1. 概述编辑
1.1 应用场景
JavaScript 脚本是 FineReport 事件响应方式的一种,当事件发生时,执行 JavaScript 代码,通常用于给报表添加一些交互动作和页面特效。
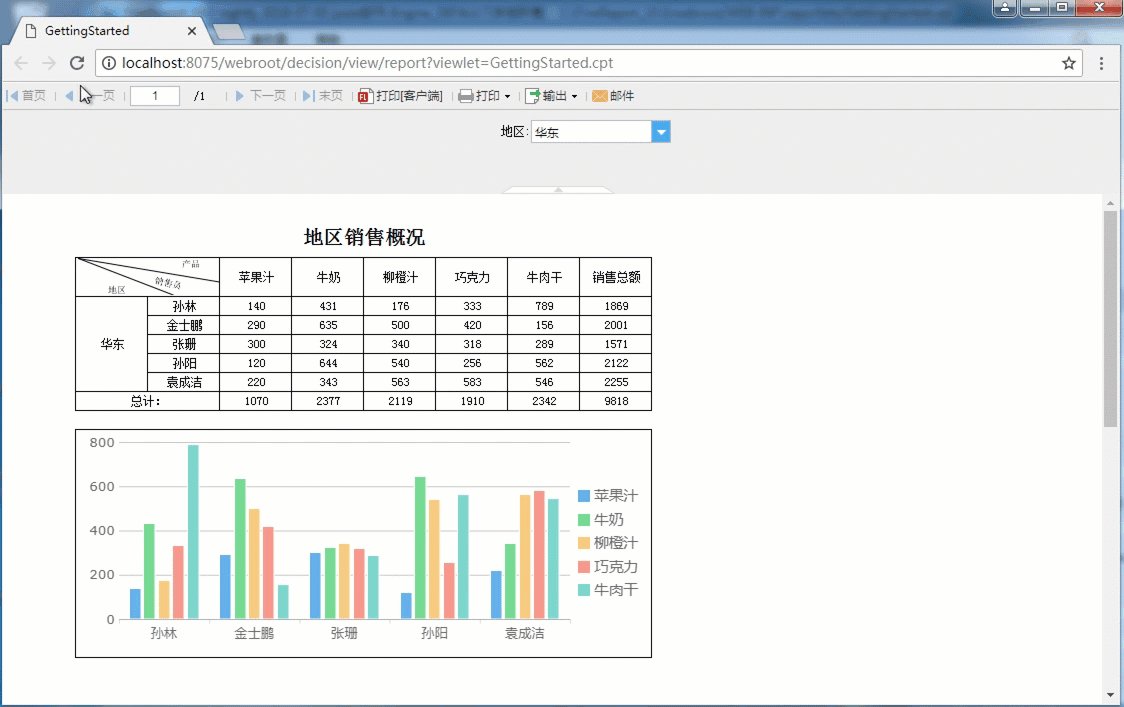
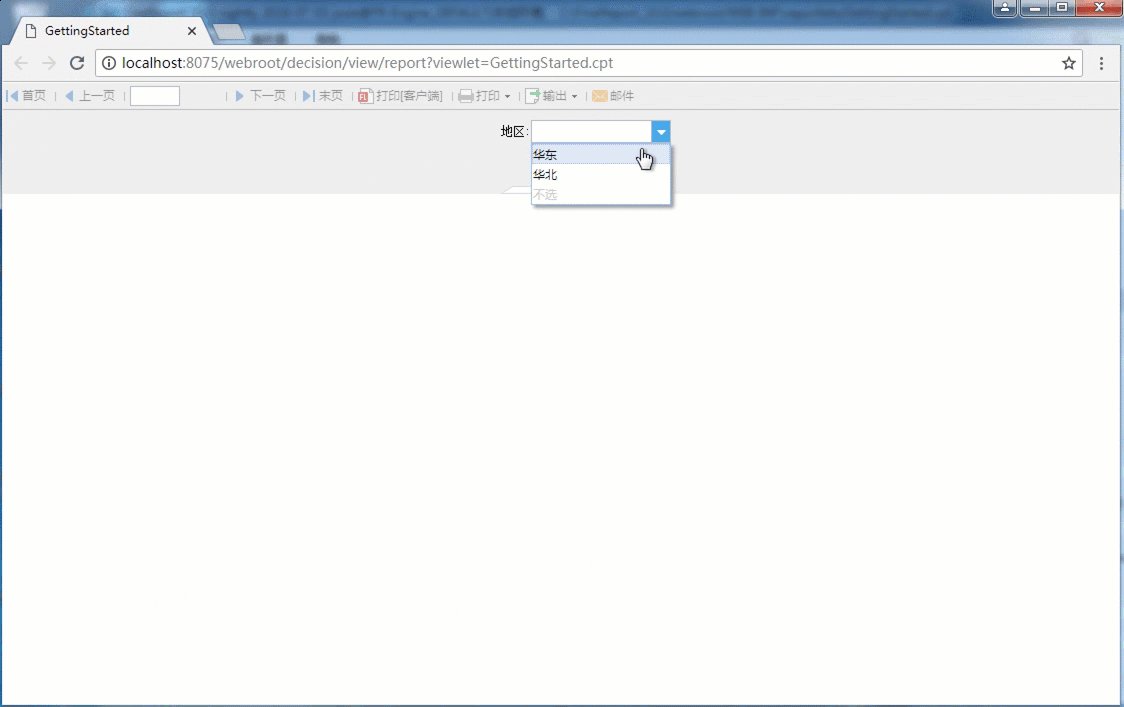
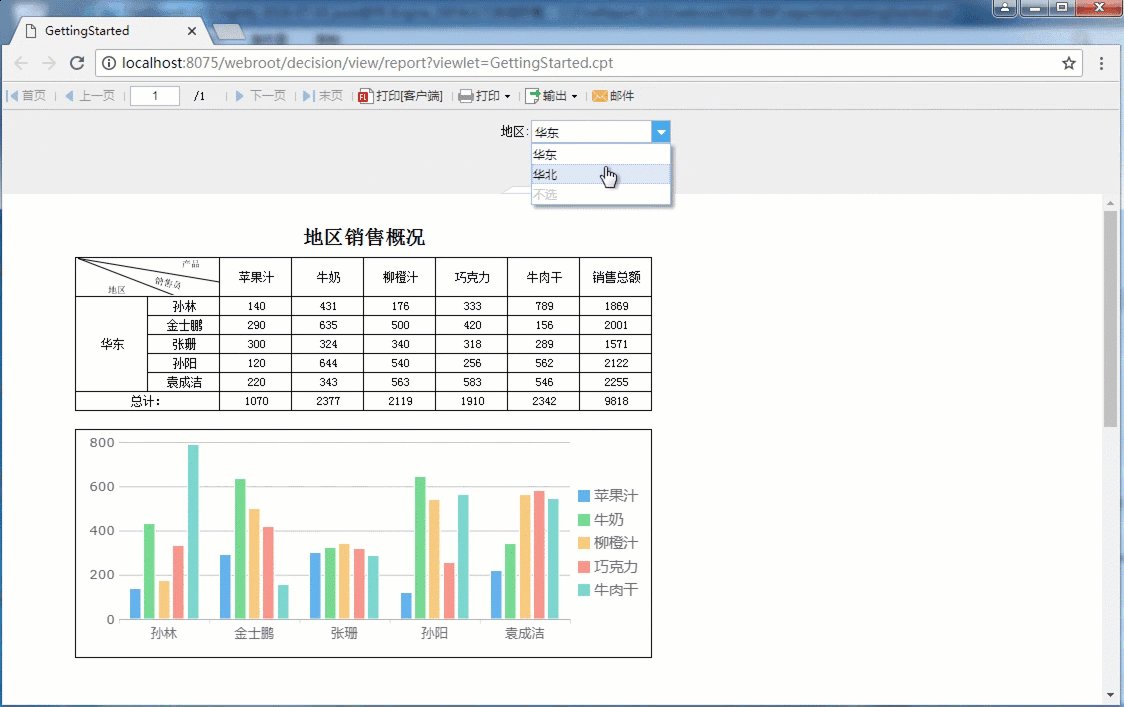
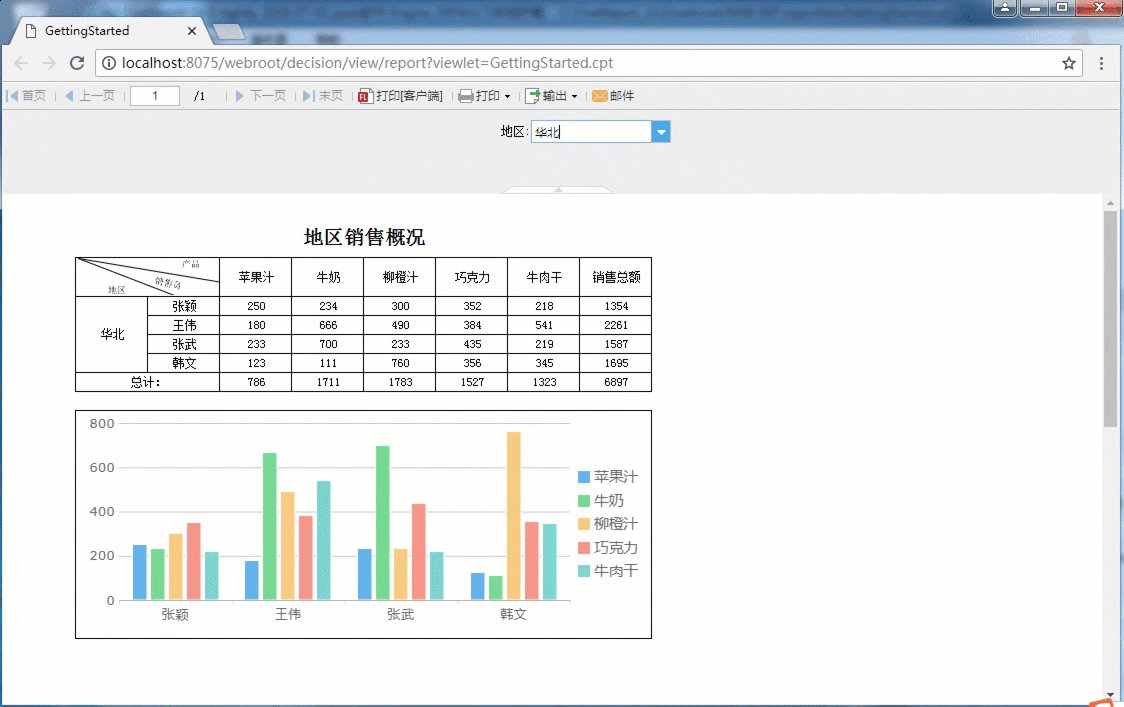
如下 JS实现无需点击查询按钮即可自动查询,只需要给「下拉框」控件添加一个「编辑后」事件,事件内容为自动触发查询_g().parameterCommit(),即可实现不点击查询按钮,选择值后就查询报表内容。

1.2 功能介绍
设计器中有多个入口可以进入添加 JavaScript 脚本:
在事件中添加:控件的事件、Web 页面事件、按钮自定义事件、组件事件,详细可参考:FineReport事件
在超级链接中添加,详细可参考 超级链接-JavaScript脚本
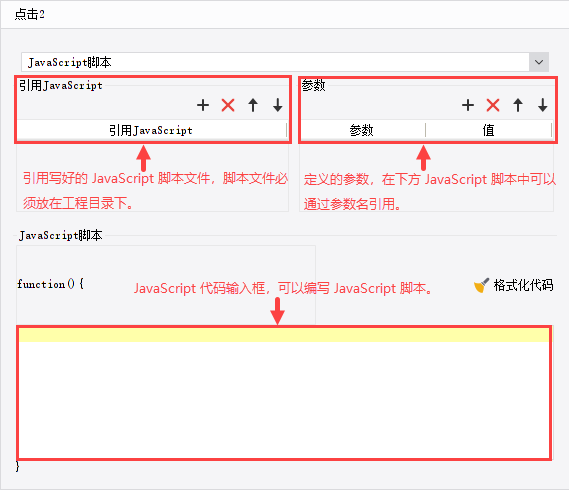
添加界面分三部分,引用 JavaScript 脚本、参数、JavaScript 脚本。如下图所示:

2. 使用介绍编辑
用户想要通过添加 JS 实现交互效果,可以在报表模板中添加 JavaScript 代码,即将代码直接写在模板中;或在外部创建 JavaScript 脚本文件后放在工程目录下,在模板中引入创建的 JavaScript 脚本文件。
