1. 概述编辑
1.1 问题描述
默认的工具栏提交按钮在提交时,会自动禁用提交按钮本身以及页面任何操作,以防用户误操作。
但是如果使用了自定义按钮来提交,或者使用了JS提交接口来实现提交,就没有这个效果了。且页面不会提示用户正在提交,所以容易带来一些误操作。针对这类问题,要怎么解决呢?

1.2 解决思路
利用 JS 接口在按钮的点击事件中禁用按钮,然后在相应填报事件中重新启用按钮,这样就能保证数据成功入库后才可以再次点击提交。
接口说明可参考:API接口汇总
2. 示例一编辑
2.1 准备模板
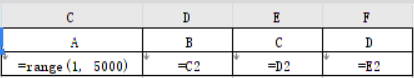
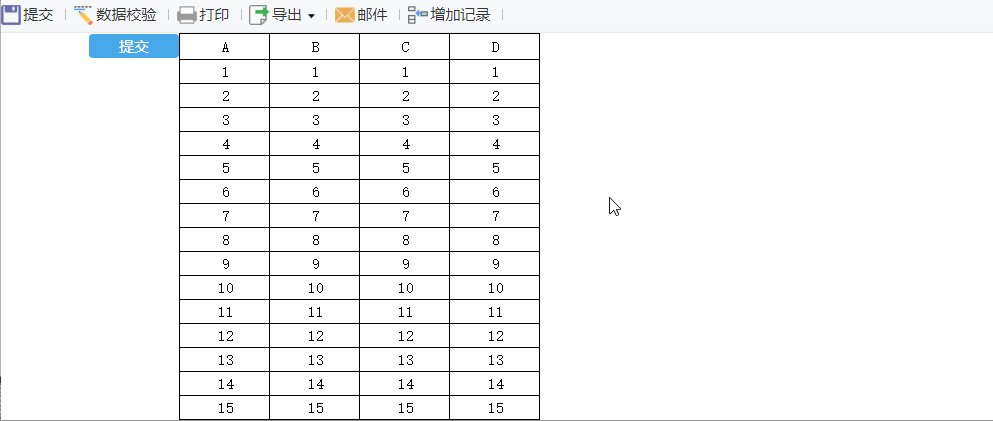
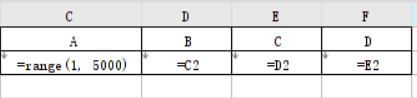
准备一个大数据量的模板,本示例直接用了 range() 函数来模拟。

2.2 添加按钮
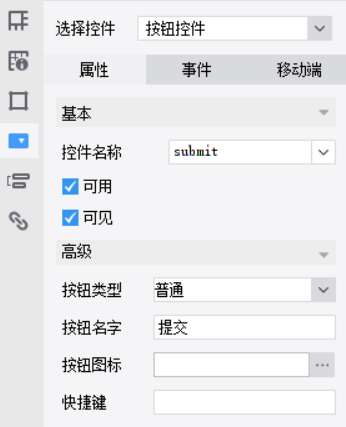
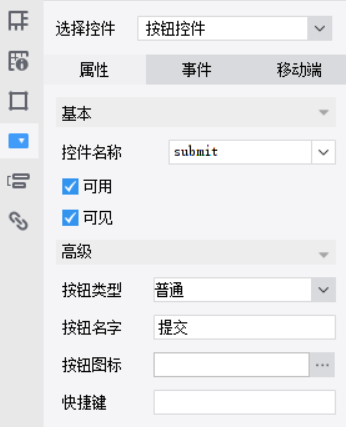
在B1 单元格中添加一个「按钮控件」,设置按钮类型为「普通」,按钮名字为「提交」,控件名称为「submit」。如下图所示:

2.3 设置填报属性
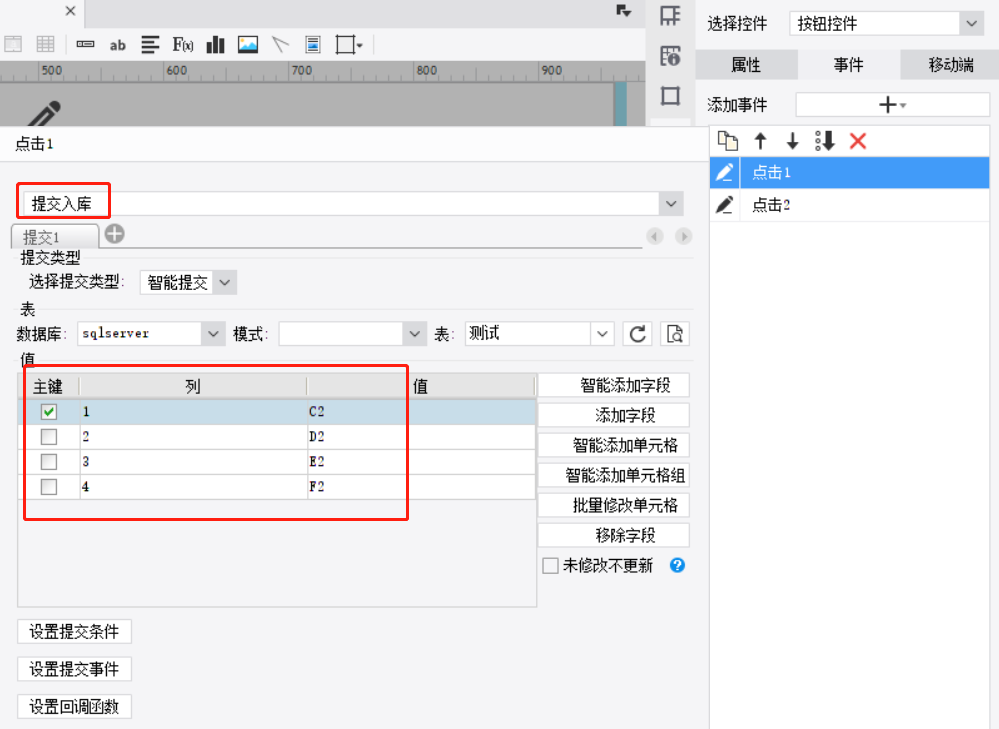
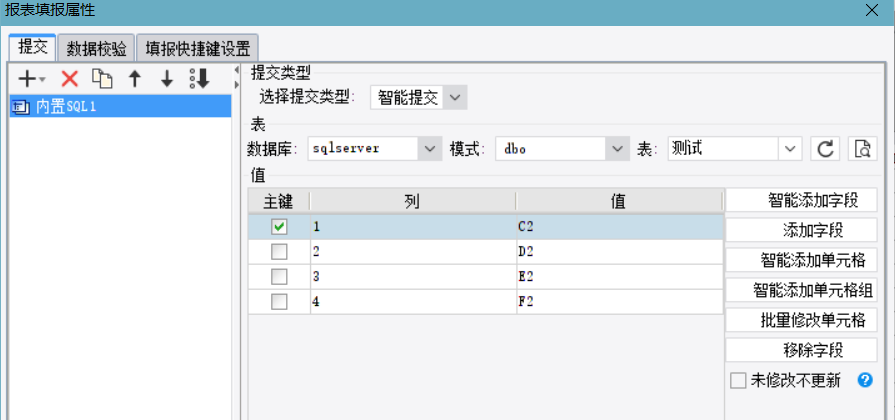
选中提交按钮所在 B1 单元格,给控件添加一个点击事件,类型选择「提交入库」,并绑定数据库字段。如下图所示:

2.4 设置禁用按钮
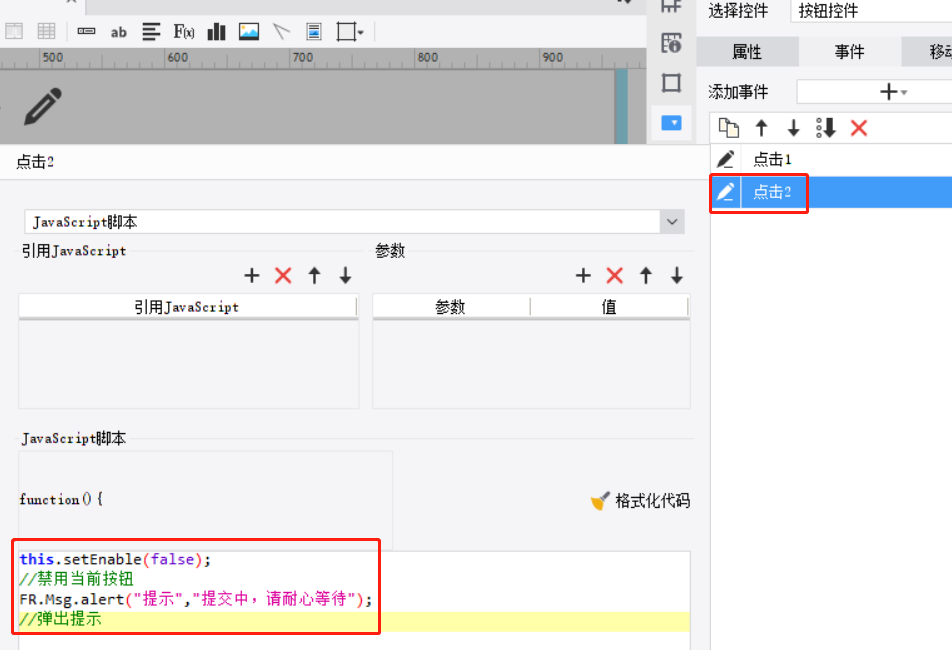
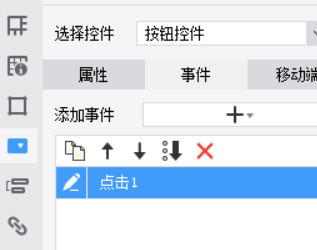
选中提交按钮所在 B1 单元格,再次给控件添加一个点击事件,用于在点击该按钮后禁用自己并给出提示。

JavaScript 代码如下:
2.5 设置启用按钮
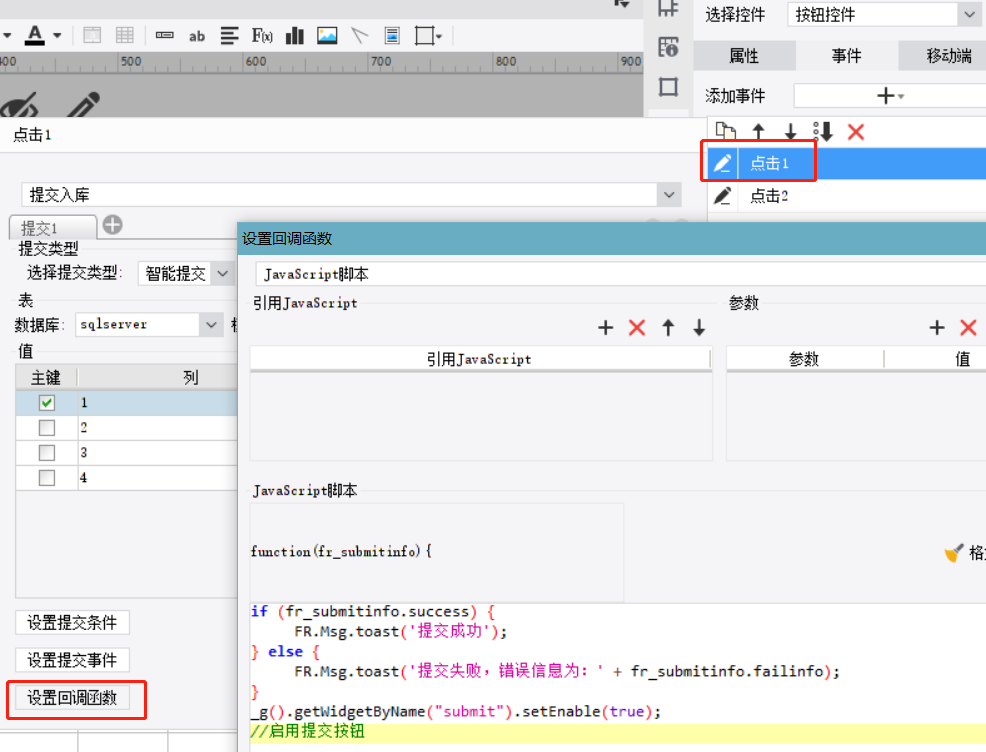
选中提交按钮所在 B1 单元格,在 2.3 设置的填报属性界面中找到「设置回调函数」功能,用JS实现填报结束后启用按钮的功能。

JavaScript 代码如下:
if (fr_submitinfo.success) {
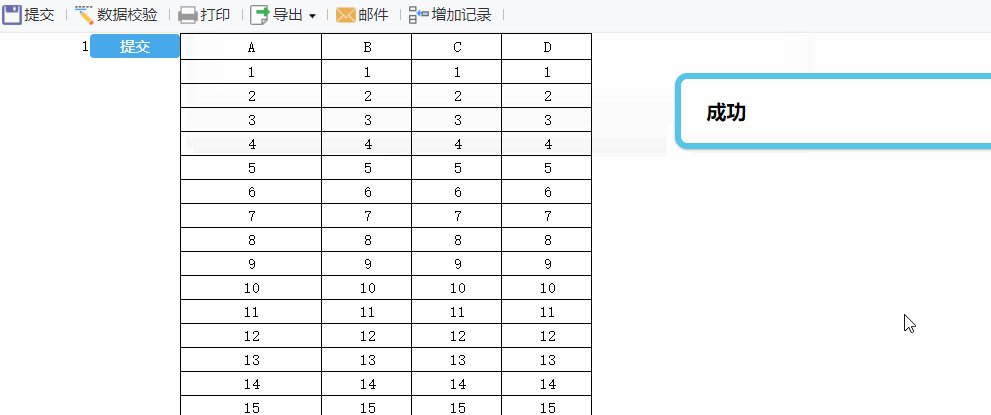
FR.Msg.toast('提交成功');
} else {
FR.Msg.toast('提交失败,错误信息为:' + fr_submitinfo.failinfo);
}
_g().getWidgetByName("submit").setEnable(true);
//启用提交按钮
2.6 效果预览
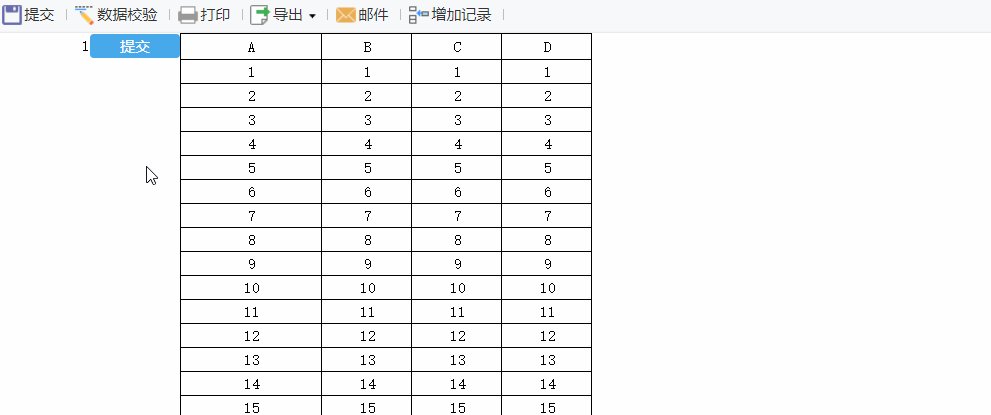
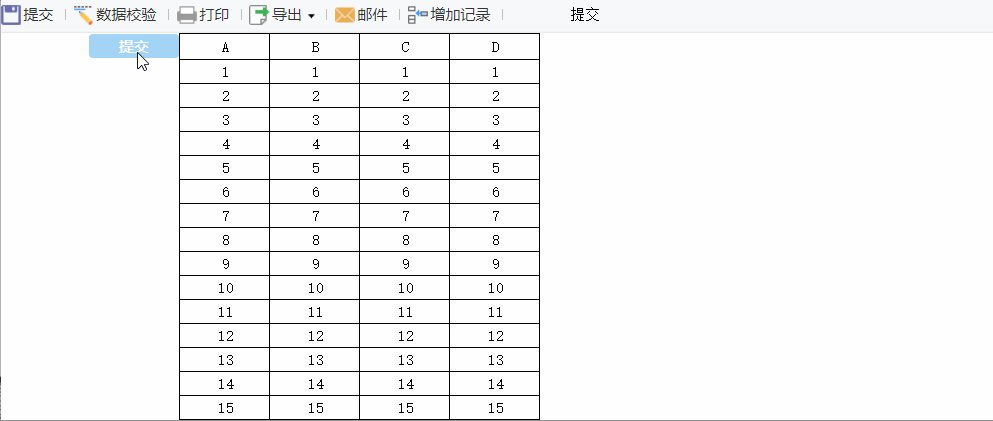
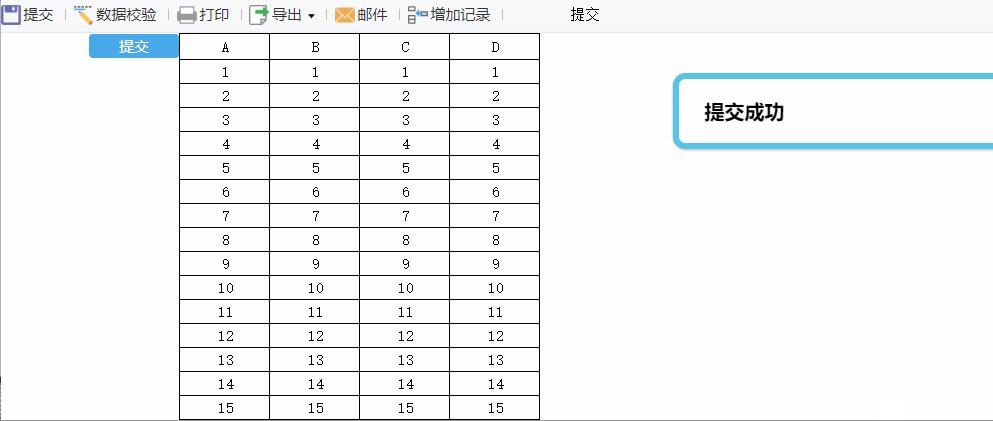
保存报表,点击「填报预览」,点击提交按钮。效果如下图所示:

注:按钮中设置提交事件,不会触发数据校验功能,如果需要数据校验,可以参考示例二。
3. 示例二编辑
3.1 准备模板
准备一个大数据量的模板,本示例直接用了 range() 函数来模拟。

3.2 添加按钮
在B1 单元格中添加一个「按钮控件」,设置按钮类型为「普通」,按钮名字为「提交」,控件名称为「submit」。如下图所示:

3.3 设置填报属性
在「模板>报表填报属性」中设置填报属性。

3.4 设置提交按钮
选中提交按钮所在 B1 单元格,给控件添加一个点击事件

JavaScript 代码如下:
this.setEnable(false);
//禁用当前按钮
setTimeout(function() {
_g().verifyAndWriteReport(true);
//校验并提交
}, 100)
3.5 设置检验后事件
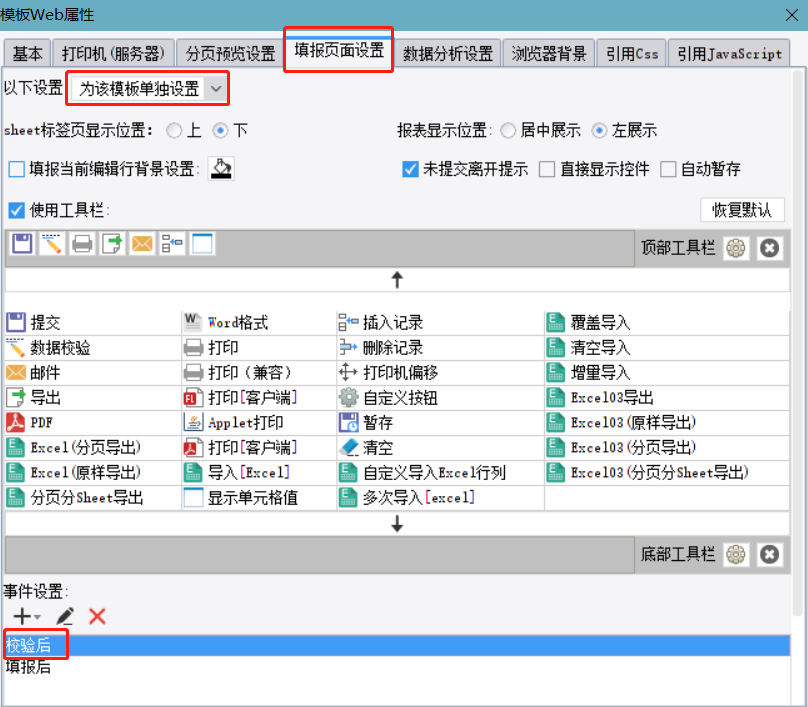
菜单栏点击模板>模板Web属性>填报页面设置,选择为该模板单独设置,添加校验后事件,如下图所示:

JavaScript 代码如下:
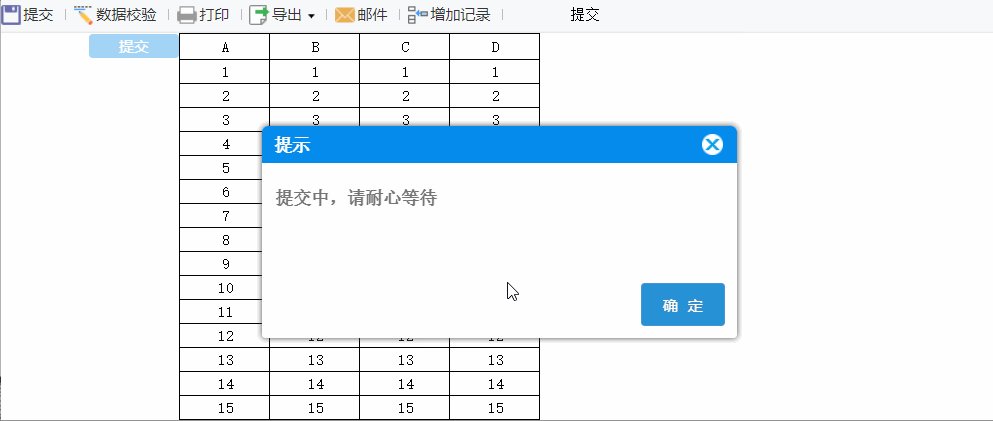
if (fr_verifyinfo.success) {
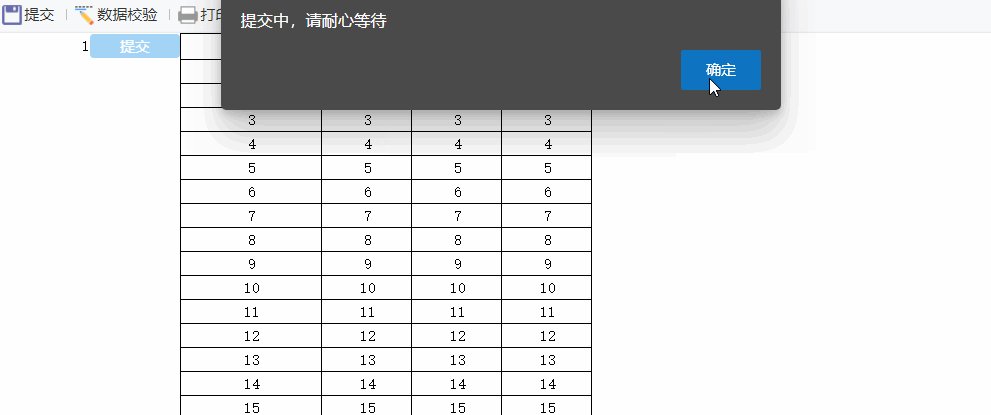
alert("提交中,请耐心等待");
//校验成功则弹出提示
} else {
_g().getWidgetByName("submit").setEnable(true);
//校验失败则重新启用按钮
}3.6 设置填报后事件
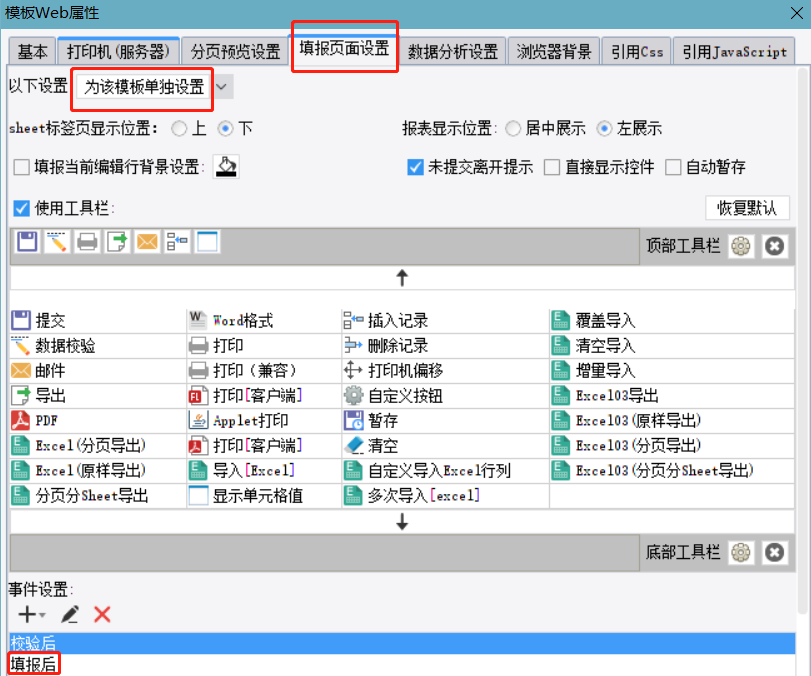
菜单栏点击模板>模板Web属性>填报页面设置,选择为该模板单独设置,添加填报后事件,如下图所示:

JavaScript 代码如下:
_g().getWidgetByName("submit").setEnable(true);
//重新启用按钮
3.7 效果预览
保存模板模板,填报预览效果如 1.1问题描述 中所示。
4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\JS实现防止重复点击提交-示例一.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\JS实现防止重复点击提交-示例二.cpt
点击下载模板:

