1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0 | V1.0.0 |
1.2 预期效果
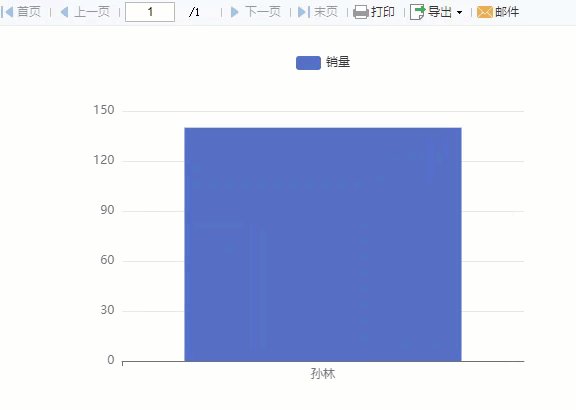
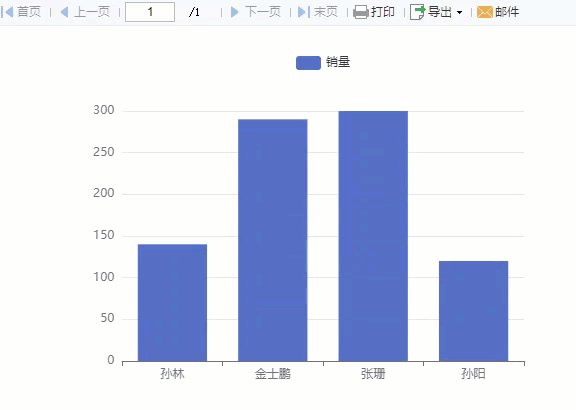
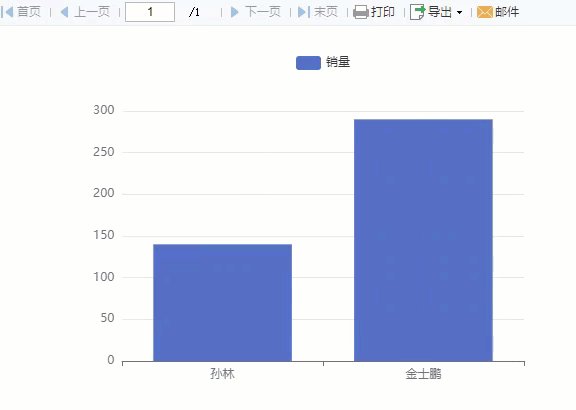
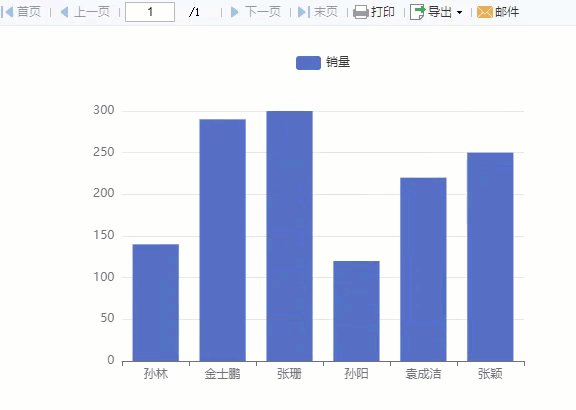
使用 ECharts 图表引用模板数据集时,由于 getData 在浏览器预览环境时不能动态获取数据,不能像普通图表一样实现 监控刷新 ,但是可以通过给 ECharts 图表添加事件,利用autoRefresh(time) 接口实现定时刷新。预期效果如下图所示:

1.3 实现思路
普通报表中,在「模板>模板Web属性」中添加「加载结束事件」。
决策报表中,给 ECharts 图表添加「初始化后事件」。
1.4 安装插件
点击下载插件:ECharts图表集成
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2. 示例编辑
2.1 准备数据
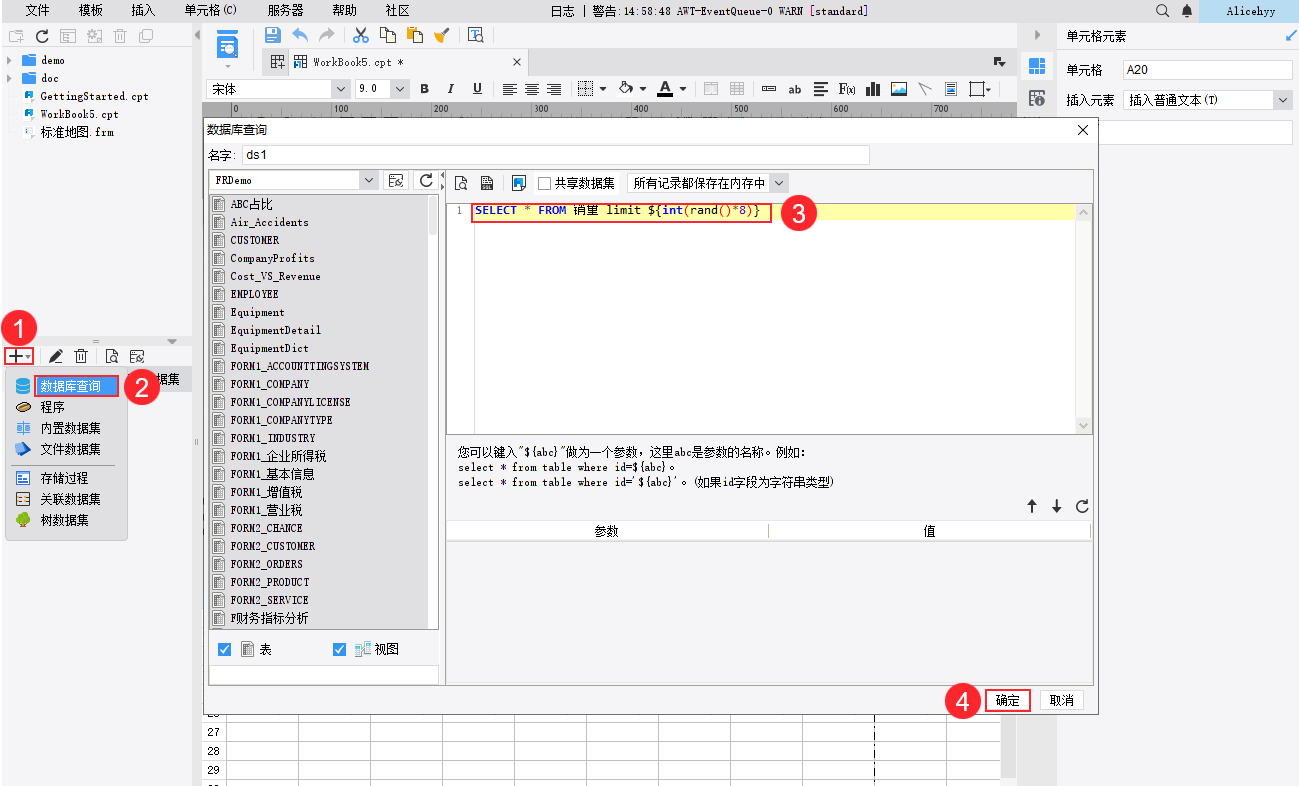
点击设计器左上角「文件>新建普通报表」,新建一个数据库查询,SQL 语句为:SELECT * FROM 销量 limit ${int(rand()*8)} ,即随机取出销量表中的前几条数据。

2.2 报表设计
2.2.1 插入图表
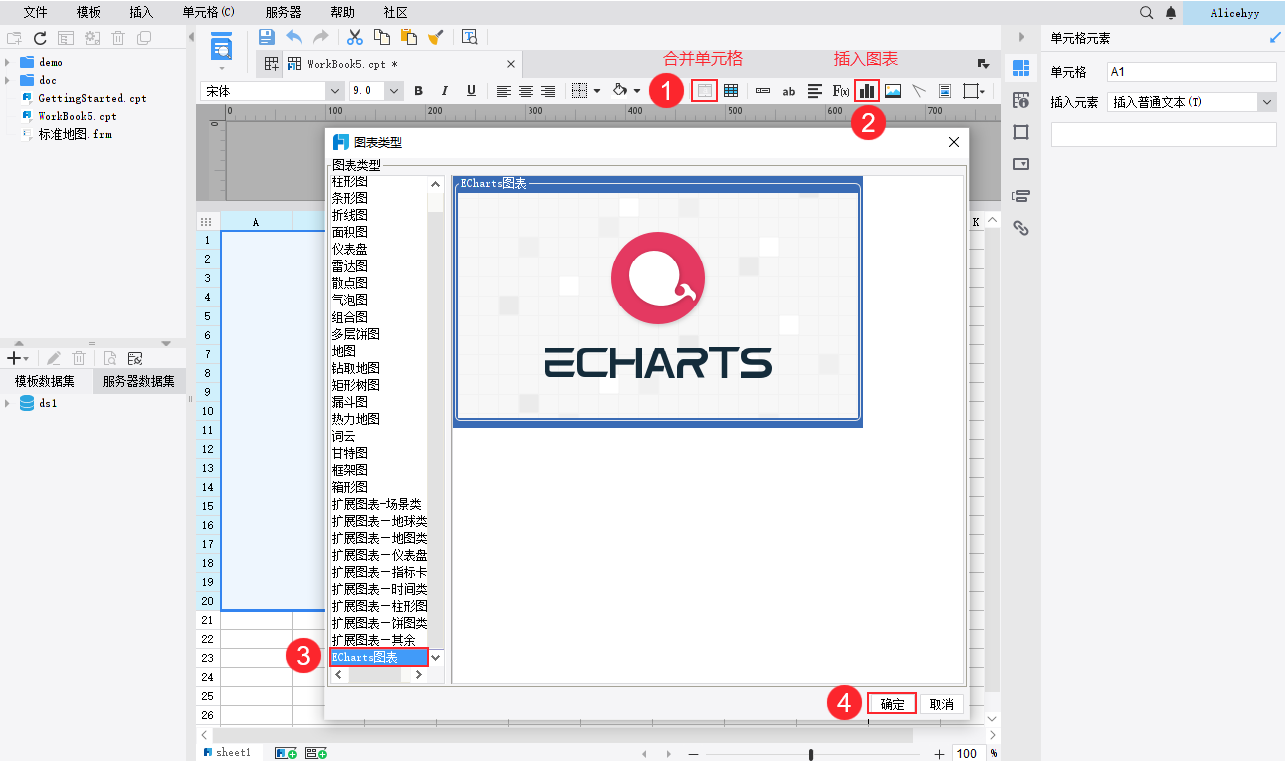
选中一片单元格区域,合并单元格后,再点击插入图表,选择「ECharts图表」。如下图所示:

2.2.2 添加数据结构
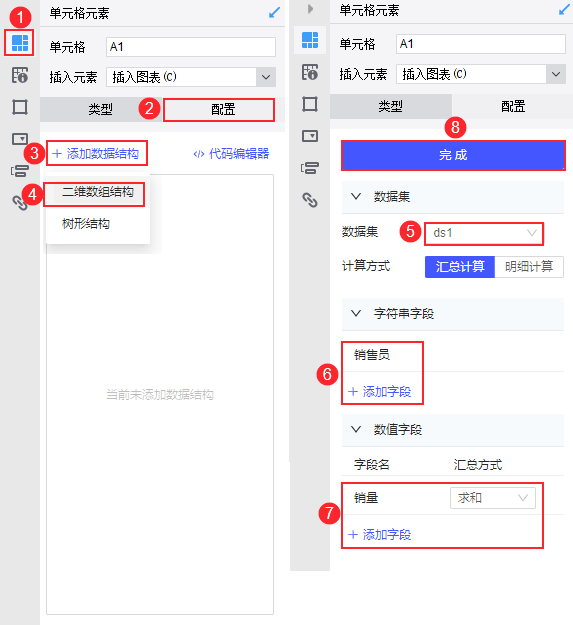
选中图表,点击右侧「单元格元素>配置」,添加一个「二维数组结构」。
数据集选择 ds1,计算方式保持「汇总计算」,字符串字段添加一个「销售员」字段,数值字段添加一个「销量」字段,汇总方式为「求和」。

配置完成后点击最上方「完成」按钮,则返回到数据结构面板,添加的数据结构显示在下方,名称默认为 data1。如下图所示:

2.2.3 编辑代码
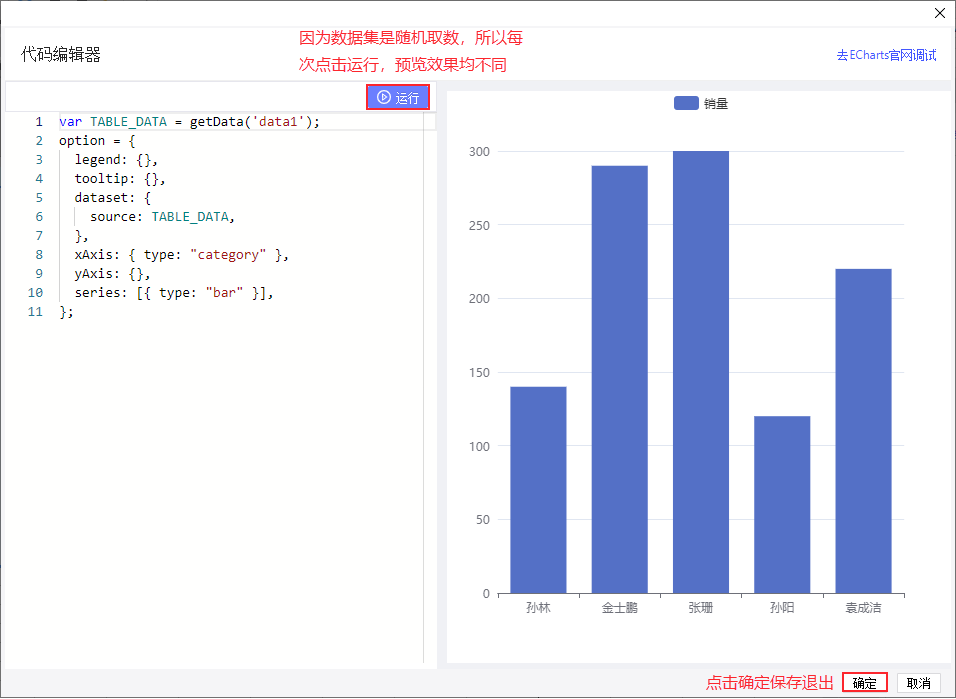
点击「代码编辑器」,输入代码:
var TABLE_DATA = getData('data1');
option = {
legend: {},
tooltip: {},
dataset: {
