1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.0.0 |
1.2 预期效果
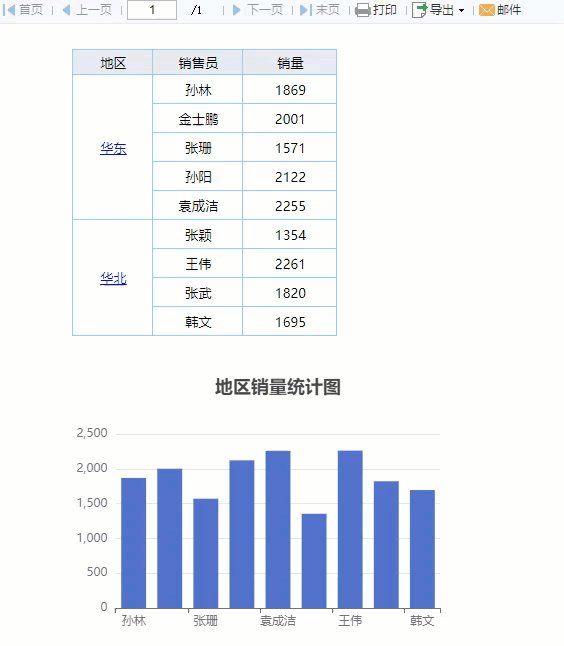
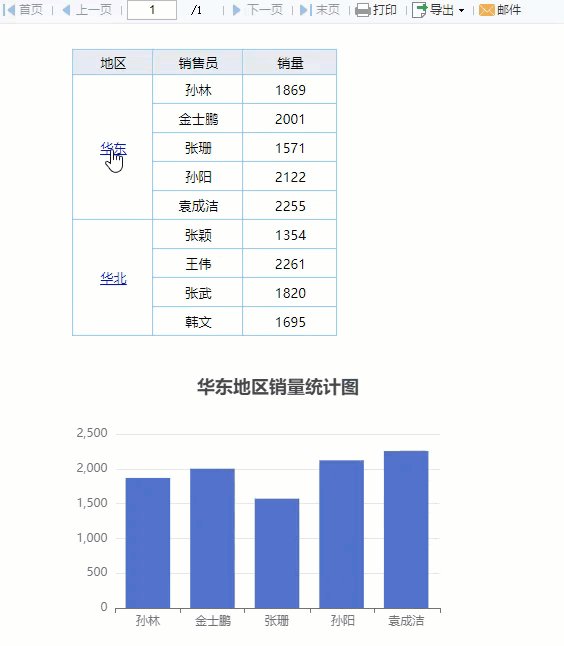
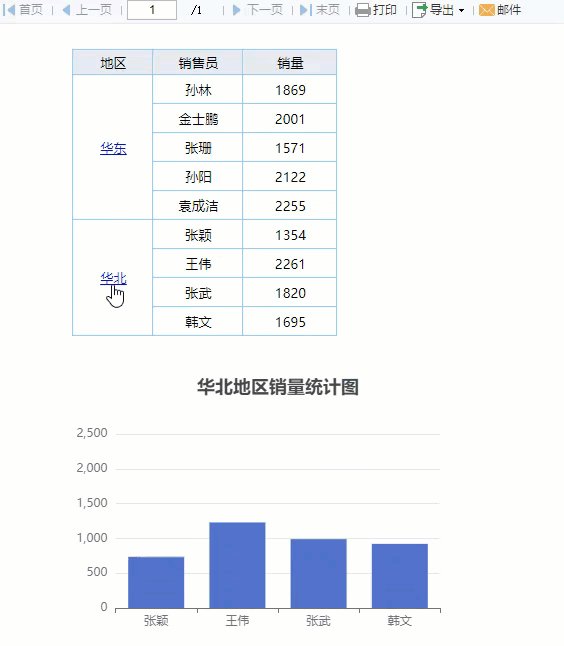
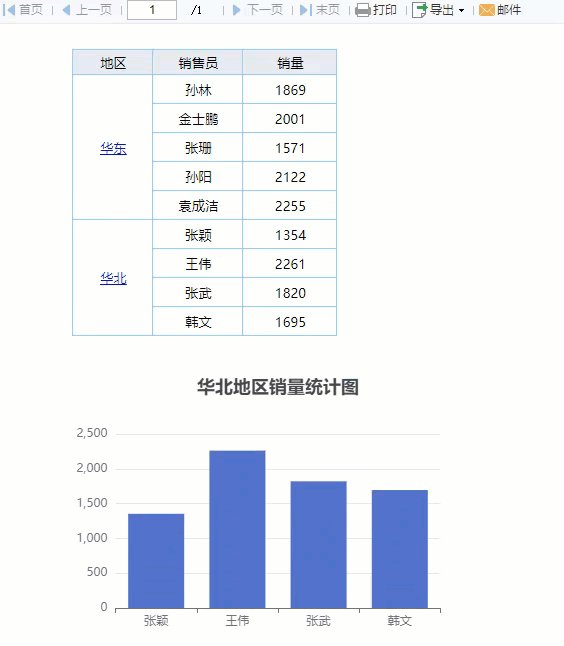
当使用 ECharts 图表引用模板数据集 时,若该数据集中设置了参数,那么 ECharts 图表也是可以根据参数动态显示的,但如果想将参数传递给 ECharts 图表,例如 图表超链-联动单元格 文档中,将单元格中的地区字段作为参数传递给柱形图的标题,该如何做呢?预期效果如下图所示:

1.3 实现思路
其他组件或单元格正常设置参数,ECharts 图表利用 FR.remoteEvaluate() 接收传来的参数并使用。
注:暂不支持在「填报报表」或「决策报表 body」中,使用参数控件对 ECharts 图表传参。
1.4 安装插件
点击下载插件:ECharts图表集成
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2. 示例编辑
2.1 准备模板
打开设计器内置的模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\超链到单元格图表.cpt,
或点击下载模板:超链到单元格图表.cpt ,点击设计器左上角「文件>打开」,打开该模板。
2.2 替换图表
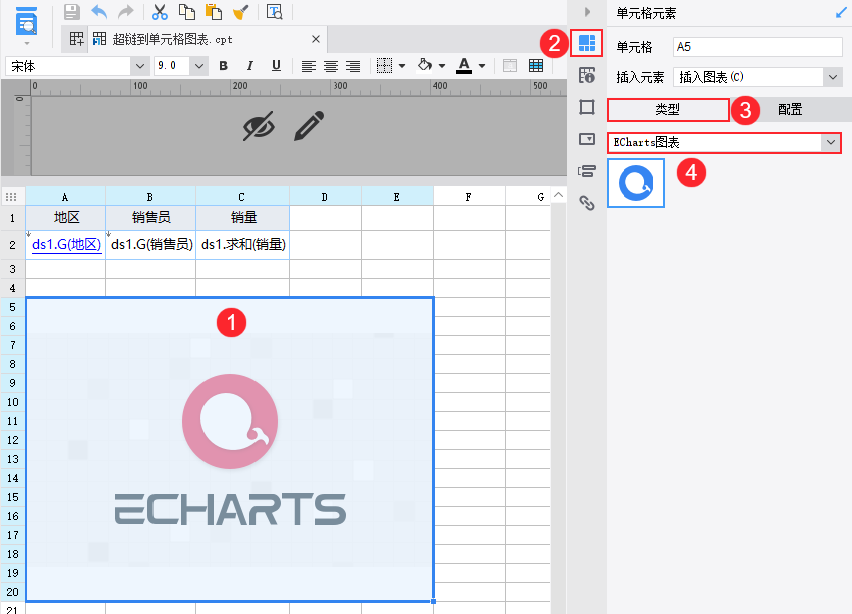
选中图表,点击「单元格元素>类型」,将图表替换为「ECharts图表」。如下图所示:

2.3 图表配置
2.3.1 添加数据结构
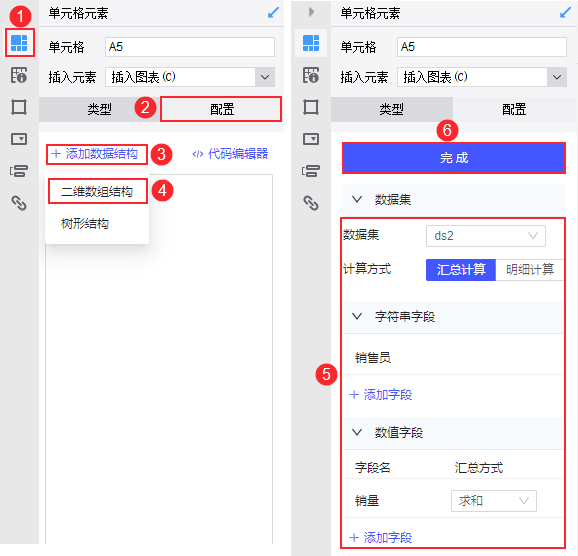
原图表绑定的数据是 ds2 数据集中的「销售员」和「销量」字段,故 ECharts 图表需添加一个二维数组结构,选择的数据集和字段均需和原来的图表保持一致。如下图所示:

2.3.2 编辑代码
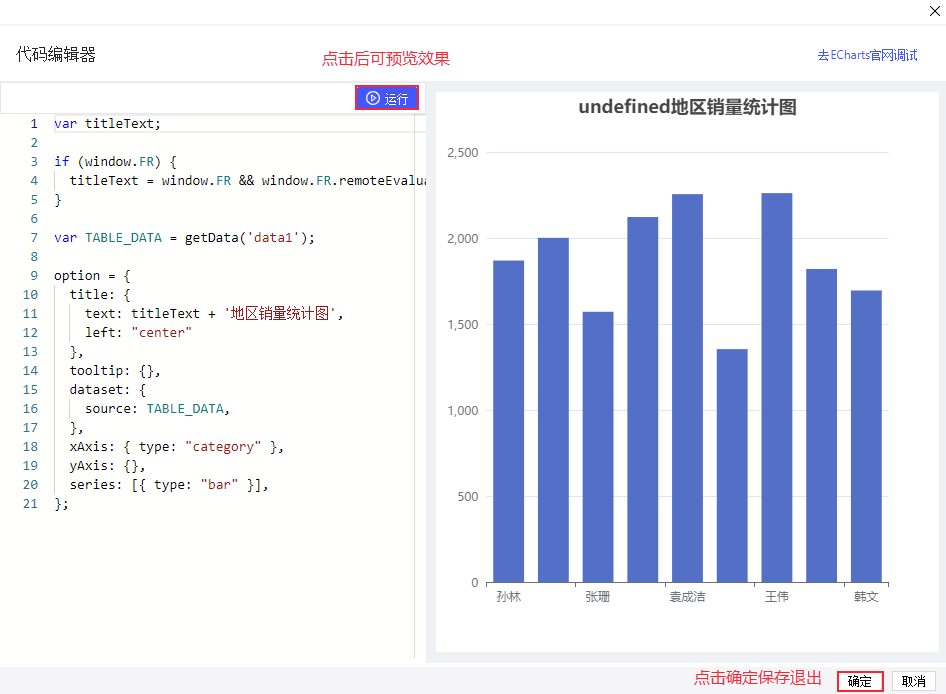
点击「代码编辑器」,因为 ds2 数据集中定义的参数为 $area ,所以通过 FR.remoteEvaluate("$area") 接收参数。输入代码如下所示:
var titleText;
if (window.FR) {
titleText = window.FR && window.FR.remoteEvaluate("$area");
}
var TABLE_DATA = getData('data1');
option = {
title: {
text: titleText + '地区销量统计图',
left: "center"
},
tooltip: {},
dataset: {
source: TABLE_DATA,
},
xAxis: { type: "category" },
yAxis: {},
series: [{ type: "bar" }],
};
点击「运行」,效果如下图所示:

2.4 效果预览
保存报表,点击「分页预览」,效果如 1.2 节预期效果所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ECharts\ECharts图表如何接收参数.cpt
点击下载模板:ECharts图表如何接收参数.cpt

