历史版本17 :公式方式实现下拉复选框多选查询 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
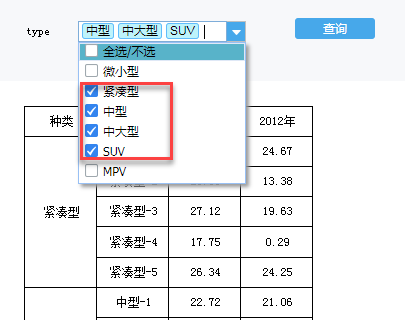
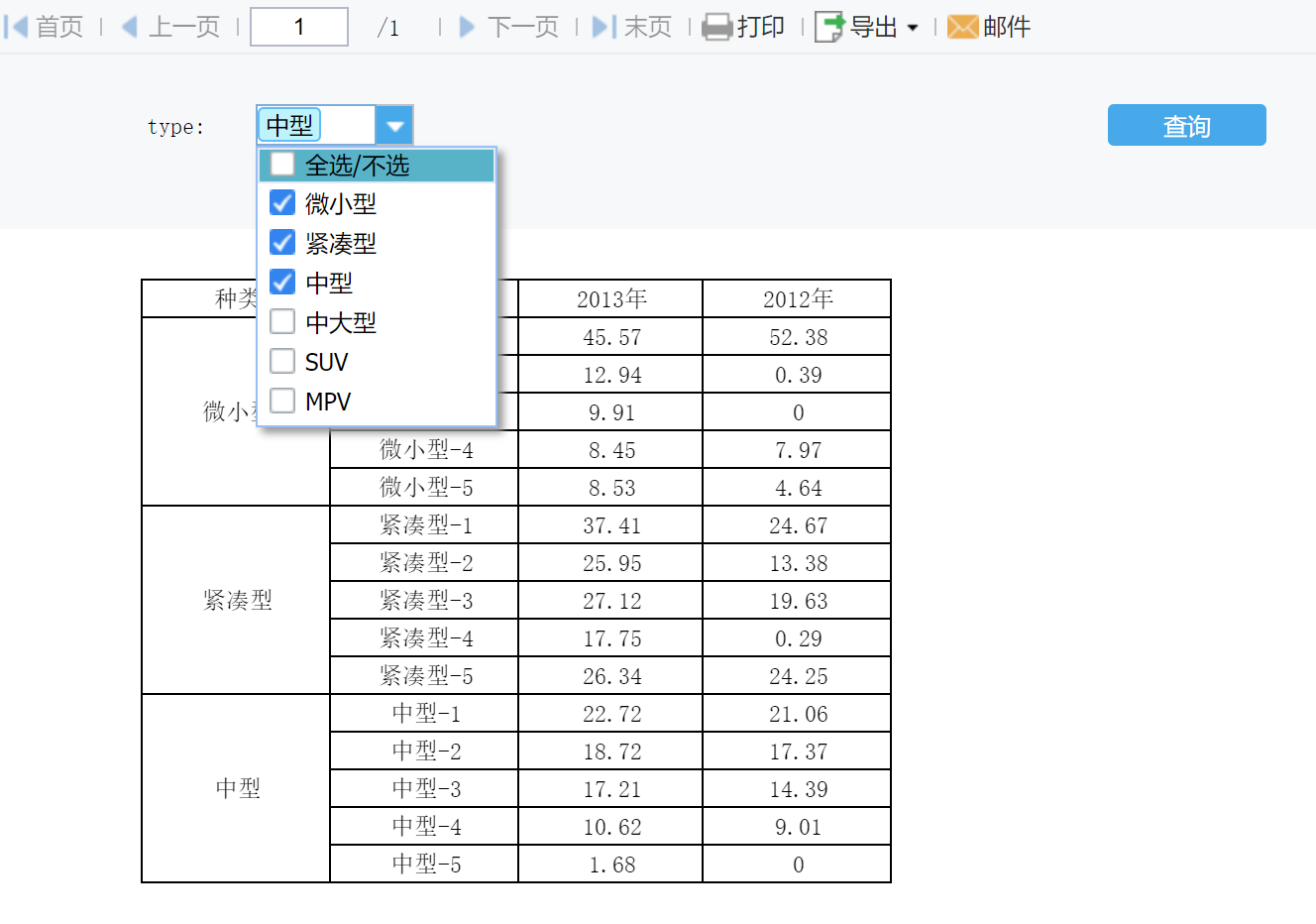
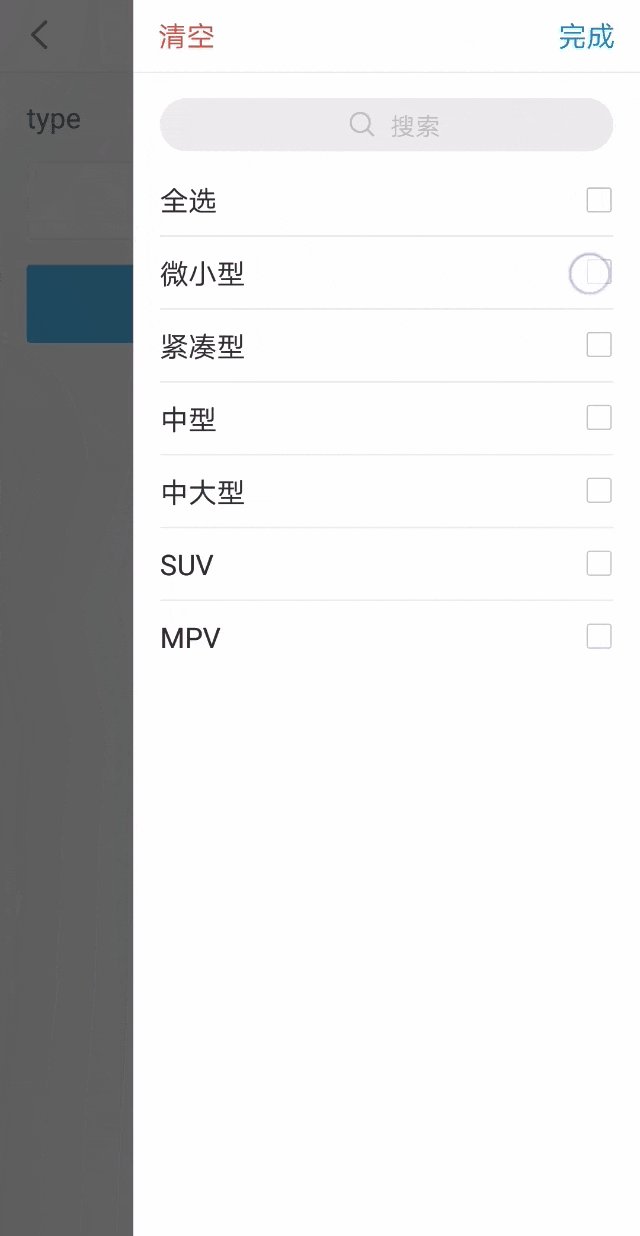
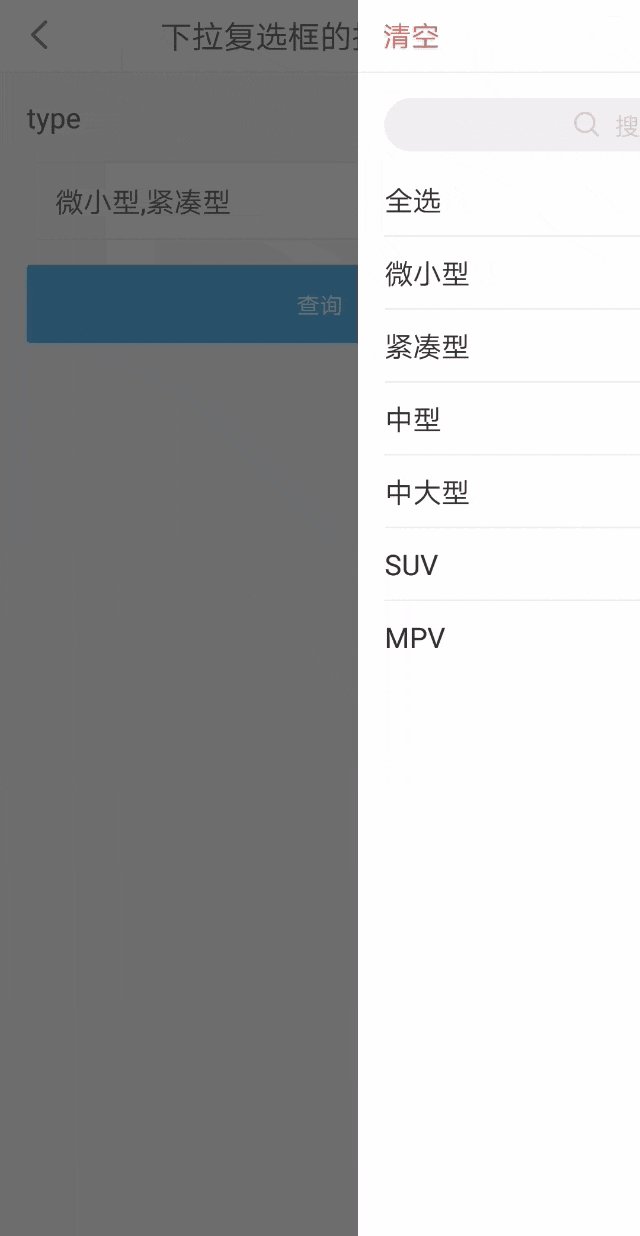
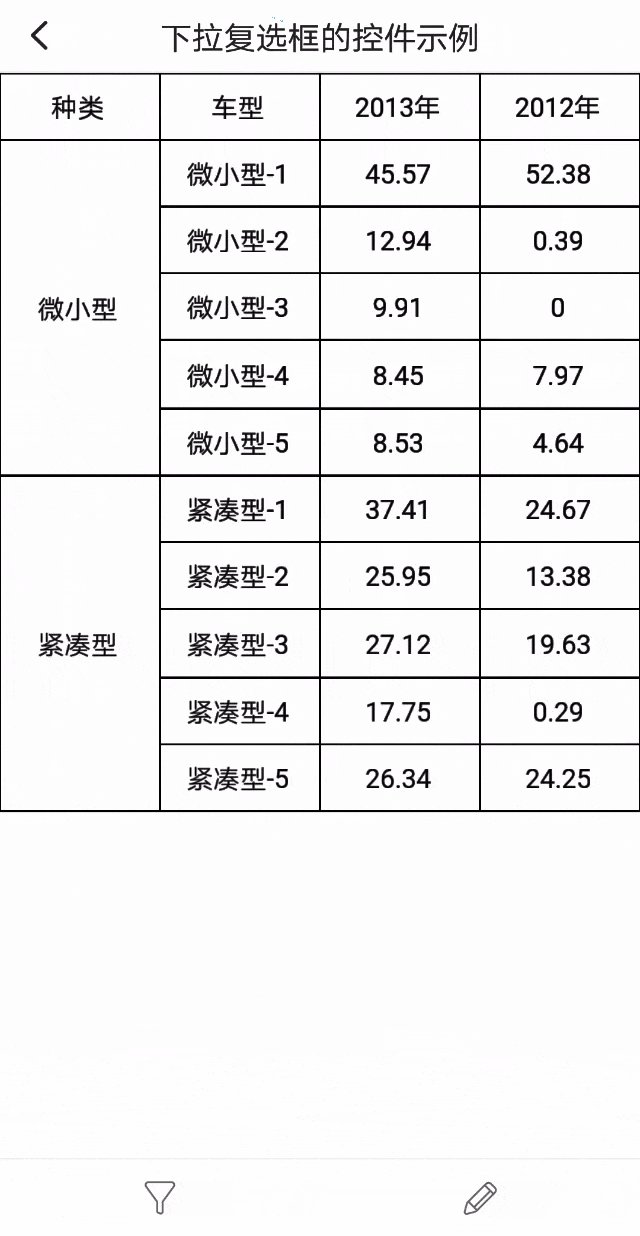
用户在实际使用时,可通过下拉复选框进行多选,效果如下图所示:

1.3 实现思路
使用下拉复选框控件,设置参数条件和过滤条件,从而实现多选应用场景。
2. 示例编辑
2.1 准备数据
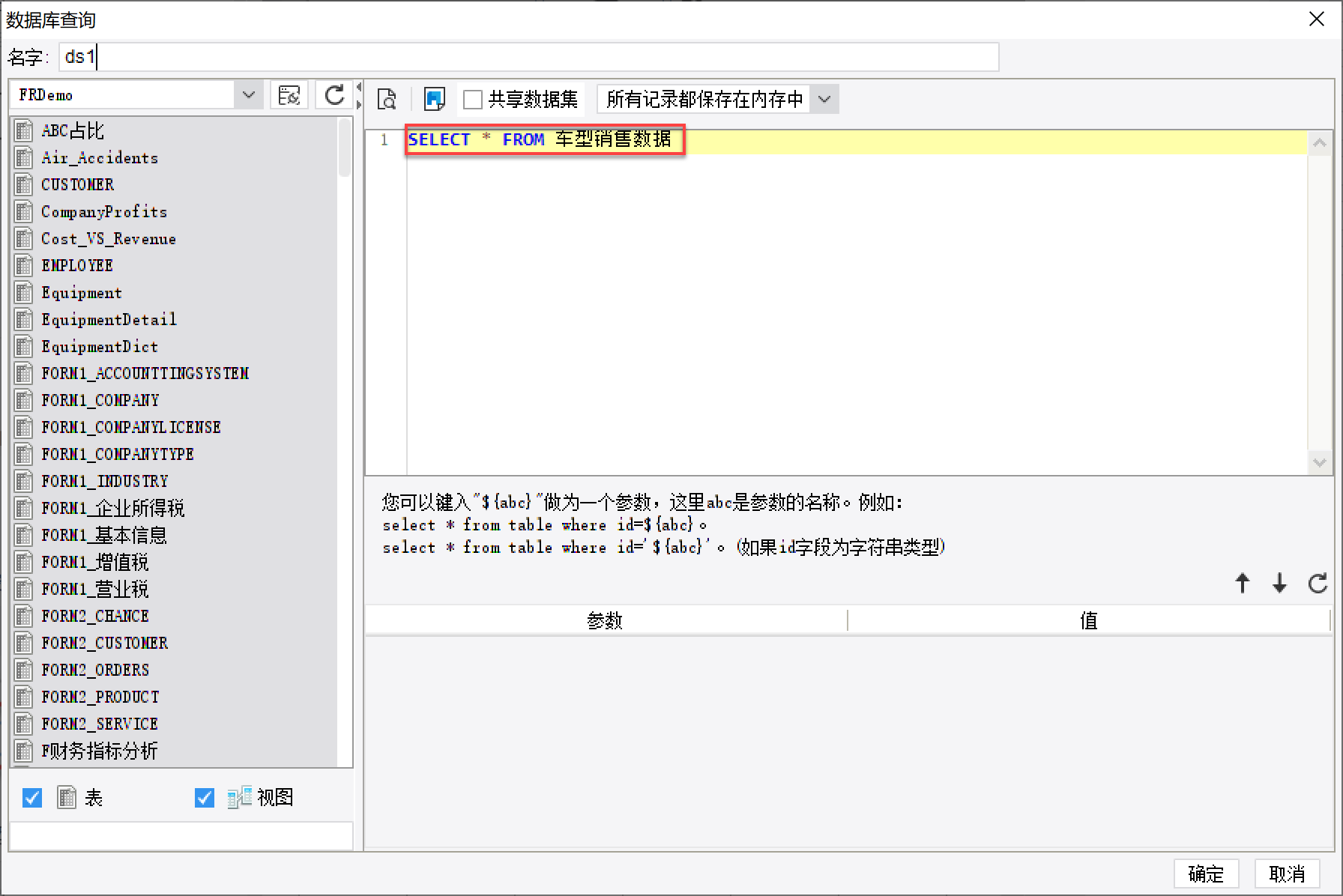
