1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
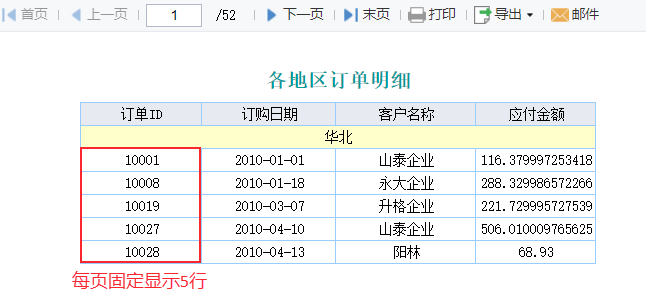
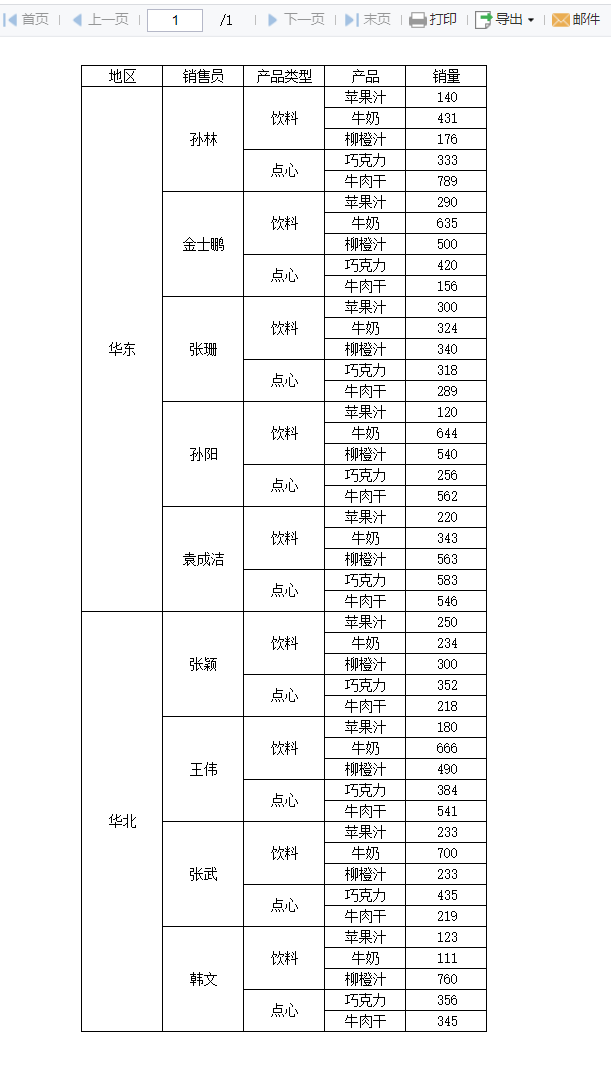
制作分页报表时,希望报表能固定每页显示多少行,如下图所示:

1.3 实现方法
通过给「最左父格」添加条件属性实现。最父格的概念可参见文档 父子格设置 的说明。
通过在「模板>模板 Web 属性>分页预览设置」中勾选「按行分页」,设置每页显示行数。
本文将在 按组分页 中模板的基础上作示例,动态行数分页请参考 动态行数分页 。