用户编写脚本或添加代码时,除使用 JavaScript 自身的语法和 jQuery 的基础语法外,也可以使用 FineReport 提供的 JS API 接口。
2.1 引用 JavaScript 脚本
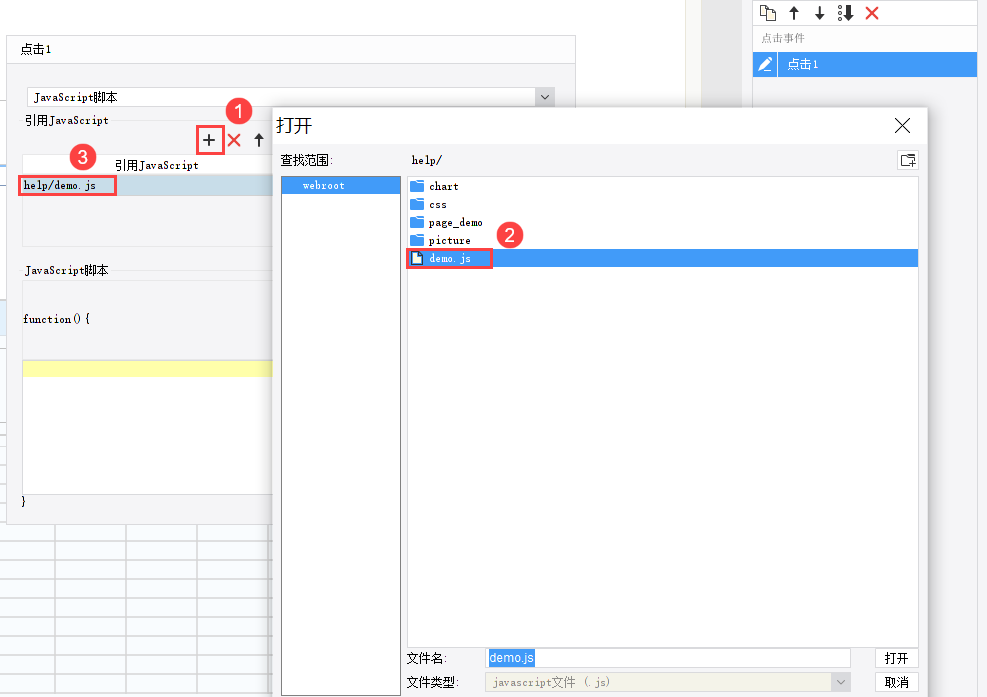
引用 JavaScript 脚本文件,脚本文件必须放置在报表工程 %FR_HOME%\webapps\webroot 目录下。放置好后,点击「引用 JavaScript 脚本」下的添加按钮即可添加。如下图所示:

2.2 编写 JavaScript 脚本
用户可以在模板中添加 JavaScript 代码,当事件被触发时将会执行对应的代码。如下图所示:

JavaScript 脚本编辑框支持格式化代码,点击右上角「格式化代码」图标即可格式化代码。如下图所示:

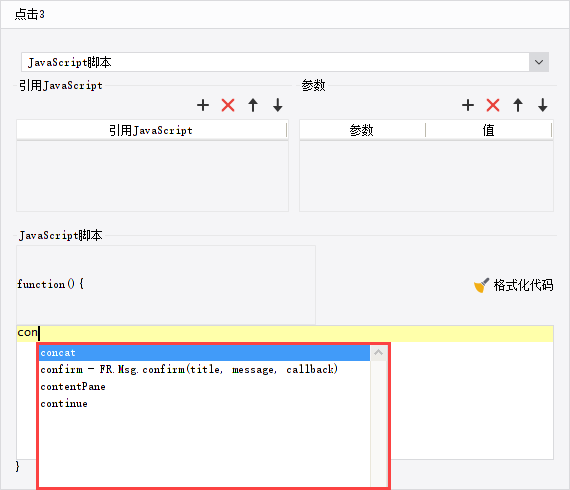
为了避免 JavaScript 代码输入错误,FineReport 提供了 JavaScript 自动补全功能。在JavaScript 脚本编辑框中输入不完整的 JS 语法,操作快捷键后右下角就会出现待选的完整语法。如下图所示:

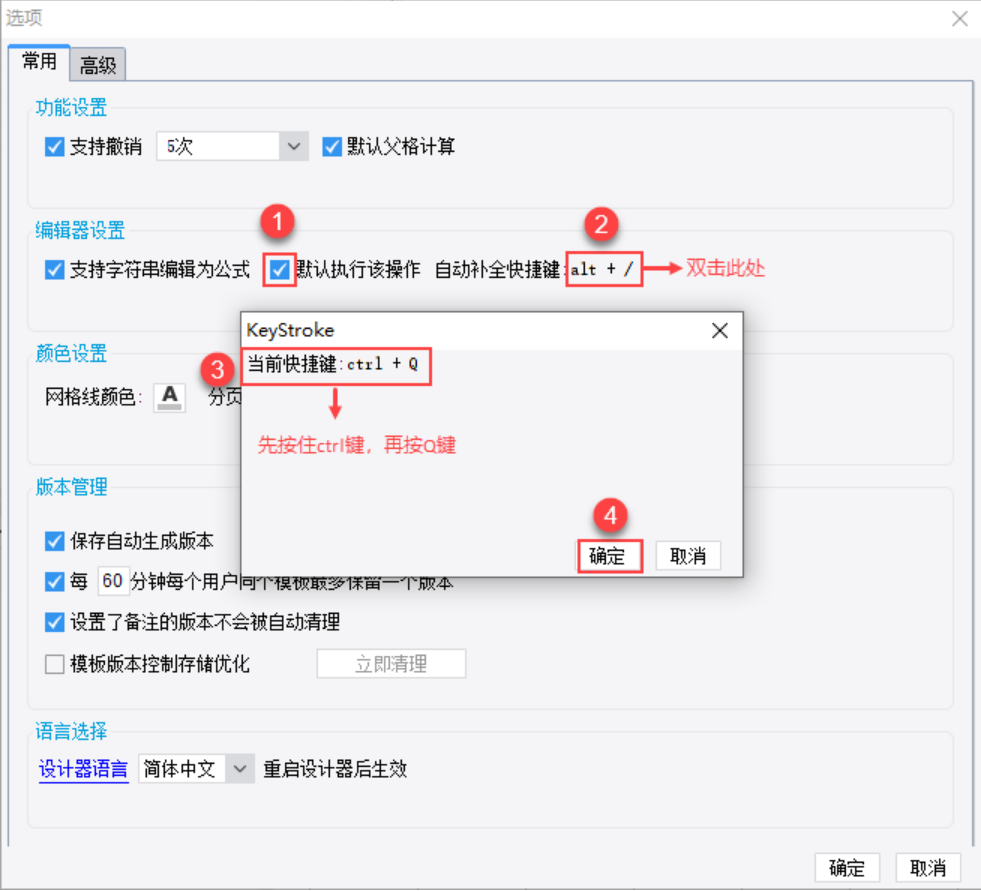
设计器内默认不开启自动补全功能,用户若想开启,点击「文件>选项>编辑器设置」,勾选「默认执行该操作」,即可启动自动补全功能。如下图所示:

自动补全快捷键默认为「Alt+/」,若默认的快捷键被占用或想修改为习惯使用的快捷键,可双击「」修改快捷键。双击后弹出快捷方式修改框,用户通过键盘操作一遍要设置的快捷键后点击确定即可完成修改。
如下图所示,弹出快捷方式修改框后键盘按下 Ctrl键 + Q 键,即可将自动补全的快捷方式更改为 Ctrl+Q。

2.3 定义和使用参数
在参数位置定义的参数可以在下方 JavaScript 脚本编辑框中通过引用参数名使用,参数值支持字符串、数值、布尔型、日期、公式。
注:控件的事件中添加参数时,值的位置不支持公式写 $参数名 的用法。
如下图所示,在参数定义位置定义了一个参数 p_name,参数值为单元格 B2 的值,在 JavaScript 脚本中通过参名 p_name 引用该参数。详细示例可参考:JS实现获取超链URL参数值


