1. 概述编辑
1.1 预期效果
决策报表组件联动时类似于 Tab 切换的效果,如下图所示:

1.2 实现思路
本文的思路如下两点:
联动效果:通过「当前决策报表对象」类型的超链实现。
Tab 效果:通过设置条件属性+超链传参实现点击超链后改变单元格背景色和字体颜色。
JS 根据条件隐藏或显示报表块也可以实现该效果,实现思路参见文档:JS实现自定义切换查看报表块
2. 示例编辑
2.1 设计模板
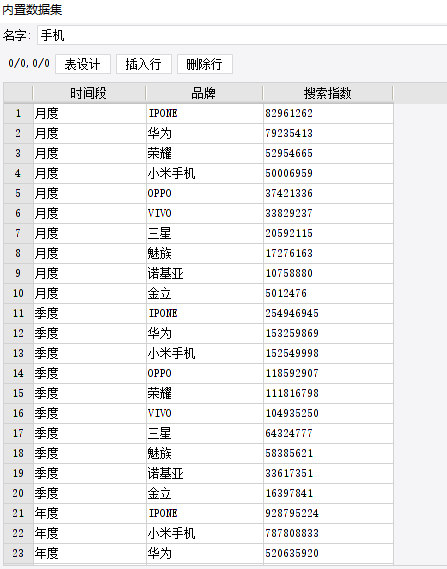
1)新建一张决策报表,body 使用绝对布局,新建一个内置数据集「手机」,其表设计如下图所示:

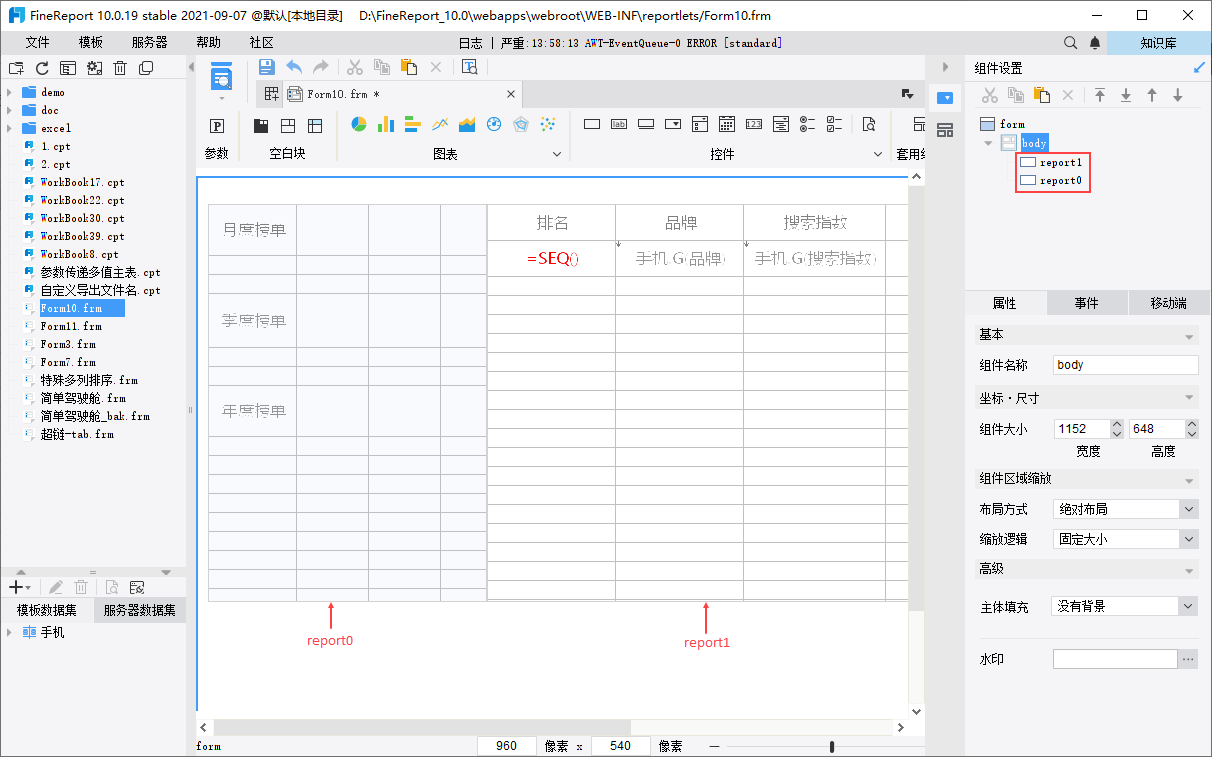
2)决策报表 body 中拖入 2 个报表块,分别为 report0 和 report1 ,如下图所示:

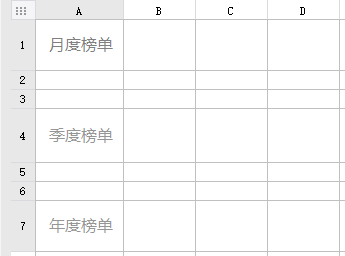
其中 report0 的表格如下图设计:

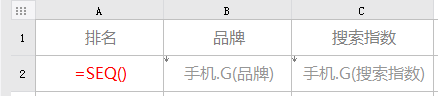
其中 report1 的表格如下图设计,A2 单元格使用公式=SEQ()生成序号,所以要将 A2 的左父格设置为 B2 单元格,否则公式不生效。

2.2 实现联动效果
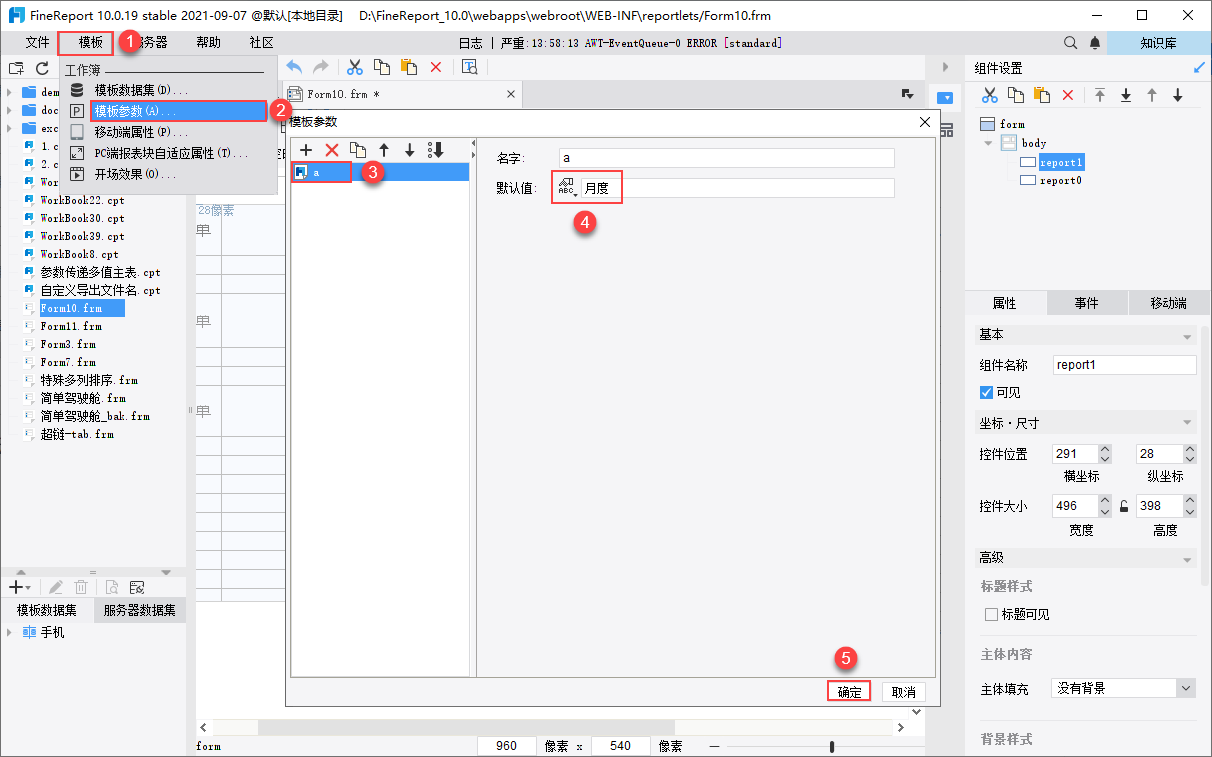
1)先新建一个模板参数a,给它设置一个字符串类型的默认值月度,如下图所示:

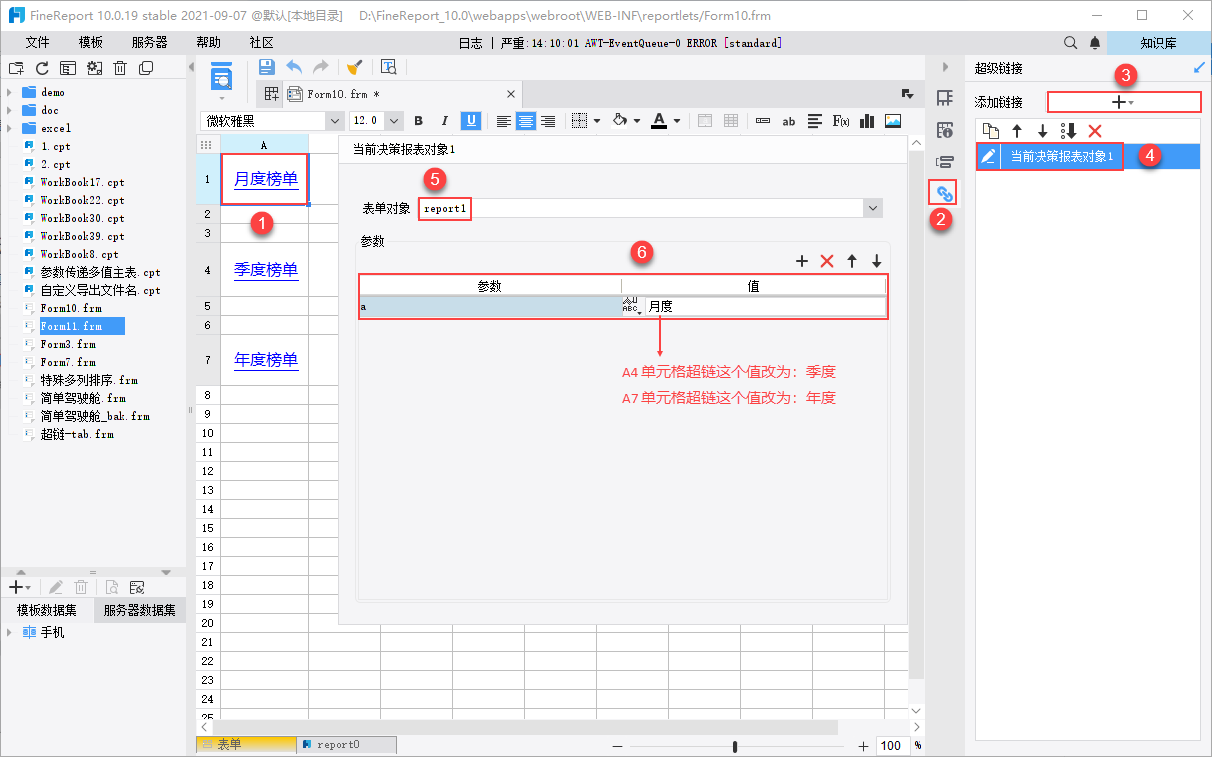
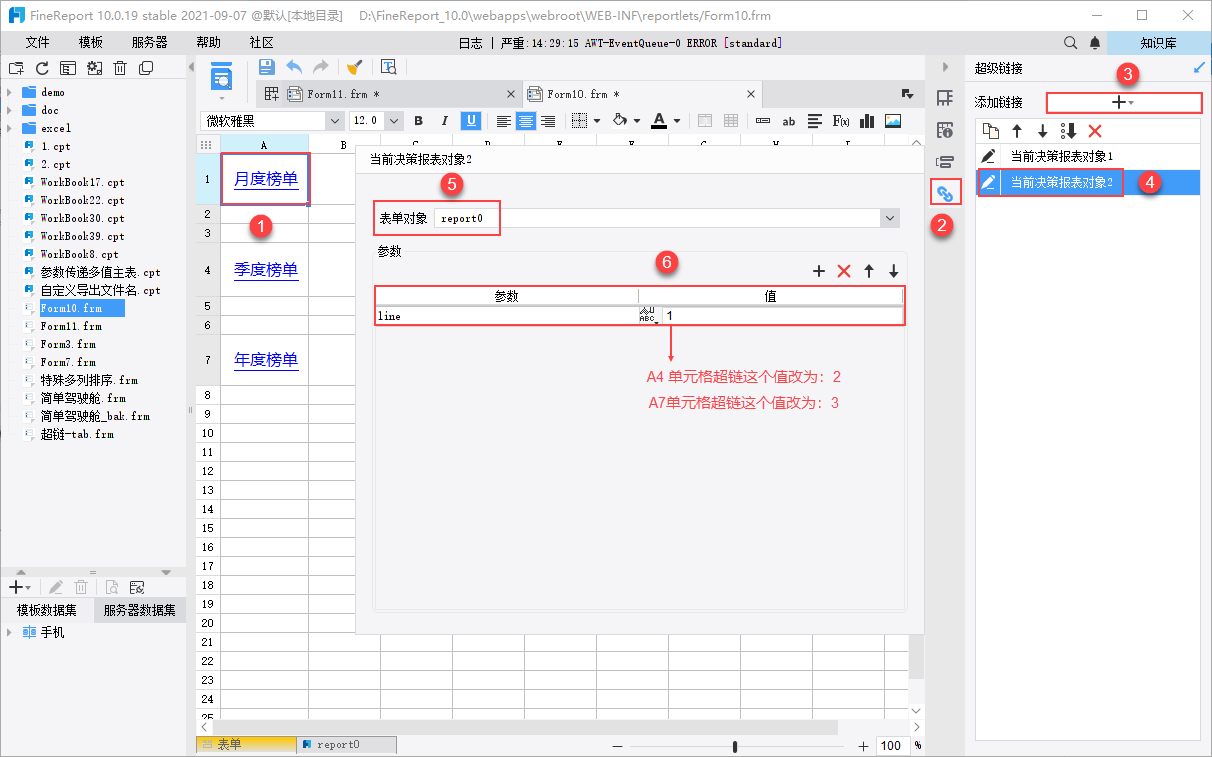
2)进入 report0 编辑界面,给 A1、A4、A7 单元格都添加「当前决策报表对象」类型的超链,链接到 report1 。
这 3 个单元格的超链除了参数值不同外,其他设置相同,参数值具体设置如下图所示:

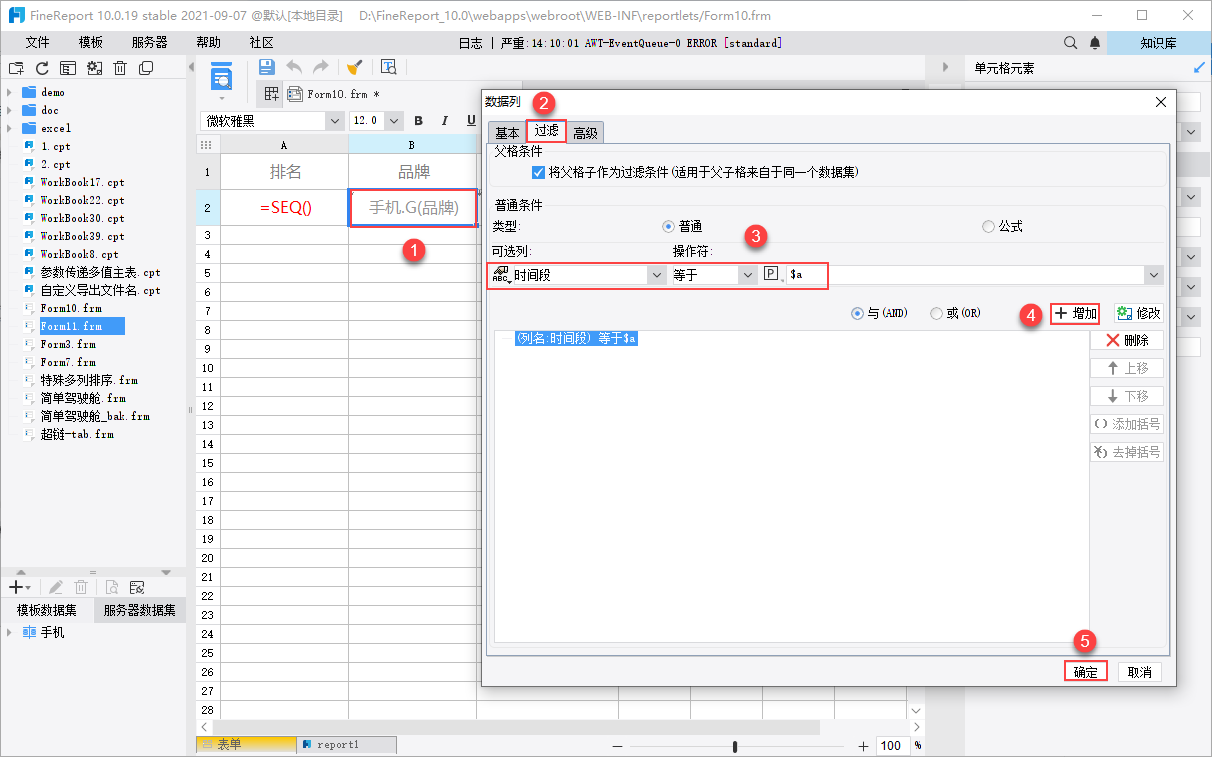