注:当一个组内的数据不足设置的行数时,只显示组内余下的数据。
2. 示例一:分页预览设置固定行数编辑
2.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\按组分页.cpt。
点击下载模板:按组分页.cpt
2.2 分页预览设置
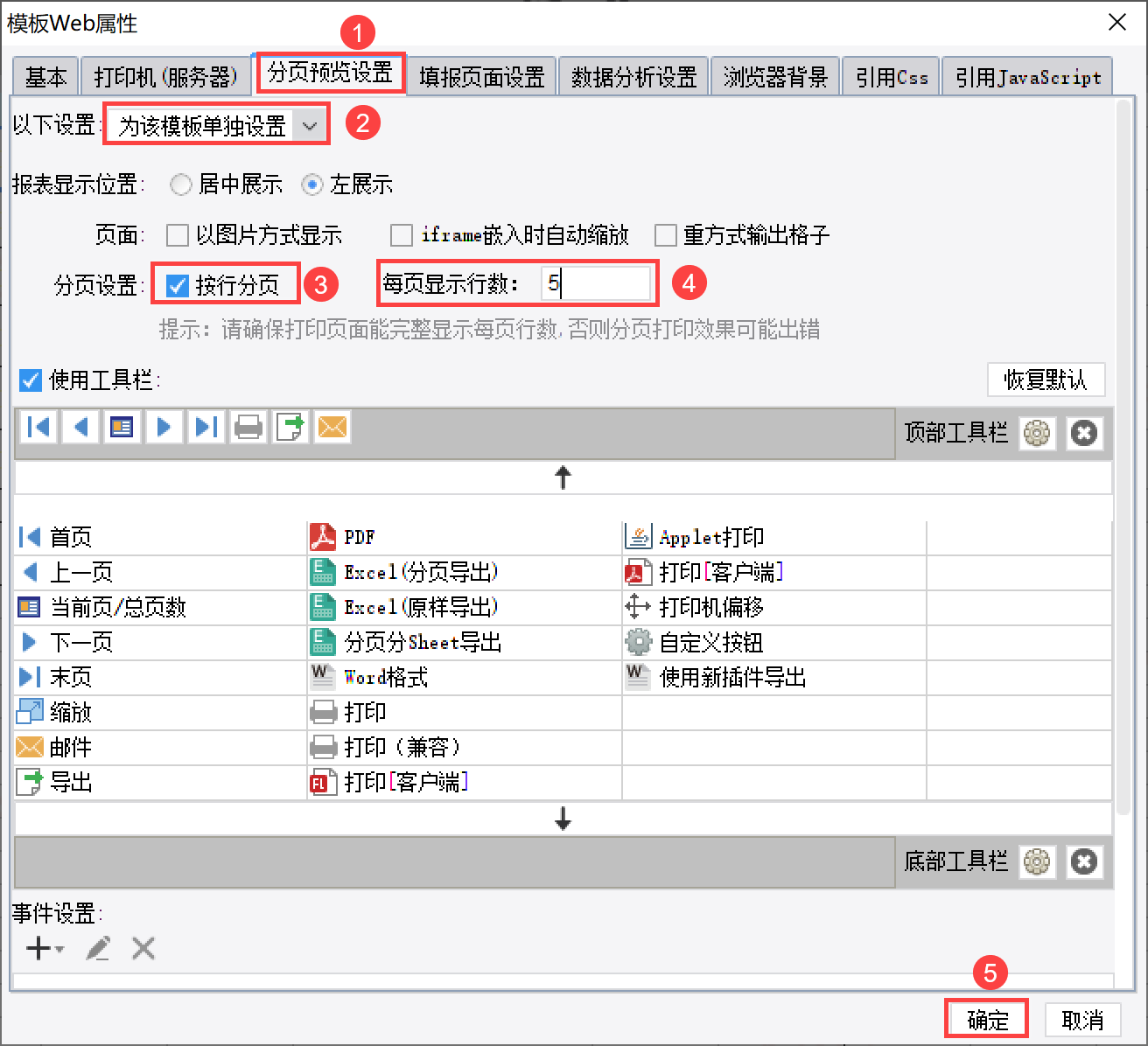
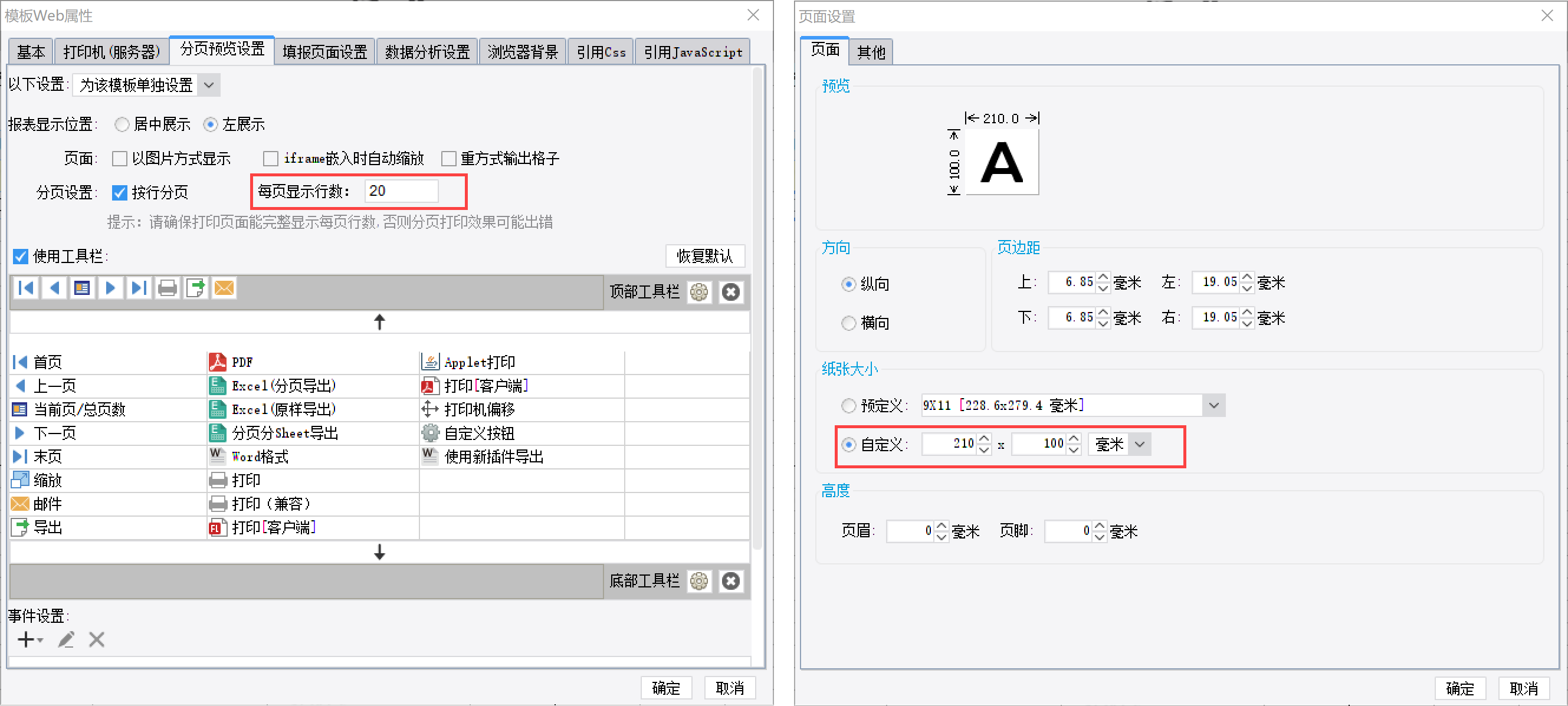
1)点击「模板>模板 Web 属性>分页预览设置」,选择「为模板单独设置」,勾选「按行分页」,设置每页显示行数为5,点击「确定」。如下图所示:
注:「每页显示行数」允许范围 1~500 ,不允许为空,输入超出范围自动重置为最小值/最大值

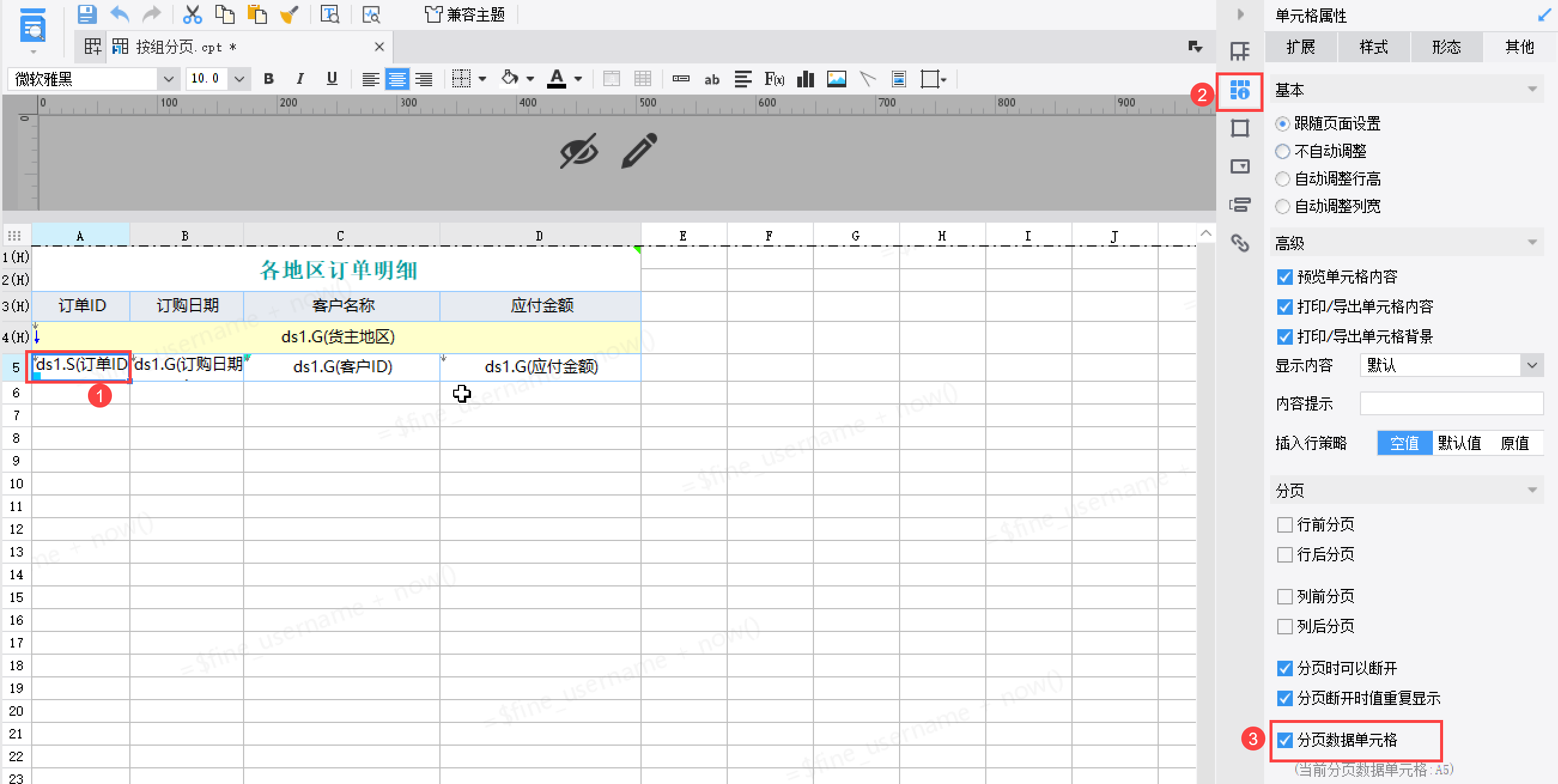
2)点击 A5 单元格,点击「单元格属性>其他」,勾选「分页数据单元格」,如下图所示:

2.3 效果预览
2.3.1 PC 端
保存模板,点击「分页预览」,效果同 1.2 节预期效果。
2.3.2 移动端
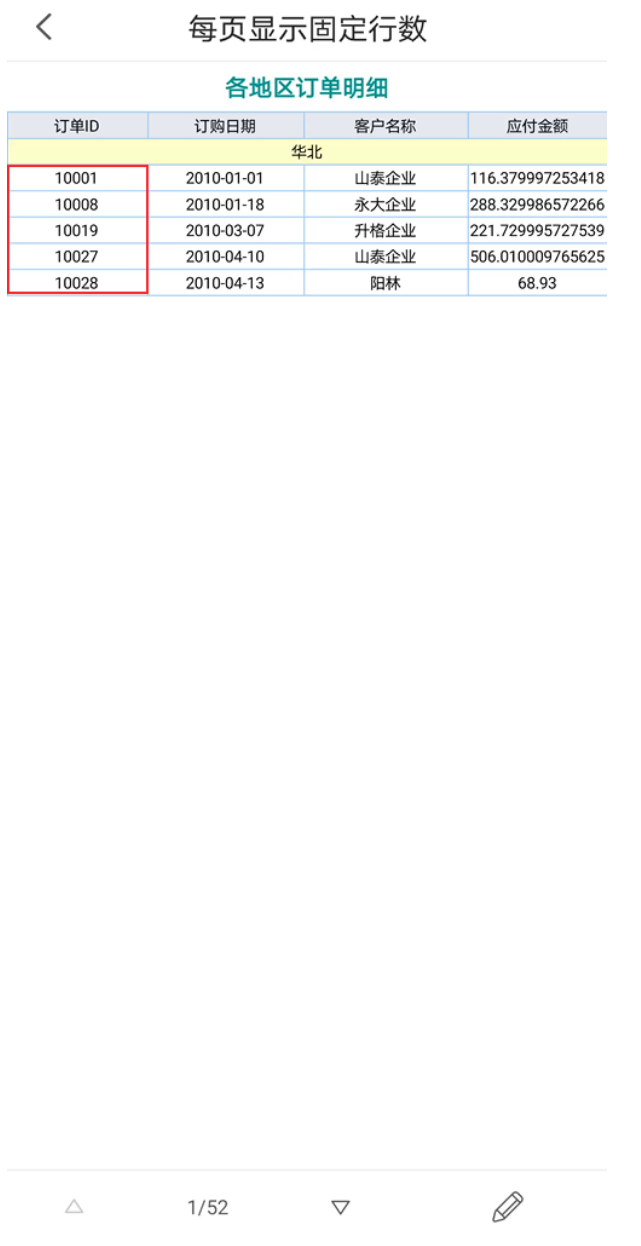
App 端及 HTML5 端均支持,预览效果如下图所示:

3. 示例二:条件属性设置固定行数编辑
3.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\按组分页.cpt。
报表原本是按照货主地区进行分页,一个区的数据显示在同一个页面当中。
3.2 设置固定行数
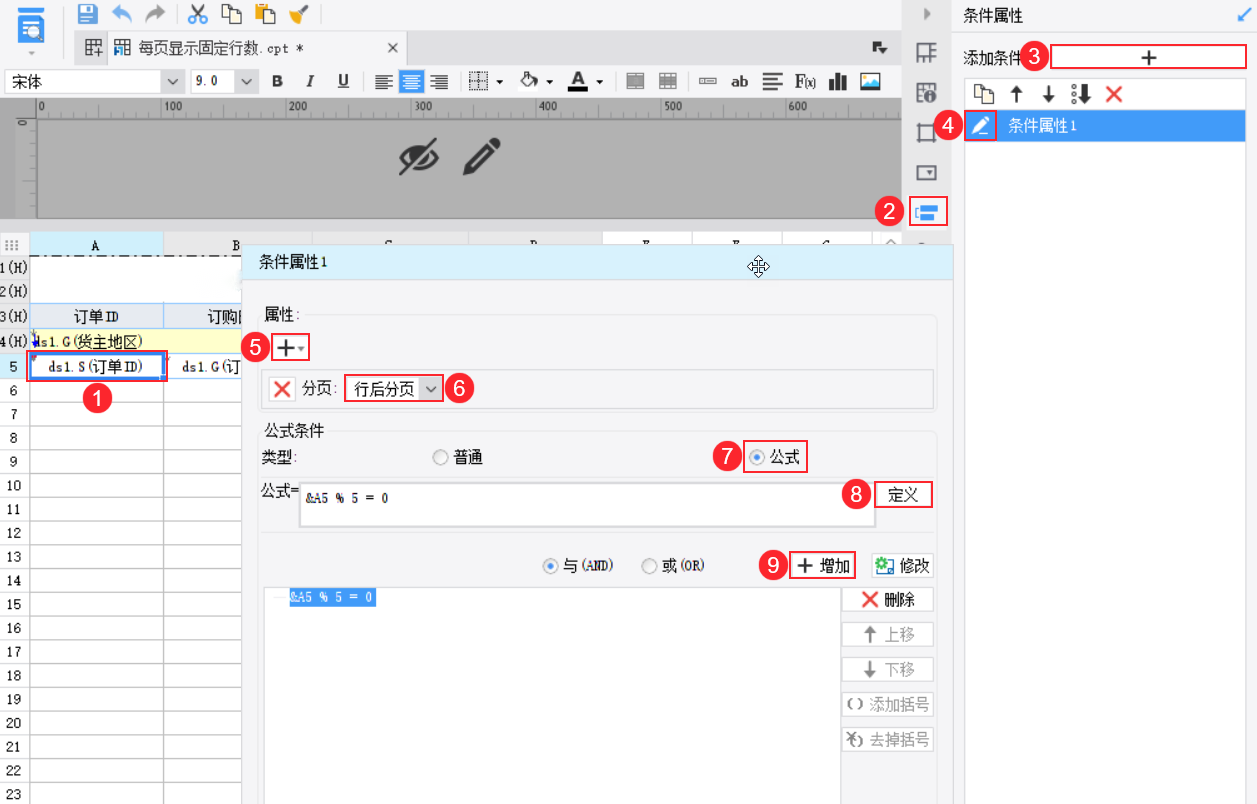
选中 A5 单元格,添加「条件属性」,属性选择「分页」>「行后分页」。公式条件类型选择公式,点击「定义按钮」输入公式:&A5 % 5 = 0。
&A5 为该单元格数据的序号,此条件表示序号为 5 的整数倍时行后分页,即每 5 行分页。步骤如下图所示:

注:条件属性必须设置在「最左父格」上。
3.3 效果预览
1)PC 端
保存模板,点击「分页预览」,效果同 1.2 节预期效果。
2)移动端
效果同 2.3.2 节所示。
4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\每页显示固定行数.cpt。
点击下载模板:每页显示固定行数.cpt
5. 注意事项编辑
5.1 对列分组表格无效
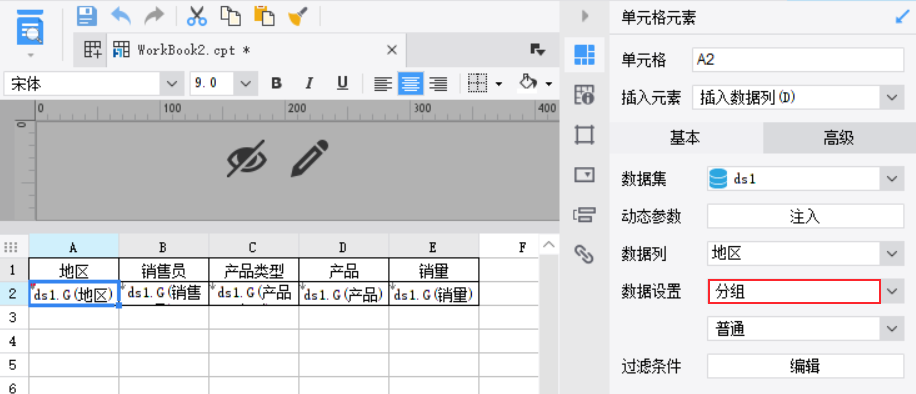
当表格以列分组形式显示,则设置的固定行数分页无效,可将数据设置修改为「列表」。列分组表格样式如下图所示:


5.2 页面设置与固定分页行数同时生效
页面设置需保证能完整显示所设分页行数,才能达到符合预期固定行数分页的效果。若页面设置小于分页行数,则按页面大小进行显示。例如设置每页显示行数为 20,页面大小设置为 210 X 100,则页面只显示 10 行,如下图所示:


5.3 行后分页与分页设置同时生效
如果模板同时设置了行后分页和固定行数分页设置,那么两种分页设置均会生效。例如行后分页设置为每 3 行进行一次分页,固定行数设置为每 10 行进行一次分页,那么页面将会按照 3-3-3-1 的顺序进行分页。