新建普通报表,新增数据库查询 ds1:SELECT * FROM 车型销售数据,如下图所示:

2.2 设计报表
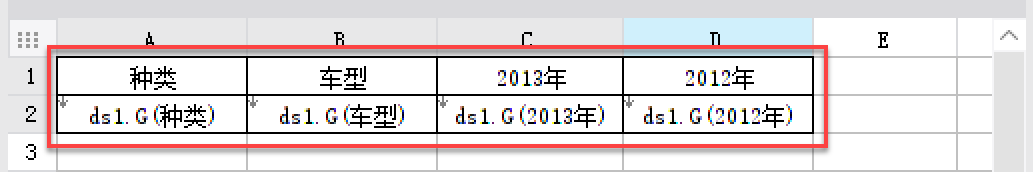
设计报表样式,将对应的字段拖入单元格中,如下图所示:

2.3 设置模板参数
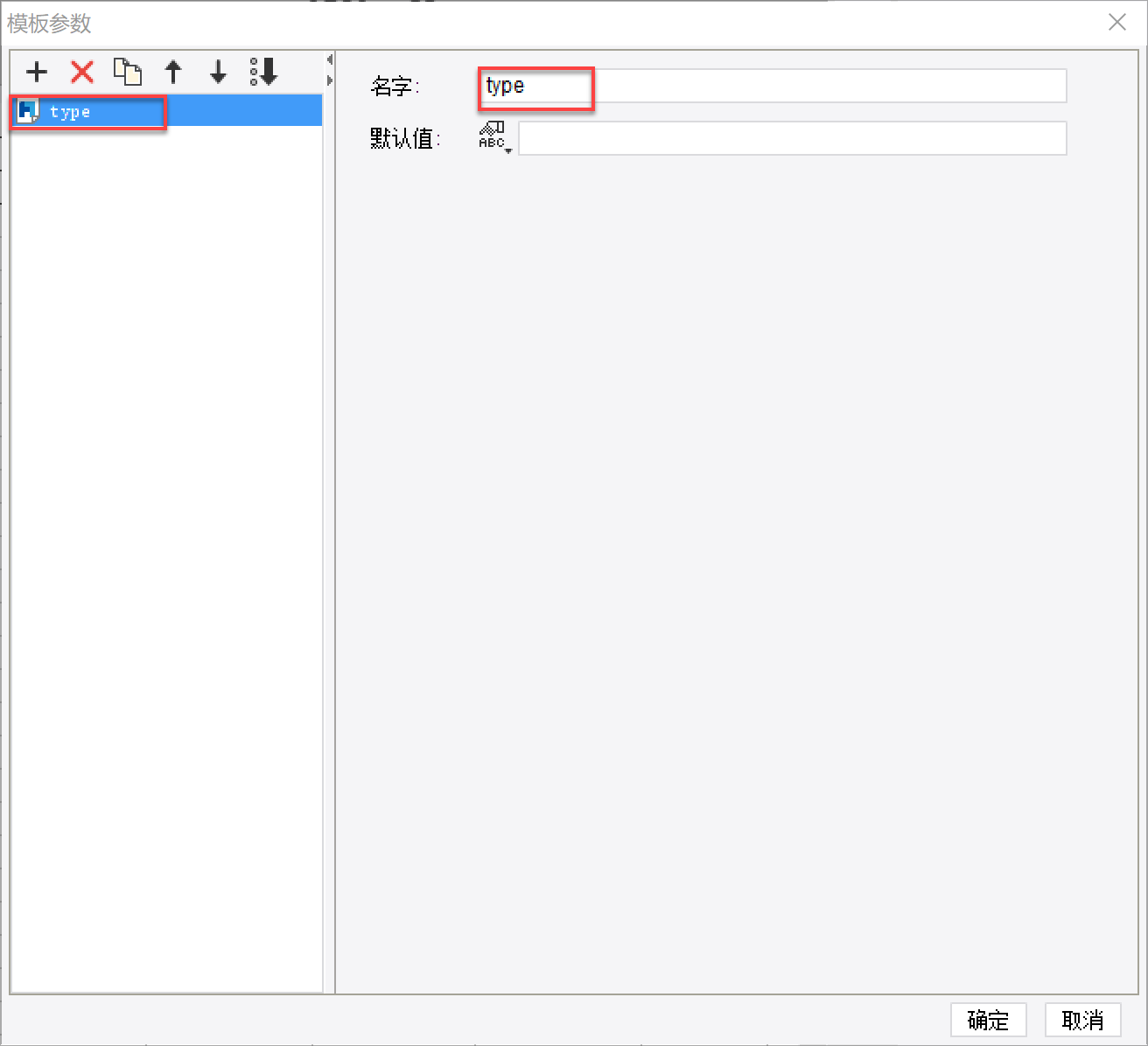
选择新建「模板参数」,参数名字为:type ,如下图所示:

2.4 设置下拉复选框控件
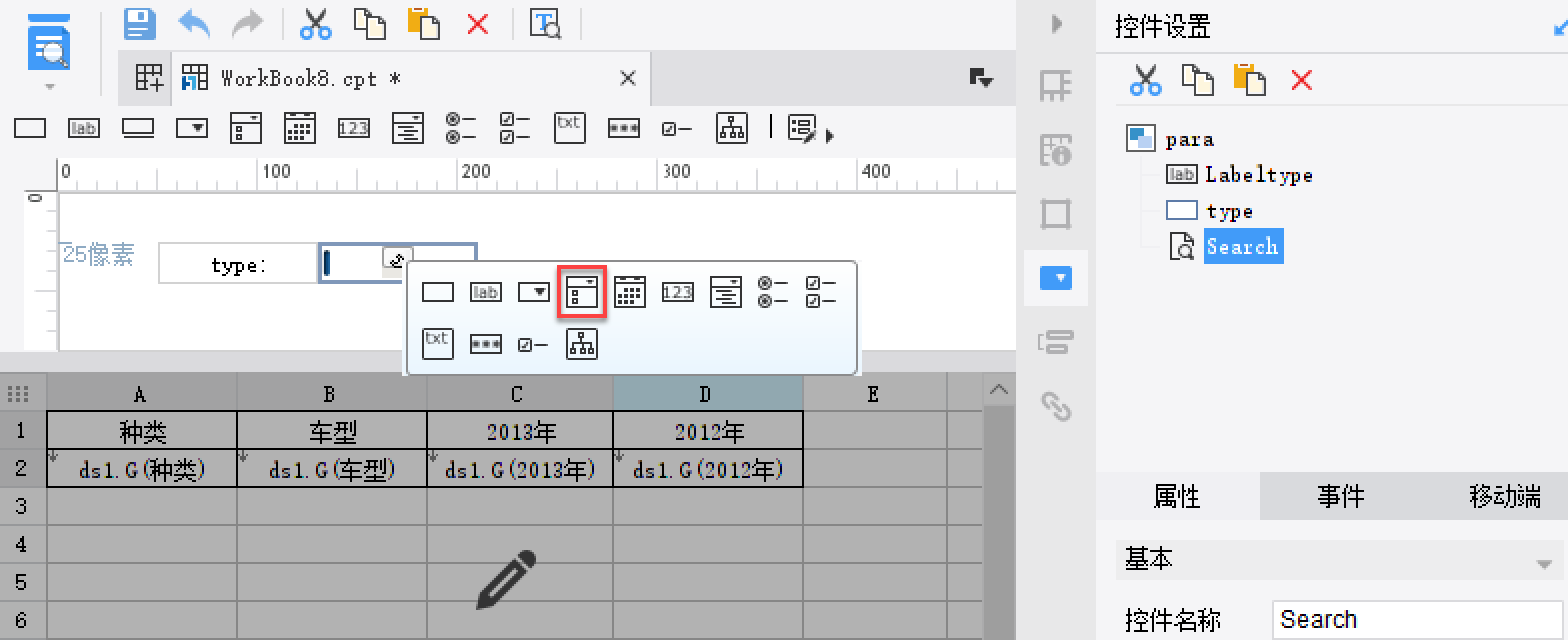
1)编辑参数面板,选择「全部添加」,选择「下拉复选框控件」,如下图所示:

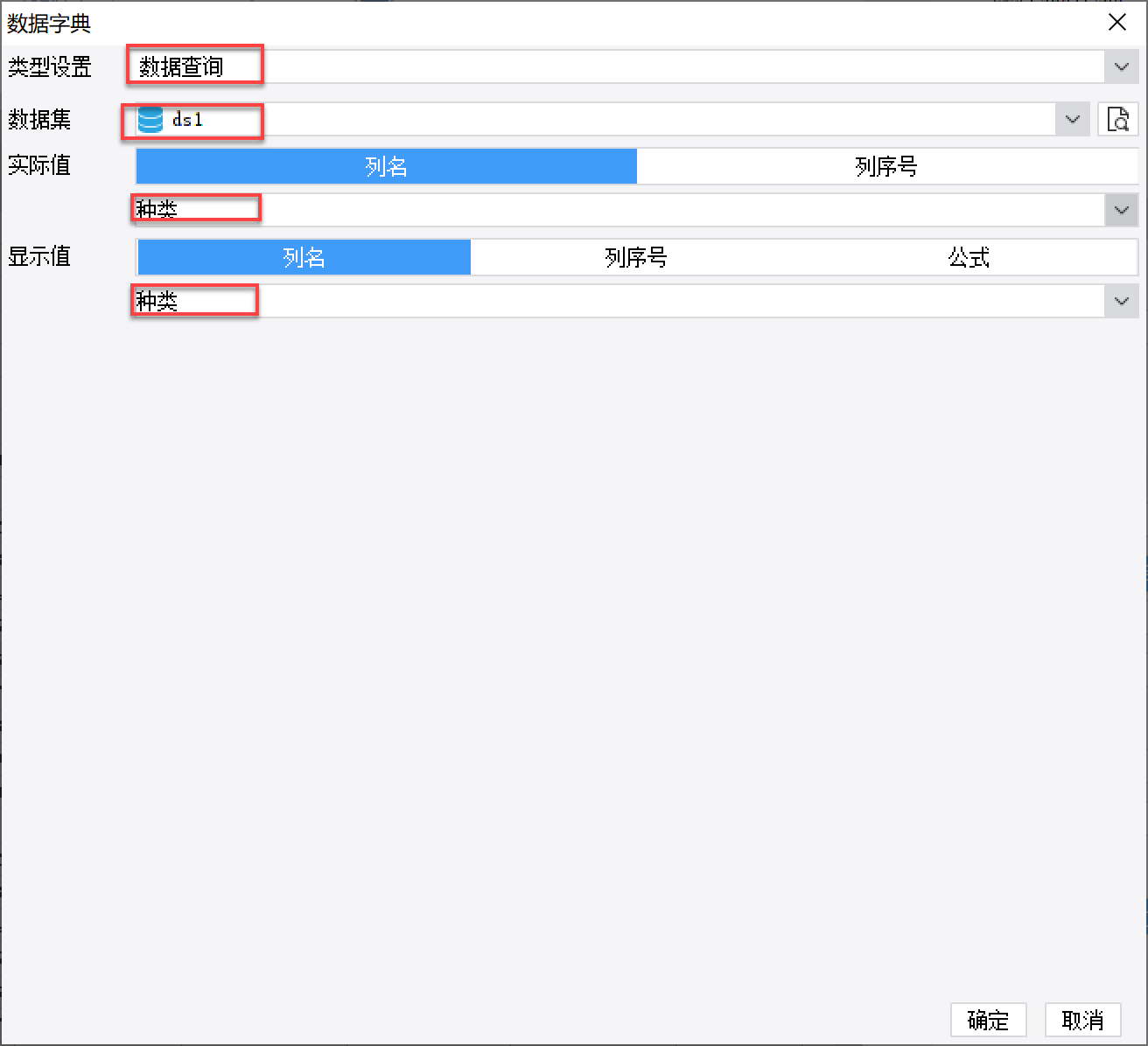
2)点击「数据字典」,类型设置选择「数据查询」,数据集选择 ds1,实际值和显示值均选择「种类」,如下图所示:

2.5 设置过滤条件
