历史版本2 :ECharts图表实现系列条件显示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0.19 | 2021-10-14 | V1.0.0 |
1.2 应用场景
在使用 ECharts 图表引用模板数据集时,用户可能希望对图表数据进行一些处理,使图表可以实现条件显示等个性化的设置。本文将用一个简单示例作为示范,预期效果为:
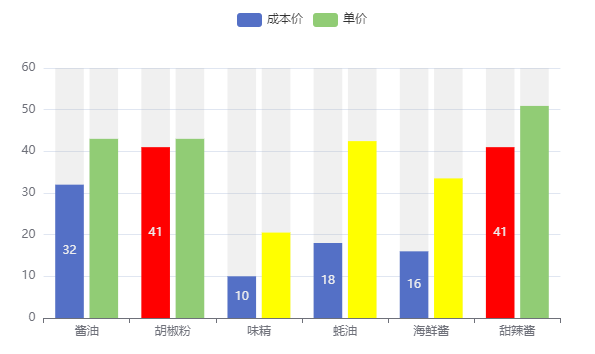
用柱形图展示产品的成本价和单价数据,且柱子带有背景。
系列为成本价时显示标签,单价不显示标签。
「成本价>40」时,成本价系列显示为红色;「单价>成本价 * 2」时,单价系列显示为黄色。
预期效果如下图所示:

1.3 安装插件
点击下载插件:ECharts图表集成
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2. 示例编辑
2.1 准备数据
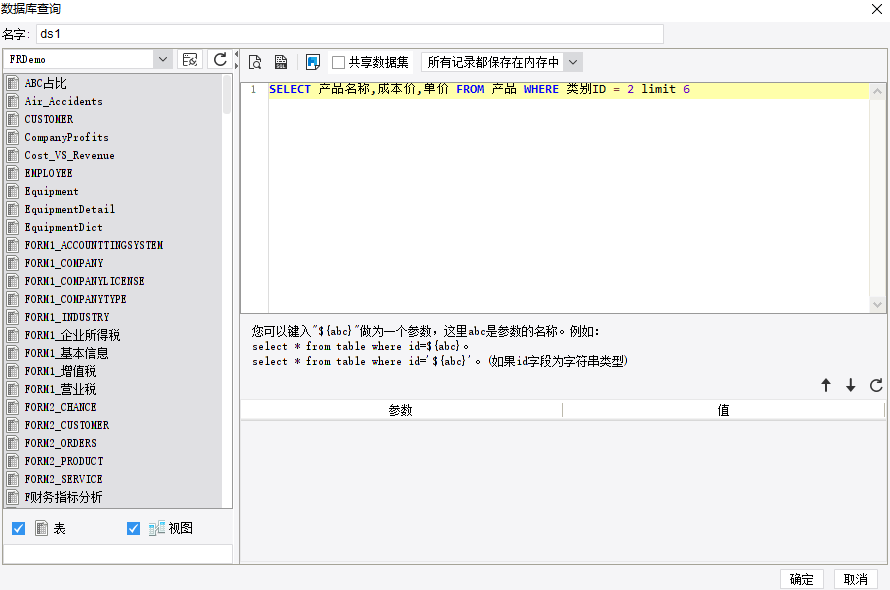
点击设计器左上角「文件>新建普通报表」,新建数据库查询 ds1,SQL 查询语句为:SELECT 产品名称,成本价,单价 FROM 产品 WHERE 类别ID = 2 limit 6 。

