1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
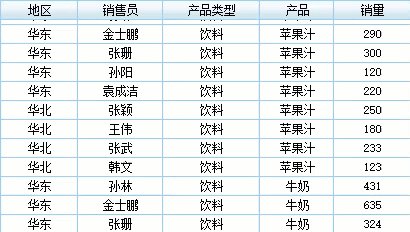
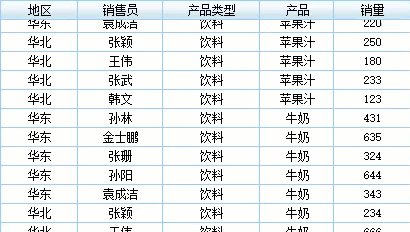
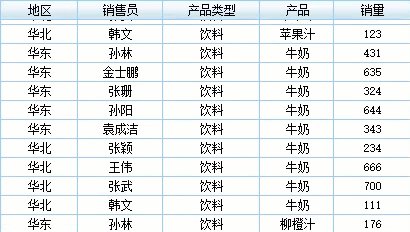
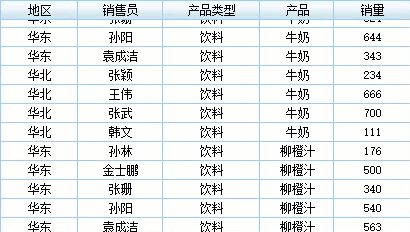
普通报表可以参考 JS实现自动滚屏/跑马灯效果 实现跑马灯效果,决策报表中报表块同样希望实现跑马灯效果,如下图所示:

1.3 实现思路
通过给报表块添加「初始化后」 JS 事件实现隐藏滚动条的跑马灯的效果。
跑马灯的详细接口介绍可参见:跑马灯接口
2. 示例编辑
2.1 数据准备
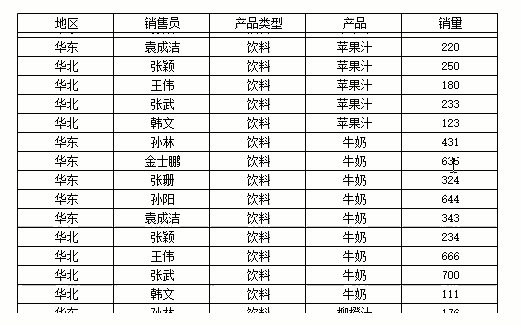
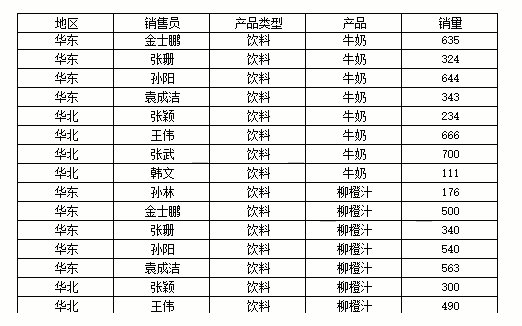
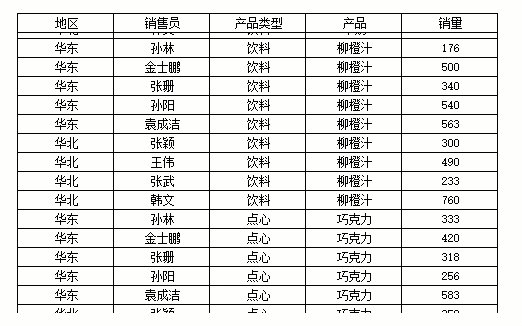
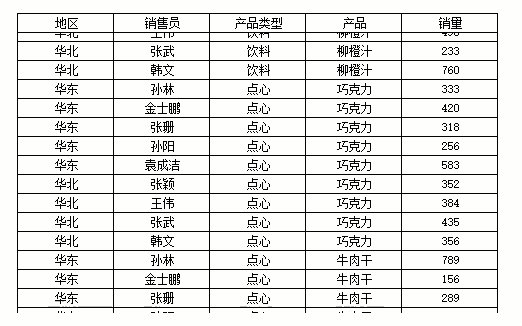
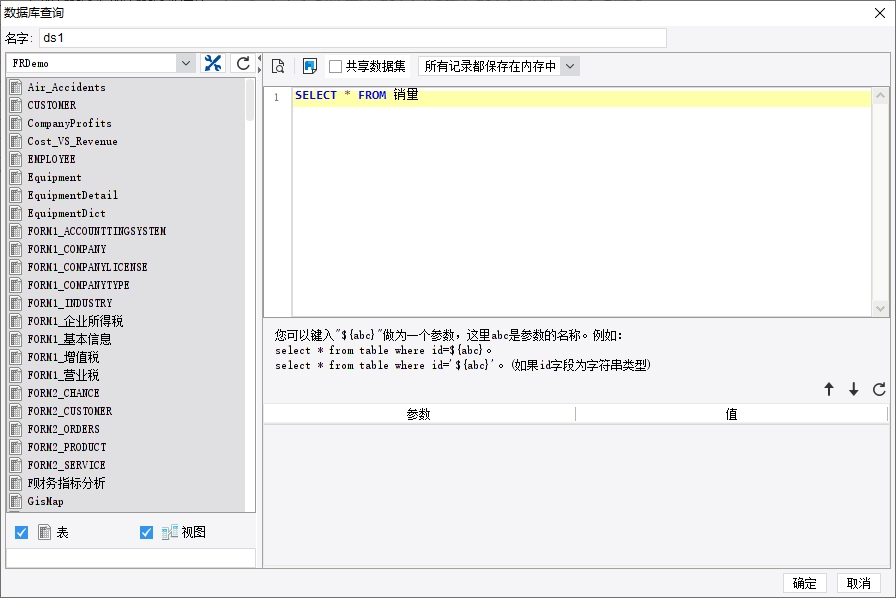
新建决策报表,新建数据集 ds1 ,SQL 语句为:SELECT * FROM 销量,如下图所示:

2.2 报表设计
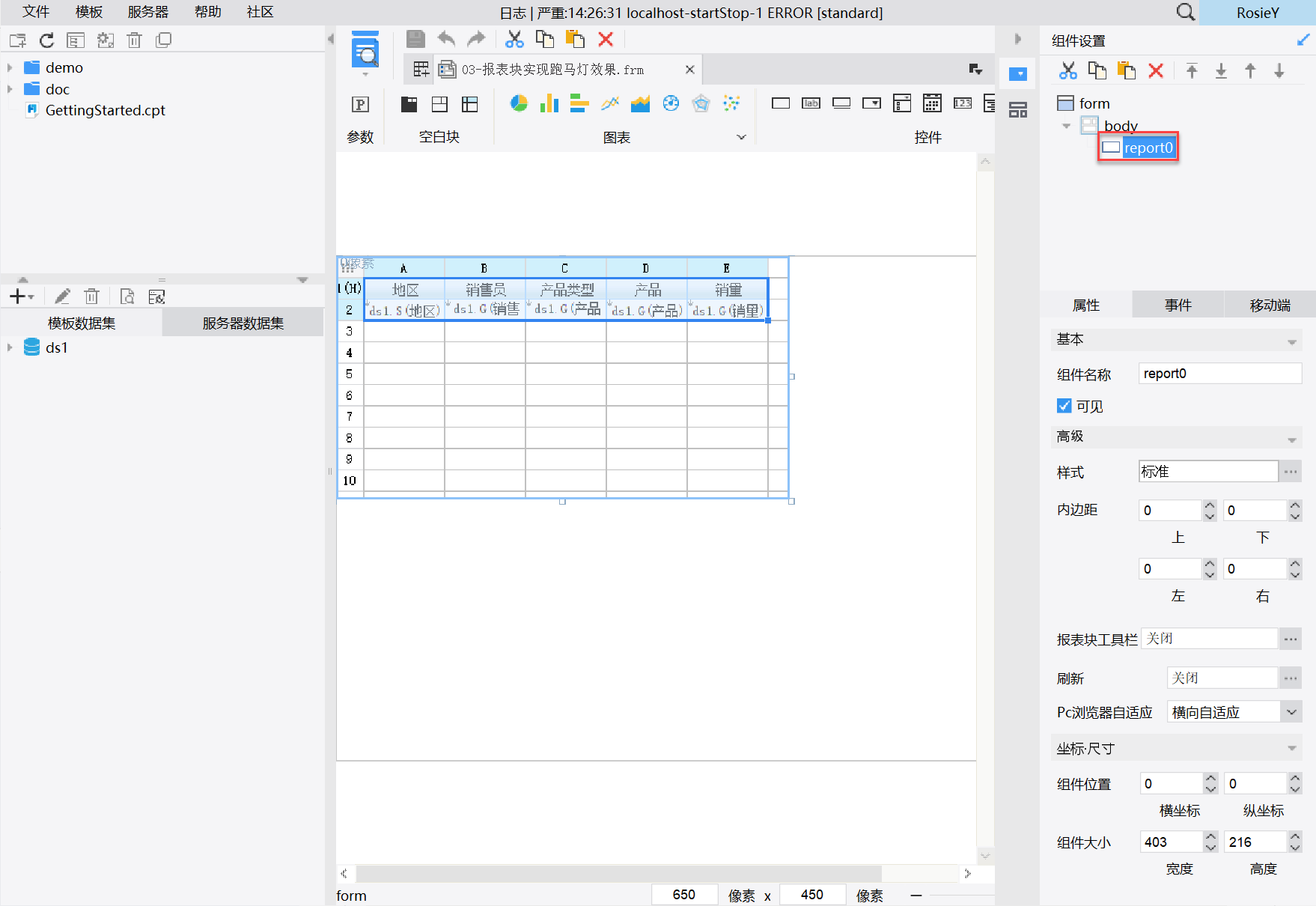
1)将报表块 report0 拖入到 body 组件中,如下图设计报表块的表格。

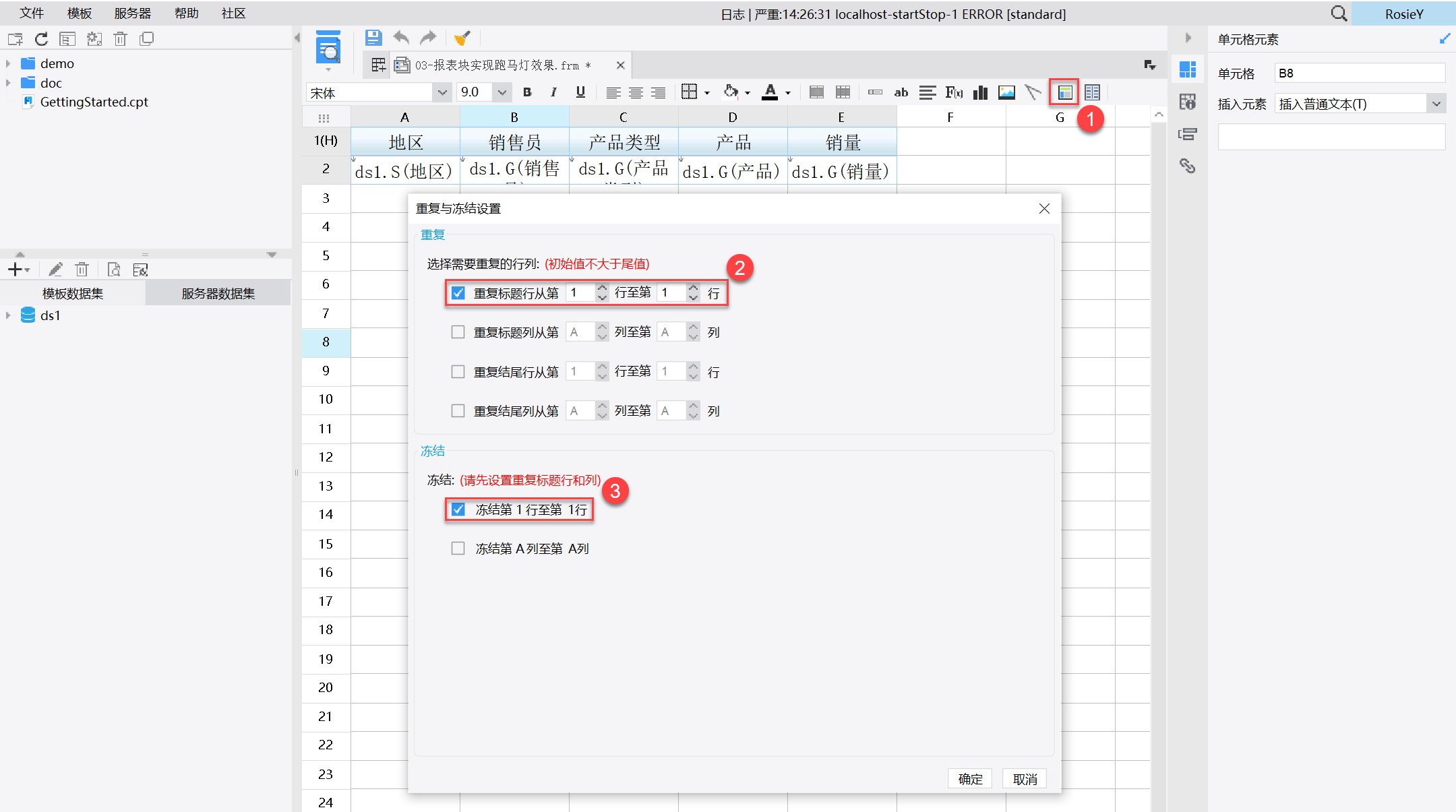
2)选中报表块 report0 ,点击「编辑」,冻结第 1 行,如下图所示:

2.3 添加事件
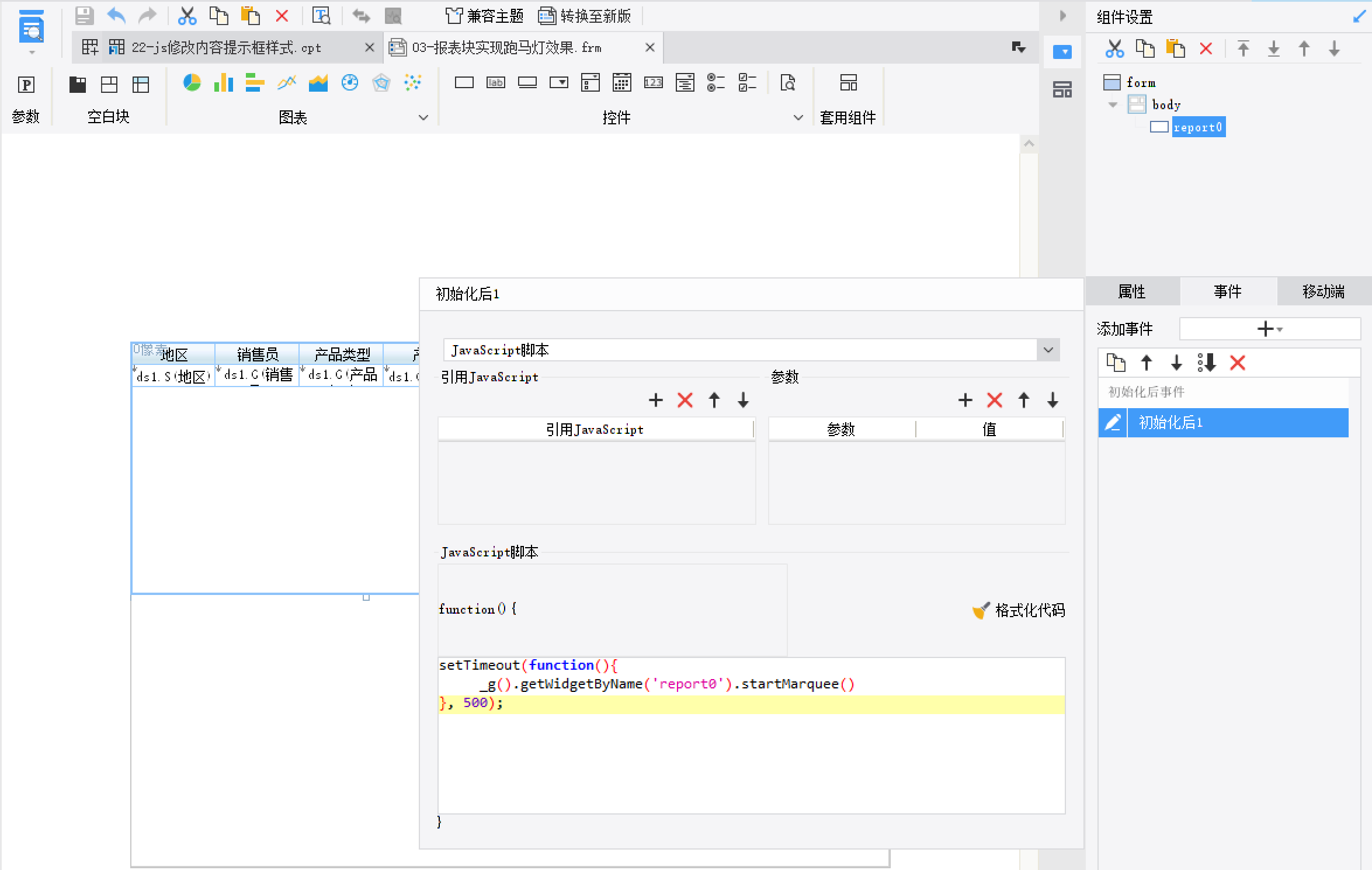
选中报表块 report0 ,添加初始化事件,如下图所示:

JavaScript 代码如下:
setTimeout(function(){
_g().getWidgetByName('report0').startMarquee()
}, 500);注1:如果报表块加载比较慢没有实现效果,可以适当调整延时函数 setTimeout( ) 的延时时间。
注2:setTimeout( ) 函数的单位为毫秒,跑马灯接口单位为秒,需要注意区分。
2.4 效果预览
保存报表,点击「PC端预览」,跑马灯效果如下图所示:

2.5 注意事项
1)不支持移动端。
2)不支持报表块定时刷新场景。
3)如果不安装 自定义滚动条 插件,鼠标移入后不跟随鼠标滚轮移动。
3. 示例扩展编辑
3.1 显示隐藏报表块并自动加载跑马灯效果
新增一种报表块跑马灯应用场景和设置方法:报表前端展示时,报表块处于隐藏不显示的状态,点击按钮后,报表块可以显示并自动加载跑马灯效果。如下图所示:

3.1.1 报表设计
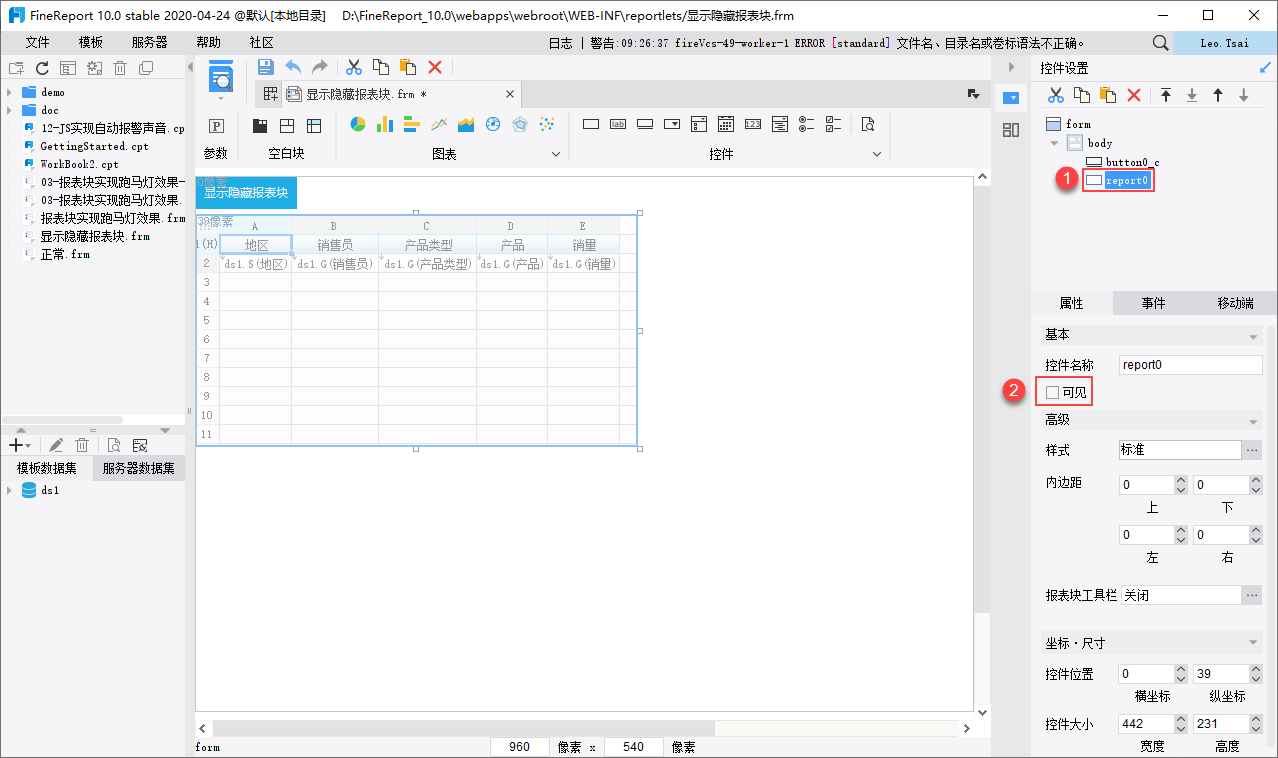
1)将报表块 report0 和按钮控件 button0_c 拖入到 body 组件中,如下图设计报表块的表格,报表块不勾选控件「可见」,隐藏报表块。

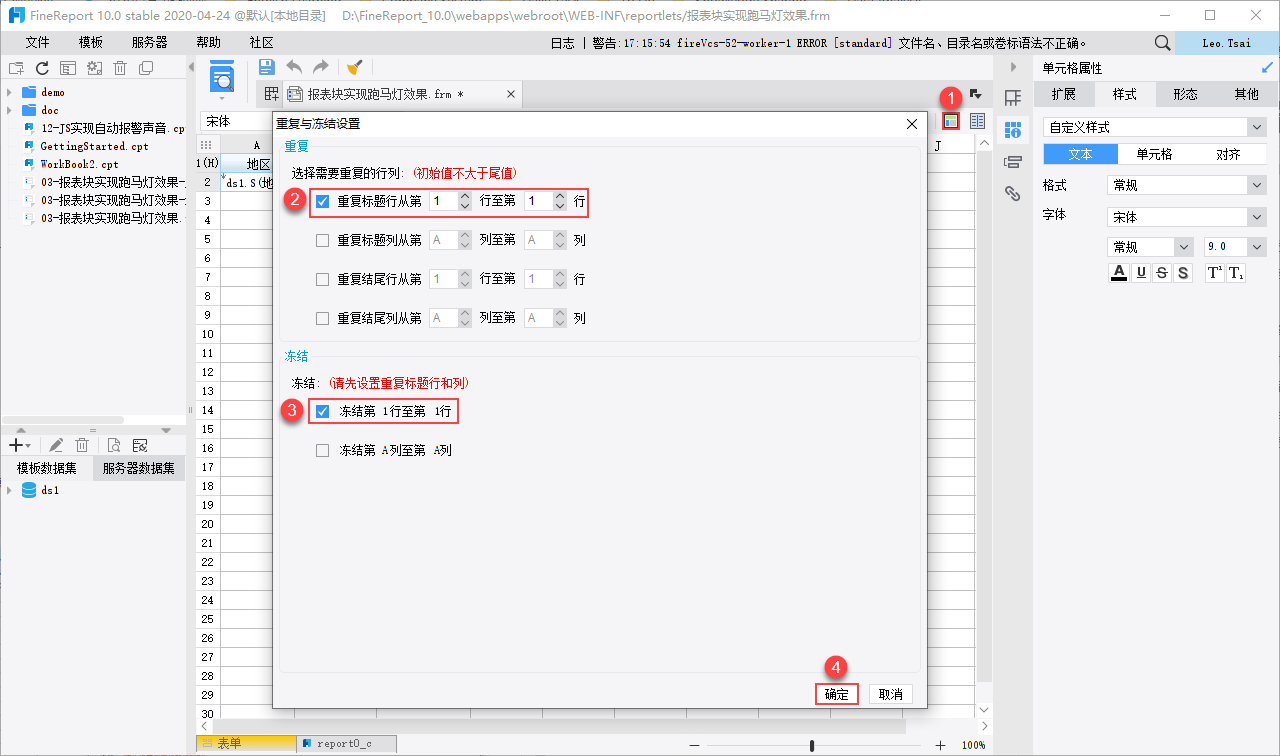
2)选中报表块组件,点击编辑,冻结第 1 行,如下图所示:

3.1.2 添加事件
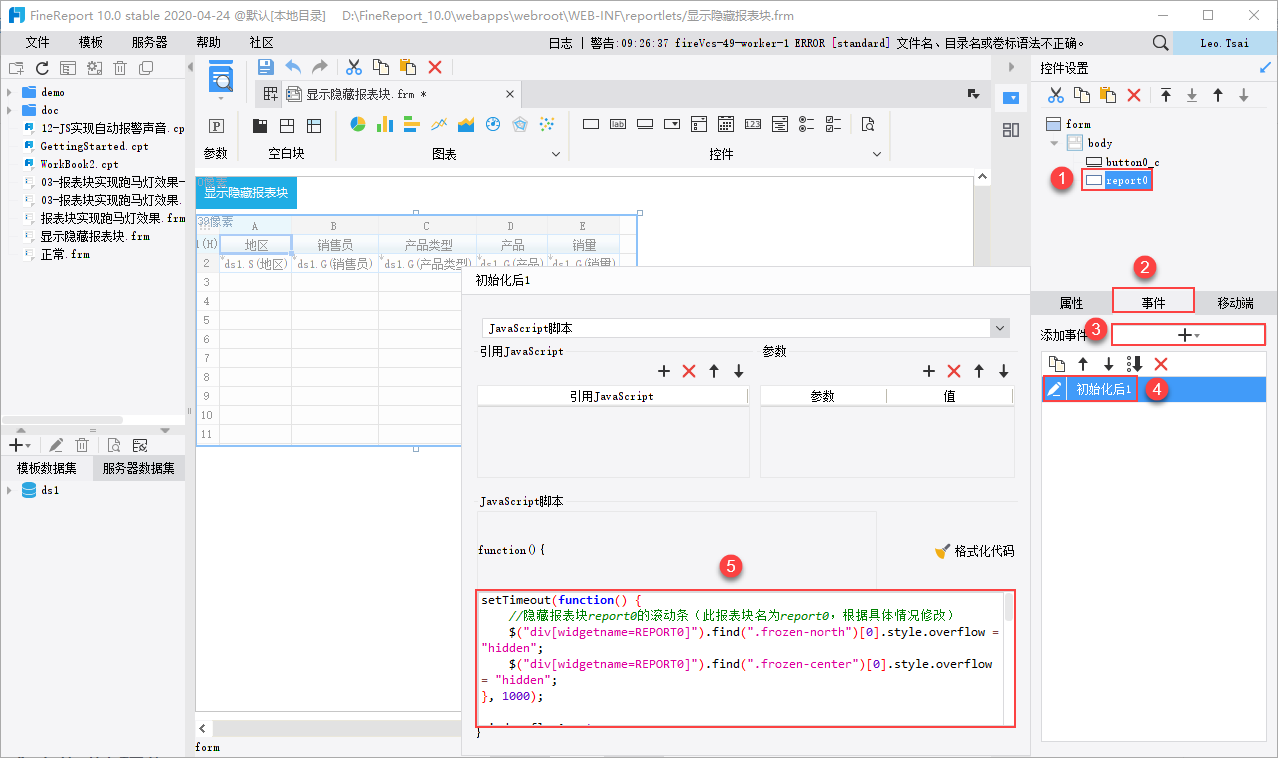
1)选中报表块组件,给报表块添加一个初始化事件,实现跑马灯效果,如下图所示:

JavaScript 代码如下:
setTimeout(function() {
//隐藏报表块report0的滚动条(此报表块名为report0,根据具体情况修改)
$("div[widgetname=REPORT0]").find(".frozen-north").css({
'overflow-x':'hidden',
'overflow-y':'hidden'
});
$("div[widgetname=REPORT0]").find(".frozen-center").css({
'overflow-x':'hidden',
'overflow-y':'hidden'
});
_g().getWidgetByName('report0').startMarquee()
},1000);
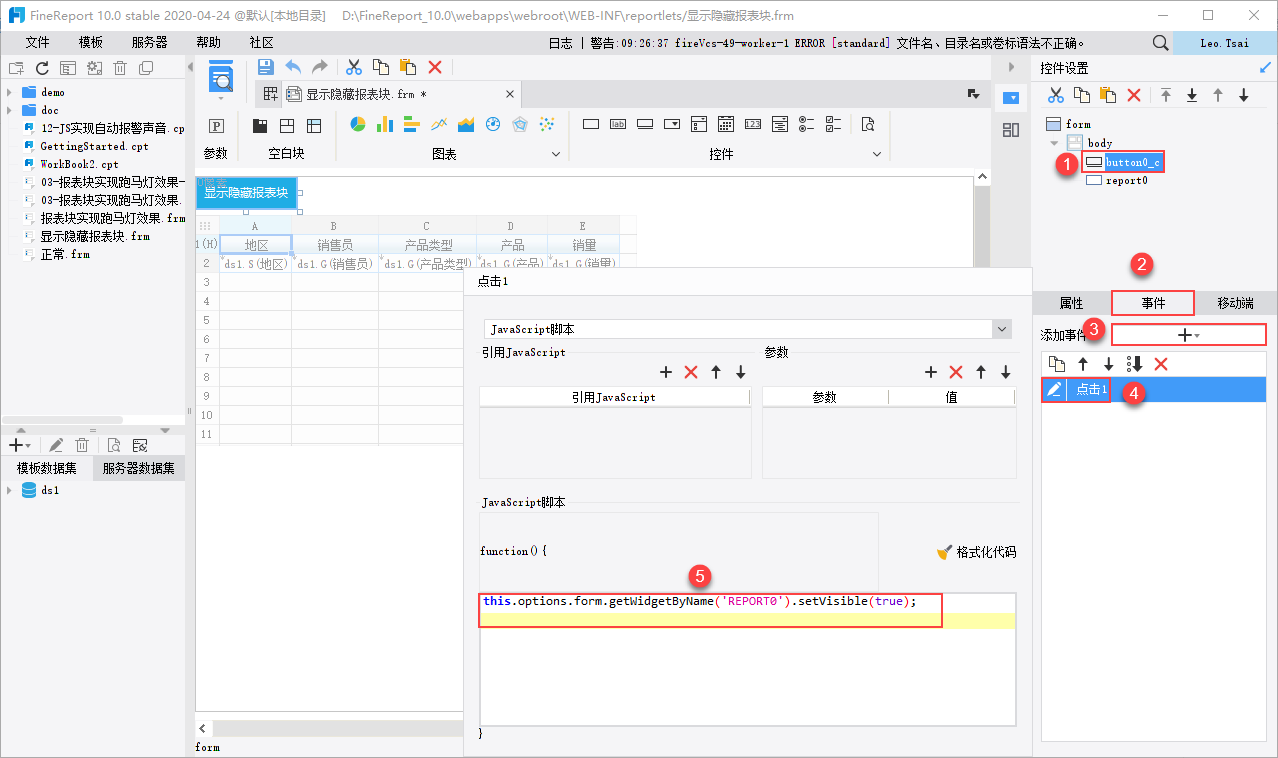
2)选中按钮组件,给按钮添加一个点击事件,点击之后可以显示被隐藏的报表块,如下图所示:

JavaScript 代码如下:
this.options.form.getWidgetByName('REPORT0').setVisible(true)
3.1.3 效果预览
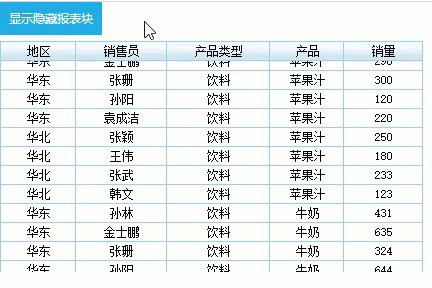
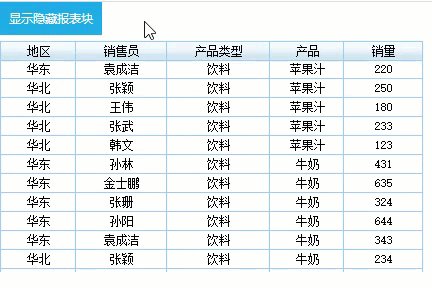
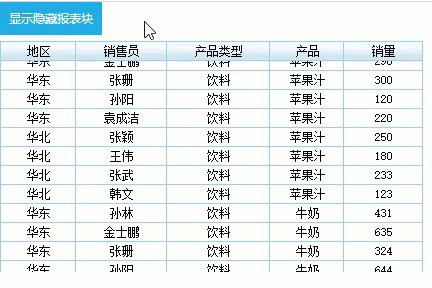
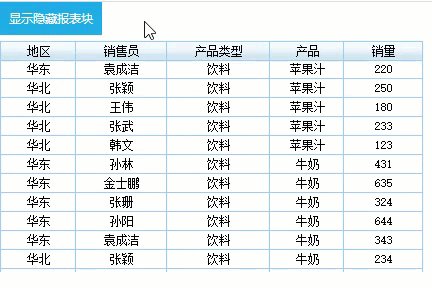
保存报表,点击「PC端预览」,效果如下图所示:

3.2 点击按钮取消跑马灯效果
3.2.1 报表设计
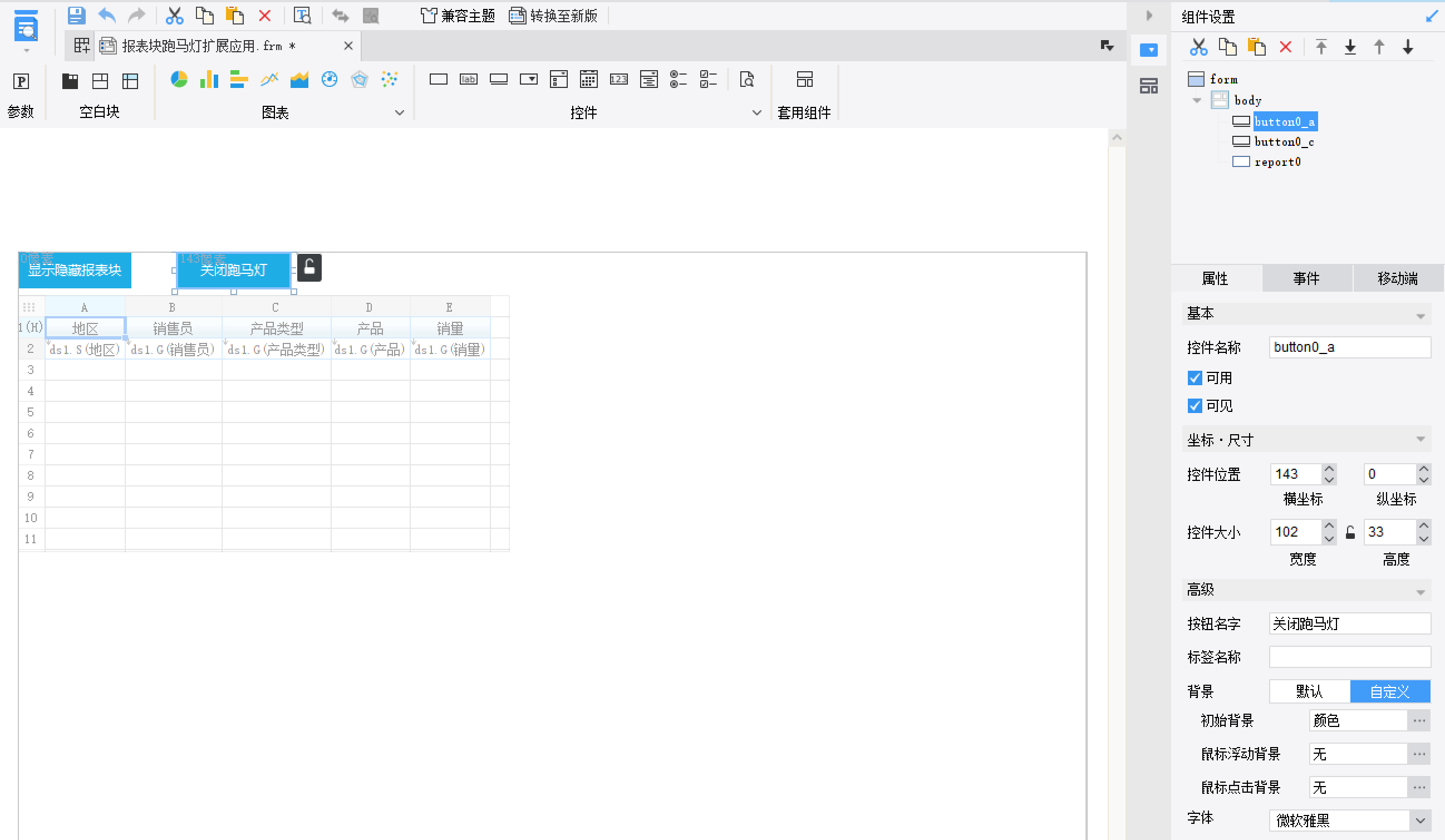
在 3.1 示例的基础上新增按钮控件 button0_a ,控件名称为「关闭跑马灯」,如下图所示:

3.2.2 添加 JS 代码
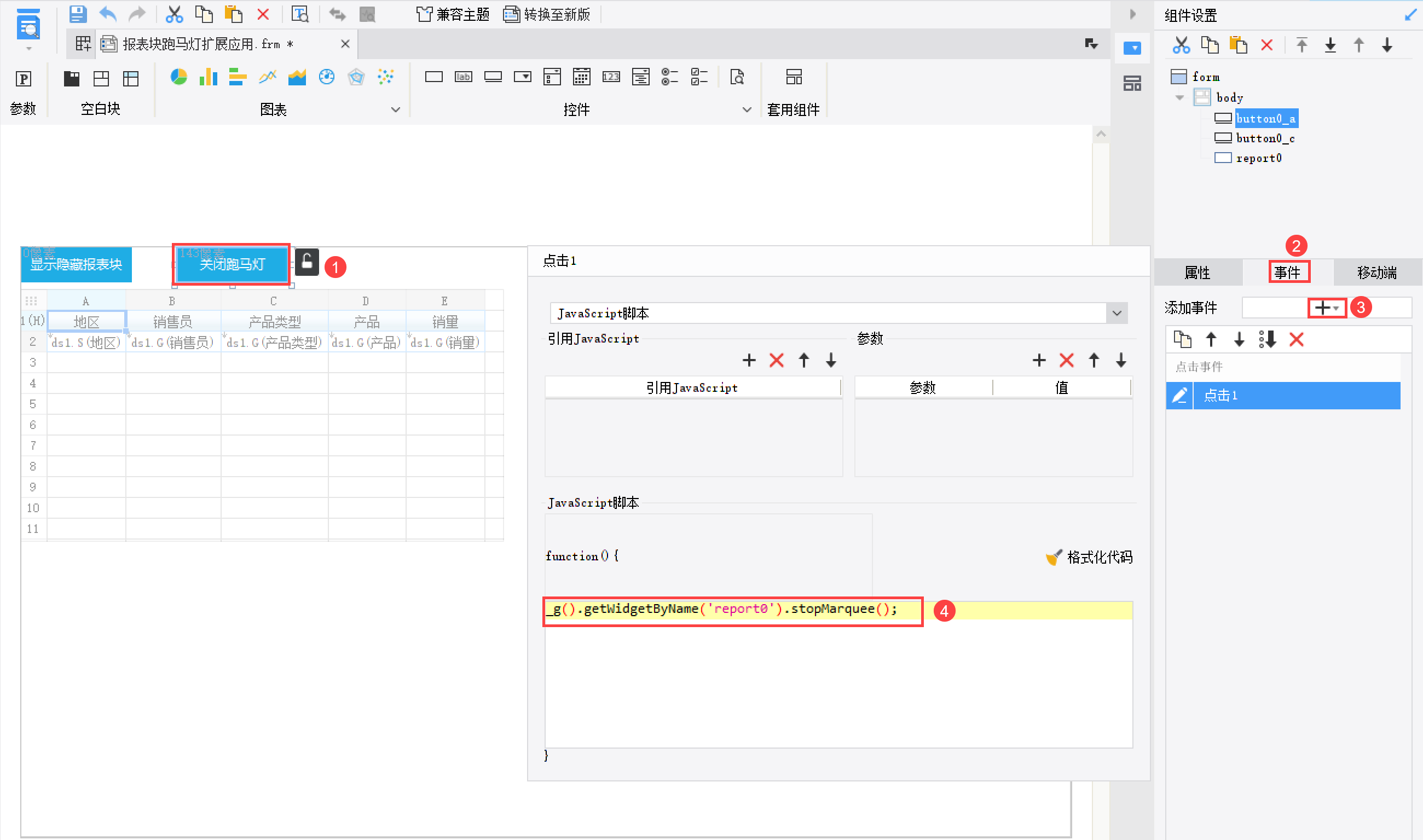
选中新增的按钮组件,给按钮添加一个点击事件,点击之后可以关闭报表块的跑马灯效果,如下图所示:

JavaScript 代码如下:
_g().getWidgetByName('report0').stopMarquee();
3.2.3 效果预览
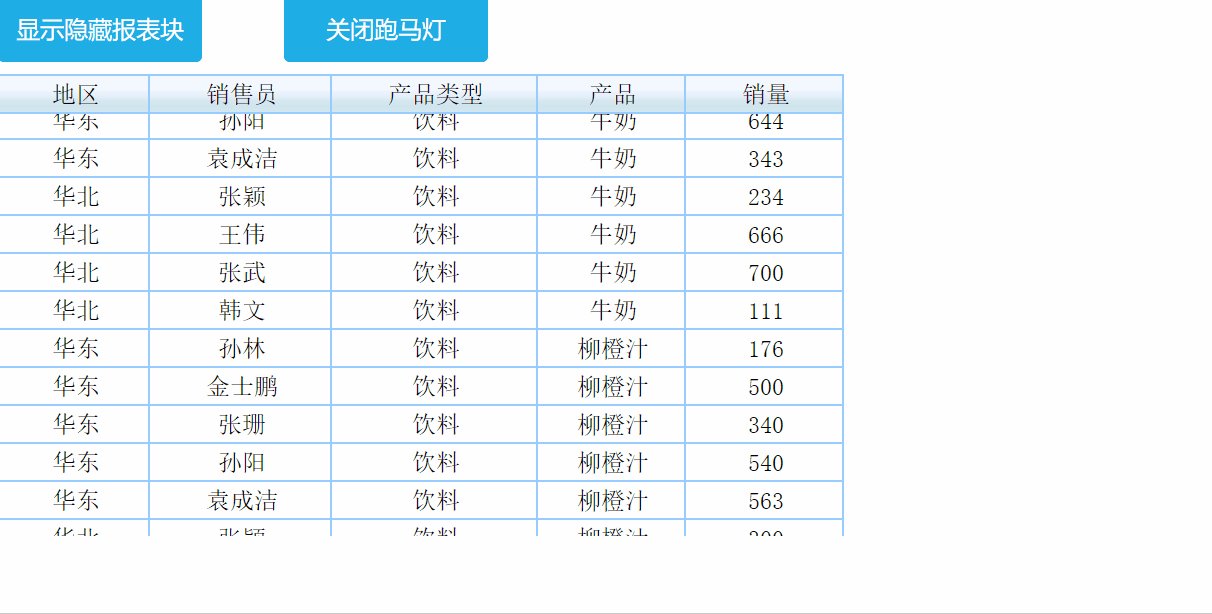
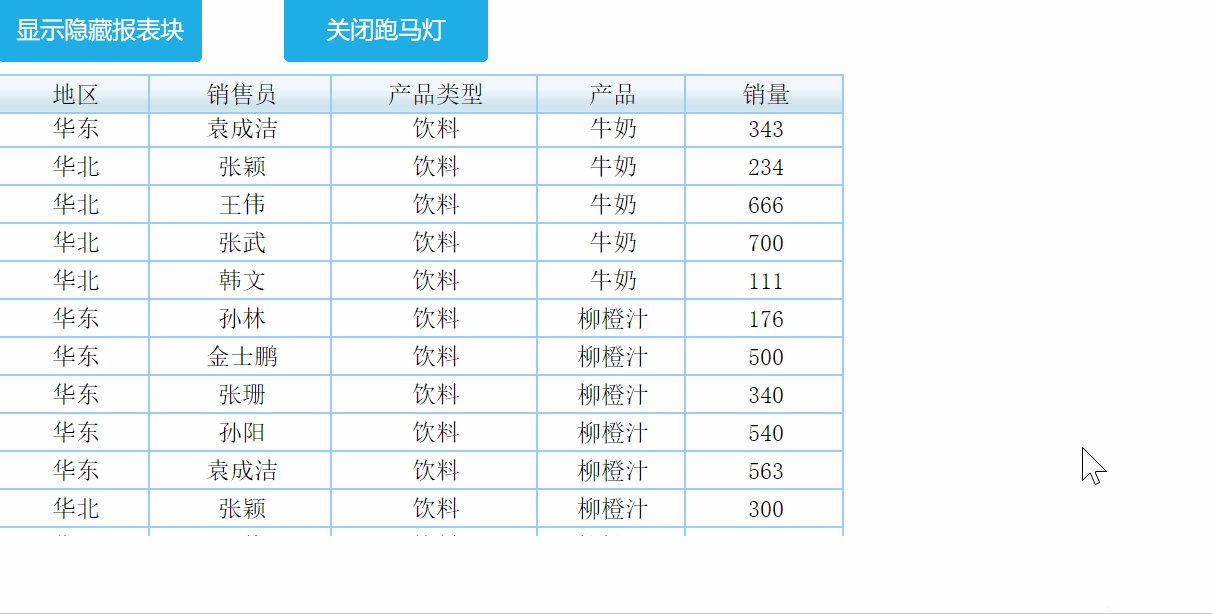
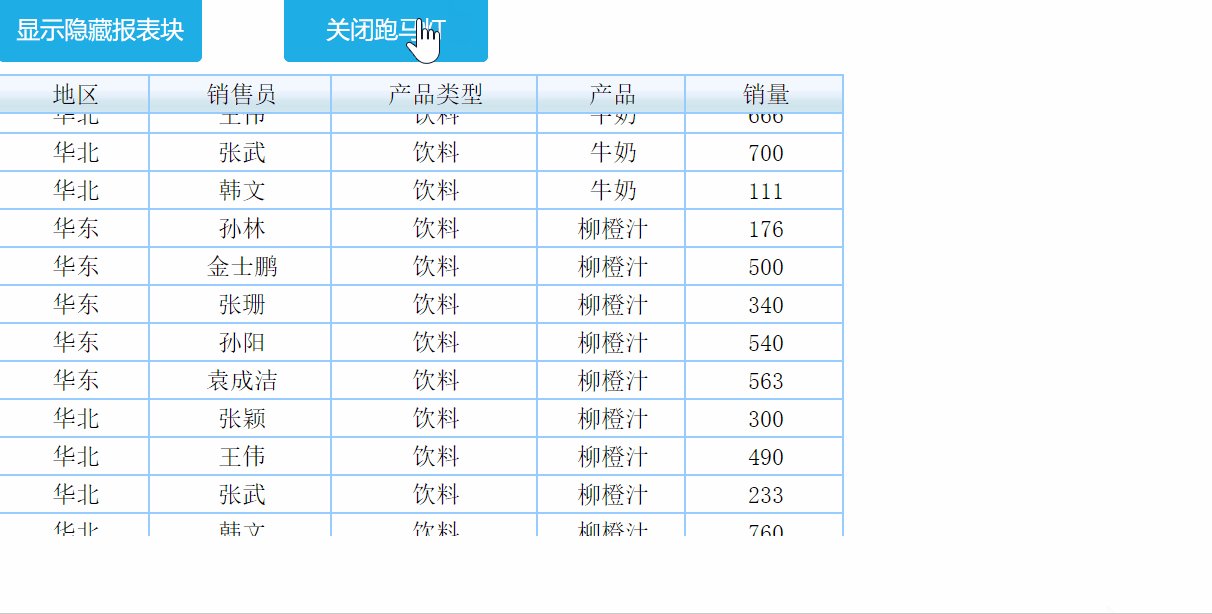
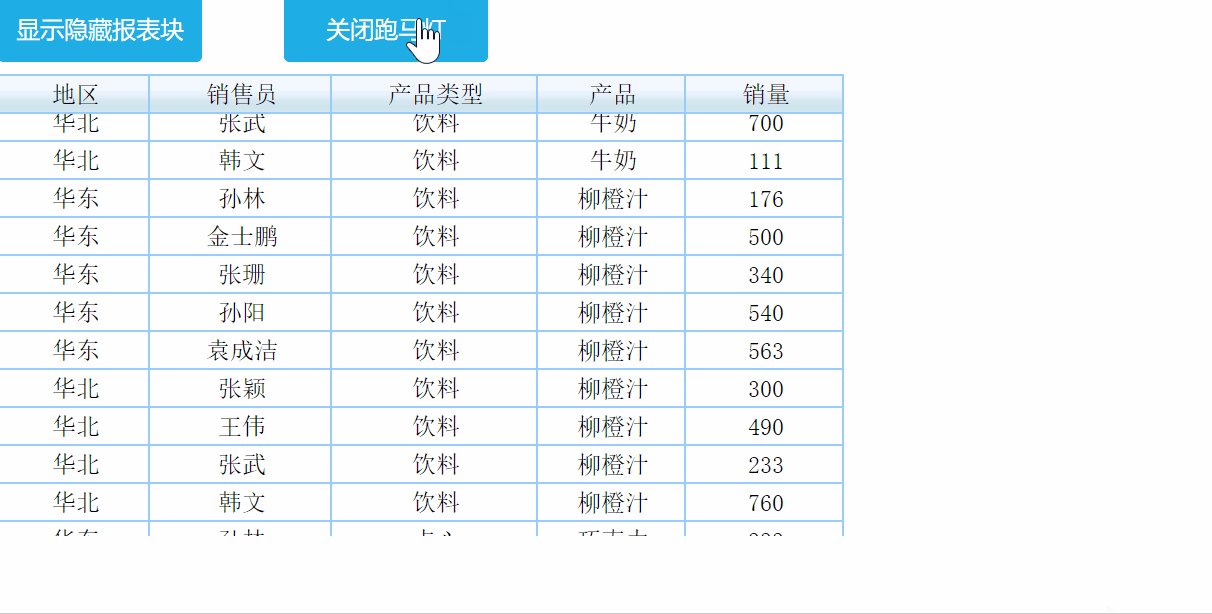
保存报表,点击「PC端预览」,效果如下图所示:

4. 已完成模板编辑
已完成的模板请参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\03-报表块实现跑马灯效果.frm
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\报表块跑马灯扩展应用.frm
点击下载模板:

