1.模板内容
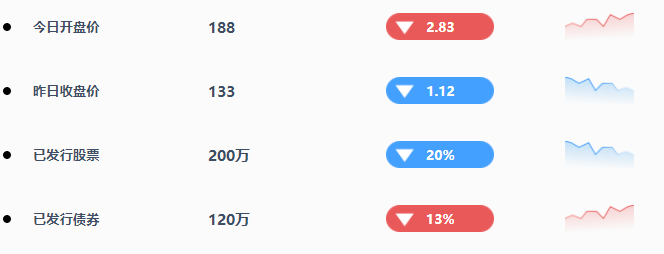
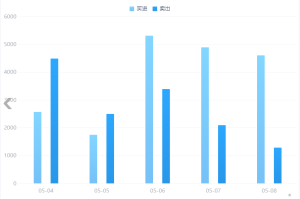
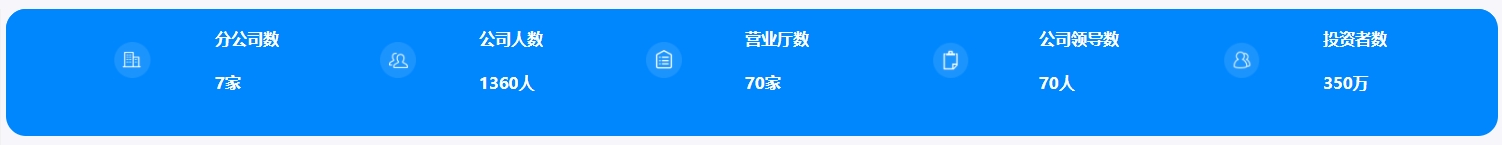
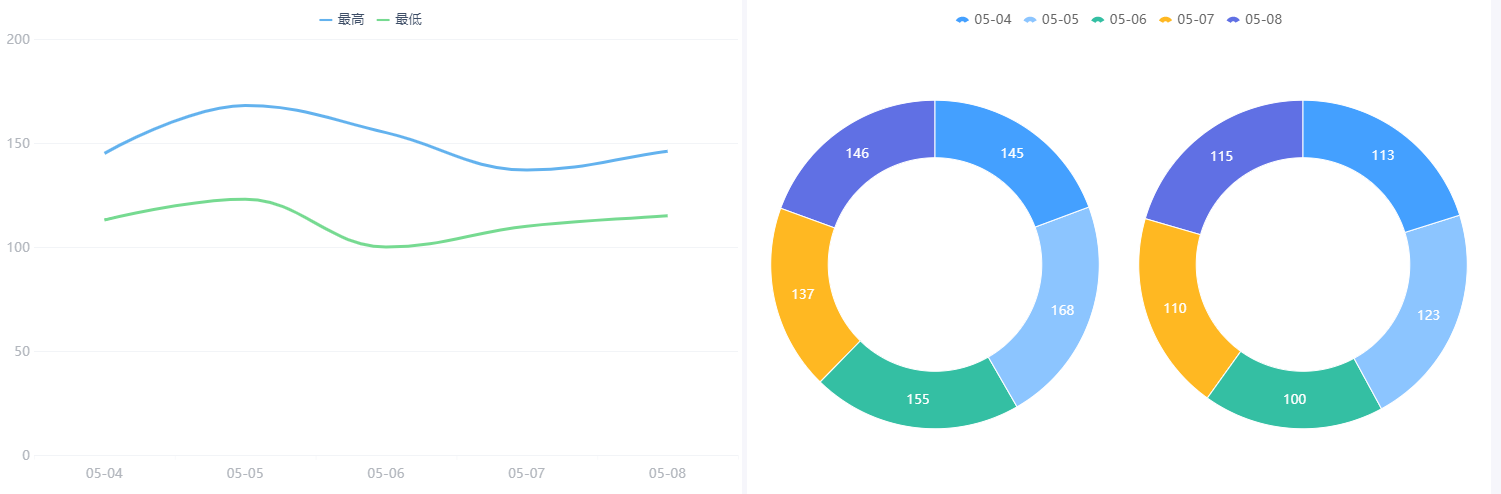