2.2 设计报表
2.2.1 插入图表
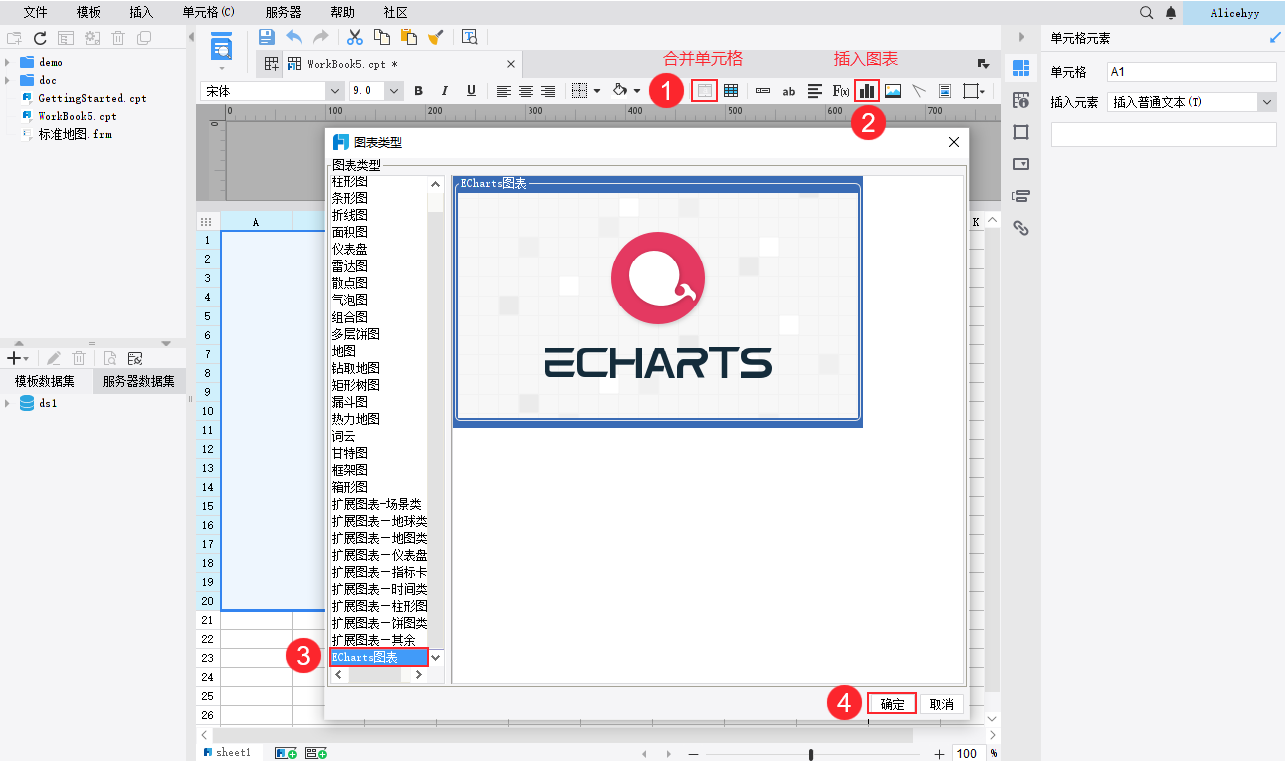
选中一片单元格区域,合并单元格后,再点击插入图表,选择「ECharts图表」。如下图所示:

2.2.2 添加数据结构
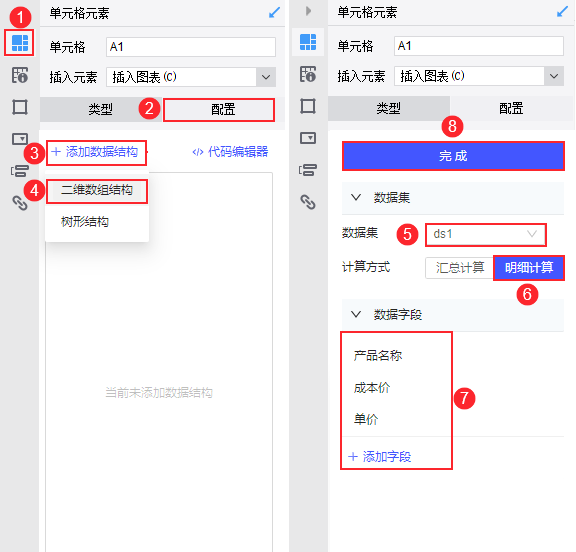
选中图表,点击右侧「单元格元素>配置」,添加一个「二维数组结构」。
数据集选择 ds1,计算方式选择「明细计算」,添加全部字段,如下图所示:

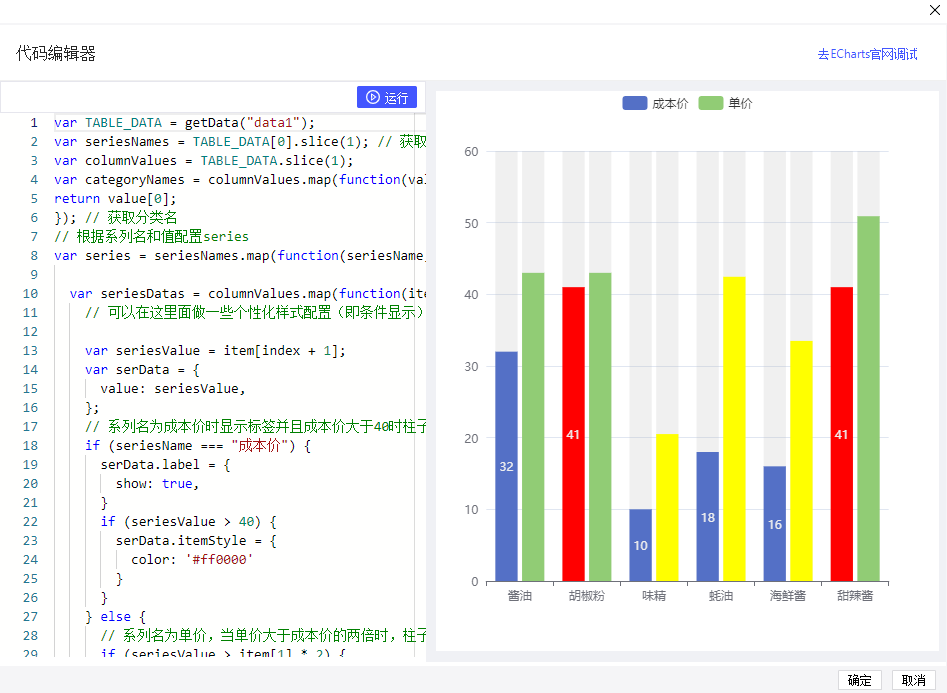
2.2.3 编辑代码
点击「代码编辑器」,输入代码:
var TABLE_DATA = getData("data1");
var seriesNames = TABLE_DATA[0].slice(1); // 获取系列名
var columnValues = TABLE_DATA.slice(1);
var categoryNames = columnValues.map(function(value){
return value[0];
}); // 获取分类名
// 根据系列名和值配置series
var series = seriesNames.map(function(seriesName, index) {
var seriesDatas = columnValues.map(function(item) {
// 可以在这里面做一些个性化样式配置(即条件显示)
var seriesValue = item[index + 1];
var serData = {
value: seriesValue,
};
// 系列名为成本价时显示标签并且成本价大于40时柱子颜色显示为红色
if (seriesName === "成本价") {
serData.label = {
show: true,
}
if (seriesValue > 40) {
serData.itemStyle = {
color: '#ff0000'
}
}
} else {
// 系列名为单价,当单价大于成本价的两倍时,柱子颜色显示为黄色
if (seriesValue > item[1] * 2) {
serData.itemStyle = {
color: '#ffff00'
}
}
}
return serData;
});
return {
type: "bar",
name: seriesName,
data: seriesDatas,
showBackground: true, // 显示柱子背景
backgroundStyle: { // 配置柱子背景的颜色
color: 'rgba(180, 180, 180, 0.2)'
}
};
});
option = {
legend: {},
tooltip: {},
xAxis: {
type: "category",
data: categoryNames,
},
yAxis: {},
series: series,
};
效果如下图所示:

2.3 效果预览
保存报表,点击「分页预览」,效果如 1.2 节中的预期效果所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ECharts\ECharts图表实现系列条件显示.cpt
点击下载模板:ECharts图表实现系列条件显示.cpt