3)进入 report1 编辑界面,双击 B2 单元格,添加一个过滤条件,让时间段等于参数$a,这样点击超链时可以传参筛选 report1 的数据,实现联动查询效果。

2.3 实现Tab效果
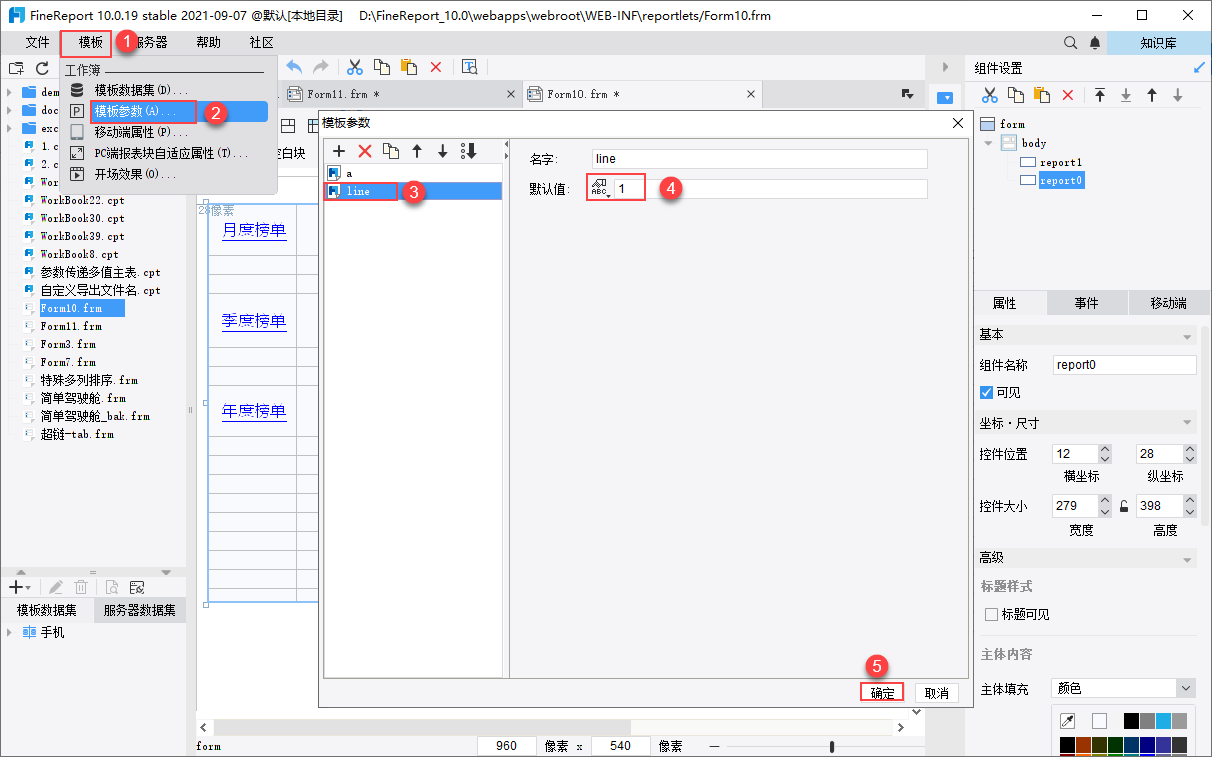
1)决策报表再新建一个模板参数line,给它一个字符串类型的默认值1,如下图所示:

2)进入 report0 编辑界面,再给 A1、A4、A7 单元格都添加「当前决策报表对象」类型的超链,链接到 report0 ,也就是自己,实现点击超链时传参给自己。
这 3 个单元格的超链除了参数值不同外,其他设置相同,参数值具体设置如下图所示:

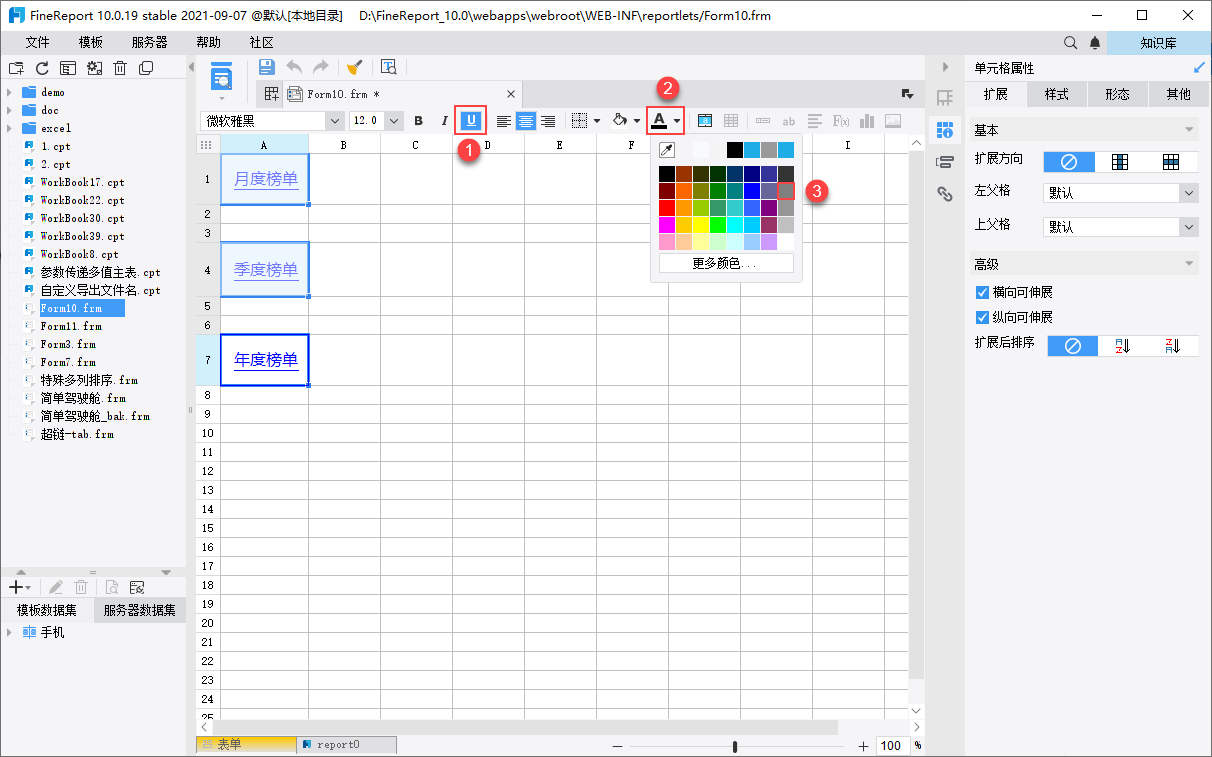
3)去除掉 report0 里面的超链样式,包括去掉超链文字的下划线,修改文字的颜色,如下图所示:

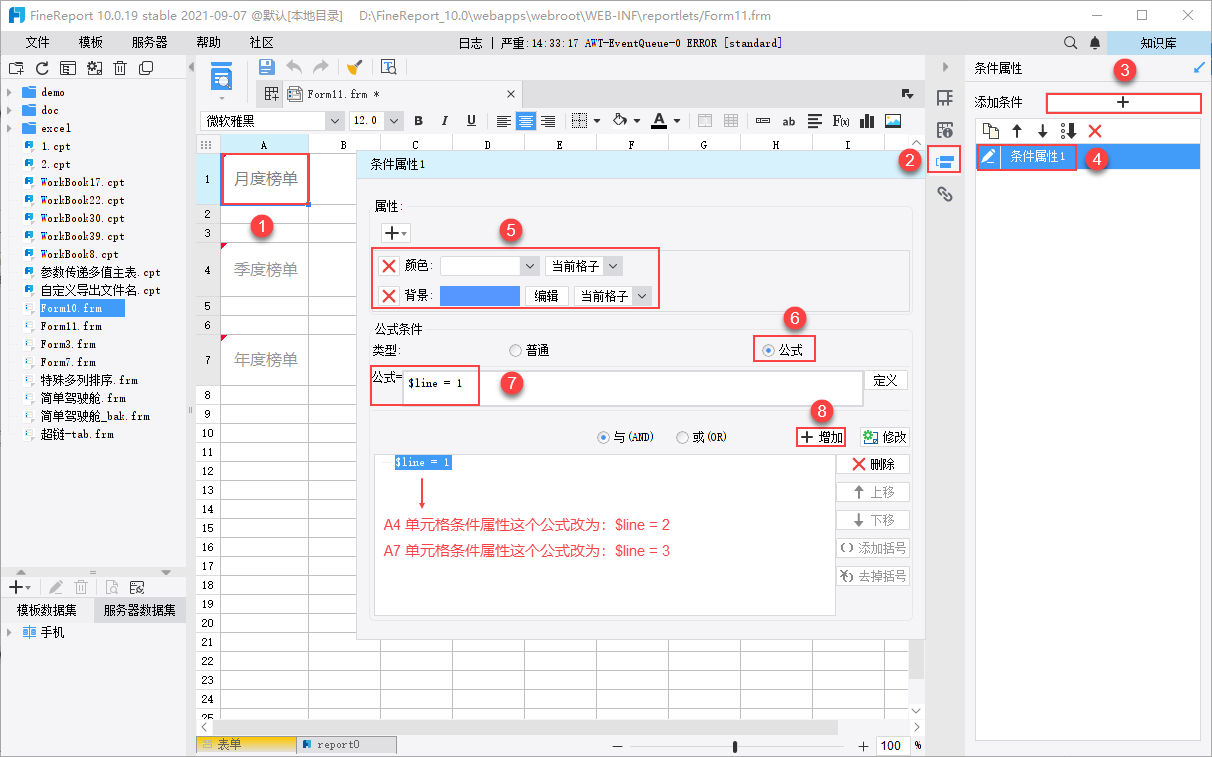
4)给 report0 的 A1、A4、A7 单元格都添加改变单元格字体颜色和背景色的条件属性,条件采用公式且根据参数$line的值进行判断。
点击超链后传参给自己进而让条件属性生效。这 3 个单元格的条件属性除了公式不同外,其他设置相同,公式具体设置如下图所示:

2.4 效果预览
保存并预览报表,实际效果如 1.1预期效果 中所示。
支持 App 端和 HTML5 端预览。
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\超链实现类Tab联动.frm
点击下载模板:超链实现类Tab联动.frm

