历史版本6 :决策报表控件实现点击查询按钮后才能查询 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
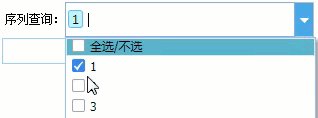
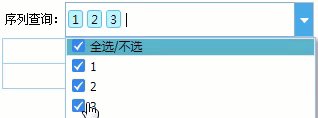
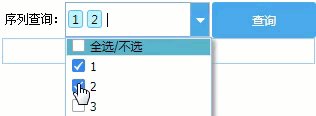
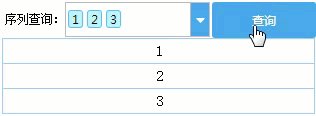
在决策报表 body 中使用控件查询数据时,若其他组件引用了控件名称作为参数,那么控件在键入查询参数后会立即触发查询动作。如下图所示:

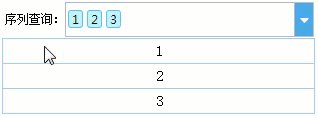
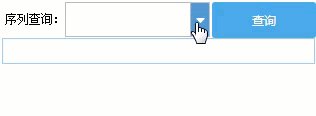
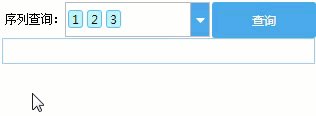
但有时候希望它不会自动查询,而是通过点击查询按钮来触发查询动作。如下图所示:

1.2 解决思路
在控件的编辑后事件里用 return false 阻止原有的查询效果,然后在查询按钮里用 gotopage 去刷新报表块并实现传参效果。
2. 示例编辑
2.1 设计报表
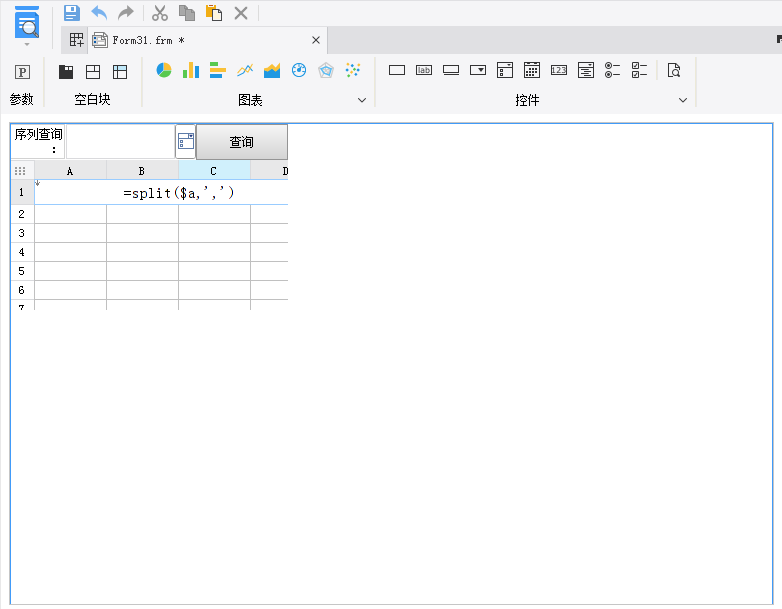
1)点击设计器左上角「文件>新建决策报表」,新建空白模板,将 body 的布局方式修改为「绝对布局」。如下图分别将标签控件、下拉复选框控件、按钮控件、报表块拖入设计主体中,调整好大小和布局。

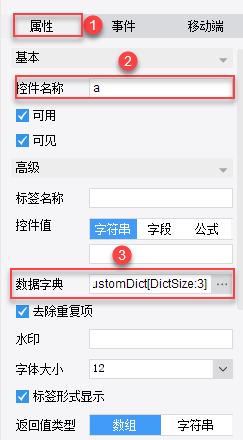
2)选中下拉复选框控件,设置控件名称为 a,定义好数据字典。

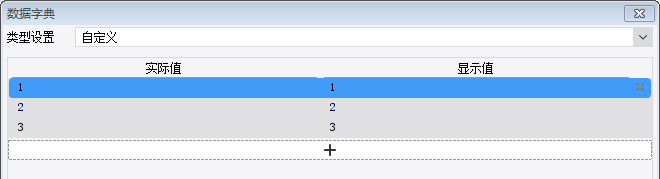
自定义数据字典如下图所示:

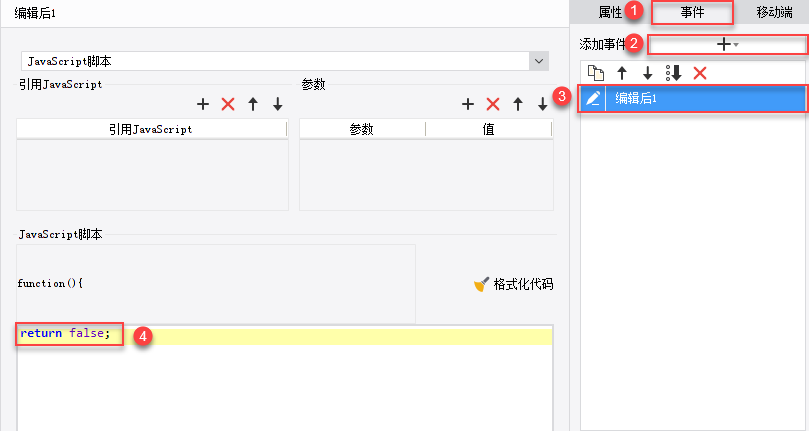
3)选中下拉复选框控件,添加一个编辑后事件,JS 代码如下:
return false;

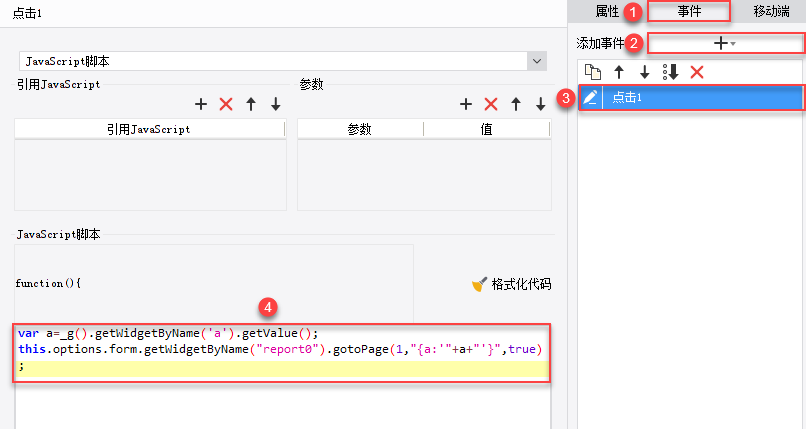
4)选中按钮控件,重命名为查询,并给控件添加一个点击事件,JS 代码如下:
var a=_g().getWidgetByName('a').getValue();
_g().getWidgetByName("report0").gotoPage(1,"{a:'"+a+"'}",true);

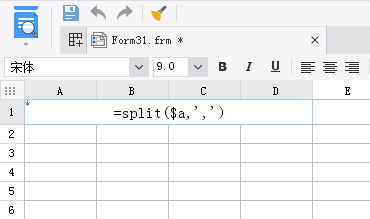
5)报表块的 A1 单元格添加公式 split($a,',') 。

2.2 效果预览
保存报表,点击「PC端预览」,效果如 1.1 节预期效果所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\frm\决策报表控件实现点击查询按钮后才能查询.frm
点击下载模板:决策报表控件实现点击查询按钮后才能查询.frm

