历史版本2 :图片轮播 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 11.0 | 2022-01-01 | 1.0 |
1.2 应用场景
对图片进行轮播
1.3 功能描述
在报表上图片轮播,支持左右和上下轮播,支持定时轮播
不支持IE浏览器
2. 插件介绍编辑
2.1 插件安装
点击下载插件:图片轮播插件
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 操作方法
2.2.1 添加天气预报图表
1).普通报表
从设计器菜单栏 插入 —> 单元格元素 —> 插入图表 或者 插入 —> 悬浮元素 —> 插入图表
普通报表上方工具栏点击
 图标
图标
显示 图表类型 窗口,选择图片轮播,如下

2).决策报表
在决策报表上方的图表工具栏,选择图片轮播图标,即可添加,如下图所示

2.2.2 参数设置
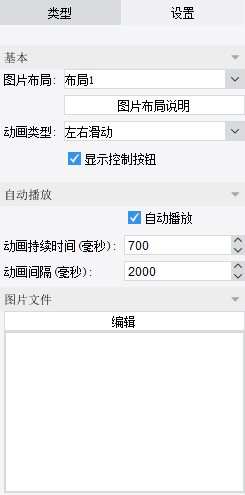
选择插件设置栏,如下图所示

图片布局:图片显示的布局,如下类型
布局1:被替换的内容正好填充元素的内容框。整个对象将完全填充此框。如果对象的宽高比与内容框不相匹配,那么该对象将被拉伸以适应内容框。
布局2:被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。 整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加 “黑边”。
布局3:被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框。
动画类型:图片轮播效果方向,有左右滑动和上下滑动
显示控制按钮:若勾选中,则显示手动控制轮播的按钮
自动播放:若勾选中,则会启动自动轮播图片效果
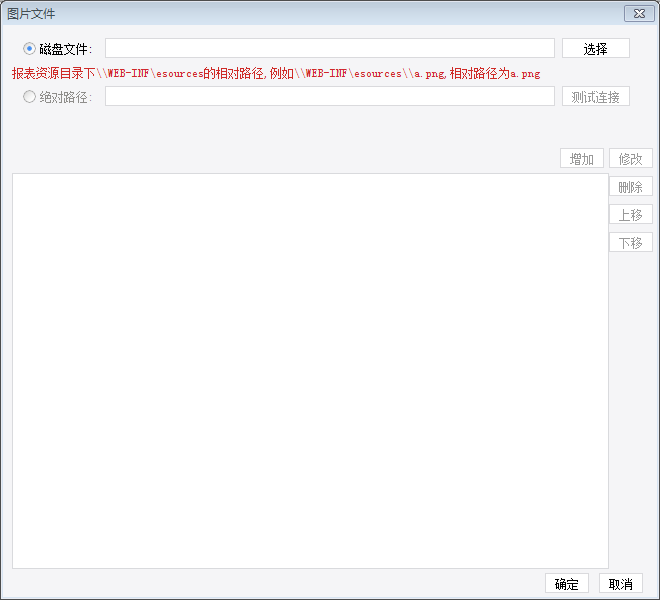
图片文件-编辑:点击<编辑>按钮,可以编辑要轮播的图片,支持本地图片和网络图片,如下图

磁盘文件:报表资源目录下\WEB-INF\resources的相对路径,例如\WEB-INF\resources\a.png,相对路径为a.png
绝对路径:网络图片的地址
4. 注意事项编辑
此插件不支持IE浏览器,推荐使用谷歌浏览器或火狐浏览器

