1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0.2 | 新增:开放官方接口 chart.saveAsImage() |
1.2 应用场景
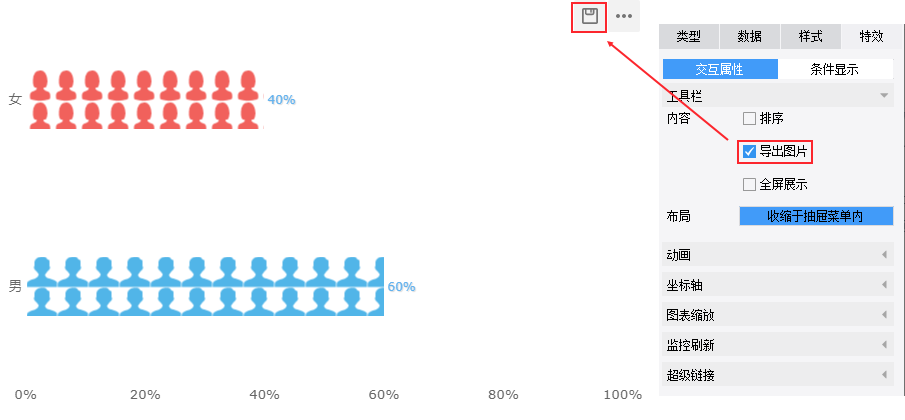
当图表勾选了「图表特效>交互属性>工具栏」中的导出图片时,在图表的右上角会出现「导出」图标,点击即可导出为图片。如下图所示:

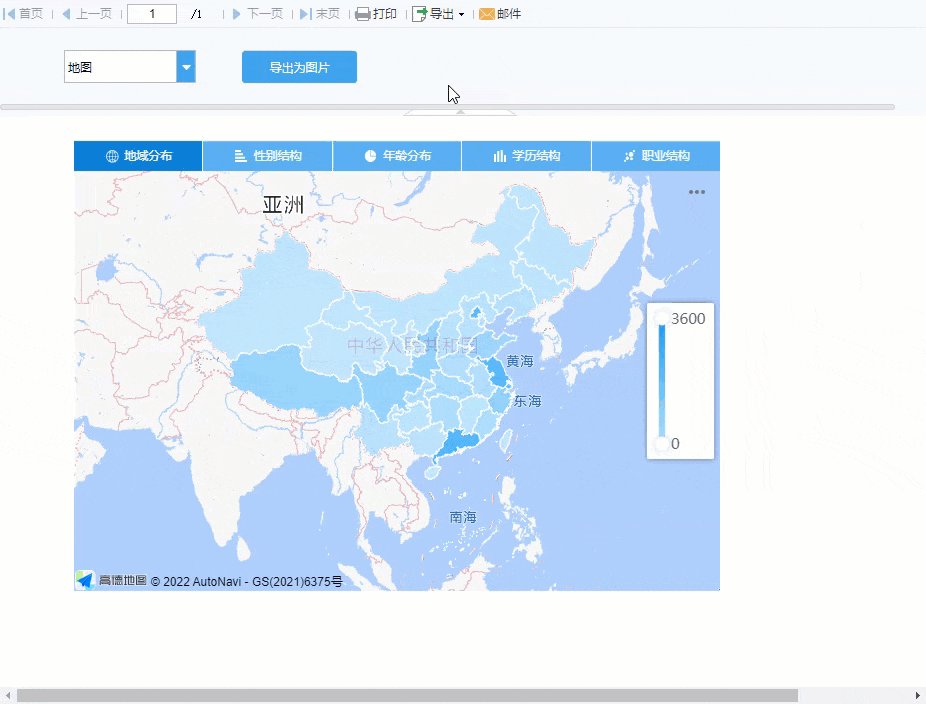
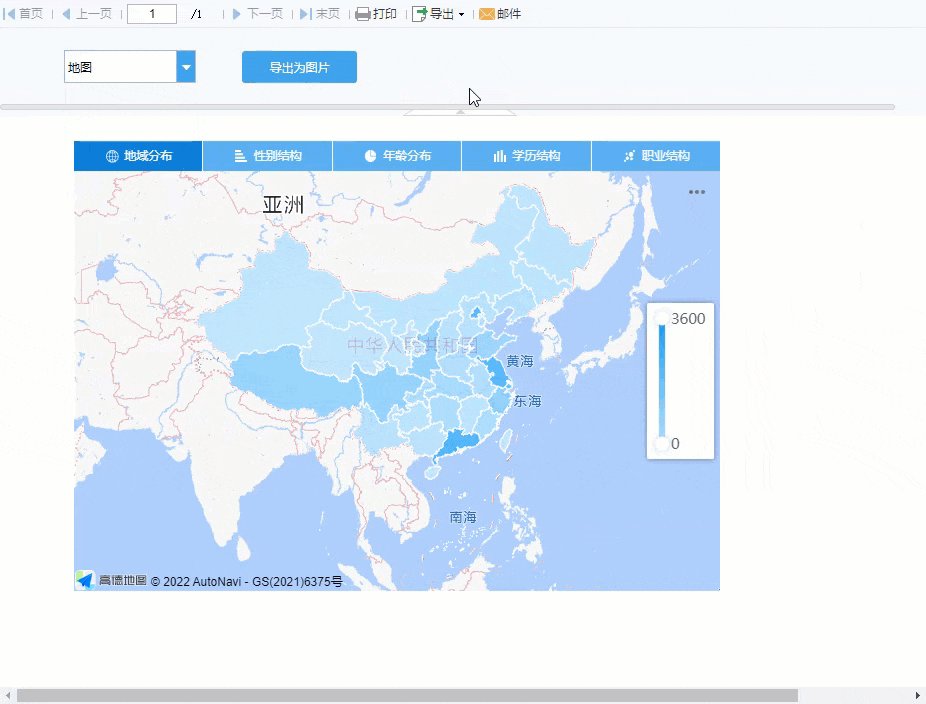
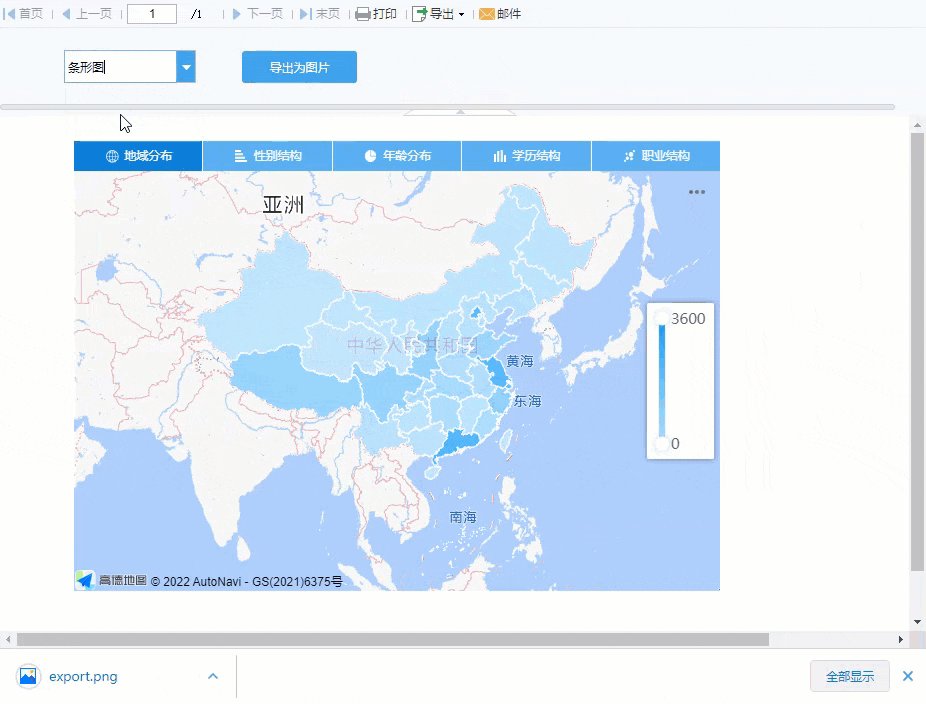
