1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | JAR包 | FVS大屏编辑模式(beta版)版本 | 功能变更 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.1 | 2021-12-15 | V1.1.0 | 第四章,模板预览的交互模式优化 |
1.2 功能简介
本文将简单介绍 FVS画布、分页的相关属性。
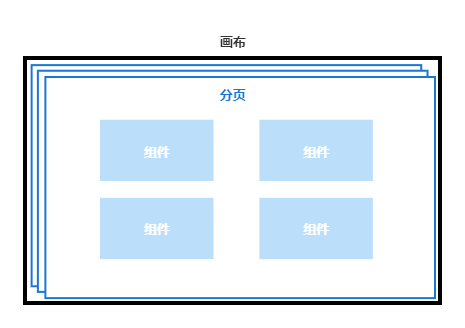
首先用户需要了解下 FVS 大屏模板的构成:
一张 FVS 大屏模板,就是一张画布。一张画布中有多个分页。每个分页中有多个组件。如下图所示:

2. 画布属性编辑
2.1 画布尺寸
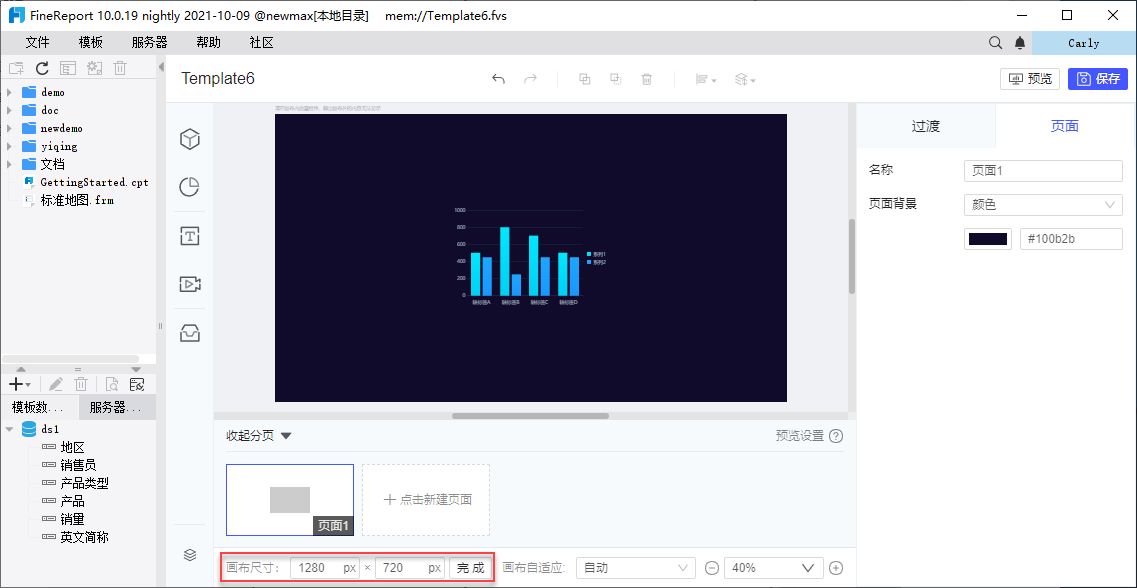
新建 FVS 大屏模板时,可以设置画布尺寸。用户也可在编辑器正下方调整画布尺寸。
可手动输入画布的宽度和高度,单位为px,宽高值范围为300-50000px。
画布尺寸的调整,对当前画布中的所有分页均生效。

2.2 画布自适应
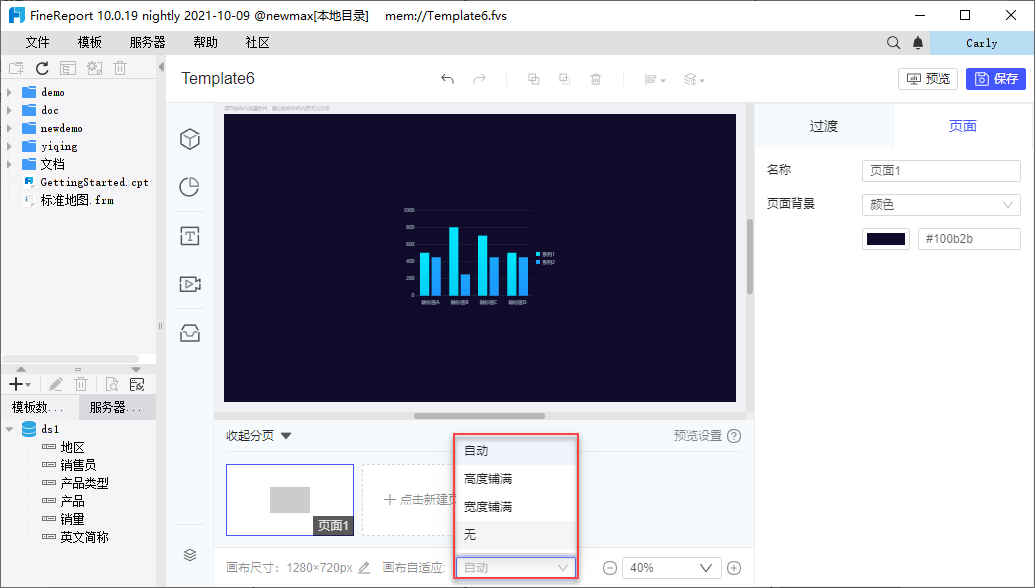
FVS大屏模板,提供四种画布自适应方式。如下图所示:
画布自适应方式的调整,对当前画布中的所有分页均生效。

画布自适应方案具体效果如下表所示:
| 画布自适应方案 | 缩放逻辑 |
|---|---|
| 自动 | 画布展示页面充满浏览器窗口 展示页面宽度 = 浏览器页面宽度 展示页面高度 = 浏览器页面高度 组件大小按照 min[浏览器页面高度 / 画布尺寸高度 ,浏览器页面宽度 / 画布尺寸宽度] 的比例缩放 |
| 高度铺满 | 画布展示页面高度充满浏览器窗口高度 展示页面高度 = 浏览器页面高度 展示页面宽度 = max[浏览器页面高度 / (画布尺寸高度 / 画布尺寸宽度),浏览器页面宽度] 组件与画布等比例缩放 |
| 宽度铺满 | 画布展示页面宽度充满浏览器窗口宽度 展示页面宽度 = 浏览器页面宽度 展示页面高度 = max[浏览器页面宽度 / (画布尺寸宽度 / 画布尺寸高度),浏览器页面高度] 组件大小与画布宽度等比例缩放 |
| 无 | 展示页面高度 = max[浏览器页面高度,画布尺寸高度] 展示页面宽度 = max[浏览器页面宽度,画布尺寸宽度] 组件大小不缩放 |
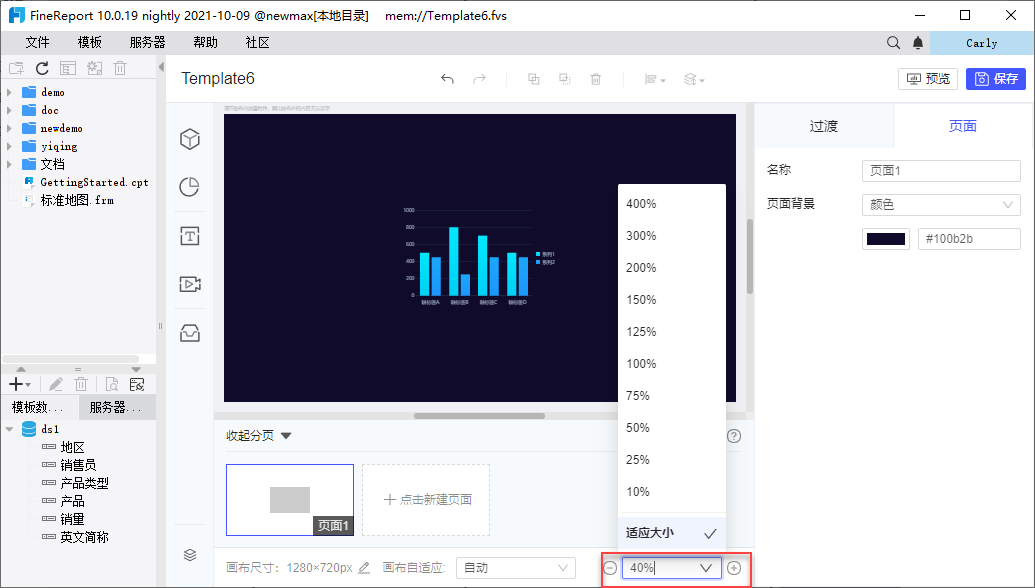
2.3 画布显示比例
画布显示比例的调整,不会改变画布实际大小,仅仅影响编辑器中画布展示的大小。
支持用户手动修改缩放值,或在下拉框中选择预设的缩放值。缩放值需介于10-400之间。

3. 分页属性编辑
3.1 新建页面
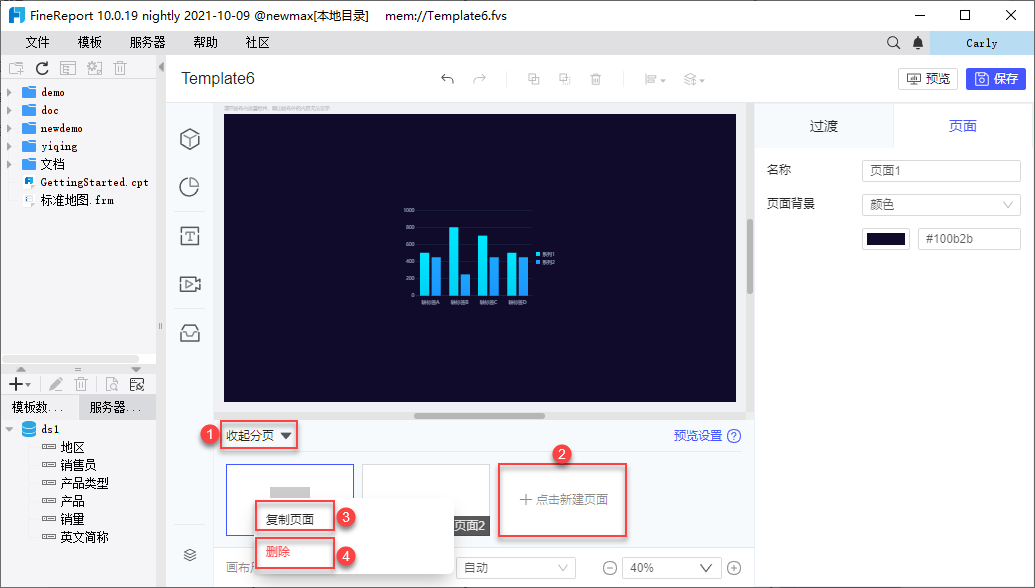
1)点击「收起分页/展开分页」,可以将分页区展开/折叠。
2)点击「+点击新建页面」,可新增一个空白页面。
3)右键点击选中页面,点击「复制页面」,在选中页后面,新增一张与选中页相同的页面,
4)右键点击选中页面,点击「删除」,即可删除选中页面。只有一个页面时,「删除」按钮置灰不可用。
5)按住页面拖动,可调整页面顺序。

3.2 页面名称
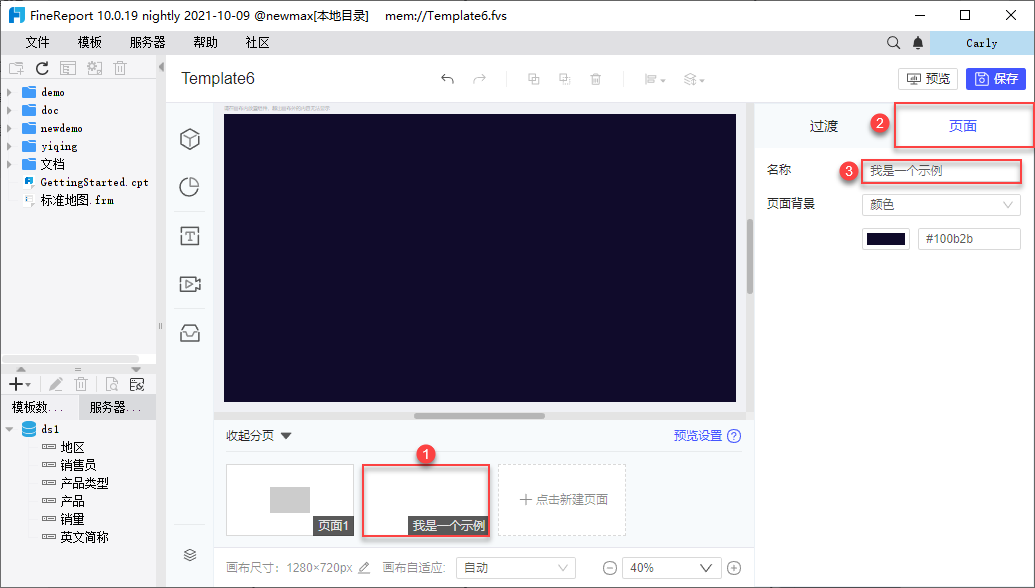
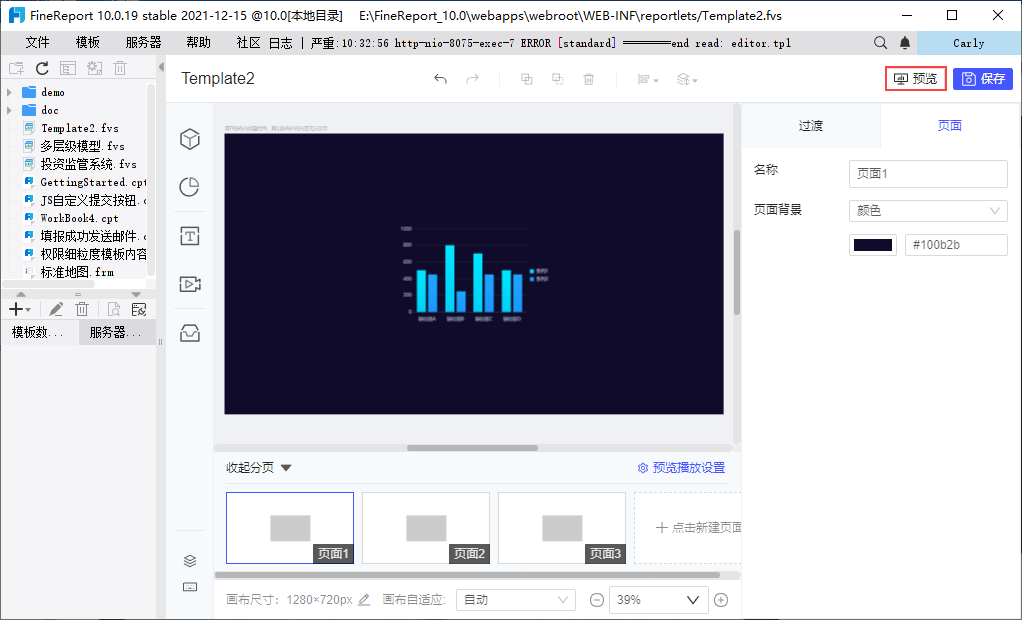
选中页面,点击左上角配置栏中的「页面」,可手动修改页面名称。如下图所示:

3.3 页面背景
