1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
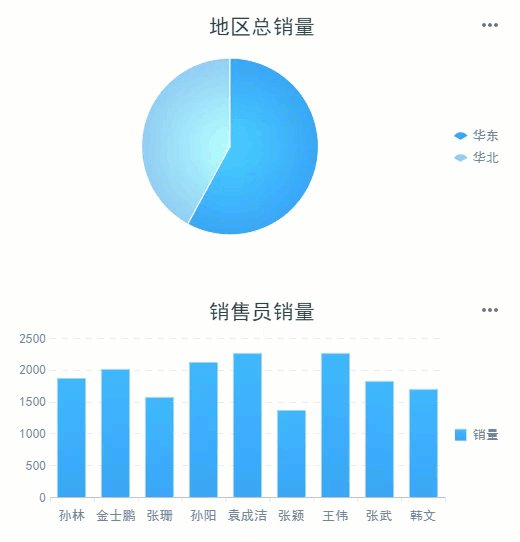
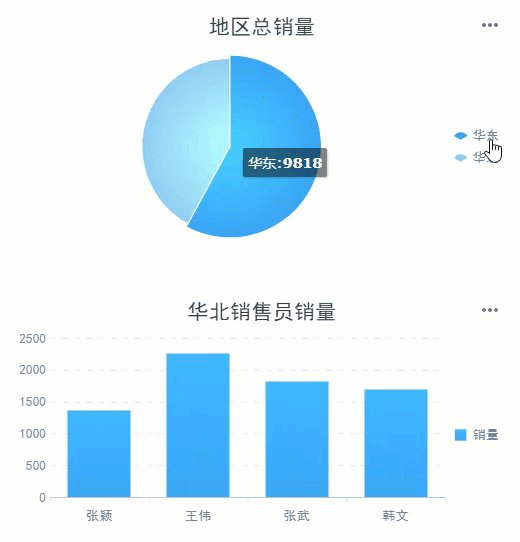
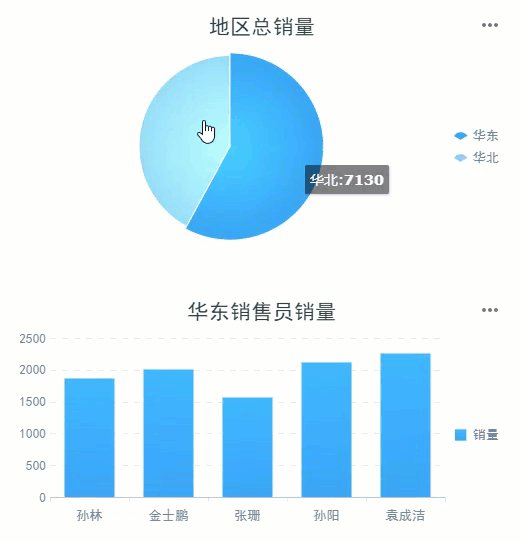
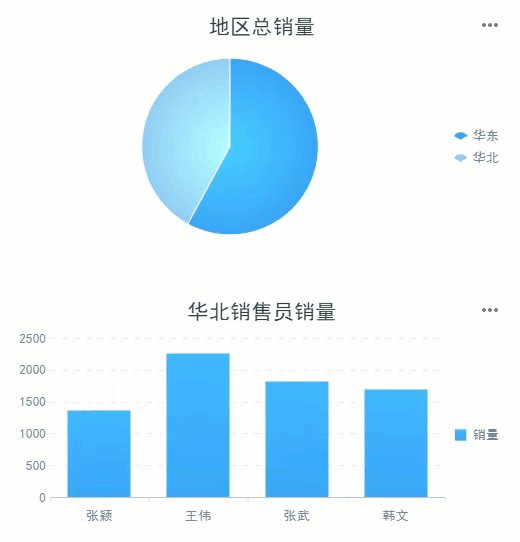
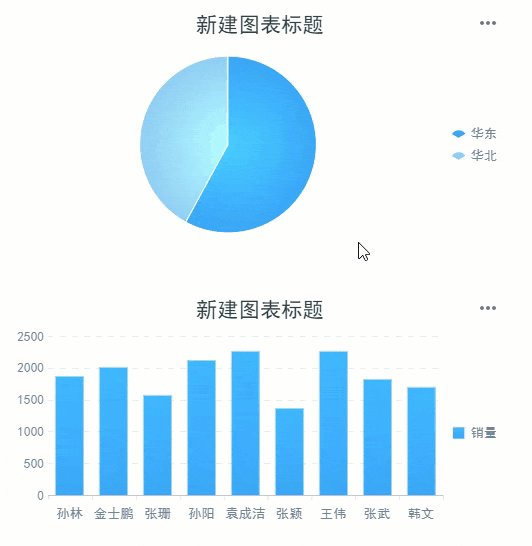
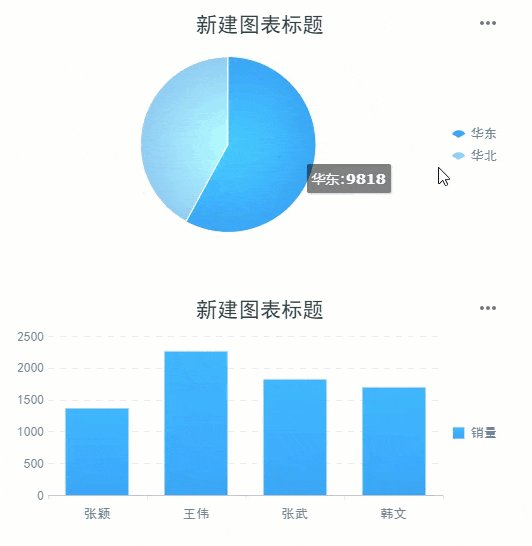