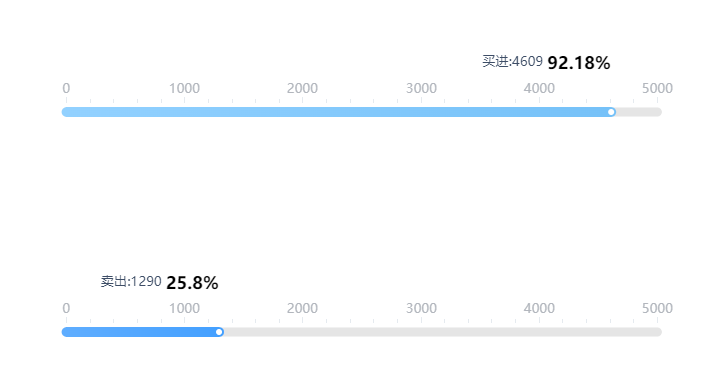
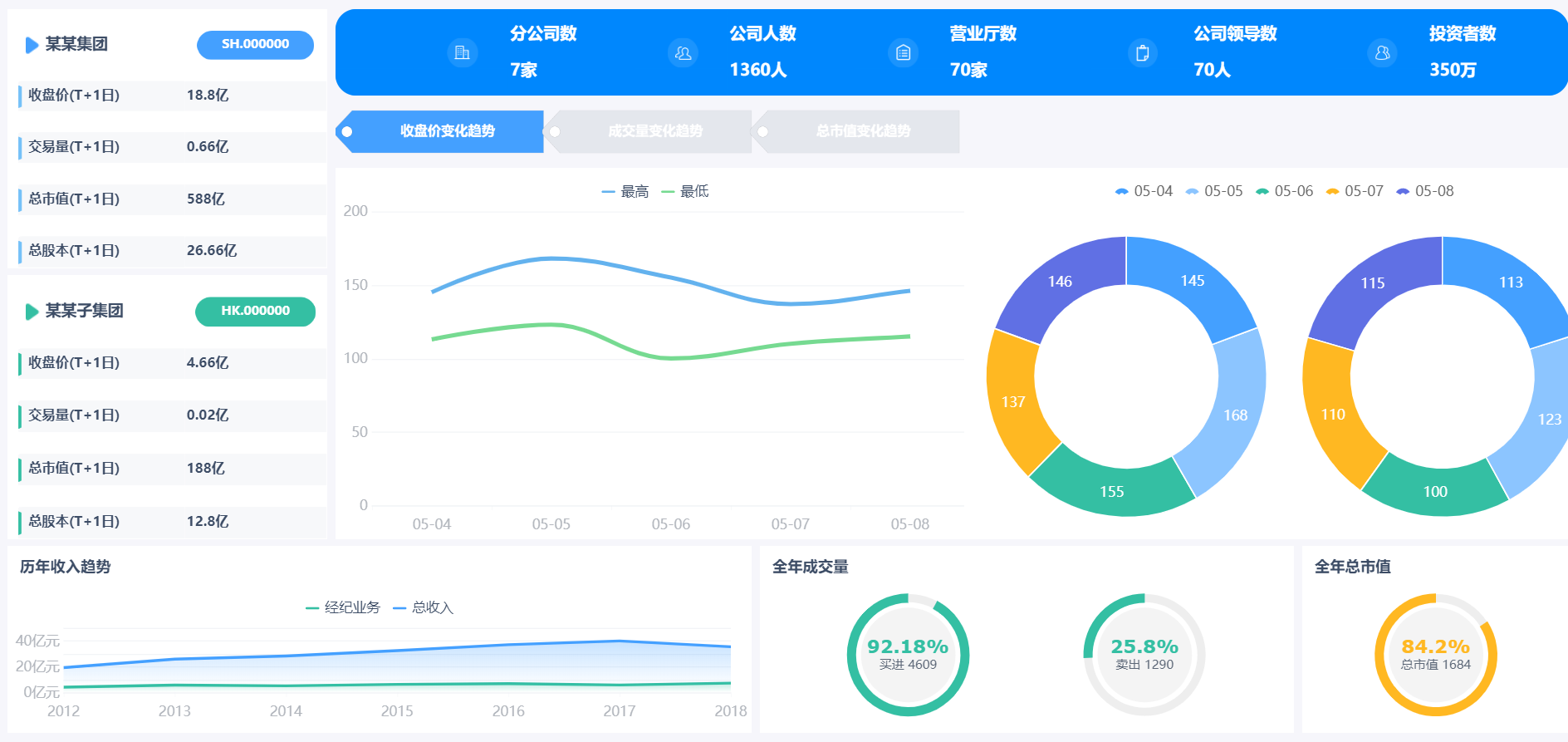
这是一张证券公司年度计划完成情况监控看板,分别从收盘价、成交量、总市值等几个维度进行深入分析。
模板实现效果如下:

模板下载:点击链接公司年度计划表

模板特色功能:TAB轮播
2.模板构成
这是一张决策报表模板,适用于PC端展示,模板一共由14个组件构成。
| 组件类型 | 个数 | 涉及功能 | 效果展示 | |
| 1 | 指标卡 | 4 | / |
|
| 2 | 图表 | 5 | 面积图、折线图、饼图、柱形图、条形图 |
|
| 3 | 仪表盘 | 4 | 试管型仪表盘、百分比圆环形仪表盘 |
|
| 4 | TAB | 1 | / |  |
3.布局与属性设置
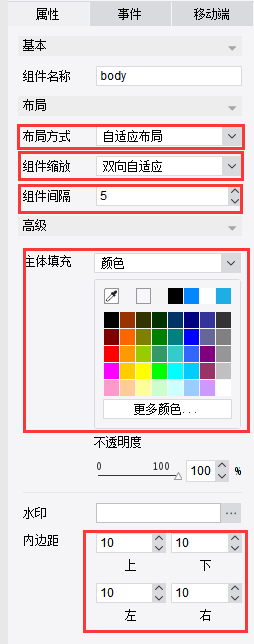
选中body→[属性]→布局方式采用自适应布局,组件缩放逻辑选择双向自适应,组件间间隔设定为5,整体背景颜色选择了一个极淡的灰色(颜色的rgb颜色值为247,248,250,十六进制颜色码为#F7F8FA),body内边距全部设定为10

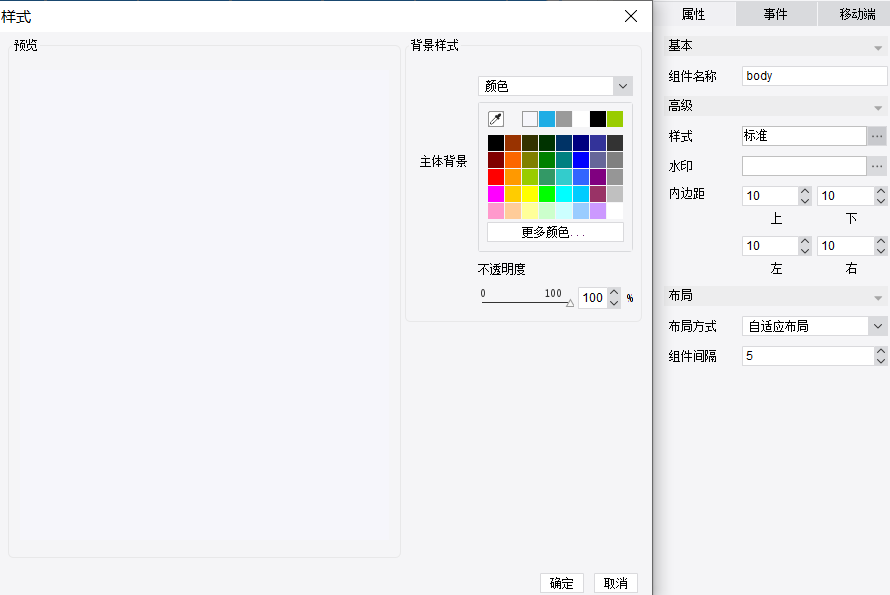
旧自适应下的属性页面

其它组件的背景颜色均调成白色,组件大小调整见第4部分——组件实现所述。
4.组件实现
1)指标卡
①新建一个普通报表块,向body里面拖入报表块正常编辑内容即可

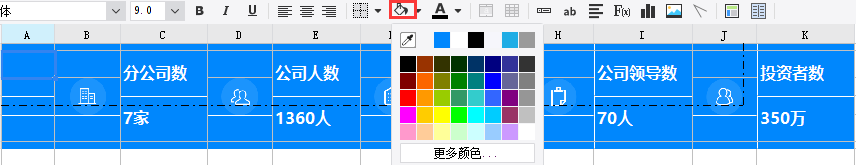
②编辑报表块:通过将背景染色、合并单元格、调整大小等变成合适的样式

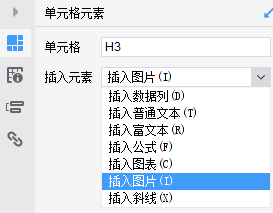
③将提前准备好的小图标通过【插入图片】的方式插入到相应的单元格,将相关指标的文本插入到对应的单元格。

④设置此组件大小与的圆角边框,内容显示方式:双向铺满报表块


⑤预览效果

类似可做出如下所示指标卡:



拓展:
指标卡的样式很多样,本张模板采用的紧紧是指标卡最基本的样式,其他更多展示形式可见:https://market.fanruan.com/reuse
【大屏素材简介】https://help.fanruan.com/dvg/doc-view-68.html
【图标素材下载网站】https://www.ztupic.com/tupian/15850529689525/0-15-1-0-1.html
(以上两个图标素材下载网站均来自于外部非帆软所有,商用请注意版权问题)
2)Tab块
①选择空白块中的tab块拖入到body中【Tab块-https://help.fanruan.com/finereport/doc-view-633.html#】