1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.1.0 |
1.2 场景介绍
本文主要介绍基于fvs的三维城市组件和官方提供的geojson绘制工具,如何构建一个3D的城市区域、园区或栋楼场景。
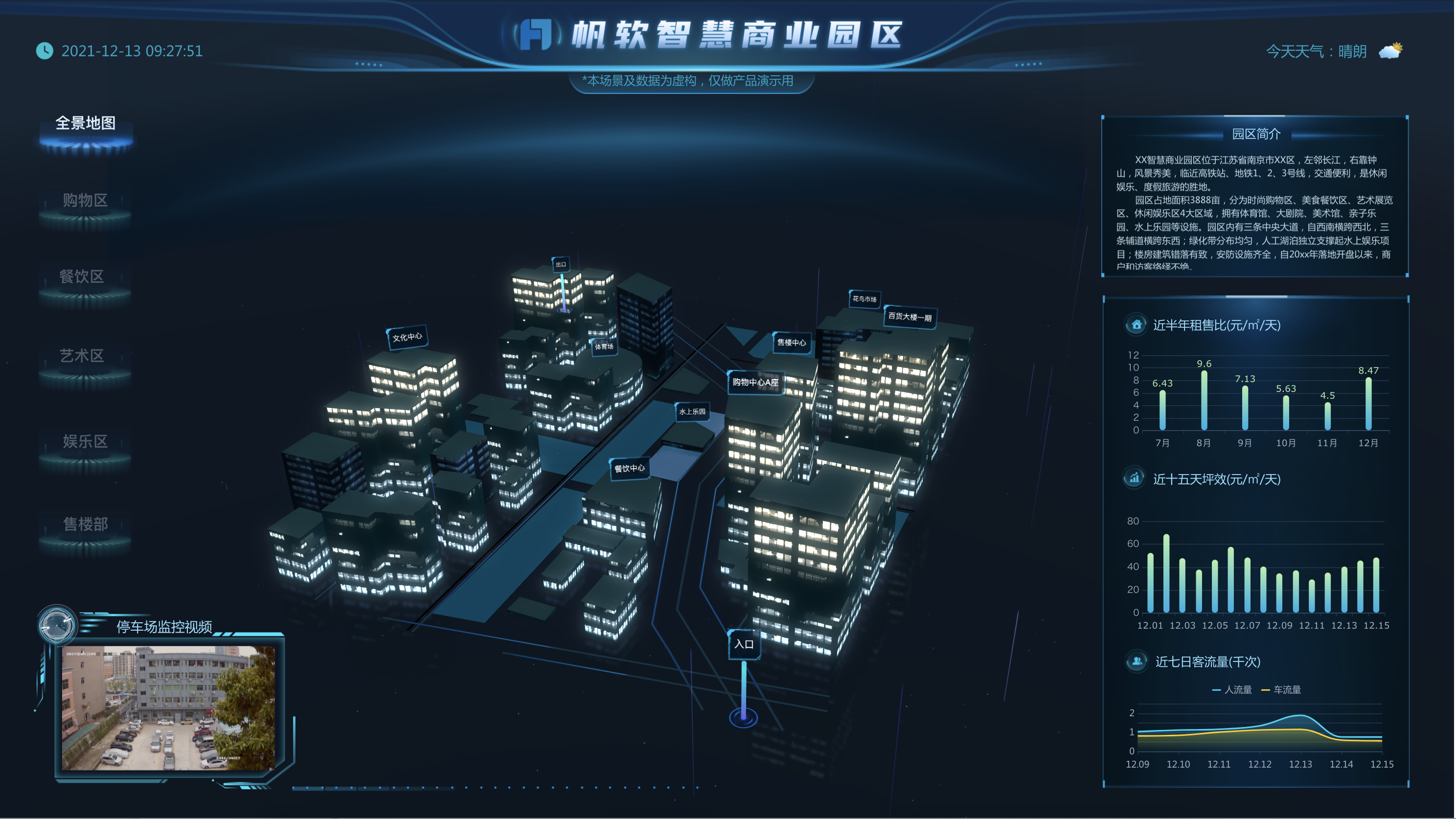
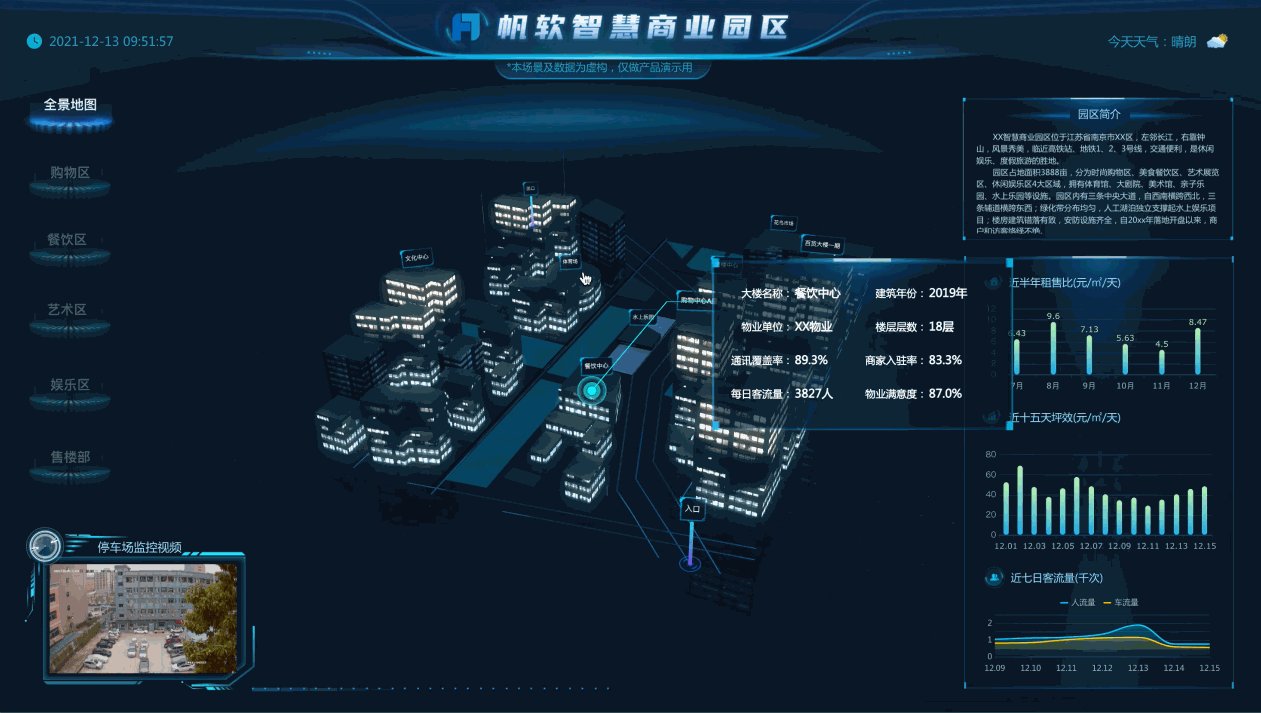
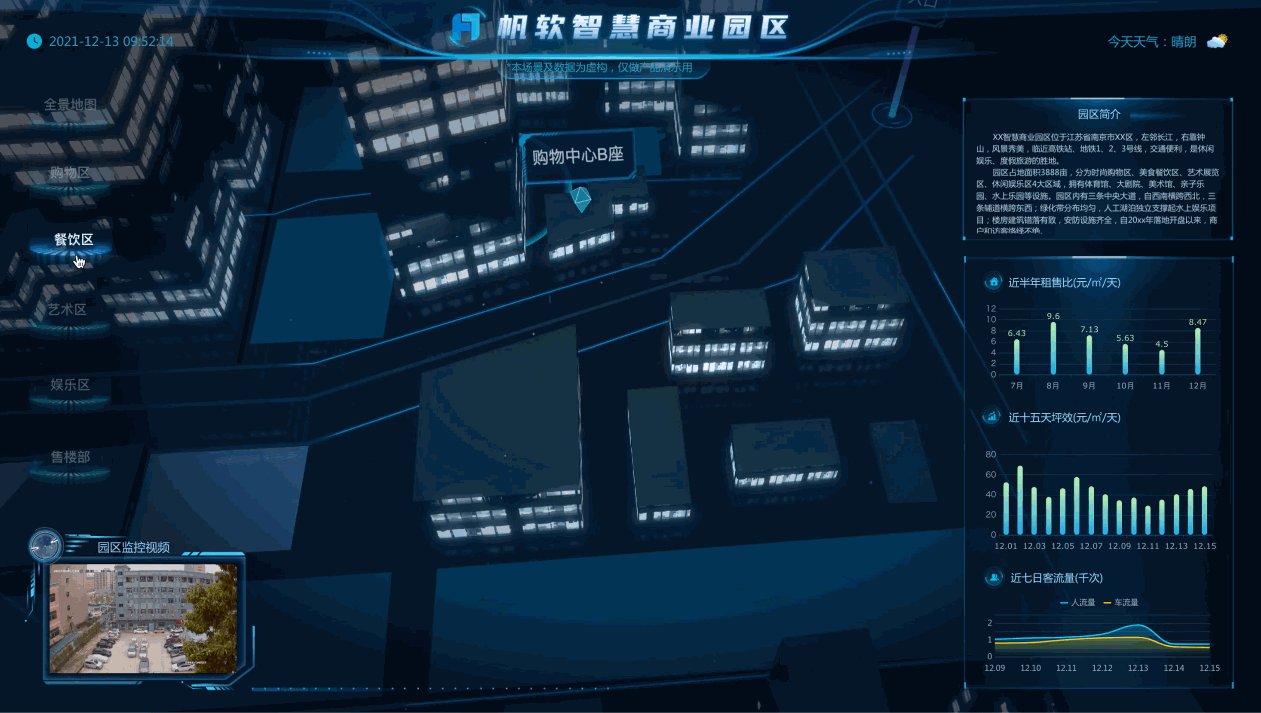
模板效果如下图所示,点击下载模板资源:帆软智慧商业园区

1.3 实现效果
效果1:自定义绘制园区布局,自动生成3D建筑效果
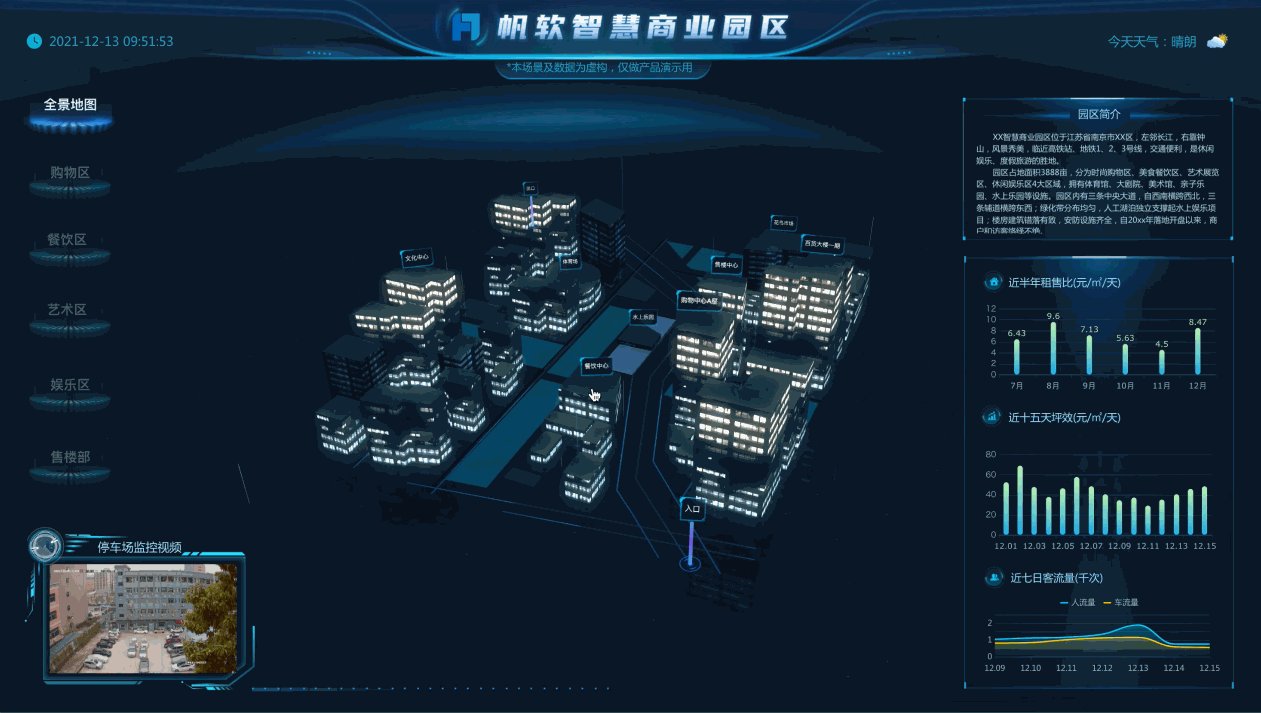
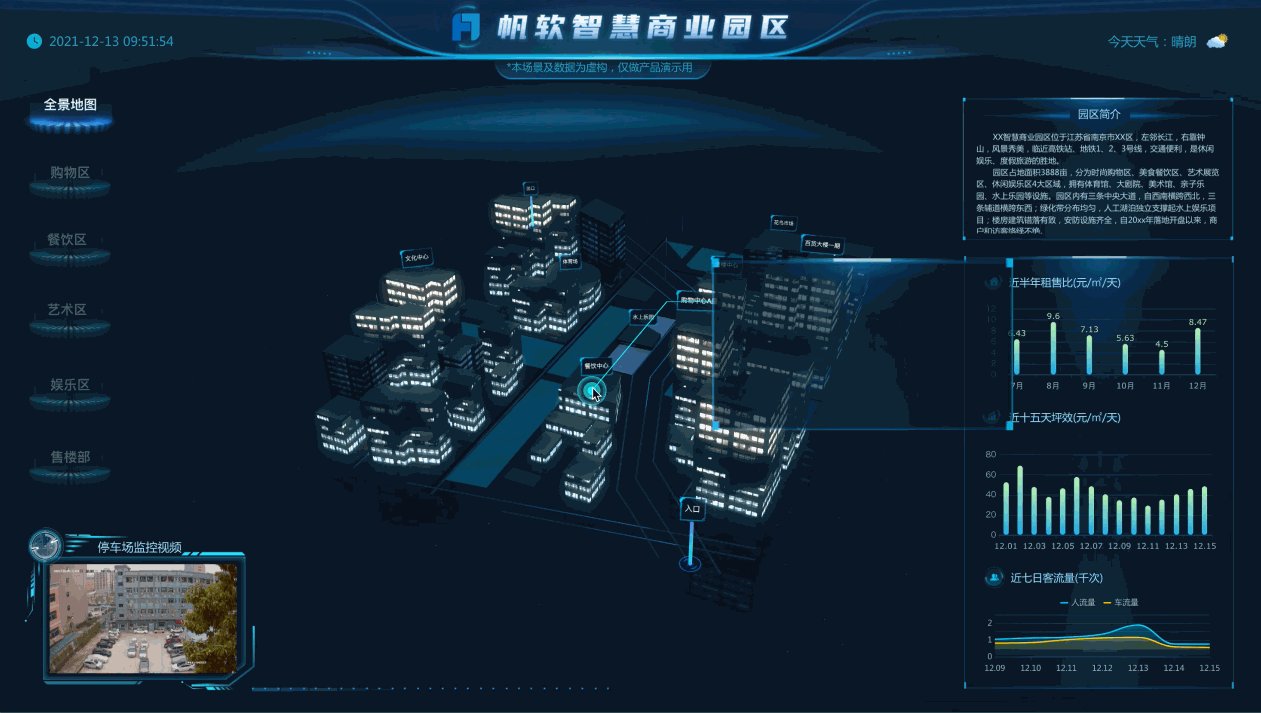
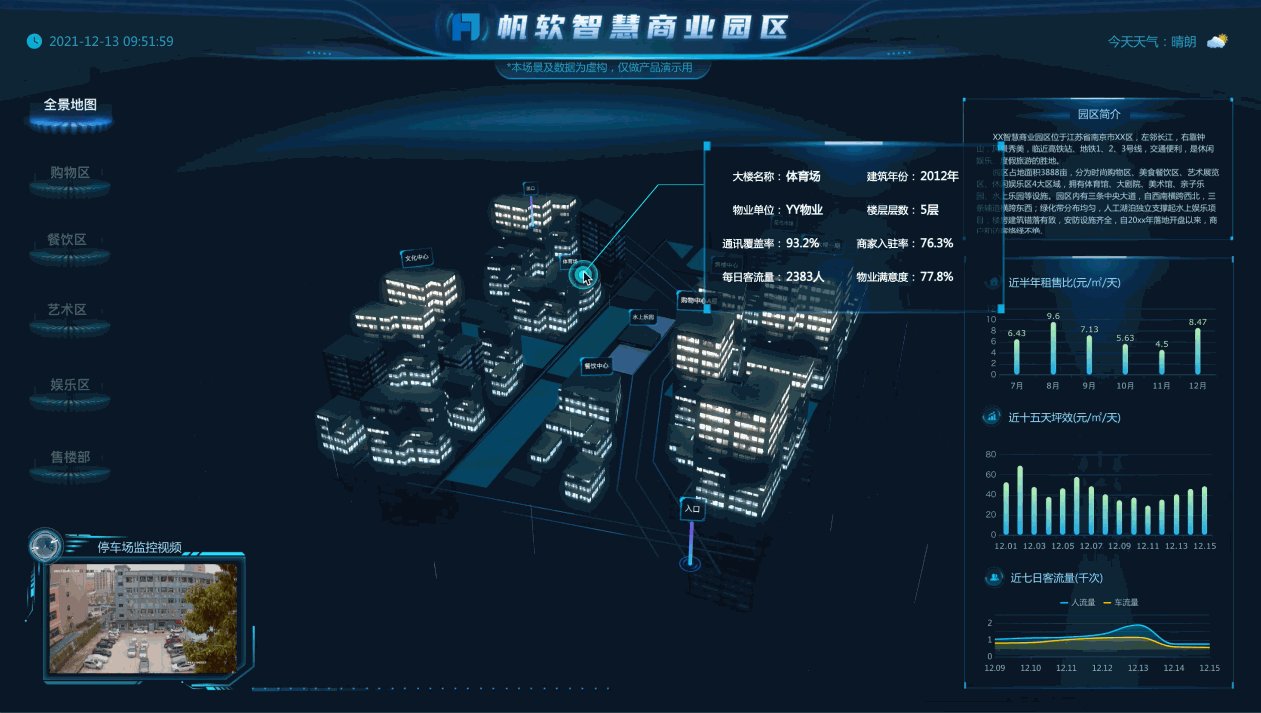
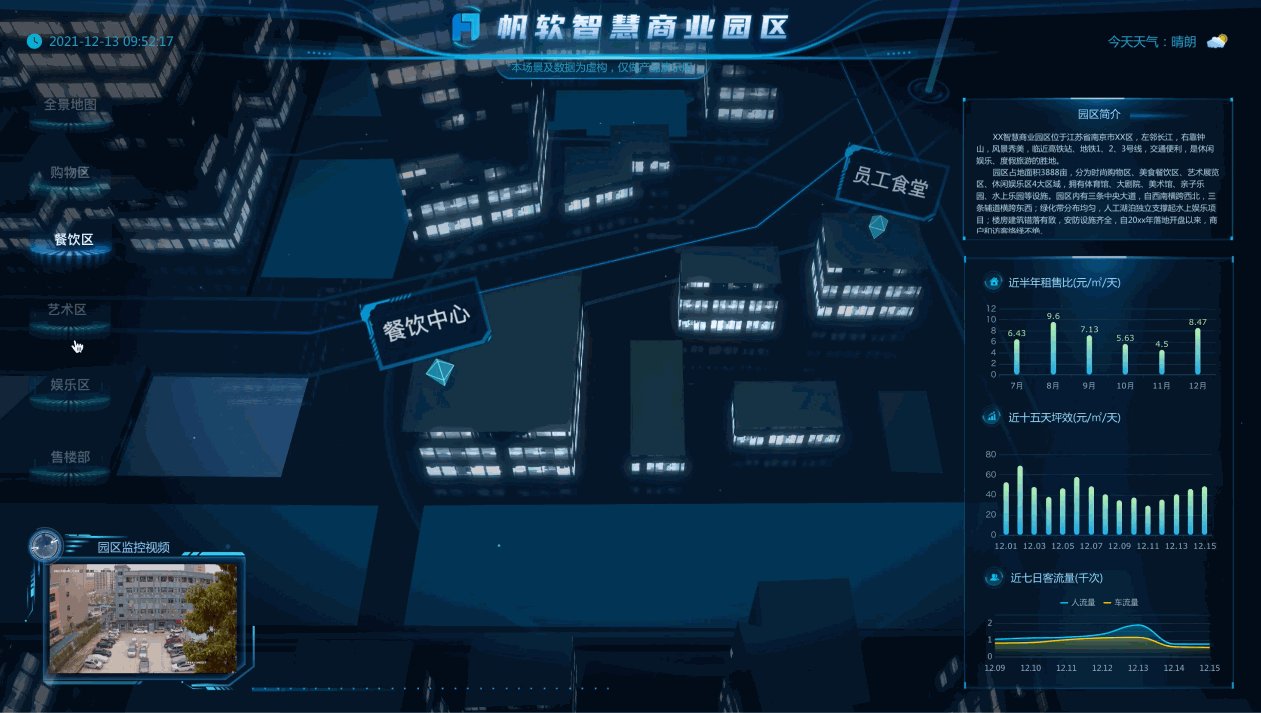
效果2:点击模型弹框

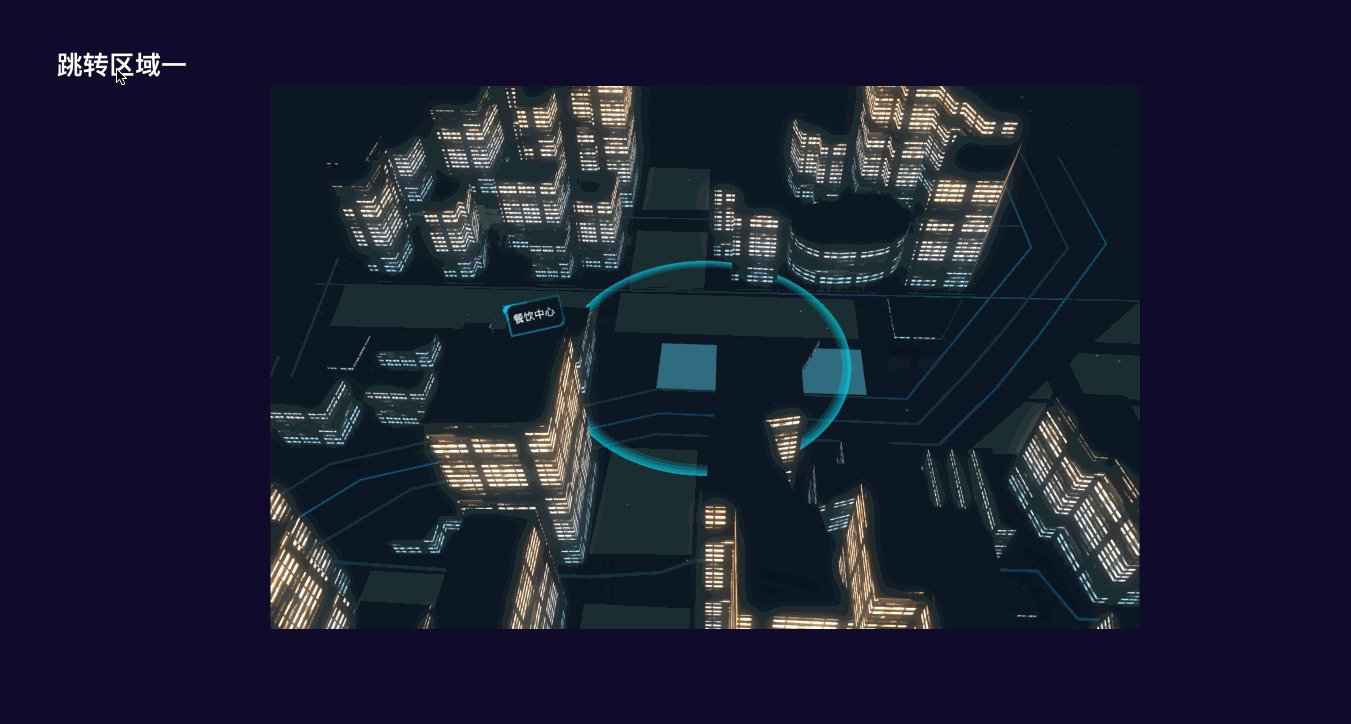
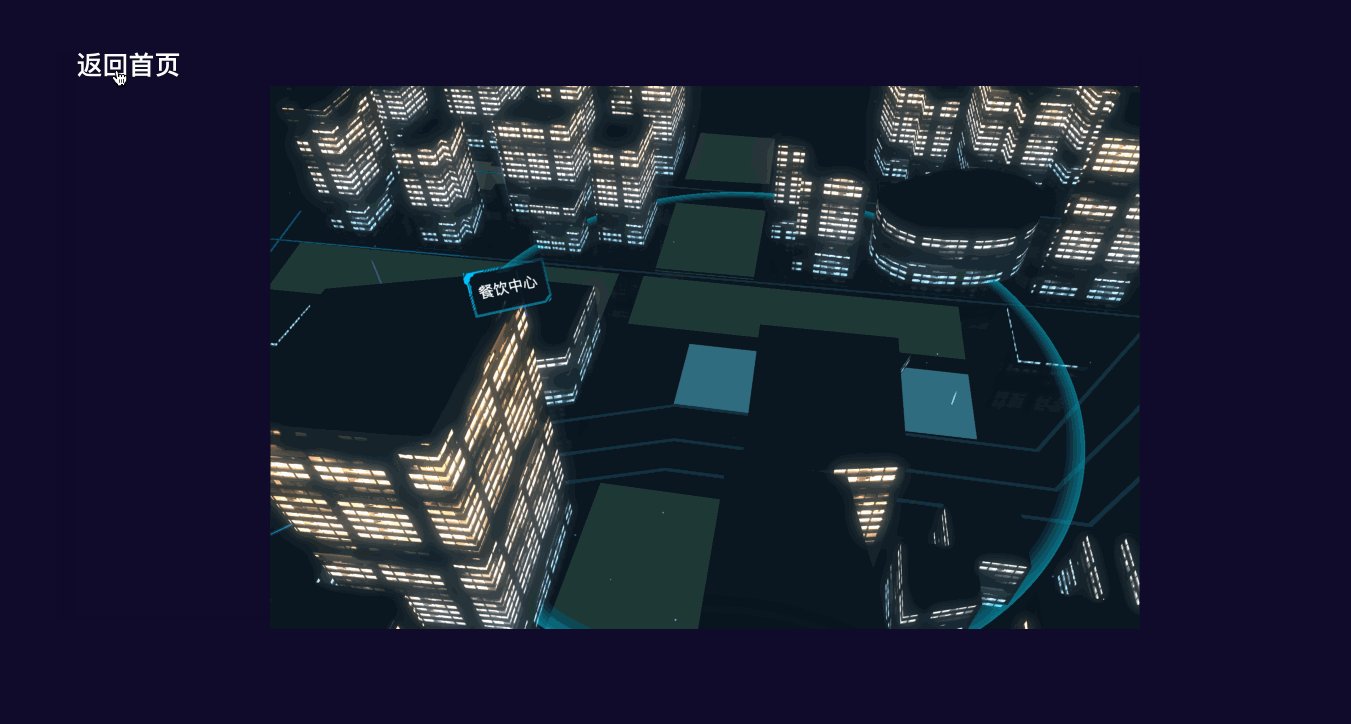
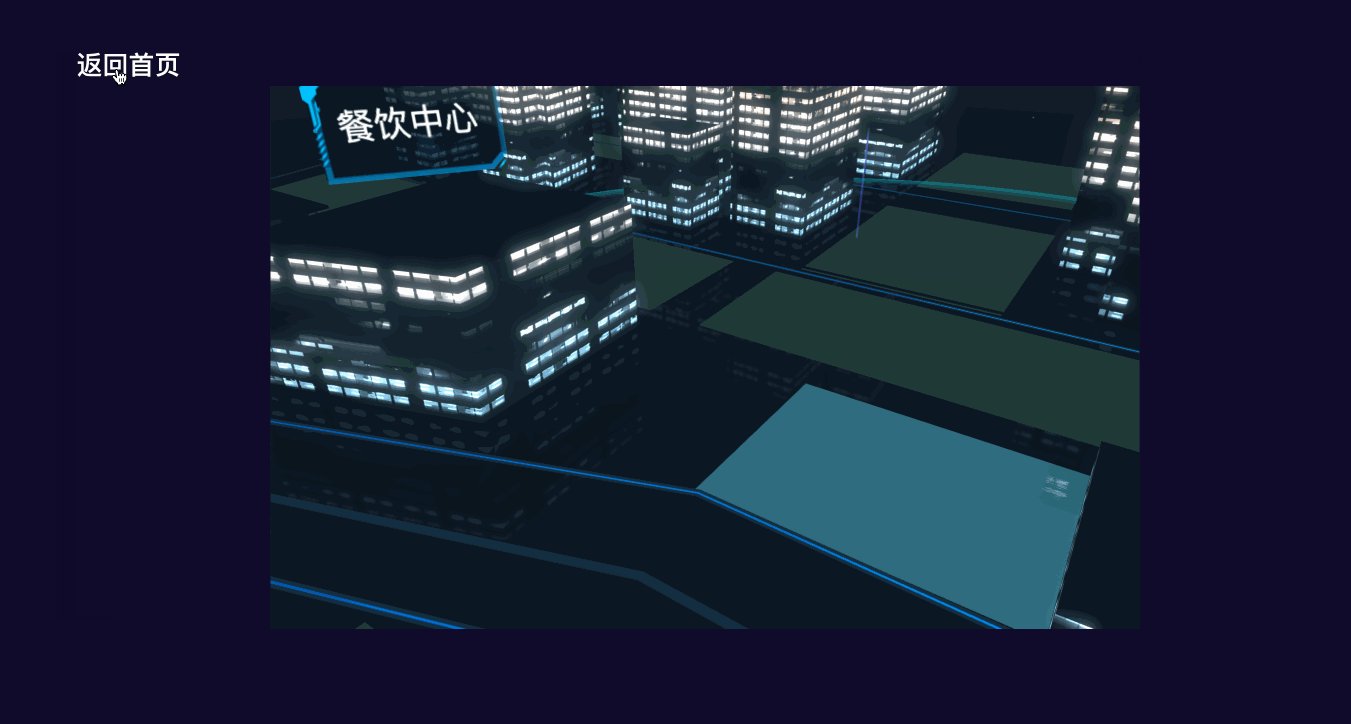
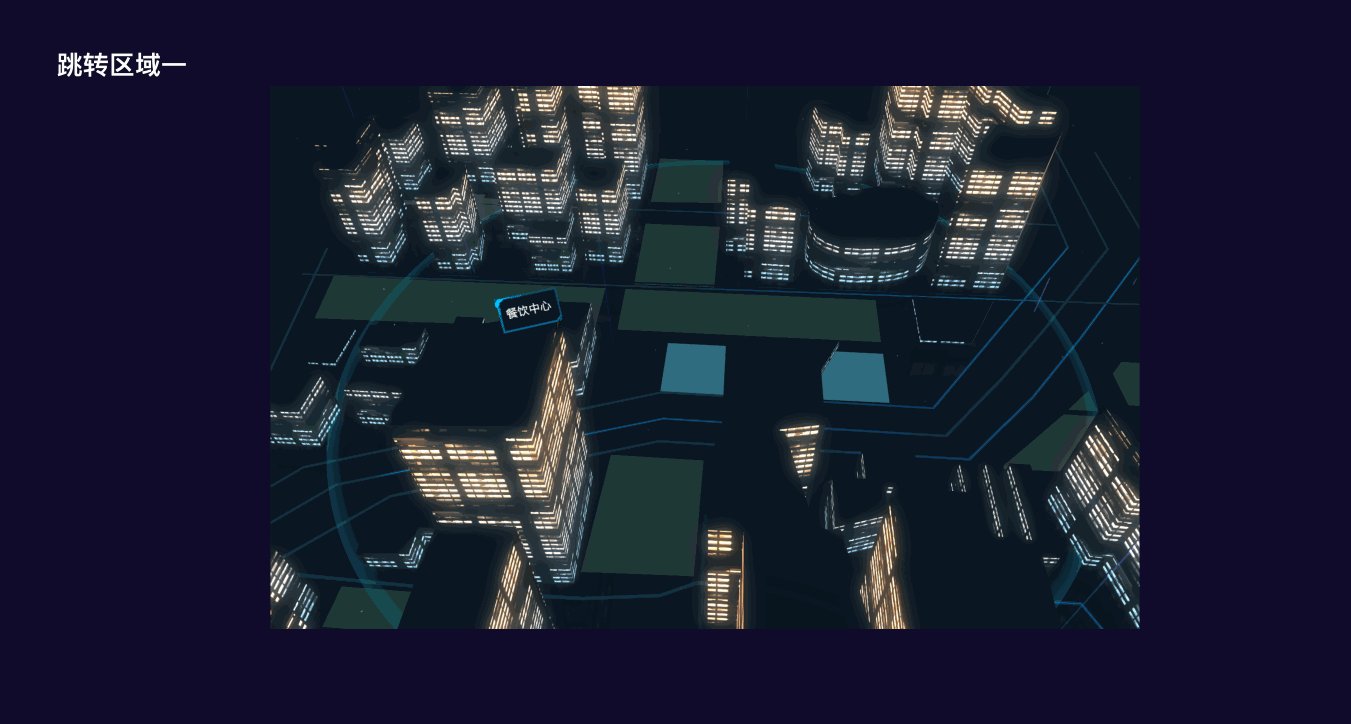
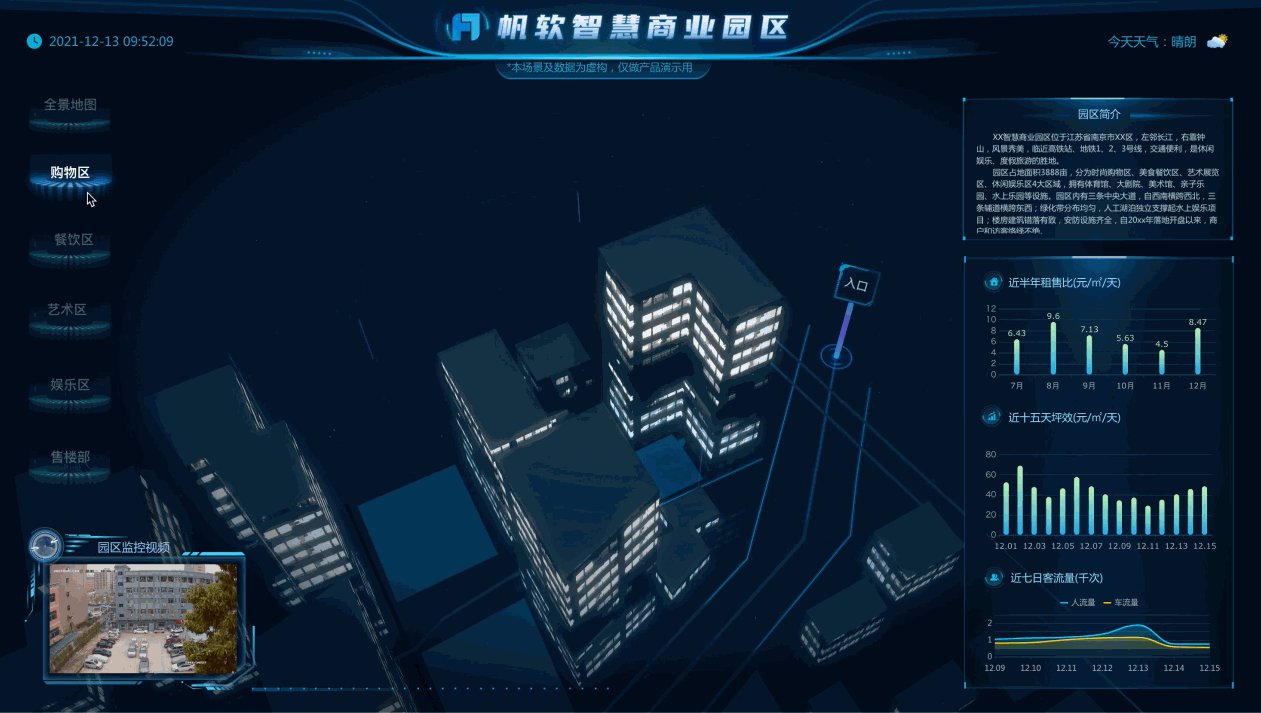
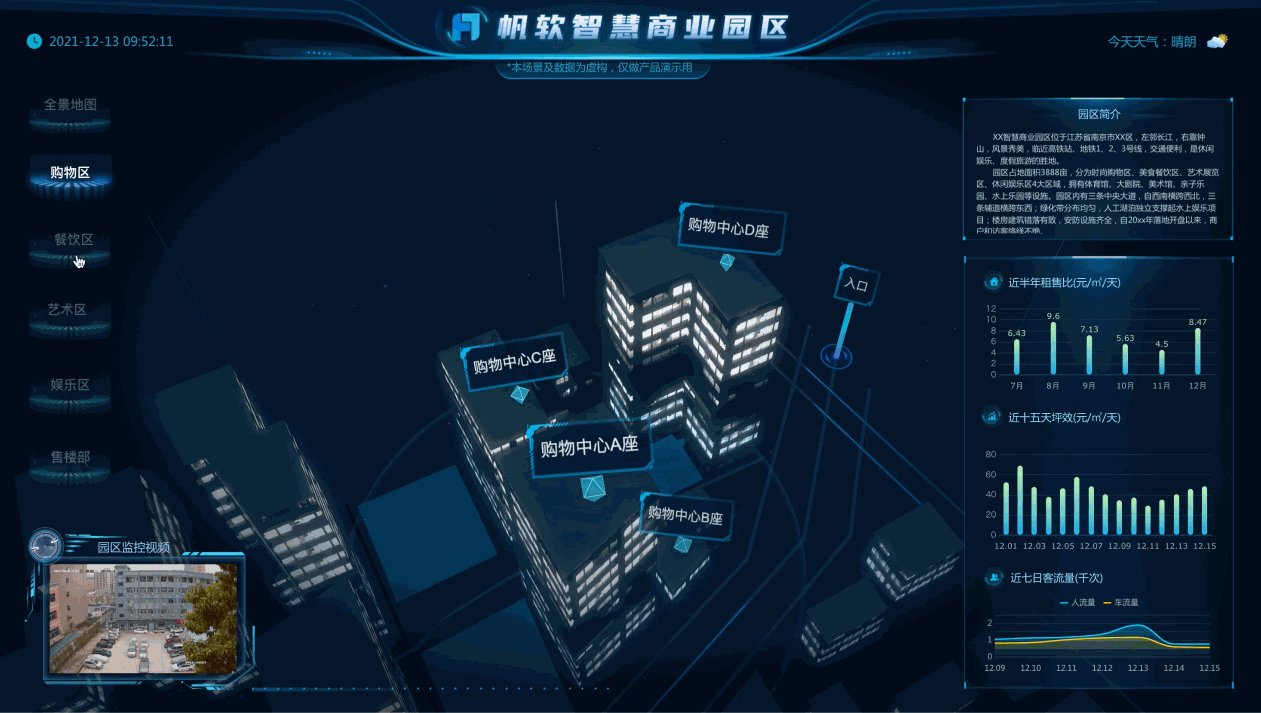
效果3:点击按钮切换园区视角

2. 步骤编辑

2.1 绘制geojson
先提供一个与FVS配套的扩展工具,实现用户自定义绘制园区、城市的geojson:https://fvs.fineres.com/geojson/
注:以下使用的园区图纸来源于网络,对应的园区场景也是虚拟的。
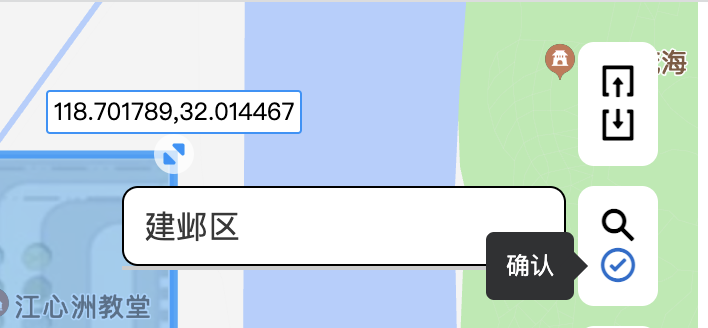
2.1.1 定位园区
搜索框定位到该园区所在位置,可以鼠标拖动地图位置、放大缩小地图区域:

2.1.2 框选园区
点击“设置边界”按钮框选园区所在区域:

2.1.3 上传园区图纸
在“图层属性”中点击“选择图片”,上传园区图纸作为区域背景:

选择好图片后,再次点击“确定”按钮:

2.1.4 绘制园区
以园区图纸作为背景,分别勾勒建筑、道路、水系和草地的轮廓
1)勾勒建筑轮廓:

在勾勒轮廓时,先点击鼠标右键初步确定多边形。
点击白色圆点可以删除多边形的顶点,点击蓝色圆点增加顶点,可以拉动顶点的位置调整多边形。
多边形轮廓最终确定后,点击“确定”按钮;若需要删除多边形,点击“删除”按钮。

确定轮廓后,选中建筑多边形,在图层属性中为建筑命名;可赋予一个高度,此处建筑之间的高度不同,导入fvs后也会有不同的高度。

2)勾勒水系和草地的轮廓:以同样的方式绘制多边形并命名,但讲类型选择为“草地”或“水系”,即可得到一块草地或湖泊。

3)勾勒道路:点击创建多段线,即可得到一个3个顶点的多段线,调整这个多段线的顶点位置,获得一条道路。

2.1.5 暂存和导出
保存项目:若绘制园区是一个比较费时的工程,可以中途点击“保存项目”,暂时保存为一个json文件到本地;
打开项目:将暂存的json文件打开,可以继续上次的绘制;
导出GeoJSon:完全绘制好后,点击导出,可获取园区的geojson文件。

2.2 导入生成 3D
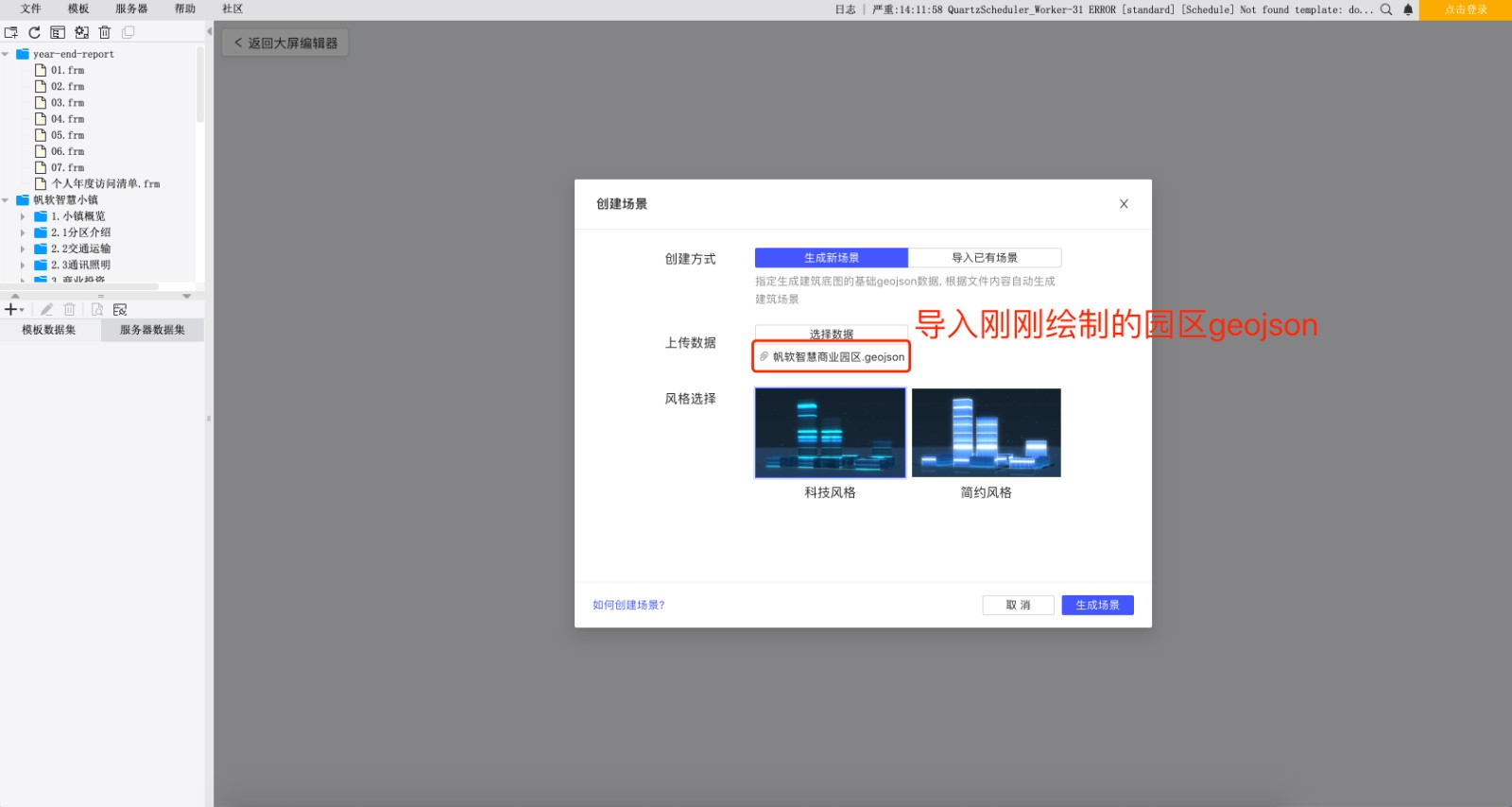
进入FVS大屏编辑界面,使用“三维城市”组件导入刚刚绘制的园区geojson。详情请看文档:https://help.fanruan.com/finereport/doc-view-4324.html

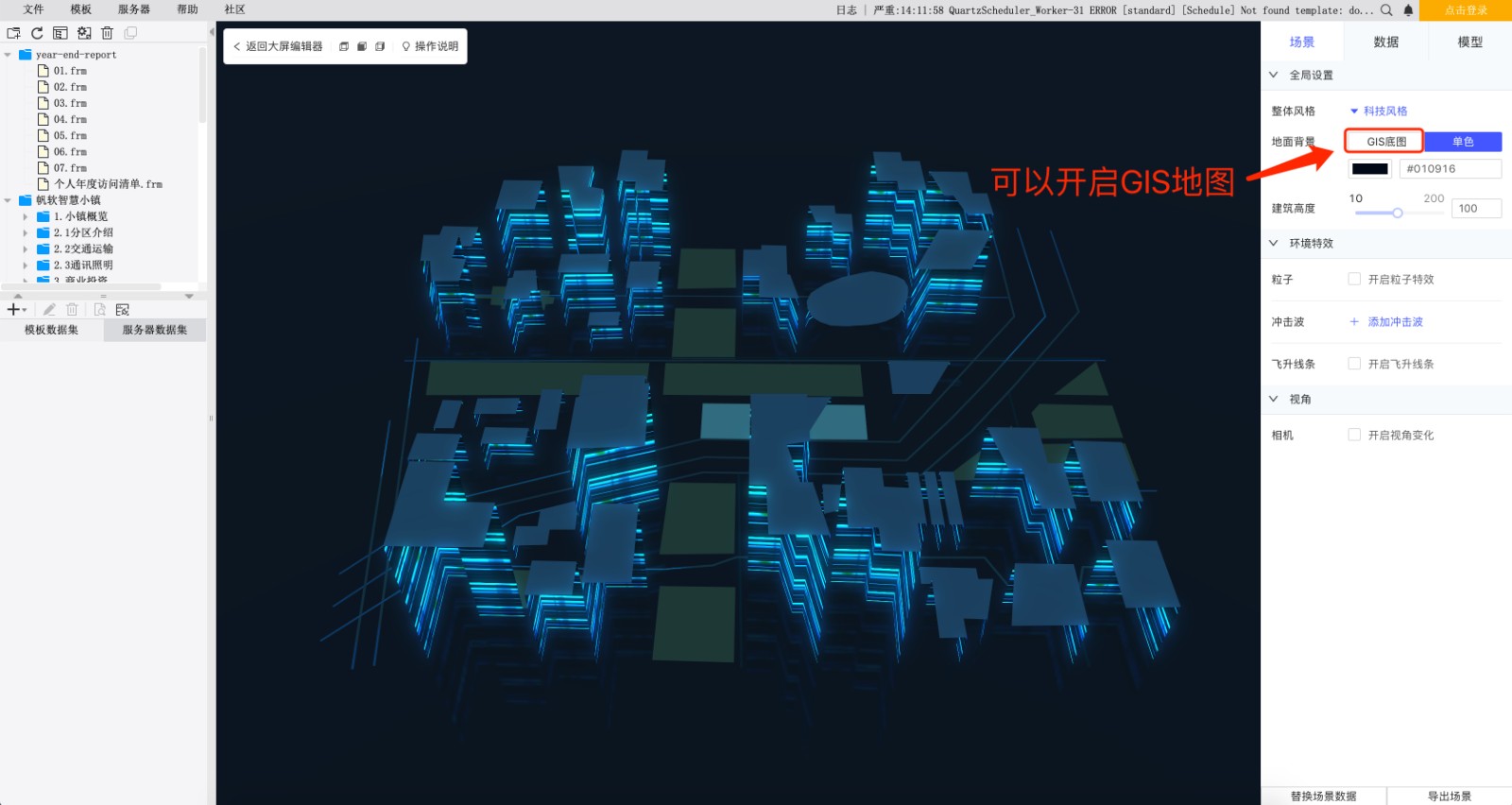
导入后生成效果如下,用户可以选择开启或关闭“GIS底图”。若开启GIS底图,可以看到园区所在的地理信息,如道路名称等。

