1. 概述编辑
1.1 预期效果
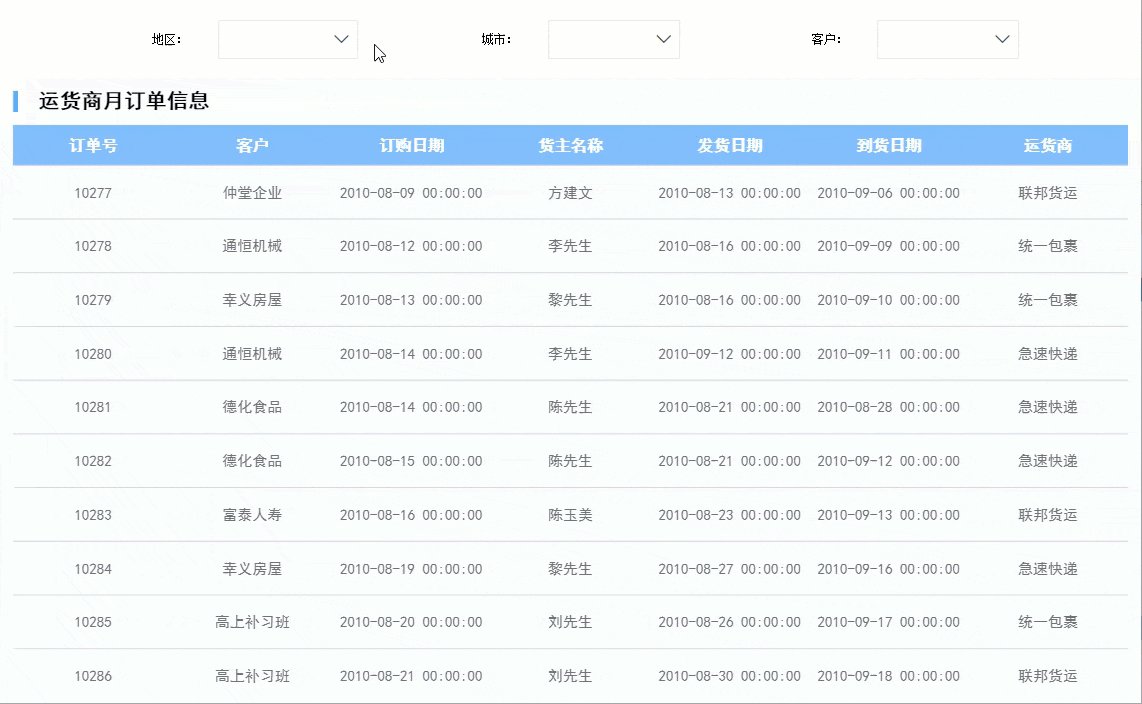
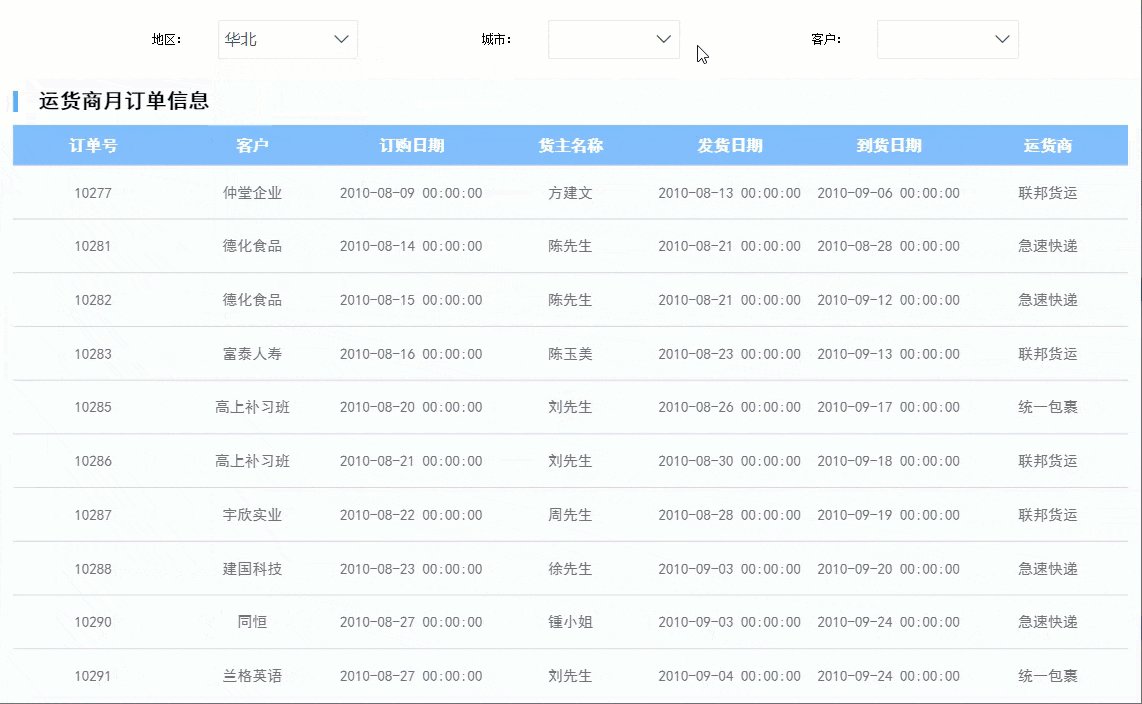
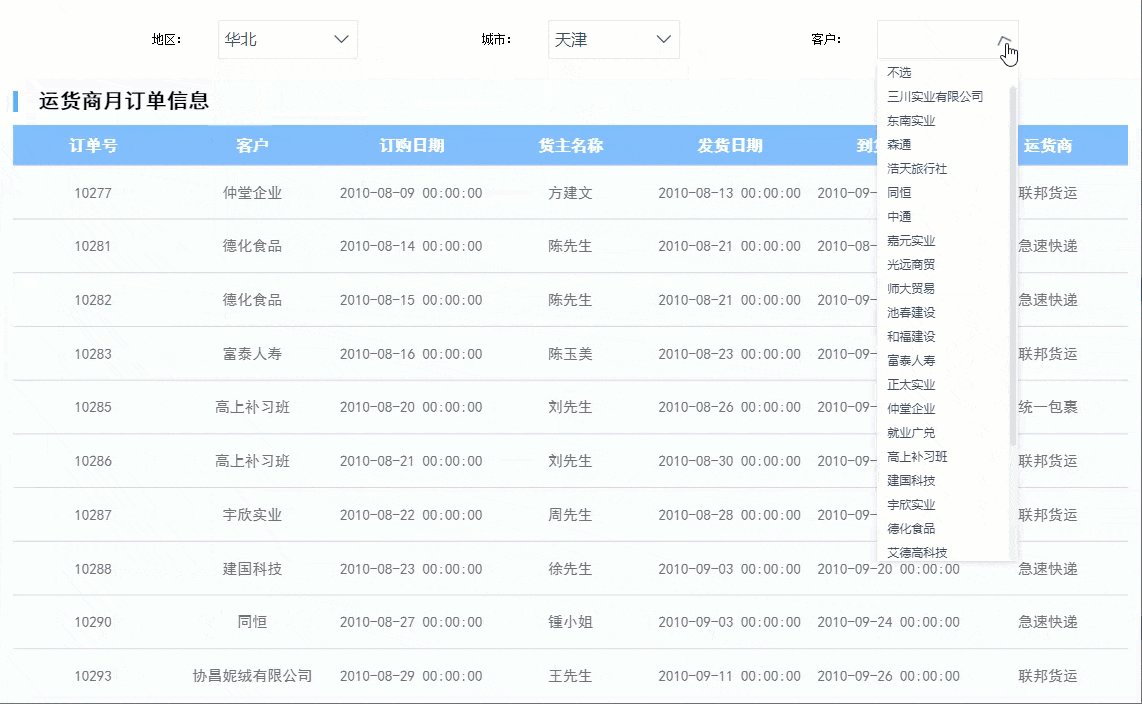
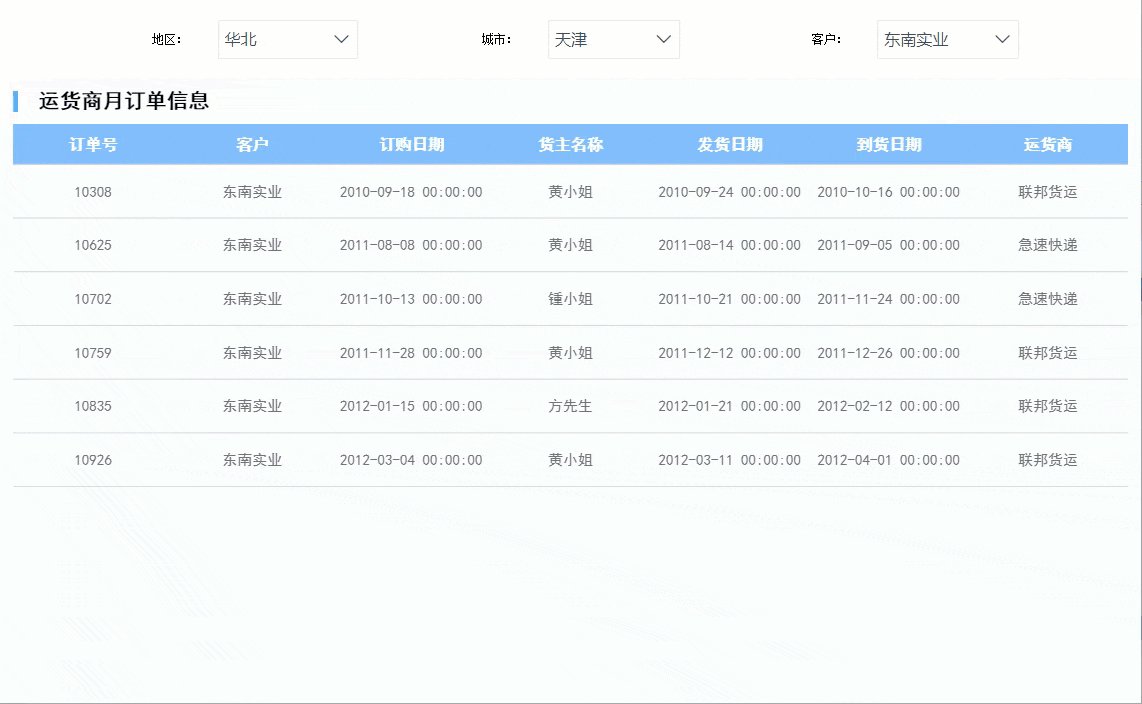
在决策报表中,希望实现有多个控件时,后一个控件的选项能根据前一个控件选择的值变化,并且在选择相应的选项后,其他组件内容能随之变化展示相应的数据。
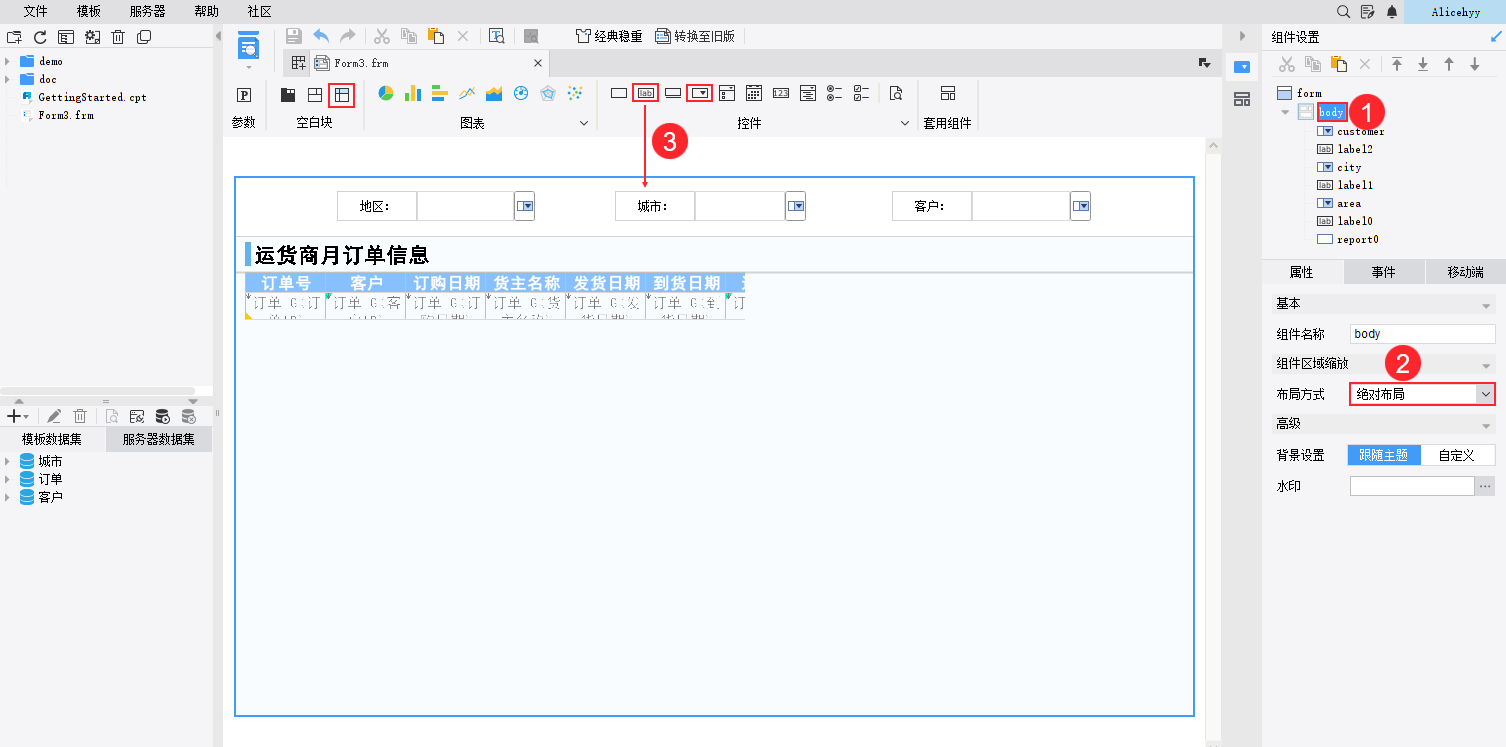
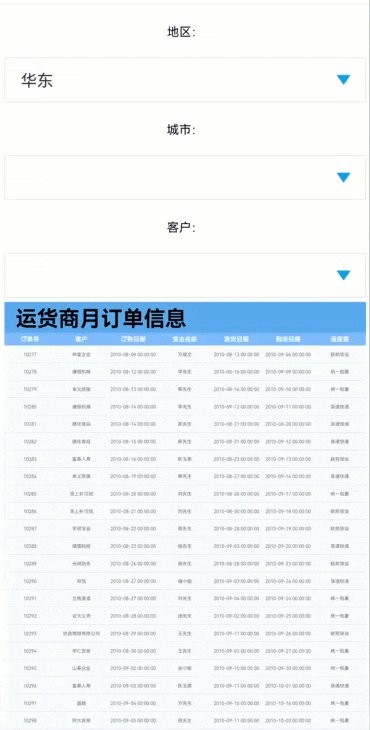
如下图所示,城市选项需跟随地区所选值而变动,客户选项需跟随地区、城市所选值相应变动,报表块内容能跟随选择的地区、城市、客户自动查询处相应数据。

1.2 解决思路
通过在数据集中定义数据集参数,再在 body 中添加控件,控件绑定带有参数的数据字典时,即可实现后面控件根据前面控件数据进行过滤。报表块数据实现自动查询可通过给单元格添加过滤条件实现。
注:若想在参数界面实现控件联动方法可参考文档 SQL语句实现下拉框参数联动 ;若想在参数界面实现自动查询请参考:JS实现决策报表参数界面自动查询 。
2. 示例编辑
2.1 数据准备
1)点击设计器左上角「文件>新建决策报表」,新建空白模板。
2)新建三个数据库查询,SQL 查询语句分别为:
订单:select 客户.地区,客户.城市,客户.客户ID,客户.公司名称,订单.订单ID,订单.订购日期,订单.发货日期,订单.到货日期,订单.运货商,货主名称,订单明细.产品ID,(订单明细.单价*订单明细.数量) AS 金额 from 客户,S订单 订单,S订单明细 订单明细 where 订单.订单ID=订单明细.订单ID and 客户.客户ID=订单.客户ID
城市:select 城市 from 客户 where 地区='${area}'
客户:select 公司名称 from 客户 where 城市='${city}' and 地区='${area}'
「订单」数据集主要将不同的数据表进行了关联;「城市」数据集定义了地区参数 $area ,表示根据参数获取对应的「城市」;「客户」数据集定义了城市参数 $city 和 地区参数 $area,表示根据参数获取对应的「公司名称」。
2.2 设计决策报表
1)将 body 的布局方式修改为「绝对布局」,再向 body 中拖入三个「标签控件」、三个「下拉框控件」和一个「报表块」组件。如下图所示:

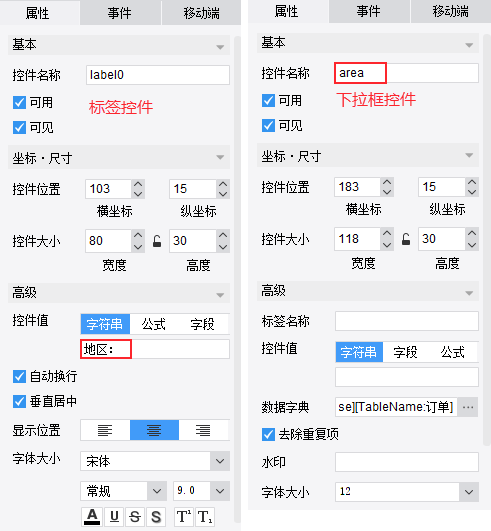
2)分别设置「标签控件」的控件值为 地区:、城市:、客户:;「下拉框控件」的控件名称分别为 area 、city 、customer,将下拉框控件与各个参数绑定。
注:必须保证下拉框控件名称与参数名称一致。
以地区 area 参数为例:

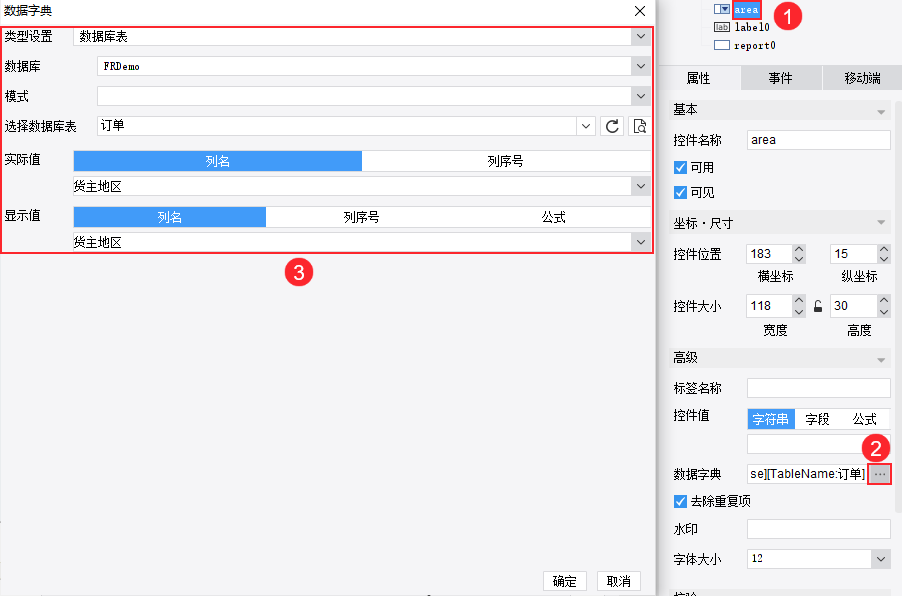
3)设置三个「下拉框控件」的数据字典,具体设置如下表所示:
| 控件名称 | 类型设置 | 数据来源 | 实际值 | 显示值 |
|---|---|---|---|---|
| area | 数据库表 | FRDemo 数据库/订单表 | 货主地区 | 货主地区 |
| city | 数据查询 | 城市数据集 | 城市 | 城市 |
| customer | 数据查询 | 客户数据集 | 公司名称 | 公司名称 |
以 area 控件为例,步骤如下图所示:

2.3 设计报表块
2.3.1 设计表格样式
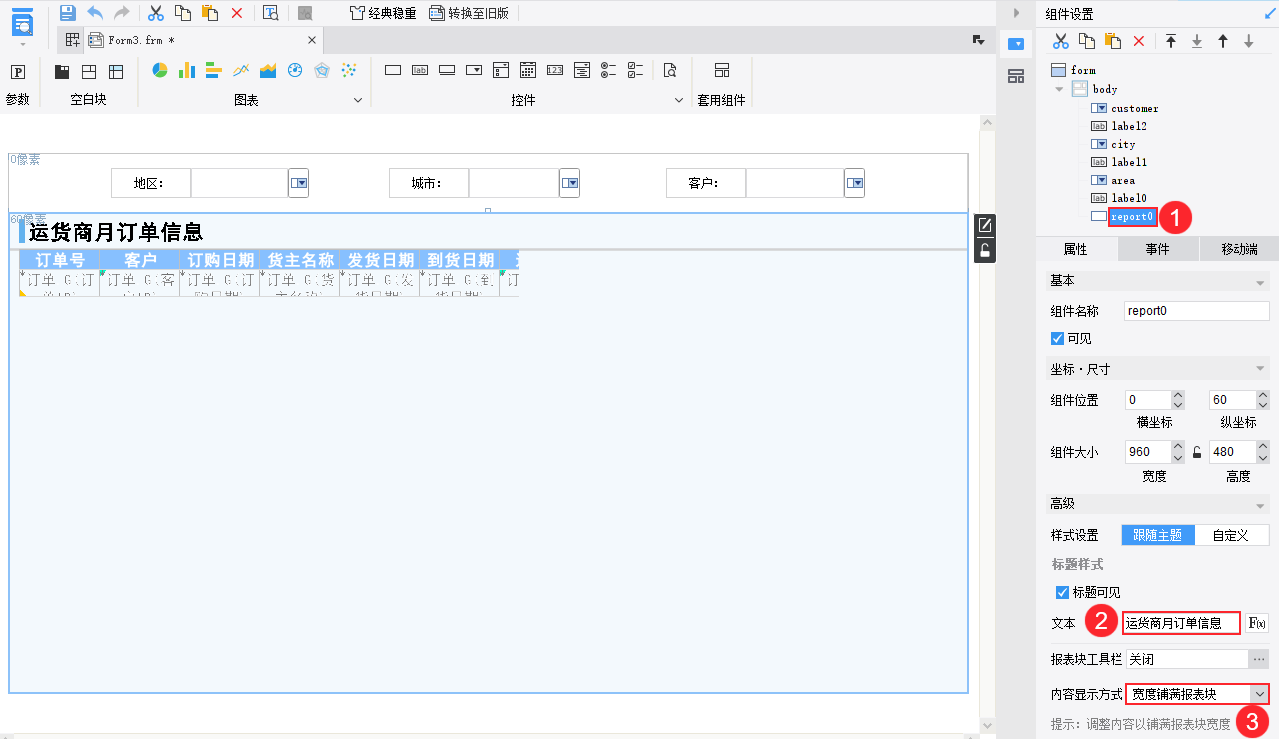
1)选中报表块,在「属性」中设置标题文本为「运货商月订单信息」,设置内容显示方式为「宽度铺满报表块」。如下图所示:

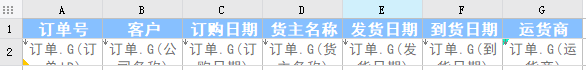
2)双击报表块,进入报表块编辑界面,将「订单」数据集中的 订单ID、公司名称、订购日期、货主名称、发货日期、到货日期、运货商 依次拖入 A2~G2 单元格,再输入对应表头信息。如下图所示:

3)因为 G2 单元格的「运货商」字段在「订单」数据集中实际上是「运货商ID」的字段值,所以这里需要设置其形态为数据字典,使其显示运货商ID对应的公司名称。
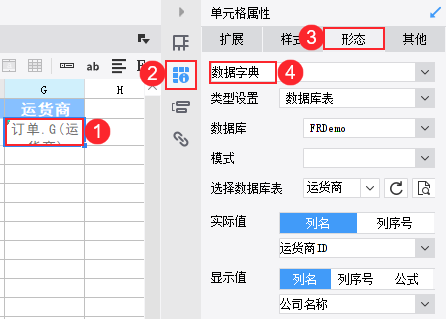
选中 G5 单元格,点击「单元格属性>形态」,设置为「数据字典」,将其显示值设为「运货商」表中的「公司名称」字段。如下图所示:

2.3.2 设置过滤
由于报表块中的数据与下拉框数据字典绑定的数据并不是来源于同一个数据集,它们之间不存在过滤关系,所以需要手动为单元格添加过滤条件。
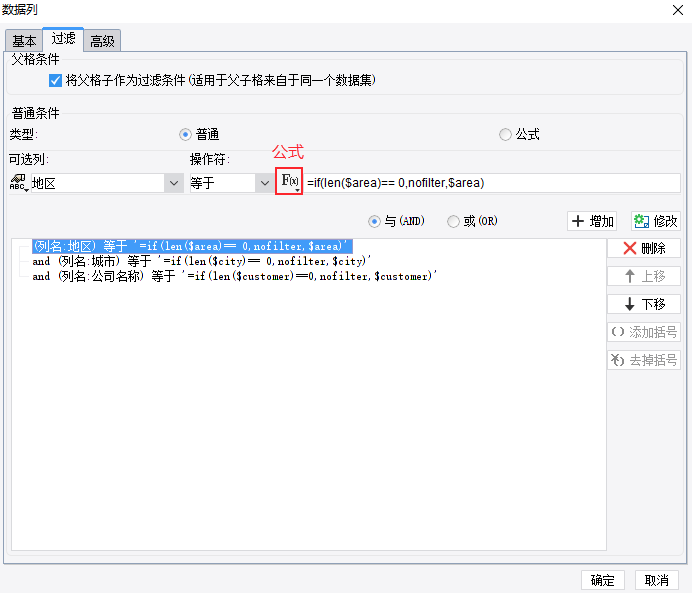
双击「订单 ID」所在的 A2 单元格,弹出数据列设置界面,选择「过滤」界面,添加三个过滤条件,条件之间用 AND 连接:
条件一:「地区」列等于 F(x) if(len($area)== 0,nofilter,$area)
条件二:「城市」列等于 F(x) if(len($city)== 0,nofilter,$city)
条件三:「公司名称」列等于 F(x) if(len($customer)==0,nofilter,$customer)
注:公式中 nofilter 是不过滤的意思,即参数为空时不过滤显示全部数据,参数不为空时,显示出相应数据。
如下图所示:

2.4 效果预览
2.4.1 PC 端
保存报表,点击「PC端预览」,效果如 1.1 节预期效果所示。
2.4.2 移动端
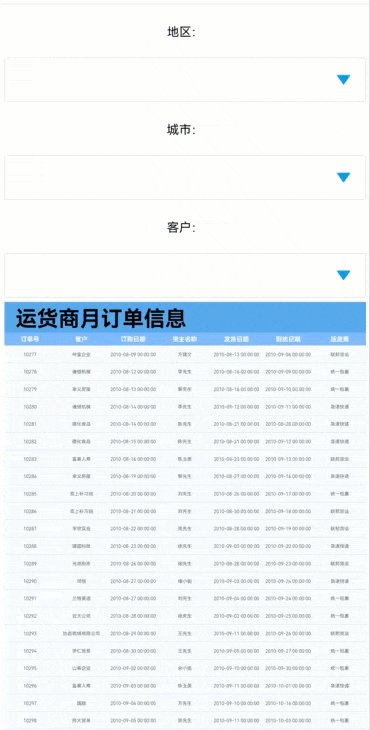
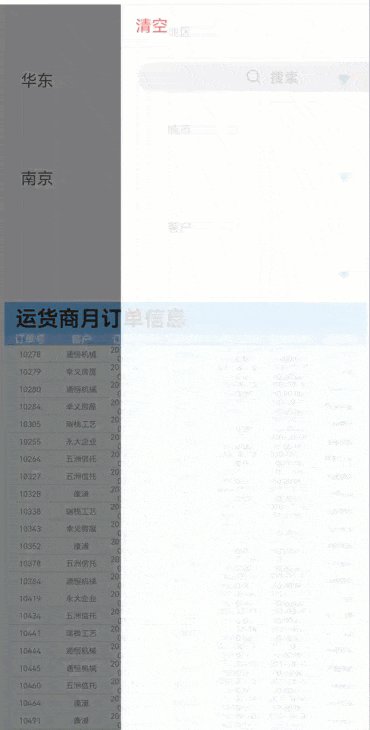
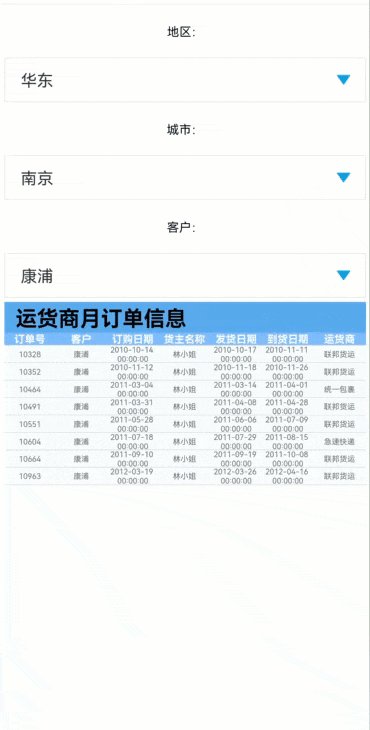
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\决策报表实现控件联动并查询.frm
点击下载模板:决策报表实现控件联动并查询.frm