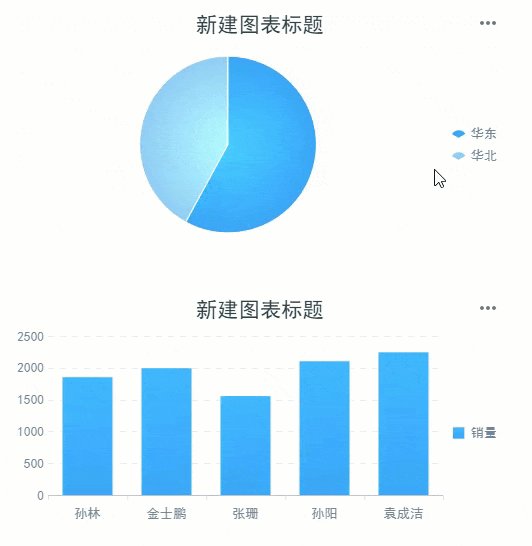
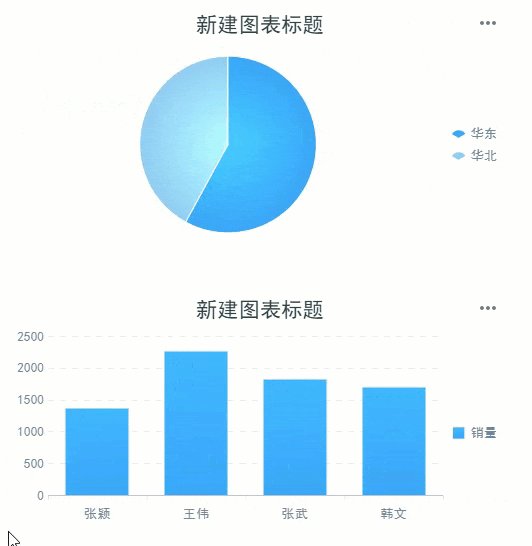
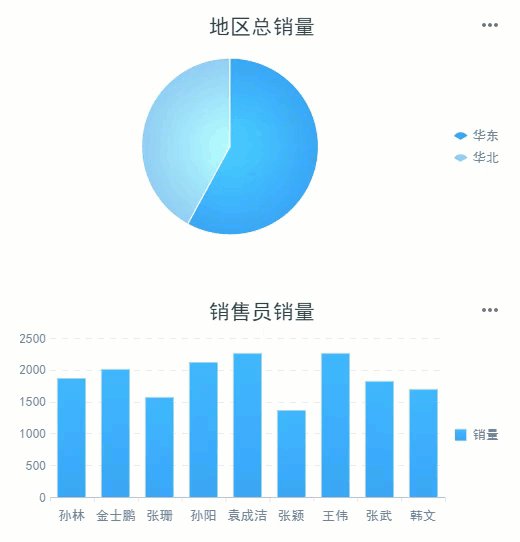
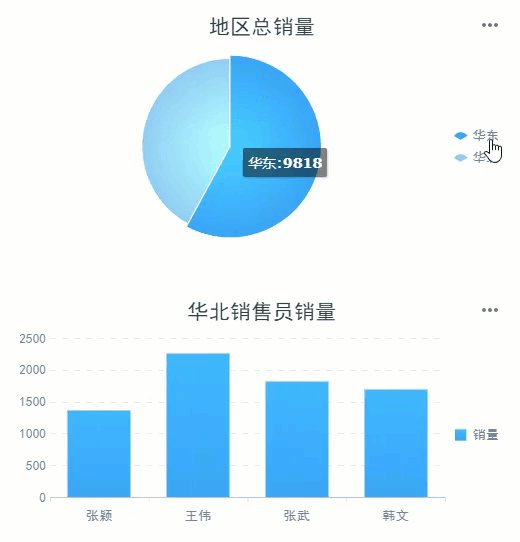
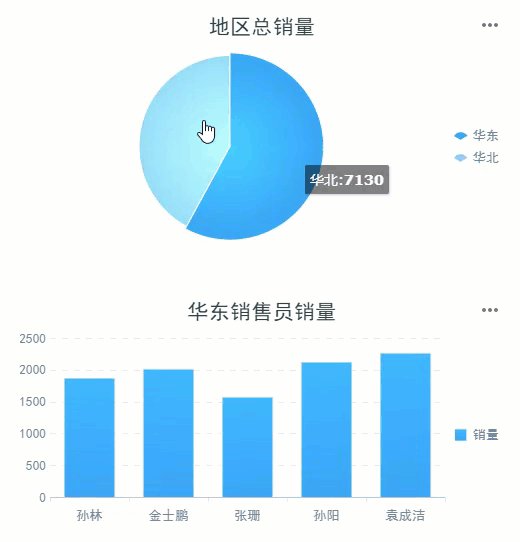
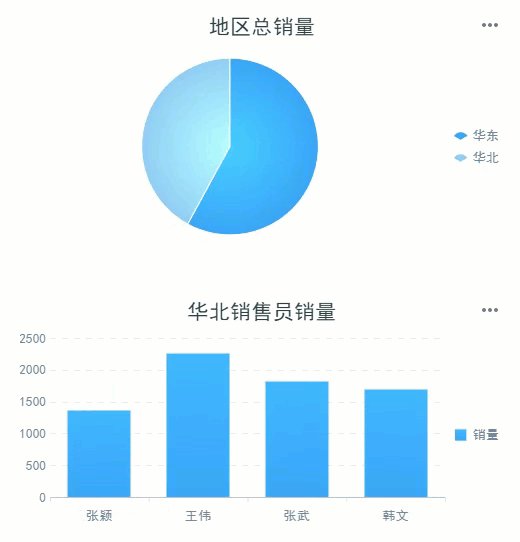
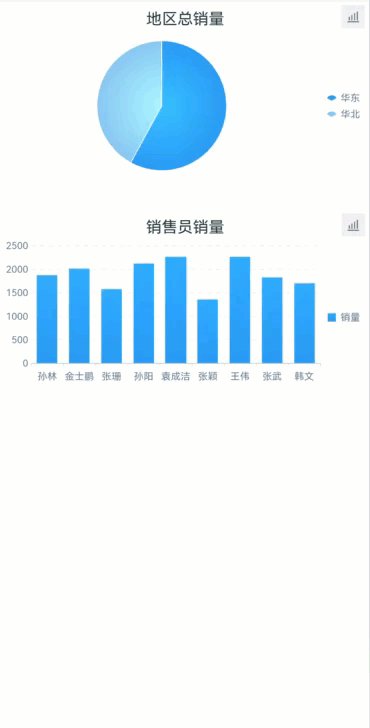
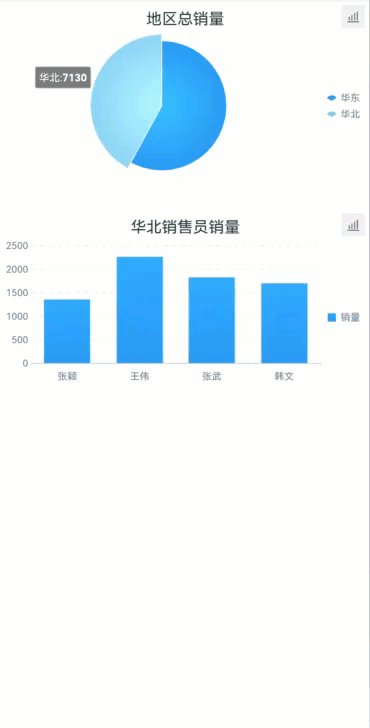
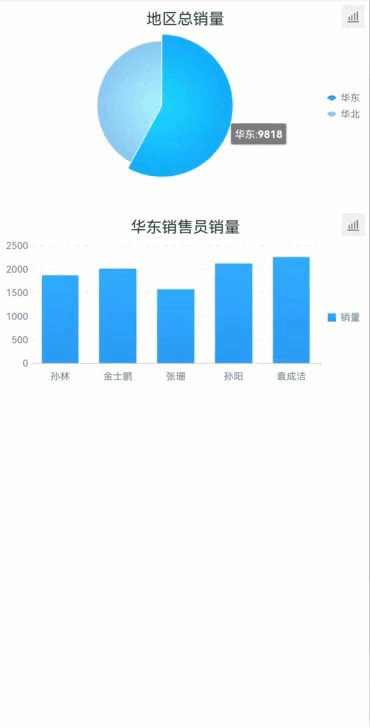
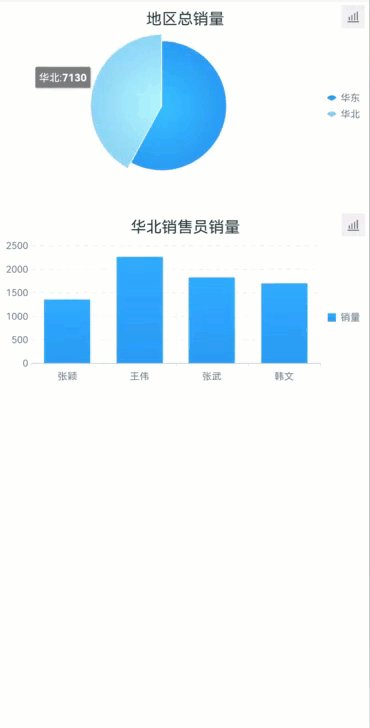
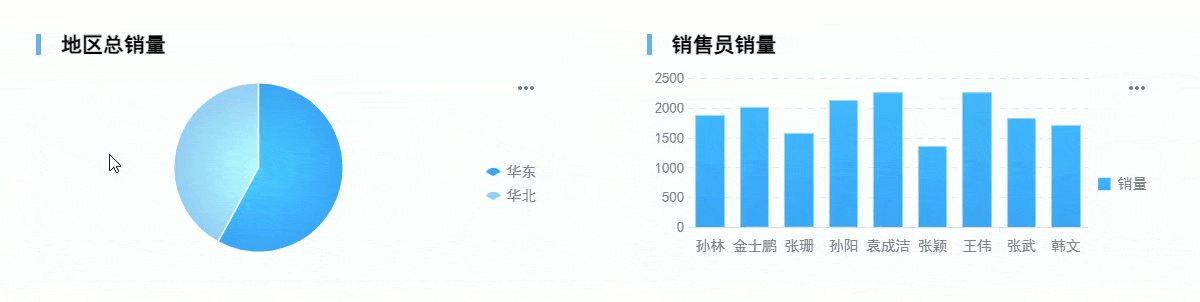
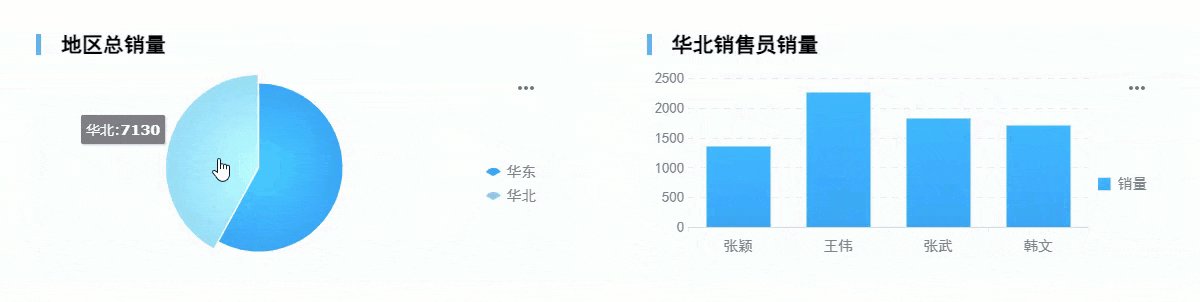
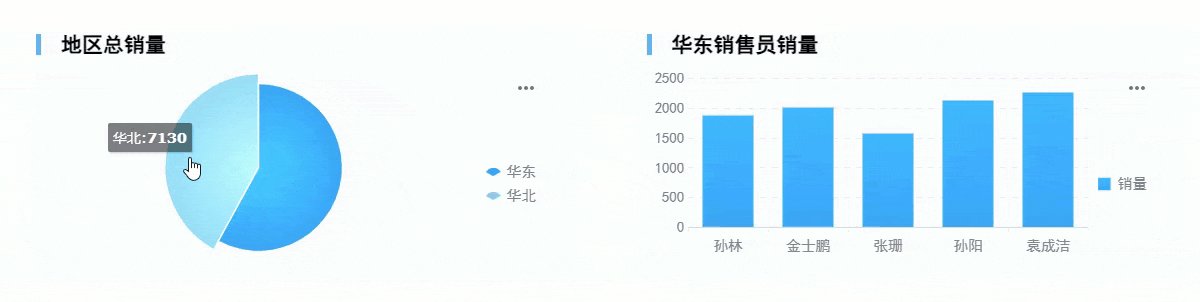
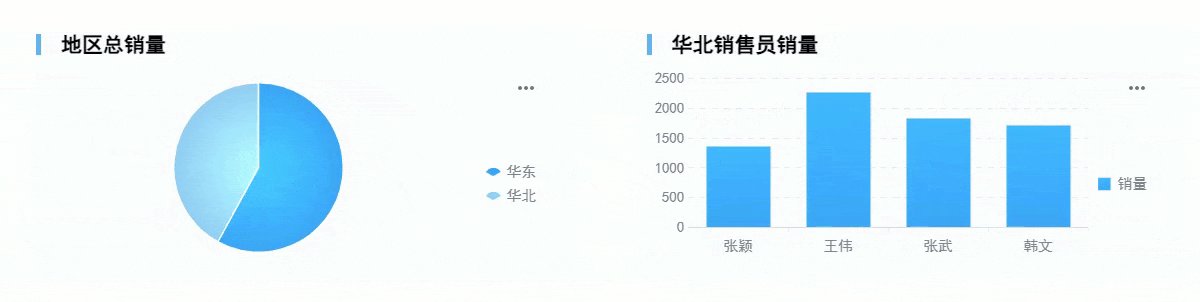
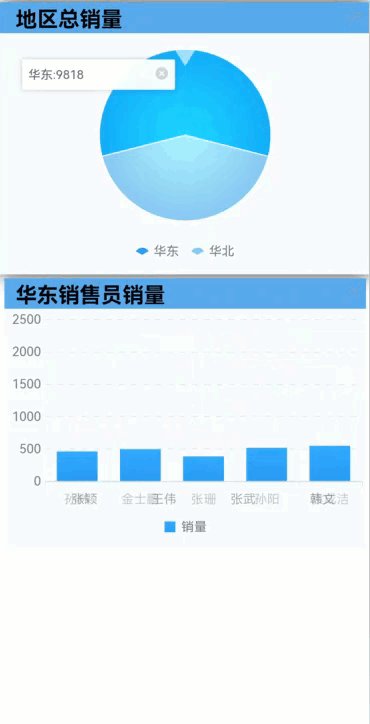
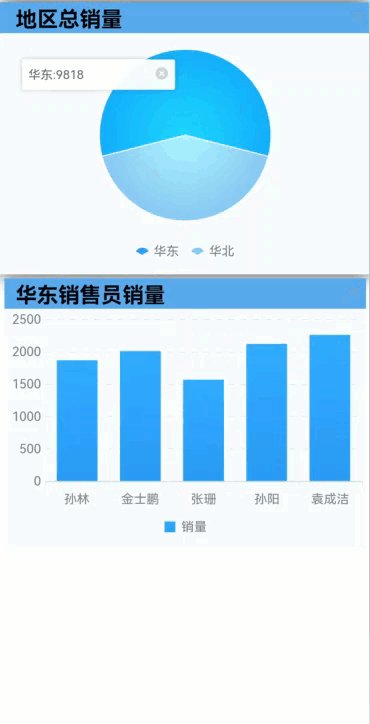