2.3 调整模型
2.3.1 调整模型样式
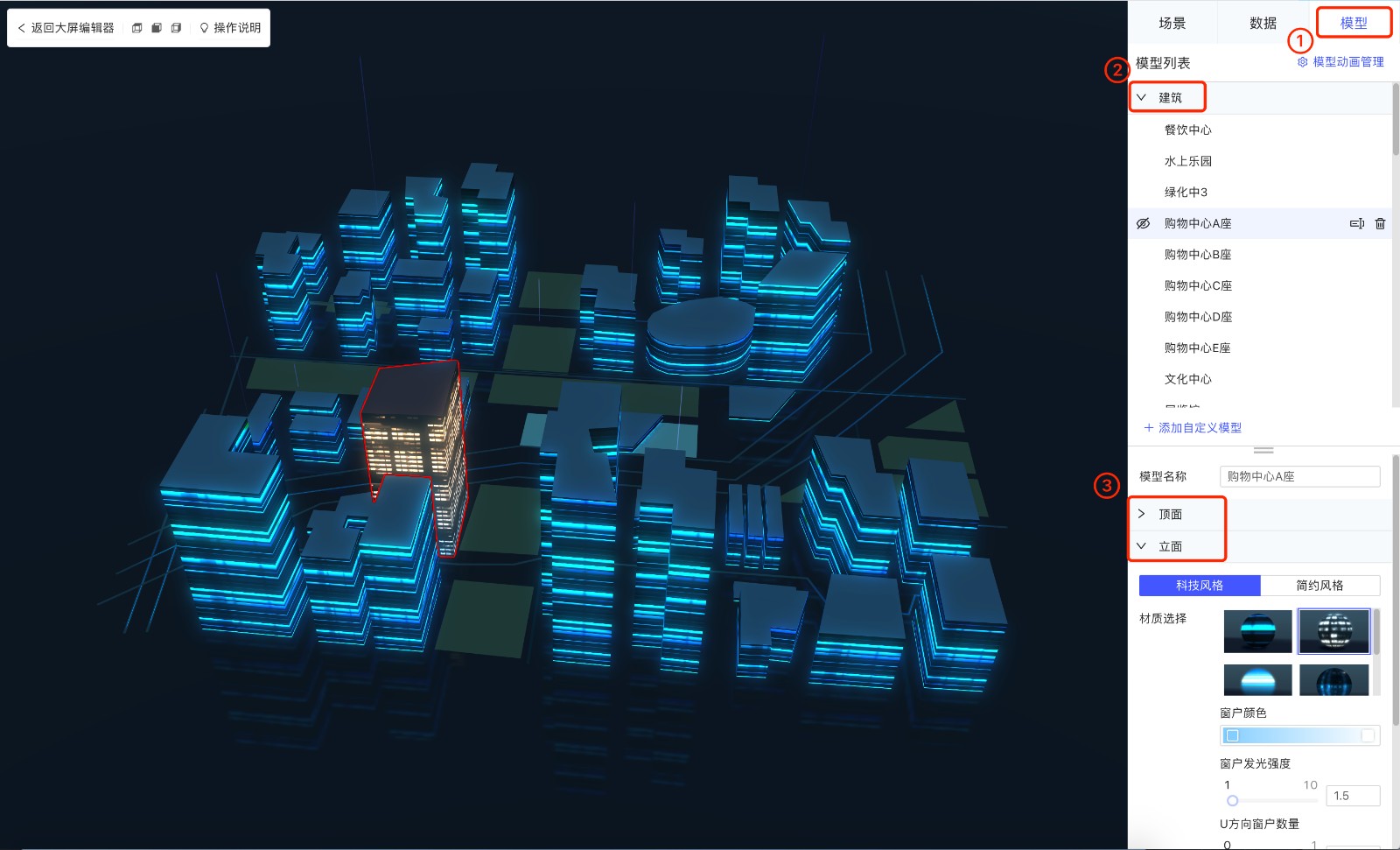
点击“模型”tab并进入模型列表,选中任一建筑,可以调整建筑的顶面和立面的材质和颜色,也可以一键切换风格。

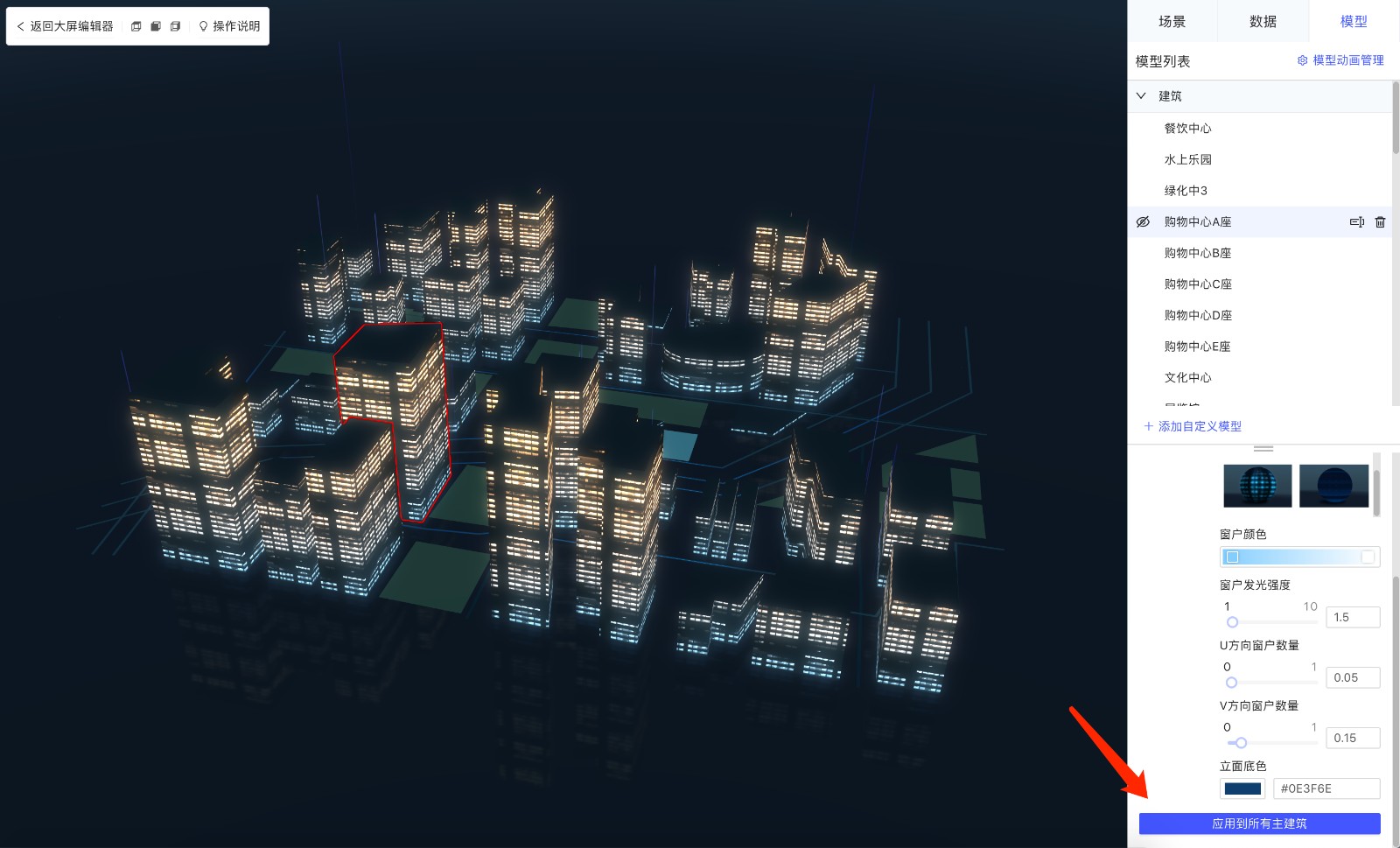
调整好一个建筑的样式后,可以点击“应用到所有主建筑”,替换默认的建筑样式。

2.3.2 调整模型视角
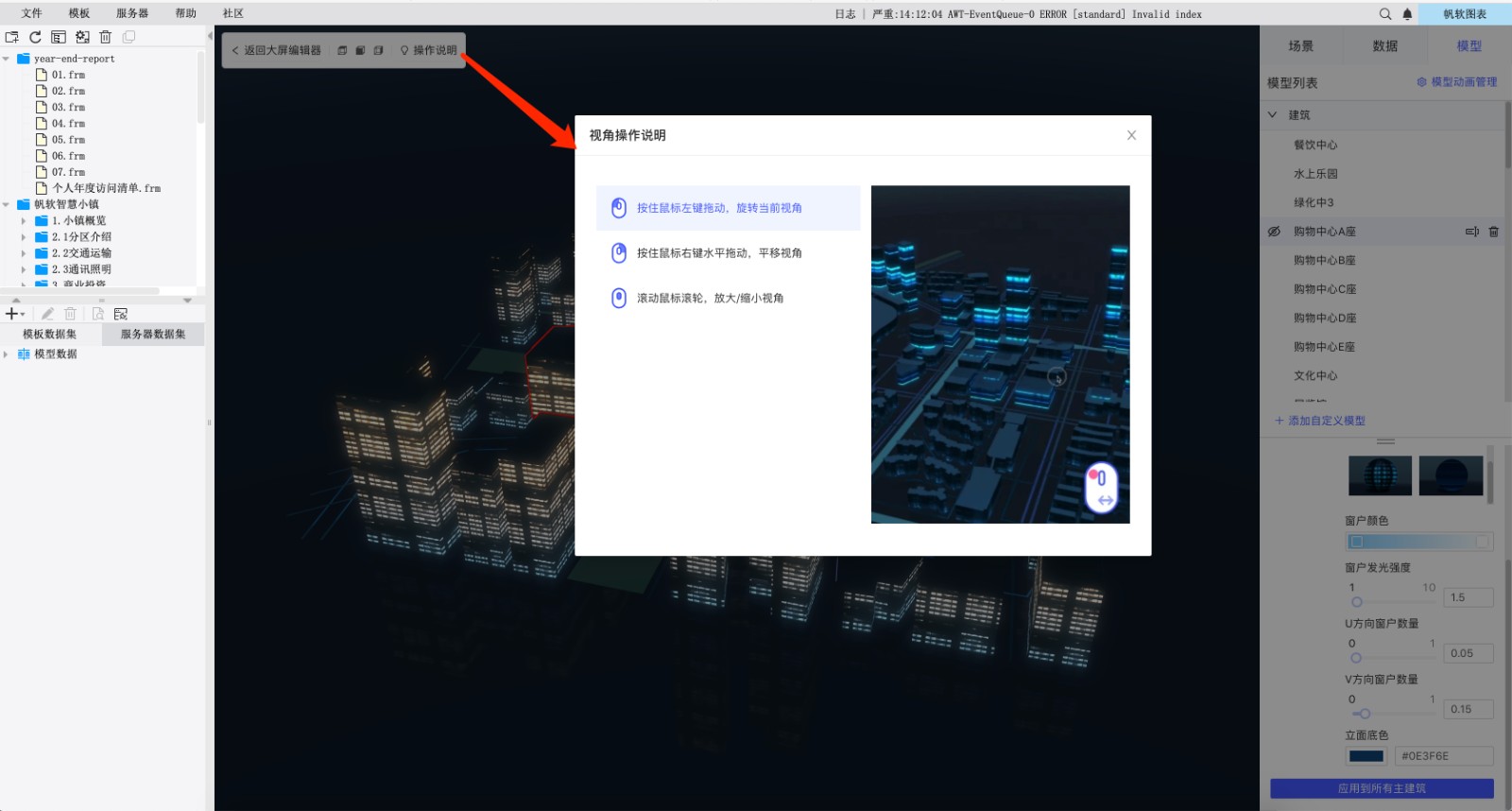
鼠标左键拖动可以旋转模型的视角,右键可以平移模型,鼠标滚动放大缩小。

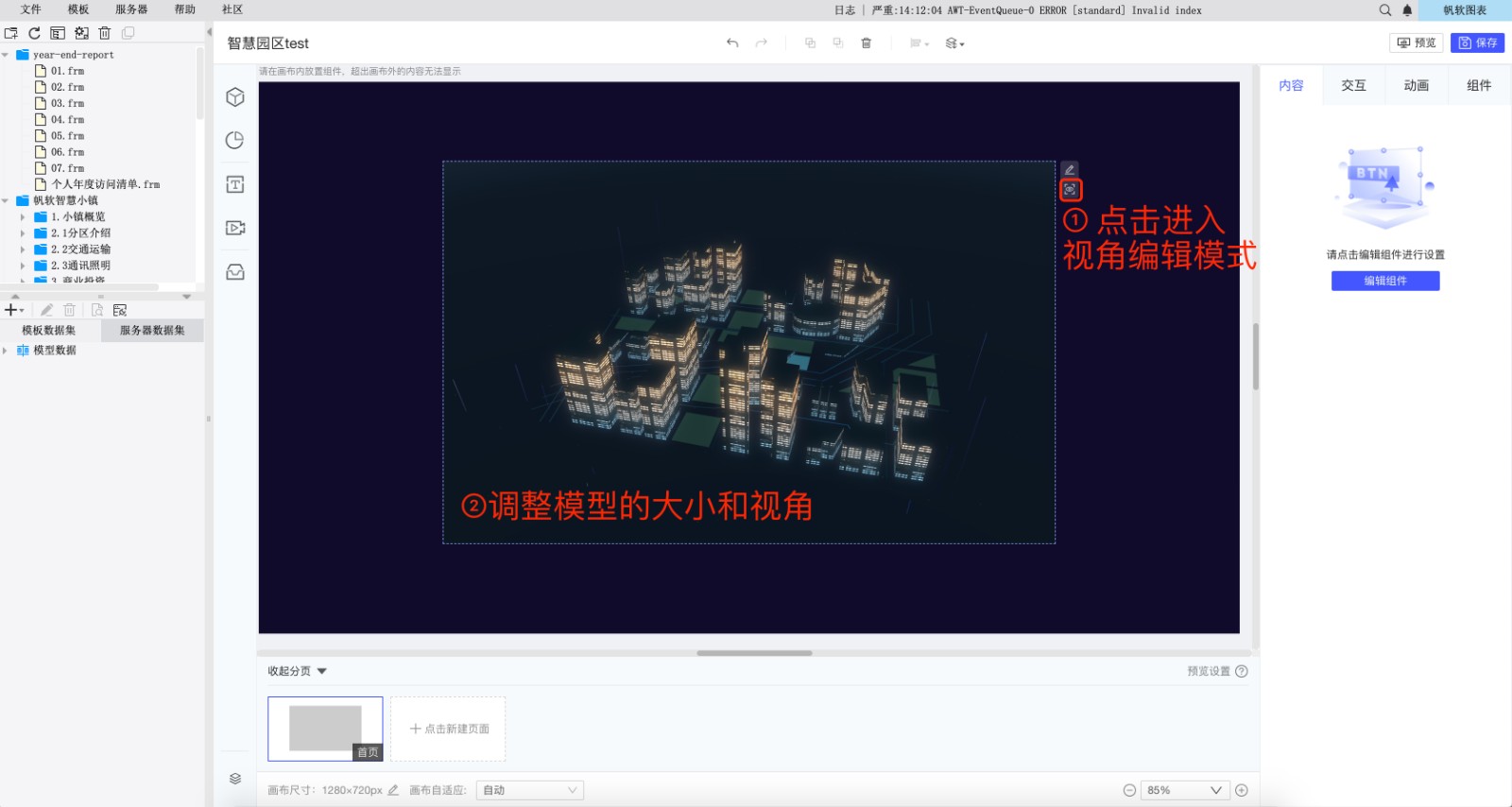
点击“返回大屏编辑模式”就,来到画布界面,点击“视角调整”进入视角编辑状态,可以根据模板整体布局调整模型的大小和视角。

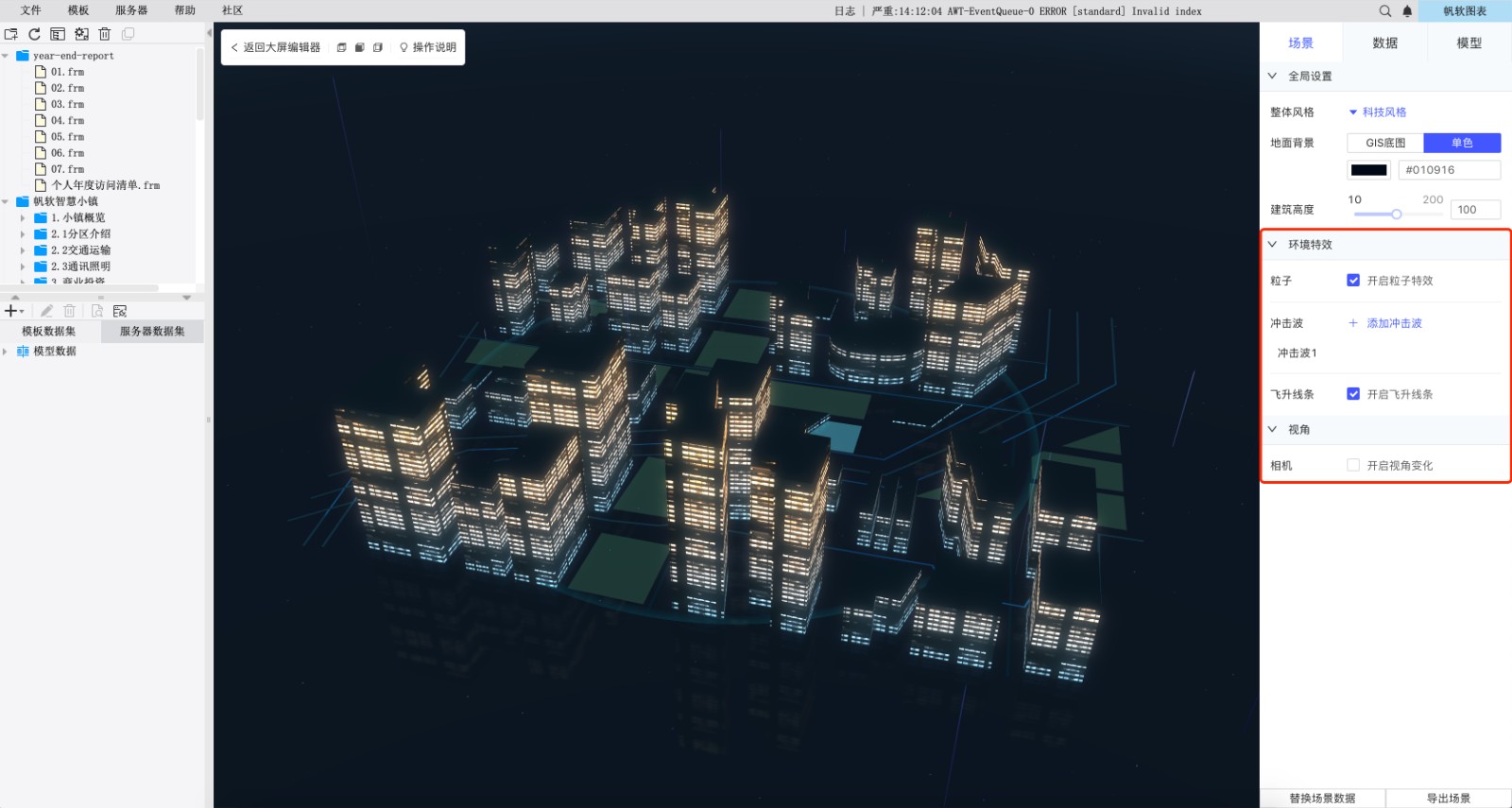
2.3.3 添加场景特效
调整好建筑样式后,可以给场景添加冲击波、飞升线条和粒子特效,也可以开启相机功能实现自动旋转。

2.4 配置数据
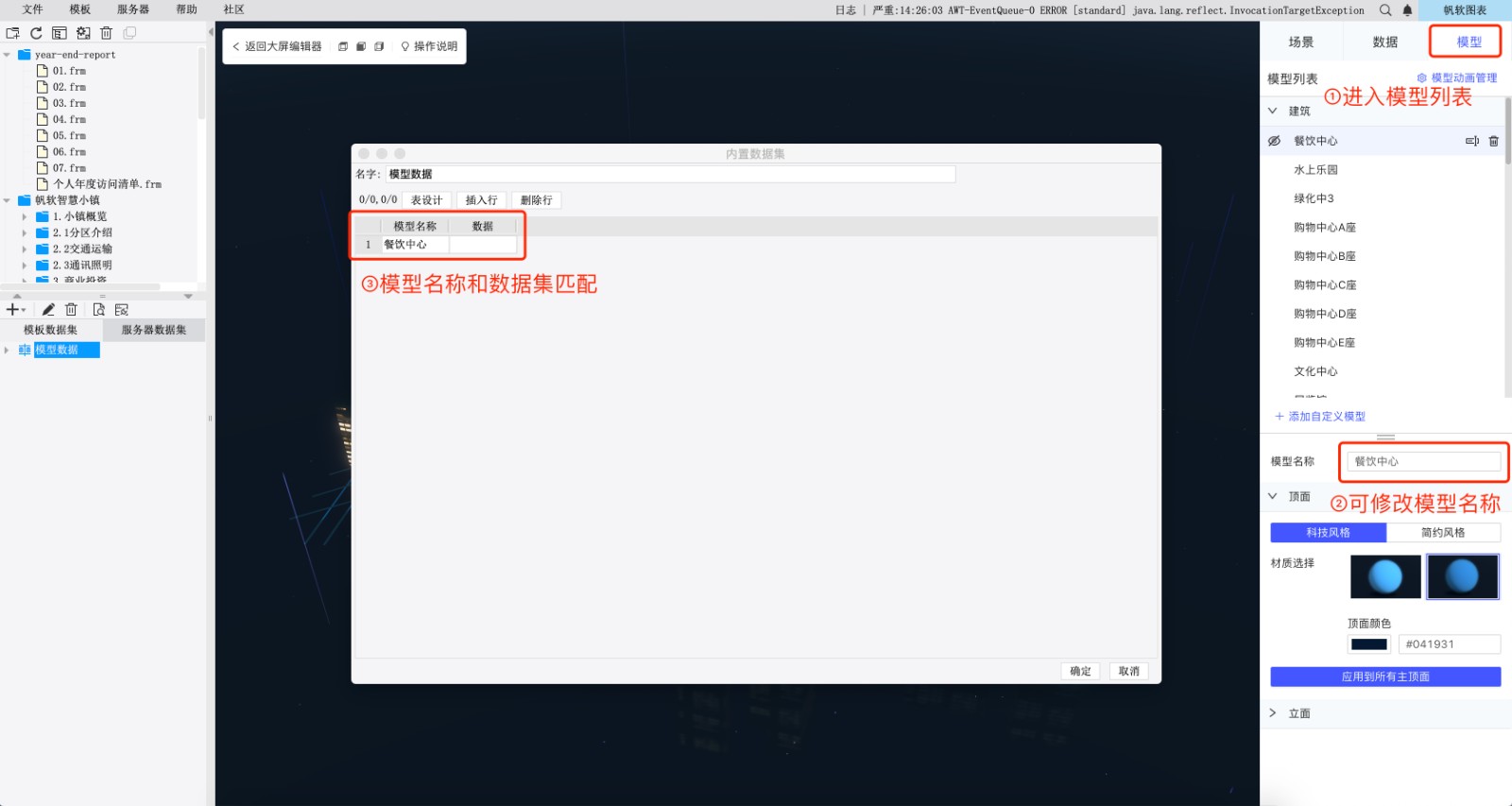
2.4.1 模型数据标签
模型的名称是与数据关联的“枢纽”,用户可以修改建筑模型的名称;配置数据时,需要准备好含有模型名称字段的数据集。

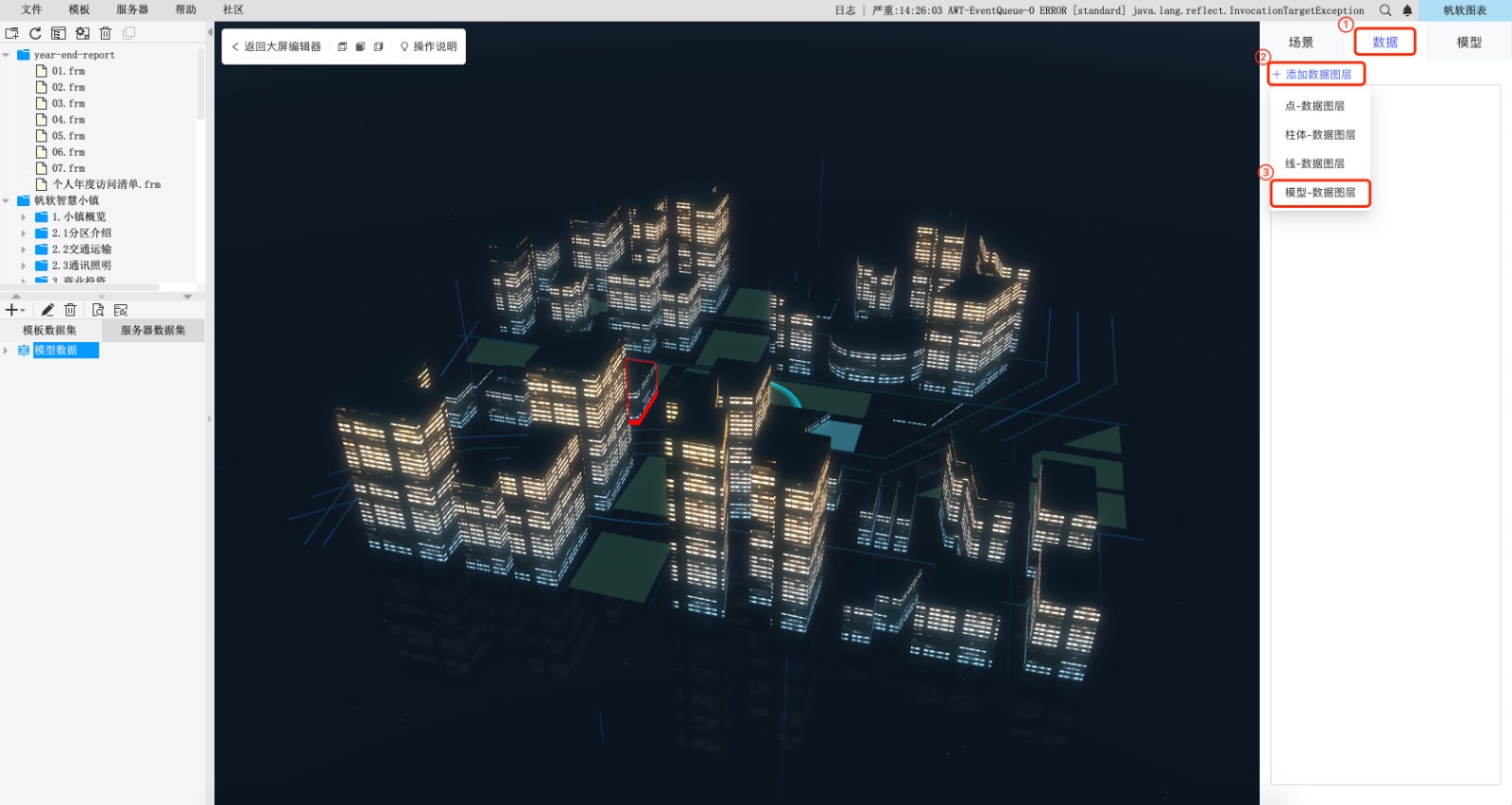
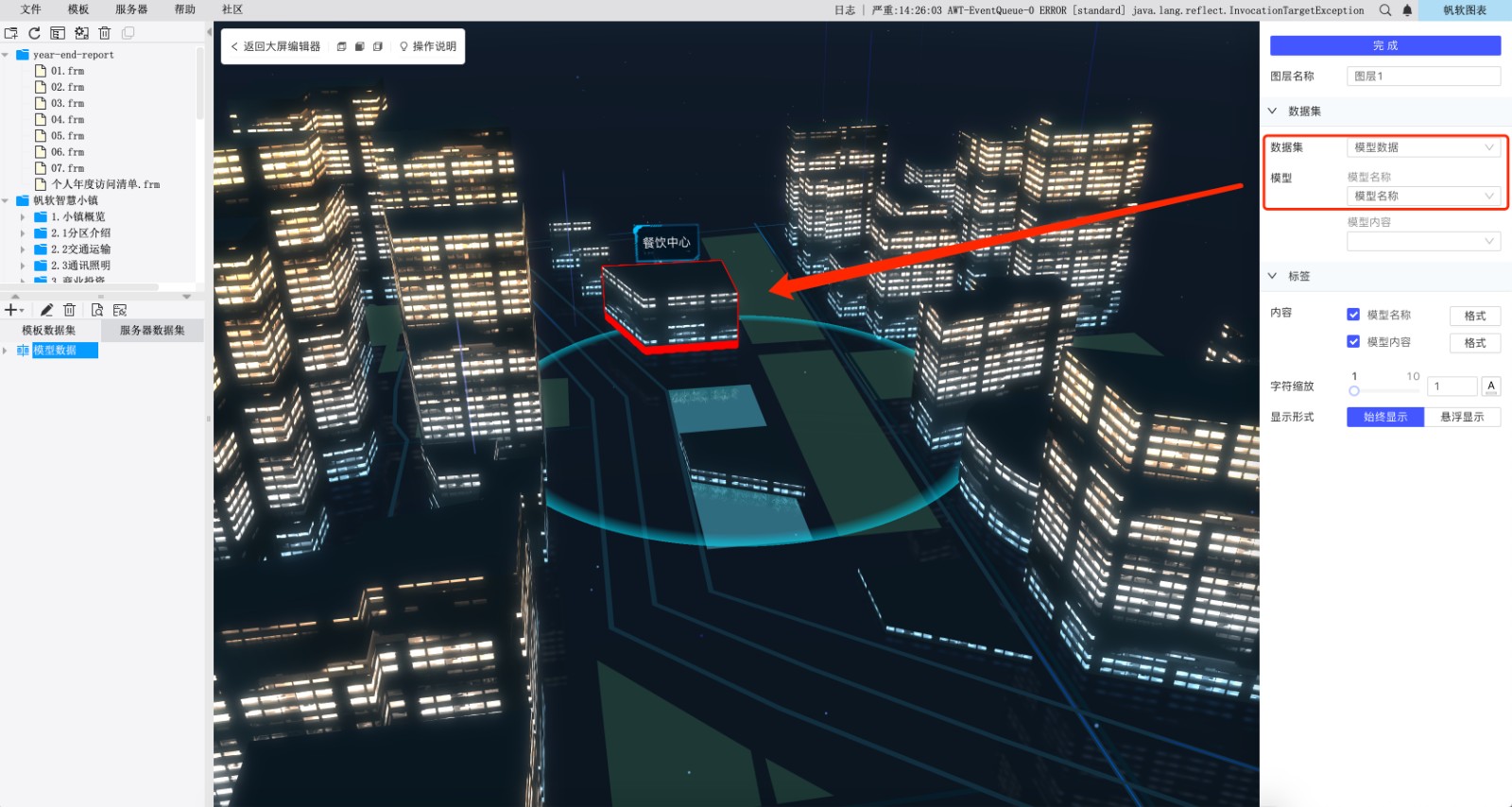
在「数据」-「添加数据图层」-「模型-数据图层」添加数据图层:

根据模型名称匹配「模型名称」和「模型内容」字段,生成数据标签:

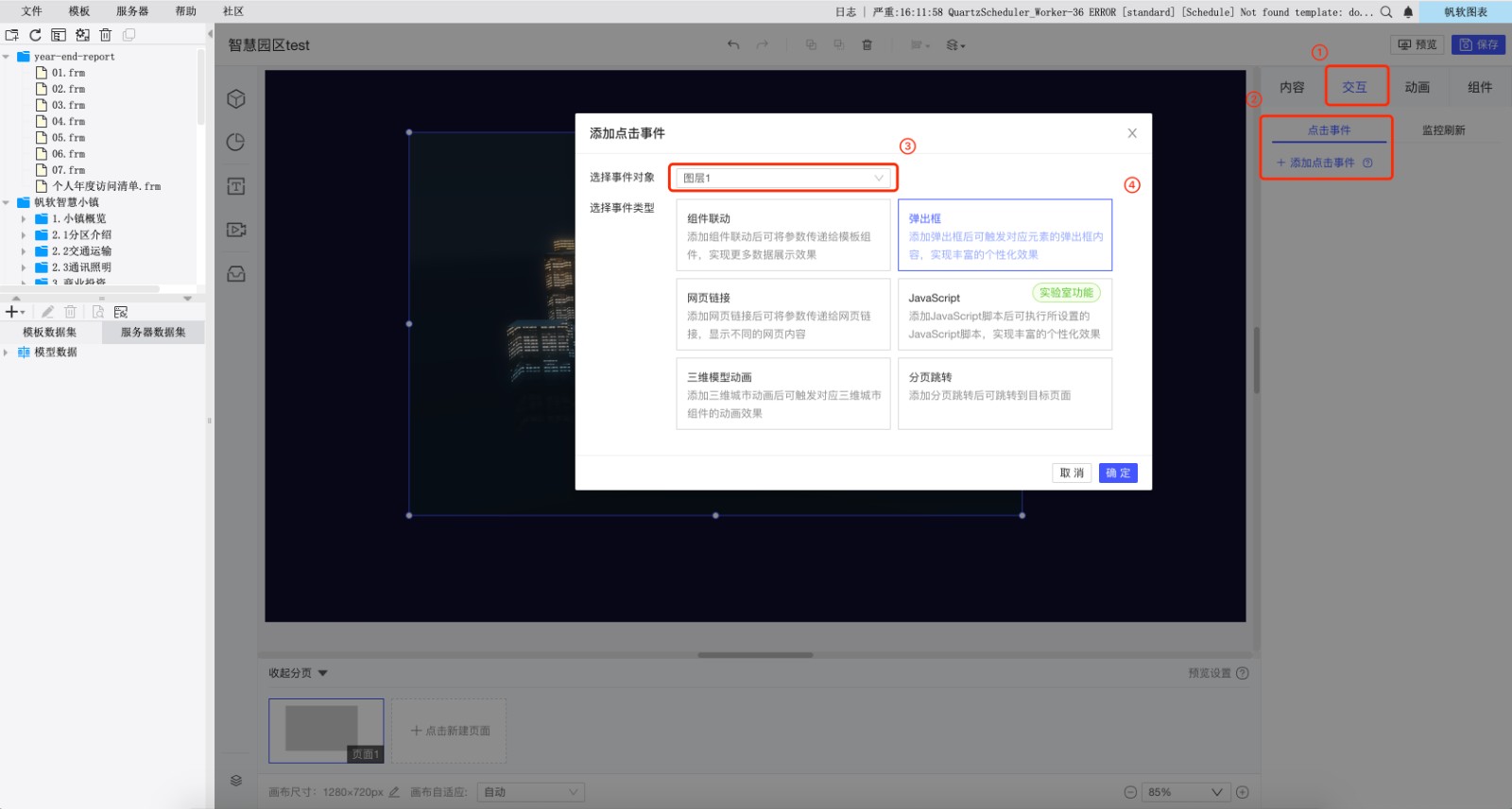
2.4.2 模型弹框
在配置好模型的数据图层后,可以对图层设置“弹出框”的点击交互事件,实现点击图层对应的建筑模型弹出明细信息窗口。
具体可以参考帮助文档:https://help.fanruan.com/finereport/doc-view-4400.html
2.5 构建多视角
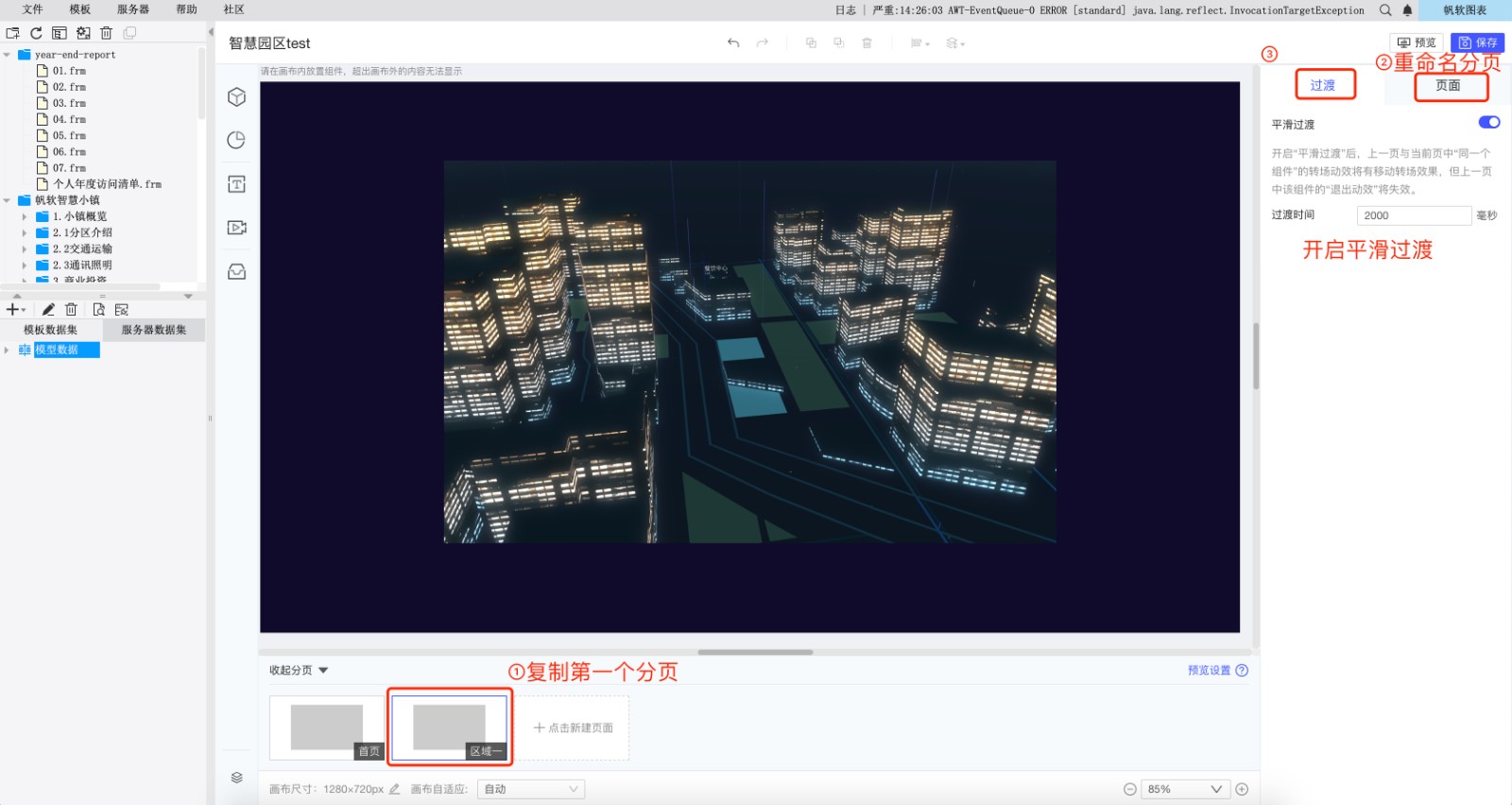
若要实现园区视角的切换效果,需要复制多个分页,依次调整每个分页的模型视角,并开启分页的平滑过渡功能。

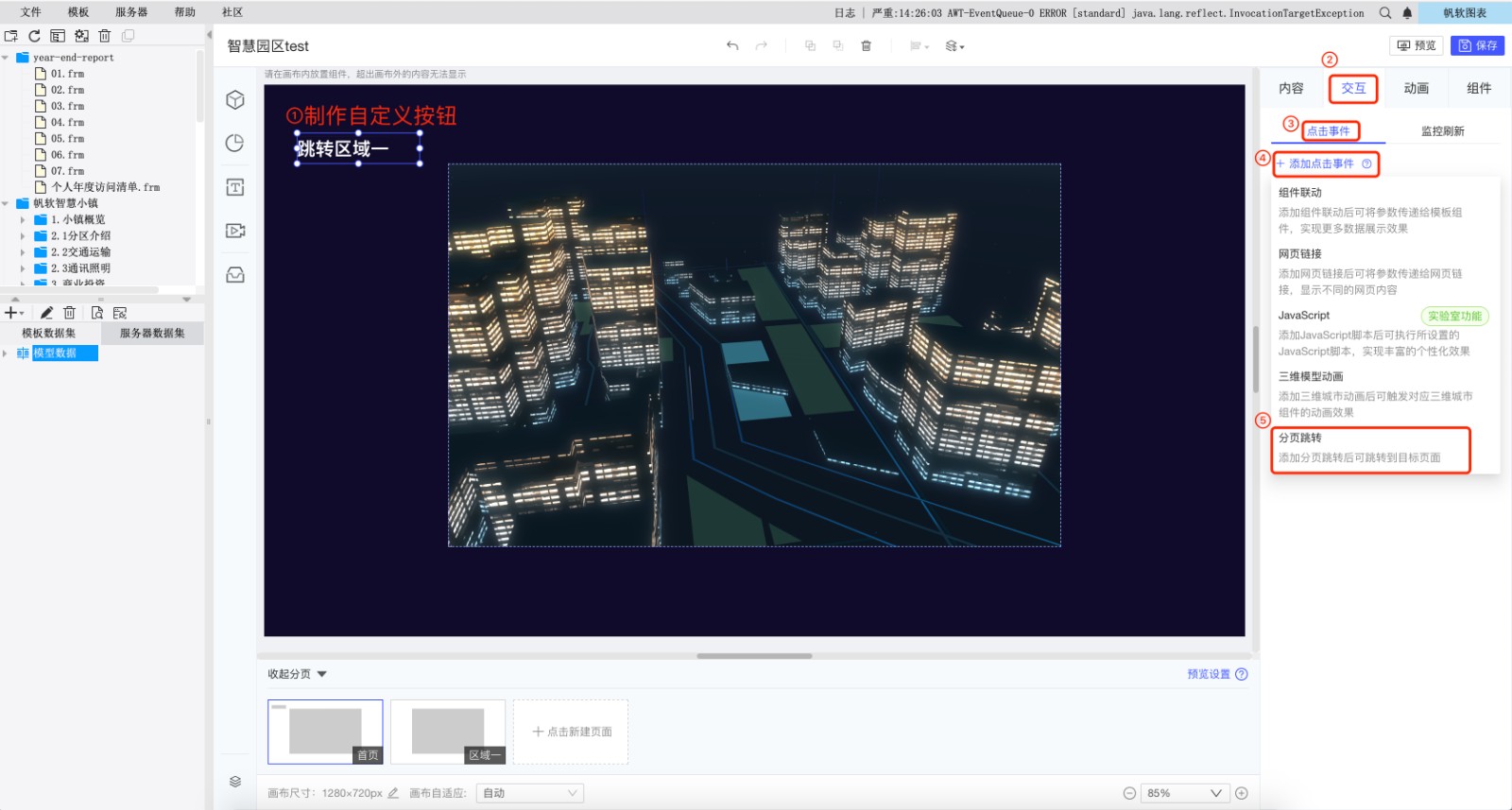
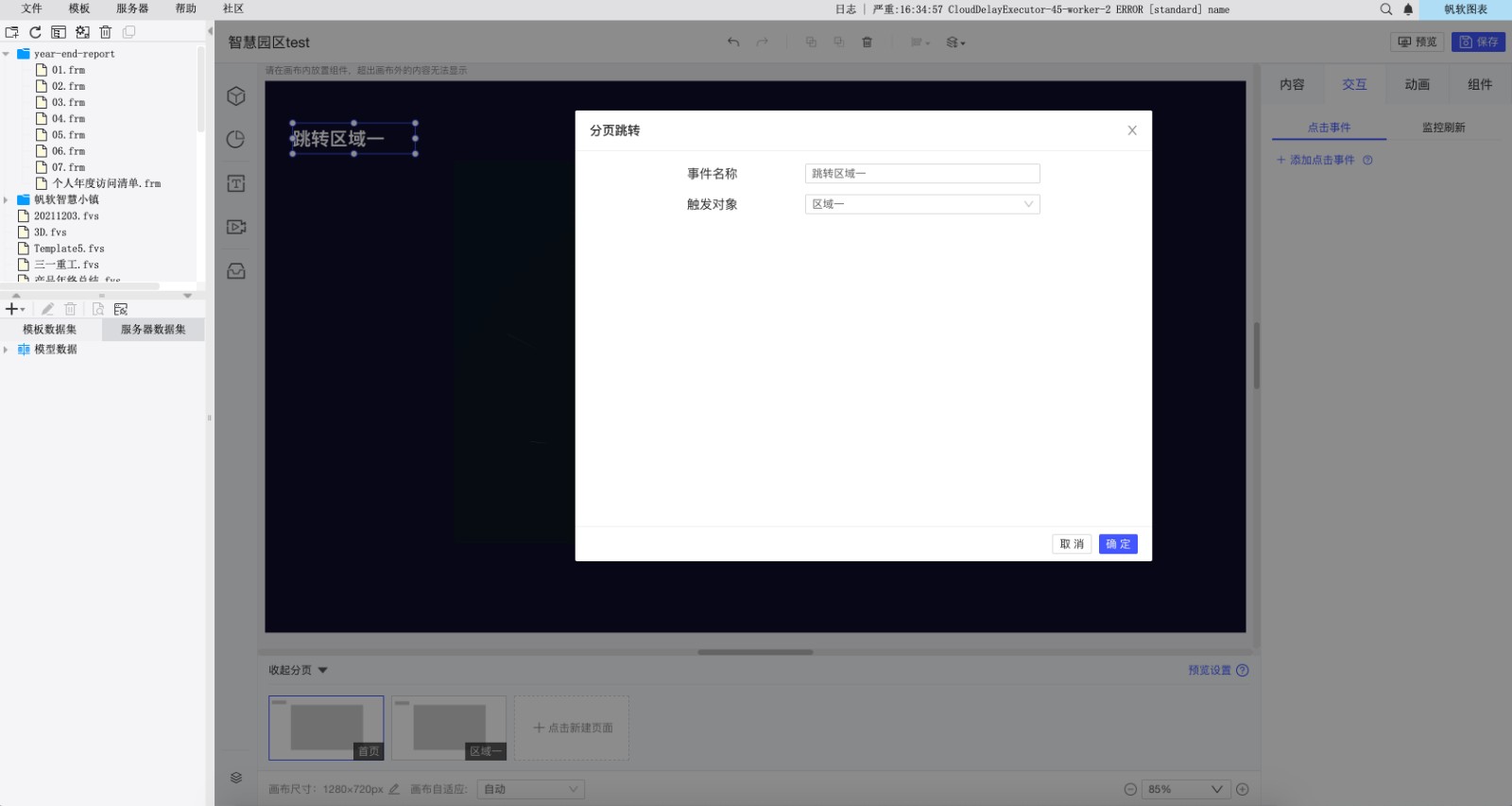
在每个分页分别制作跳转按钮(这里用了”标题“组件),选中作为按钮的组件,选择「交互」-「点击事件」-「分页跳转」,选择对应的跳转页面:


2.6 预览效果