历史版本3 :FVS组件样式属性 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编2222辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
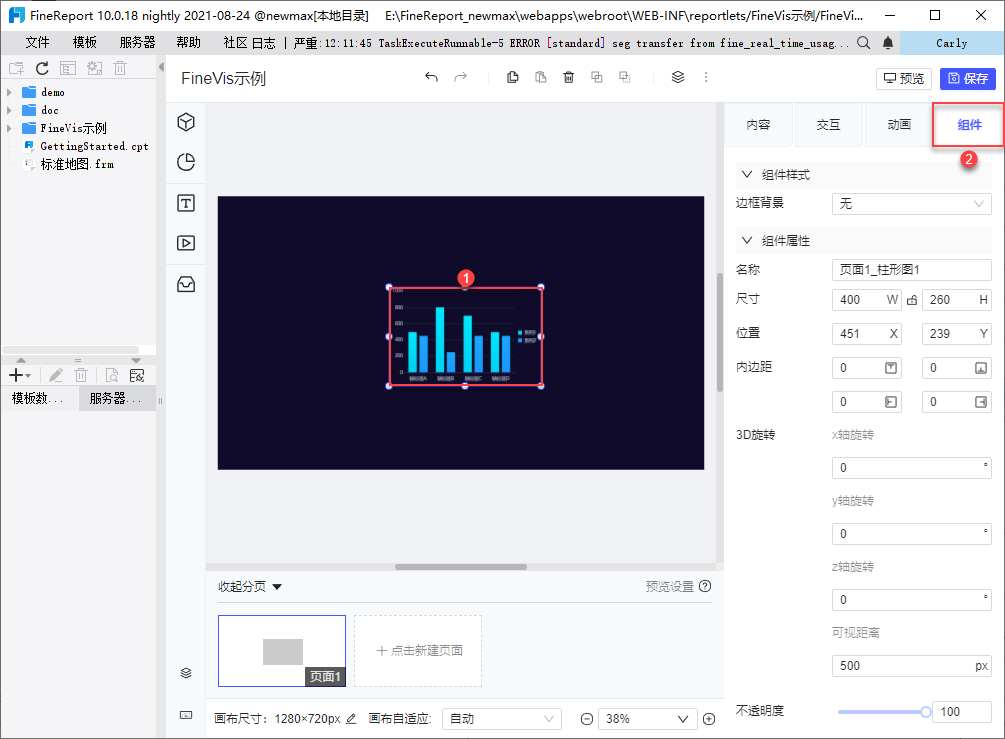
本文将简单介绍组件名称、大小、位置等设置项。如下图所示:
注:组件边框背景请参见 FVS页面背景&组件背景 。

2. 组件名称编辑
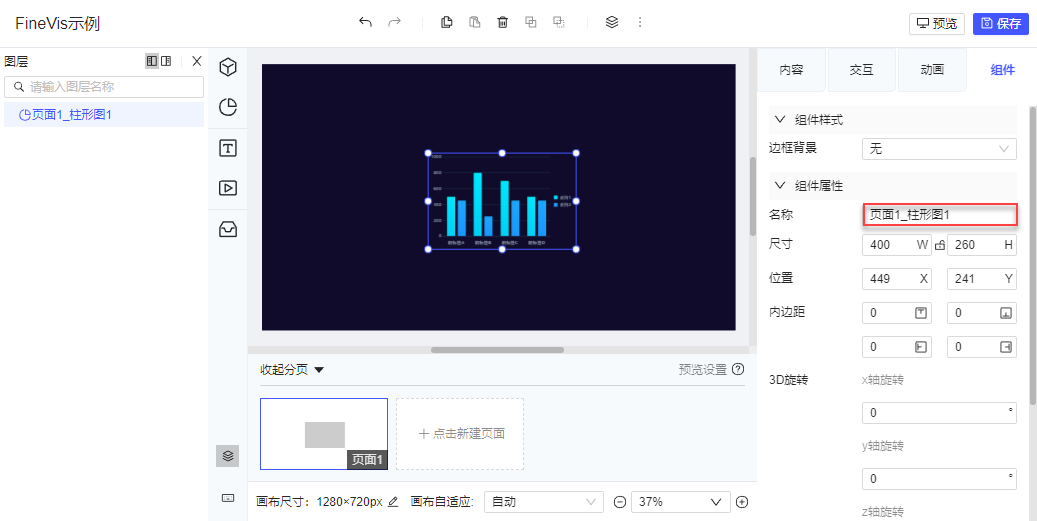