用户在制作报表时,希望图表之间能产生联动效果。例如点击饼图的系列(地区),柱形图能显示对应地区下销售员的销量。预期效果如下图所示:

1.3 实现思路
通过在图表特效中添加超链实现。普通报表添加链接名称为「图表超链>联动单元格」,决策报表添加链接名称为「当前表单对象」。
2. 普通报表示例编辑
2.1 准备数据
1)点击设计器左上角「文件>新建普通报表」,模板主题选择「清爽科技」。
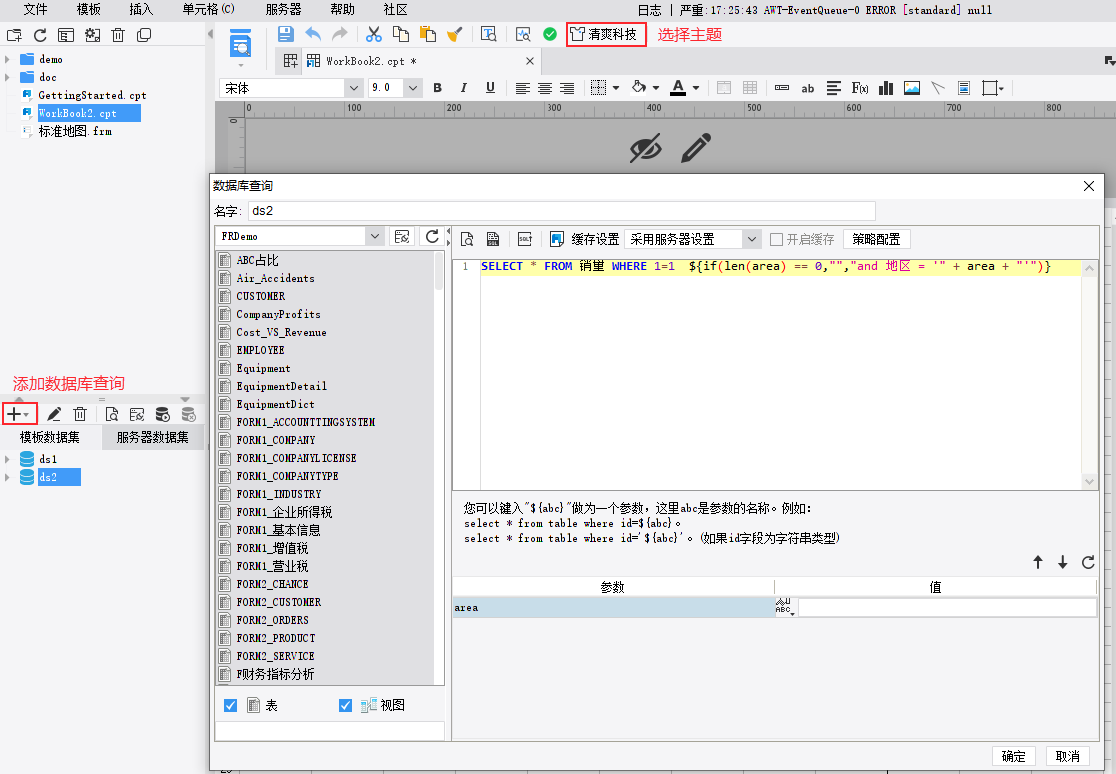
2)新建两个数据集,SQL 查询语句分别为:
ds1:SELECT * FROM 销量
ds2:SELECT * FROM 销量 WHERE 1=1 ${if(len(area) == 0,"","and 地区 = '" + area + "'")} 。表示参数 area 为空时选择全部数据。

2.2 设计报表
2.2.1 插入图表
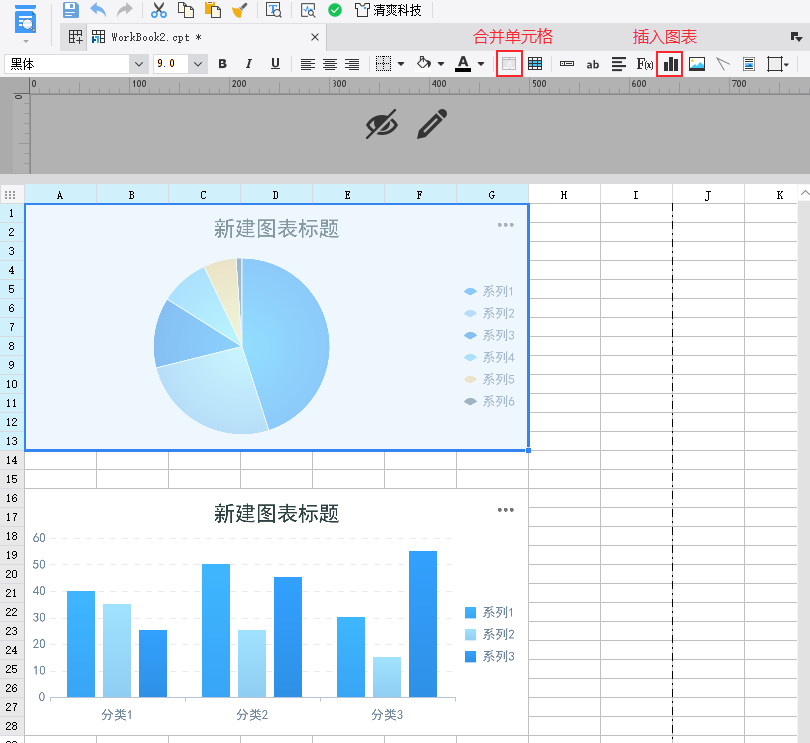
分别合并两片单元格区域,插入一个「饼图」和一个「柱形图」。如下图所示:

2.2.2 绑定数据
分别选中图表,点击右侧属性面板「单元格元素>数据」,绑定数据如下图所示:

2.2.3 设置超链
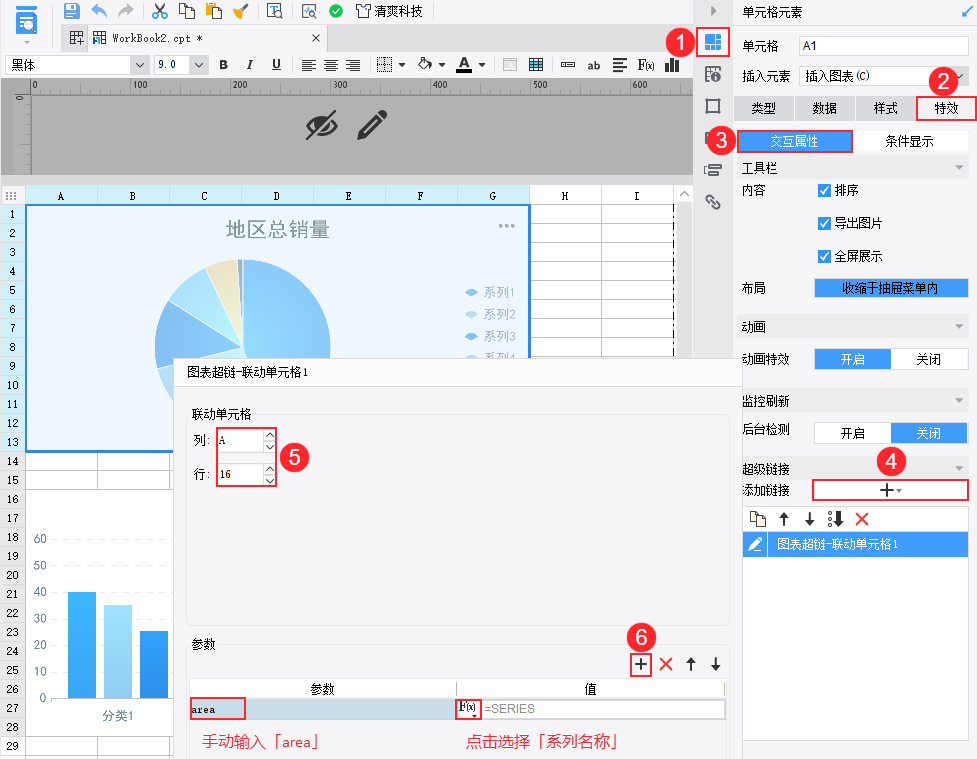