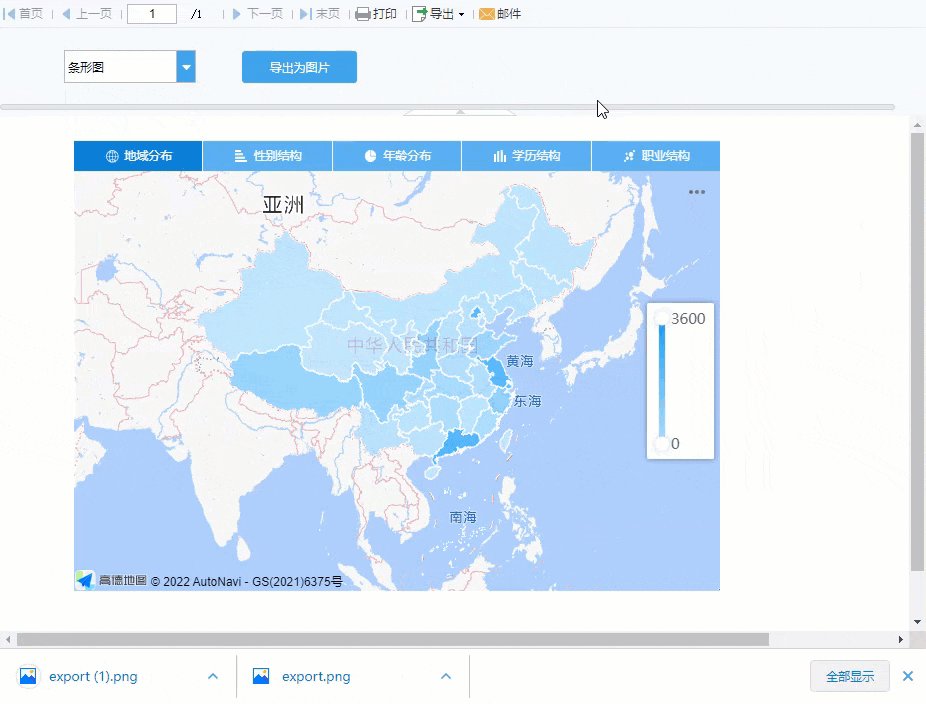
但有时为了图表更美观,不想要开启工具栏,又希望导出图表,应该怎么做呢?预期效果如下图所示:

1.3 实现思路
可以通过控件添加点击事件,先获取图表对象,再使用接口 chart.saveAsImage() 导出为图片。
注:该接口只能导出为图片,且图片名称固定为 export.png 。
2. 示例编辑
2.1 打开模板
本例直接在 图表切换属性 文档中的模板上作修改,不讲解图表的制作,只示范图表导出接口的使用。
直接打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\GraphSwitching\按钮式图表切换.cpt
或点击下载模板 按钮式图表切换.cpt ,点击设计器左上角「文件>打开」,打开该模板。
2.2 设计参数面板
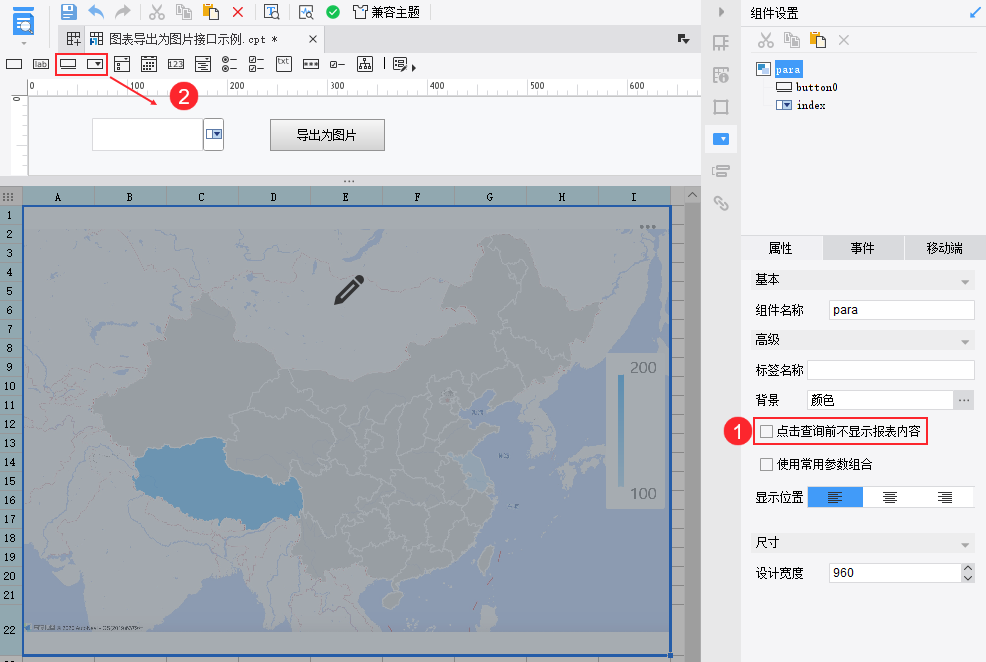
点击表格界面上方的编辑按钮 ![]() 进入参数面板,首先取消勾选「点击查询前不显示报表内容」,这样预览时才能直接看到图表。
进入参数面板,首先取消勾选「点击查询前不显示报表内容」,这样预览时才能直接看到图表。
然后向参数面板拖入一个「下拉框控件」和一个「按钮控件」。如下图所示:

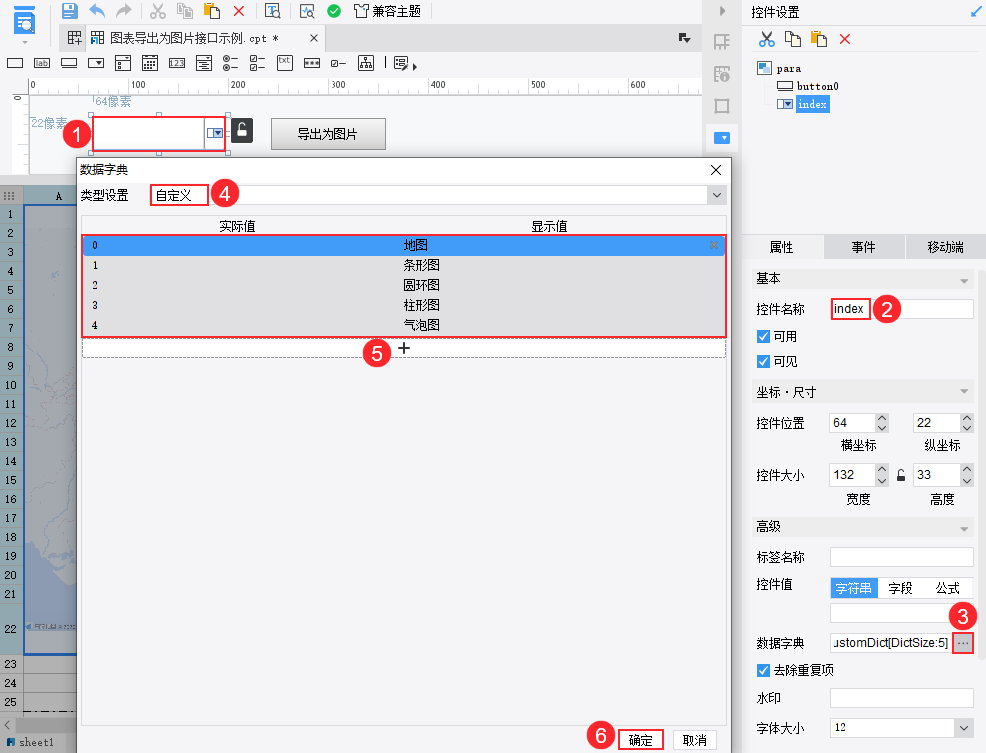
2.2.1 设置下拉框控件
因为 获取图表对象 的方法是 FR.Chart.WebUtils.getChart(chartID).getChartWithIndex(chartIndex),其中 chartIndex 是从 0 开始的数字,表示一个图表块中的多个图表对象。
所以我们将下拉框控件的控件名称修改为 index ,数据字典设置为「自定义」,实际值是数字 0,1,2,3,4 ,显示值则是对应的图表类型。
具体步骤如下图所示:

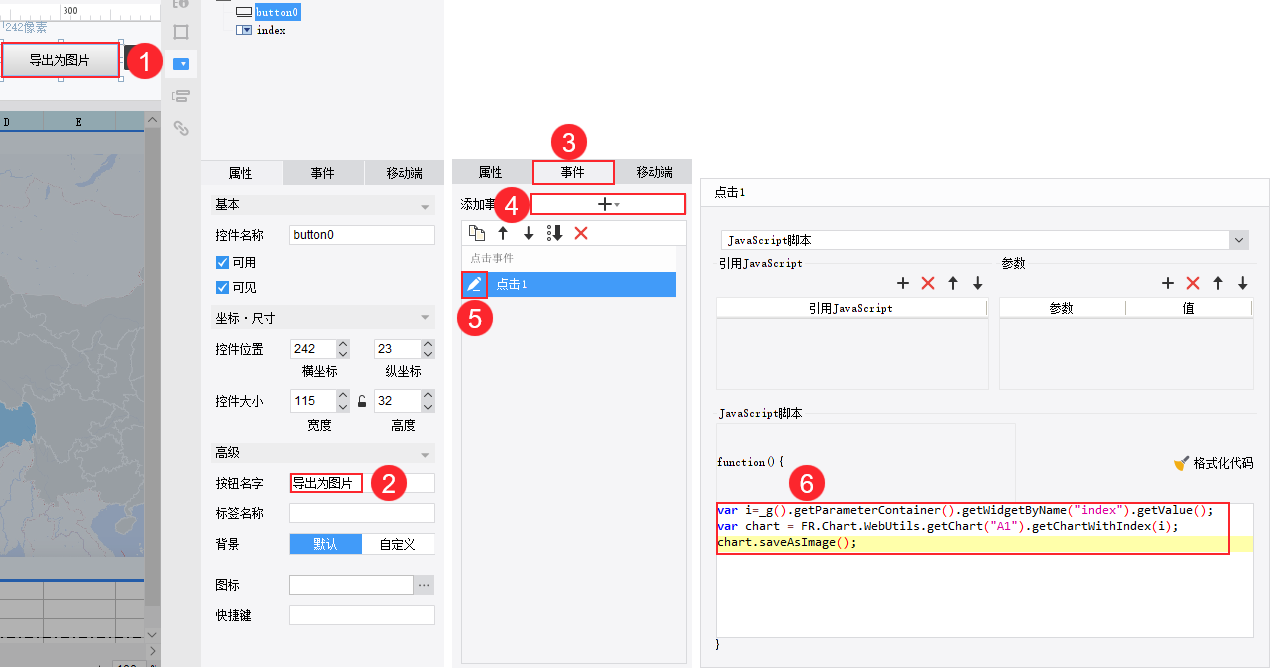
2.2.2 设置按钮控件
选中按钮控件,修改按钮名字为「导出为图片」,添加一个点击事件,输入 JavaScript 代码如下:
var i=_g().getParameterContainer().getWidgetByName("index").getValue(); //获取下拉框控件值
var chart = FR.Chart.WebUtils.getChart("A1").getChartWithIndex(i); //获取图表对象
chart.saveAsImage(); //导出图片步骤如下图所示:

2.3 效果预览
保存报表,点击「分页预览」,效果如 1.2 节应用场景中的预期效果图所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\图表导出为图片接口示例.cpt
点击下载模板:图表导出为图片接口示例.cpt

