1. 概述编辑
1.1 预期效果
在普通报表中,图表通过设置超链「图表超链-联动单元格」可实现 图表联动图表 ,但是该方法是无法实现图表联动单元格数据的。
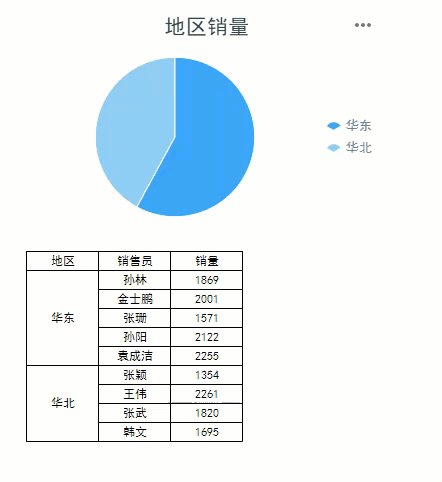
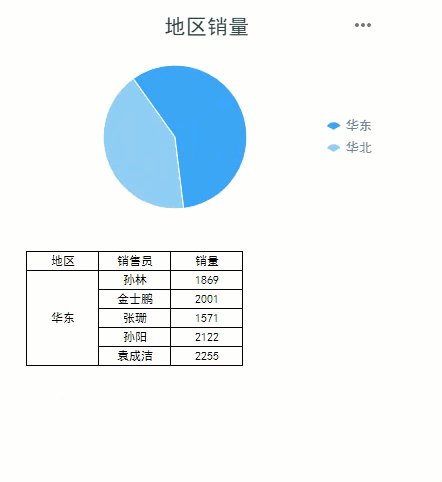
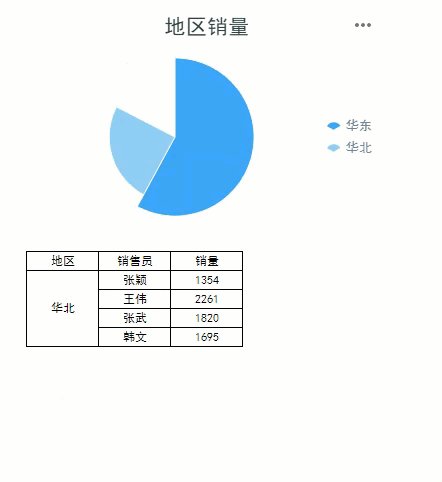
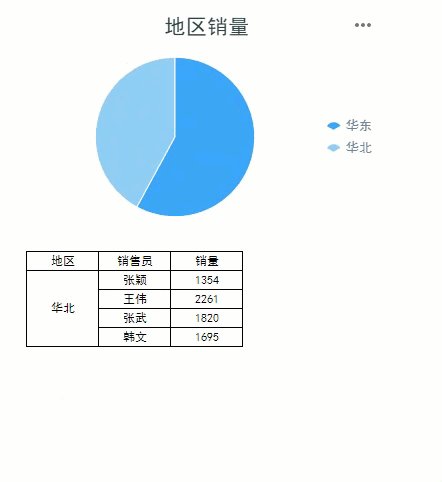
那么在普通报表中,该如何实现点击图表分类或系列,表格数据能随之联动变化呢?预期效果如下图所示:

1.2 实现思路
通过图表特效中的「动态参数」超级链接实现。因为动态参数可实现模板全局刷新,那么模板中使用了该参数的对象均会发生变化,从而产生联动效果。
注:决策报表实现图表块联动报表块请参见 决策报表组件联动 。
2. 示例编辑
2.1 准备数据
1)点击设计器左上角「文件>新建普通报表」,模板主题选择「清爽科技」。
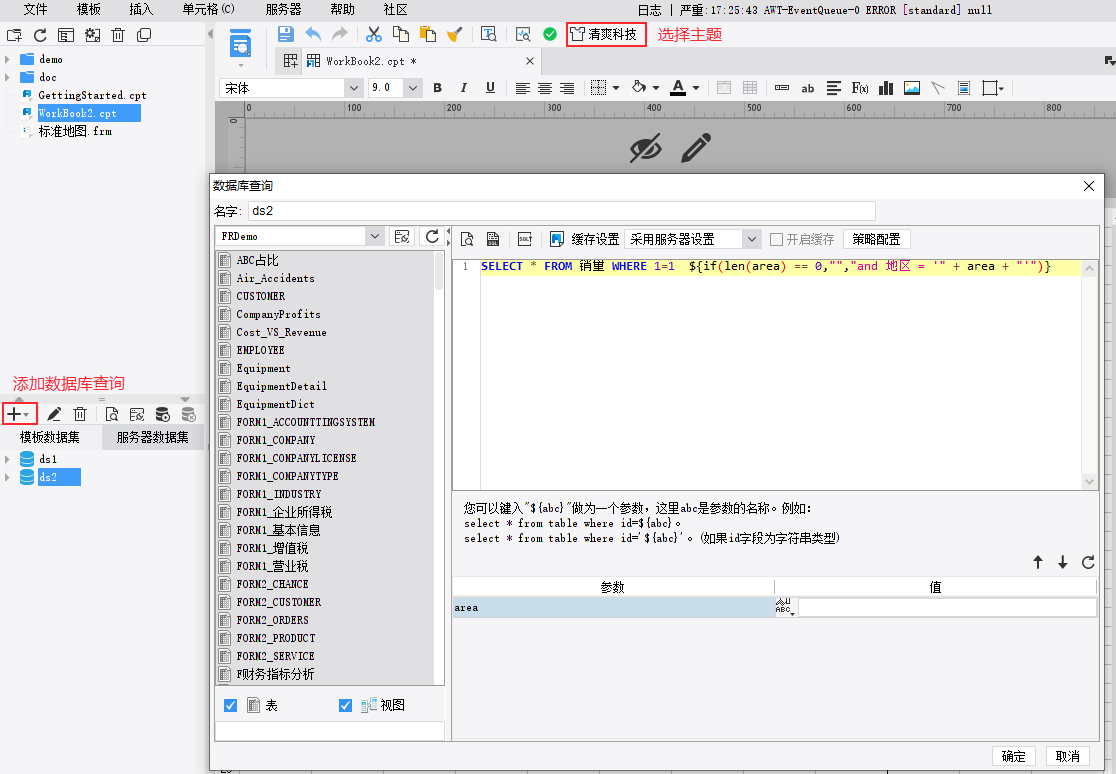
2)新建两个数据集,SQL 查询语句分别为:
ds1:SELECT * FROM 销量
ds2:SELECT * FROM 销量 WHERE 1=1 ${if(len(area) == 0,"","and 地区 = '" + area + "'")} 。表示参数 area 为空时选择全部数据。

2.2 设计报表
2.2.1 设计图表
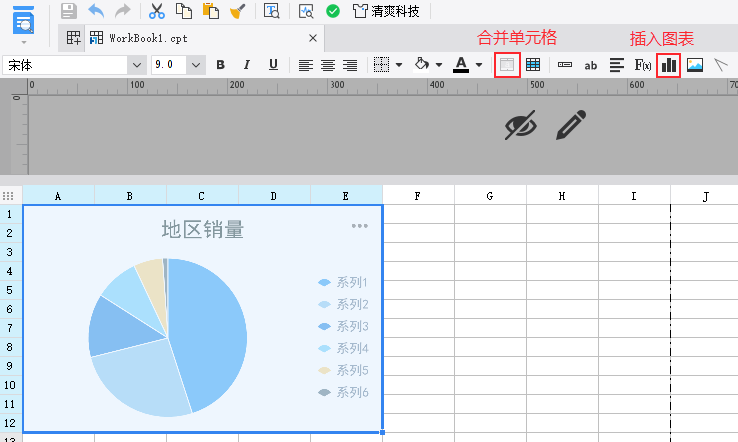
1)合并两一片单元格区域,插入一个「饼图」。如下图所示:

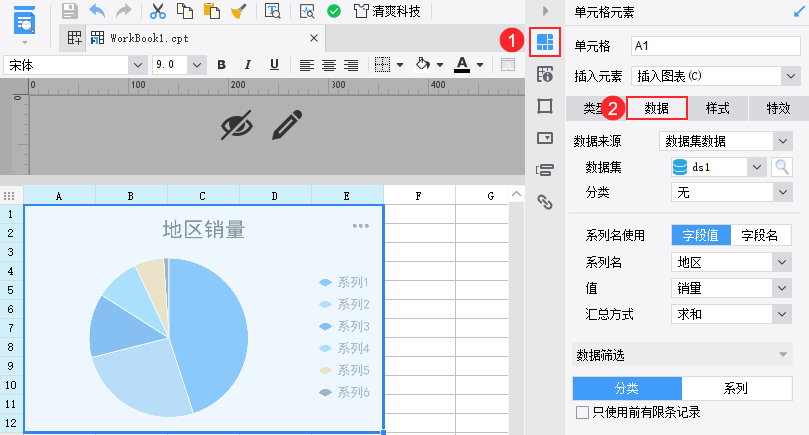
2)选中饼图,点击「单元格元素>数据」。绑定饼图数据如下图所示:

2.2.2 设计表格
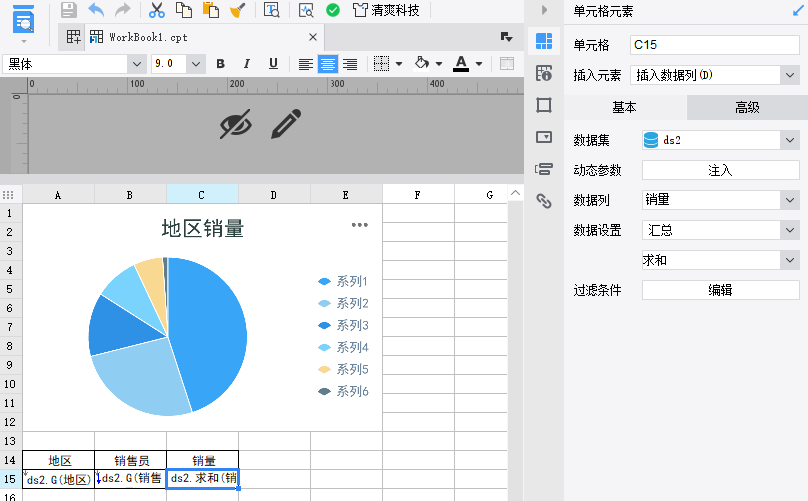
在图表下方设计表格,将 ds2 数据集中字段拖入单元格。由于 ds2 数据集含有参数,展示时则根据接收到的参数进行展示,初始状态参数为空时,展示全部数据。
其中 C15 单元格的数据设置为「汇总>求和」。如下图所示:

2.2.3 图表添加超链
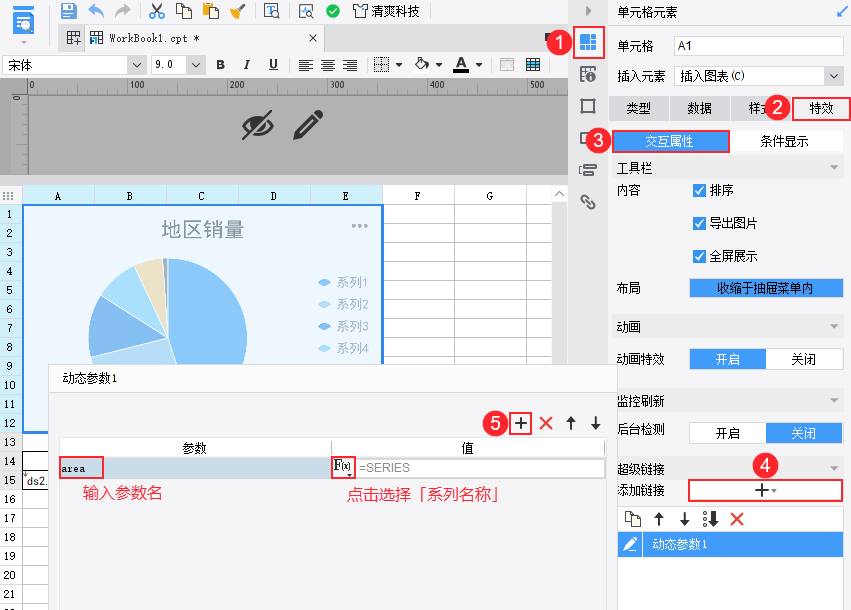
选中图表,点击「单元格元素>特效>交互属性>添加链接」,选择「动态参数」链接。添加参数 area,参数值选择「系列名称」自动填充 =SERIES ,即将饼图的系列作为 area 的值。步骤如下图所示:

2.3 效果预览
2.3.1 PC 端
保存报表,点击「分页预览」,效果如 1.1 节预期效果所示。
2.3.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Linkage\普通报表实现图表联动单元格.cpt
点击下载模板:普通报表实现图表联动单元格.cpt