页面背景支持四种配置方式:无、颜色、内置素材、自定义上传。
详情请参见:FVS页面背景&组件背景 。
页面背景的配置,仅对选中页生效,对当前画布中的其他页面无影响。

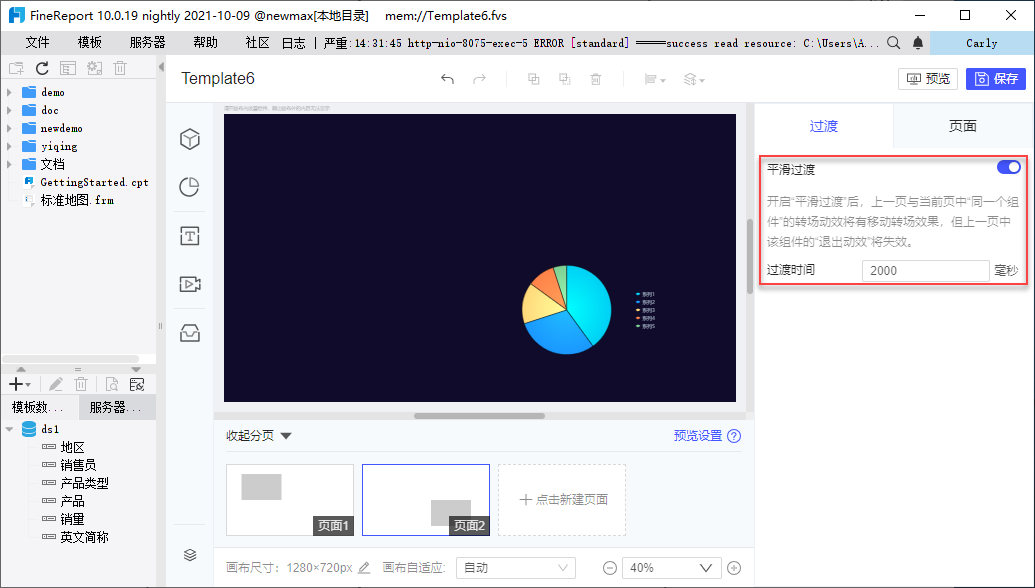
3.4 分页过渡
提供「平滑过渡」功能。开启「平滑过渡」按钮后,如果上一页与当前页存在「名称相同的组件」,转场动效将有移动转场效果,上一页中该组件的「退出动效」将失效。
详情请参见:FVS组件框架动画属性 。


4. 模板预览编辑
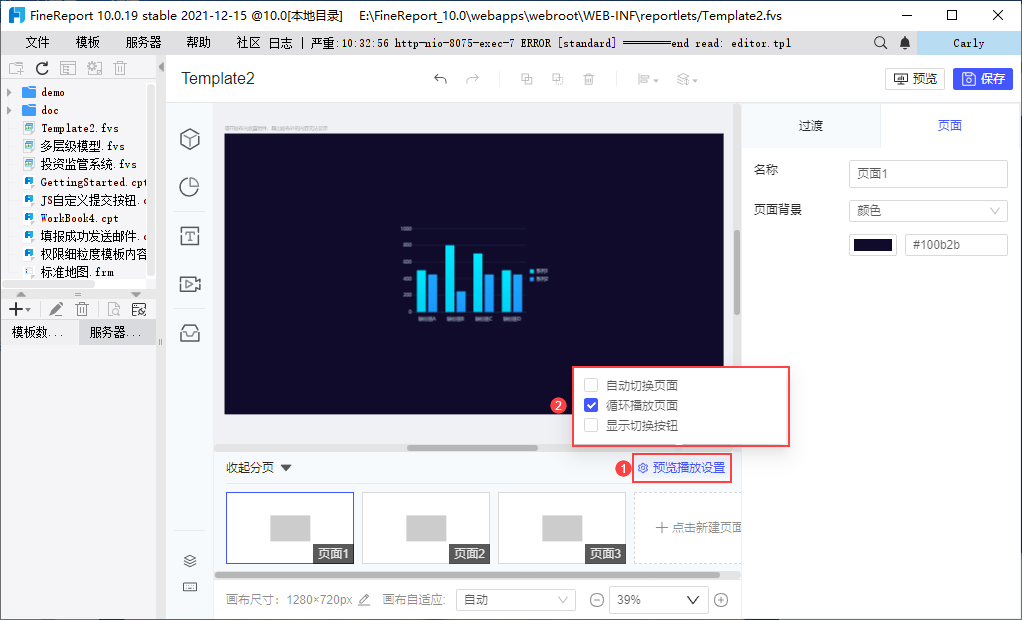
当模板中存在多个页面时,用户可在分页区先为模板进行「预览播放设置」,如下图所示:

设置完成后,点击右上角「预览」按钮,即可在浏览器中预览该模板。

根据按钮的选择,最终预览的效果不尽相同,详情请参见下表:
| 自动切换页面 | 循环播放页面 | 显示切换按钮 | 效果 |
|---|---|---|---|
| 不选 | 不选 | 不选 | 预览模板时,默认看到第一张页面 鼠标移动到左下角,出现页面切换按钮,点击即可切换页面 但是只能从前往后/从后往前切换,不支持从最后一张页面循环切换到第一张页面
|
| 不选 | 选中 | 不选 | 预览模板时,默认看到第一张页面 鼠标移动到左下角,出现页面切换按钮,点击即可切换页面 且可以将最后一张页面与第一张页面串联,支持循环切换
|
| 不选 | 不选 | 选中 | 预览模板时,默认看到第一张页面 左下角自动出现页面切换按钮,点击即可切换页面 但是只能从前往后/从后往前切换,不支持从最后一张页面循环切换到第一张页面
|
| 不选 | 选中 | 选中 | 预览模板时,默认看到第一张页面 左下角自动出现页面切换按钮,点击即可切换页面 且可以将最后一张页面与第一张页面串联,支持循环切换
|
| 选中 | 不选 | 不选 | 预览模板时,默认从第一张页面顺序播放到最后一张页面,然后静止在最后一张页面上 鼠标移动到左下角,出现页面暂停按钮,点击即可暂停/开始顺序播放 鼠标移动到左下角,出现页面切换按钮: 点击切换下一张,即可切换页面,如当前暂停了播放,会自动开始顺序播放 点击切换上一张,即可切换页面,如当前暂停了播放,不会触发自动播放 只能从前往后/从后往前切换,不支持从最后一张页面循环切换到第一张页面
|
| 选中 | 选中 | 不选 | 预览模板时,将最后一张页面与第一张页面串联成一个循环,不停歇的循环播放 鼠标移动到左下角,出现页面暂停按钮,点击即可暂停/开始顺序播放 鼠标移动到左下角,出现页面切换按钮: 点击切换下一张,即可切换页面,如当前暂停了播放,会自动开始顺序播放 点击切换上一张,即可切换页面,如当前暂停了播放,不会触发自动播放
|
| 选中 | 不选 | 选中 | 预览模板时,默认从第一张页面顺序播放到最后一张页面,然后静止在最后一张页面上 左下角自动出现页面暂停按钮,点击即可暂停/开始顺序播放 左下角自动出现页面切换按钮: 点击切换下一张,即可切换页面,如当前暂停了播放,会自动开始顺序播放 点击切换上一张,即可切换页面,如当前暂停了播放,不会触发自动播放 只能从前往后/从后往前切换,不支持从最后一张页面循环切换到第一张页面
|
| 选中 | 选中 | 选中 | 预览模板时,将最后一张页面与第一张页面串联成一个循环,不停歇的循环播放 左下角自动出现页面暂停按钮,点击即可暂停/开始顺序播放 左下角自动出现页面切换按钮: 点击切换下一张,即可切换页面,如当前暂停了播放,会自动开始顺序播放 点击切换上一张,即可切换页面,如当前暂停了播放,不会触发自动播放
|