历史版本2 :隐藏参数面板的小箭头 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 10.0/11.0 |
1.2 应用场景
有特殊需求隐藏参数界面与主体界面交接处有的三角按钮,便于报表设计的更加美观。

1.3 实现思路
在模板加载结束后,通过JS获取该按钮元素,然后设置其隐藏,或者直接去掉即可。
1)隐藏按钮
$('.parameter-container-collapseimg-up').hide();2)删除按钮
$('.parameter-container-collapseimg-up').remove(); 2. 示例编辑
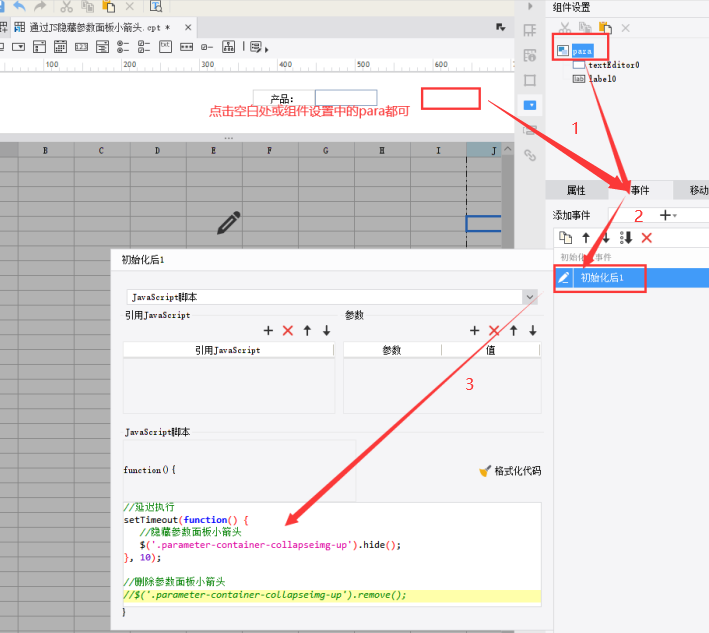
1)打开需要设置的模板,切换到参数面板编辑界面,选择para或点击空白处,添加初始化后事件,如下图:

js代码如下:
//延迟执行
setTimeout(function() {
//隐藏参数面板小箭头
$('.parameter-container-collapseimg-up').hide();
}, 10);
//删除参数面板小箭头
//$('.parameter-container-collapseimg-up').remove();
可根据需要自行选择是删除还是隐藏。
3. 模板下载编辑
点击下载模板:
4. 注意事项编辑
注意:该方法只适用于普通版本的报表,有部分使用自适应插件的用户需要修改部分代码,如该代码没有效果请尝试如下操作:
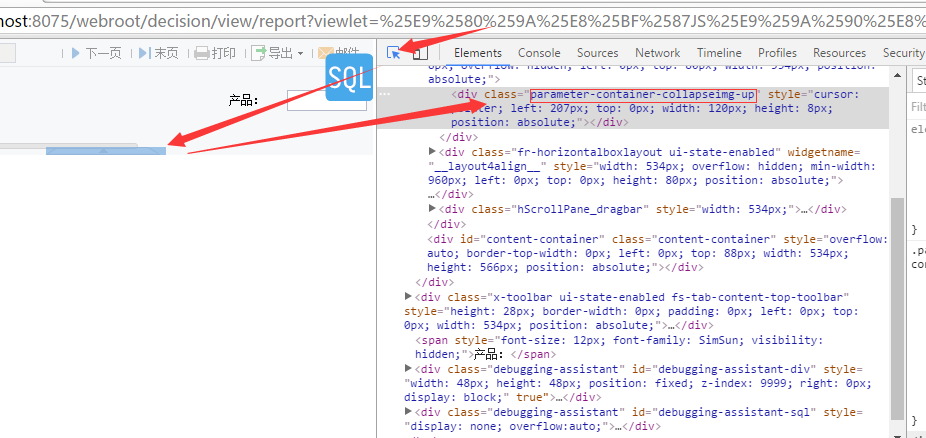
1)运行报表,然后按F12或者找到浏览器中的开发人员选项,然后使用查找元素选择三角按钮,查看其中Class属性的值。

2)修改JS代码即可
setTimeout(function() {
$('.替换位置').hide();
}, 10);