用户可自行修改组件名称,如下图所示:
组件新建时,默认会赋予一个初始名称,初始名称的规则为「页面名称+组件类型+n」,如「页面1_饼图1」
组件名称不可为空。
同一页面下,组件不可重名。同一画布不同页面下,组件支持同名。
组件复制粘贴时,如果当前页有同名的组件,则粘贴的组件自动修改名称,自动添加名称后缀「_c」。如果当前页没有同名组件,则粘贴的组件保持原名称。

3. 组件尺寸编辑
组件的宽高设置,单位为px。
组件尺寸的修改有两种方法:可在配置栏输入指定数值,也可在画布中手动拖拉调整尺寸。
设置组件尺寸时,可在配置栏锁定组件宽高比,防止组件变形。默认不开启。
画布尺寸的变化,不会影响组件尺寸。

4. 组件位置编辑
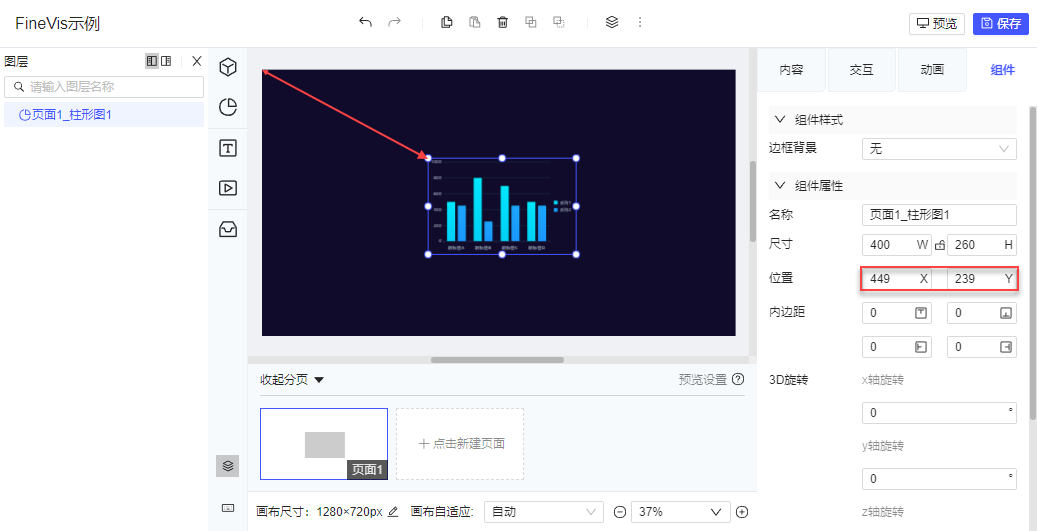
组件位置,指的是组件左上角与页面左上角的横纵距离值。如下图所示:

5. 组件内边距编辑
组件内边距,是指组件边框和组件内容之间的留白。
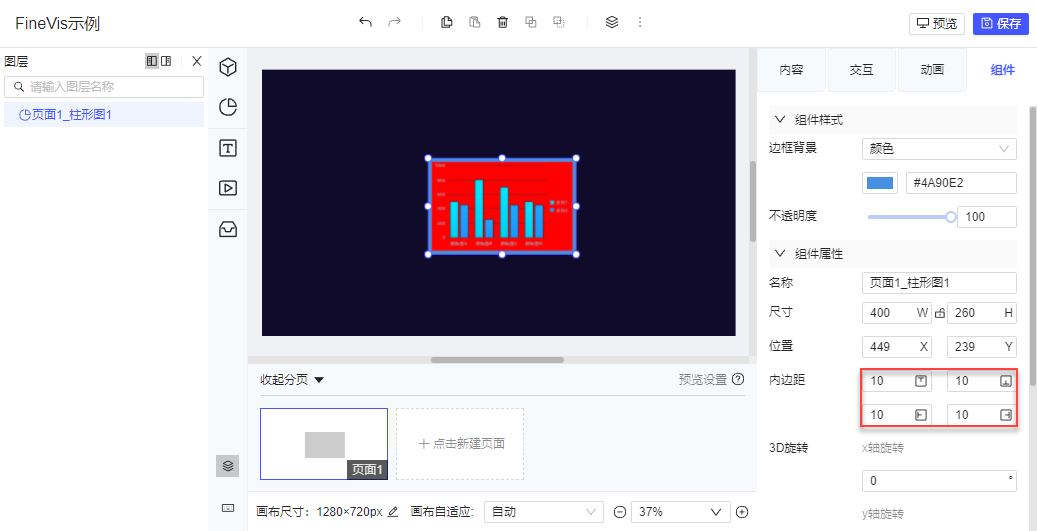
可设置组件的上下左右内边距,如下图所示:

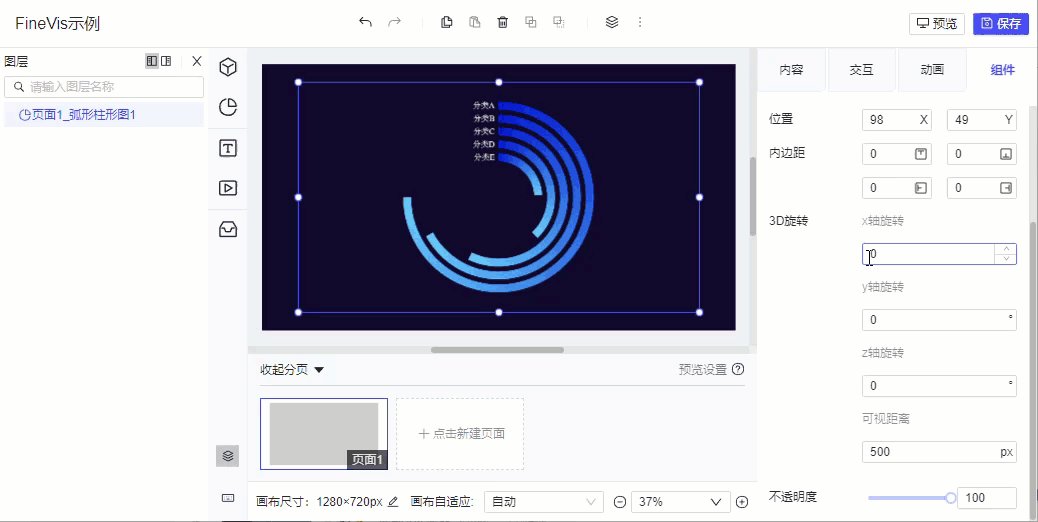
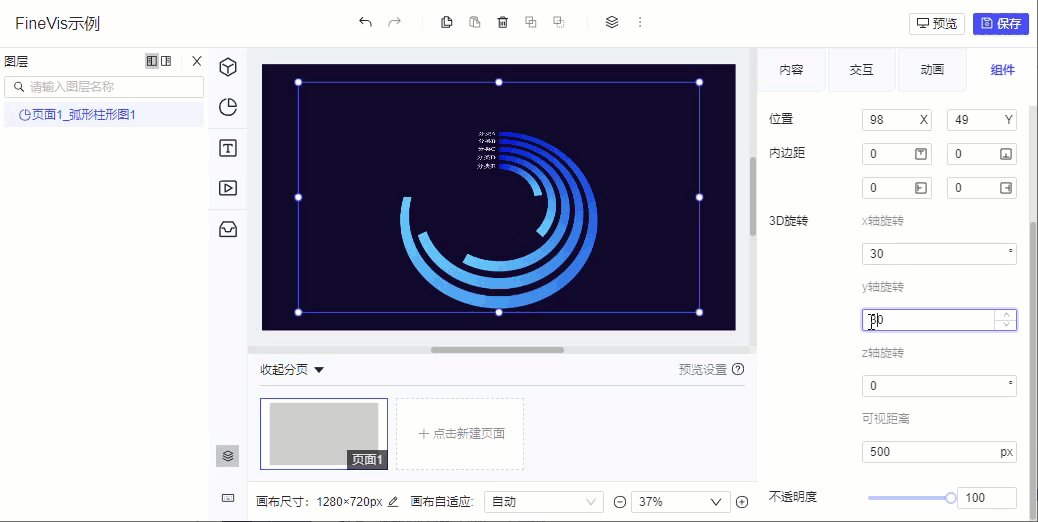
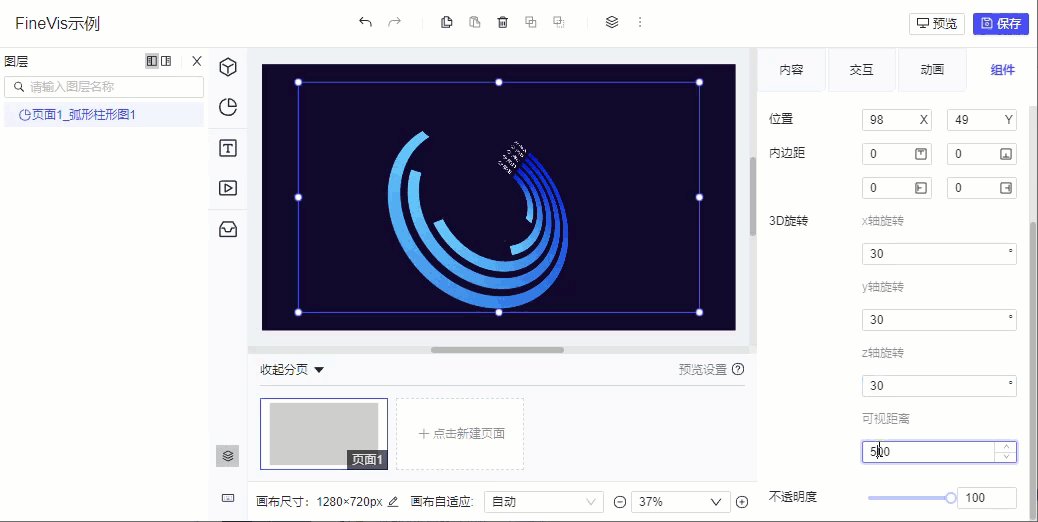
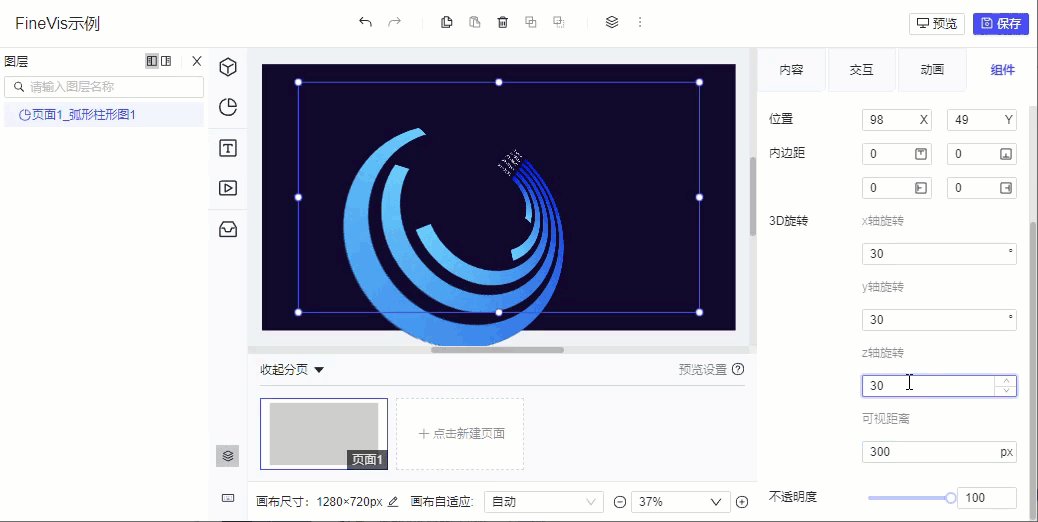
6. 3D旋转编辑
可以分别设置x,y,z轴方向上的旋转角度。角度调整范围为0~360,默认为0。
可以设置组件的透视距离,设置范围为正值,默认为500。
如果是单个组件设置3D旋转,对应的旋转中心为该组件中心。
如果是组合的组件设置3D旋转,对应的旋转中心为组的中心。
如果是多套成组嵌套,则组件设置的旋转中心为上一层组的中心,不考虑再往上层级的情况。

7. 不透明度编辑
组件整体的不透明度,设置范围为0~100。默认为100。