选中饼图,点击「单元格元素>特效>交互属性」,在超级链接处添加链接「图表超链>联动单元格」。联动单元格设置为柱形图所在 A16 单元格,添加参数 area,参数值选择「系列名称」,自动填充 =SERIES 。即将饼图的系列作为参数 area 的值传递给柱形图,从而产生联动。
如下图所示:

到这里,图表的超链就设置完成了,保存报表,点击分页预览查看下效果。如下图所示:

2.2.4 设置图表标题
我们已经完成了图表的联动效果,接下来我们设置图表标题,使柱形图的标题也能产生联动。
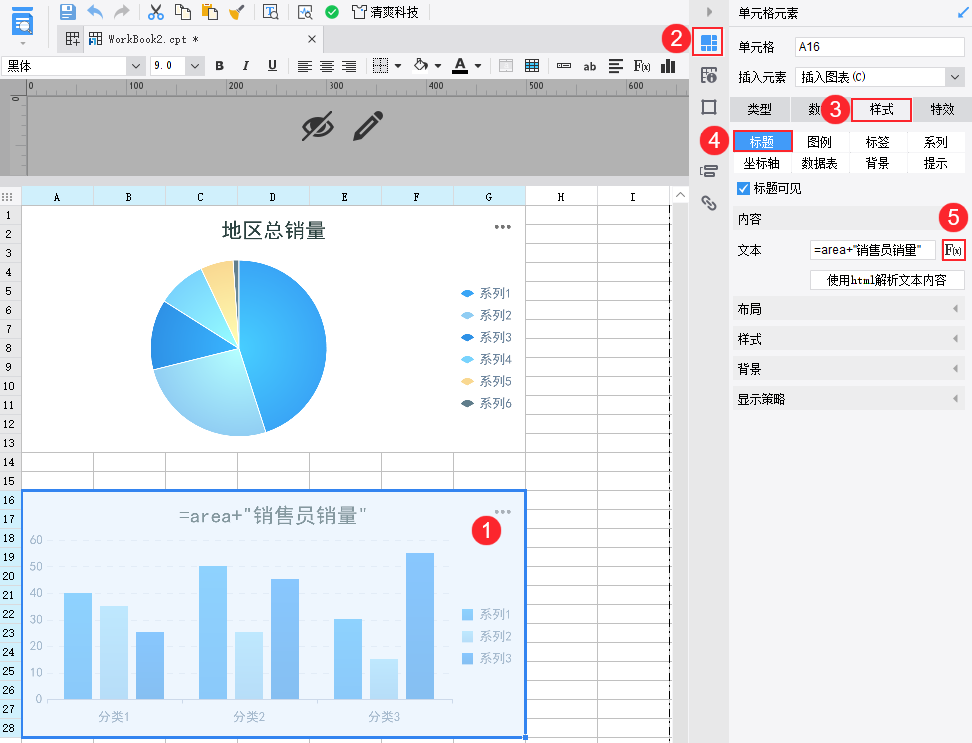
饼图的标题直接输入文本「地区总销量」,柱形图的标题需要点击 F(x) 进入公式定义界面,输入公式 area+"销售员销量" 。
以柱形图为例,标题设置步骤如下图所示:

2.3 效果预览
2.3.1 PC 端
保存报表,点击「分页预览」,效果如下图所示:

2.3.2 移动端
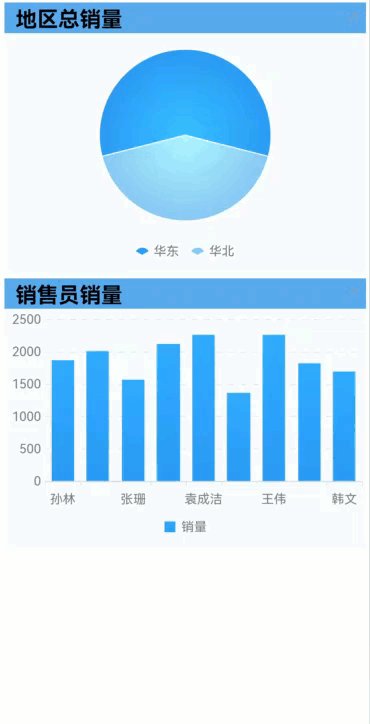
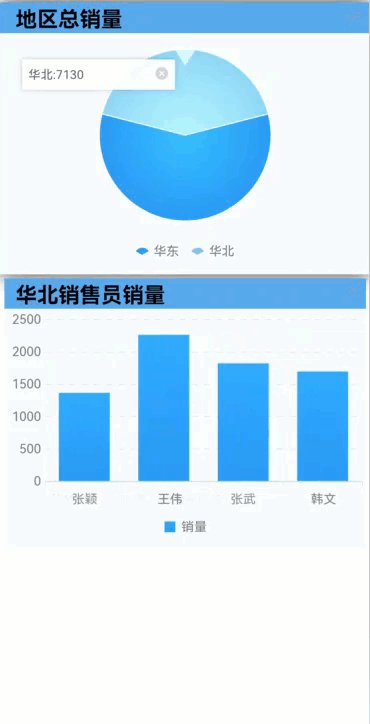
App 端和 HTML5 端均支持,效果如下图所示:

3. 决策报表示例编辑
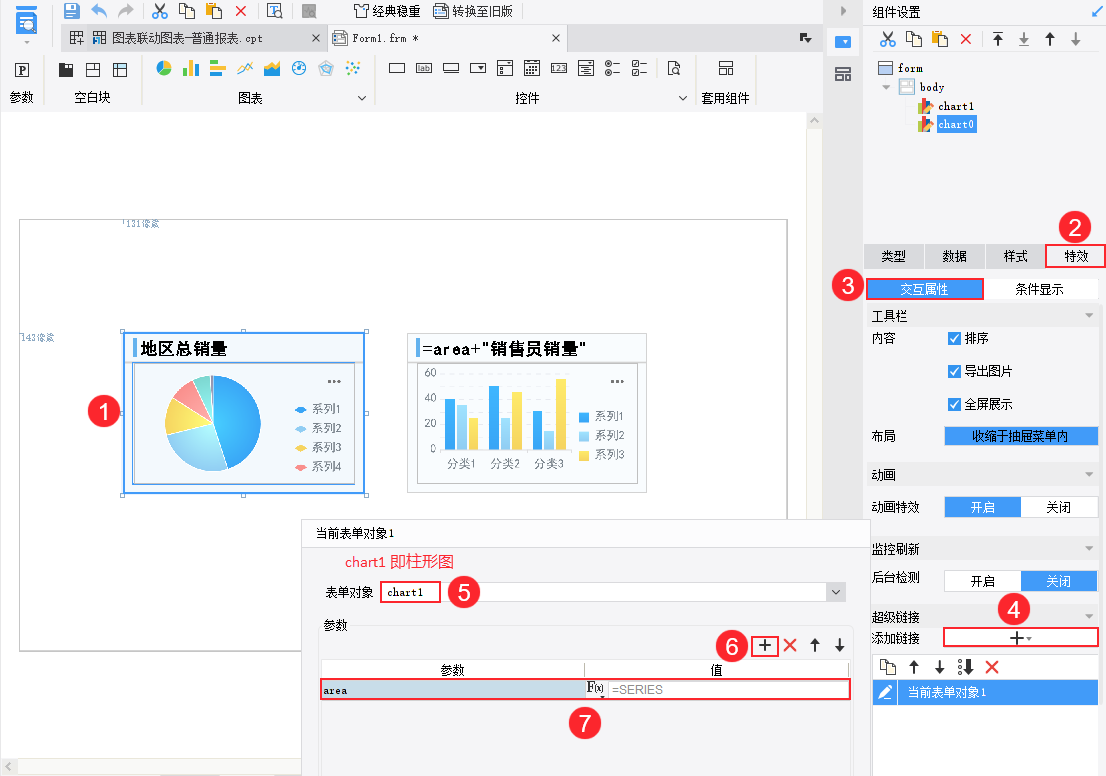
3.1 设置超链
在决策报表中,各项设置大致相同,只是添加的超链名称不同,决策报表中添加的超链是「当前表单对象」。如下图所示:

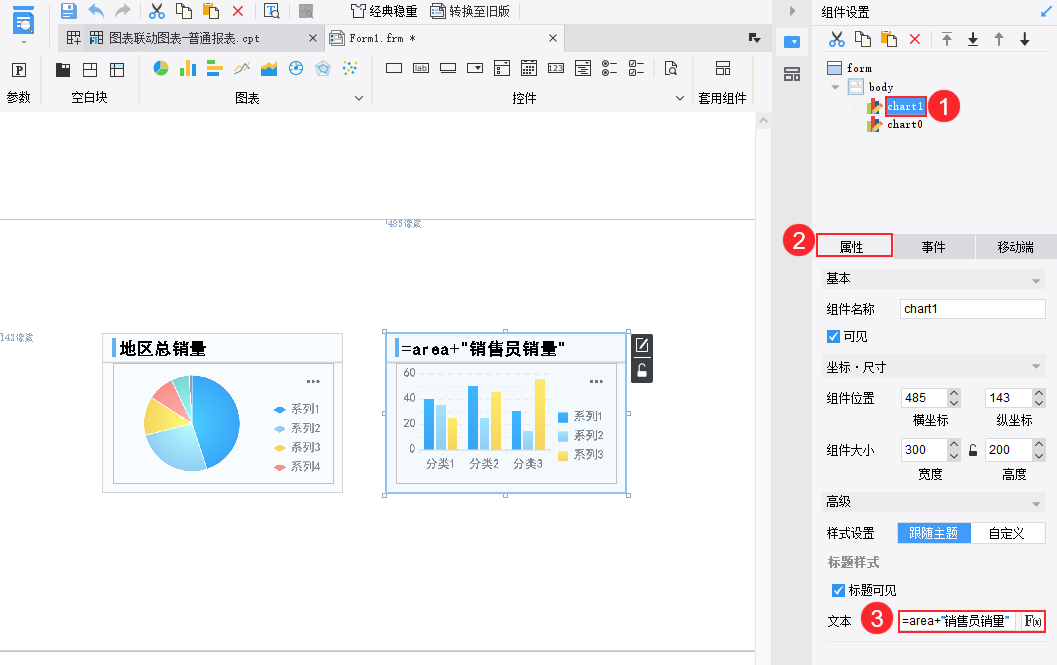
另外,在决策报表中,可以设置组件标题,同样能实现标题的联动效果。如下图所示:

3.2 效果预览
3.2.1 PC 端
预览效果如下图所示:

3.2.2 移动端
App 端 和 HTML5 端均支持,效果如下图所示:

4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Linkage\图表联动图表-普通报表.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Linkage\图表联动图表-决策报表.frm
点击下载模板:

