最新历史版本
:JS实现防止恶意提交 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
在日常填报中,只要用户能预览网页,就可以填报,这样就会存在一些人恶意填报,生成一些垃圾数据。那如何避免此种情况呢?
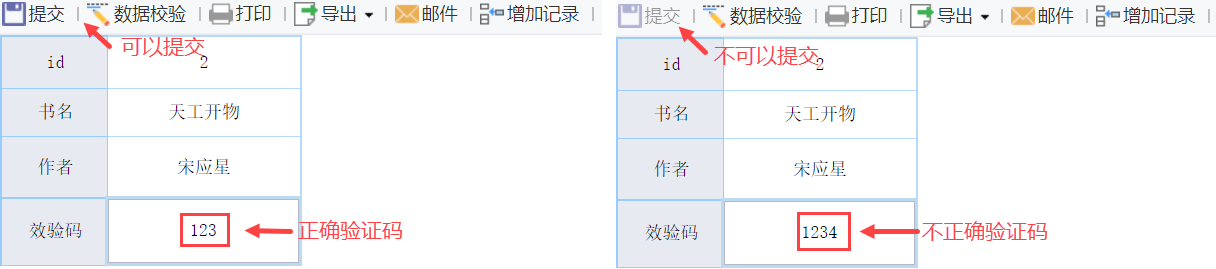
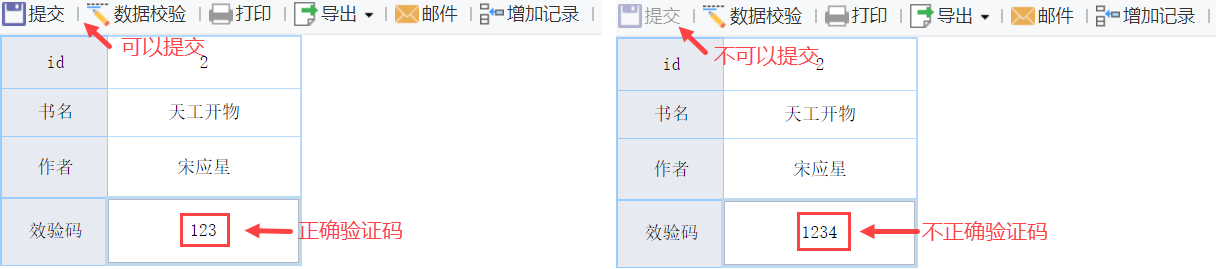
可以通过设置效验码,在输入效验码不正确情况下,填报「提交」按钮不可用,无法提交,校验码正确时可以提交。如下图所示:

1.2 实现思路
可以通过 JavaScript ,预先将填报按钮设置为不可用,再根据输入的效验码判断,如果效验码正确,则设置提交按钮可用;如果校验码不正确,则提交按钮不可用。
2. 示例编辑
2.1 准备模板
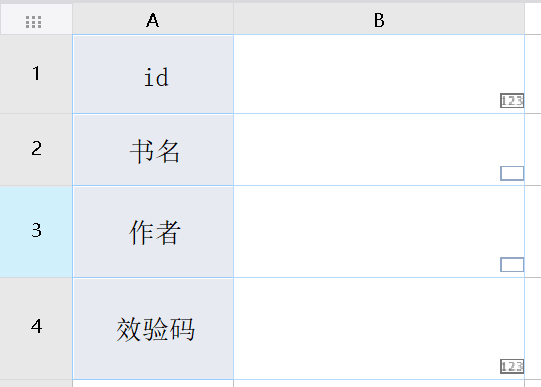
新建模板,设计报表表格,其中 B1、B4单元格添加「数字控件」, B2、B3 单元格添加「文本控件」。如下图所示:

2.2 设置填报属性
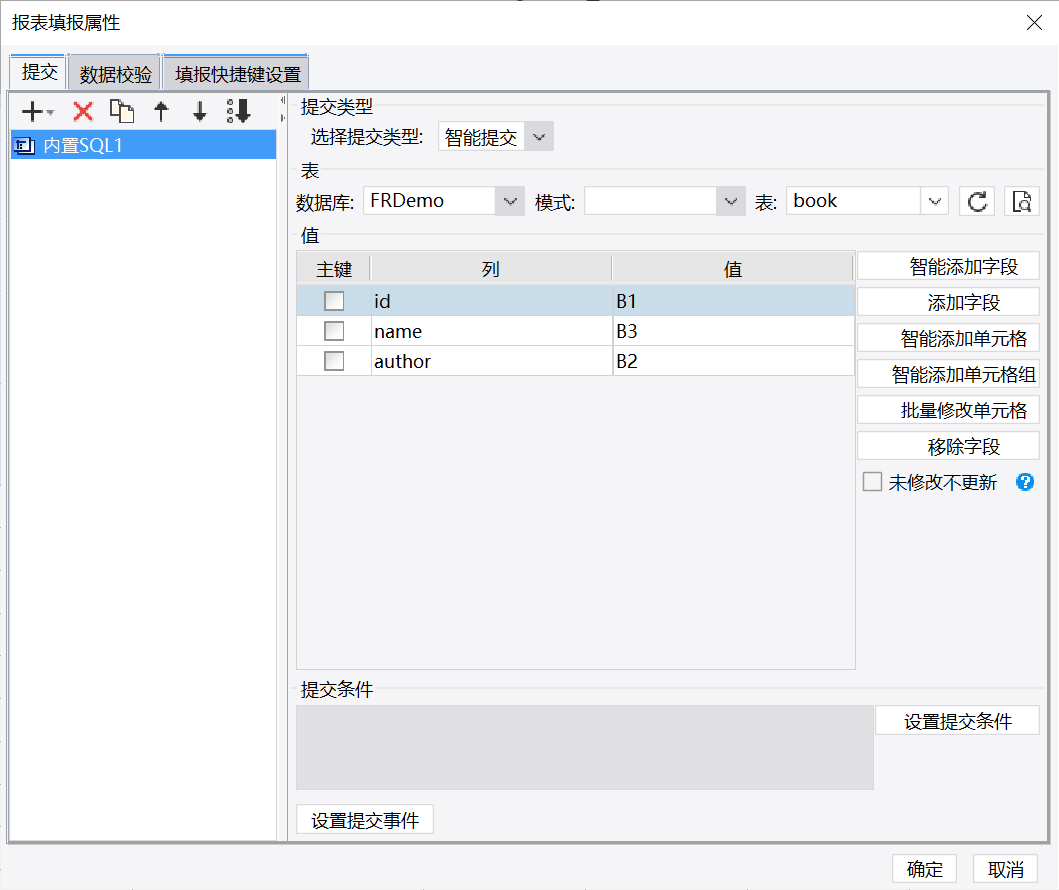
点击菜单栏「模板>报表填报属性」,为模板设置填报属性。选择添加一个「内置SQL」提交,提交类型选择「智能提交」,表选择 FRDemo 的 book 表,依次绑定入库字段。如下图所示:

2.3 添加事件
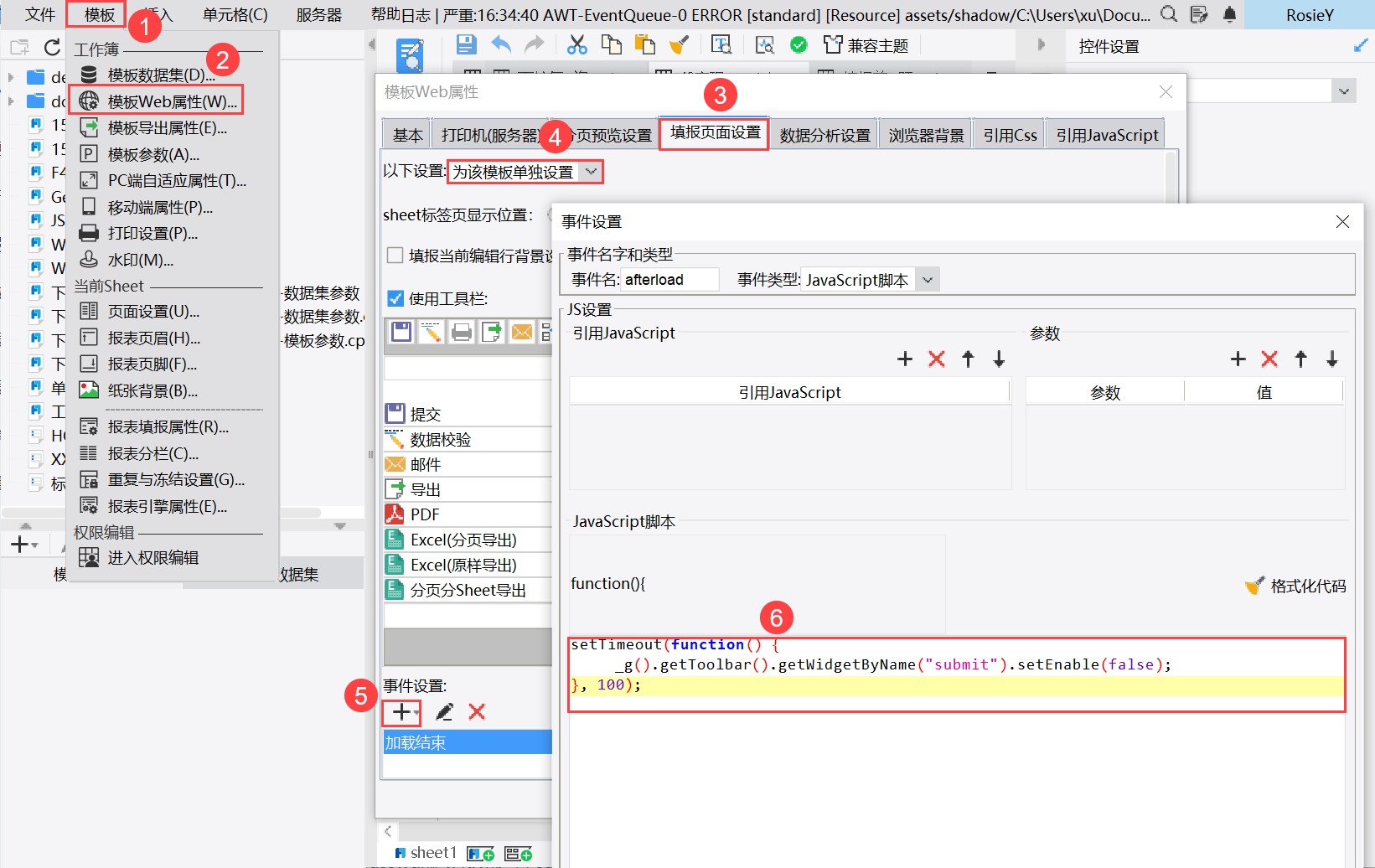
1)首先要完成预先将填报按钮设置为不可用,点击「模板>模板web属性>填报页面设置」,选择「为该模板单独设置」,在「事件设置」处添加一个「加载结束」事件。如下图所示

JavaScript 代码如下:
//设置工具栏填报按钮不可用
setTimeout(function() {
_g().getToolbar().getWidgetByName("submit").setEnable(false);
}, 100);
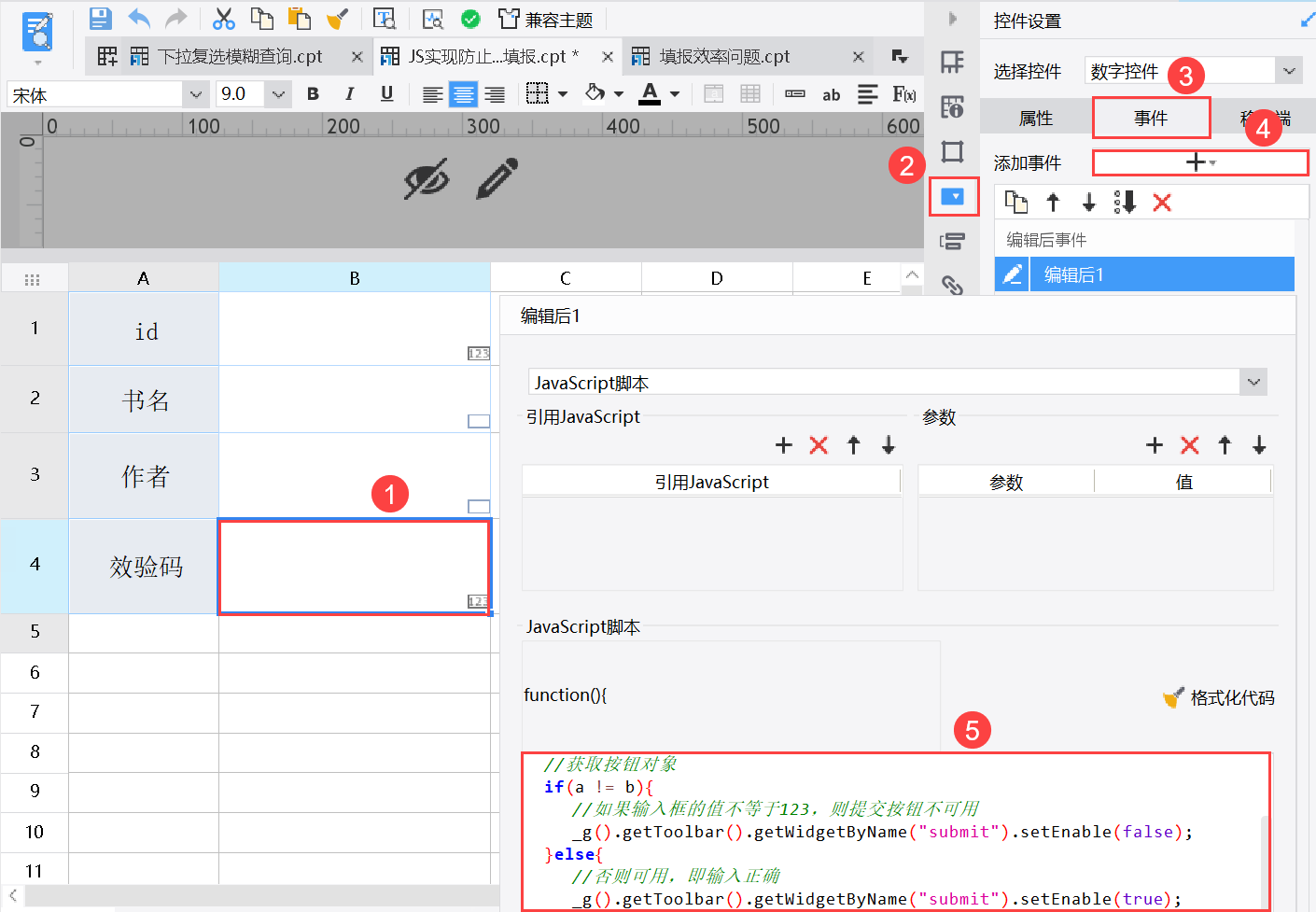
2)接下来设置校验功能。点击 B4 单元格「数字控件」,为其添加一个「编辑后」事件,事件内容为初始化一个检验密码,当输入的密码正确时,填报提交按钮可用,否则不可用。如下图所示:

JavaScript 代码如下:
//获取效验码输入框的值
var a = _g().getWidgetByCell("B4").getValue();
//预设密码为123
var b = 123;
//获取按钮对象
if (a != b) {
//如果输入框的值不等于123,则提交按钮不可用
_g().getToolbar().getWidgetByName("submit").setEnable(false);
} else {
//否则可用,即输入正确
_g().getToolbar().getWidgetByName("submit").setEnable(true);
}
2.4 效果预览
保存模板,点击「填报预览」,校验码输入123 时,填报按钮可用,否则不可用。如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\JS实现防止恶意提交.cpt
点击可下载模板:JS实现防止恶意填报.cpt