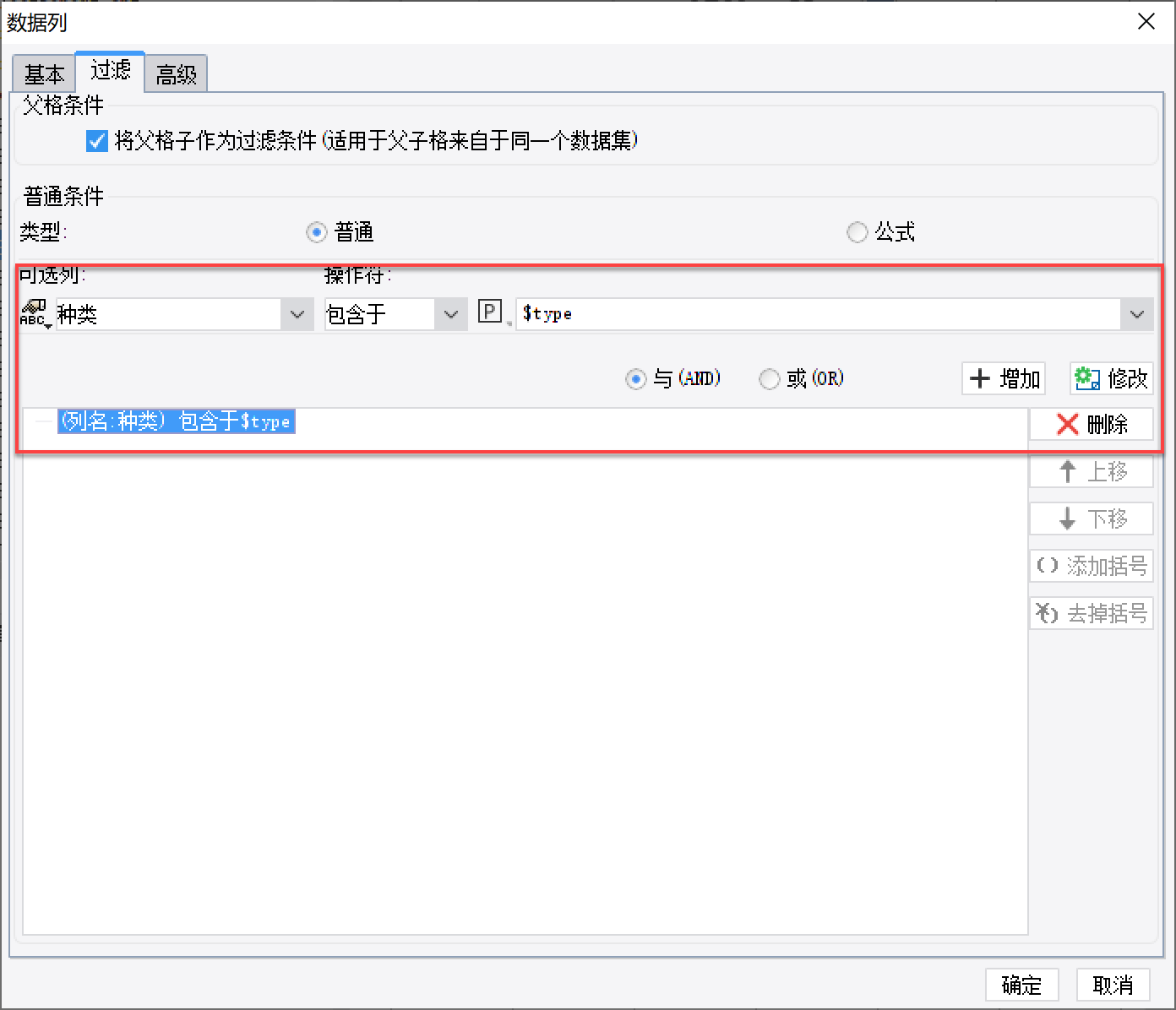
点击 A2 单元格,选择「过滤」,可选列选择种类,操作符为包含于,选择参数 $type ,点击「增加」,如下图所示:

2.6 效果预览
2.6.1 PC 端
保存模板,点击分页预览,效果如下图所示:

2.6.2 移动端
App 与 HTML5 端效果相同,如下图所示:

3.模板下载编辑
已完成模板请参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\下拉复选框的控件示例.cpt
点击下载模板:下拉复选框的控件示例.cpt