source: TABLE_DATA,
},
xAxis: { type: "category" },
yAxis: {},
series: [{ type: "bar" }],
};
输入代码后,点击「运行」按钮,每次预览效果均不同,因为数据集是随机取数。如下图所示:

2.2.4 设置加载结束事件
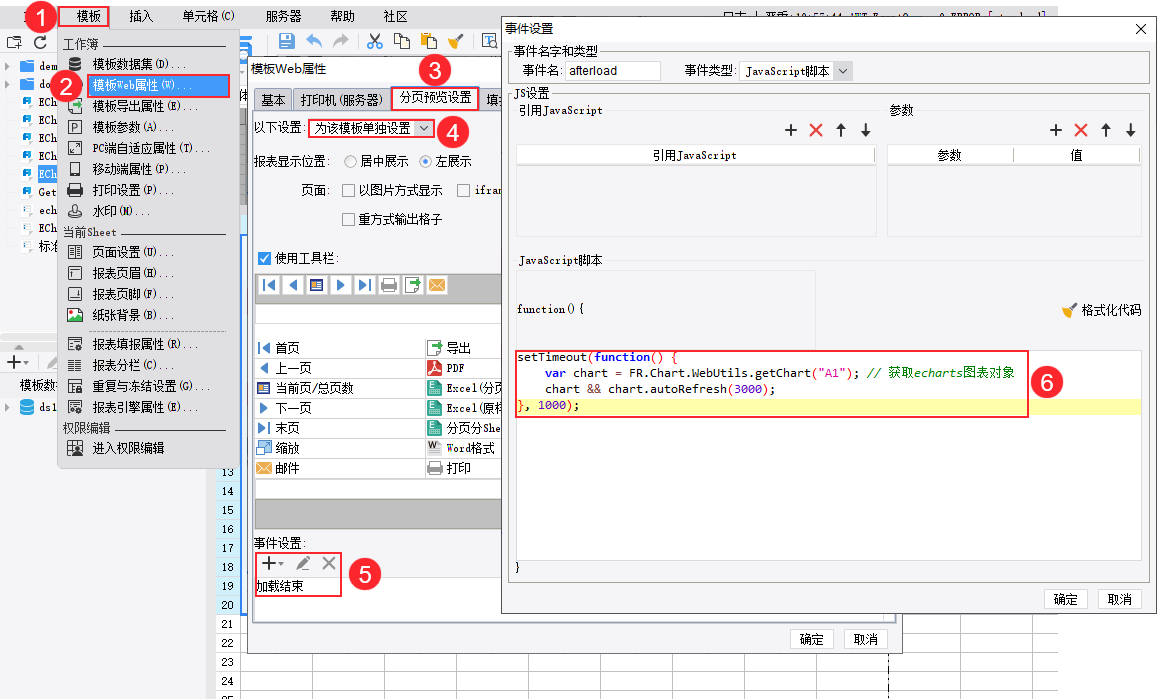
点击「模板>模板Web属性>分页预览设置」,选择「为该模板单独设置」,在最下方事件设置处,点击添加下拉按钮,选择「加载结束」事件,在弹出的事件设置框中,输入 JavaScript 代码如下:
setTimeout(function() {
var chart = FR.Chart.WebUtils.getChart("A1"); // 获取echarts图表对象
chart && chart.autoRefresh(3000);
}, 1000);
步骤如下图所示:

2.3 效果预览
保存报表,点击「分页预览」,效果如 1.2 节预期效果所示。
注:不支持移动端。
2.4 决策报表示例
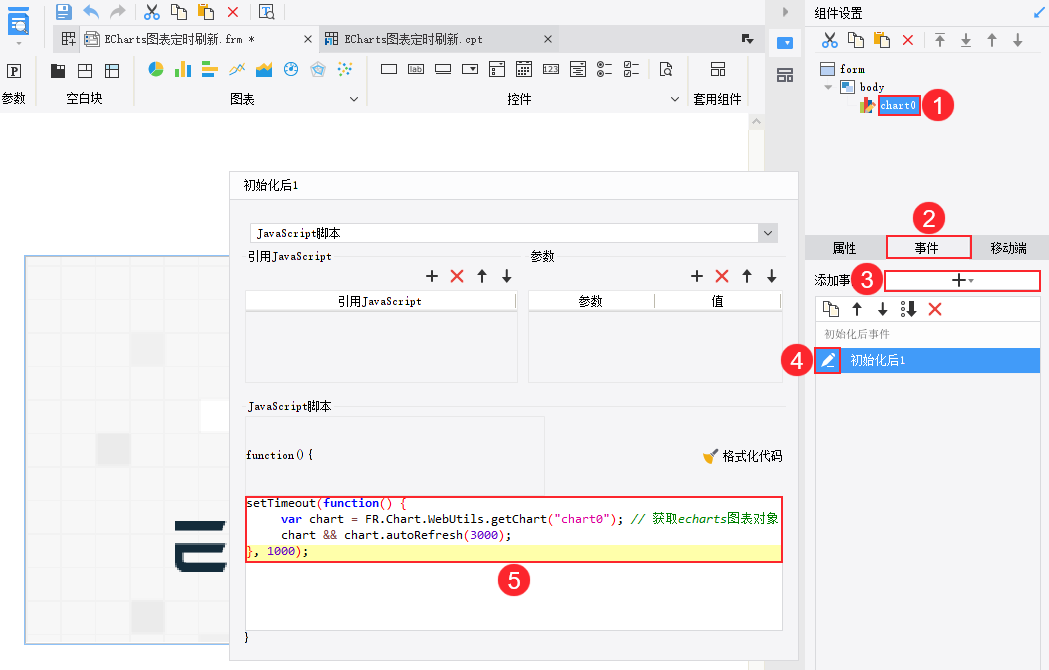
决策报表中,选中 ECharts 图表,在其属性面板「事件」中添加一个初始化后事件,代码中只需替换 ECharts 图表的 chartID 即可。如下图所示:

3. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ECharts\ECharts图表定时刷新.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\\Chart\ECharts\ECharts图表定时刷新.frm
点击下载模板:

