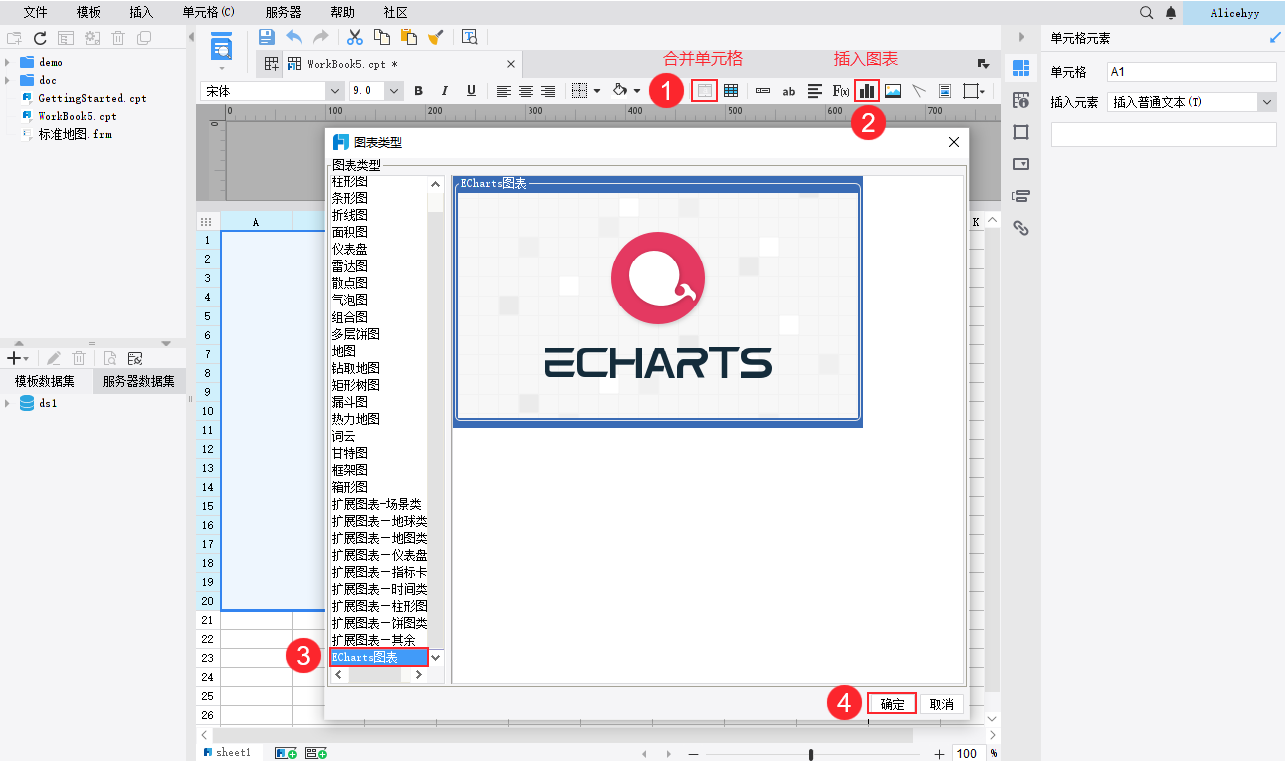
选中一片单元格区域,合并单元格后,再点击插入图表,选择「ECharts图表」。如下图所示:

2.2.2 添加数据结构
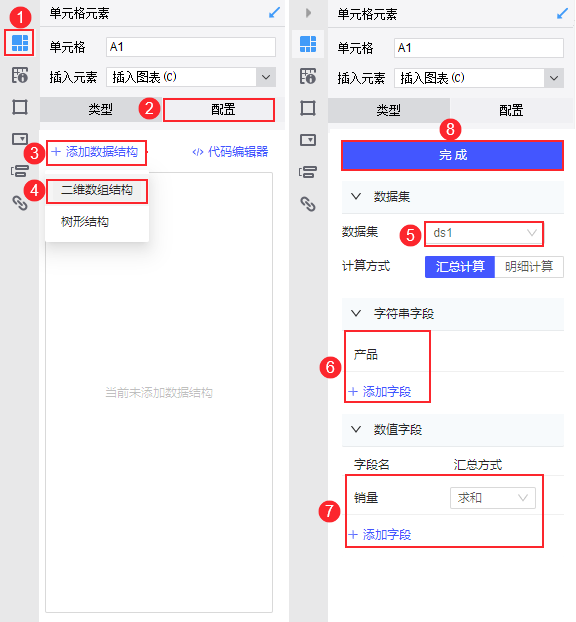
选中图表,点击右侧「单元格元素>配置」,添加一个「二维数组结构」。
数据集选择 ds1,计算方式保持「汇总计算」,字符串字段添加一个「产品」字段,数值字段添加一个「销量」字段,汇总方式为「求和」。

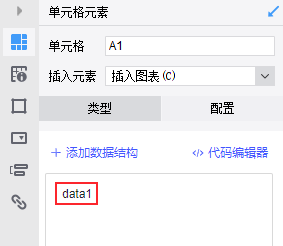
配置完成后点击最上方「完成」按钮,则返回到数据结构面板,添加的数据结构显示在下方,名称默认为 data1。如下图所示:

2.2.3 编辑代码
点击「代码编辑器」,初次进入时,默认有一个二维数组结构的示例,并附有基础参数的说明。
本例中需要将数据替换成用 getData() 引用的 data1 的数据,代码如下:
var TABLE_DATA = getData('data1');option = { legend: {}, tooltip: {}, dataset: { source: TABLE_DATA, }, xAxis: { type: "category" }, yAxis: {}, series: [{ type: "bar" }],};输入代码后,点击「运行」按钮,若代码正确,右侧则会出现对应的图表,点击「确定」保存代码后退出。如下图所示:

2.3 效果预览
保存报表,点击「分页预览」,其效果和代码编辑器中预览的效果一致。如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ECharts\ECharts图表引用模板数据集.cpt
点击下载模板:ECharts图表引用模板数据集.cpt

